少了五毛钱不卖的酷炫火焰特效!3D粒子哦!
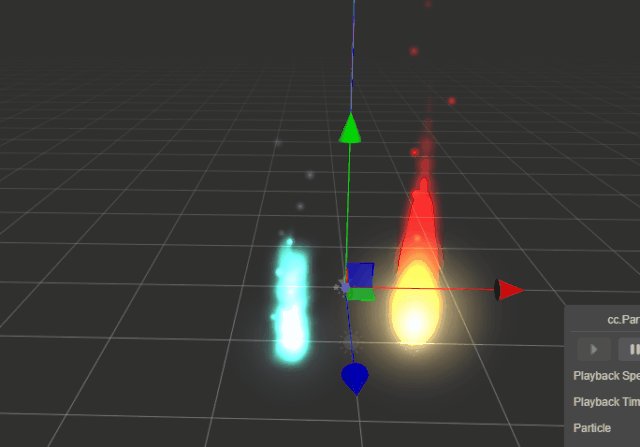
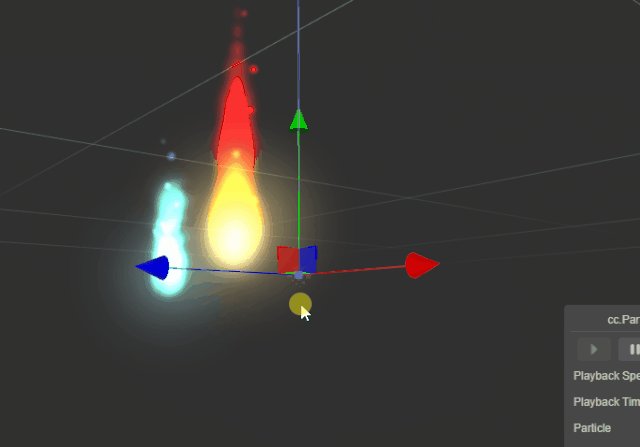
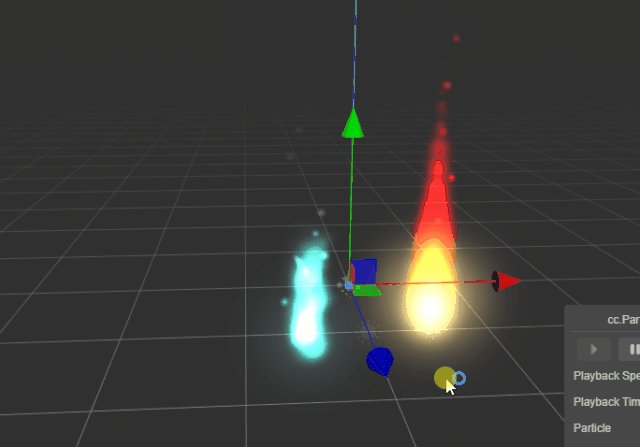
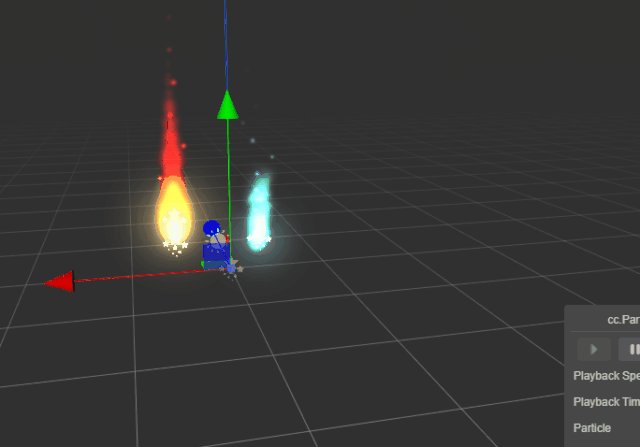
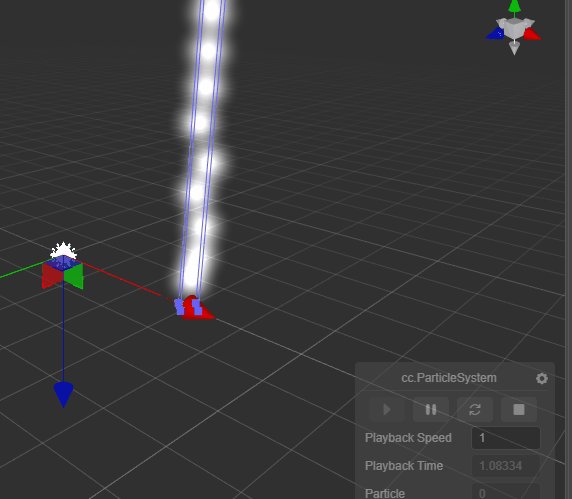
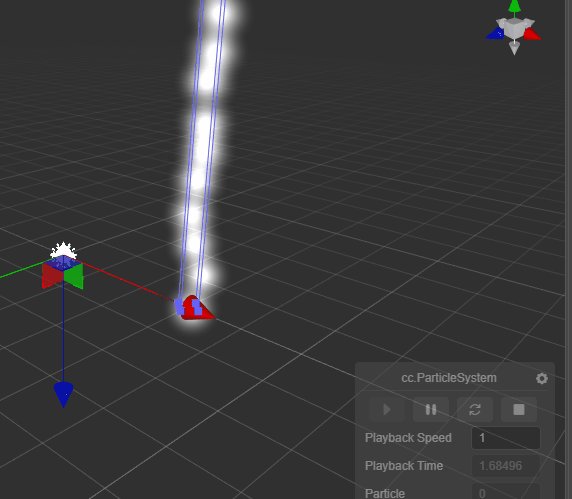
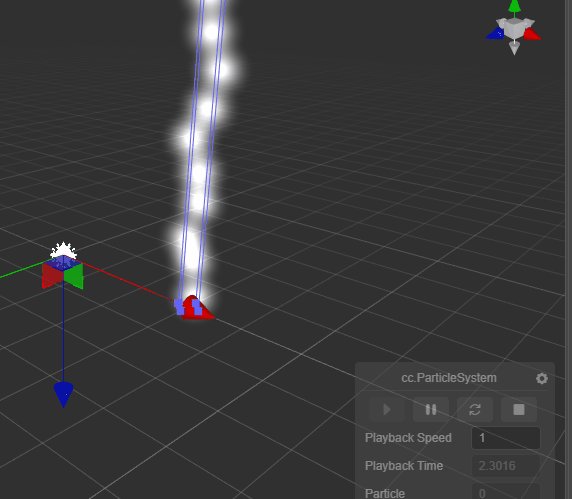
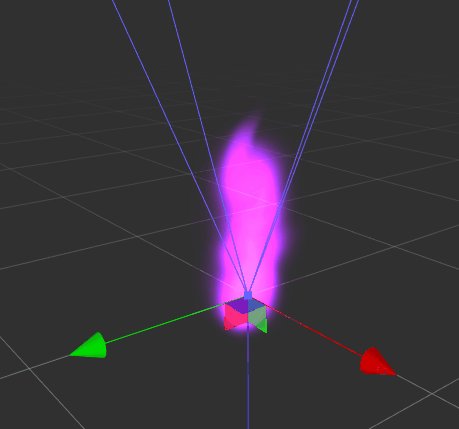
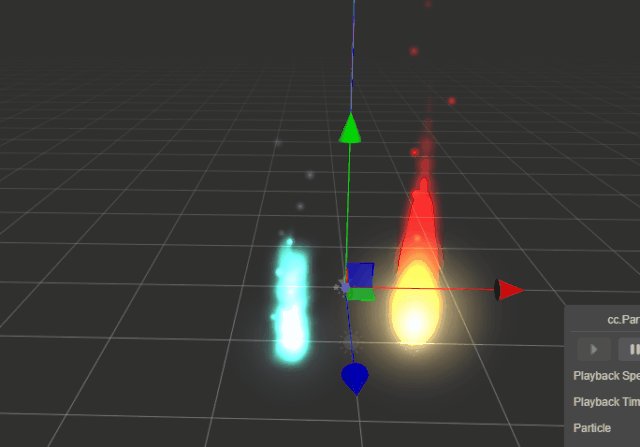
先展示一下最终效果,然后再逼逼

后边图片挺多的,使用流量看文章的,祝好运。
你听说过5毛钱特效吗?

我是个电视迷,在读大学的时候,经常通宵刷剧。
往往有很多引人入胜的情节,搭配着粗制滥造的特效。
所以我就经常会吐槽,"我靠,这也太假了吧!"。
我就想啊,肯定是做后期的人水平不够嘛,要是让我来,肯定能做的吊炸天!
不能光是想啊,我还真的付出了实际行动,
我买了一本

然而,半个月过去了,我还在望着书发呆,
这个时候,我再刷剧的时候,就觉得,"嗯,这个特效也还挺好的..."。
我成功的做到了"21天,从入门到放弃"。

最新一直在学习Cocos Creator 3D,发现了引擎自带的粒子系统,
我心中的小火苗又燃烧起来了,哥们当年只是暂时隐忍而已,终于到了我反击的时候了!
5毛钱-火焰特效-方法1
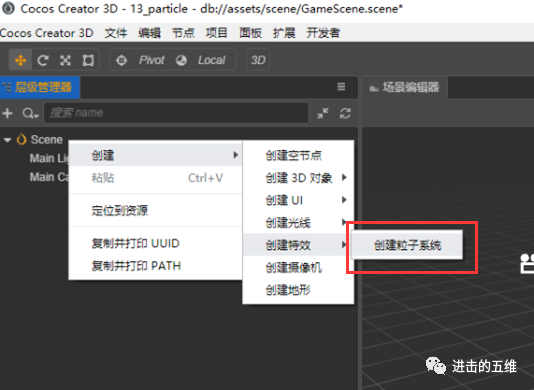
新建一个粒子系统,取名Fire1。


通过观察现实中的火焰,我们其实可以认为,火焰的运动轨迹是从一个点生成,然后不断向上运动的,根据这个规律,我们先对发射器模块的参数进行调整。
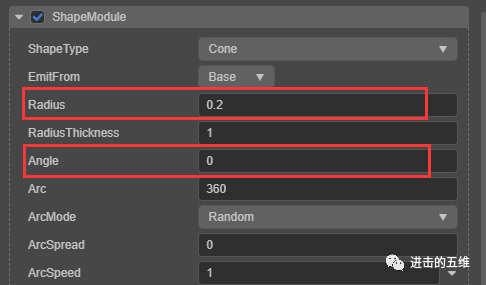
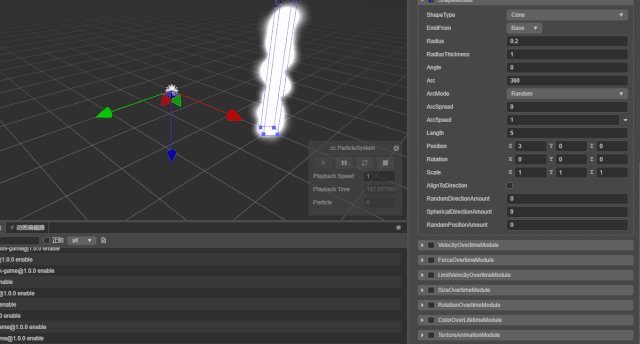
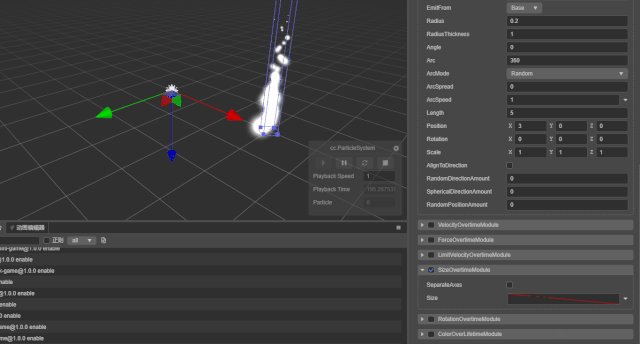
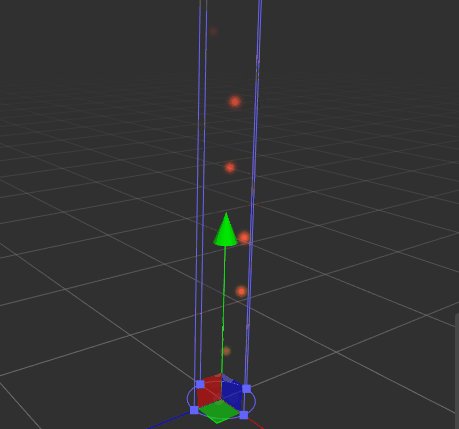
展开 发射器模块(ShapeModule) 。
将 粒子发射器半径(Radius) 设置为0.2,默认值是1,我们不需要那么粗的发射器。
将 开合角度(Angle) 设置为0,默认值是25,让圆锥形的发射器变成圆柱形的发射器。


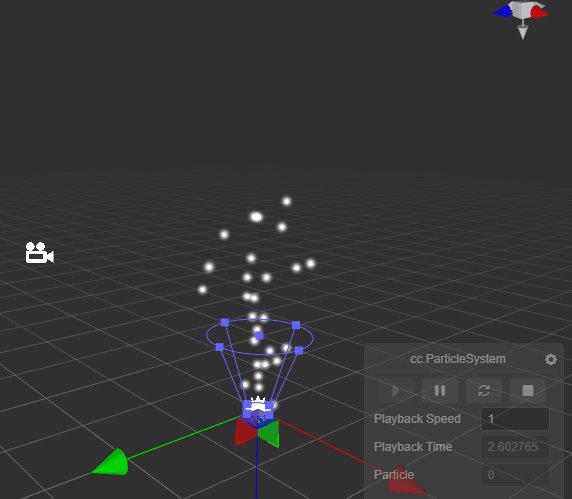
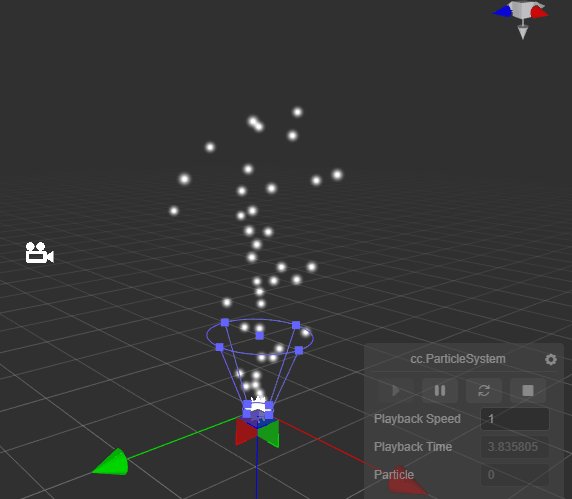
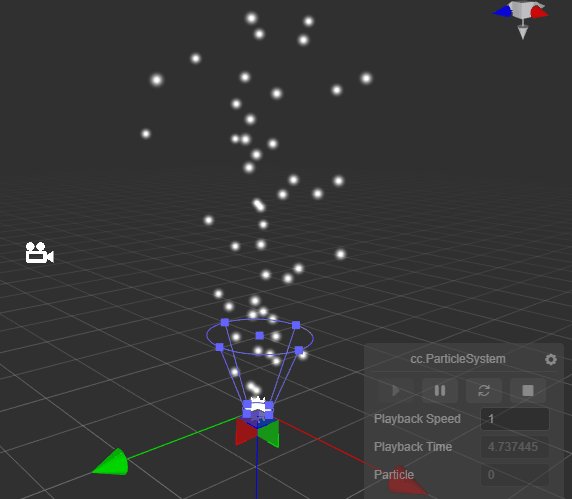
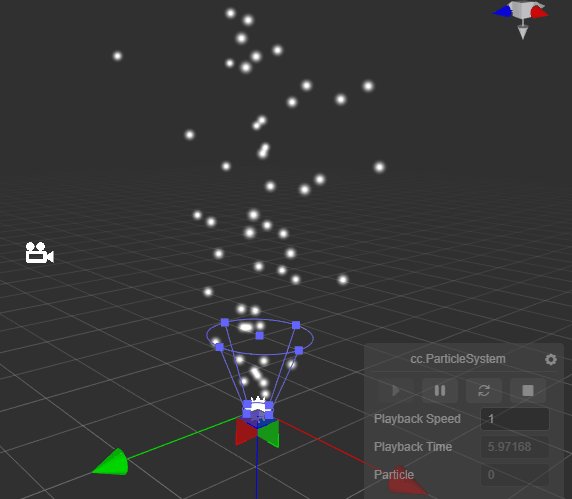
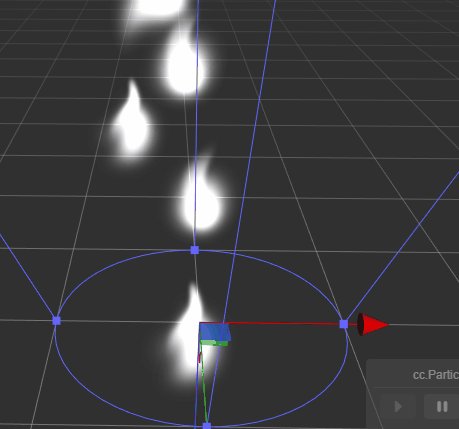
此时粒子发射器变成了半径为0.2的圆柱,粒子在圆柱下方随机产生。
有小伙伴说了,这哪里是火焰啊!
别急,这才刚开始呢!
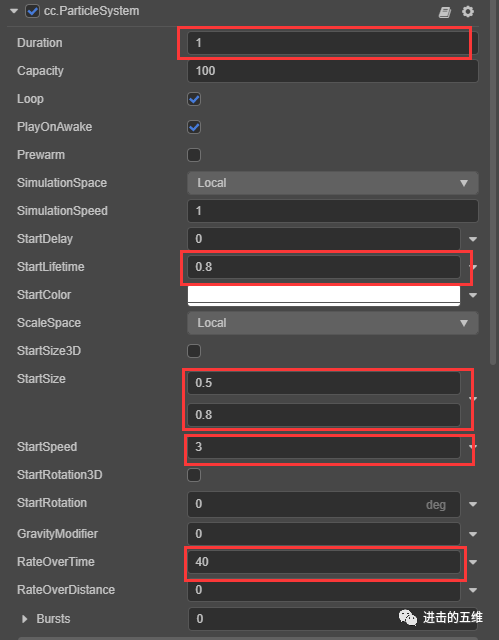
现在可以看到粒子是不断向上飞的,仿佛没有尽头一样,我们来调整一下主模块的参数。

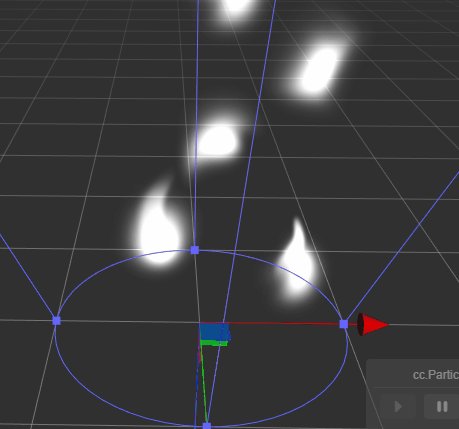
将 粒子初始速度(StartSpeed) 设置为3,默认值为5,这样可以降低粒子的速度,也可以间接控制火焰的高度。
将 粒子生命周期(StartLifetime) 设置为0.8,默认值为5,这是粒子从生成到消失的时间,可以通过其控制火焰的高度。注意不要和 粒子系统运行时间(Duration) 。
将 粒子系统运行时间(Duration) 设置为1,默认值是5。火焰是不断循环的,不需要那么久的运行时间。
将 每秒发射的粒子数(RateOverTime) 设置为40,默认值是10.粒子太少了的话,达不到燃烧的效果。
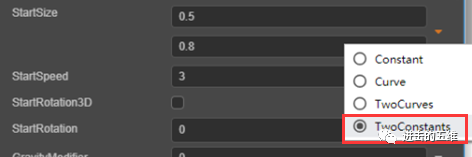
将 粒子初始大小(StartSize) 选择两个常数的方式,设置为0.5~0.8,这样粒子的大小就会在0.5~0.8这个范围内随机。


注意:整个粒子系统运行的时间是由 粒子系统运行时间(Duration) 和 粒子生命周期(StartLifetime) 加在一起的。
有兴趣的小伙伴可以看一下,如果把 loop 选项去掉,总体的运行时间是接近1。8秒的。

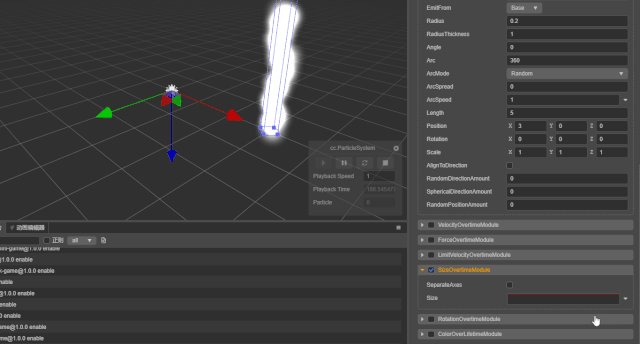
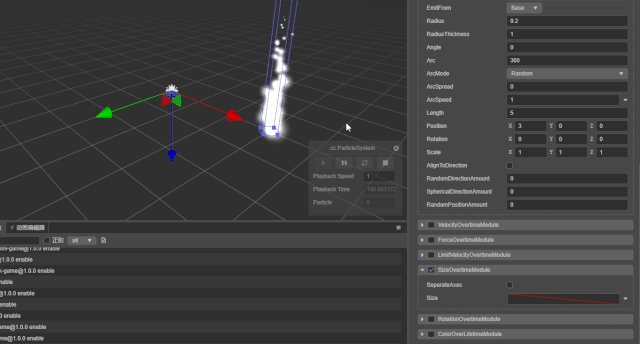
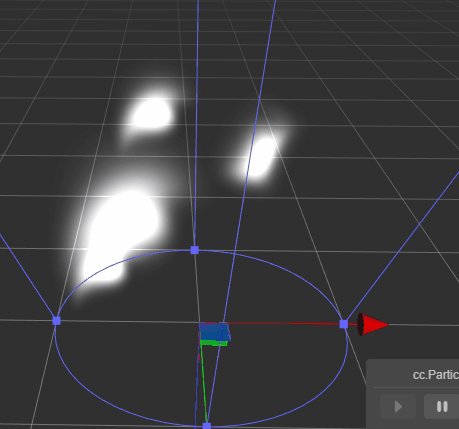
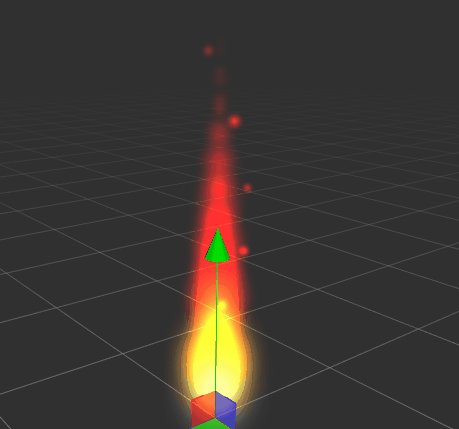
勾选 大小模块(SizeOvertimeModule),我们来设置一下火焰粒子的大小变化。让粒子从生成到消失慢慢变小。

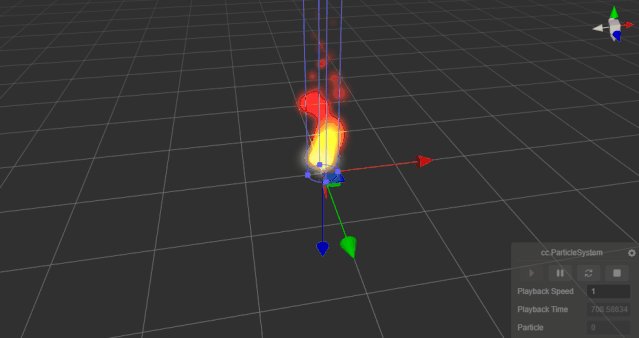
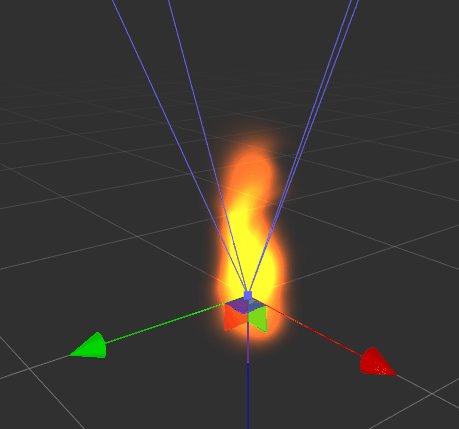
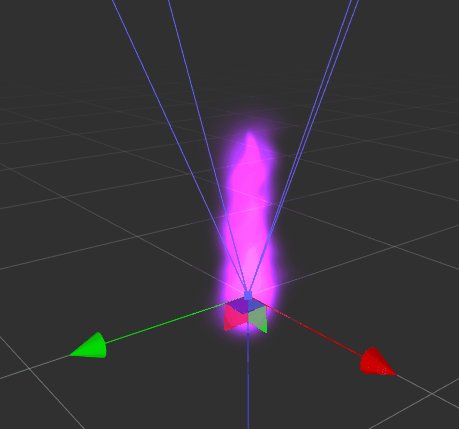
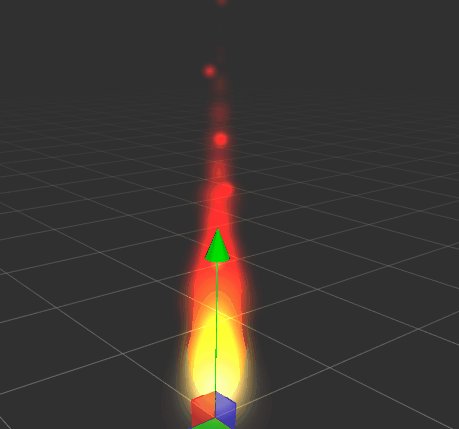
怎么样?现在有点感觉了吧!不过我们还要设置一下颜色。
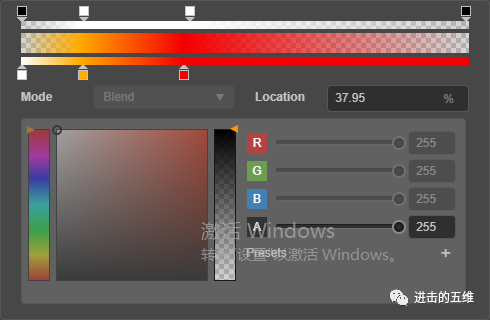
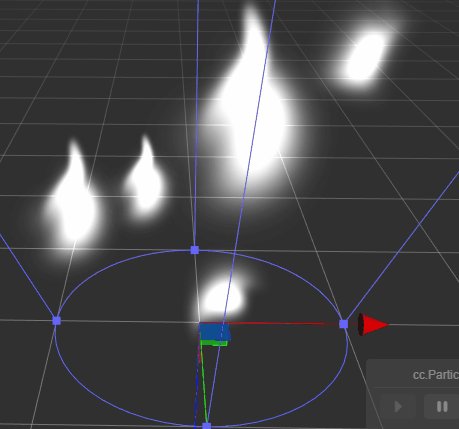
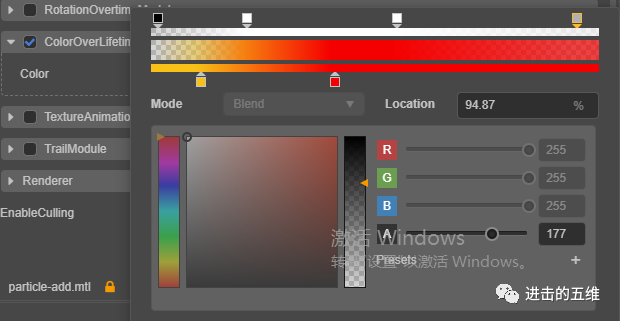
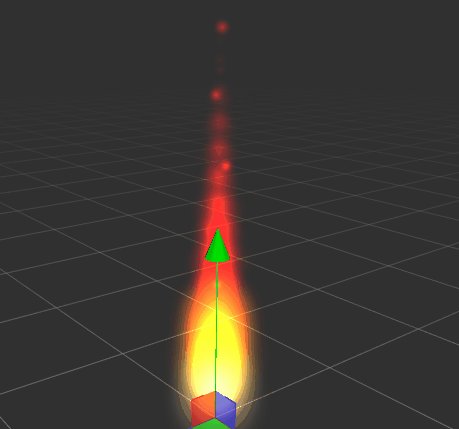
勾选 颜色模块(ColorOverLifetimeModule),我们来设置一下火焰色颜色。
选择 渐变模式(gradient),设置为由黄到红的透明的渐变色。

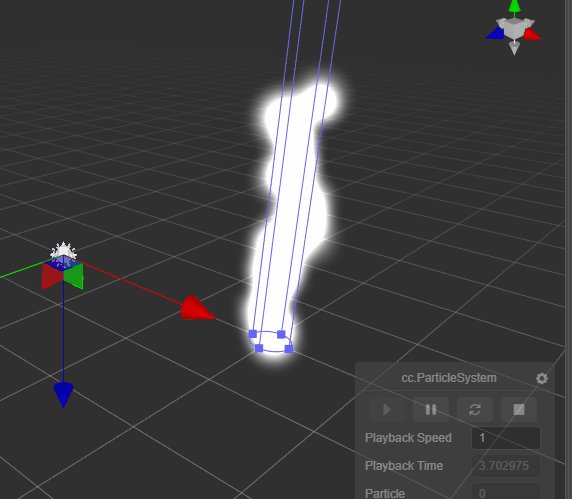
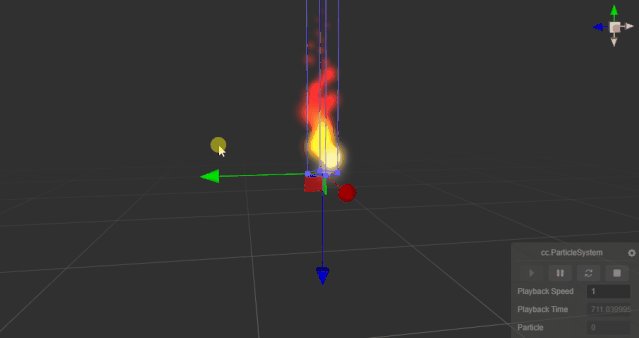
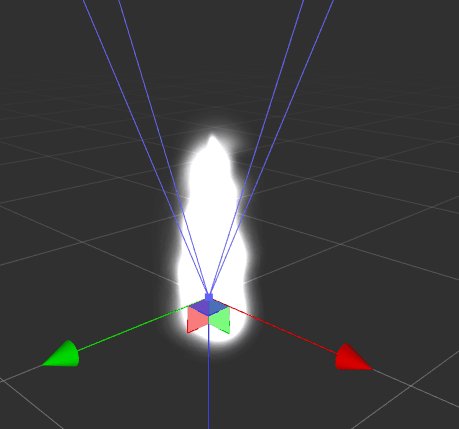
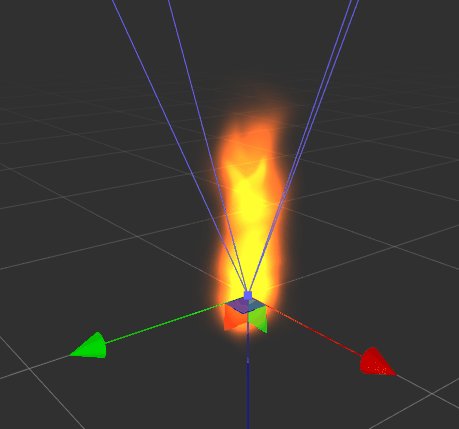
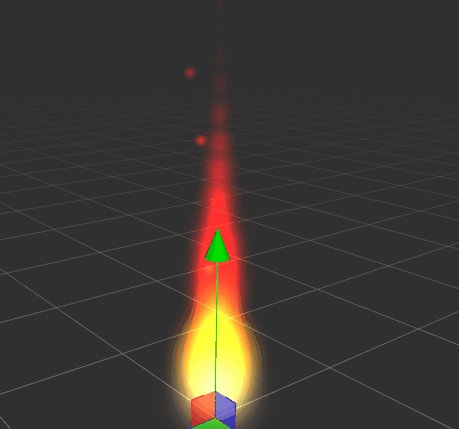
让我们来看一下最终效果

接下来然我介绍一下另外一种火焰的制作方法。
5毛钱-火焰特效-方法2
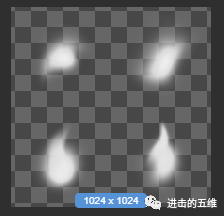
首先,我请UI小姐姐做了一张火焰的图片,是这样的。

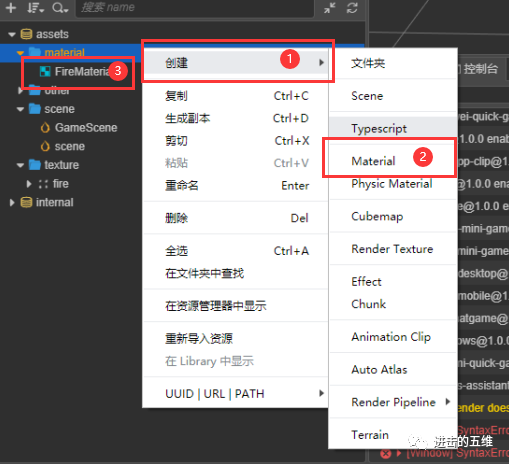
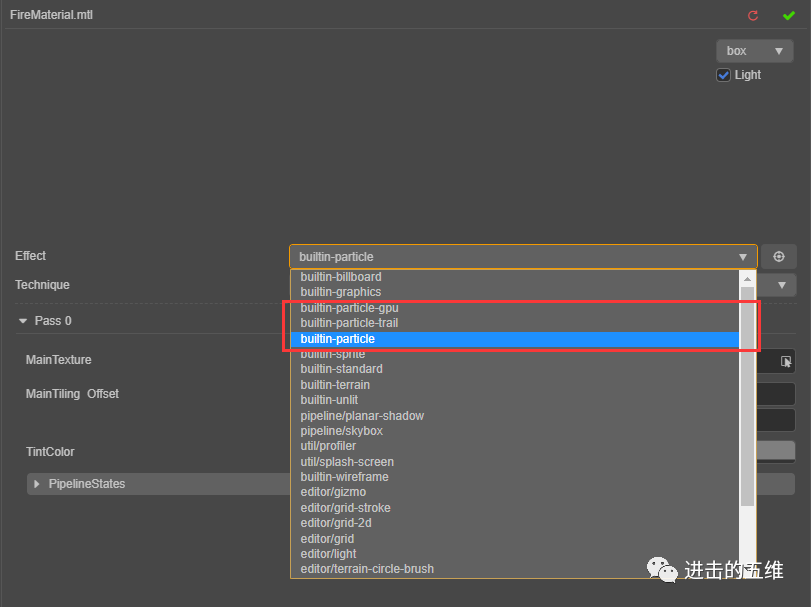
新建材质,取名叫FireMaterial。


可以看到,可供粒子系统使用的 Effect 有红框中的三种,这里我们要使用的就是builtin-particle。
builtin-particle:提供给粒子系统的 渲染模块(Renderer) 中的 ParticleMaterial 使用,当使用cpu渲染时,必须使用此Effect,这个也是默认选项。
builtin-particle-gpu:提供给粒子系统的 渲染模块(Renderer) 中的 ParticleMaterial 使用,当使用gpu渲染时,必须使用此Effect。
builtin-particle-trail:提供给粒子系统的 渲染模块(Renderer) 中的 TrailMaterial 使用。
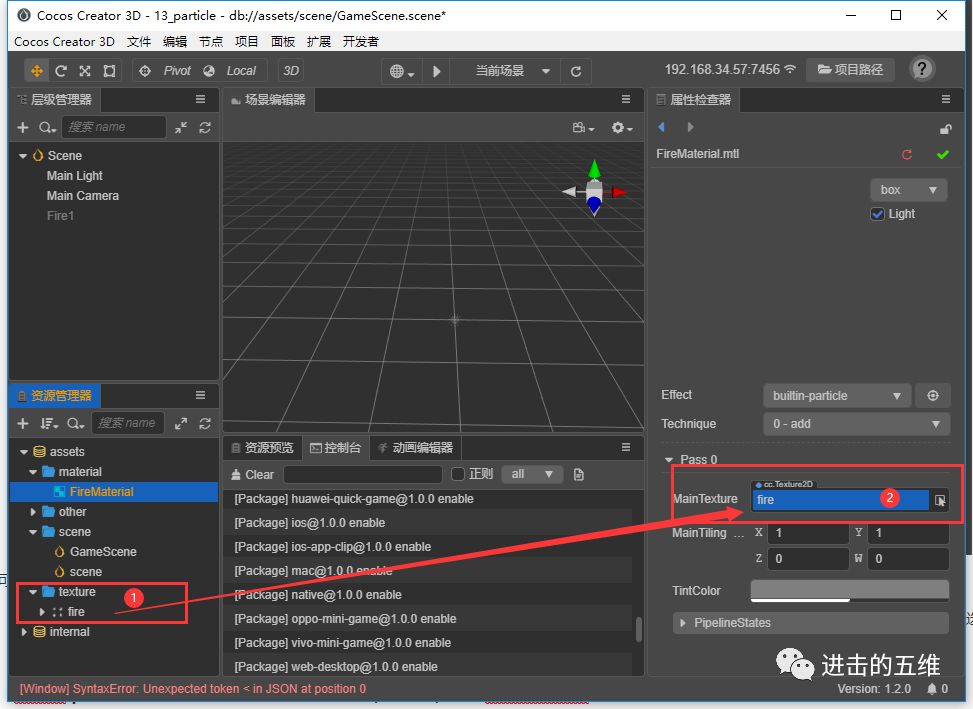
然后,我们把美术小姐姐准备好的图片拖到 MainTexture 上,别忘记保存哦。

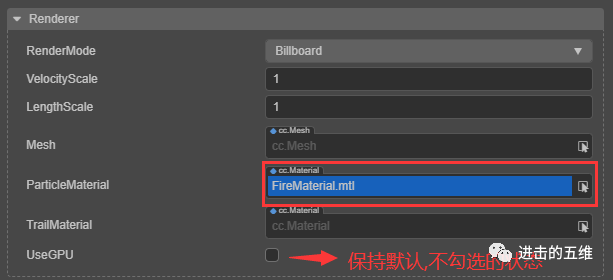
新建一个粒子系统,取名Fire2,展开 渲染模块(Renderer) ,将材质 FireMaterial 拖入到 ParticleMaterial 中。
 。
。
我们想要的效果是,固定显示四个序列图中的随机一张,
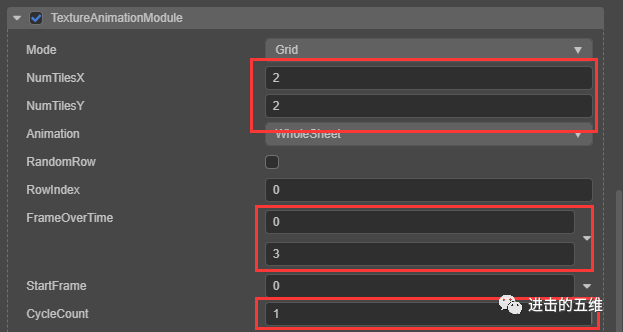
勾选 贴图动画模块(TextureAnimationModule),通过对材质的观察,我们可以看到图片是2*2的序列图。 将 横向贴图帧数(NumTilesX) 设置为2。 将 纵向贴图帧数(NumTilesY) 设置为2。 将 **一个生命周期内播放几次循环(CycleCount)**设置为1,默认值0. 将 一个周期内动画播放的帧与时间变化曲线(FrameOverTime) 选择两个常数的方式,设置为0~3,这样初始帧就会在4个序列中随机。


展开 发射器模块(ShapeModule) ,将 粒子发射器半径(Radius) 设置为0,因为我们希望火焰从一个点内产生,而不是一个大的范围。
接下来对 主模块 进行设置。
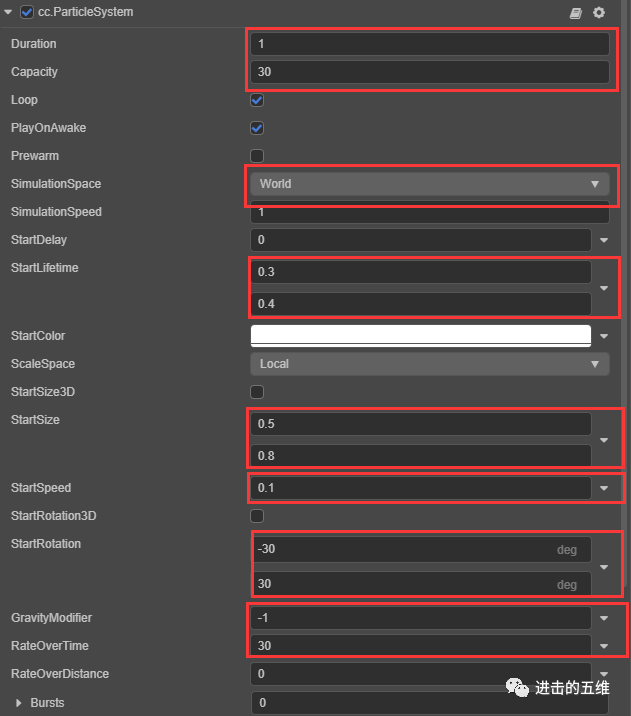
将 粒子系统运行时间(Duration) 设置为1,默认值是5。火焰是不断循环的,不需要那么久的运行时间。 将 粒子系统所能生成的最大粒子数量(Capacity) 设置为30,默认值是100。 将 每秒发射的粒子数(RateOverTime) 设置为30,默认值是10.粒子数量太多太少了都达不到预期的效果。 将 粒子生命周期(StartLifetime) 选择两个常数的方式,设置为0.3~0.4,火焰的粒子不需要运行太久。 将 粒子初始速度(StartSpeed) 设置为0.1,默认值为5,让火焰有微微跳动的感觉。 将 粒子初始大小(StartSize) 选择两个常数的方式,设置为0.5~0.8,这样粒子的大小就会在0.5~0.8这个范围内随机。 将 StartRotation(StartRotation) 选择两个常数的方式,设置为-30~308,给粒子添加随机不同的旋转角度。 将 粒子受重力影响的系数(GravityModifier) 设置为-1,火焰应该是向上漂浮的,所以我们给他一个向上的重力系数。

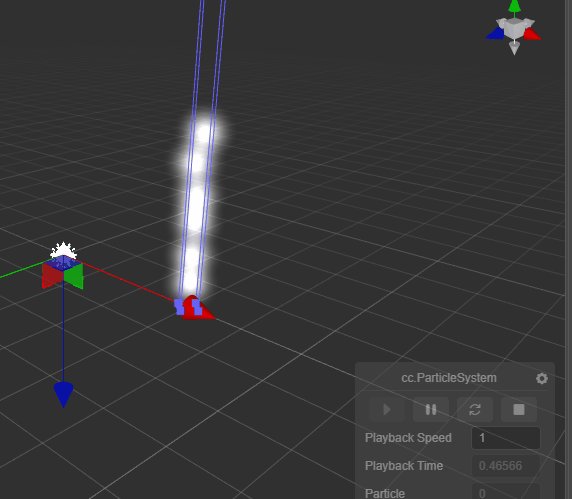
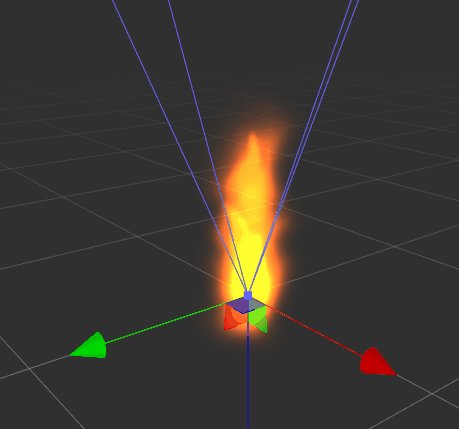
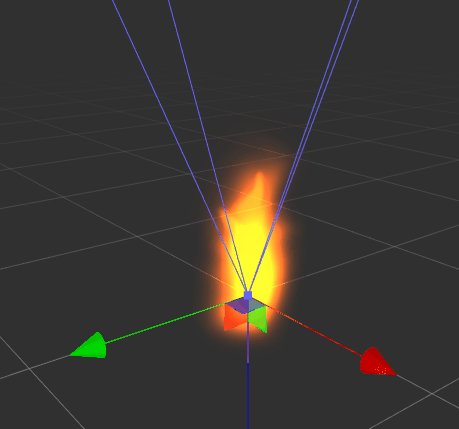
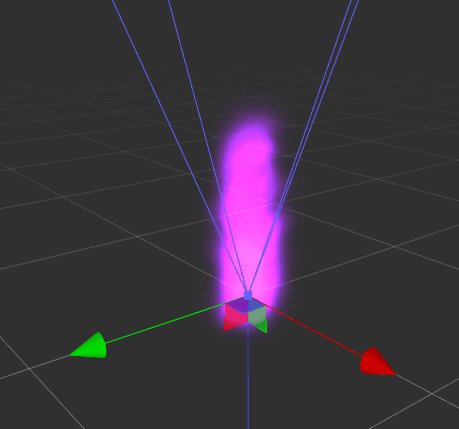
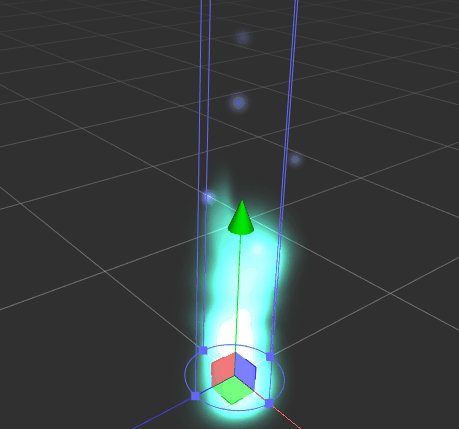
此时可以看到,现在有点像火焰的感觉了,不过火焰并不是向上运动的,而是在自己的坐标系内向着Y轴正方向运动的,这显然不是我们想要的效果。
将 控制粒子坐标计算所在的坐标系(SimulationSpace) 设置为World,默认是Local,这样火焰的运动就就在使用世界坐标系了。


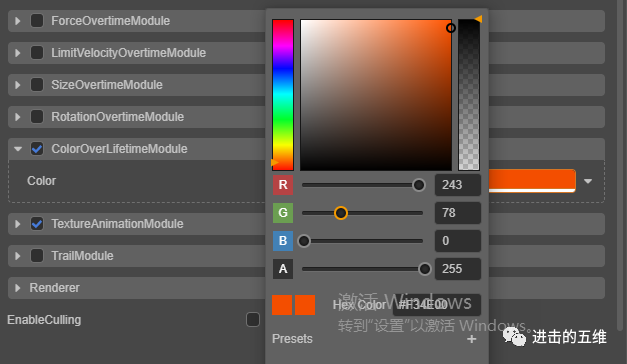
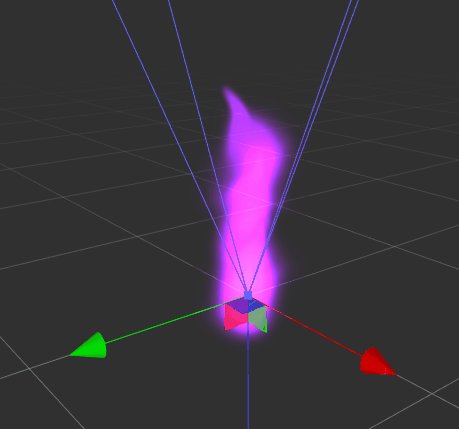
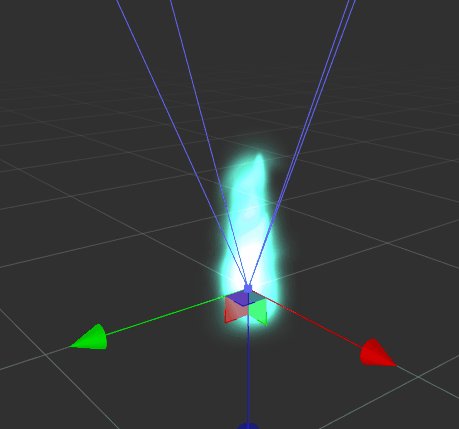
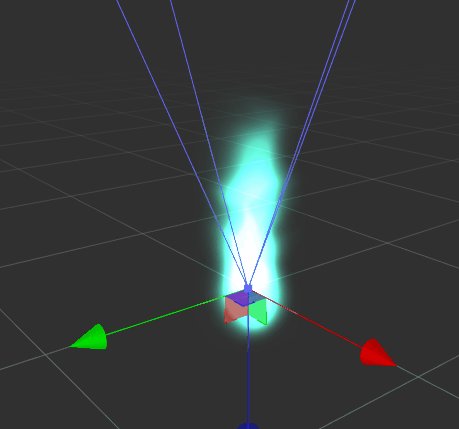
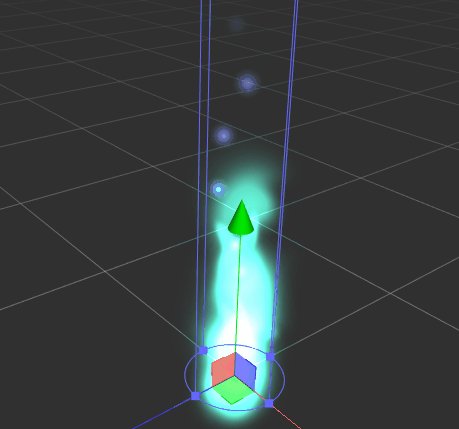
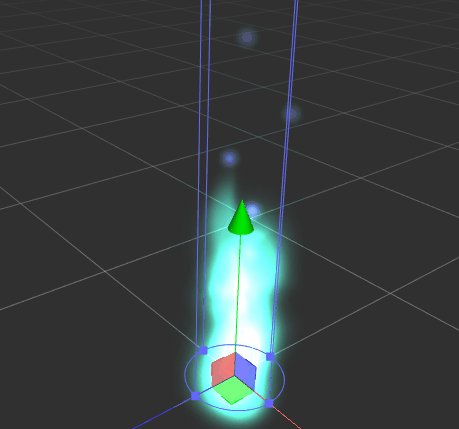
最后一步,给火焰上上色,勾选 颜色模块(ColorOverLifetimeModule),调节一个你需要的颜色。

通过,调节不同的颜色参数,可以达到很多不同的火焰特效。



要想把火焰效果做的完美,我们还需要,做一些锦上添花的优化,比如不断升起的火星,忽明忽暗的火光,这样才会更逼真。
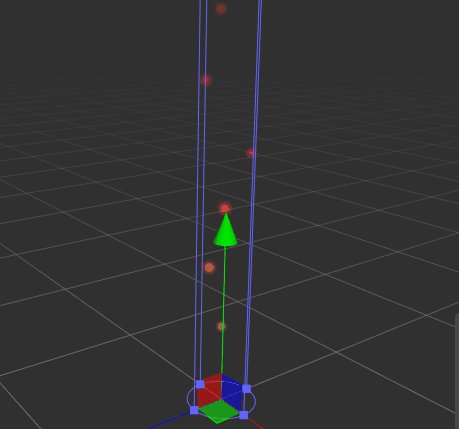
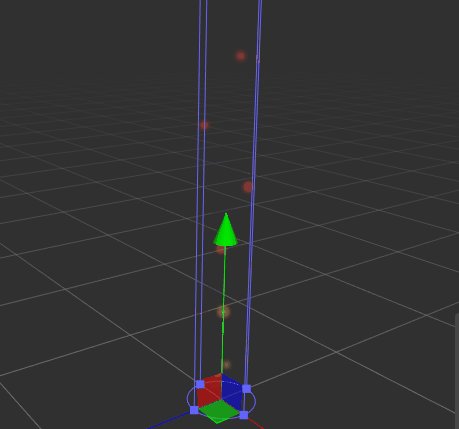
不断升起的火星
新建粒子系统,命名为Spark。
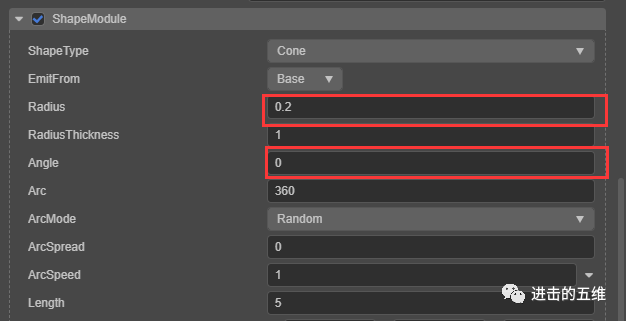
展开 发射器模块(ShapeModule) 。
将 粒子发射器半径(Radius) 设置为0.2,让发射器的半径和火焰的半径差不多就可以了。
将 开合角度(Angle) 设置为0,让圆锥形的发射器变成圆柱形的发射器。

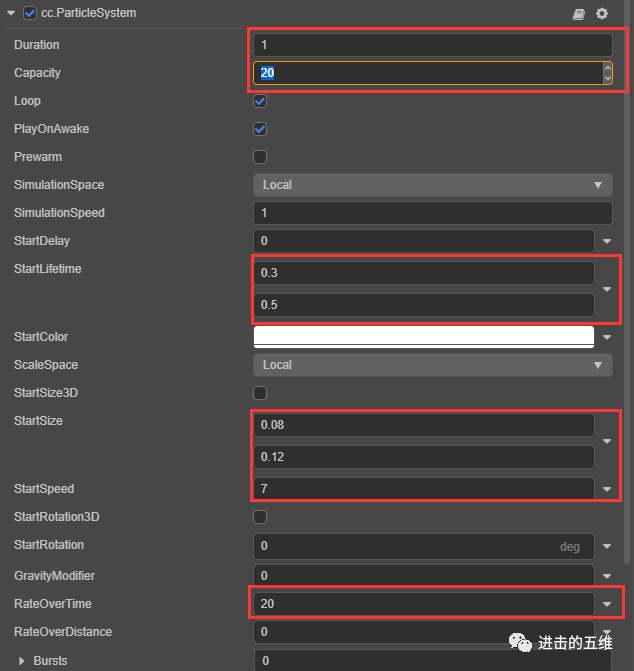
主模块设置
将 粒子系统运行时间(Duration) 设置为1,保持和火焰一致就好。
将 粒子系统所能生成的最大粒子数量(Capacity) 设置为20,火星的数量不宜过多。
将 每秒发射的粒子数(RateOverTime) 设置为20。
将 粒子生命周期(StartLifetime) 选择两个常数的方式,设置为0.3~0.5,火星生成之后大概0.3~0.5秒就会消失。
将 粒子初始大小(StartSize) 选择两个常数的方式,设置为0.08~0.12,火星的尺寸可以设置的小一点。
将 粒子初始速度(StartSpeed) 设置为8,默认值为7,让火星能达到的最大高度稍微高过火焰就好。

最后一步,调节一下火星的颜色,勾选 颜色模块(ColorOverLifetimeModule),具体颜色可根据实际情况随意调节。

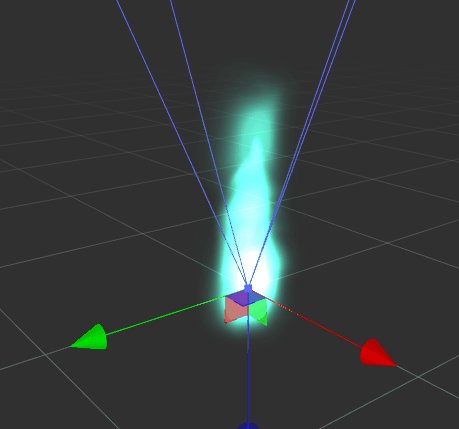
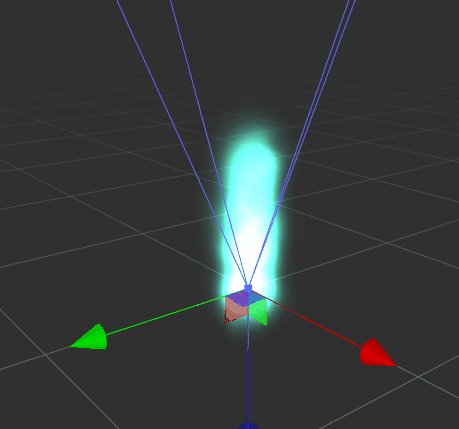
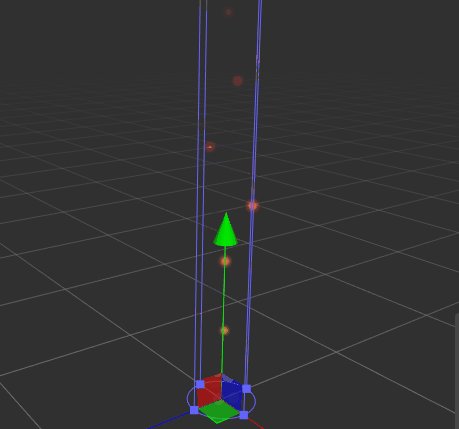
看一下火星的效果

结合火焰一起的效果。


忽明忽暗的火光
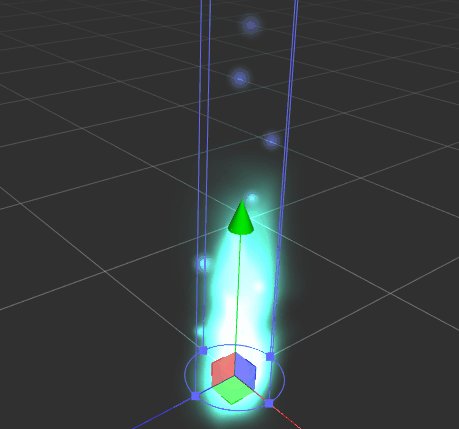
新建粒子系统,命名为Light。
展开 发射器模块(ShapeModule) 。
将 粒子发射器半径(Radius) 设置为0.01,火光和火星不同,只需要让它在很小的方位内生成就行了。
主模块 设置。
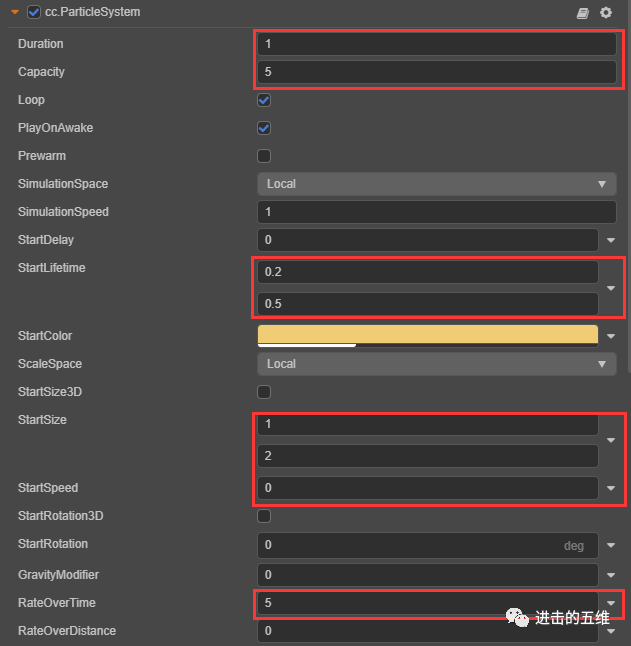
将 粒子系统运行时间(Duration) 设置为1。
将 粒子系统所能生成的最大粒子数量(Capacity) 设置为5,火光只需要很少的数量不断生成就可以了。
将 每秒发射的粒子数(RateOverTime) 设置为5。
将 粒子初始速度(StartSpeed) 设置为0,火光不需要运动,只需要在原地就好。
将 粒子生命周期(StartLifetime) 选择两个常数的方式,设置为0.2~0.5,让粒子最长的生命周期比最短的还要大一倍,能最大程度感觉到闪动的效果。
将 粒子初始大小(StartSize) 选择两个常数的方式,设置为1~2,以生成不同大小的火光。
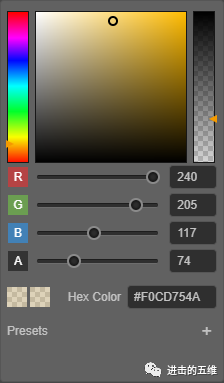
将 粒子初始颜色(StartColor) 设置为接近火焰的颜色。


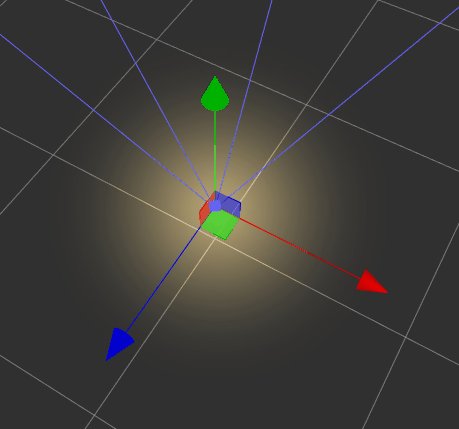
火光成品效果

Show Time

最后的话
一顿操作猛如虎,这样,只值5毛钱的火焰特效就完成啦!
Cocos Creator 3D的粒子系统真心非常强大,理论上可以实现各式各样的牛逼效果,
作为抛砖引玉的5毛钱特效,希望能引来更多小伙伴的作品出来!
等你来炫技!
奥利给!
工程使用Cocos Creator 3D 1。2制作,需要的朋友可以在公众号后台回复 5毛钱 获取工程。
我要拉票了
五维刚开始写文章不久,文笔还很生涩,我会努力写的更好,把更有用的知识分享给大家。
如果你觉得这篇文章对你有用,受到一点点启发,请三连击,在看,点赞,转发,支持一下五维!
“我是五维,一个进击财富自由的程序猿”
