vue项目中如何使用echart插件

来源 | https://www.html.cn/web/vue-js/20680.html
获取ECharts
从 Apache ECharts (incubating) 官网下载界面 获取官方源码包后构建。 在 ECharts 的 GitHub 获取。 通过 npm 获取 echarts,npm install echarts --save,详见“在 webpack 中使用echarts 通过 jsDelivr 等 CDN 引入
引入ECharts
import echarts from "echarts";绘制一个简单的图表
<template><div id="app"><div id="main" style="width:600;height:400px">div>div>template>
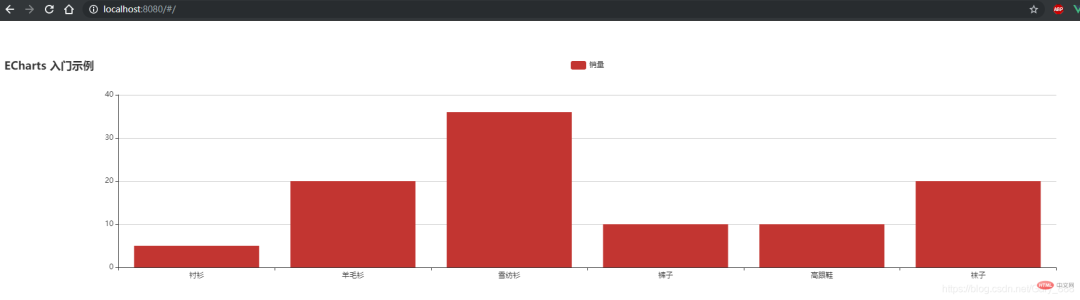
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<script>import echarts from "echarts";export default {name: "App",data() {return {option: {title: {text: "ECharts 入门示例"},tooltip: {},legend: {data: ["销量"]},xAxis: {data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]},yAxis: {},series: [{name: "销量",type: "bar",data: [5, 20, 36, 10, 10, 20]}]}};},methods: {drawPid(id) {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById("main"));// 使用刚指定的配置项和数据显示图表。myChart.setOption(this.option);}},mounted() {this.$nextTick(function() {this.drawPid("main");});}};script>
这样你的第一个图表就诞生了!

本文完~

评论
