ES10的13个新特性示例
简介
ES10是与2019年相对应的ECMAScript版本。这个版本中的新功能没有ES6(2015)中的那么多。但是,也不乏一些有用的功能。
本文在简单的代码示例中介绍了ES10提供的功能。这样,您无需复杂的解释即可快速了解新功能。
当然,需要具备JavaScript的基础知识才能完全理解所介绍的新功能。
ES2019中的JavaScript新功能包括:
Array#{flat,flatMap}
Object.fromEntries
String#{trimStart,trimEnd}
Symbol#description
try { } catch {} // 可选的错误参数绑定
JSON ⊂ ECMAScript
格式良好的 JSON.stringify
稳定的排序 Array#sort
新版 Function#toString
新增 BigInt 原始类型 (stage 3).
动态引入模块(stage 3).
标准的 globalThis 对象 (stage 3).
ES10 Class: private, static & public (stage 3).
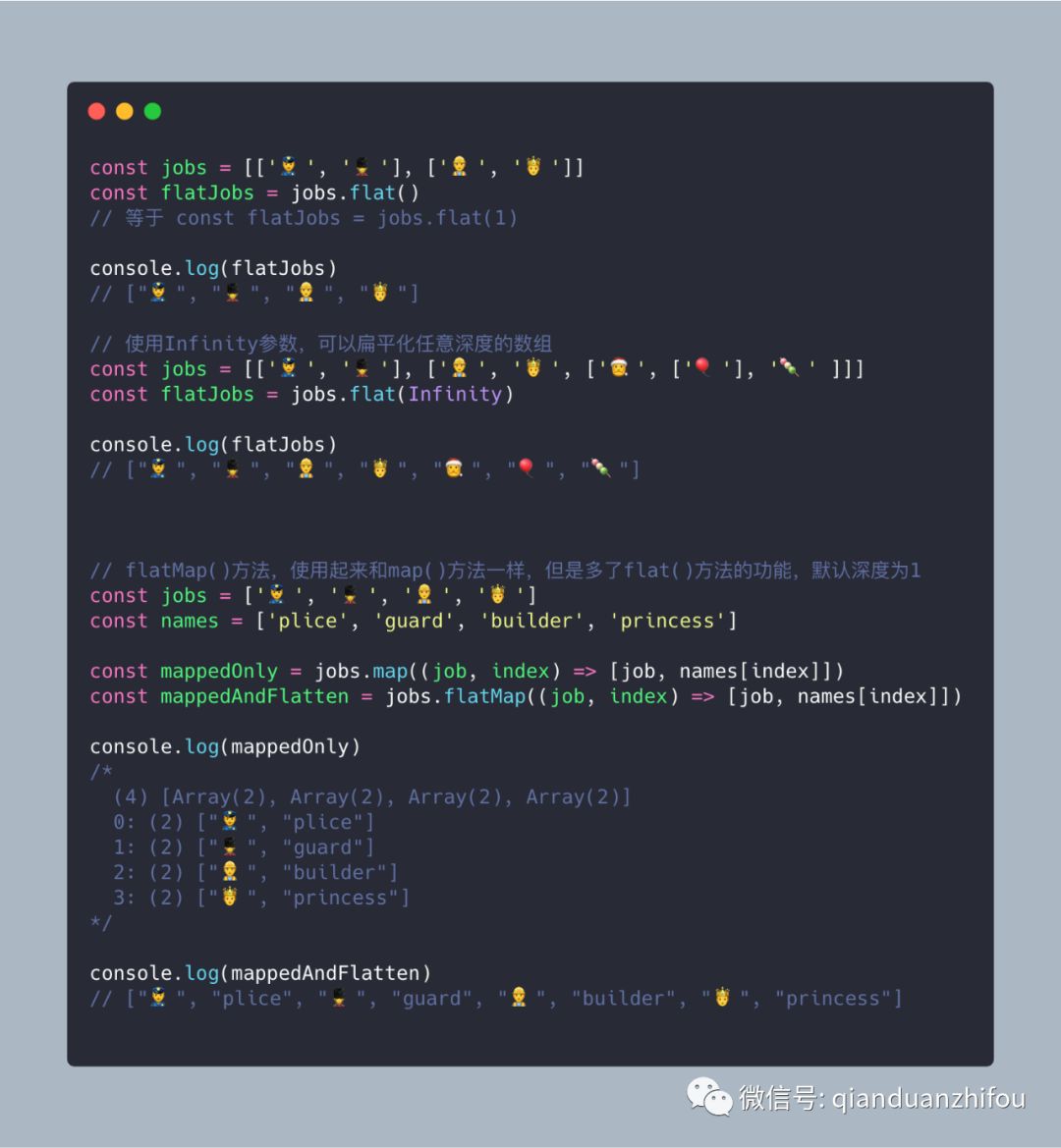
两个新的数组方法:
Array.flat() 方法创建一个新数组,所有子数组元素都以递归方式合并到该数组中,直至达到指定深度。
Array.flatMap() 方法首先使用map函数转换每个元素,然后将结果展平为新数组。它与map()后再调用深度为1的flat() 效果相同,但是flatMap()将两者合并为一种方法,效率更高。

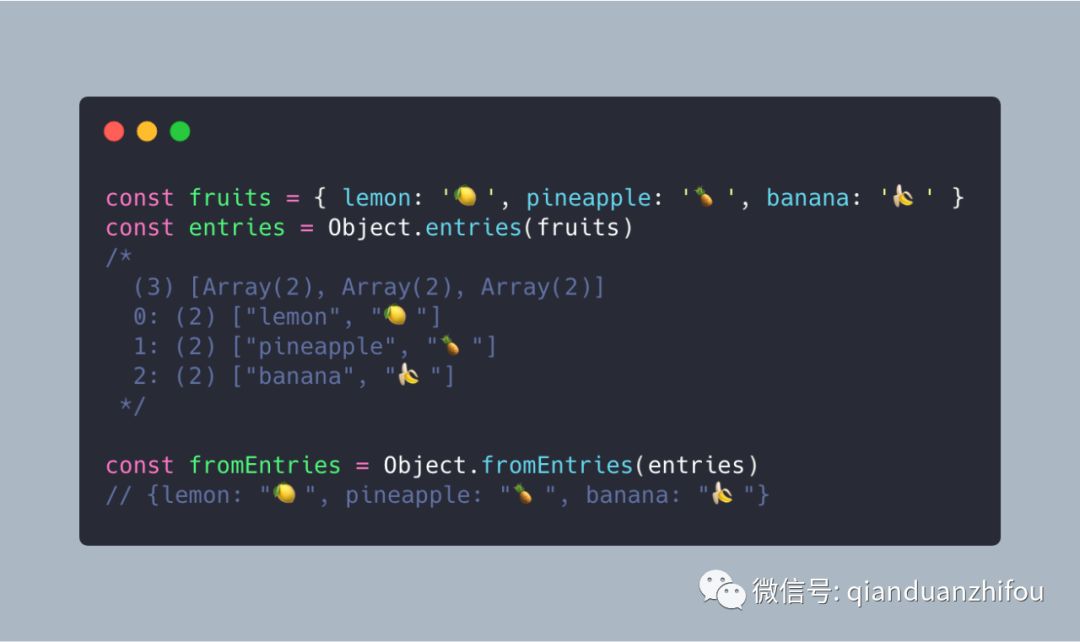
Object.fromEntries()
把键值对数组为元素的二维数组转换为一个对象。

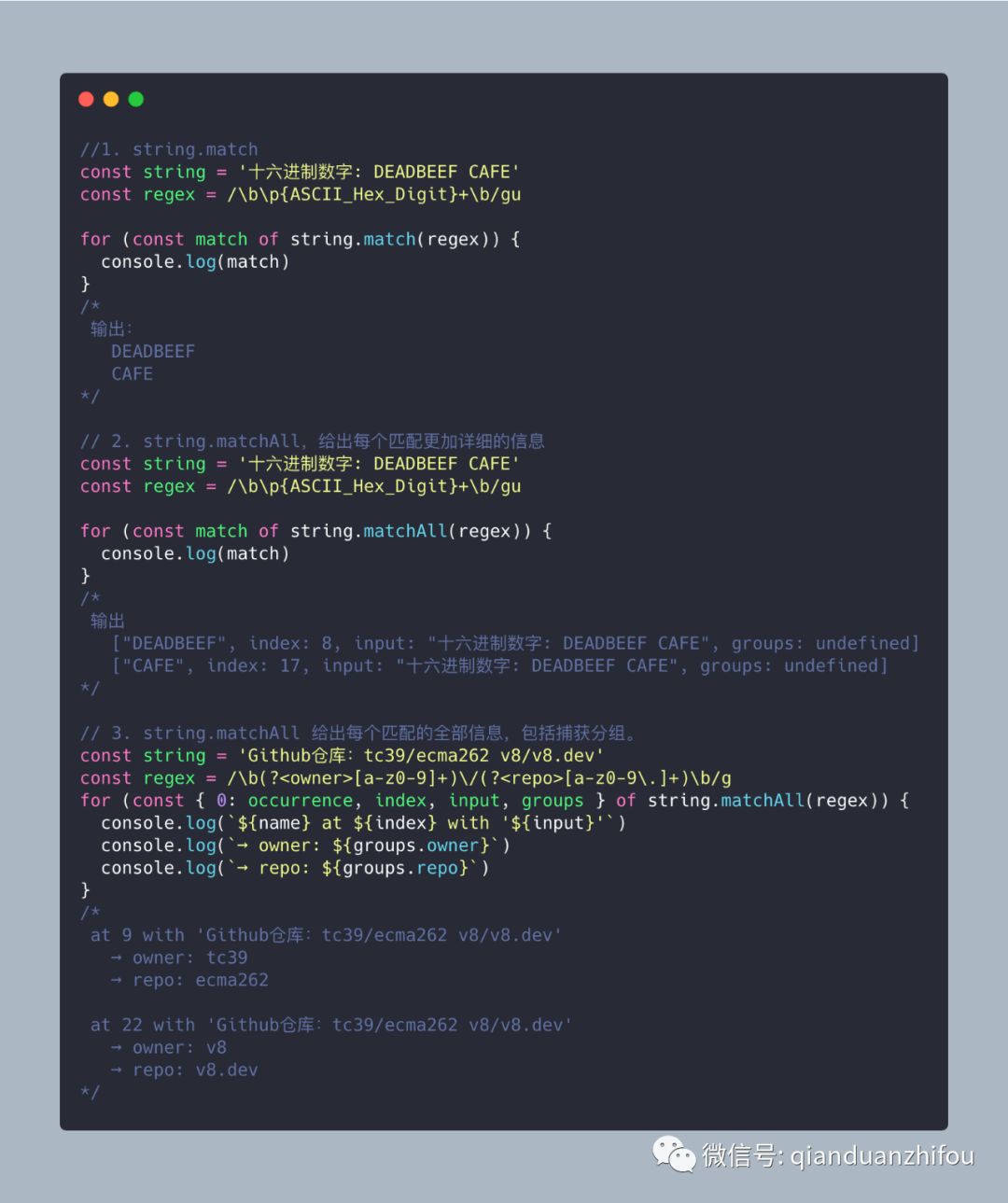
String.protype.matchAll()
matchAll() 方法返回所有与正则表达式匹配字符串的结果的迭代器,包括捕获组。

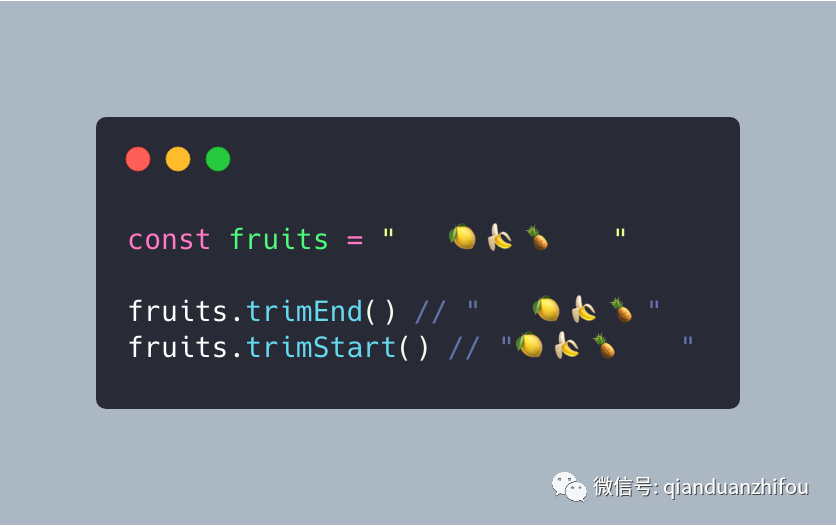
String.trimStart() & String.trimEnd()
有两种新的String方法可从字符串中删除空格:
trimStart() 方法从字符串的开头删除空格。
trimEnd() 方法从字符串末尾删除空格。

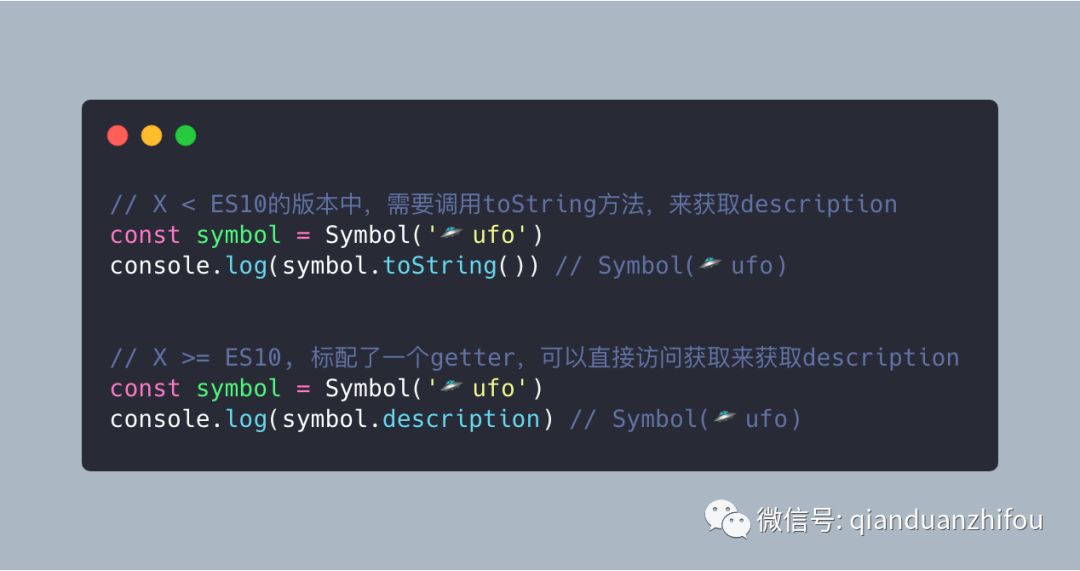
Symbol.Description
当创建符号时,可以提供一个字符串作为描述。在ES10中,有一个获取描述的访问器。

可选的 Catch 参数变量
过去,try / catch语句中的catch子句需要一个变量。现在,它允许开发人员使用try / catch而不创建未使用的error变量绑定。

JSON⊂ECMAScript
在ES10之前的版本中,不接受非转义的行分隔符U+2028和段落分隔符U+2029。
U+2028是段落分隔符。
U+2029是行分隔符。

JSON.stringify() 可能返回U+D800和U+DFFF之间的字符,来作为没有等效UTF-8字符的值。但是,JSON格式需要UTF-8编码。解决方案是,将未配对的替代代码点表示为JSON转义序列,而不是将其作为单个UTF-16代码单元返回。

稳定的 Array.prototype.sort()
V8的先前实现,对包含10个以上项的数组使用了不稳定的快速排序算法。
一种稳定的排序算法是,当两个具有相同键的对象在排序输出中出现的顺序,与未排序输入中出现的顺序相同。

新版 Function.toString()
toString() 方法返回一个表示函数源代码的字符串。在ES6中,当在函数上调用toString时,它将根据ECMAScript引擎返回该函数的字符串表示形式。如果可能,它将返回源代码,否则-一个标准化的占位符。

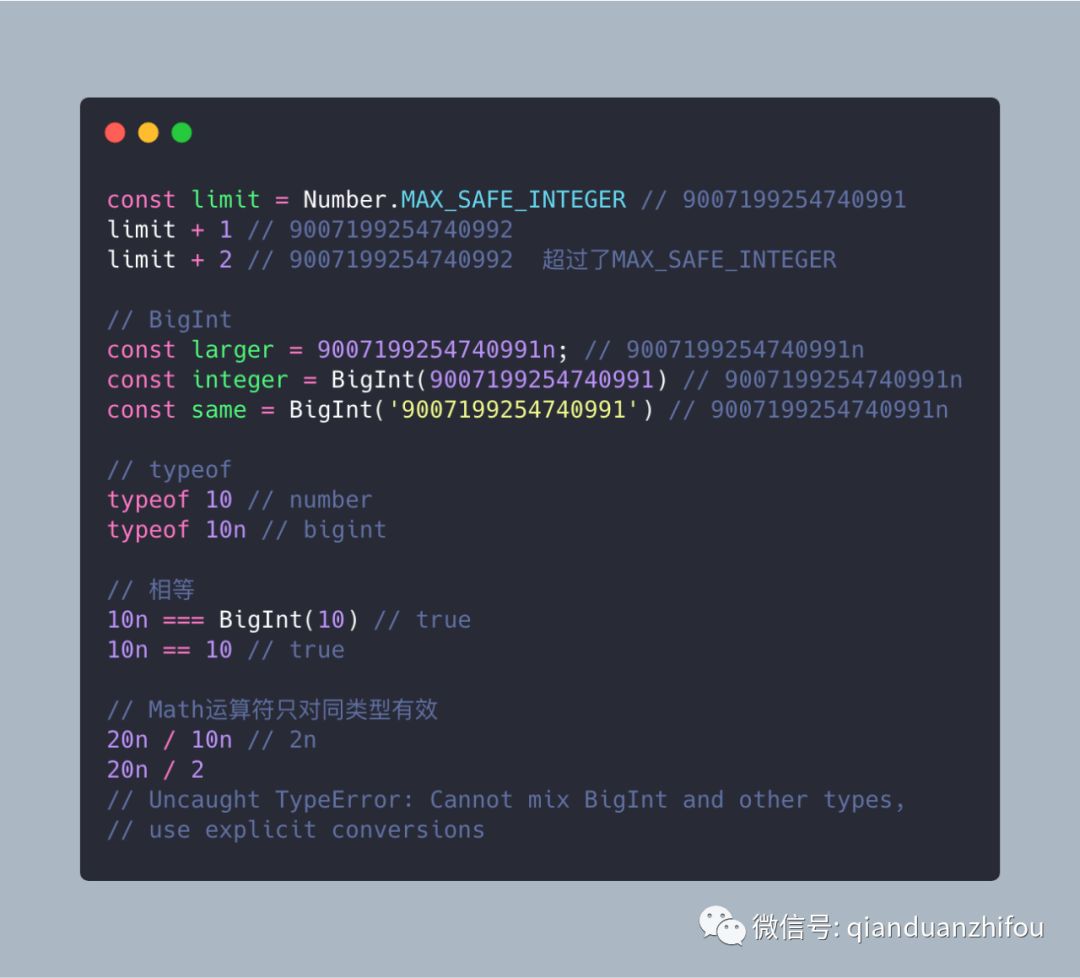
BigInt — 任意精度的整数
BigInt是第7个原始类型,它是一个任意精度的整数。而不仅仅是在9007199254740992处的最大值。

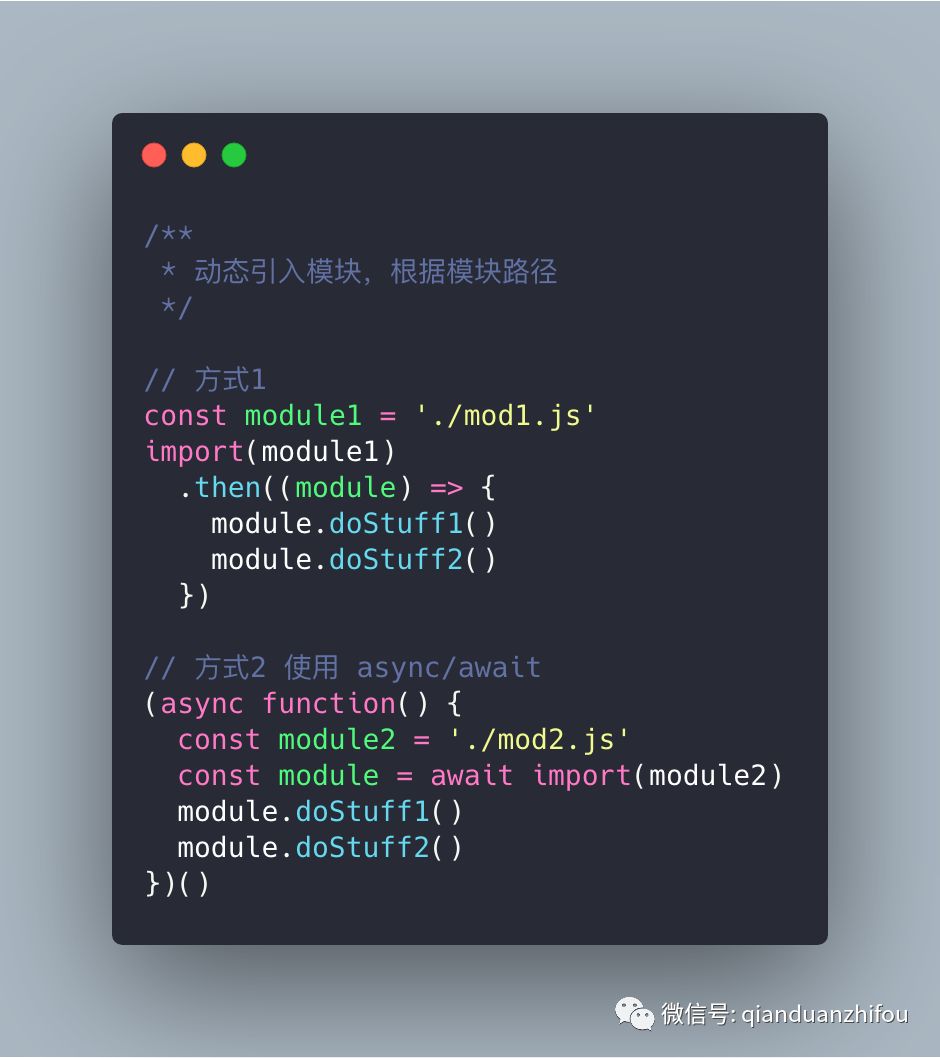
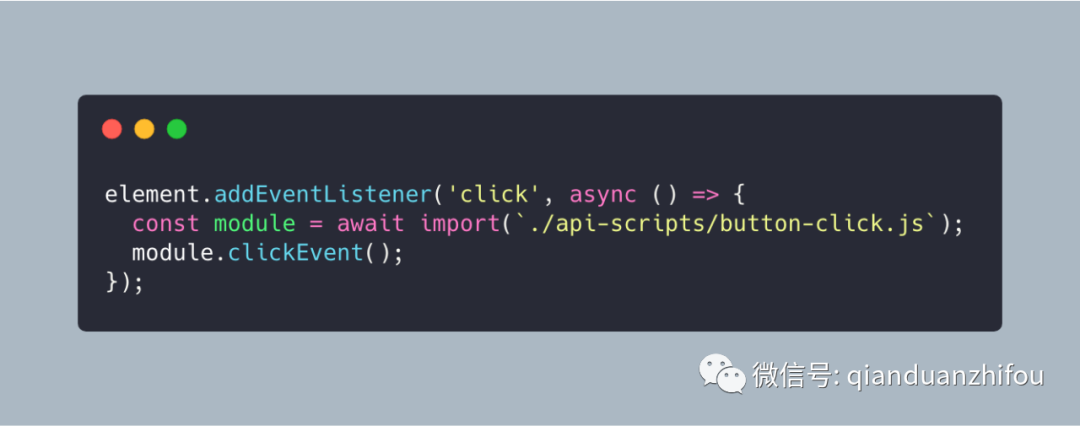
动态引入
动态import()返回所请求模块的Promise。因此,可以使用async/await 将导入的模块分配给变量。


标准 globalThis 对象
全局 this 在ES10之前尚未标准化。在生产代码中,您可以通过编写下边代码来“标准化”它:

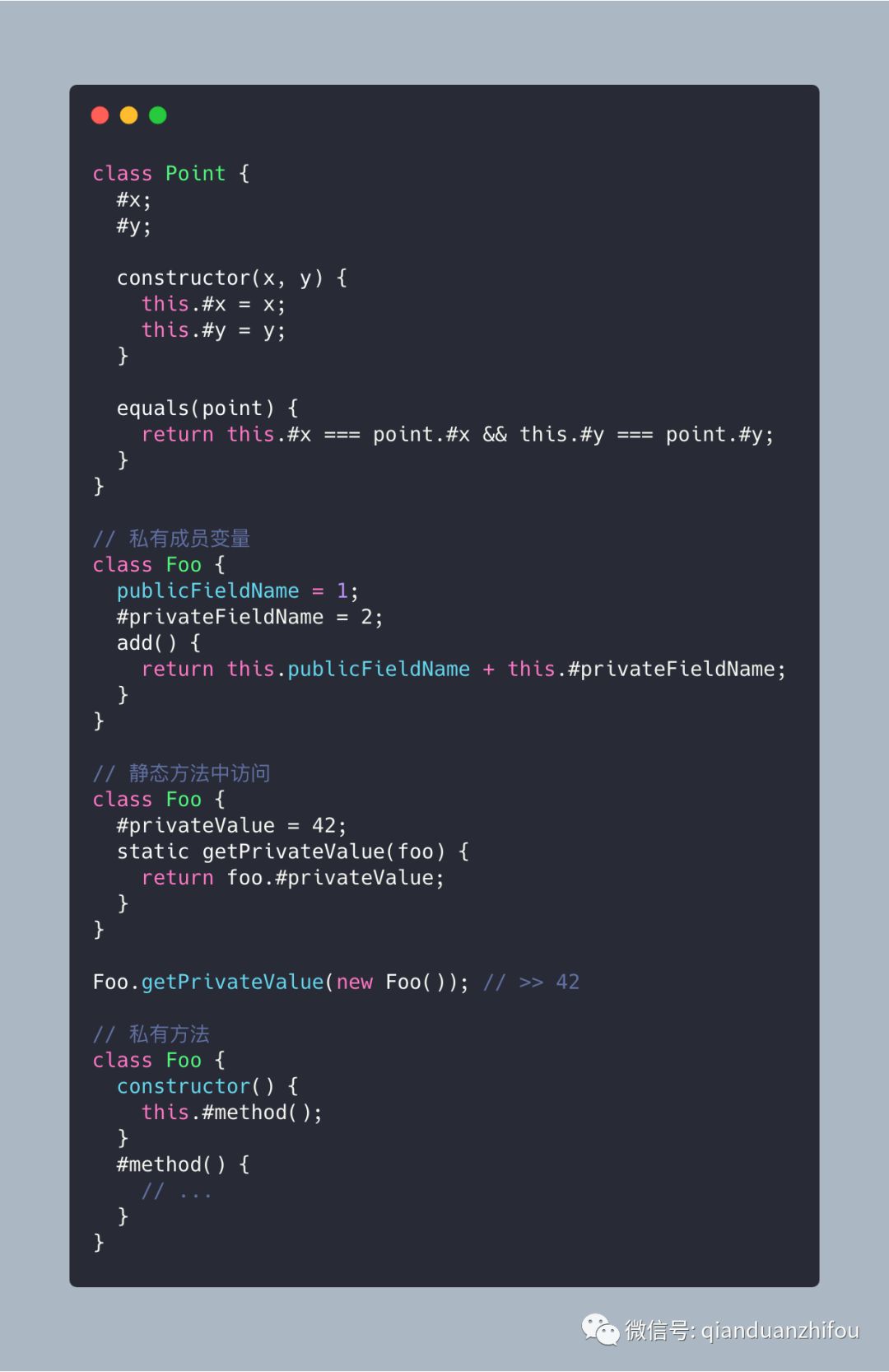
ES10 Class: private, static & public 成员变量,函数
现在,新的语法字符#(哈希标签)用于直接在类中定义变量,函数,getter和setter,以及构造函数和类方法。

总结
自2015年ES6出现以来,这个语言就一直处于高速发展的状态。在这篇文章中,我们回顾了ES10(2019)中出现的功能,并介绍了一些在ES11(2020)中将保持稳定的功能,因为它们处于状态3,并且可能最终会在下一版中实现标准化。
尽管这些功能中的许多功能对于Web应用程序的开发可能不是必需的,但是它们提供了通过技巧或大量冗长代码才能实现的可能性。
推荐阅读
我的公众号能带来什么价值?(文末有送书规则,一定要看)
每个前端工程师都应该了解的图片知识(长文建议收藏)
为什么现在面试总是面试造火箭?
