再见,Xamarin Forms!
关注我们
翻译:Wendy Zang
校验:李卫涵 - 微软 MVP;朱震 - 微软 MVP
排版:Rani Sun
欢迎使用 .NET 多平台应用程序 UI。此版本标志着我们在统一 .NET 平台的多年旅程中的新里程碑。现在,您和超过 500 万其他 .NET 开发人员拥有面向 Android、iOS、macOS 、Windows和Linux(由Github开源社区支持) 的一流跨平台 UI 技术栈,以补充 .NET 工具链 (SDK) 和基础类库 (BCL)。您可以使用 .NET 构建任何东西。
加入我们的 Microsoft Build 2022,我们将向您介绍所有更新,以便使用 .NET 和 Visual Studio 为任何设备构建本机应用程序。
这只是我们创建令 .NET 开发人员满意的桌面和移动应用程序体验之旅的开始。对于下一阶段,现在为更广泛的 .NET 生态系统奠定了基础,将 .NET Framework 和旧项目系统中的插件、库和服务引入 .NET 6 和 SDK 样式项目。今天可用的有:





如需帮助将库迁移到 .NET 6,请查看最近的客座博客文章,详细介绍了 Michael Rumpler (MR.Gestures) 和 Luis Matos (Plugin.ValidationRules) 迁移到 .NET MAUI 库的体验。
当前 18 个月的发布计划完全支持 .NET MAUI 工作负载,并将按照与 .NET 相同的节奏提供服务。我们对 .NET MAUI 的持续关注仍然是质量、解决已知问题并根据您的反馈确定问题的优先级。这还包括我们为构建专门针对 Android、Android Wear、CarPlay、iOS、macOS 和 tvOS 的应用程序而交付的工作负载,这些应用程序直接使用来自 .NET 的本机工具包,以及支持库 AndroidX、Facebook、Firebase、Google Play Services 和 Skiasharp。
使用 .NET MAUI,您可以实现不折不扣的用户体验,同时共享比以往更多的代码。.NET MAUI 通过每个平台提供的主要应用工具包、现代开发人员生产力和我们迄今为止最快的移动平台使用本机 UI。
.NET 多平台应用程序 UI
https://marketplace.visualstudio.com/items?itemName=vscjava.vscode-java-pack
多年旅程中
https://devblogs.microsoft.com/dotnet/introducing-net-multi-platform-app-ui/
Github开源社区
https://github.com/jsuarezruiz/maui-linux
Microsoft Build 2022
https://mybuild.microsoft.com/sessions/599c82b6-0c5a-4add-9961-48b85d9ffde0?source=sessions
Michael Rumpler
https://devblogs.microsoft.com/xamarin/migrating-mrgestures-to-dotnet-maui/
Luis Matos
https://devblogs.microsoft.com/xamarin/tips-for-porting-your-xamarin-library-to-dotnet-maui/
当前 18 个月的发布计划
https://dotnet.microsoft.com/platform/support/policy
已知问题
https://github.com/dotnet/maui/6.0/known-issues.md
原生 UI,不妥协
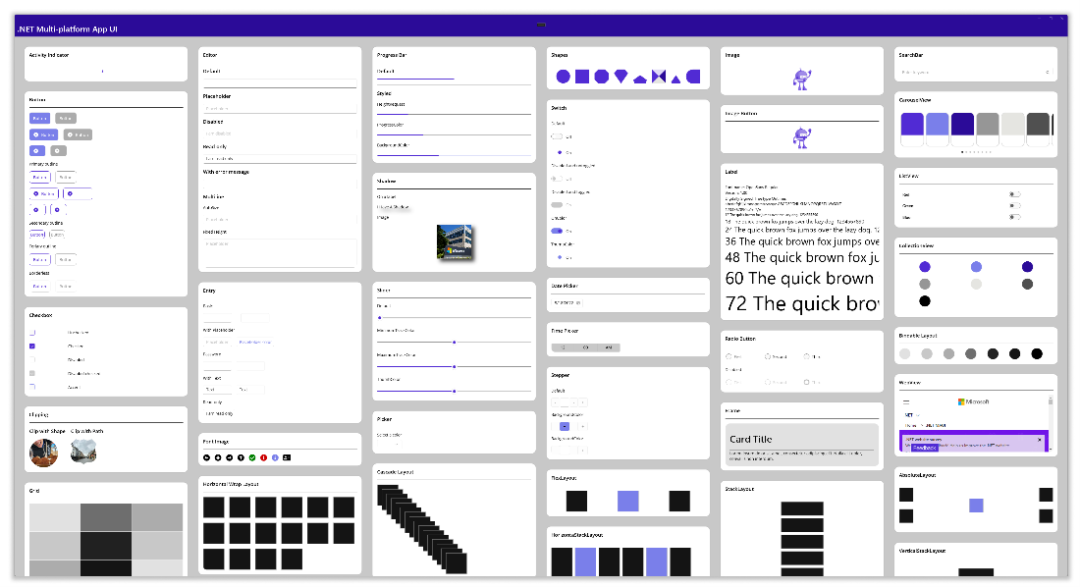
.NET MAUI 的主要目标是让您能够交付每个平台(Android、iOS、macOS 和 Windows)专门设计的最佳应用体验,同时让您能够通过丰富的样式和图形打造一致的品牌体验。开箱即用,每个平台的外观和行为都符合其应有的方式,无需任何额外的小部件或样式来模仿。例如,Windows 上的 .NET MAUI 由 WinUI 3 提供支持,WinUI 3 是 Windows App SDK 附带的主要本机 UI 组件。

使用 C# 和 XAML 从包含 40 多个控件、布局和页面的丰富工具包构建您的应用程序。在移动控件的 Xamarin 肩膀上,.NET MAUI 增加了对多窗口桌面应用程序、菜单栏和新动画功能、边框、角落、阴影、图形等的支持。哦,还有我将在下面重点介绍的新 BlazorWebView。

阅读 .NET MAUI 文档中有关控件的更多信息:页面、布局和视图。
WinUI 3
https://docs.microsoft.com/windows/apps/winui/winui3
Windows App SDK
https://docs.microsoft.com/windows/apps/windows-app-sdk
新动画功能
https://docs.microsoft.com/dotnet/maui/user-interface/animation/basic
文档中有关控件的更多信息:页面、布局和视图
https://docs.microsoft.com/dotnet/maui/user-interface/controls/
可访问性优先
使用原生 UI 的一个主要优势是继承的可访问性支持,我们可以在语义服务的基础上构建它,从而比以往更容易创建高度可访问的应用程序。我们与客户密切合作,重新设计我们开发可访问性的方式。从这些对话中,我们设计了 .NET MAUI 可访问性语义服务来控制:
描述、提示和标题级别等属性
聚焦
屏幕阅读器
自动化属性
阅读 .NET MAUI 文档中有关可访问性语义服务的更多信息。
可访问性语义服务
https://docs.microsoft.com/dotnet/maui/fundamentals/accessibility
超越用户界面
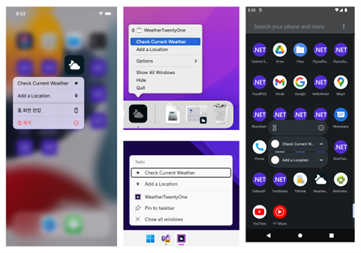
.NET MAUI 提供简单的 API 来访问每个平台的服务和功能,例如加速度计、应用程序操作、文件系统、通知等等。在此示例中,我们配置“应用程序操作”,为每个平台上的应用程序图标添加菜单选项:
AppActions.SetAsync(new AppAction("current_info", "Check Current Weather", icon: "current_info"),new AppAction("add_location", "Add a Location", icon: "add_location"));

阅读 .NET MAUI 文档中有关访问平台服务和功能的更多信息。
访问平台服务和功能
https://docs.microsoft.com/en-gb/dotnet/maui/
轻松定制
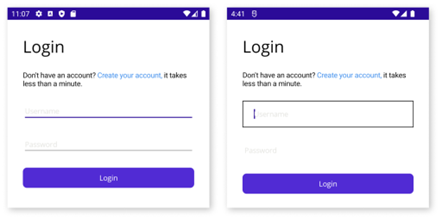
无论您是扩展 .NET MAUI 控件的功能还是建立新的平台功能,.NET MAUI 的架构都具有可扩展性,因此您永远不会碰壁。举个例子,Entry 控件——一个在一个平台上呈现不同的控件的规范示例。Android 会在文本字段下方绘制下划线,开发人员通常希望删除该下划线。使用 .NET MAUI,自定义整个项目中的每个条目只需几行代码:
Microsoft.Maui.Handlers.EntryHandler.Mapper.ModifyMapping("NoUnderline", (h, v) =>{h.PlatformView.BackgroundTintList = ColorStateList.ValueOf(Colors.Transparent.ToPlatform());});

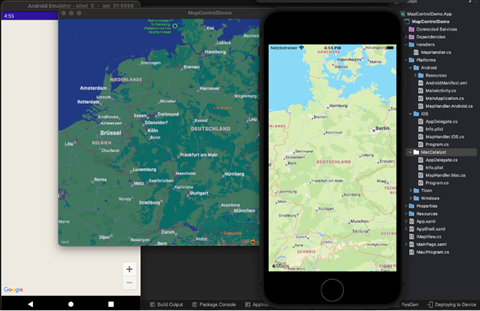
这是最近由 Cayas Software 创建新地图平台控件的一个很好的示例。博客文章演示了为控件创建处理程序、为每个平台实现,然后通过在 .NET MAUI 中注册控件来使其可用。
.ConfigureMauiHandlers(handlers =>{handlers.AddHandler(typeof(MapHandlerDemo.Maps.Map),typeof(MapHandler));})

阅读 .NET MAUI 文档中有关使用处理程序自定义控件的更多信息。
示例
https://www.cayas.de/blog/dotnet-maui-custom-map-handler
使用处理程序自定义控件
https://docs.microsoft.com/dotnet/maui/user-interface/handlers/customize
现代开发人员生产力
.NET 不仅仅是一种可以构建任何东西的技术,我们还希望 .NET 能够使用通用语言特性、模式和实践以及工具来提高您的生产力。
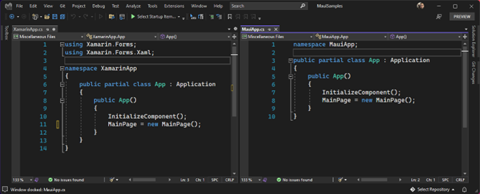
.NET MAUI 使用 .NET 6 中引入的新 C# 10 功能,包括全局 using 语句和文件范围命名空间 - 非常有助于减少文件中的混乱和杂乱。.NET MAUI 以“单一项目”为重点,将多目标提升到了一个新的水平。

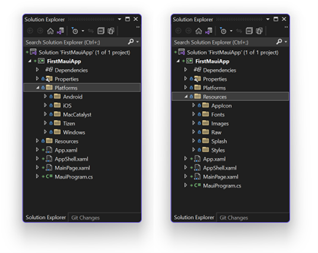
在新的 .NET MAUI 项目中,平台位于一个子文件夹中,将重点放在您花费大部分精力的应用程序上。在项目的 Resources 文件夹中,您可以在一个地方管理应用程序的字体、图像、应用程序图标、启动屏幕、原始资源和样式。.NET MAUI 将针对每个平台的独特需求进行优化。
一个地方
https://docs.microsoft.com/dotnet/maui/fundamentals/single-project
字体
https://docs.microsoft.com/dotnet/maui/user-interface/fonts
图像
https://docs.microsoft.com/dotnet/maui/user-interface/images/images
应用程序图标
https://docs.microsoft.com/dotnet/maui/user-interface/images/app-icons?tabs=android
启动屏幕
https://docs.microsoft.com/dotnet/maui/user-interface/images/splashscreen?tabs=android

多项目vs单项目: 仍然支持为每个平台使用单独的项目来构建您的解决方案,因此您可以选择单项目方法来开发您的应用程序。
.NET MAUI 使用在 ASP.NET 和 Blazor 应用程序中流行于 Microsoft.Extensions 库的构建器模式作为初始化和配置应用程序的单一位置。从这里,您可以为 .NET MAUI 提供您的字体、利用平台特定的生命周期事件、配置依赖项、启用特定功能、启用供应商控制工具包等。
public static class MauiProgram{public static MauiApp CreateMauiApp(){var builder = MauiApp.CreateBuilder();builder.UseMauiApp<App>().ConfigureServices().ConfigureFonts(fonts =>{fonts.AddFont("Segoe-Ui-Bold.ttf", "SegoeUiBold");fonts.AddFont("Segoe-Ui-Regular.ttf", "SegoeUiRegular");fonts.AddFont("Segoe-Ui-Semibold.ttf", "SegoeUiSemibold");fonts.AddFont("Segoe-Ui-Semilight.ttf", "SegoeUiSemilight");});return builder.Build();}}
public static class ServicesExtensions{public static MauiAppBuilder ConfigureServices(this MauiAppBuilder builder){builder.Services.AddMauiBlazorWebView();builder.Services.AddSingleton<SubscriptionsService>();builder.Services.AddSingleton<ShowsService>();builder.Services.AddSingleton<ListenLaterService>();builder.Services.TryAddSingleton<SharedMauiLib.INativeAudioService, SharedMauiLib.Platforms.Windows.NativeAudioService>();builder.Services.TryAddSingleton<SharedMauiLib.INativeAudioService, SharedMauiLib.Platforms.Android.NativeAudioService>();builder.Services.TryAddSingleton<SharedMauiLib.INativeAudioService, SharedMauiLib.Platforms.MacCatalyst.NativeAudioService>();builder.Services.TryAddSingleton< Platforms.MacCatalyst.ConnectivityService>();builder.Services.TryAddSingleton<SharedMauiLib.INativeAudioService, SharedMauiLib.Platforms.iOS.NativeAudioService>();builder.Services.TryAddTransient<WifiOptionsService>();builder.Services.TryAddSingleton<PlayerService>();builder.Services.AddScoped<ThemeInterop>();builder.Services.AddScoped<ClipboardInterop>();builder.Services.AddScoped<ListenTogetherHubClient>(_ =>new ListenTogetherHubClient(Config.ListenTogetherUrl));return builder;}}
在 .NET MAUI 文档中阅读有关使用 MauiProgram 和单个项目启动应用程序的更多信息。
使用 MauiProgram
https://docs.microsoft.com/dotnet/maui/fundamentals/app-startup
单个项目
https://docs.microsoft.com/dotnet/maui/fundamentals/single-project
将 Blazor 带入桌面和移动设备
.NET MAUI 也非常适合希望通过本机客户端应用程序参与其中的 Web 开发人员。.NET MAUI 与 Blazor 集成,因此您可以直接在本机移动和桌面应用程序中重用现有的 Blazor Web UI 组件。借助 .NET MAUI 和 Blazor,您可以重用您的 Web 开发技能来构建跨平台的本机客户端应用程序,并构建跨移动、桌面和 Web 的单一 UI。

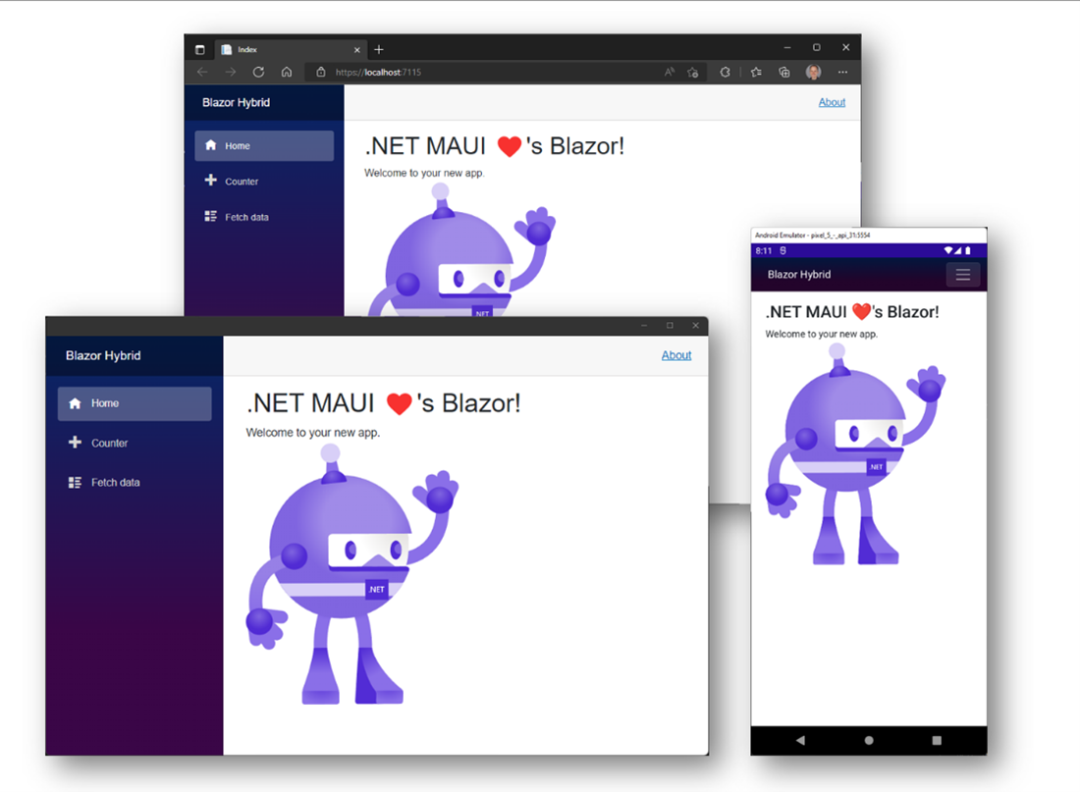
.NET MAUI 在设备上本地执行 Blazor 组件(不需要 WebAssembly)并将它们呈现到嵌入式 Web 视图控件。因为您的 Blazor 组件在 .NET 进程中编译和执行,所以它们不限于 Web 平台,并且可以利用任何本机平台功能,例如通知、蓝牙、地理位置和传感器、文件系统等等。您甚至可以在 Blazor Web UI 旁边添加本机 UI 控件。这是一种全新的混合应用程序:Blazor Hybrid!
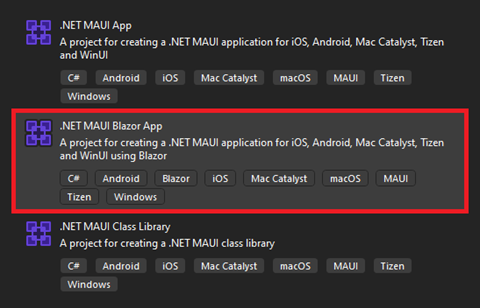
开始使用 .NET MAUI 和 Blazor 很简单:只需使用随附的 .NET MAUI Blazor 应用程序项目模板。

此模板已全部设置好,因此您可以开始使用 HTML、CSS 和 C# 构建 .NET MAUI Blazor 应用程序。.NET MAUI 的 Blazor Hybrid 教程将引导您构建和运行您的第一个 .NET MAUI Blazor 应用程序。
或者,将 BlazorWebView 控件添加到现有的 .NET MAUI 应用程序,无论您想在哪里开始使用 Blazor 组件:
<BlazorWebView HostPage="wwwroot/index.html"><BlazorWebView.RootComponents><RootComponent Selector="#app" ComponentType="{x:Type my:Counter}" /></BlazorWebView.RootComponents></BlazorWebView>
Blazor Hybrid 支持现在也可用于 WPF 和 Windows 窗体,因此您可以开始对现有桌面应用程序进行现代化改造以在 Web 上运行或使用 .NET MAUI 跨平台运行。适用于 WPF 和 Windows 窗体的 BlazorWebView 控件在 NuGet 上可用。查看 WPF 和 Windows 窗体的 Blazor Hybrid 教程,了解如何开始。
若要详细了解 Blazor Hybrid 对 .NET MAUI、WPF 和 Windows 窗体的支持,请查看 Blazor Hybrid 文档。
.NET MAUI Blazor 应用程序
https://docs.microsoft.com/aspnet/core/blazor/hybrid/tutorials/maui
BlazorWebView 控件添加到现有的 .NET MAUI 应用程序
https://docs.microsoft.com/aspnet/core/blazor/hybrid/tutorials/maui
WPF 和 Windows 窗体
https://docs.microsoft.com/aspnet/core/blazor/hybrid/tutorials/windows-forms
Blazor Hybrid 教程
https://docs.microsoft.com/aspnet/core/blazor/hybrid
Linux平台的支持(Github开源社区支持)
项目地址:https://github.com/jsuarezruiz/maui-linux
基于 GtkSharp 添加 Linux 支持

针对速度进行了优化
.NET MAUI 专为提高性能而设计。您已经告诉我们,让您的应用程序尽快启动非常重要,尤其是在 Android 上。.NET MAUI 中的 UI 控件在本机平台控件上实现了一种精简的、解耦的处理程序映射器模式。这减少了 UI 渲染中的层数,并简化了控件定制。
.NET MAUI 中的布局已被设计为使用一致的管理器模式来优化度量并安排循环以更快地呈现和更新您的 UI。除了 StackLayout 之外,我们还展示了针对特定场景进行预优化的布局,例如 HorizontalStackLayout 和 VerticalStackLayout。
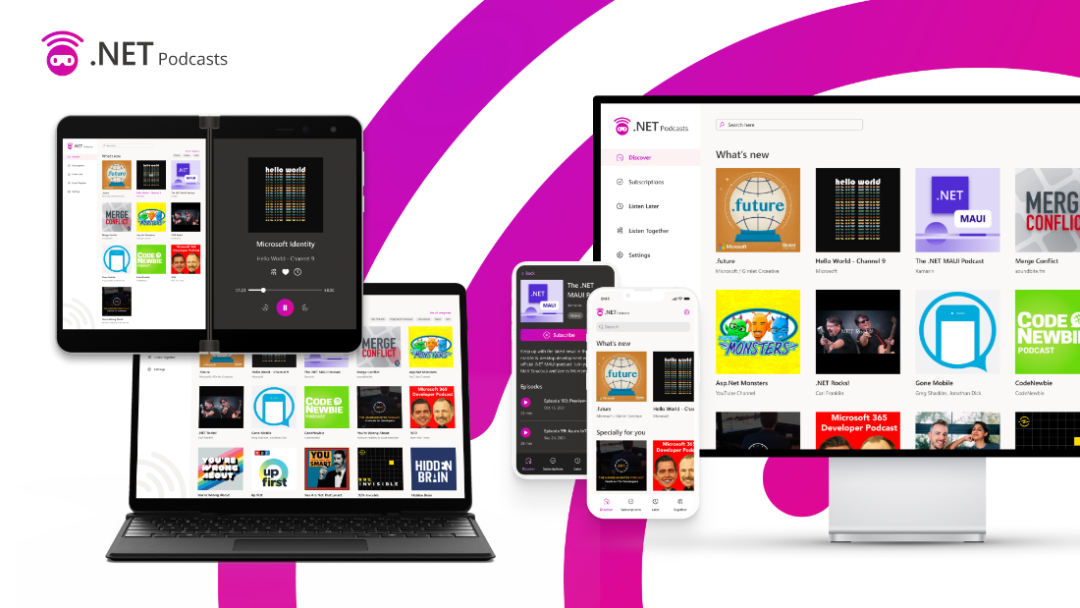
从这个旅程的一开始,我们就设定了一个目标,即在过渡到 .NET 6 时提高启动性能并保持或减小应用程序大小。在 GA 时,我们已经实现了 34.9% 的 .NET MAUI 和 39.4 改进.NET for Android 的改进百分比。这些收益也扩展到复杂的应用程序; .NET Podcast 示例应用程序的启动时间为 1299 毫秒,GA 时为 814.2 毫秒,自 Preview 13 以来提高了 37.3%。
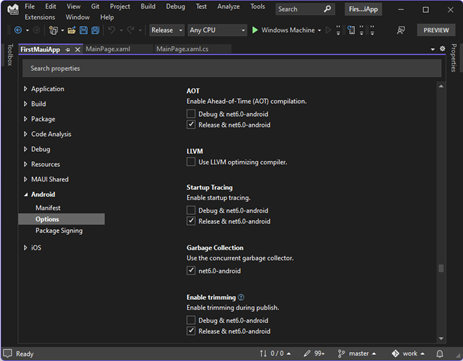
默认情况下启用这些设置以提供具有这些优化的发布版本。

请继续关注我们为实现这些结果所做的深入博客文章。
.NET Podcast 示例应用程序
https://docs.microsoft.com/dotnet/maui/fundamentals/accessibility
今天开始
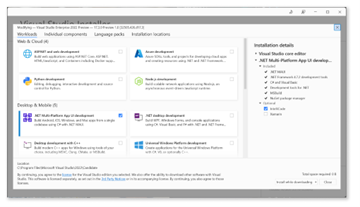
要开始在 Windows 上使用 .NET MAUI,请安装 Visual Studio 2022 Preview 或将其更新到版本 17.3 Preview 1.1。在安装程序中,选择工作负载“.NET Multi-platform App UI development”。

要在 Mac 上使用 .NET MAUI,请安装适用于 Mac 的新 Visual Studio 2022 预览版(17.3 预览版 1)。
Visual Studio 2022 将在今年晚些时候支持 GA .NET MAUI 工具。在今天的 Windows 上,您可以使用 XAML 和 .NET Hot Reload 以及用于 XAML、C#、Razor 和 CSS 等的强大编辑器来加速您的开发循环。使用 XAML 实时预览和实时可视树,您可以预览、对齐、检查您的 UI,并在调试时对其进行编辑。.NET MAUI 的新单项目体验现在包括项目属性页,可提供可视化编辑体验,以便为您的应用配置多平台定位。
在 Mac 上,您现在可以加载单项目和多项目 .NET MAUI 解决方案,以使用漂亮的全新原生 Visual Studio 2022 for Mac 体验进行调试。用于提高您开发 .NET MAUI 应用程序的生产力的其他功能将在后续预览版中提供。
我们建议立即开始将您的库更新为 .NET MAUI 并创建新的 .NET MAUI 项目。在深入研究将 Xamarin 项目转换为 .NET MAUI 之前,请查看您的依赖项、Visual Studio 对 .NET MAUI 的支持状态以及已发布的已知问题,以确定转换的正确时间。请记住,现代生命周期策略将继续支持 Xamarin,该策略规定距上一个主要版本 2 年。
请安装 Visual Studio 2022 Preview
https://aka.ms/vs2022preview
新 Visual Studio 2022 预览版(17.3 预览版 1)
https://visualstudio.microsoft.com/vs/mac/preview/
现代生命周期策略
https://dotnet.microsoft.com/platform/support/policy/xamarin
资源
.NET MAUI – 研讨会
https://github.com/dotnet-presentations/dotnet-maui-workshop
构建您的第一个 .NET MAUI 应用程序
https://dotnet.microsoft.com/learn/maui/first-app-tutorial/intro
文档
https://docs.microsoft.com/dotnet/maui
已知的问题
https://github.com/dotnet/maui/wiki/Known-Issues
微软学习路径
https://docs.microsoft.com/learn/paths/build-apps-with-dotnet-maui/
问答论坛
https://docs.microsoft.com/answers/topics/dotnet-maui.html
发行说明
https://github.com/dotnet/maui/releases/tag/6.0.312
示例
https://github.com/dotnet/maui-samples
支持政策 – .NET MAUI
https://dotnet.microsoft.com/platform/support/policy/maui
支持政策 – Xamarin
https://dotnet.microsoft.com/platform/support/policy/xamarin
我们需要您的反馈
我们很乐意听取您的意见!当您遇到任何问题时,请在 GitHub 上的 dotnet/maui 上提交报告。
dotnet/maui
https://github.com/dotnet/maui/issues/new/choose
概括
借助 .NET MAUI,您可以使用在 .NET 中实践的相同生产力模式,从单个代码库构建适用于 Android、iOS、macOS 和 Windows 的本机应用程序。.NET MAUI 的瘦且分离的 UI 和布局架构以及单个项目功能使您能够专注于一个应用程序,而不是同时兼顾多个平台的独特需求。借助 .NET 6,我们不仅为 Android 提供了性能改进,而且还针对所有平台目标进行了改进。
更少的平台代码、更多的共享代码、一致的标准和模式、轻量级和高性能架构、移动和桌面原生体验——这仅仅是开始。我们期待在接下来的几个月中看到库和更广泛的生态系统与 .NET MAUI 一起为 .NET 开发人员定义跨平台应用程序开发的新时代,使您和您的组织能够实现更多目标。
