产品经理切记:交互方案的改变,就带来截然不同的技术成本

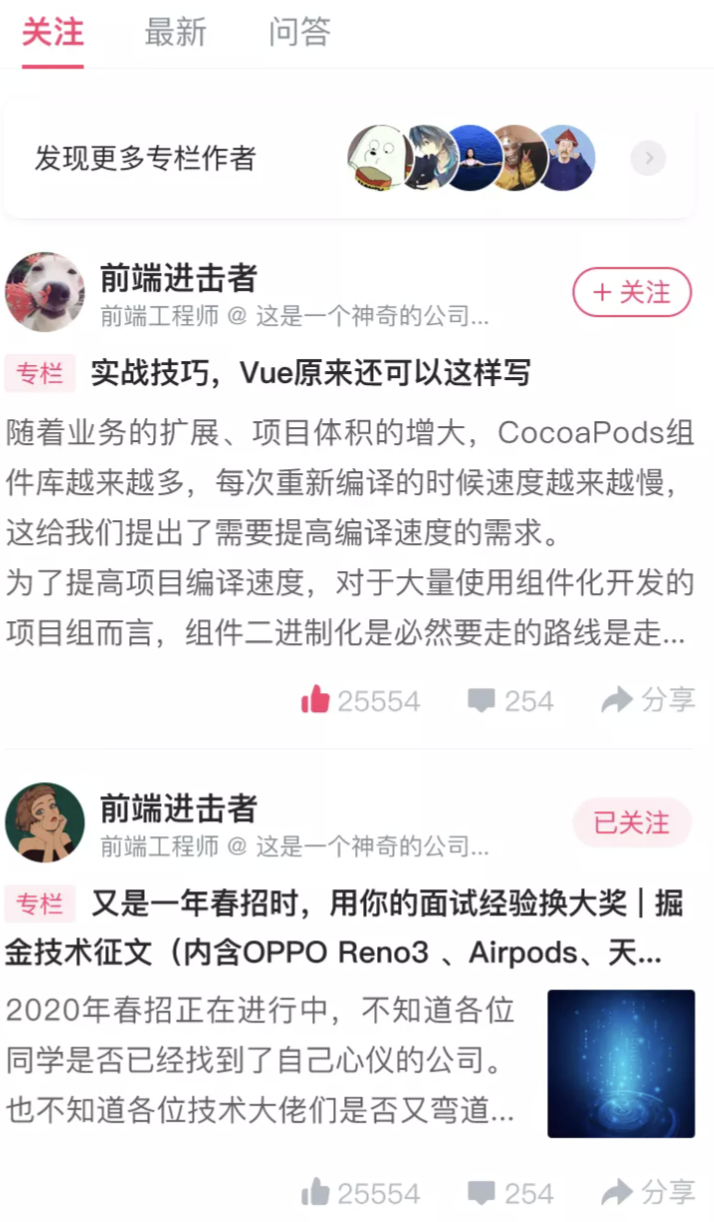
▲ 信息流首页

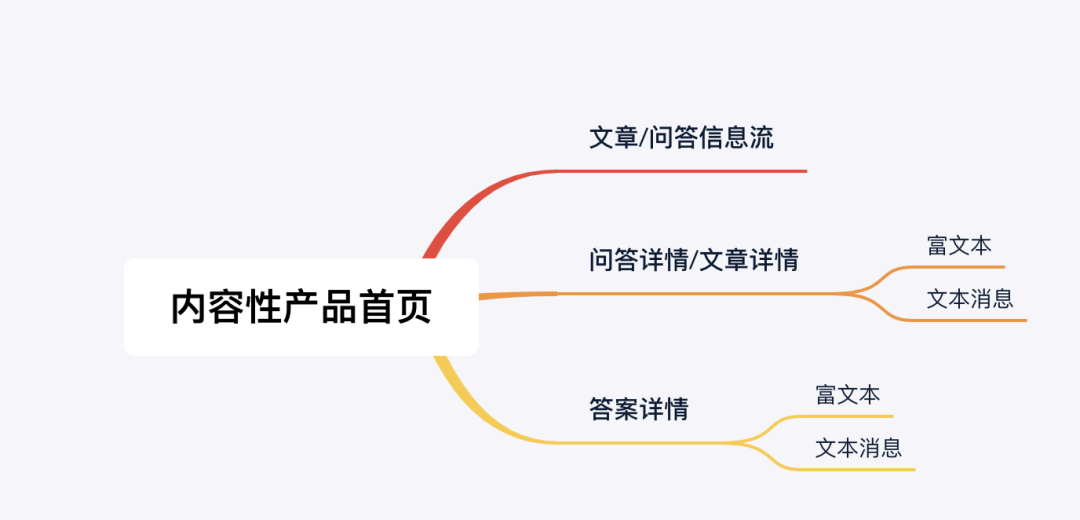
▲ 内容性产品要做的文本与页面关系

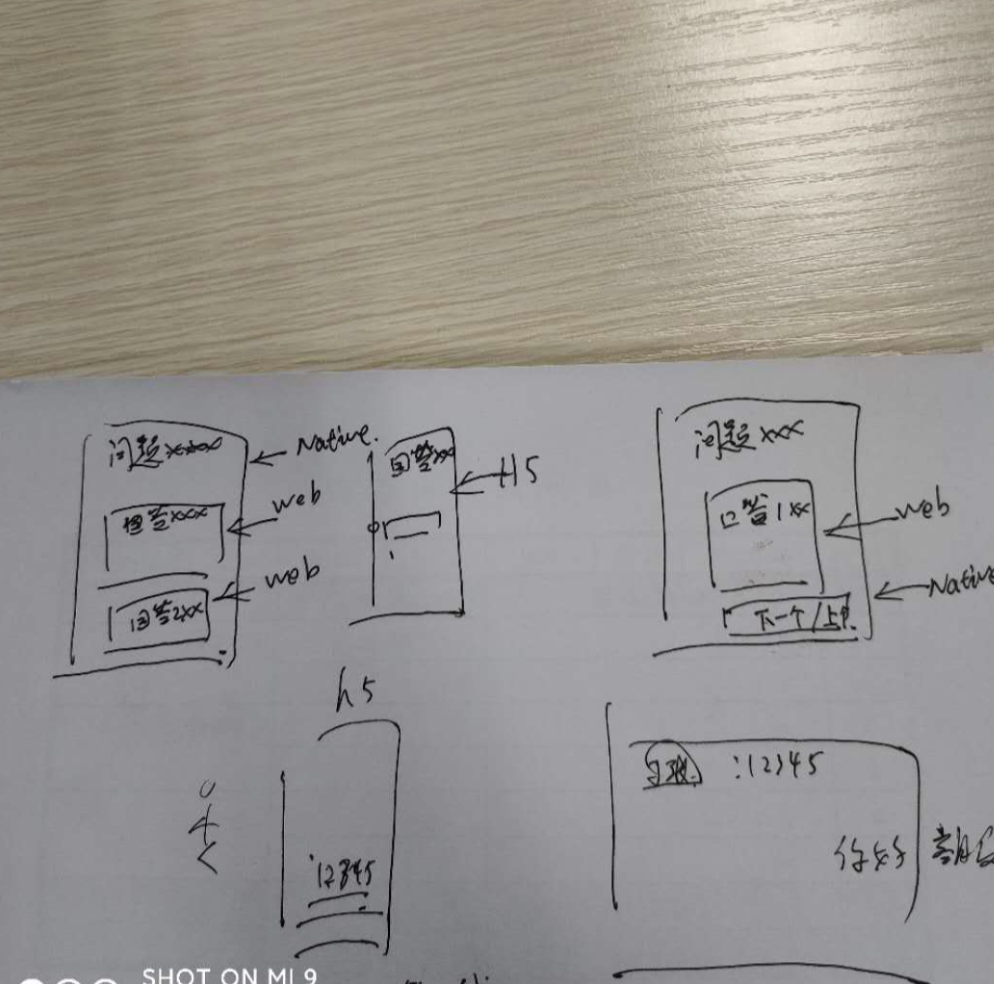
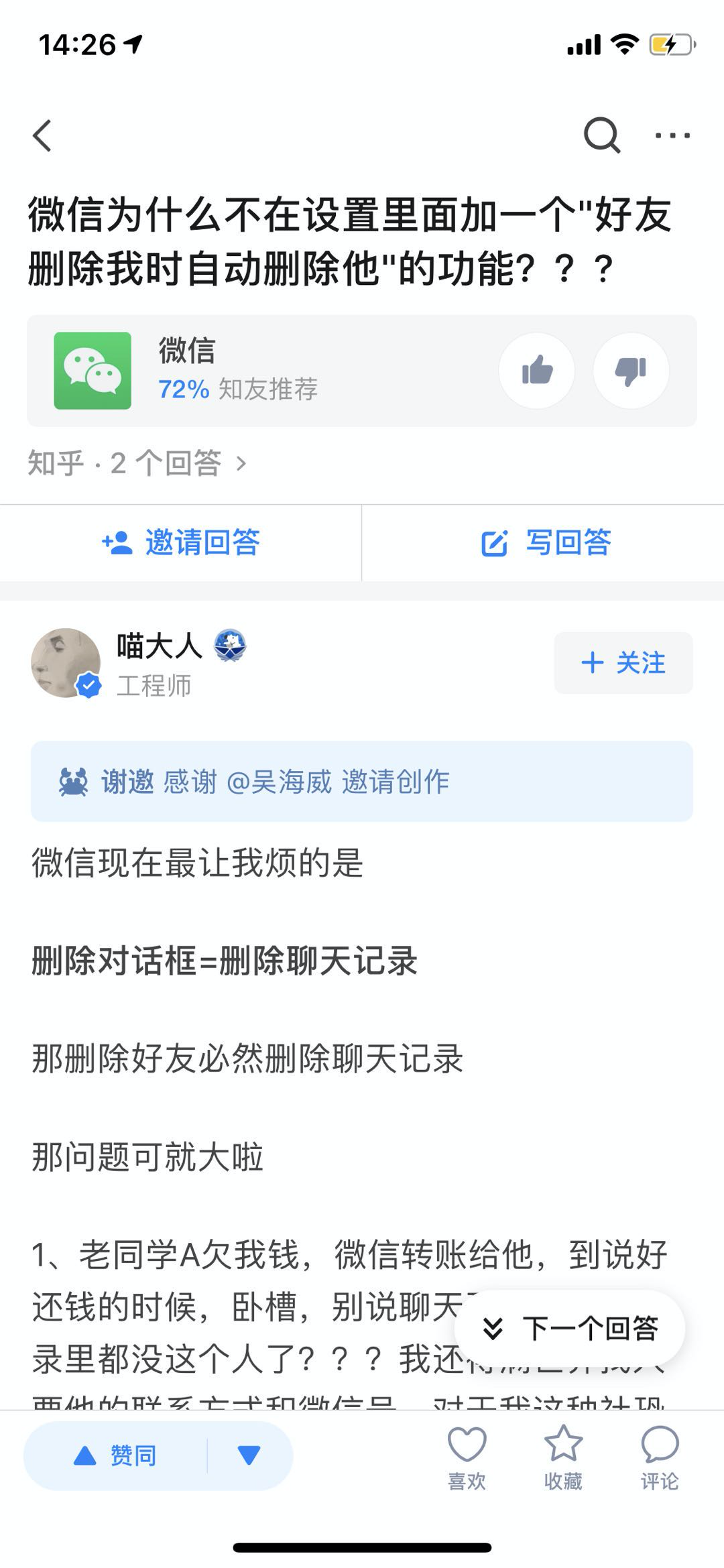
右边是将第一个回答展示在问答详情页,用户要看下一个回答则需要点击查看下一个或上一个按钮。
最后技术实现结果是:
采用左边方案,如果采用原生的技术方案撰写问答详情。则会要求包括多个webviewsUI ,富文本多个后容易造成app,crash。
解决方案只有要求前端撰写问答\文章信息流、问答\文章详情H5,才有右边交互则可用客户端、前端共同完成该页面。
采用右边的方案,则可以采用混合式开发。前端只需要撰写某一个问答的回答即可,其他内容用native。减少了前端人员页面开发工作。
若在人员资源有限的情况下,右边的方案可以有效利用前端开发、客户端开发人员。

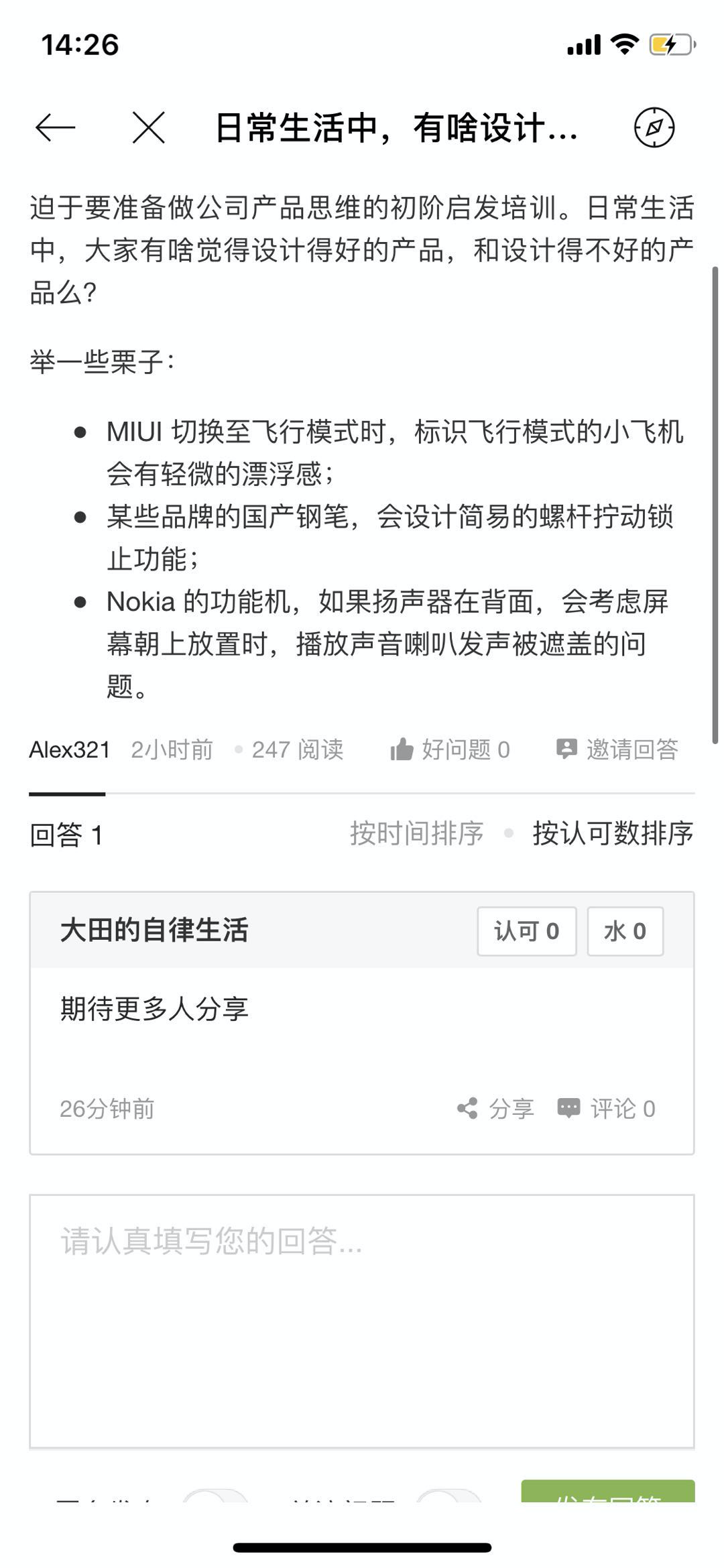
pmcaff通过全部采用web开发的形式,展示了所有回答内容。

▲ 知乎通过原生+文本的方式解决问答详情展示
交互方案要求技术的变更
▲


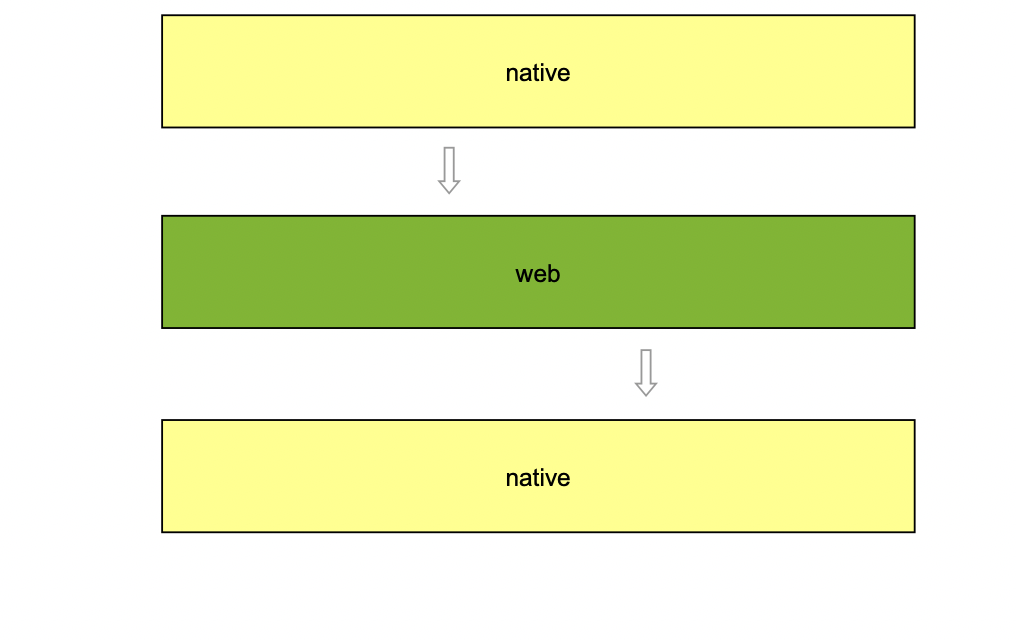
▲ web和native的混合交互
每天体验1款APP圈子



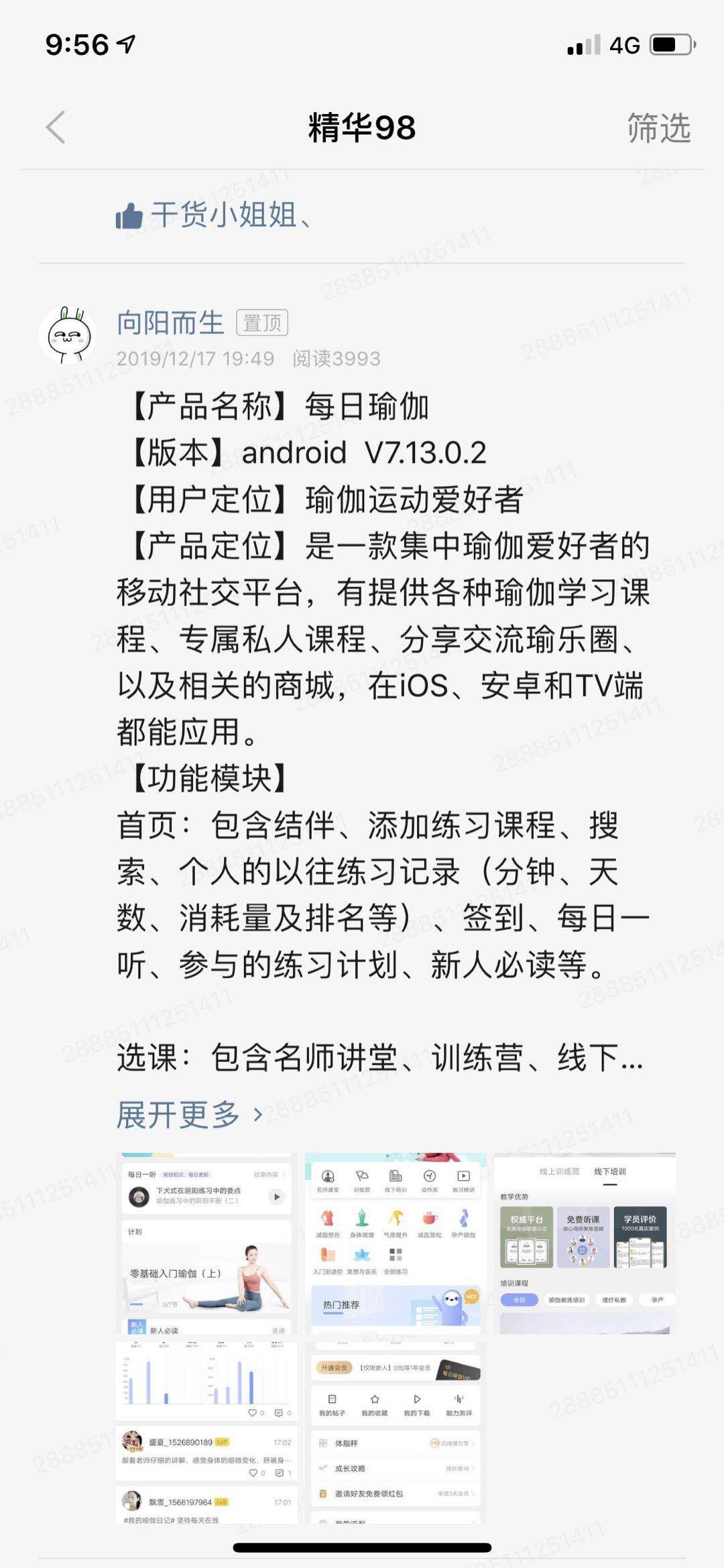
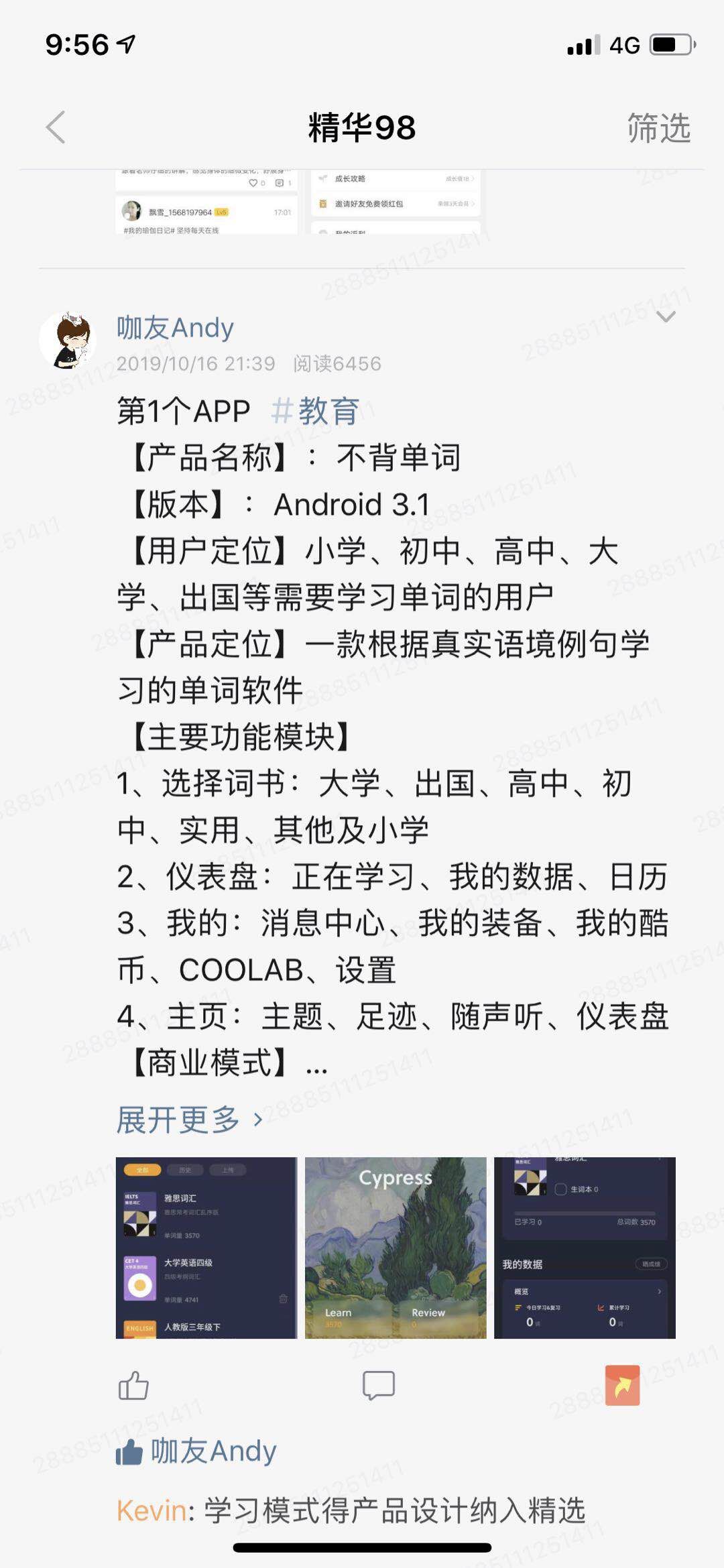
▲ 医疗/金融/电商等行业APP体验报告
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
评论
