7个带有示例的CSS网格布局实例

英文 | https://betterprogramming.pub/top-7-css-grid-layout-concepts-with-examples-18c85e4d0b27
翻译 | 小爱

网格布局可以大幅度更改视觉布局的结构,而无需进行相应的标记更改。通过将媒体查询与CSS属性结合在一起,你可以轻松地实现响应性,以在移动设备上显示,同时保持HTML代码完善的语义结构。
我们在包含六个框的页面上浏览CSS网格布局效果。
我们的初始HTML代码如下所示:
<div class="grid-init grid"><div class="box-init box">A</div><div class="box-init box">B</div><div class="box-init box">C</div><div class="box-init box">D</div><div class="box-init box">E</div><div class="box-init box">F</div></div>
CSS代码,美观而清晰:
* {/* width and height of elements include inself values of fields and boundaries */box-sizing: border-box;}.grid-init {max-width: 400px; /* maximum container width */margin: auto; /* centering the container on the page */background-color: lightsteelblue; /* background*/padding: 10px; /* padding */}.box-init {font-size: larger; /* font size */color: #fff; /* text color */border-radius: 5px; /* rounding corners */background-color: #2196f3; /* background color */border: 1px solid black; /* block boundary */padding: 10px; /* padding *//* aligning text to the center of the blockusing CSS Flexbox */display: flex;align-items: center;justify-content: center;}
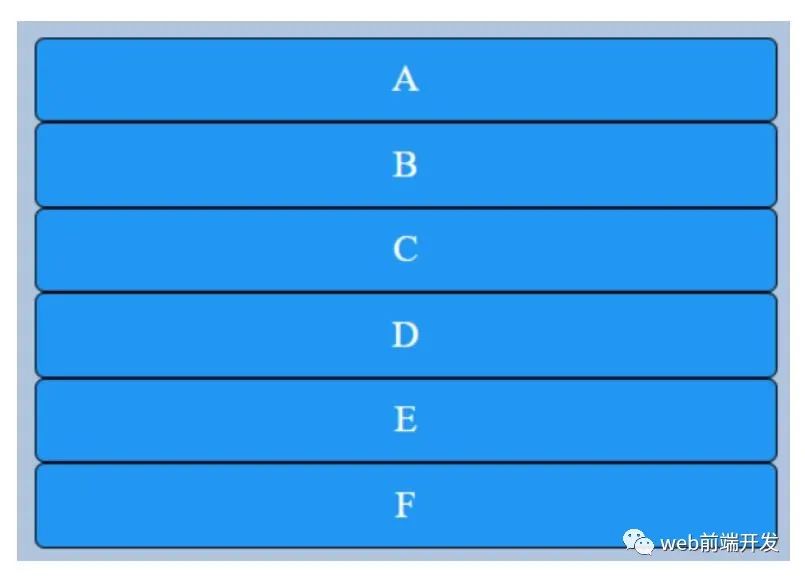
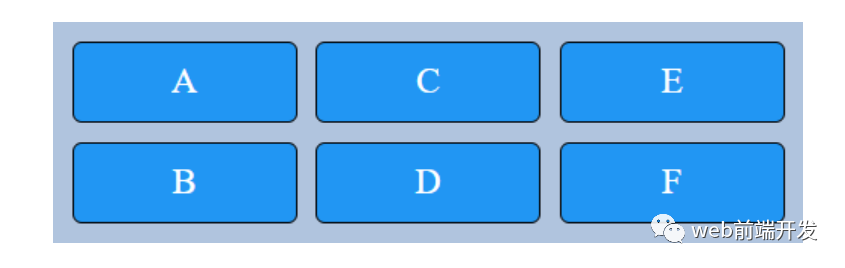
我们的页面将如下所示:

太好了,我们添加了一些美丽的页面效果,现在让我们弄清楚如何创建此网格效果!
显示:网格内联网格属性
为了创建.grid网格,我们为带有类display的容器添加了一个属性:grid。Y显示:inline-grid,与通常的一个网格的区别与inline-blockc块相同。
所以,让我们写:
.grid {display: grid;}
从这一刻起,容器.grid将成为一个网格。我们不会从视觉上看到差异,为此,我们需要新的属性,我们将进一步考虑这些属性。
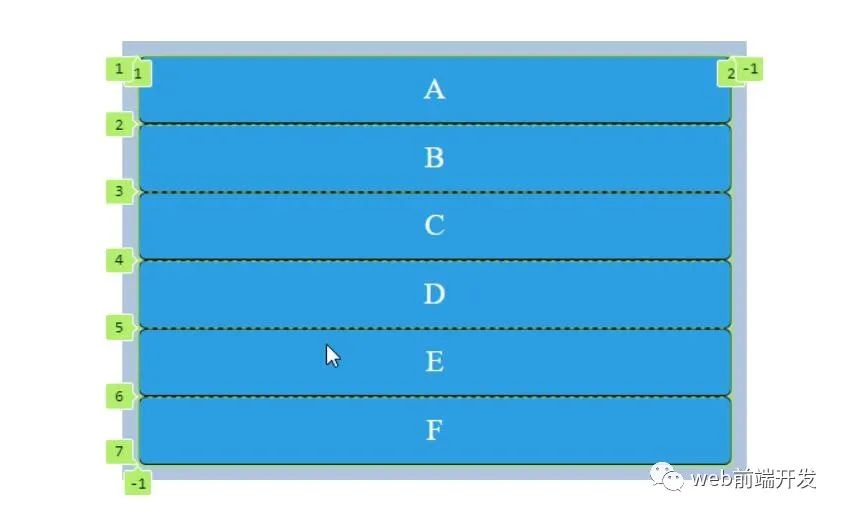
我们如何理解发生了什么变化?为此,我们可以使用chrome浏览器的开发人员工具,通过Inspect CSS网格,我们可以看到网格的外观如下:

它是具有六行的单列网格。
grid-gap,row-gap和column-gap属性。
grid-gap用于设置网格单元之间的间距。让我们给它一个10px的值。
代码示例如下:
.grid {display: grid;grid-gap: 10px;}
反过来,它grid-gap结合了两个属性:
row-gap 是两行之间的距离。
column-gap 是列之间的距离。
如果使用单个属性,则代码将如下所示:
.grid {display: grid;row-gap: 10px;column-gap: 10px;}
网格模板列属性
现在让我们添加列:
.grid {display: grid;grid-gap: 10px;grid-template-columns: 1fr 1fr 1fr;}

我们可以以长度,百分比和fr单位的任何CSS单位指定宽度。
fr(来自分数)是为网格创建的一种新的计量单位形式。它使我们可以根据需要添加任意多的列,而不必担心列的宽度。列之间的自由空间与fr的数量成正比。
1fr 1fr 1fr:这种表示法意味着我们创建了三个宽度相同的列。
一点数学知识
网格宽度为400像素。如果我们为grid-template-columns设置以下值:1.5fr 2fr 1frthen,则所有列的宽度将等于1.5fr + 2fr + 1fr = 4.5fr。
现在,我们来计算每列的宽度。第一列的宽度为1.5fr / 4.5fr * 400px。最终为133px。相应地计算剩余值。
第二列是2fr / 4.5fr * 400px = 178px,第三列是1fr / 4.5fr * 400px = 89px。对于这些,我们可以定义像这样的列:
grid-template-columns:133px 178px 89px;
总宽度为400像素。
在这种情况下,如果我们要添加另一列或相反将其删除,则必须手动重新计算并替换所有值。使用fr单位,将自动重新计算所有内容。
网格模板行属性
此属性使您可以向网格中添加行。
翻
.grid {display: grid;grid-gap: 10px;grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 1fr 1fr;}
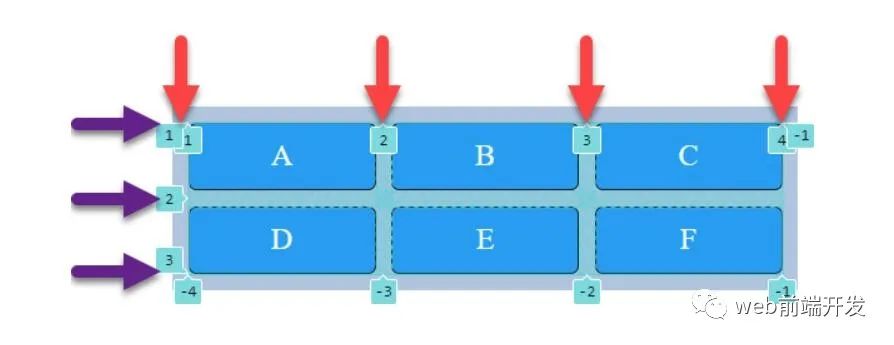
让我们离题,仔细看看我们的网格是什么,并分析一些新概念。

网格容器:包含网格的元素。
网格线:不可见的垂直和水平线,它们将网格划分为多个单元。网格线已编号并可以命名。在图像中用红色(垂直线)和紫色箭头(水平线)标记。
网格车道:由一对相邻的网格线界定的空间。有垂直的和水平的。
网格单元格:在两个网格条的交点上得到的结果,类似于表格单元格。在图片中,这些是带有字母的蓝色块,总计6块。
网格区域:相邻网格单元的矩形。每个网格区域由两对网格线(一对垂直线和一对水平线)界定。
网格间隙:相邻网格条之间的空白区域。
网格自动行,网格自动列和网格自动流属性
在创建列示例中,你可能已经注意到我们没有定义列。这是因为可以显式或隐式指定列和行。
如果我们未指定grid-template-rows,则意味着,如有必要,这些行将被自动添加并且是隐式的。
必须使用grid-auto-rows设置隐式网格上的行高。
反过来,对于列,有一个属性grid-auto-columns,它设置列的宽度。
属性grid-auto-flow允许你指定用于元素自动放置的元素(行或列)-默认值为row。
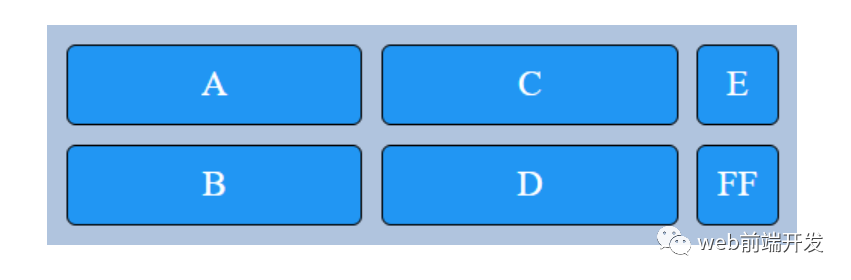
让我们看一个示例,该示例显示列的隐式添加。为此,我们将grid-auto-flow设置为equal column。此外,让我们将显式定义的列数减少为两个。在此示例中,我们将在最后一个单元格中写入文本FF。
.grid {display: grid;grid-gap: 10px;grid-template-columns: 1fr 1fr;grid-template-rows: 1fr 1fr;grid-auto-flow: column;}

需要注意的重要一点是,单元格是按列而不是行排列的。第一列中的A和B,第二列中的C和D,依此类推。
如你所见,第三列是自动添加的,其宽度是根据最宽单元格中的内容形成的。让我们为该列设置宽度:
grid-auto-columns:1fr;

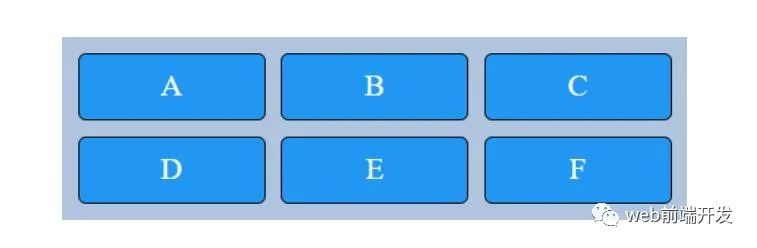
我们得到了熟悉的网格。
Repeat () 函数
此功能允许你在值重复的情况下缩短列和行的声明。
例如,我们有如下代码:
.grid {display: grid;grid-gap: 10px;grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 1fr 1fr;}
.grid {display: grid;grid-gap: 10px;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(2, 1fr);}
Minmax()函数,自动填充和自动拟合
让我们来看一个使用此函数的示例:
.grid {display: grid;grid-gap: 10px;grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));}
minmax(120px,1fr)表示最小的列大小是120px,最大的列是1fr。
auto-fill使我们的网格响应迅速。也就是说,当我们调整浏览器窗口的大小时,其中的元素会更改其位置。
当浏览器窗口宽度为450px时,效果如下:
 在浏览器窗口宽度为300px时,效果如下:
在浏览器窗口宽度为300px时,效果如下:

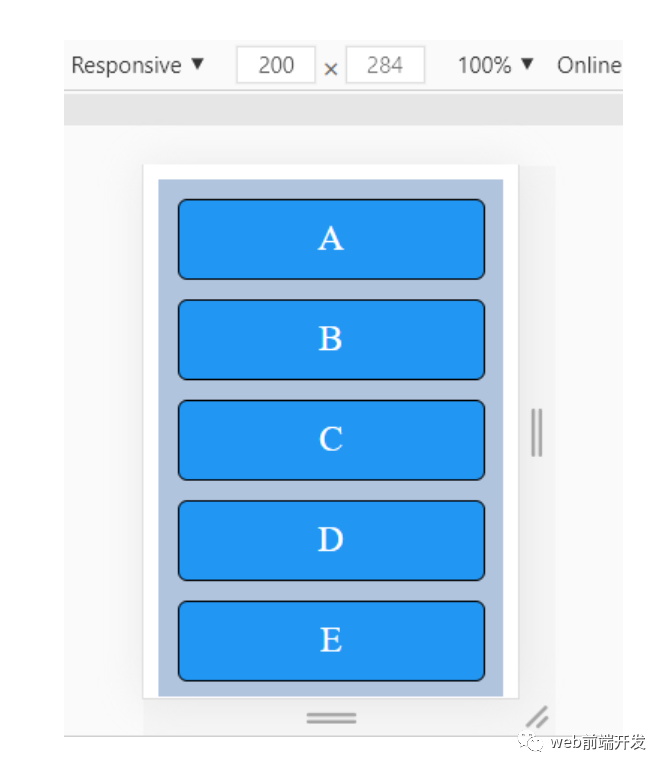
在浏览器窗口宽度为200px时,效果如下:

auto-fit多行网格中的效果与auto-fill相似。差异显示在单行网格中。auto-fit空条纹从自动适应条压缩到零,即它们似乎消失了。
若要查看差异,请考虑以下示例。
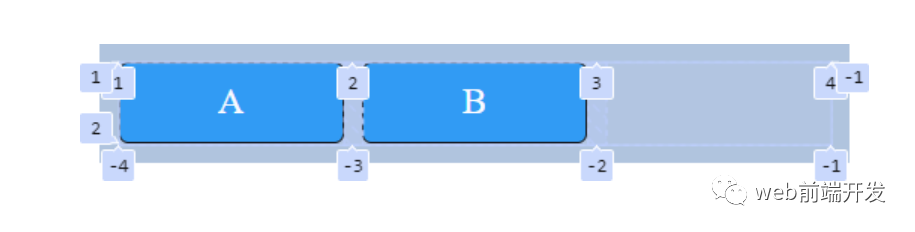
由于auto-fill我们有三列:
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));

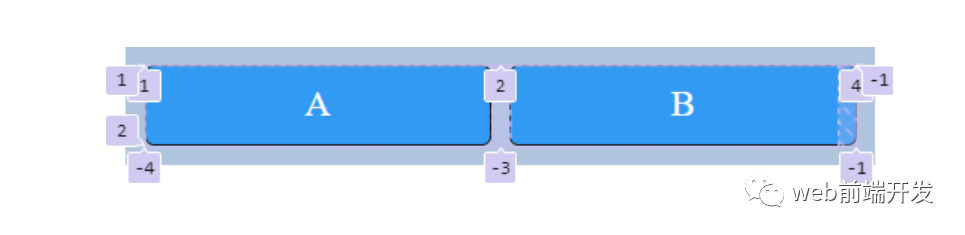
从auto-fit空列中消失:
grid-template-columns: repeat(auto-fit, minmax(120px, 1fr));

网格模板区域,网格区域属性
有多种创建网格单元和网格区域的方法。一种方法是使用网格线,它负责此属性grid-column-start,grid-column-end,grid-row-start和grid-row-end。
使用这种方法,代码很难阅读,如果布局发生重大变化,则必须重写大量代码。因此,我们将考虑使用grid-template-areas和的第二种方法grid-area。
首先,让我们编辑html代码并在其中使用语义标记:
<div class="grid-init grid"><header class="box-init box l-header">HEADER</header><nav class="box-init box l-nav">NAV</nav><main class="box-init box l-main">MAIN</main><aside class="box-init box l-aside">ASIDE</aside><section class="box-init box l-section">SECTION</section><footer class="box-init box l-footer">FOOTER</footer></div>
在帮助下,grid-area我们为块设置了别名:
.l-header {grid-area: my-header;}.l-nav {grid-area: my-nav;}.l-main {grid-area: my-main;}.l-aside {grid-area: my-aside;}.l-section {grid-area: my-section;}.l-footer {grid-area: my-footer;}
在帮助下grid-template-areas,定义页面模板:
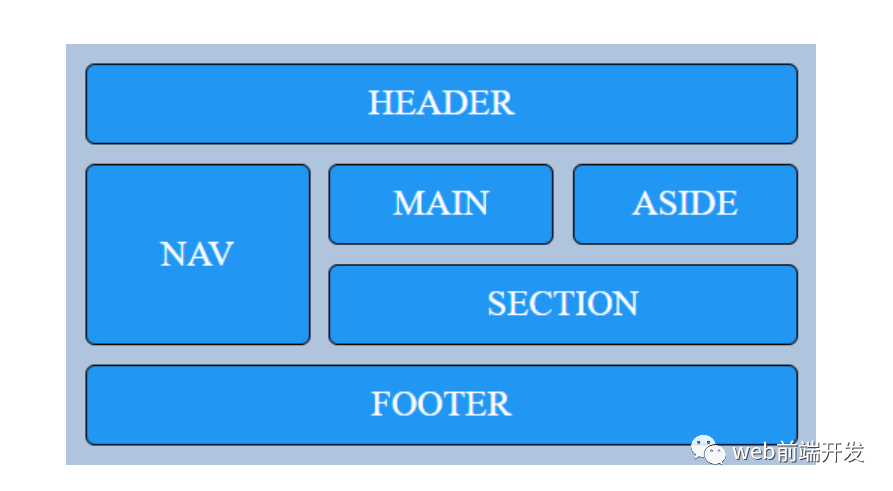
.grid {display: grid;grid-gap: 10px;grid-template-areas:"my-header my-header my-header""my-nav my-main my-aside""my-nav my-section my-section""my-footer my-footer my-footer";grid-template-columns: repeat(auto-fit, minmax(120px, 1fr));}

现在,我们有了一个三乘四的网格(三列四行)。我们还有六个网格区域。
我们可以通过简单地更改grid-template-area中的网格区域来更改模板。
快速,轻松地完成此操作-让我们尝试:
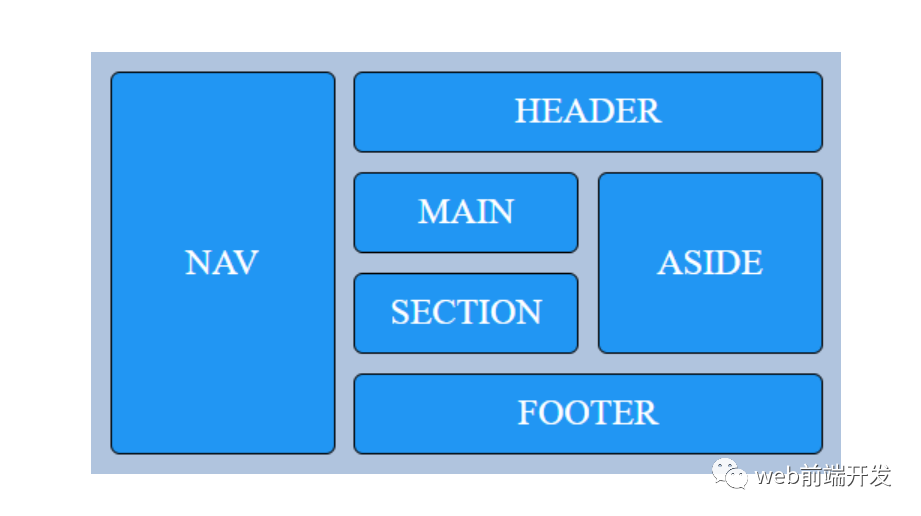
.grid {display: grid;grid-gap: 10px;grid-template-areas:"my-nav my-header my-header""my-nav my-main my-aside""my-nav my-section my-aside""my-nav my-footer my-footer";grid-template-columns: repeat(auto-fit, minmax(120px, 1fr));}

就是这样,我们在最短的时间内更改了模板!
结论
我应该说,本教程并不打算涵盖CSS Grid Layout的所有方面-主题非常广泛。但是,我们已经介绍了一些基本理论和示例,以帮助你开始使用CSS Grid。
学习更多技能
请点击下方公众号
![]()

