产品经理以为的响应式,还并不简单
如何让web产品快速支持移动端?
响应式曾经成了越来越多的互联网公司在网站搭建上,因为可以减少开发成本,快速开发还有多样的模板,所以吸引了不少人选择。可是你知道吗响应式并不是万能的。

响应式是什么?

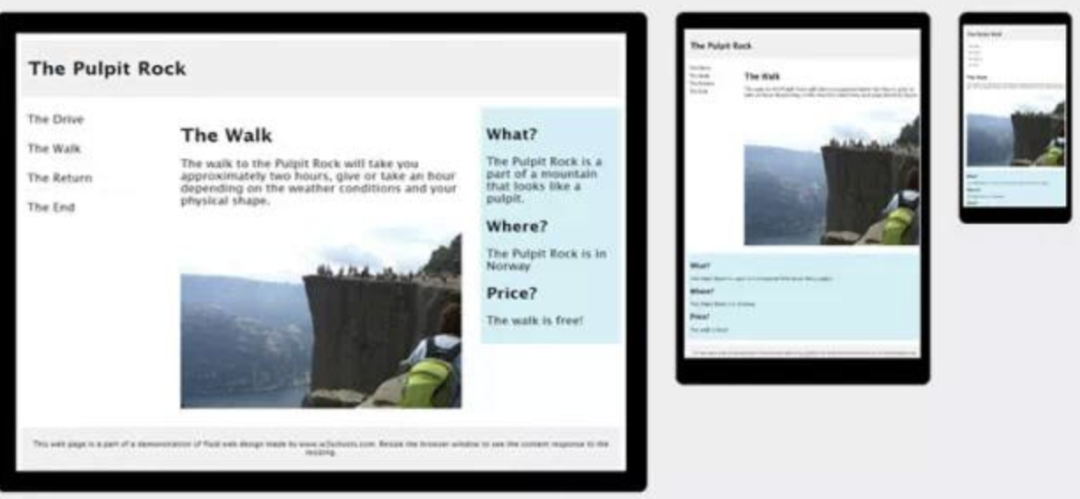
▲ 响应式下的pad\mobile\pc
响应式不是等于只需要开发一次

▲ WordPress开源web框架

▲ whatsns开源框架

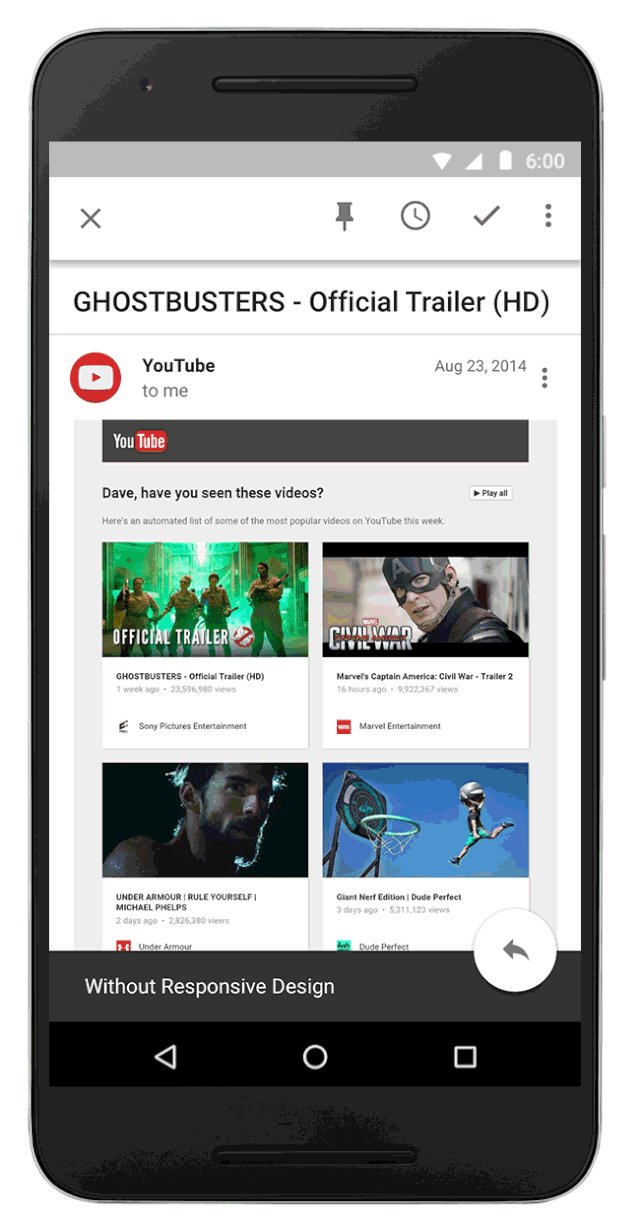
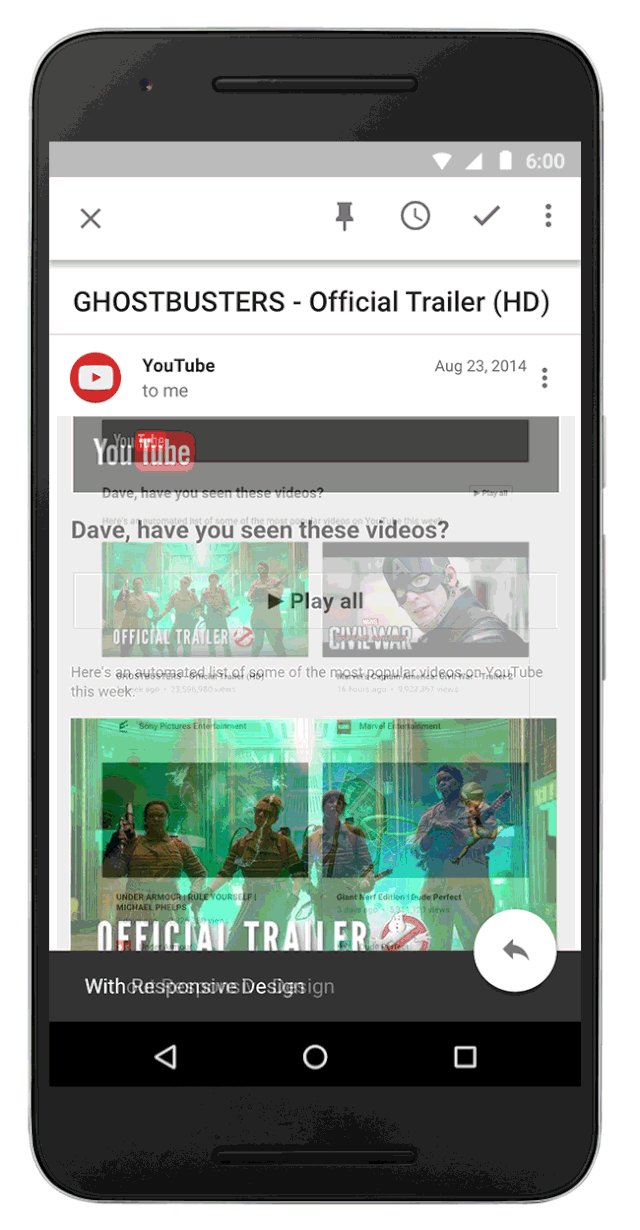
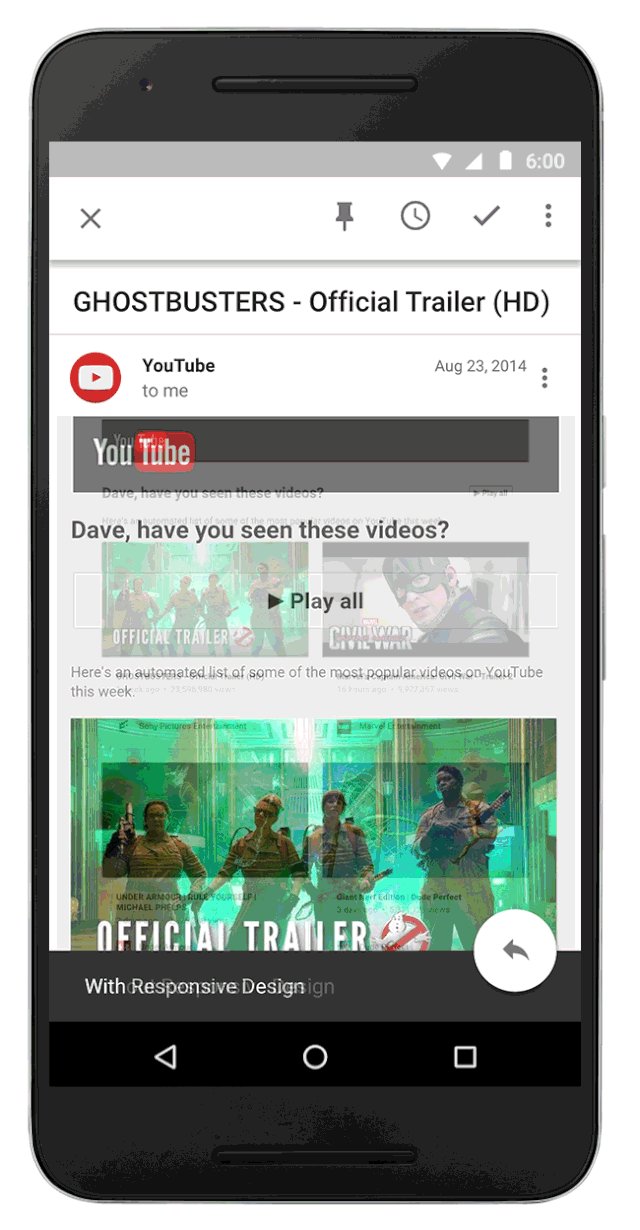
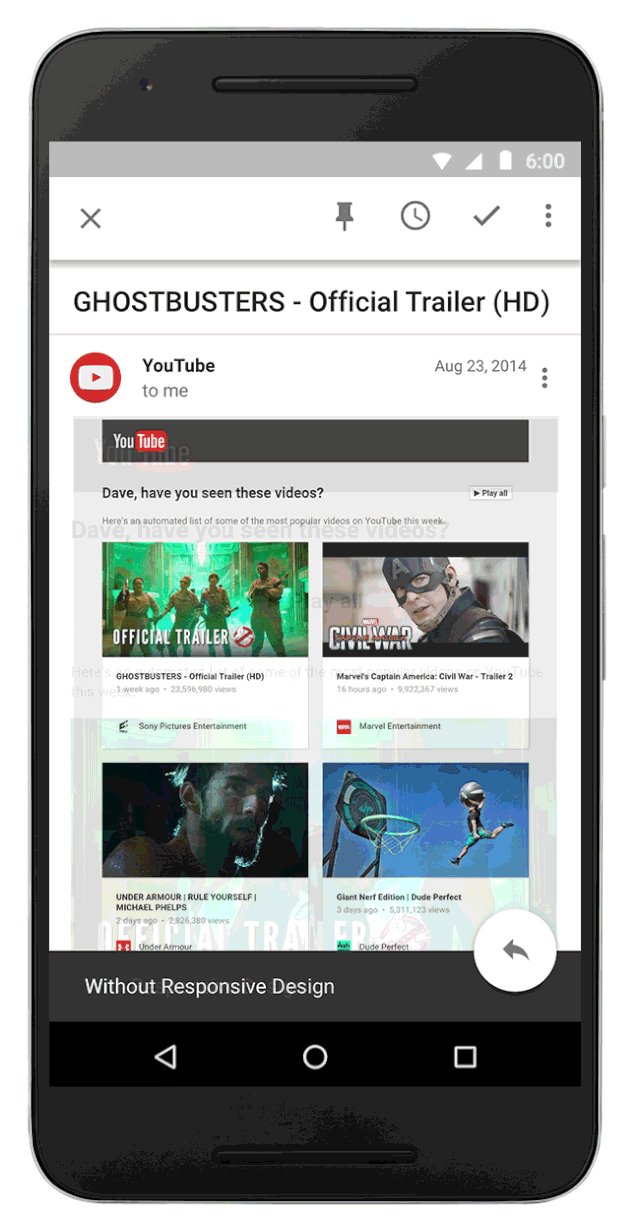
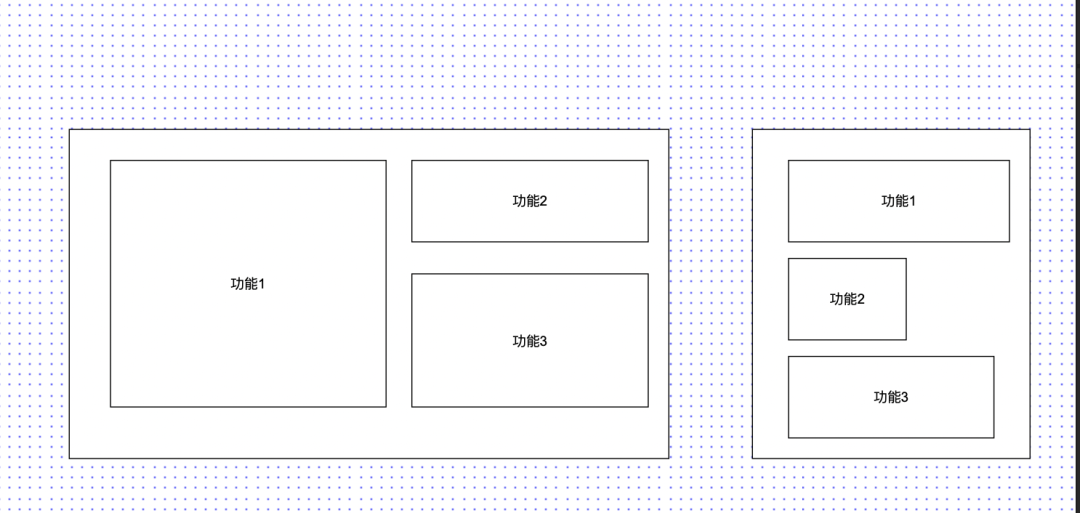
▲ 响应式下功能不变,但功能使用场景变化
▲


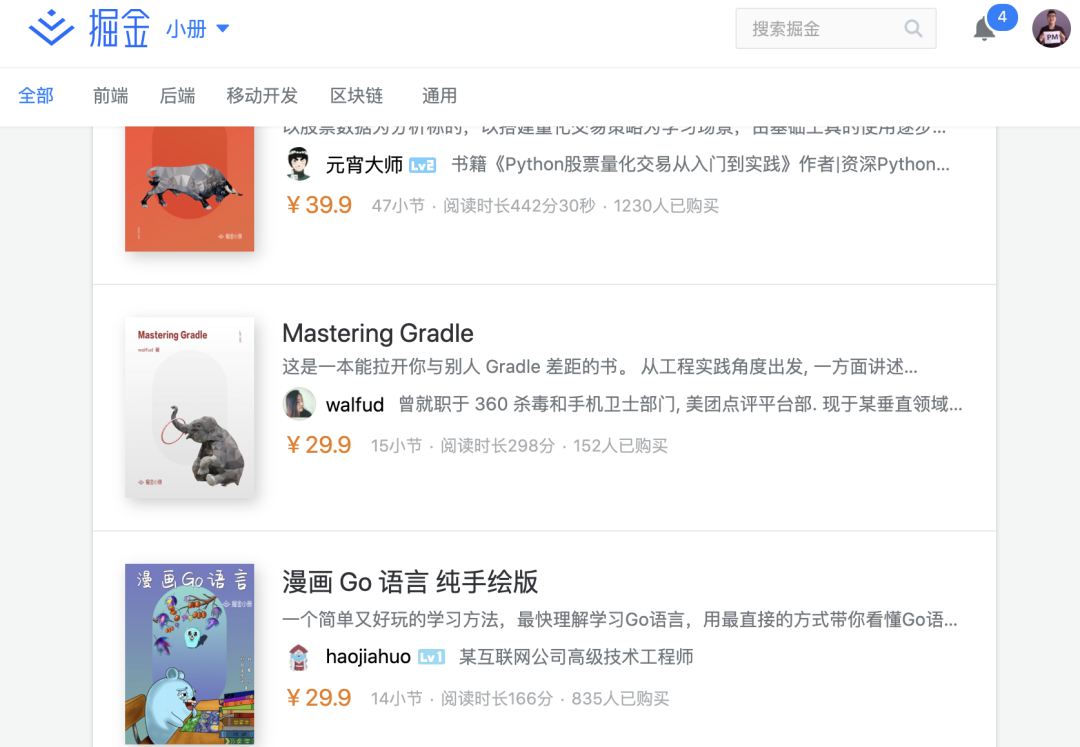
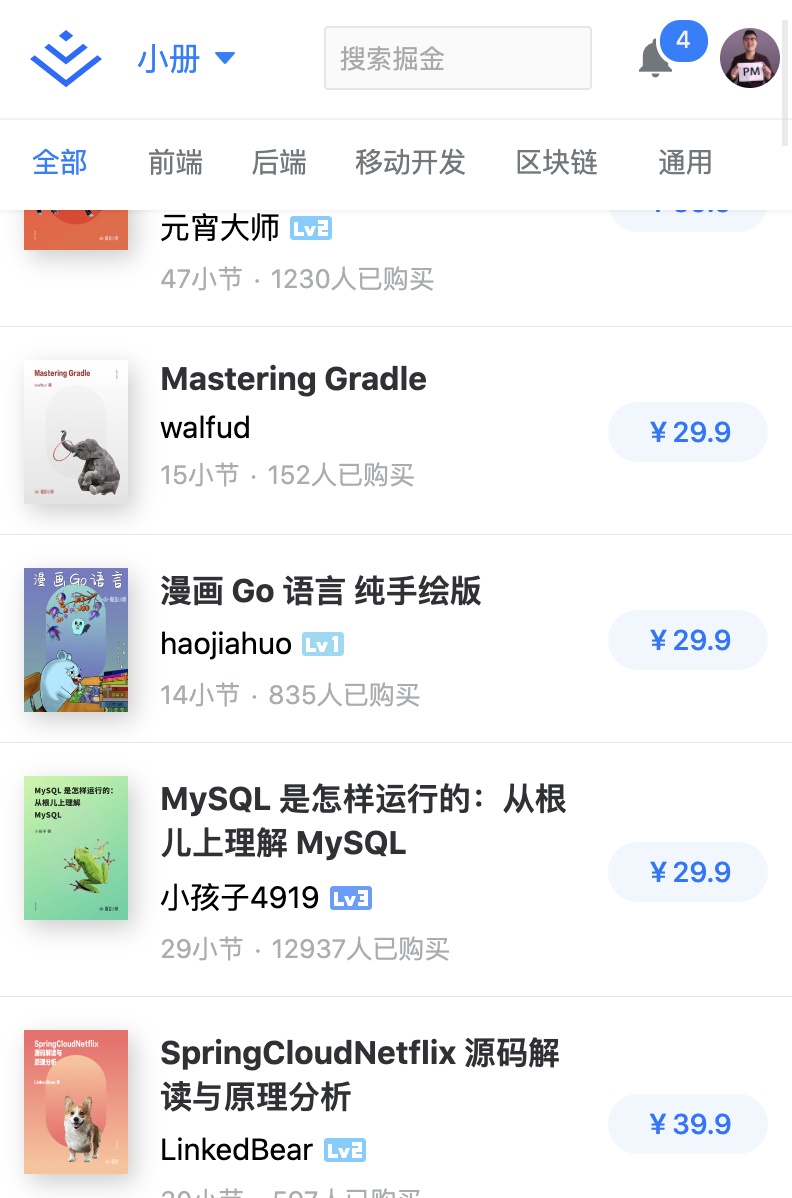
▲ 掘金的响应式形态
现在做响应式越来越少了
由于现在的需求较为复杂,已经不再是用户浏览、查询数据的能力。移动端H5需要提供内容产生、用户交互、逻辑等行为。仅仅用响应式是不显示的。
所以响应式注定只适合内容展示、内容浏览的场景。比如新闻网站、资讯网站、股票证券网站。但牵涉到用户交易、业务服务的流程,对移动端的场景要求更高,则不适合响应式。
同时移动端因为特有的使用场景,导致和web端场景即使相同功能下,用户路径也有区别。
产品经理还是老实的回归到需求调研到原型设计,输出移动端的原型页面吧。
产品经理可以体验多个APP来对比响应式、和自研H5的区别。体验较多APP后就会清除响应式的局限性。
今天的分享就在这里。
每天体验1款APP圈子
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
评论
