最该收藏的8款可视化工具,人人都有选择!
关注"Python学习与数据挖掘"
设为“星标”,第一时间送达干货
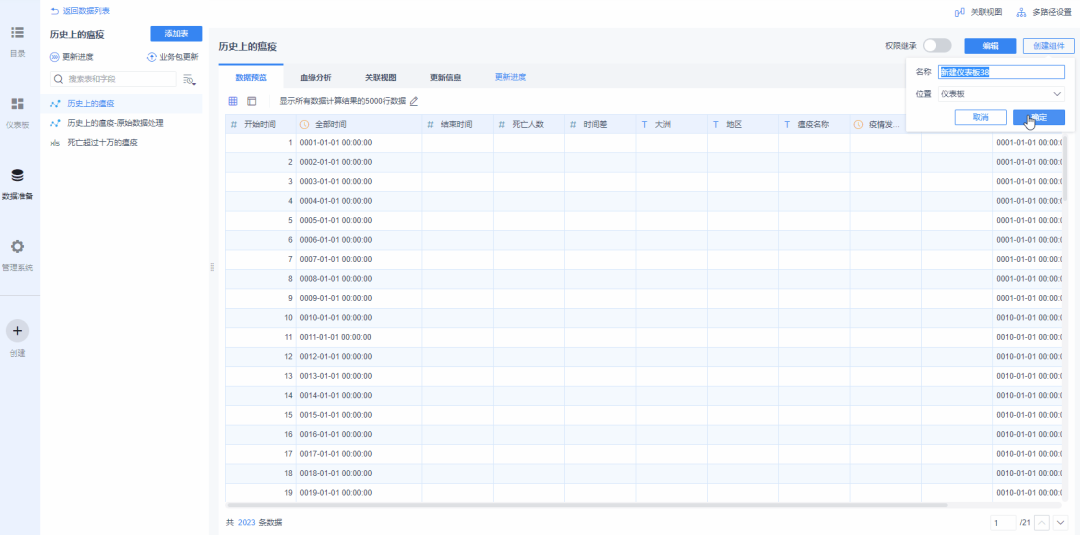
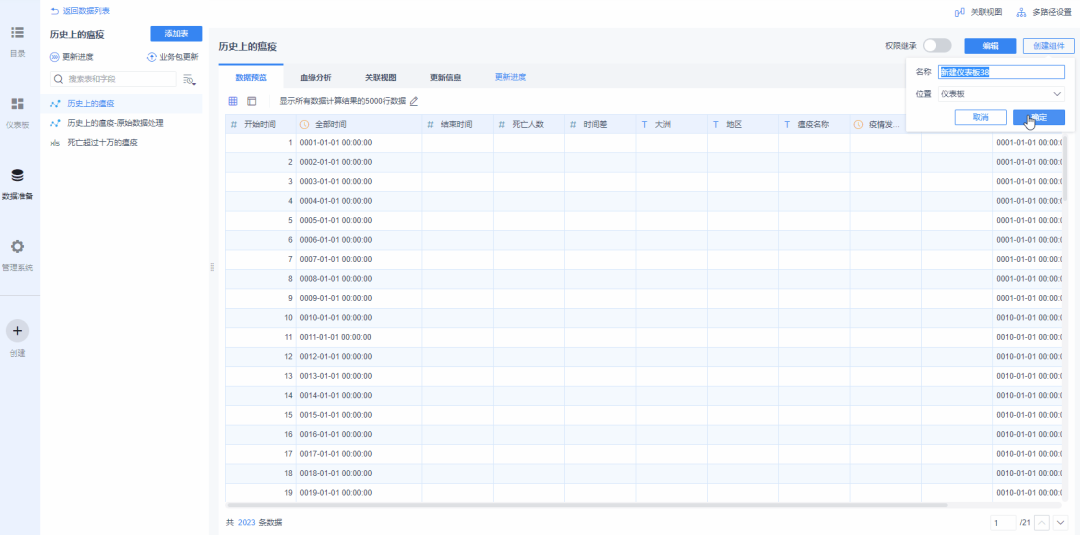
零代码类



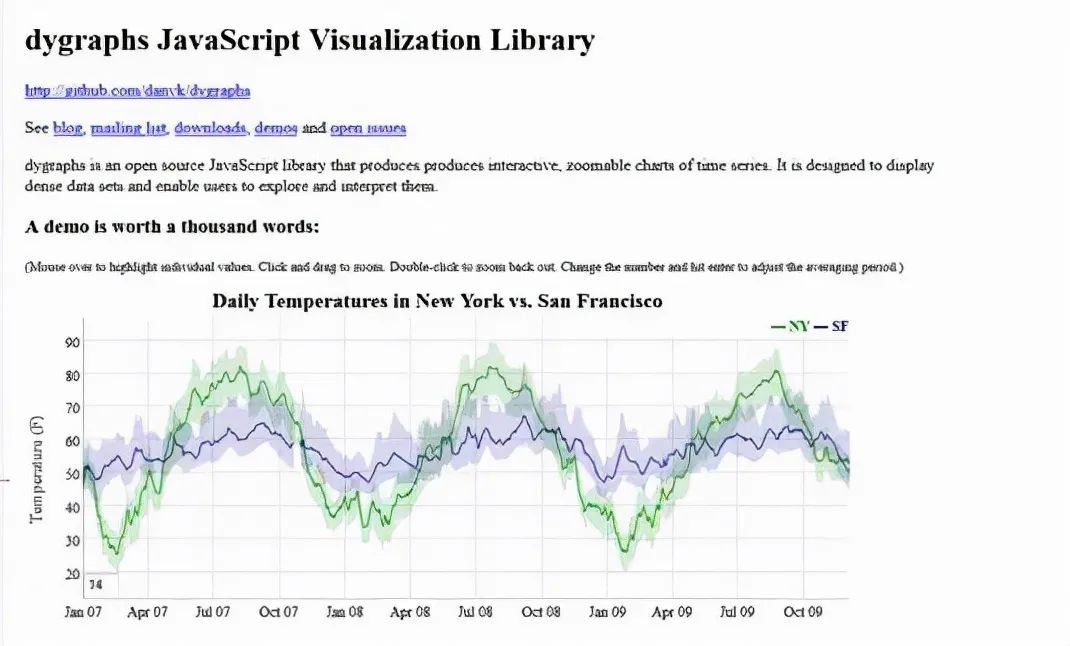
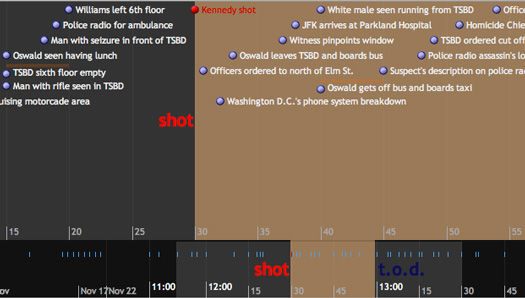
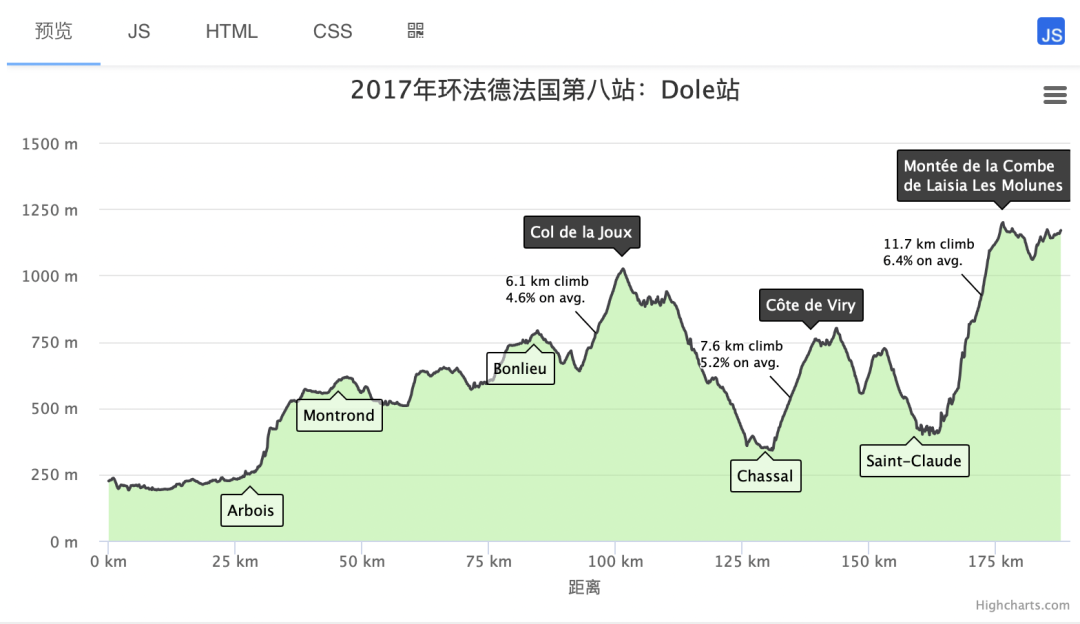
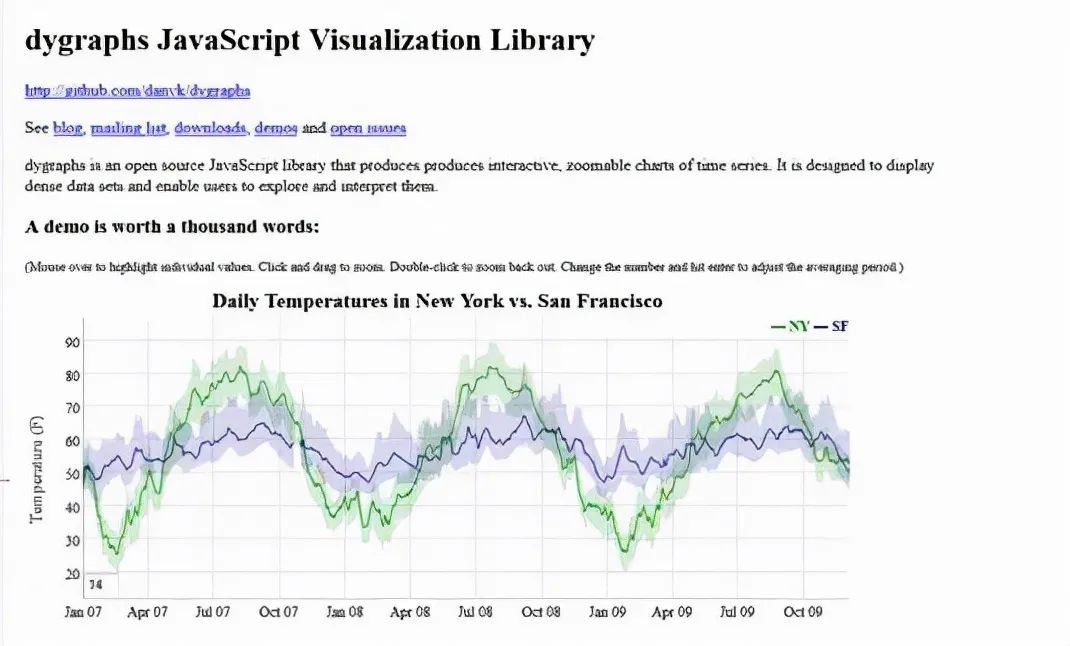
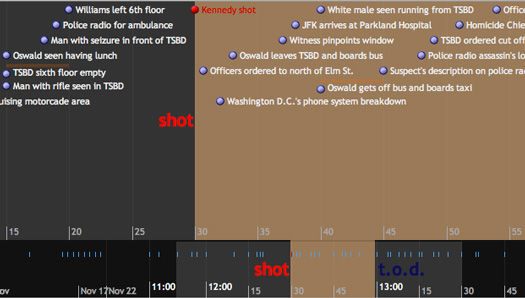
编程开发类


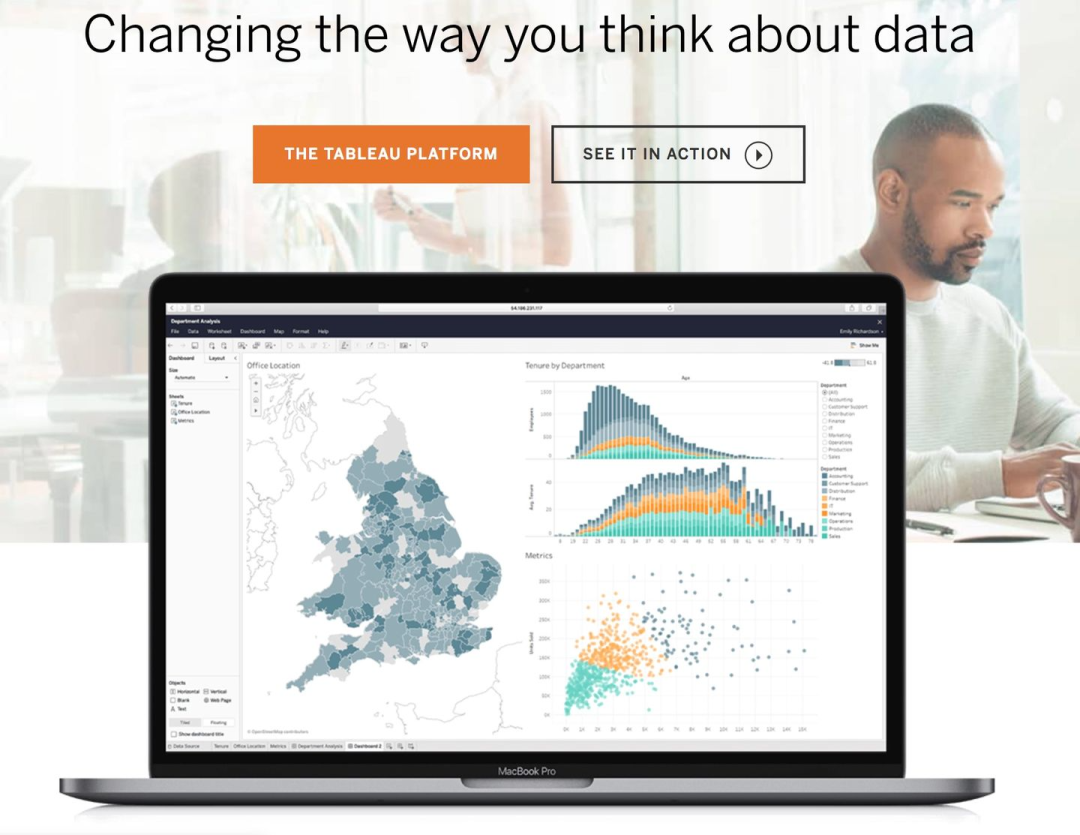
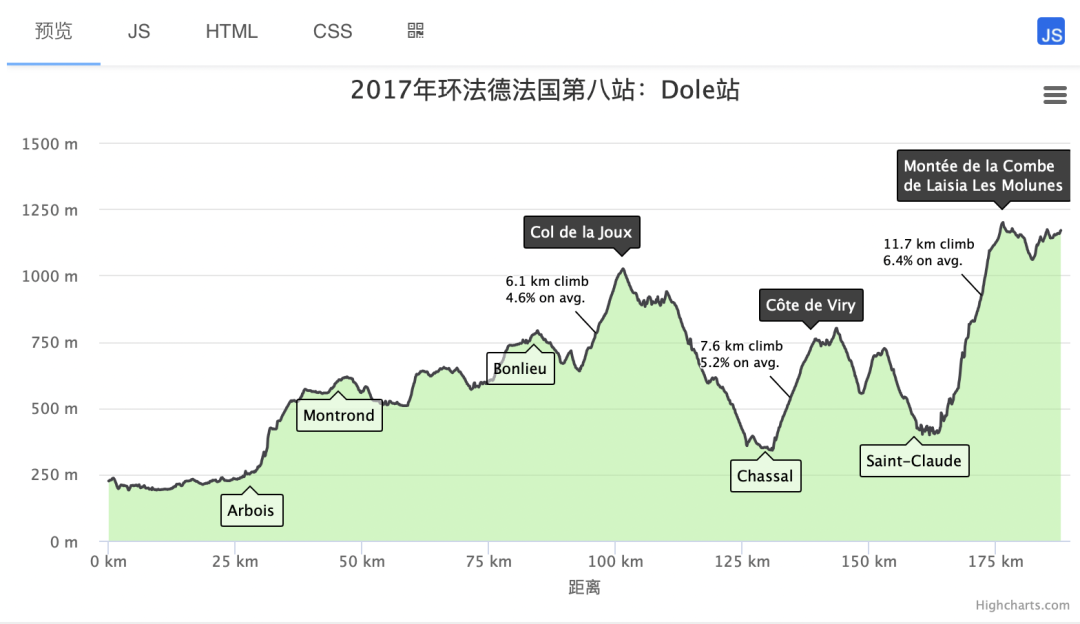
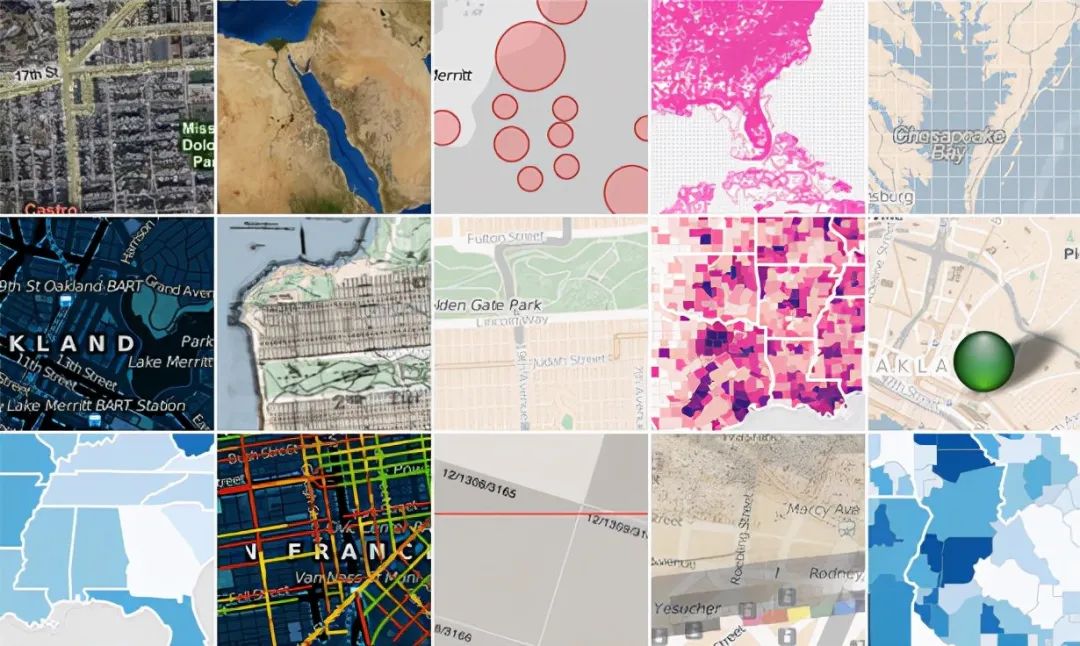
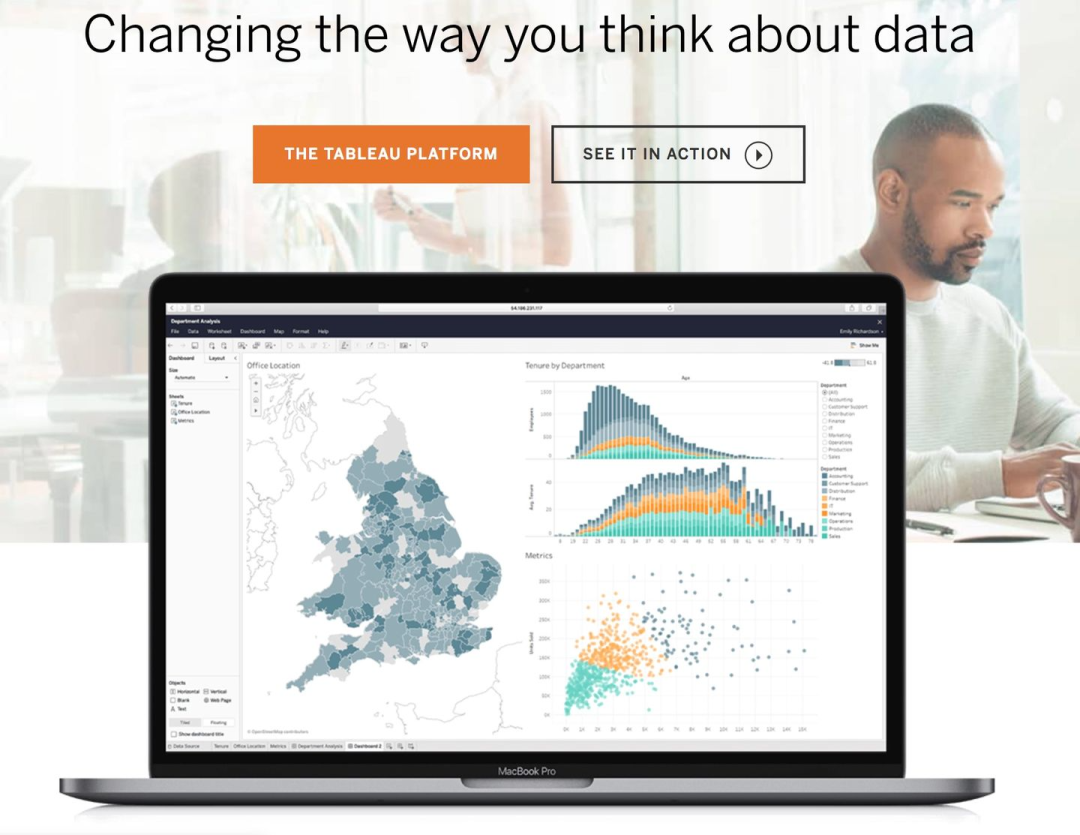
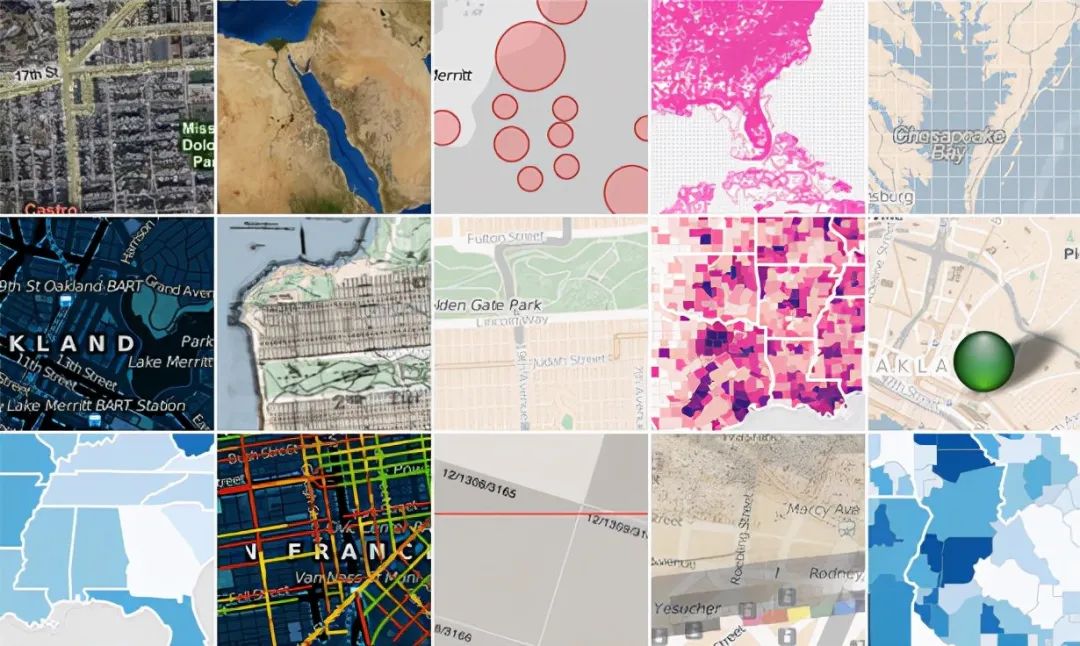
专业工具类



长按或扫描下方二维码,后台回复:加群,即可申请入群。一定要备注:来源+研究方向+学校/公司,否则不拉入群中,见谅!
(长按三秒,进入后台)
推荐阅读
评论
 下载APP
下载APP关注"Python学习与数据挖掘"
设为“星标”,第一时间送达干货








长按或扫描下方二维码,后台回复:加群,即可申请入群。一定要备注:来源+研究方向+学校/公司,否则不拉入群中,见谅!
(长按三秒,进入后台)
推荐阅读