我们是这样做大厂项目的,献丑了!
去年做了这套图标,忙忙碌碌中半年过去了,今天终于得空来跟大家分享一下我们设计这套图标时的心路历程。
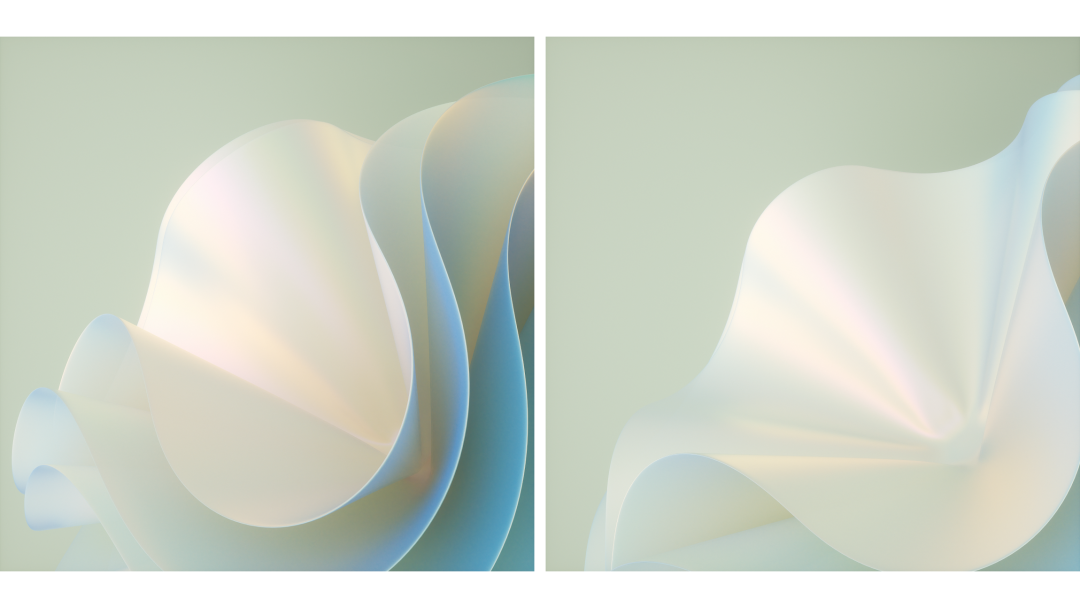
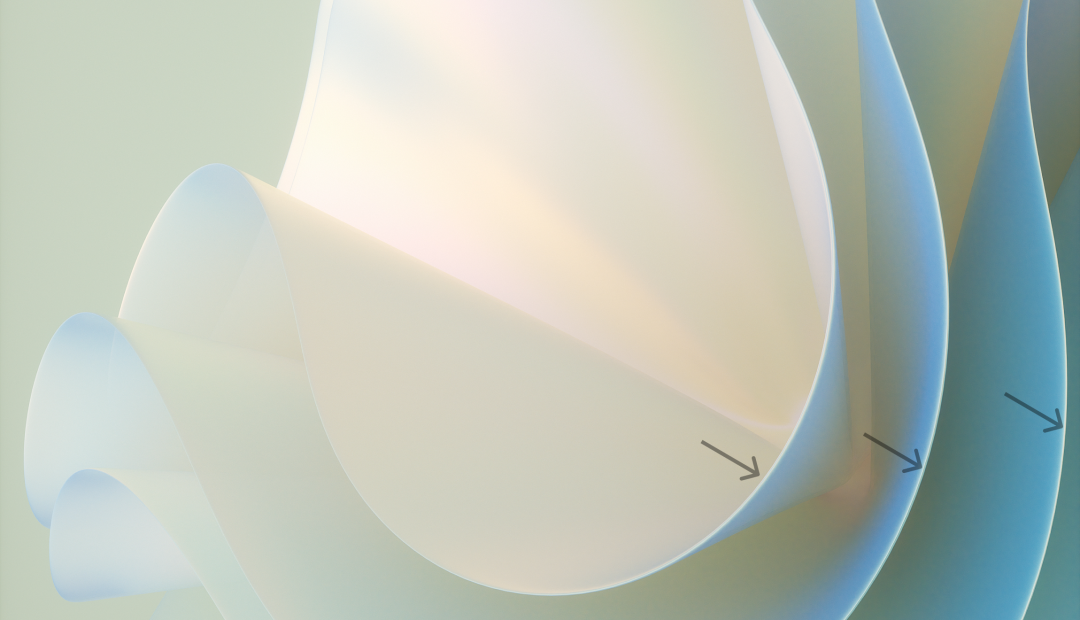
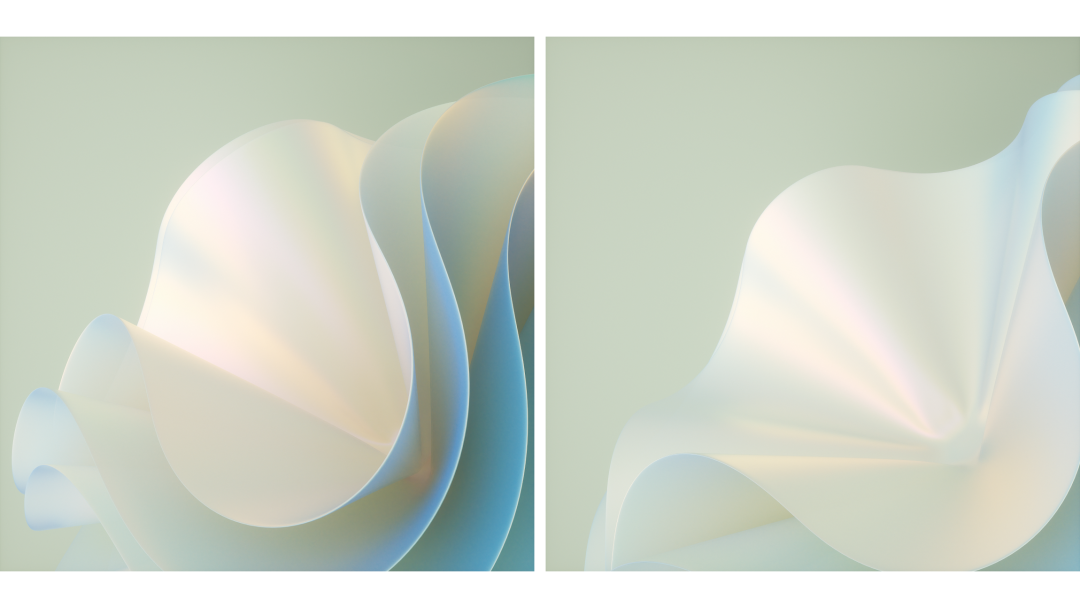
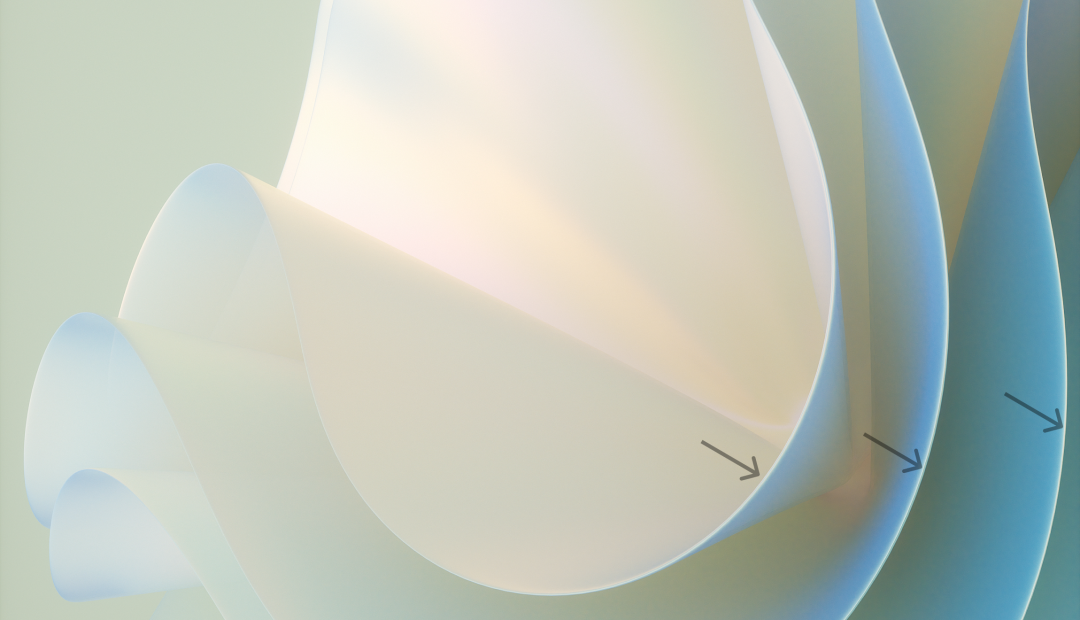
以下纸花壁纸是需求方提供的素材:
 我们需要的是基于这张壁纸,延伸出一整套主题图标。
我们需要的是基于这张壁纸,延伸出一整套主题图标。
壁纸上所呈现的是由轻柔的纸张层叠而出的「花」,原本是洁白无瑕的纸张,在光的照耀下反射出五彩斑斓的白色,在微风中静静摇曳,仿佛在优雅地起舞。
给使用者带来轻柔、简洁、优雅的感受,这就是纸花这套主题的设计初衷。

纸花壁纸就是我们做图标的情绪版参考图,我们主要面临的难题是如何提取当中的设计语言和如何将风格落地。
01 如何提炼壁纸中的设计语言 精准提炼壁纸中的设计语言,能更好地帮助我们设计主题图标。 而这样的提炼能力恰恰是我们设计师不可或缺的一项技能,我一般就是从形状、颜色、质感、构成、字体五个维度去提炼一张图。 比如纸花这张壁纸,我们从形状、颜色、质感三个方向去提炼壁纸中暗含的设计语言。
1. 形状:圆润柔和是设计的基础形
轻薄的纸张层叠组合出花的形状,细看每张纸都有着如花瓣般的圆润形态和轻柔质感。
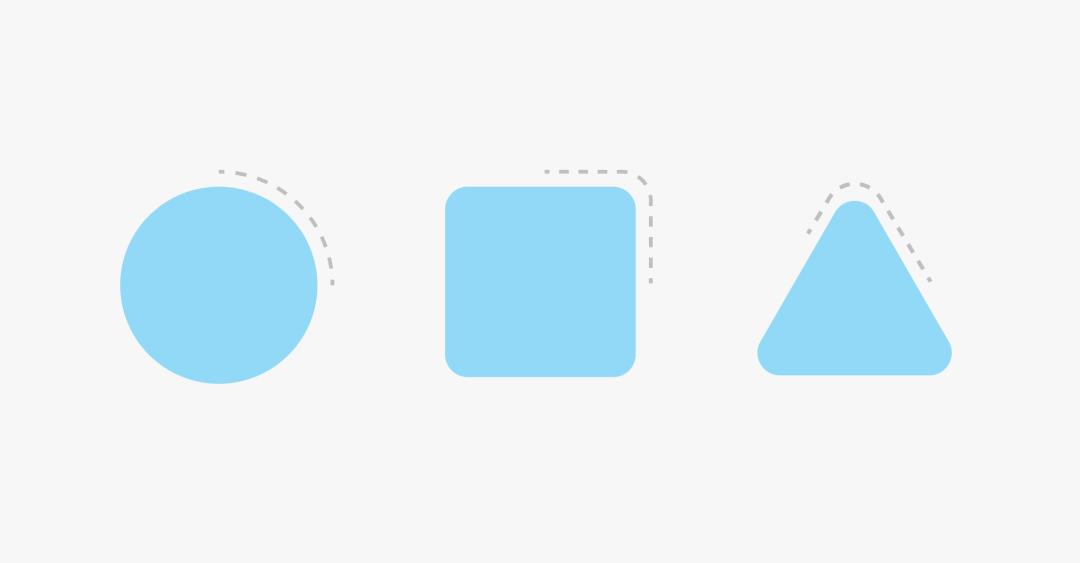
 所以我们在设计基础型的时候,用到的形状都相对圆润,来增加图标的柔和感。
所以我们在设计基础型的时候,用到的形状都相对圆润,来增加图标的柔和感。
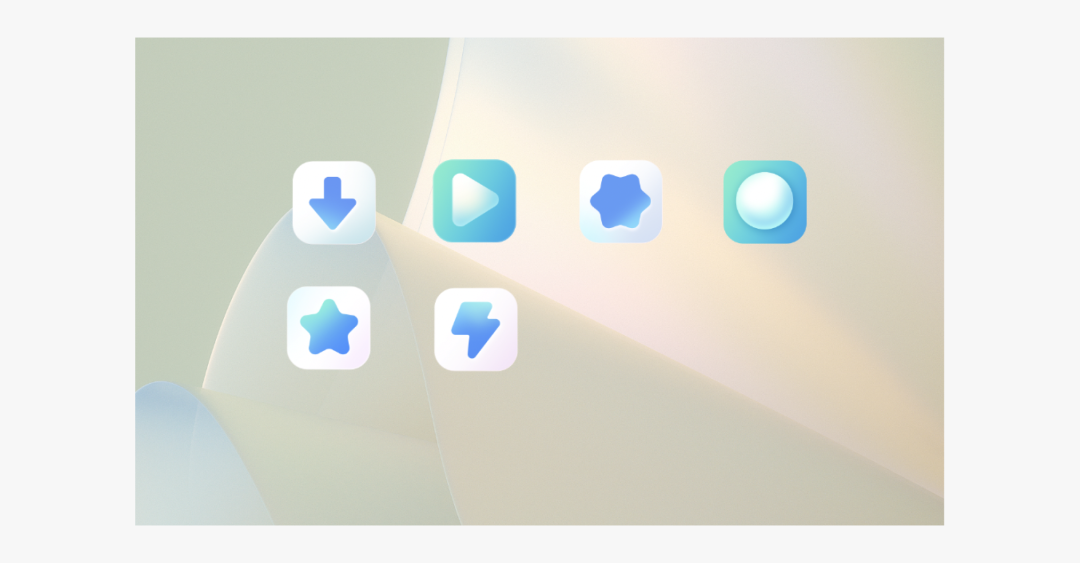
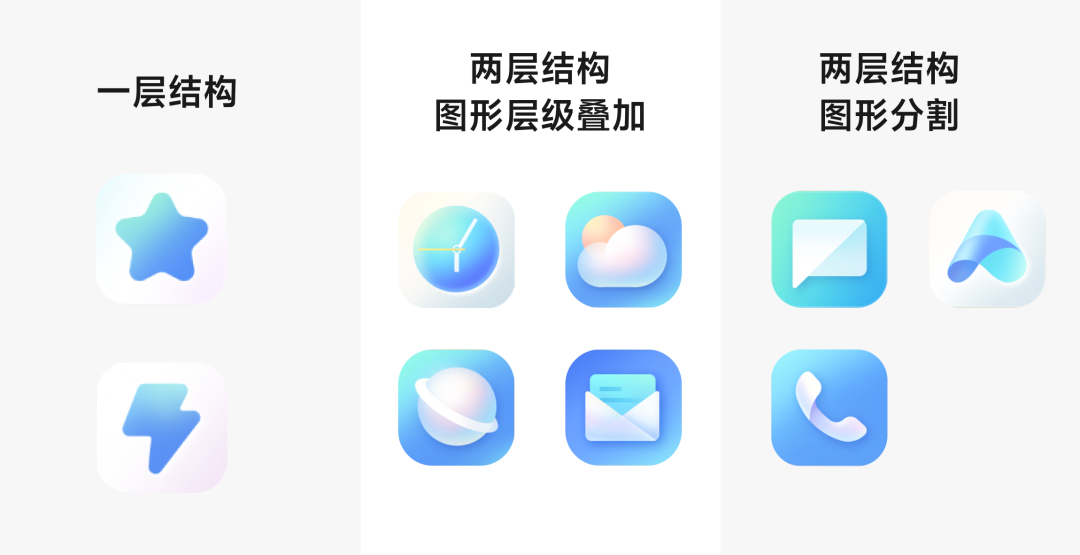
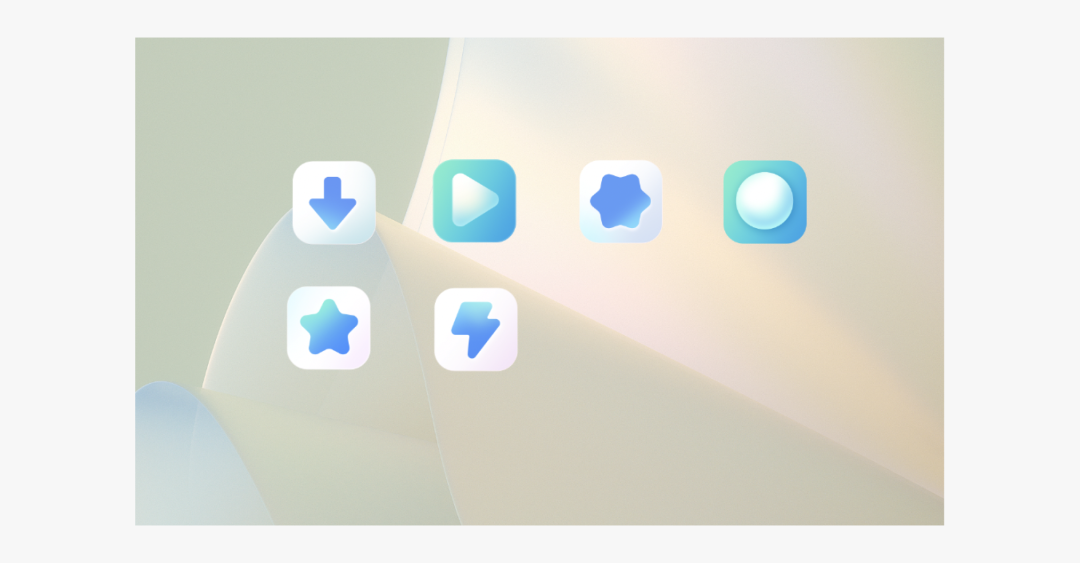
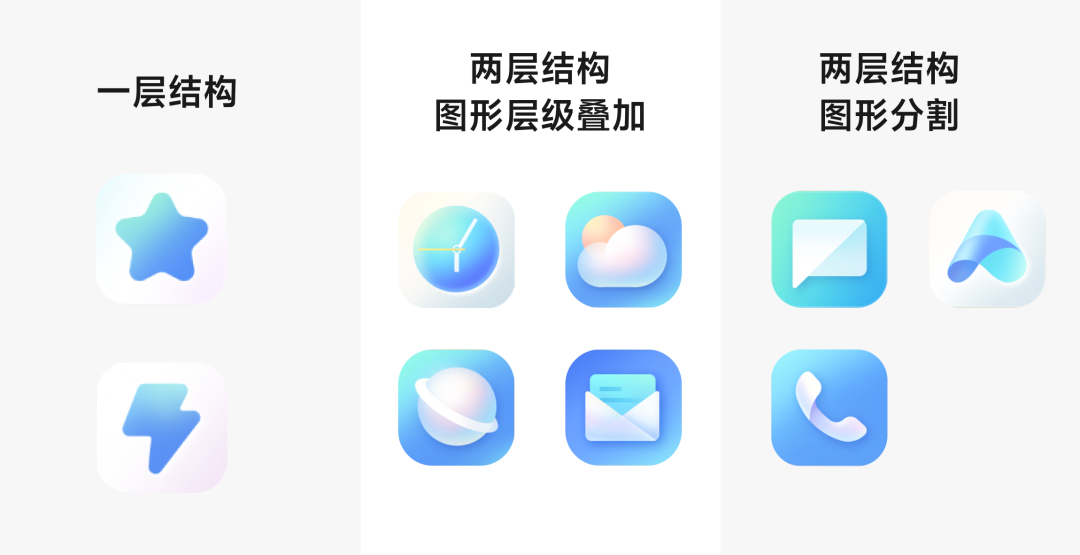
 除此之外,我们发现图标结构上也要更多样一些,否则这一套图标就会显得很平。比如下方这类图标,他们全都只有一层结构,所以看着很平淡。
除此之外,我们发现图标结构上也要更多样一些,否则这一套图标就会显得很平。比如下方这类图标,他们全都只有一层结构,所以看着很平淡。
 这时,我们可以增加一些图标的结构,这里我们另外增加了两种结构——图形层级叠加、图形分割:
这时,我们可以增加一些图标的结构,这里我们另外增加了两种结构——图形层级叠加、图形分割:

2. 颜色:内敛而丰富的颜色,有着低调却耐看的美
低对比度的颜色是整幅壁纸的铺色理念,给画面带来内敛的魅力。
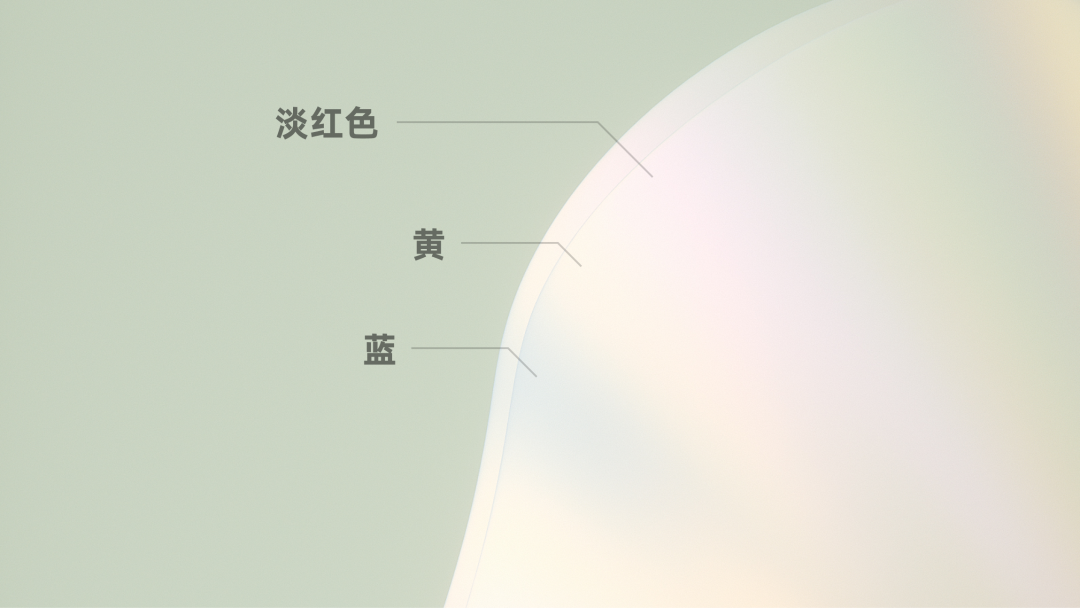
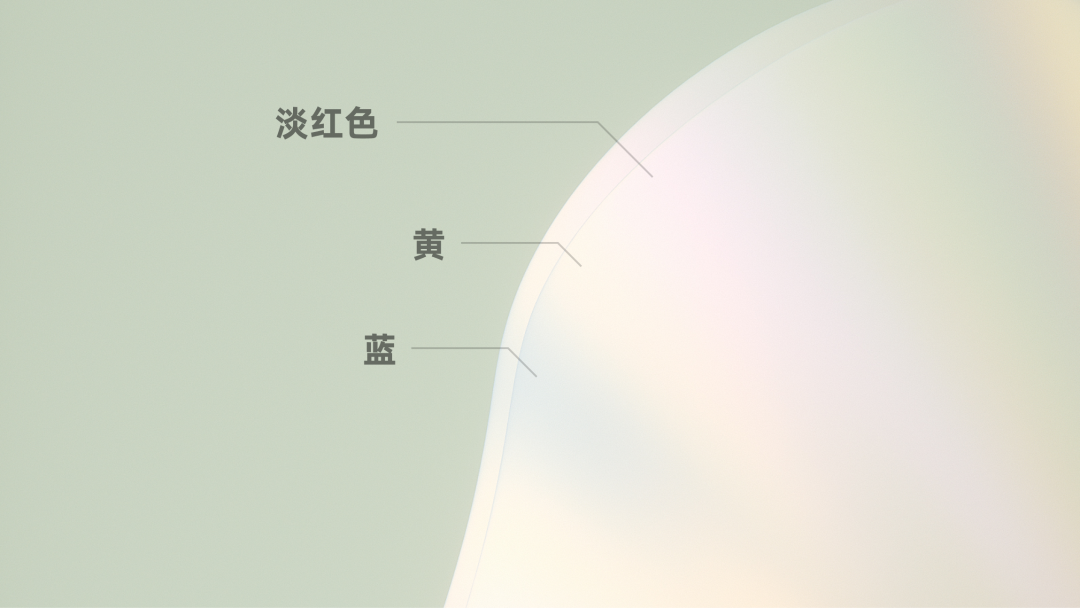
内敛不代表用色单一,如果你去细看纸花的“花瓣”,也有着十分丰富的藏色。 比如亮面里的黄色、玫红色、绿色、蓝色等等:
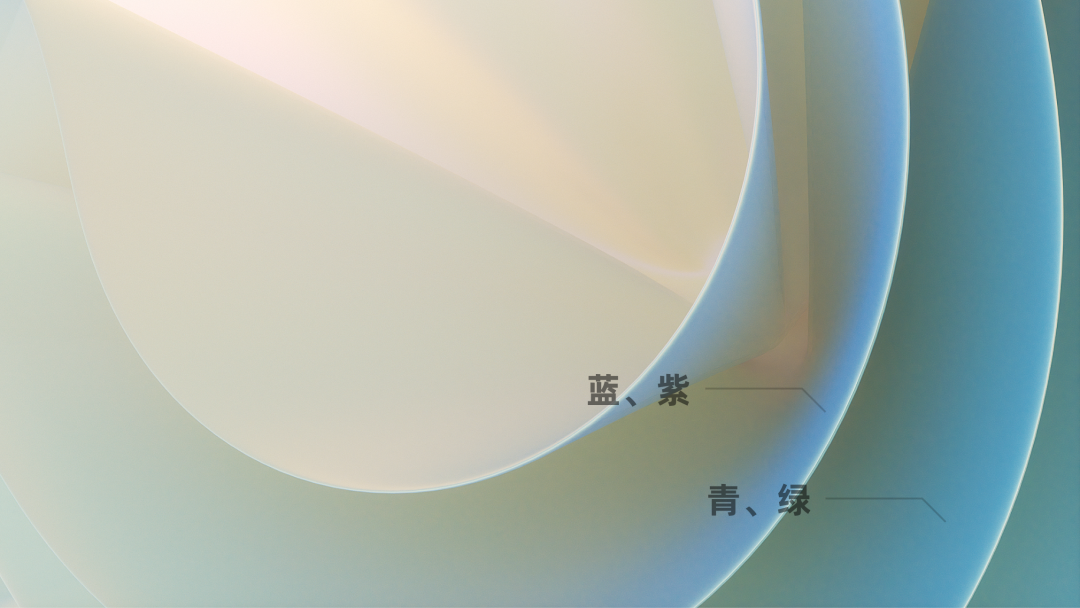
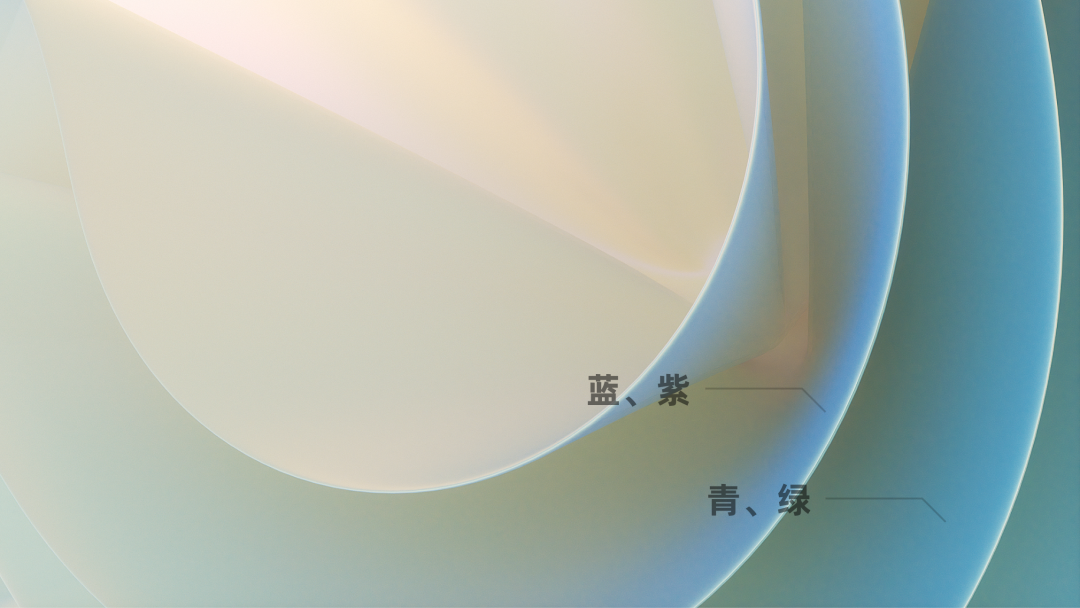
 再比如它的暗面,除了暗面本身有蓝有绿之外:
再比如它的暗面,除了暗面本身有蓝有绿之外:
 在纸边缘处也有着色相变换:
在纸边缘处也有着色相变换:

3. 质感:光下的微透明材质与边缘轮廓光
就像阳光透过花瓣照出纹理,纸张在光的照耀下,也能微微透出底部的内容。
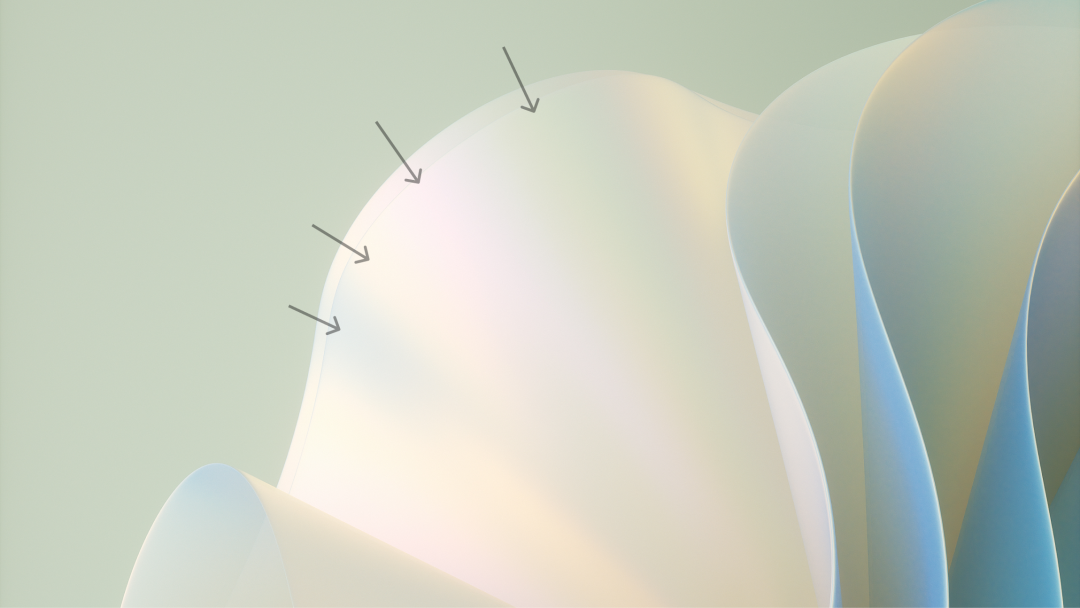
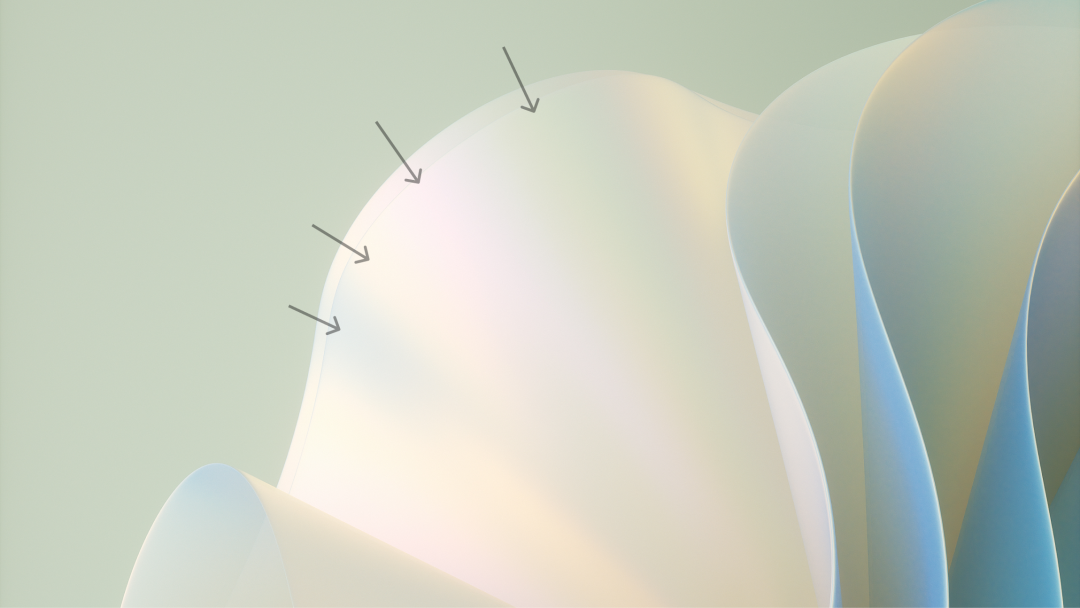
 边缘处泛起的轮廓光,存在感不算强,却能很好地区分背景和主体物的层次。
边缘处泛起的轮廓光,存在感不算强,却能很好地区分背景和主体物的层次。

02 如何将设计落地 1. 图标形状:整体圆润且结构丰富 ①图形层级叠加
①图形层级叠加
在画图标造型时,有意识的去增加层级。比如说这个时钟的造型:
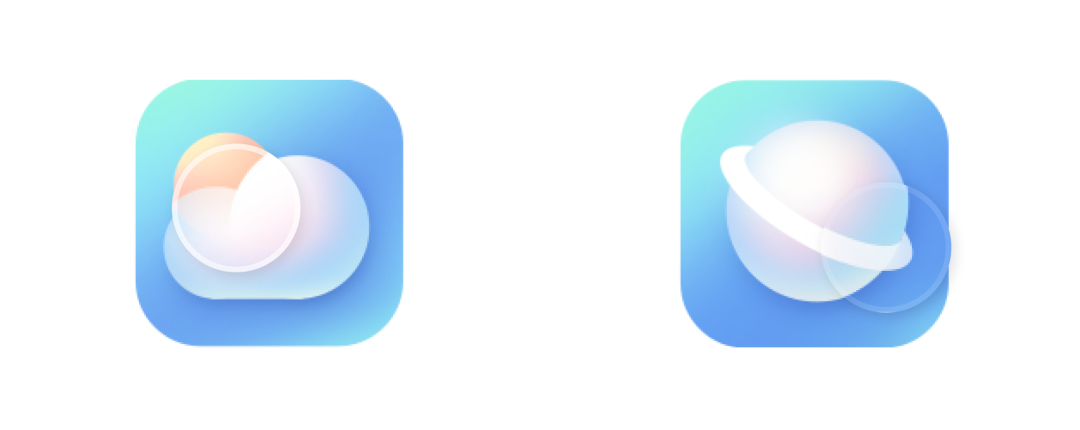
 天气图标的层级:
天气图标的层级:
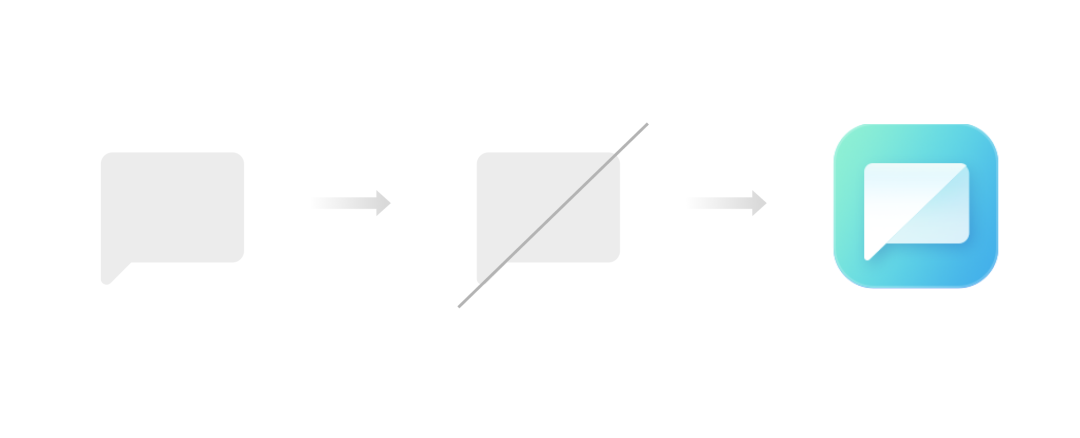
 ②图形分割
②图形分割
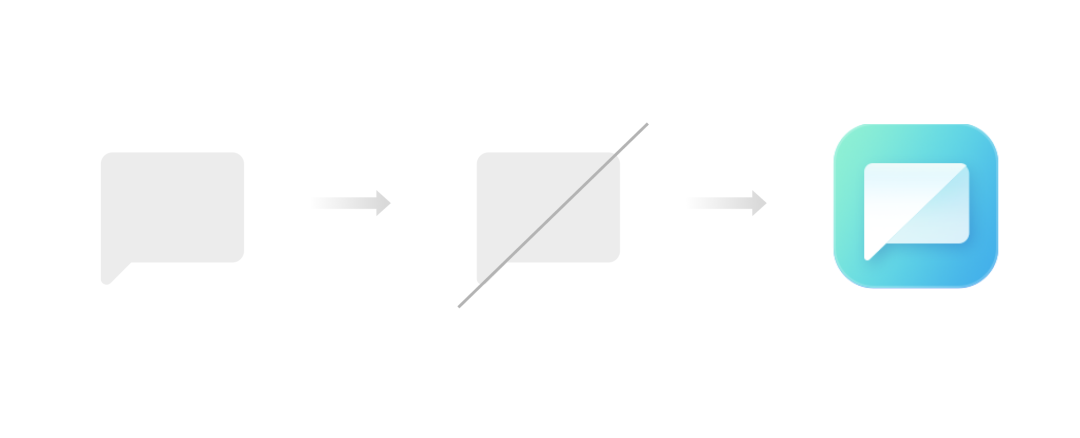
将一个图形从中切开,分割成两部分,这种是平面分割
 还可以分割得像立体的两个面,就像弯曲的纸张。
还可以分割得像立体的两个面,就像弯曲的纸张。
 2. 颜色质感:提取颜色,运用藏色
①图标底板的颜色
2. 颜色质感:提取颜色,运用藏色
①图标底板的颜色
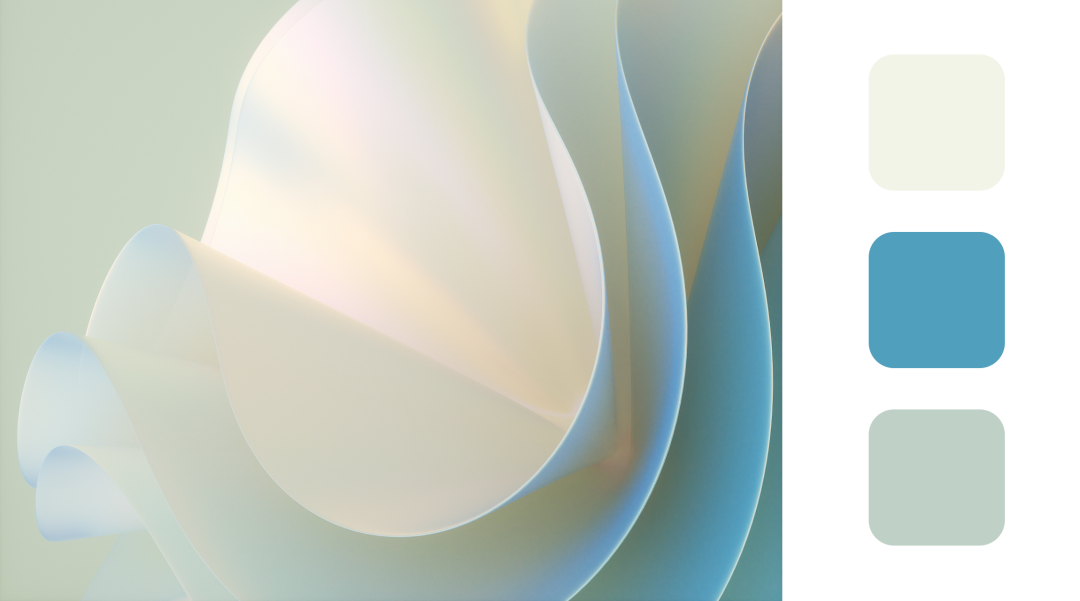
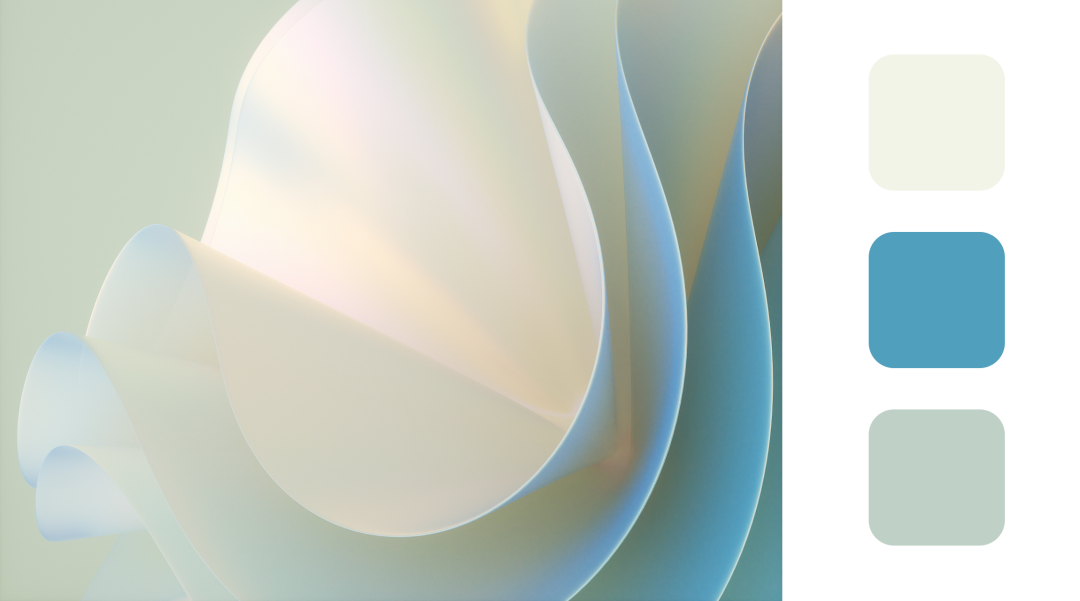
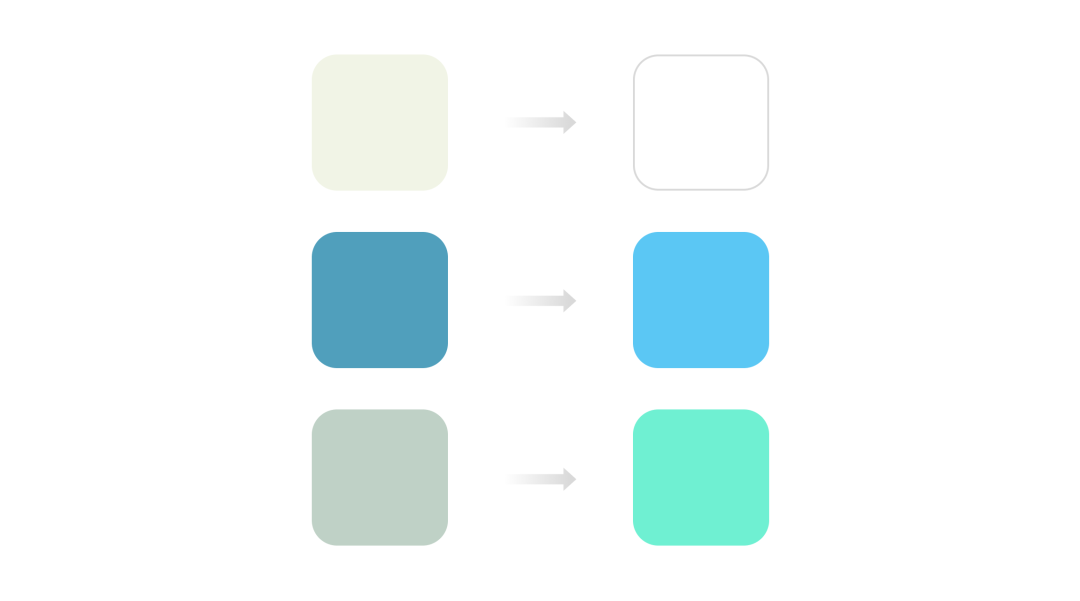
底板颜色我们直接提取壁纸中的主色:
 如果将这样的颜色直接用作图标的底板,它就和背景完全区分不开。
如果将这样的颜色直接用作图标的底板,它就和背景完全区分不开。
它应该是更能在背景上凸显出来的颜色。
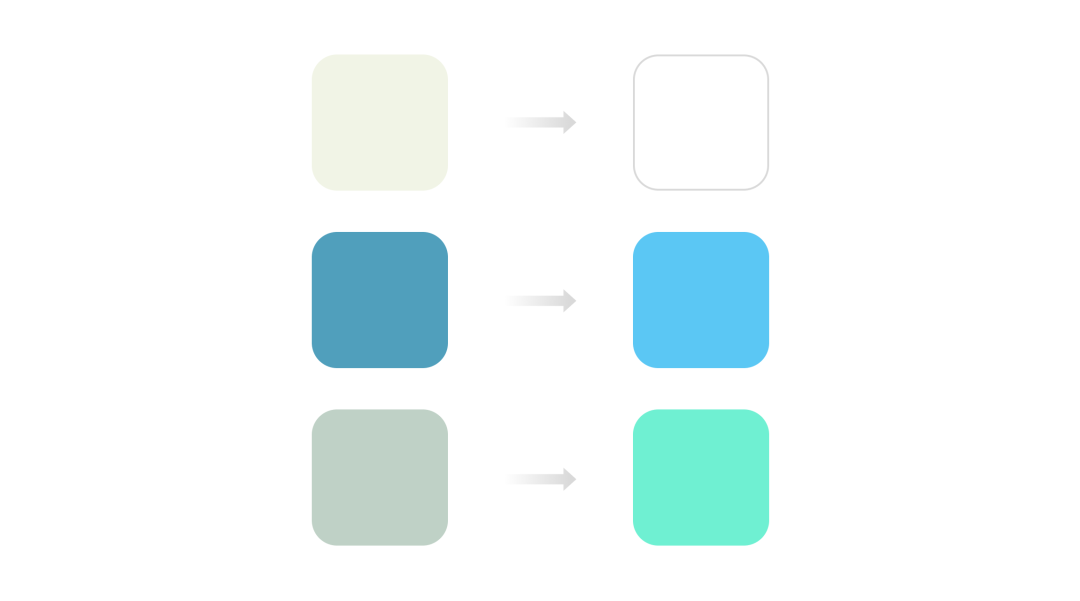
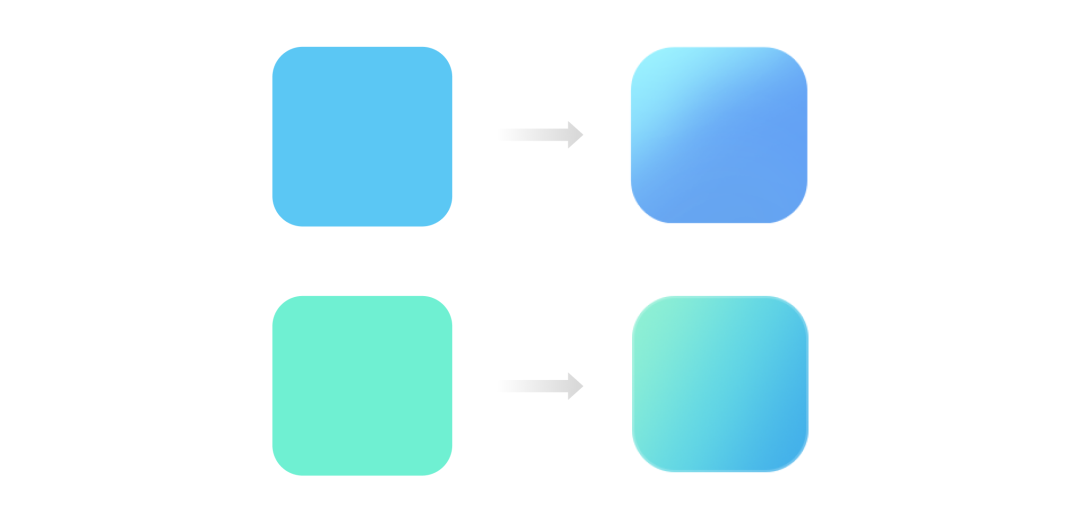
所以对吸取的颜色进行调整,得到这三个颜色作为背板的颜色。
 ②运用藏色
②运用藏色
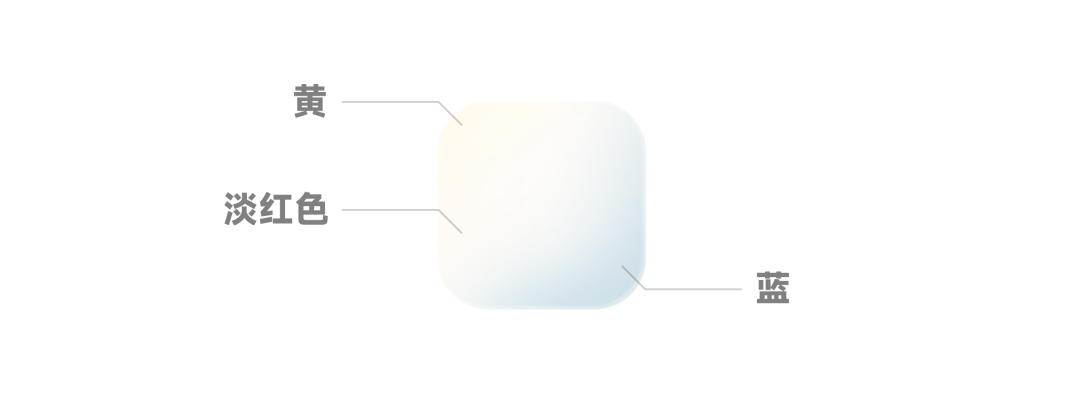
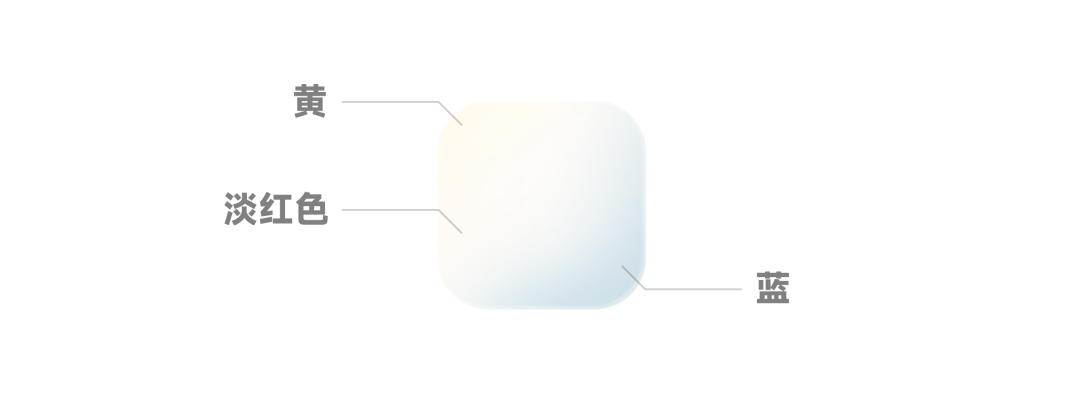
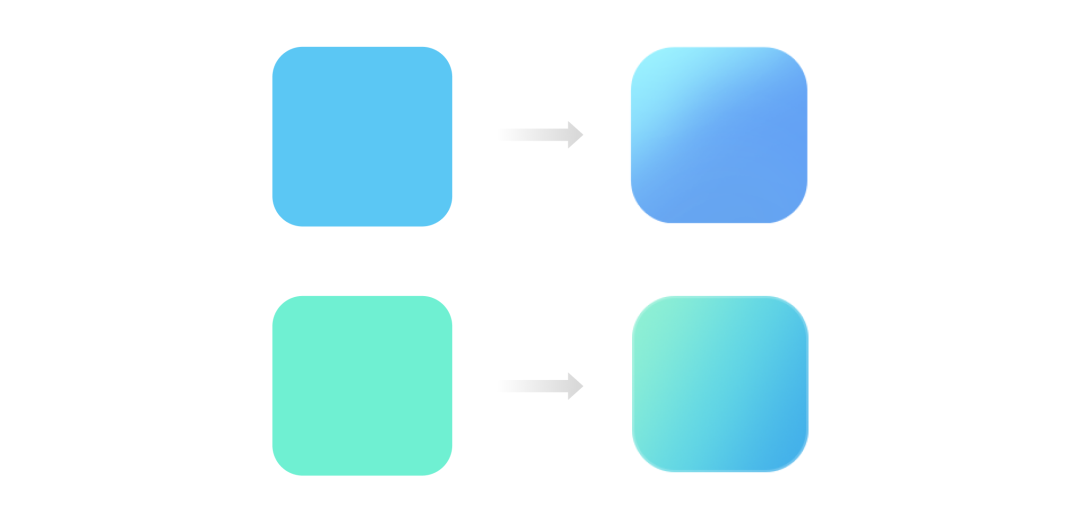
为了让颜色上更有细节、更加丰富,背板的颜色不能单一,我们模仿纸花上的颜色过渡,赋予它低调且丰富的色泽。


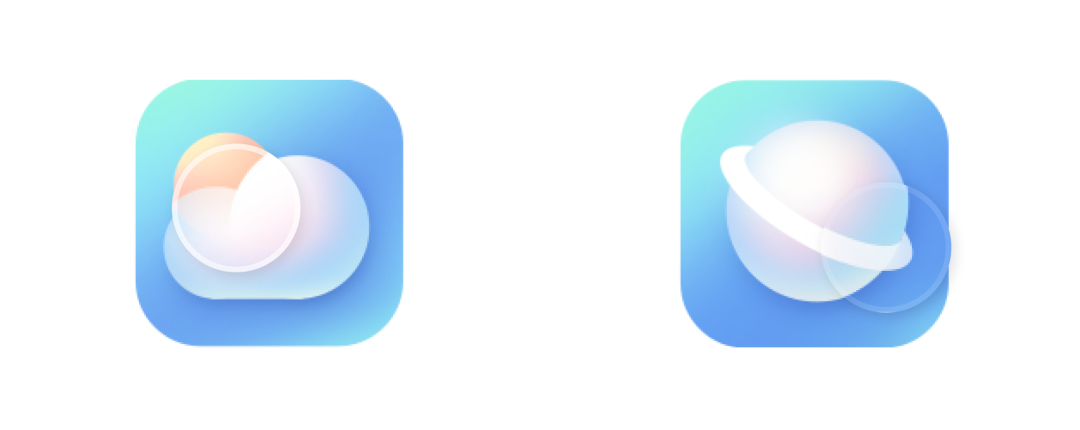
 同样,在图标的用色过渡上也要尽量做到丰富,比如这个「天气」图标
同样,在图标的用色过渡上也要尽量做到丰富,比如这个「天气」图标
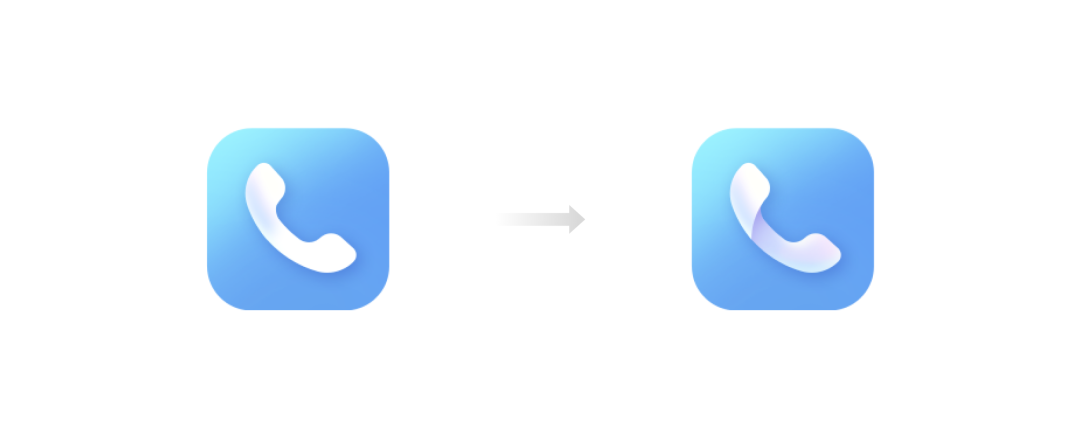
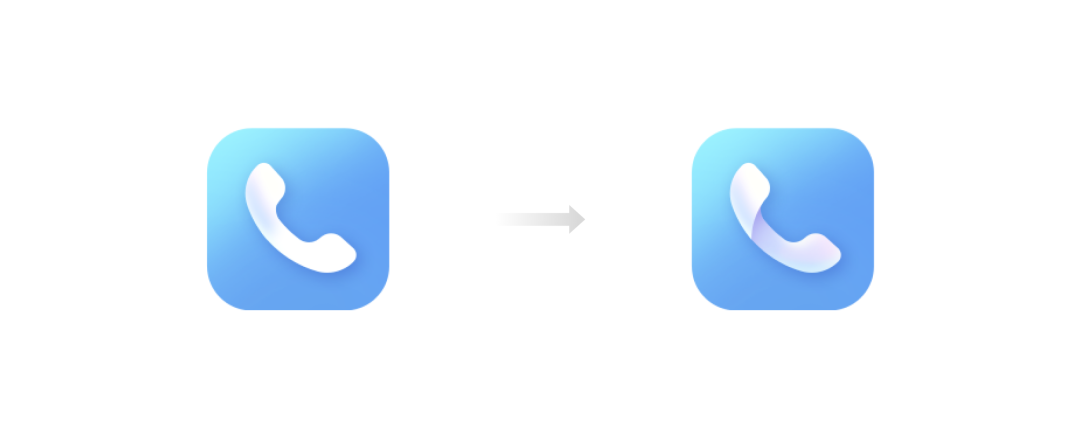
 ③纸花边缘处的轮廓光和微透的材质这两个点也给了我们不少启发,将这些运用在图标的绘制上也为画面细节增色不少。
③纸花边缘处的轮廓光和微透的材质这两个点也给了我们不少启发,将这些运用在图标的绘制上也为画面细节增色不少。
 03 风格延展
03 风格延展
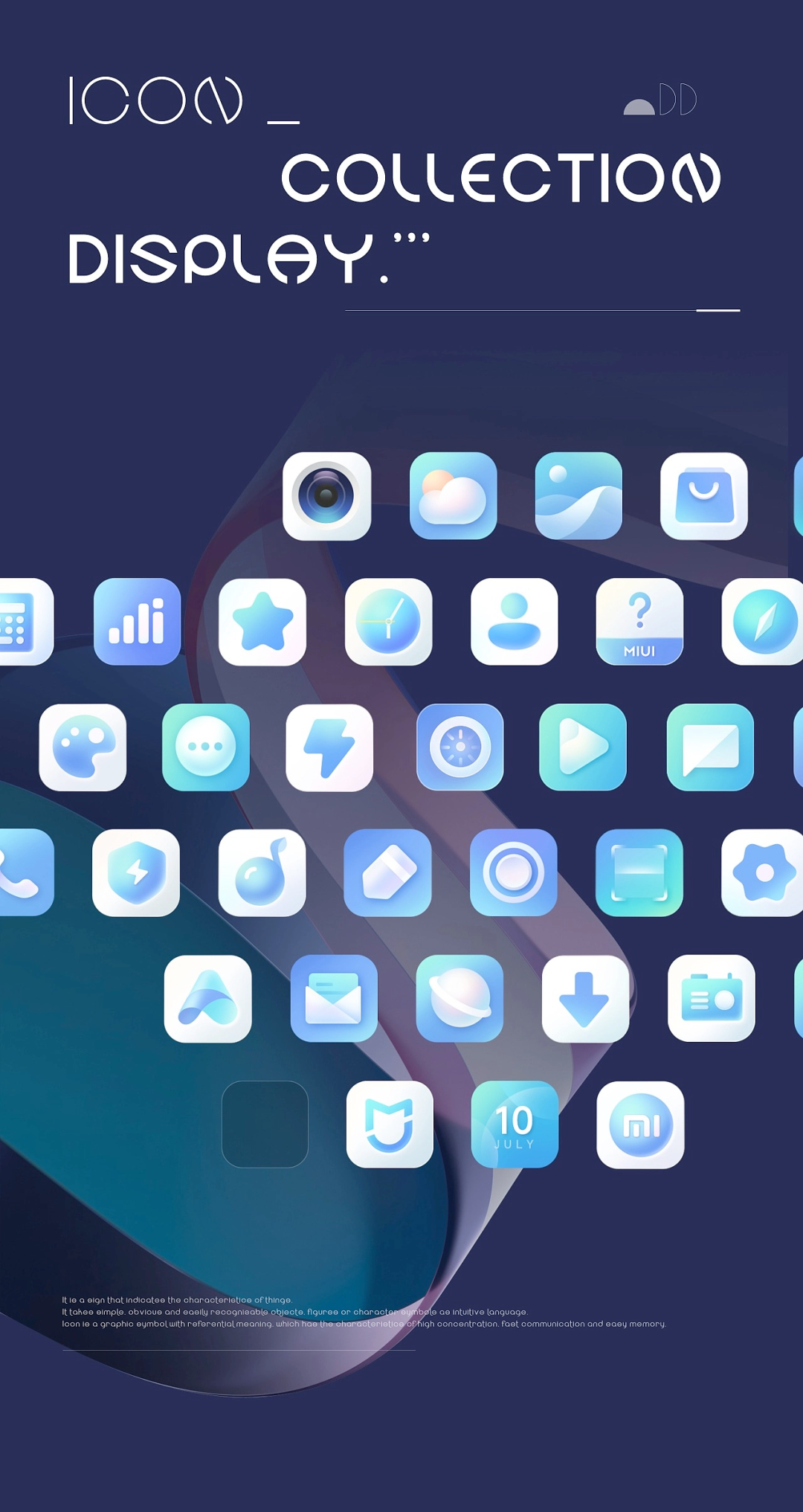
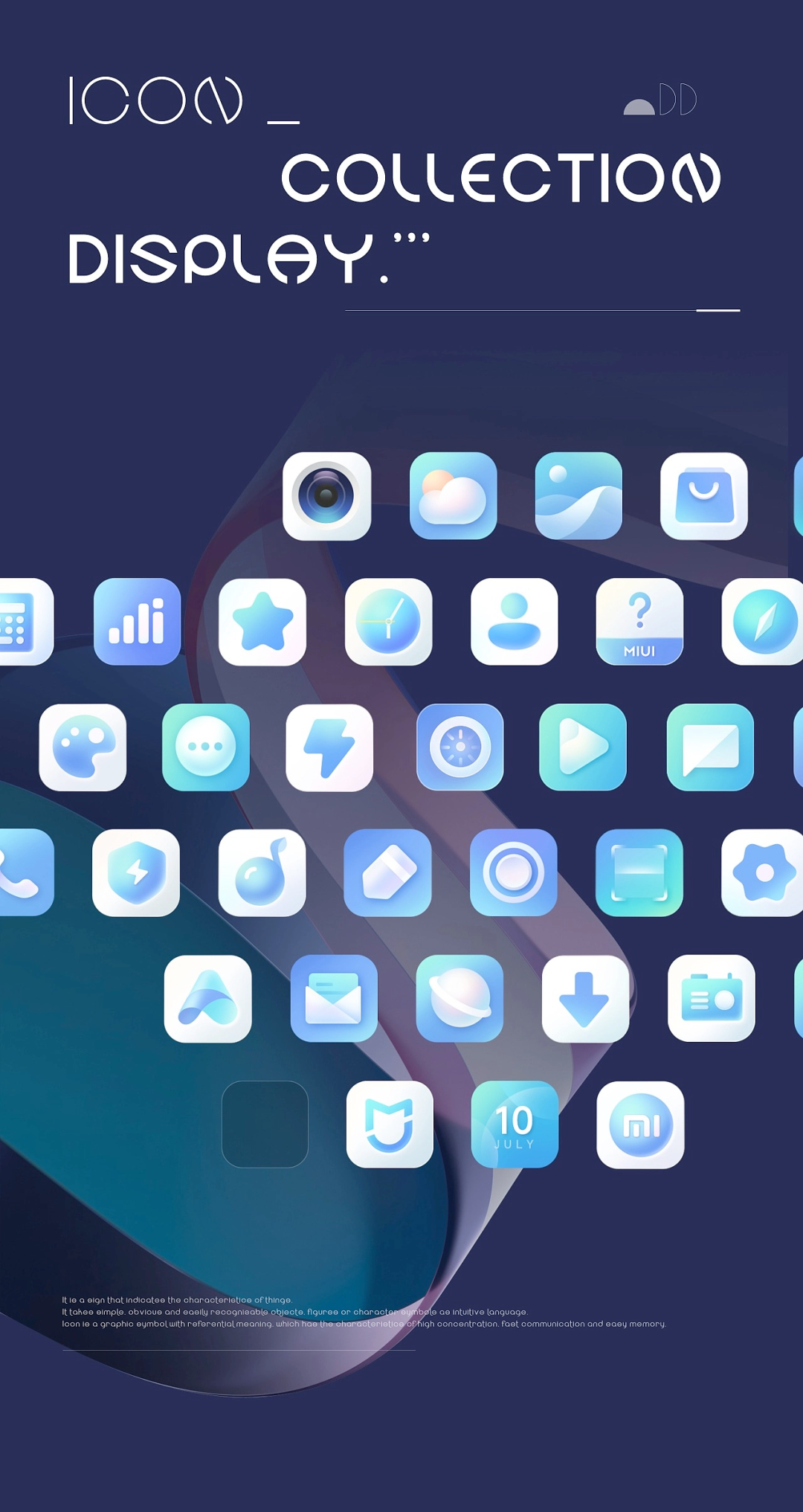
我们将上述的设计语言延展到共 70 多个图标的设计上,保证了主题设计的美观一致性: 结语
结语
以上就是关于纸花这套主题图标设计的背后的故事。既要保持主题的一致性,又要在美观的重要前提下去创新一套不太一样的风格。
创新,这是在每次主风格设定中都让我抓耳挠腮的一点。
希望这套风格你能喜欢,完整设计可在站酷:“小脑府工作室”查看
我们将持续致力精耕出更加出色的设计~ 菜心&慢热视觉课2.0版, 课程刚开始! 现在报名还来得及! 课程中融入AI实际应用,辅助项目落地。课程包含:1.审美提升 2.视觉基础 3.创意能力 4.AI提效 5.思维模型,这五个板块。想提升视觉能力的同学,可以看一下,详情可戳下方图片链接: 若大家想先试听一下课程,可以点击左下角
【
阅读原文
】
,即报即听!
若大家想先试听一下课程,可以点击左下角
【
阅读原文
】
,即报即听!
 我们需要的是基于这张壁纸,延伸出一整套主题图标。
我们需要的是基于这张壁纸,延伸出一整套主题图标。壁纸上所呈现的是由轻柔的纸张层叠而出的「花」,原本是洁白无瑕的纸张,在光的照耀下反射出五彩斑斓的白色,在微风中静静摇曳,仿佛在优雅地起舞。
给使用者带来轻柔、简洁、优雅的感受,这就是纸花这套主题的设计初衷。

纸花壁纸就是我们做图标的情绪版参考图,我们主要面临的难题是如何提取当中的设计语言和如何将风格落地。
01 如何提炼壁纸中的设计语言 精准提炼壁纸中的设计语言,能更好地帮助我们设计主题图标。 而这样的提炼能力恰恰是我们设计师不可或缺的一项技能,我一般就是从形状、颜色、质感、构成、字体五个维度去提炼一张图。 比如纸花这张壁纸,我们从形状、颜色、质感三个方向去提炼壁纸中暗含的设计语言。
1. 形状:圆润柔和是设计的基础形
轻薄的纸张层叠组合出花的形状,细看每张纸都有着如花瓣般的圆润形态和轻柔质感。
 所以我们在设计基础型的时候,用到的形状都相对圆润,来增加图标的柔和感。
所以我们在设计基础型的时候,用到的形状都相对圆润,来增加图标的柔和感。 除此之外,我们发现图标结构上也要更多样一些,否则这一套图标就会显得很平。比如下方这类图标,他们全都只有一层结构,所以看着很平淡。
除此之外,我们发现图标结构上也要更多样一些,否则这一套图标就会显得很平。比如下方这类图标,他们全都只有一层结构,所以看着很平淡。 这时,我们可以增加一些图标的结构,这里我们另外增加了两种结构——图形层级叠加、图形分割:
这时,我们可以增加一些图标的结构,这里我们另外增加了两种结构——图形层级叠加、图形分割:
2. 颜色:内敛而丰富的颜色,有着低调却耐看的美
低对比度的颜色是整幅壁纸的铺色理念,给画面带来内敛的魅力。
内敛不代表用色单一,如果你去细看纸花的“花瓣”,也有着十分丰富的藏色。 比如亮面里的黄色、玫红色、绿色、蓝色等等:
 再比如它的暗面,除了暗面本身有蓝有绿之外:
再比如它的暗面,除了暗面本身有蓝有绿之外: 在纸边缘处也有着色相变换:
在纸边缘处也有着色相变换:

3. 质感:光下的微透明材质与边缘轮廓光
就像阳光透过花瓣照出纹理,纸张在光的照耀下,也能微微透出底部的内容。
 边缘处泛起的轮廓光,存在感不算强,却能很好地区分背景和主体物的层次。
边缘处泛起的轮廓光,存在感不算强,却能很好地区分背景和主体物的层次。
02 如何将设计落地 1. 图标形状:整体圆润且结构丰富
 ①图形层级叠加
①图形层级叠加
在画图标造型时,有意识的去增加层级。比如说这个时钟的造型:
 天气图标的层级:
天气图标的层级: ②图形分割
②图形分割
将一个图形从中切开,分割成两部分,这种是平面分割
 还可以分割得像立体的两个面,就像弯曲的纸张。
还可以分割得像立体的两个面,就像弯曲的纸张。 2. 颜色质感:提取颜色,运用藏色
①图标底板的颜色
2. 颜色质感:提取颜色,运用藏色
①图标底板的颜色
底板颜色我们直接提取壁纸中的主色:
 如果将这样的颜色直接用作图标的底板,它就和背景完全区分不开。
如果将这样的颜色直接用作图标的底板,它就和背景完全区分不开。它应该是更能在背景上凸显出来的颜色。
所以对吸取的颜色进行调整,得到这三个颜色作为背板的颜色。
 ②运用藏色
②运用藏色
为了让颜色上更有细节、更加丰富,背板的颜色不能单一,我们模仿纸花上的颜色过渡,赋予它低调且丰富的色泽。



 同样,在图标的用色过渡上也要尽量做到丰富,比如这个「天气」图标
同样,在图标的用色过渡上也要尽量做到丰富,比如这个「天气」图标
 ③纸花边缘处的轮廓光和微透的材质这两个点也给了我们不少启发,将这些运用在图标的绘制上也为画面细节增色不少。
③纸花边缘处的轮廓光和微透的材质这两个点也给了我们不少启发,将这些运用在图标的绘制上也为画面细节增色不少。
 03 风格延展
03 风格延展
我们将上述的设计语言延展到共 70 多个图标的设计上,保证了主题设计的美观一致性:
 结语
结语
以上就是关于纸花这套主题图标设计的背后的故事。既要保持主题的一致性,又要在美观的重要前提下去创新一套不太一样的风格。
创新,这是在每次主风格设定中都让我抓耳挠腮的一点。
希望这套风格你能喜欢,完整设计可在站酷:“小脑府工作室”查看
我们将持续致力精耕出更加出色的设计~ 菜心&慢热视觉课2.0版, 课程刚开始! 现在报名还来得及! 课程中融入AI实际应用,辅助项目落地。课程包含:1.审美提升 2.视觉基础 3.创意能力 4.AI提效 5.思维模型,这五个板块。想提升视觉能力的同学,可以看一下,详情可戳下方图片链接:
 若大家想先试听一下课程,可以点击左下角
【
阅读原文
】
,即报即听!
若大家想先试听一下课程,可以点击左下角
【
阅读原文
】
,即报即听!
评论
