JetBrains 又出了一款新神器,一套代码适应多端!
往期热门文章:
1、来吧,教你如何减少Bug! 2、卷不动了?300 秒快速了解 Java 9 - 16 新特性,助你脱离内卷 3、Java必会的工具库,让你的代码量减少90% 4、Java 程序员常犯的 10 个 SQL 错误! 5、摸鱼王! 来源 | https://mp.weixin.qq.com/s/8iabDTcw99kEa4i52w-XCQ
看到一款基于多端的 UI 调试工具,一套代码适应多端,真的是太棒了,下面分享给大家。
1
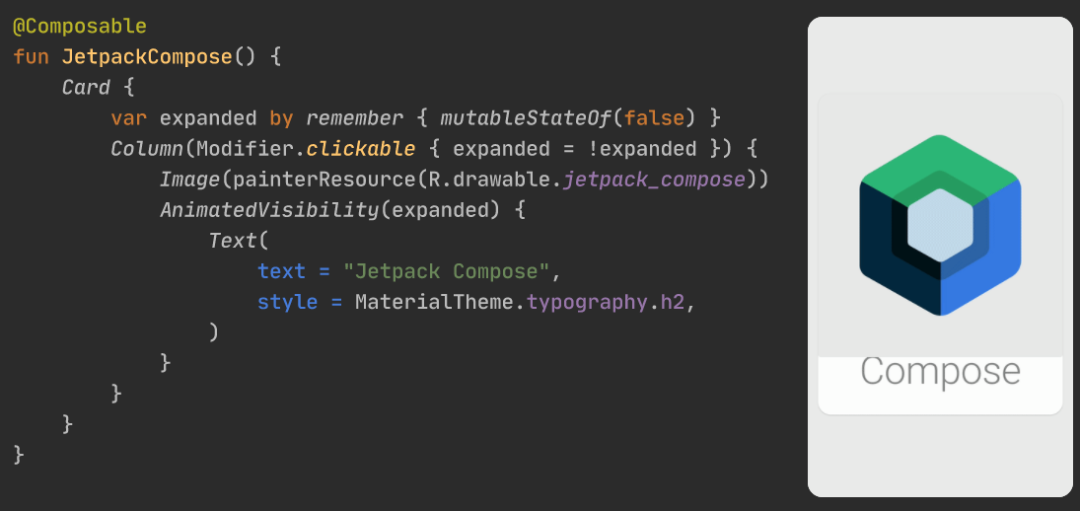
该工具是大名鼎鼎的 JetBrains 公司新推出的,名曰:“Jetpack Compose for Web”,官方介绍称此项目基于 Google 现代 UI 工具包 Jetpack Compose,支持使用 Kotlin 编写响应式 Web UI。
Jetpack Compose 是用于构建原生界面的新款 Android 工具包。它可简化并加快 Android 上的界面开发。使用更少的代码、强大的工具和直观的 Kotlin API,快速让应用生动而精彩。
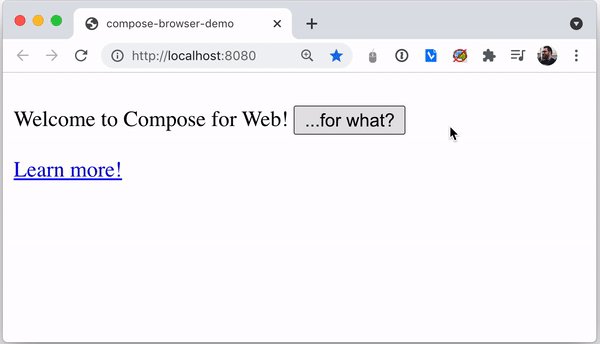
UI 代码和预览如下图所示:

据介绍,Jetpack Compose for Web 可简化并加速 Web 应用的 UI 开发,目标是在 Web、桌面和 Android APP 之间实现 UI 代码共享,一套代码适应多端。目前处于技术预览阶段。
fun greet() = listOf("Hello", "Hallo", "Hola", "Servus").random()
renderComposable("greetingContainer") {
var greeting by remember { mutableStateOf(greet()) }
Button(attrs = { onClick { greeting = greet() } }) {
Text(greeting)
}
}
Result: Servus
2
借助 Compose for Web,开发者通过使用 Kotlin 并应用 Jetpack Compose 的概念和 API 为 Web 构建响应式用户界面,以表达应用程序的状态、行为和逻辑。
可组合的 DOM API
通过 DOM 元素和 HTML 标签表达设计和布局
使用类型安全的 HTML DSL 构建 UI 表示形式
通过使用类型安全的 CSS DSL 创建样式表来完全控制应用程序的外观
通过 DOM 子树与其他 JavaScript 库集成
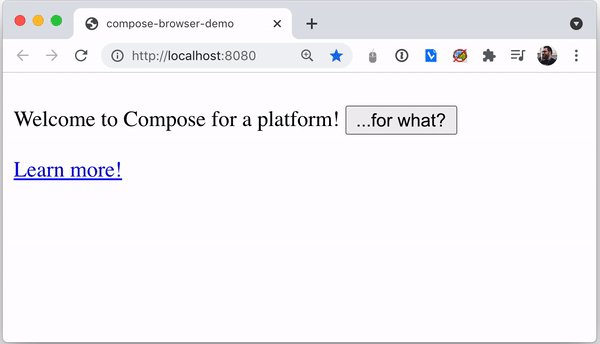
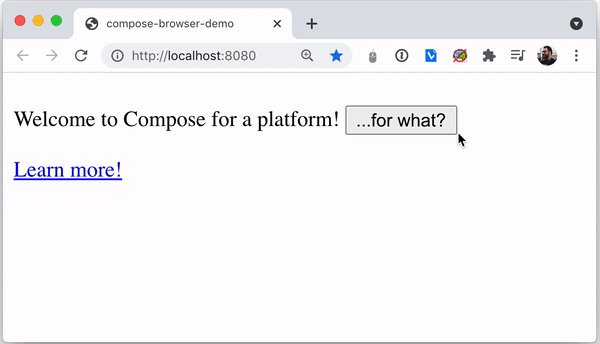
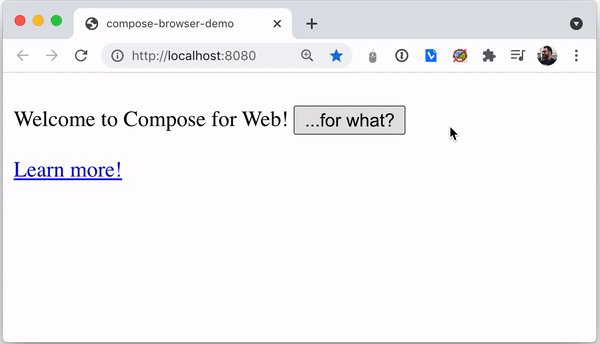
fun main() {
renderComposable("root") {
var platform by remember { mutableStateOf("a platform") }
P {
Text("Welcome to Compose for $platform! ")
Button(attrs = { onClick { platform = "Web" } }) {
Text("...for what?")
}
}
A("https://www.jetbrains.com/lp/compose-web") {
Text("Learn more!")
}
}
}
具有 Web 支持的多平台小部件
通过利用 Kotlin 的 Expect-actual 机制来提供特定于平台的实现,从而使用和构建可在 Android、桌面和 Web 上运行的 Compose 小部件
处于实验性阶段的一组布局原语 (layout primitives) 和API,这些原语和 API 与 Compose for Desktop/Android 的功能相似
3
使用 Composable DOM 编写简单的计数器
fun main() {
val count = mutableStateOf(0)
renderComposable(rootElementId = "root") {
Button(attrs = {
onClick { count.value = count.value - 1 }
}) {
Text("-")
}
Span(style = { padding(15.px) }) { /* we use inline style here */
Text("${count.value}")
}
Button(attrs = {
onClick { count.value = count.value + 1 }
}) {
Text("+")
}
}
}声明和使用样式表
object MyStyleSheet : StyleSheet() {
val container by style { /* define a class `container` */
border(1.px, LineStyle.Solid, Color.RGB(255, 0, 0))
}
}
@Composable
fun MyComponent() {
Div(attrs = {
classes(MyStyleSheet.container) /* use `container` class */
}) {
Text("Hello world!")
}
}
fun main() {
renderComposable(rootElementId = "root") {
Style(MyStyleSheet) /* mount the stylesheet */
MyComponent()
}
}声明和使用 CSS 变量
object MyVariables : CSSVariables {
val contentBackgroundColor by variable<Color>() /* declare a variable */
}
object MyStyleSheet: StyleSheet() {
val container by style {
MyVariables.contentBackgroundColor(Color("blue")) /* set its value */
}
val content by style {
backgroundColor(MyVariables.contentBackgroundColor.value()) /* use it */
}
}
@Composable
fun MyComponent() {
Div(attrs = {
classes(MyStyleSheet.container)
}) {
Span(attrs = {
classes(MyStyleSheet.content)
}) {
Text("Hello world!")
}
}
}
往期热门文章:
1、《历史文章分类导读列表!精选优秀博文都在这里了!》
2、Java必会的工具库,让你的代码量减少90% 3、腾讯最大股东收购了 Stack Overflow,以后“抄代码”都要付费了么? 4、灵隐寺招聘:没有KPI,佛系上班…… 5、如何优雅处理重复请求/并发请求? 6、不用到2038年,MySQL的TIMESTAMP就能把我们系统搞崩! 7、翻车!在项目中用了Arrays.asList、ArrayList的subList,被公开批评 8、想接私活时薪再翻一倍,建议根据这几个开源的Spring Boot项目改改~ 9、细数ThreadLocal三大坑,内存泄露仅是小儿科 10、Redis与MySQL双写一致性如何保证?
