重磅:国产IDE发布,由阿里研发,完全开源!(高性能+高定制性)
来源:阿里技术
经历近 3 年时间,在阿里集团及蚂蚁集团共建小组的努力下,OpenSumi 作为国内首个强定制性、高性能,兼容 VS Code 插件体系的 IDE 研发框架,正式对外开源。
1.OpenSumi 是什么?
OpenSumi 是一款面向垂直领域,低门槛、高性能、高定制性的双端(Web 及 Electron)IDE 研发的框架。
框架早期由阿里集团淘系工程团队及蚂蚁集团体验技术部、研发效能团队联合发起,共同研发的 IDE 标准化研发框架。它基于 TypeScript + React 进行编码,实现了包含资源管理器、编辑器、调试、Git 面板、搜索面板等核心功能模块,开发者只要基于我们的起步项目进行简单配置,便可以快速地搭建属于自己的本地或云端 IDE 产品,框架自身兼容 VS Code 插件生态,主流 VS Code 插件均可无缝在基于 OpenSumi 研发的产品中运行,同时,框架也为开发者提供多种低成本,高定制的视图定制能力,能满足 IDE 场景下绝大多数的视图定制场景。
对于 IDE 研发,现今市面上已有了 code-server、Theia 等开源方案,我们为什么选择自研实现?自 2019 年开始,我们便发现了阿里及蚂蚁集团内部已经有了许多 IDE 产品,大部分产品对于 IDE 产品的前期建设大抵相同,但是这部分前期建设工作占用的则是一个团队少则几个月,多则半年一年的时间,存在着大量的重复劳动问题,而在部分团队使用开源方案的过程中,大家也或多或少遇到了一些问题,如定制能力有限、源码依赖深、维护困难、无法满足内部能力需求等问题。最终,我们决心集合多个团队的力量走上自研实现的道路。
2.OpenSumi 有什么优势?
正如前面所说的,OpenSumi 是一款面向垂直领域,低门槛、高性能、高定制性的双端(Web 及 Electron)IDE 研发的框架。它的特点主要体现在下面几点内容:
1. 全面的视图定制能力
除了与主流浏览器相近的性能及编码体验外,在面向业务的垂直领域,我们拥有远超于同类框架的定制能力,基于我们的基础框架,你可以自由的通过 模块 或 插件 定制你的 IDE 产品,能达到真正意义上的 “全视图定制” 能力。

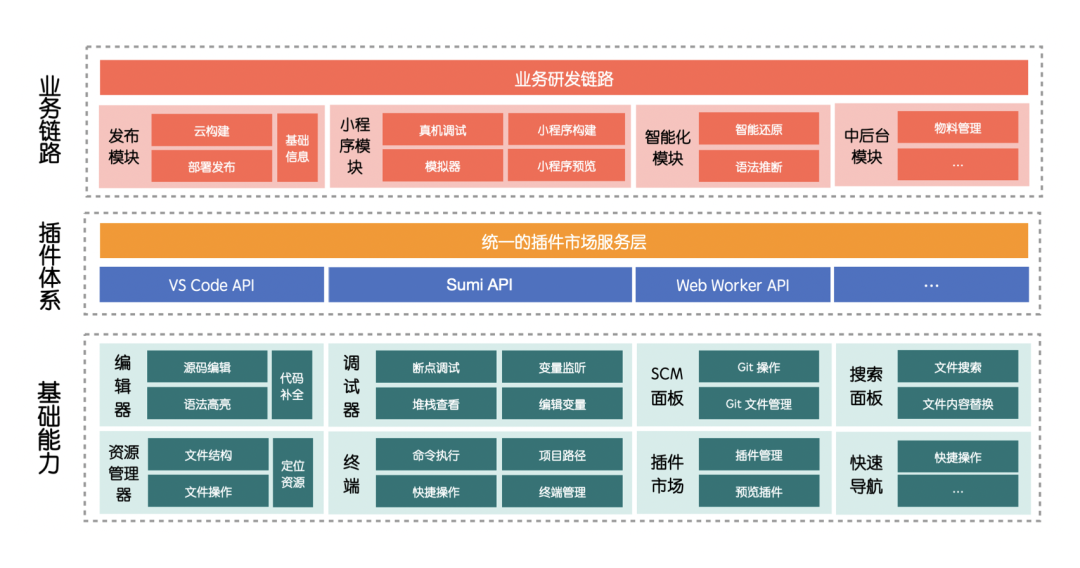
在许多内部产品实现阶段,我们会自然的通过 模块 去实现基础能力获得更好的维护性,而通过 插件 去实现业务上的视图或能力上的定制,达到更高的定制性。以阿里内部的部分研发场景为例,结构分层如下:

2. 丰富的垂直领域研发支撑经验
OpenSumi 在正式开源之前,在阿里及蚂蚁集团内部已持续性孵化了两年之久,期间沉淀落地了一系列具有代表意义的垂直领域下的研发案例,大部分你能想到的研发实践场景,可能都可以在 OpenSumi 中找到实践经验。
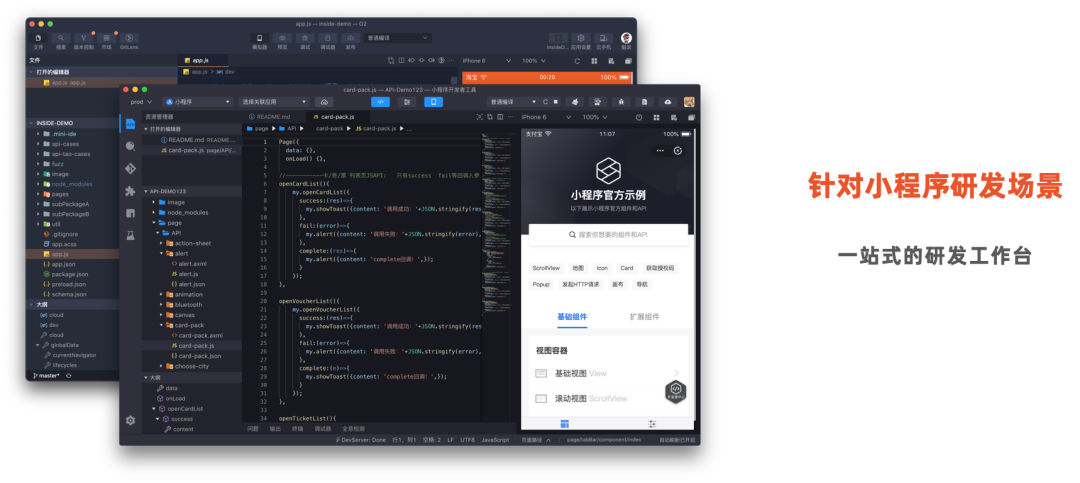
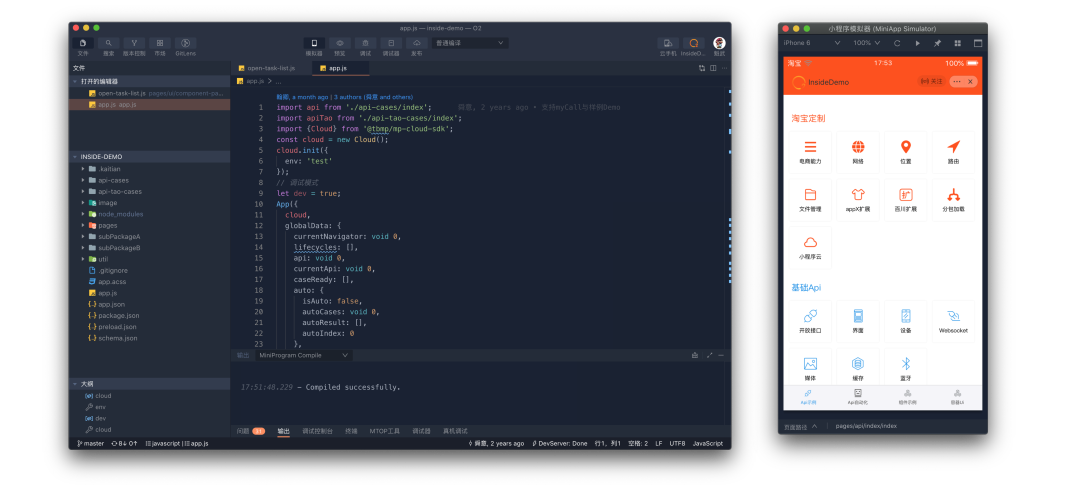
小程序研发场景
针对小程序研发场景, 支付宝小程序开发者工具 以及 淘宝小程序开发者工具 便是使用了 OpenSumi 作为核心框架进行实现,截止目前,月服务开发者数量已达到 2W +。

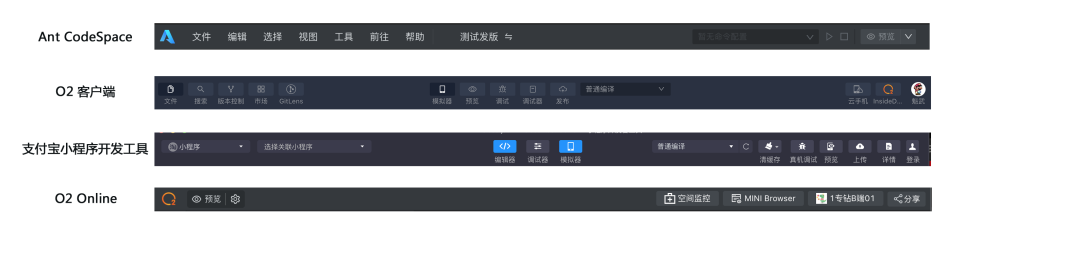
通过我们的 Toolbar贡献点及额外的 sumi API,我们能通过插件实现进一步的视图定制。如:
1)定制不同的 Toolbar 展示

2)实现独立可通信的窗口调度(如模拟器)

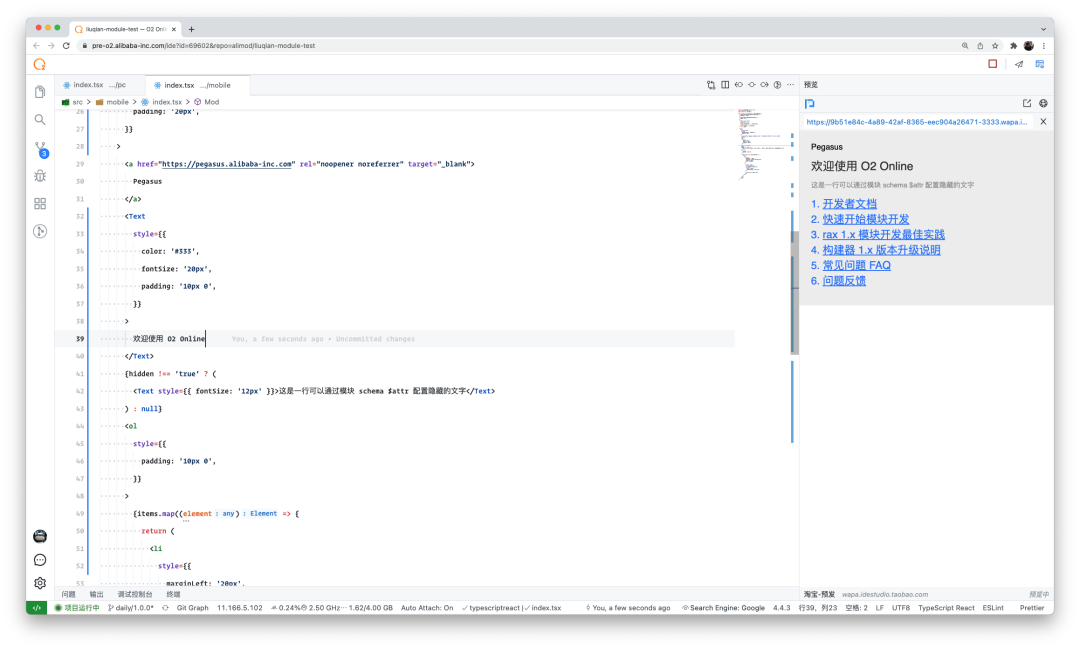
同时,共享的底层及插件能力,也让端到端的快速移植成为可能,通过对 支付宝小程序开发者工具 相关插件的移植,我们在短短 1 个月的时间内就完成了对功能相近,但使用场景不同的 淘宝小程序开发者工具 初期版本的支持,同时孵化出内部使用的 O2 客户端。
云端一体化研发链路
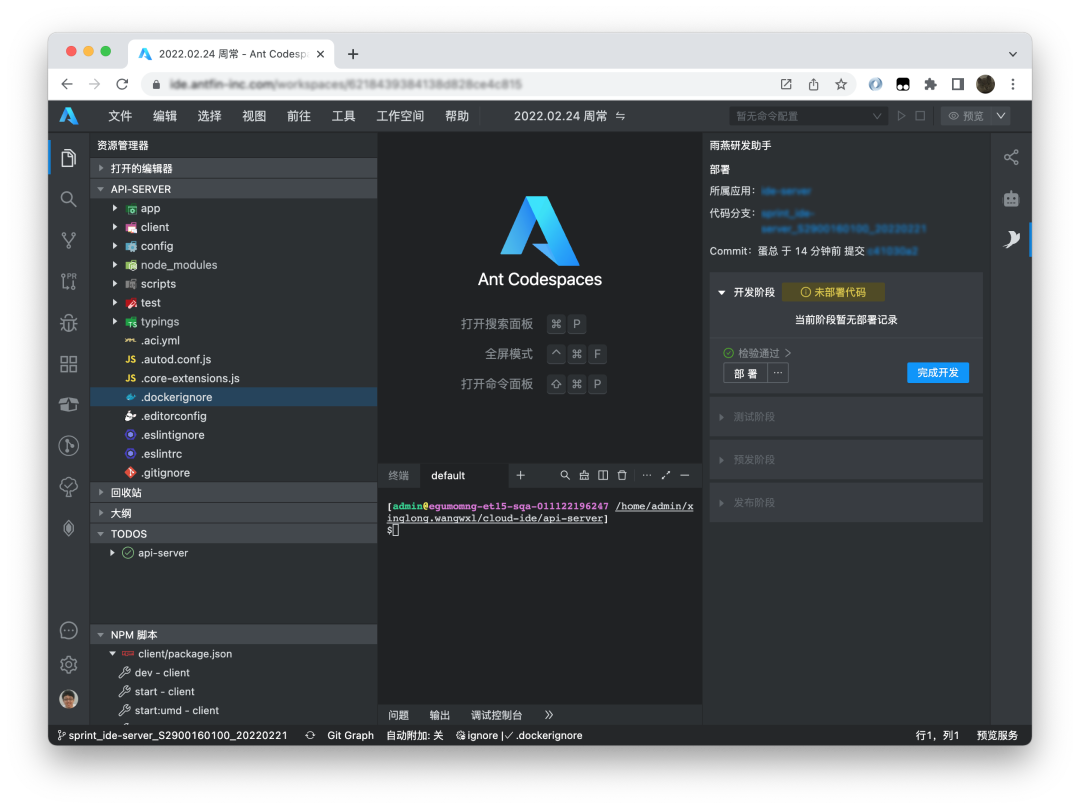
在云端一体化研发链路上,我们在外部有 阿里云云开发平台 ,内部则有 O2、Ant Codespaces 等产品。
常规的研发链路如下图上半部分所示。
我们在开始一个项目研发前往往都需要经历一些或简单或繁琐的环境配置工作,你的编码环境也与云上环境存在割裂,借助阿里云等云产品的容器能力, 我们可以通过 OpenSumi 搭建属于企业或团队的云端编码环境,让开发者真正省去环境配置问题,在云端完成一切的开发工作。

通过深度的流程定制,能让开发者快捷的进入开发状态。

通过和内部研发平台打通,可以一站式的完成开发、测试、部署等工作。
纯前端搭建
纯前端搭建能力是 OpenSumi 在阿里及蚂蚁集团内应用的最为广泛的一块能力,它提供了一种不需要依赖服务端去提供编辑器启动所需的 Node.js 服务,直接通过纯前端资源及静态接口定义便能搭建起来一个具备编辑器基本界面的能力。
其实现核心是通过对文件、Git 等原本依赖 Node 的服务进行了一层服务层抽象,让开发者可以手动定义文件读写等服务的具体逻辑,同时基于 OpenSumi 提供的 Web Worker API , 将语言服务运行于浏览器的 Web Worker 环境中,从而实现了框架的去 Node 化,达到纯前端搭建的效果。
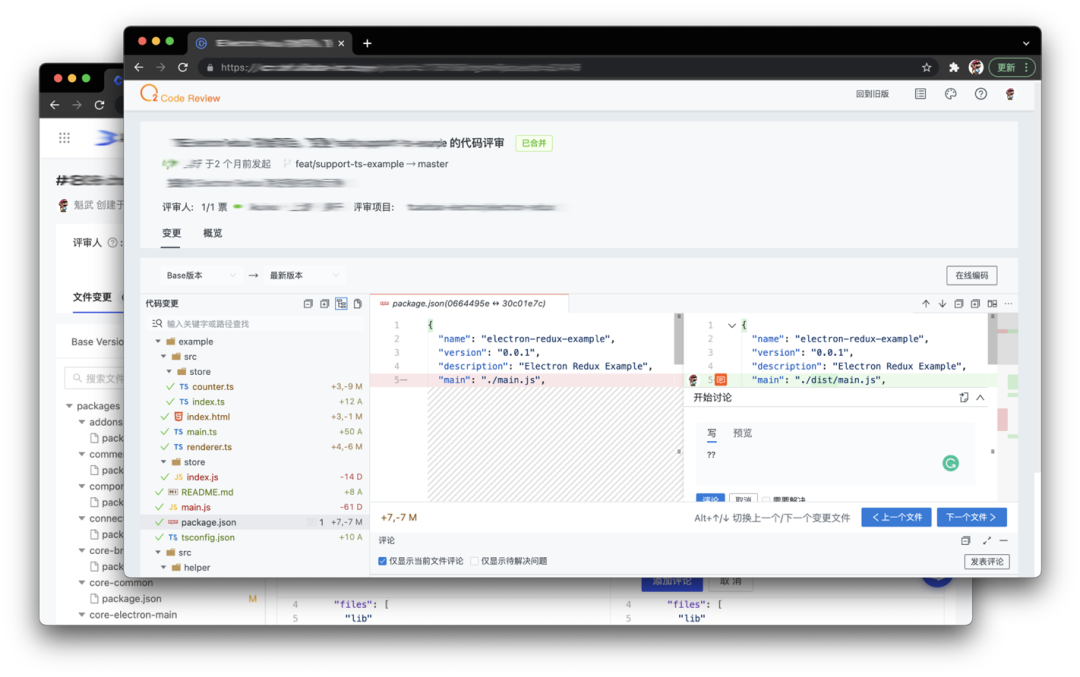
基于这层实现,你完全可以基于 GitHub Rest API 去实现一个纯前端编辑器,可以从上面直接进行 GitHub 代码的查看、编辑及提交等操作,后续我们会考虑做一个相应的案例出来。而在内部,典型的应用是如下一些场景:
1.代码评审

2.代码展示

3.远程笔试

我们在 OpenSumi 代码仓库中也提供了一个简易的入门案例 opensumi/ide-startup-lite , 你也可以直接通过 预览页面 直接查看 Demo 效果。
3. 完整的 VS Code 的插件能力支持
相信关注过 IDE 框架的同学对 Theia 一定不陌生,Theia 作为一款兼容 VS Code 插件的 IDE 框架,确实兼容了一部分 VS Code 插件能力,但对于后续 VS Code API 的兼容已经越来越少,基本依赖社区开发者的发现贡献。
OpenSumi 设计之初就是要兼容 VS Code 插件生态,故我们对于框架会有持续性的要求,开源之后,我们计划每三个月时间去完成一次 VS Code 插件 API 的适配工作,适配计划的制定,将会由相应的版本管理人员组织在讨论区进行,当前已适配至 VS Code v1.60.0 版本标准 API, 进度可见 适配计划 。
3. OpenSumi 与市面主流框架的区别
我们在设计初期便对 VS Code 、Theia 的源码进行了深入的学习,实现过程中,为了兼容 VS Code 插件生态,同时兼容主流编辑器的一些功能及体验,部分设计及实现上我们有部分源码也参考了两位老师的实现,对应代码区块已标注了版权头信息。
1. 与 VS Code 的关系
VS Code 作为市场占用率较大的 IDE,其核心为一个 IDE 产品,本质上与我们的 框架 属性存在区别,整体上是一个 ToC 的产品,开发者进行定制的门槛及成本较高,可自定义的内容也比较有限,大部分是通过 插件 的形式进行有限拓展。
而我们的框架主要是服务用户为 ToB 用户,对那些需要通过 IDE 框架搭建自有的 CloudIDE / 本地 IDE 产品而又没有充足技术研发能力的中小企业是一个简单、便捷的开发选项之一。
2. 与 Theia 的关系
Theia 作为后起之秀,借鉴 VS Code 的一些设计理念,经过近几年的发展逐步成熟,社区也相对繁荣,背靠 Eclipse 基金会,也是 IDE 开发者一个不错的开发选项,与我们的 OpenSumi 框架是存在竞争关系的。
Theia 本身提供了一种模块化构建 IDE 产品的能力,大部分视图上的定制绝大部分可通过 模块 的方式去进行拓展的(这点在我们的 OpenSumi 中也有借鉴相应思路),在 插件 能力上兼容了大部分的 VS Code 插件,提供了一份 VS Code 插件 API 的子集能力,部分插件 API (如 debug、language 等)并没有完全实现且也无后续持续性的跟进计划。
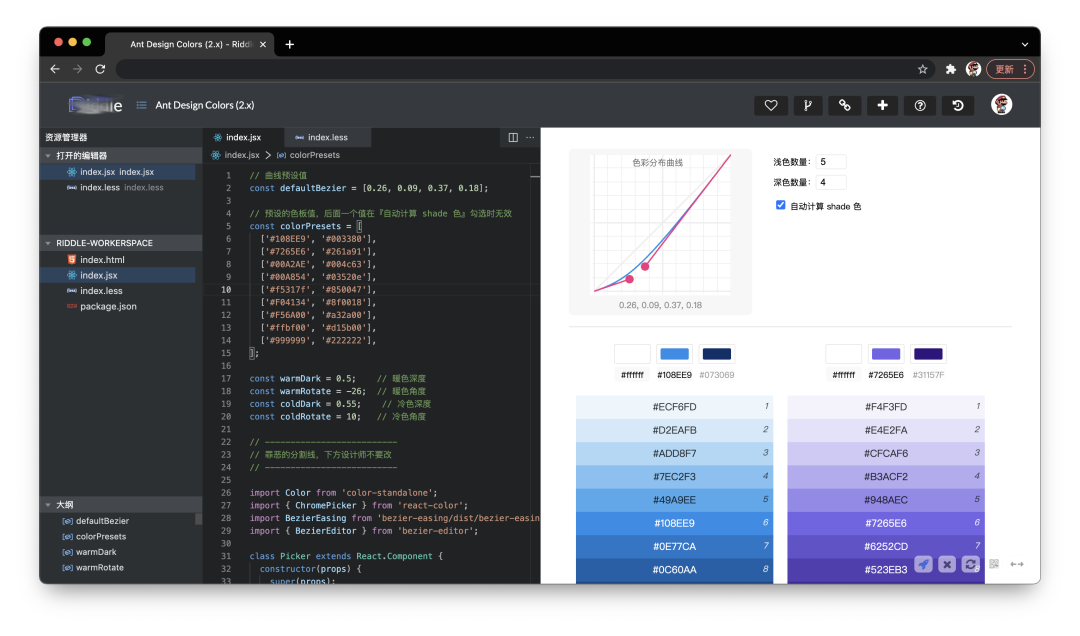
基于上面这些点上, OpenSumi 框架不仅支持了基础的 模块 方式拓展,在 插件 层面上,我们有持续性跟进 VS Code 标准 API 的规划 (当前已实现 VS Code 1.16.0 版本 API),同时,我们基于实现了一个前端沙箱,提供了一系列的 sumi API 用与通过 插件 的方式自由地拓展我们的视图能力,熟悉 React 的前端同学可以直接上手进行前端组件的编写,通过我们提供的丰富的 API 去实现相应的功能视图。
4.写在最后
今天 OpenSumi 的开源只是我们迈出的一小步。我们非常期待得到您的反馈,也欢迎使用 OpenSumi 打造一款属于你自己的 IDE 产品。
最后,如果你对 OpenSumi 有相应的兴趣,你也可以来 opensumi/core 仓库转转,为我们的框架贡献一点你的代码和意见,这将是是我们莫大的荣幸。
项目地址:
https://github.com/opensumi/core
官网地址:
http://opensumi.com
