三种方案快速生成项目的目录结构树-tree
在开发完一个项目后,常常在gitee和github上看到别人的项目后面,总有那种牛逼的目录树,来展示每个文件夹,并且附上描述。又或者项目结束,需要写详细设计文档,(额,不要告诉我你没有写过文档),那么我们就有必要对我们的项目进行目录树的生成。
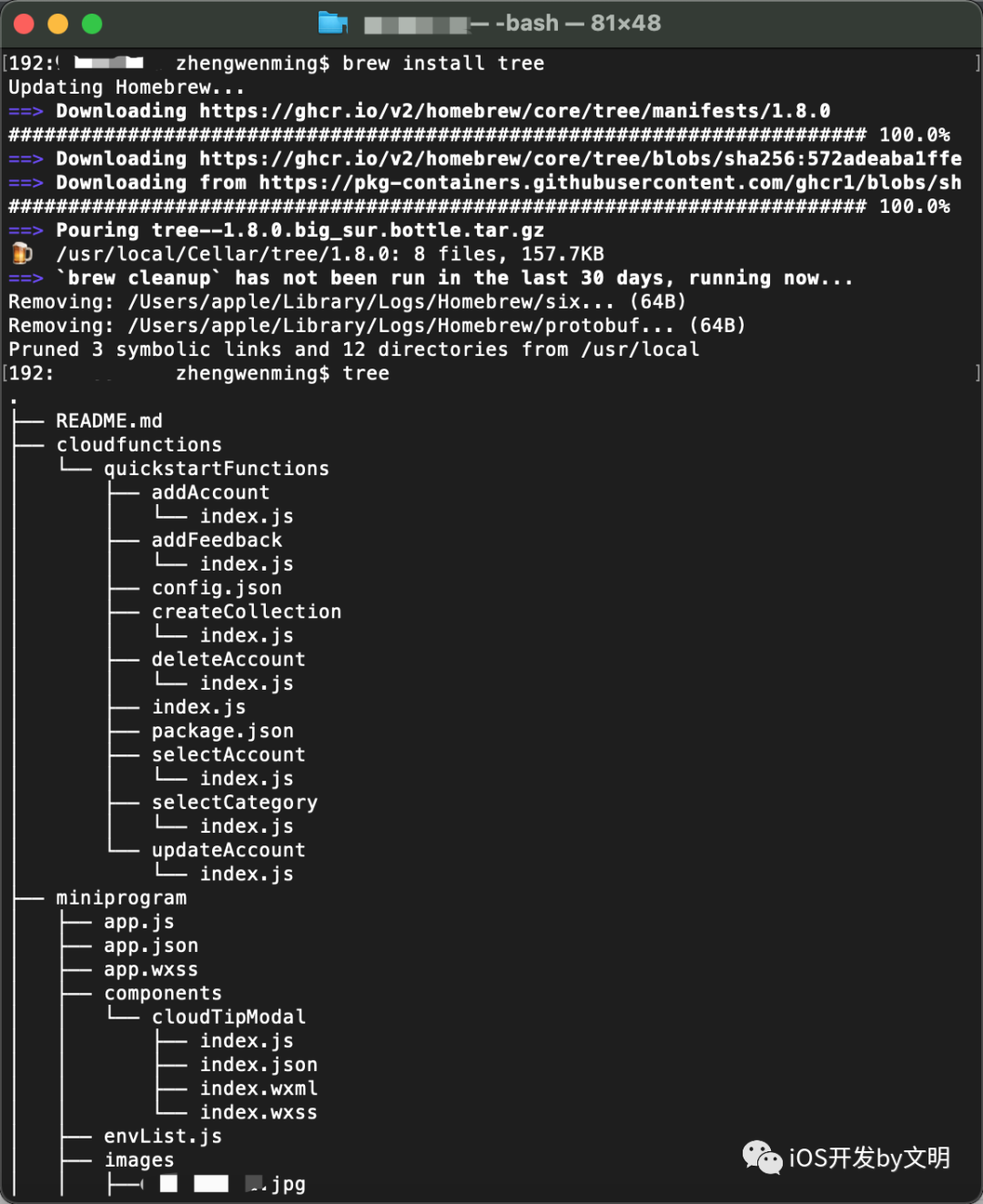
方案一、对于使用linux或者mac的小伙伴,可以利用brew安装tree,并使用tree命令搞定。
安装 brew install tree使用 cd到项目目录下面后,输入treetree -L n 显示项目的层级,n表示层级数。项目3层结构tree -l 3;tree > README.md #输出结果到 Markdown 文档比如tree -L 2 >README.mdtree ufo # 展示子目录find .| xargs grep -ri "" # -r递归 -i忽略大小写tree -N # 解决汉语乱码 tree -I node_modules -N > tree.mdtree -d 只显示文件夹;tree -I “node_modules” I关键词用来过滤不想要显示的文件或者文件夹。比如要过滤项目中的node_modules文件夹tree --help 想要了解更多,求助help

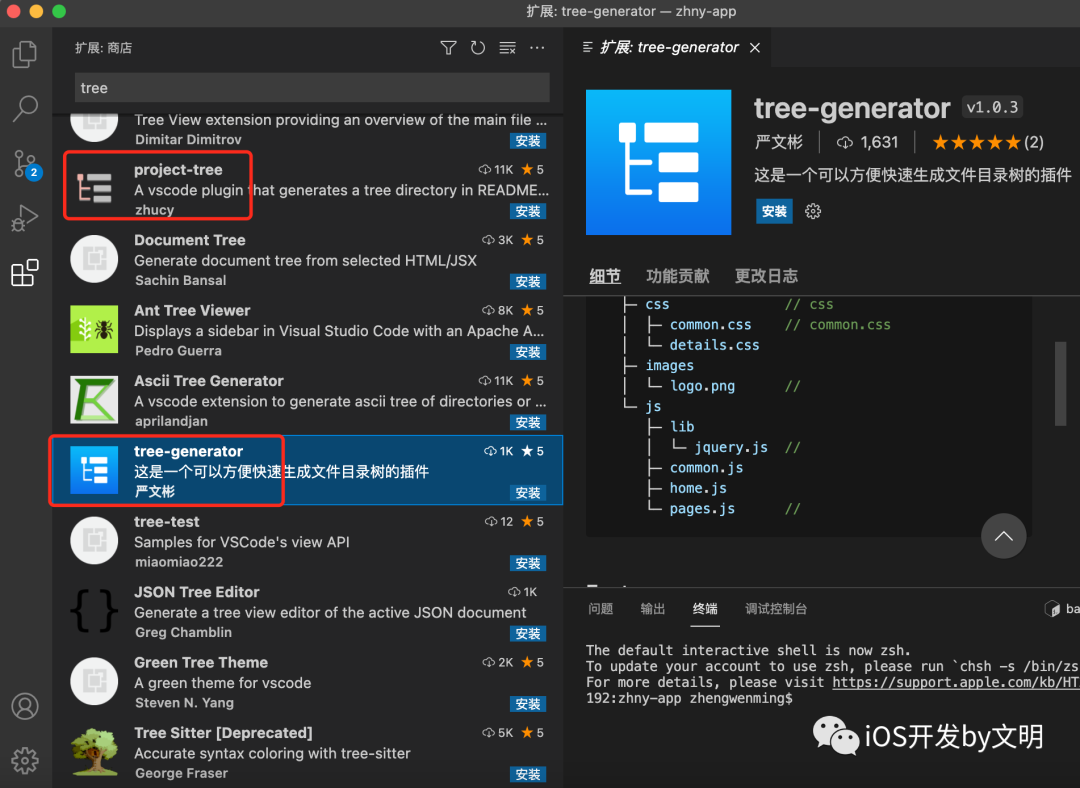
方案二、利用vscode软件的强大插件功能来实现。
按关键词tree搜索,然后列表中找到如下图中的红框中两个插件安装

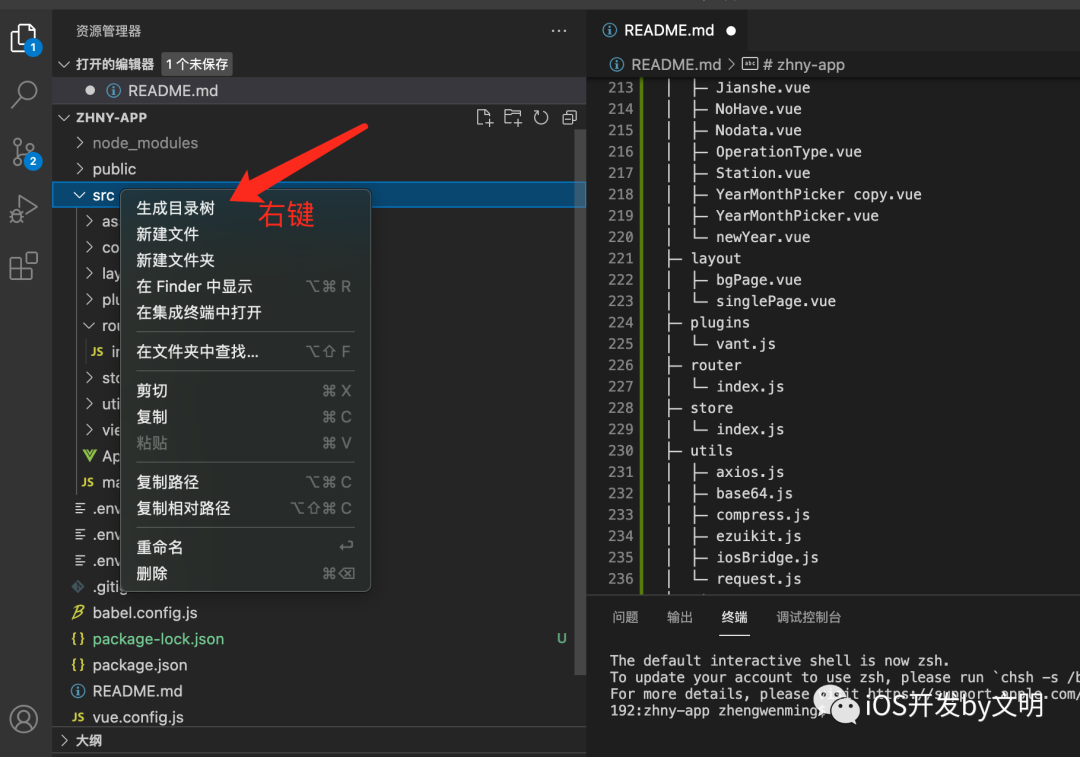
安装完毕后,用vscode打开项目,然后右键--生成目录树,然后修修改改完成。

方案三、如果您是前端开发者,不妨安装两个插件来解决(兼容mac or windows)。
1、npm install -g tree-node-cli
用法如tree -L 4 -I "Scripts|Lib|pycache" > tree.md
解释:
tree -L n 显示项目的层级。n 表示层级数。比如你想要显示项目的 4 层结构,可以用tree -L 4。
tree -I "Scripts|Lib|pycache" 表示要过滤的文件夹/目录。
tree > tree.md 表示将结构输出到 tree.md 这个文件。
更多操作可以输入 tree --help 进行查看:
Options:-V, --version output the version number-a, --all-files All files, include hidden files, are printed.--dirs-first List directories before files.-d, --dirs-only List directories only.-I, --exclude [patterns] Exclude files that match the pattern. | separates alternate patterns. Wrap your entire pattern in double quotes. E.g. `"node_modules|coverage".-L, --max-depthMax display depth of the directory tree. -r, --reverse Sort the output in reverse alphabetic order.-F, --trailing-slash Append a '/' for directories.-h, --help output usage information
2、npm install -g treer
treer为了避免和系统tree命令冲突,所以后面加了一个r,so,用法如下treer -i "node_modules" 忽略某些文件夹或文件treer -e "tree.tex" 保存目录树到tree.txt文件treer -e "test.md" 保存目录树到test.md文件
学废了吗,选择一个适合自己的,如果有开源项目,赶紧把目录树生成出来装逼吧!
评论
