实战技巧|交互设计不只是流程图与点击


交互设计技能
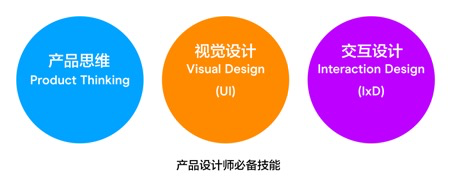
每位产品设计师都必须掌握三项核心技能:产品思维,视觉设计和交互设计。

通常,设计师应该在所有三个方面都很擅长,且至少要精通两个。大多数设计师可以通过在线资源学习和项目实操来掌握视觉设计和产品思维。然而交互设计却是设计师最难自学的核心技能。
本文提供了学习和提高交互设计技能的基础和框架。
定义交互成本
交互设计背后的理念基础是 “交互成本” ,这经常用来衡量一个产品的可用性。尼尔森·诺曼(Nielsen Norman)将 “交互成本” 定义为用户为实现其目标而必须付出的身心努力的总和。
通常,我们希望将交互成本保持在尽可能低的水平。但是这很困难,因为产品涉及的用户场景越多,难度就越大。支持更多用户场景和功能会增加 产品信息架构(IA)和导航的复杂性。用户场景是一系列步骤,是从用户的目标开始到该目标完成的整个流程。
复杂的信息架构会增加用户所需的点击次数。例如,iOS 时钟应用程序具有以下用户场景目标:打开闹钟,添加闹钟和编辑闹钟。
大体原则是重点放在降低用户主要使用场景的交互成本。当产品容纳太多场景时,就变得更难使用。当创建新产品设计时,应当选择一个特定的用户和使用场景。
物理和心理交互成本
大多数初级设计人员都有这样的误解,即交互成本等于用户完成任务所需的点击次数。但是,它远不止于此。交互成本可以分为物理交互成本(PIC)和心理交互成本(MIC)。

首先找到关键用户使用流程
最佳实践是识别主要用户使用场景 (即红色路线,见下图红色区域),并在必要时以牺牲次要用户使用场景为代价来减少其交互成本。
可以使用红色路由分析 (RRA) 来评估哪些用例交互流程对主要用户最重要。红色路线往往很关键,涵盖了具有多个步骤的端到端任务:经常被使用,为大量使用而构建,提供最大价值,具有明确的成功标准以及与产品指标挂钩。

例如,在 Uber app 里 (打车出行应用),用户的主要使用场景 (红色路线) 应该是打车,但是他们的常规路线是添加付款方式。
复杂性守恒定律
根据 Tesler 的 “复杂性守恒定律” ,所有系统都具有无法删除或隐藏的固有复杂性。良好的设计可确保由系统而不是用户承担尽可能多的复杂性。

首先减少主要用户场景中的交互成本,然后将复杂性负担转移到最不重要的场景上。Tesler 认为,宁可让设计师和工程师多花费一周左右的时间来降低应用程序的复杂性,也不要让数百万的用户多花哪怕一分钟。
注意,不要将界面简化到过于抽象。一个常见的陷阱是降低物理交互成本(PIC),却以心理交互成本(MIC)为代价 - 我在看你呢,苹果公司。
当系统处理了尽可能多的固有复杂性时,应当将其余复杂性从主要场景转移到次要场景中去。因此,大多数字产品的设置都很复杂。在大多数情况下,设置通常是次要使用场景,很少使用。
心理交互成本 (MIC)
初级设计师通常会忽略心理交互成本(MIC),他们只关注物理交互成本(PIC)。
你可能会在可用性差的产品中注意到的心理交互成本(MIC)。初级设计师通常会忽略心理交互成本(MIC),他们只关注物理交互成本 (PIC),包括复杂的 导航、密集的指令、非常规的思维模型和交互模式等。
注意和记忆
心理交互成本(MIC)的两个最重要的组成部分是 注意力和记忆力。
当一项任务需要过多的注意力或记忆才能完成时,它将具有较高的心理交互成本(MIC),从而降低了可用性。
一些增加注意力成本或转移注意力的常见元素包括 小弹窗,内容模块划分,引人注目的视觉效果以及与用户当前任务无关的动画效果。用户很容易被这些元素分心。确保当他们尝试完成任务时,不要将他们的注意力吸引到其他地方。
评估注意力
如果要评估界面对心理交互成本(MIC)的关注程度,可考虑进行眼动追踪研究 (ETS)。使用 ETS 不仅推断用户的位置,还可以推断他们的想法。
ETS 的两个和眼睛相关的运动指标: “注视” 和 “扫视” 。当用户的瞳孔在界面元素上停留足够长时间时,就会发生注视。眼球运动时会发生 “扫视” 运动 - 在界面内的各个区域之间飞梭。
如果 ETS 揭示了许多与任务无关的跳跃式运动轨迹,可能是因为界面分散了注意力。ETS 结果可以帮助您了解有什么干扰和不必要的东西导致用户错过了界面中的关键信息。
工作记忆
对于不同类型的记忆都有广泛的分类。就设计师的角色和责任而言,工作记忆 (短期记忆的一部分)是最相关的。最短的记忆类型称为 工作记忆,通常在任务过程中仅持续几秒钟。换句话说,当我们参与其他认知过程时,我们的工作记忆负责我们可以掌握的信息。
米勒定律指出,普通人一次只能在他们的工作记忆中保留 5-11 件物品。完成产品中的任务所需的工作记忆与强加给用户的心理互动成本(MIC)负担成正比。
相反,任务不应要求用户随时在其工作记忆中保留七个以上的项目。在极少数情况下,要求用户在其记忆中保存 11 个以上的项目,请使用 “区块” 减轻其精神负担。区块化是指将信息分组。
例如,我们记住电话号码为 XXX-XXXX 而不是 XXXXXXX。记住两个部分的数字要容易得多,而不要记住一系列七个单独的单元。
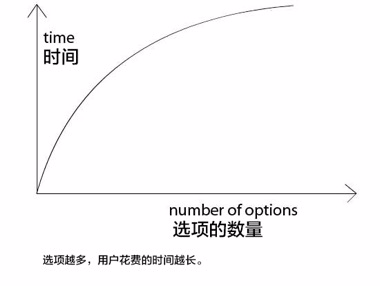
与注意力和记忆有关的另一个考虑因素是 “希克定律”。此条定律指出,做出决定所需的时间会随着选择的数量和复杂性而增加。

过多选择让用户不知所措,应尽可能突出显示最佳选择。将复杂的任务分解为较小的步骤,即在适当的时候使用渐进式披露 (例如过长的表单采用分区块,分步骤的形式进行设计)。
物理交互成本(PIC)
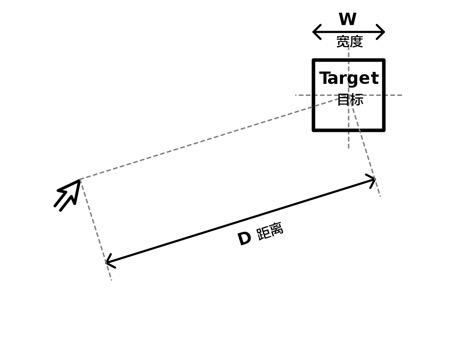
常见的物理交互成本(PIC)因素包括 到达距离和目标宽度(费茨定律),用户输入的数量以及完成任务所需的操作等。
费茨定律指出,击中目标的时间 (例如,单击按钮)是距输入设备的距离和目标的击中框宽度的函数。

例如,如果鼠标光标很远且按钮很小,则单击桌面上的按钮将花费更长的时间。
评估物理交互成本 (PIC) 的 最佳方法是 “任务分析” 和检查可用性指标,例如 “任务时间”。任务分析的在于完成用户目标所需的任务数量,这些任务的频率,物理要求和任务时间。
交互路径和动机
在某些情况下,用户可能采取多种路径来实现其目标。用户根据 “预期效用” 的概念来决定采用哪种路径。
定义为:预期效用 = 预期收益 - 预期的交互成本。
换句话说,用户权衡每个操作的收益和成本,然后选择收益与成本之间最佳平衡的路径。用户趋向于具有最低的估计交互成本的路径。即使存在成本较低的路径,如果该路径不直观或不熟悉,由于心理交互成本 (MIC) 较低,他们最终也会选择他们更熟悉的路径。
具有较高动力 (例如,由于品牌运营) 的用户更有可能承担较高的互动成本以实现其目标。假如苹果公司的网站的交互成本很高,那么用户可能仍有足够的动力去完成他们的任务。然而,如果用户购买常规产品时付款流程的交互成本很高的话,那么他们很可能去其它网站购买。
结论
理解和评估交互成本对于任何现代产品设计师来说都是重要的技能。期望设计师们能超越通常的交互设计考量,更多的研究和运用心理交互成本 (MIC) 和物理交互成本 (PIC) 的分析。
我们应尽可能减少交互成本,但是,当必须做出权衡时,要保证首要基础用户使用场景的交互成本足够低。
第一步就是创建一套规则和框架,测试和评估用户的交互成本。
超值课程推荐
原创好文推荐
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
想要引导用户行为转化,设计师必须深刻理解这 4 个认知心理学理论
让设计圈一片哗然的 Google 新 logo 到底出了什么问题?国外的设计专家这么说
如何系统的增强用户粘性,提升产品转化率?你要懂得“行为设计学”
设计新趋势「玻璃拟态」到底是什么?这里有一份实现效果的详细教程
如何将设计系统快速的从 Sketch 切换到 Figma?这里有 6 个需要注意的关键点
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。