轻松搭建美观的WordPress导航网站:无需编程经验
无需编程经验,您也可以轻松搭建一个美观的WordPress导航网站。我们将向您展示如何使用WordPress和WebStack主题快速搭建一个功能强大的导航网站。WebStack主题支持多级分类和前端网址提交等功能,让您的网站更加易于管理和使用。跟随我们的步骤,轻松搭建属于您的导航网站吧!
01
—
安装并配置WordPress
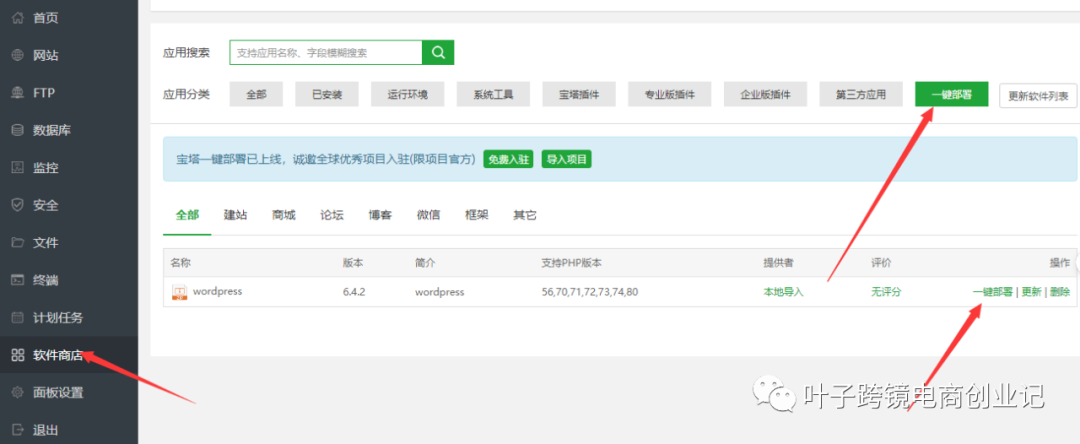
软件商店→一键部署→WordPress。这样来安装wordpress是速度最快也是最方便的。

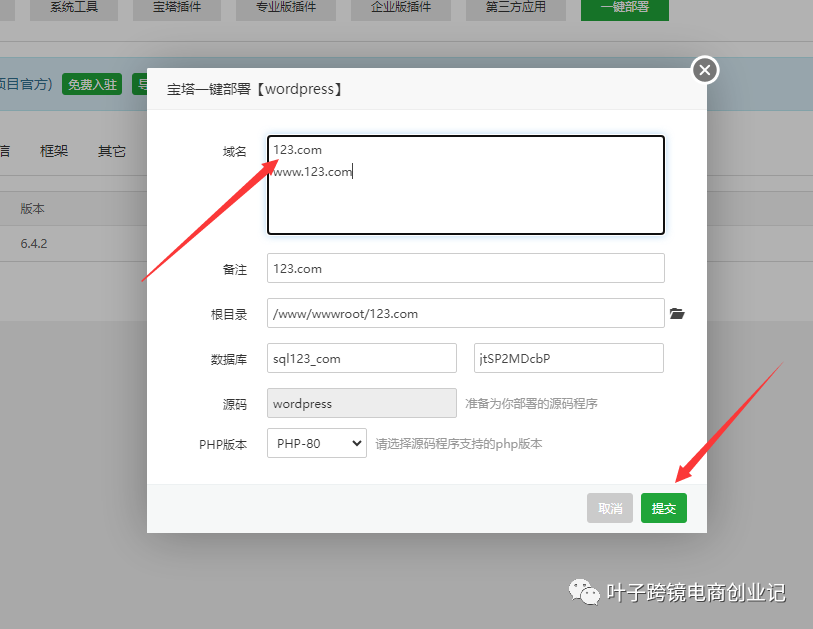
点击一键部署,在域名中输入解析好的域名,其他都可以默认

提交之后, 如图,记录保存上面的数据库 名称, 用户名,密码。

02
—
安装SSL证书
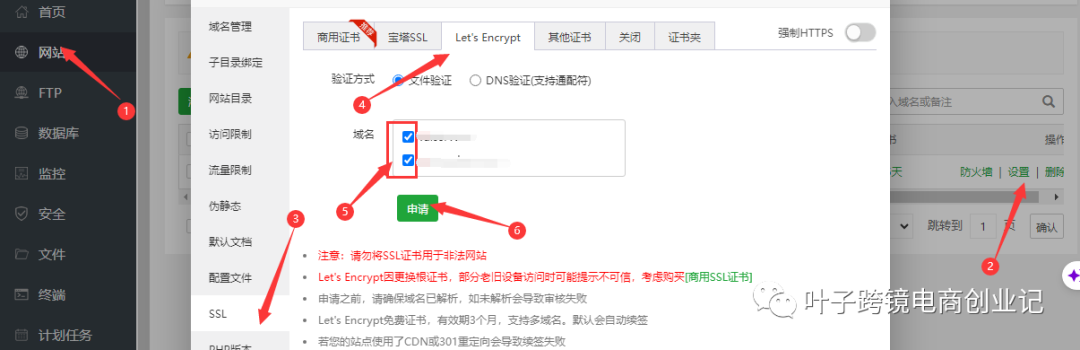
确保将您的网站设 置为使用HTTPS,这将需要一个SSL证书,您可以在宝塔中获 得免费的Let's Encrypt SSL证书。

03
—
启用主题
下载WebStack主题:https://github.com/owen0o0/WebStack/archive/refs/heads/master.zip
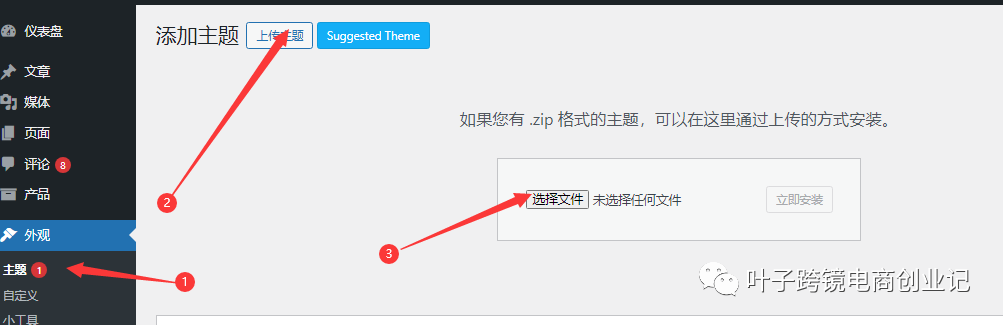
WordPress 后台「主题」栏目 -> 上传主题 -> 启用主题

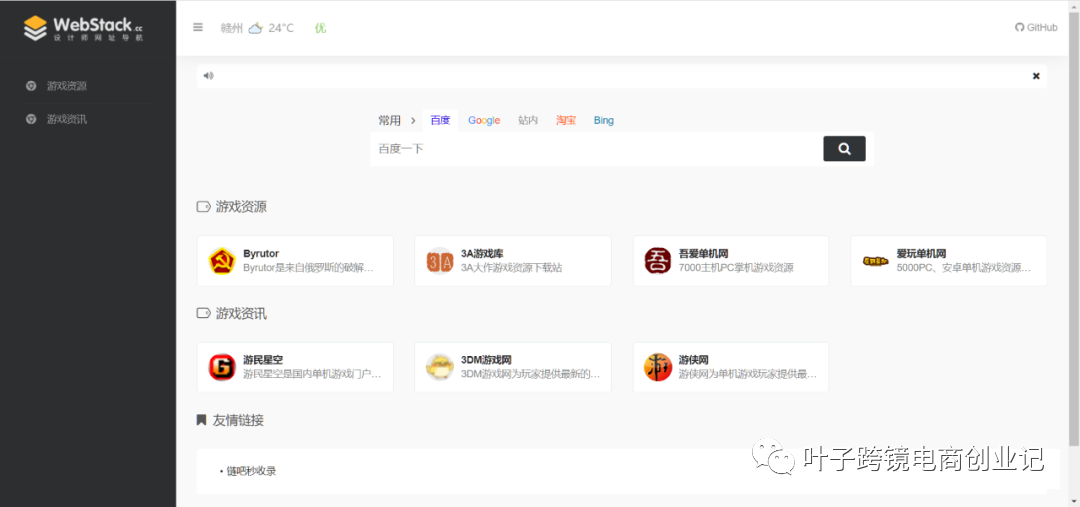
启用webstack后 的主题效果如下:

目前是空的,因为什么都没有添加。
04
—
使用主题
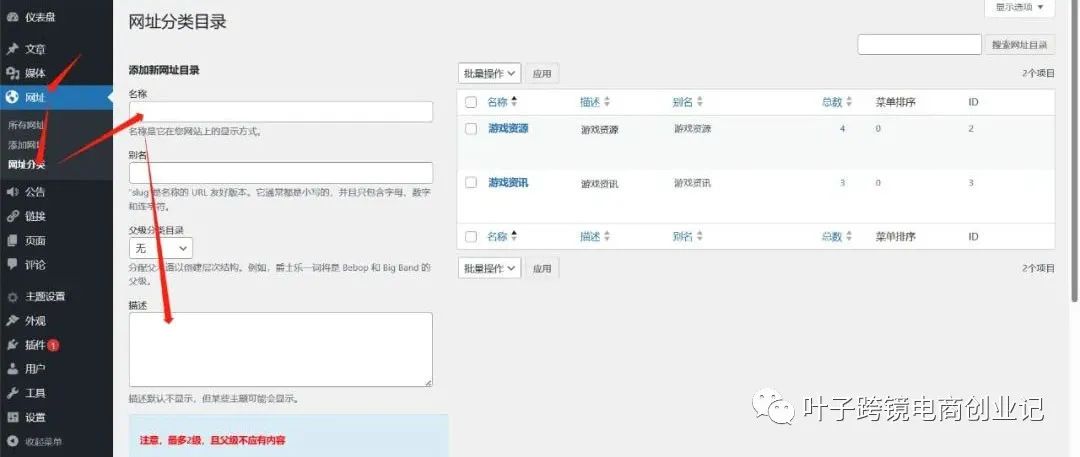
首先,建立分类,如图:

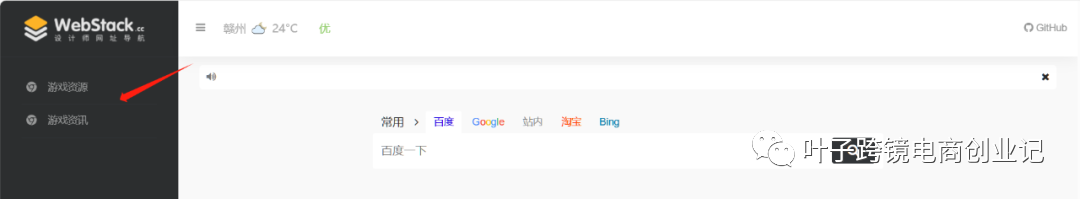
切换到前台,可以看到分类已经显示出来。

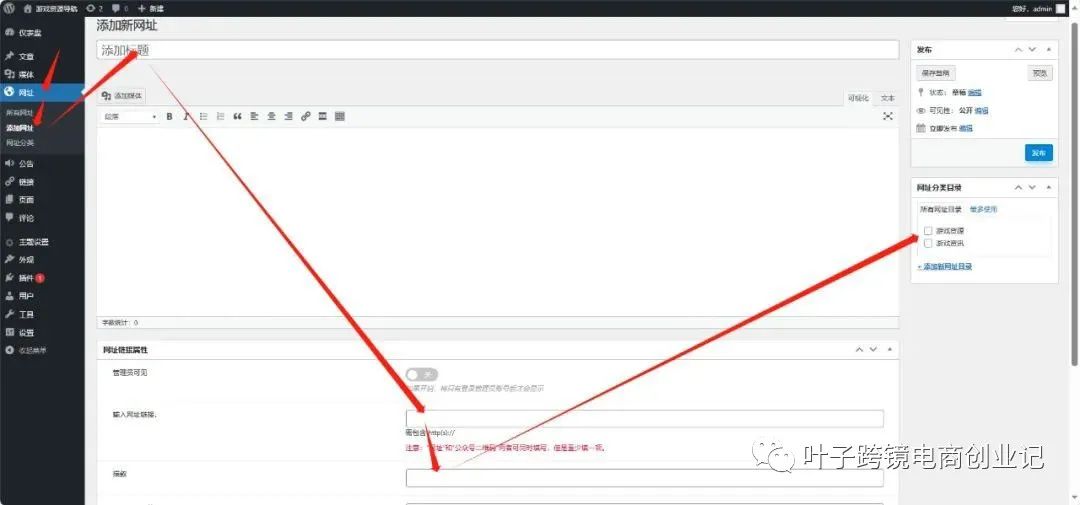
接下来,为分类添加网址。

添加之后,切换到前台可以看到效果,如图:

其他添加的操作可以以此类推,不再赘述。
05
—
主题功能设置
主题的功能还是很丰富的,作者还贴心的集成了一个seo功能,对于想做seo的站长来说还是很方便的。
更改站点标题和副标题:在设置>常规中更改站点标题和副标题,以反映你的导航网站的主题和目标。
设置固定链接:在设置>固定链接中选择合适的URL结构。这对于搜索引擎优化非常重要。
现在,您已经成功地搭建了一个漂亮的导航网站。请确保定期更新网站内容,以确保提供一个高质量的用户体验。
