postTask:React的杀手锏被浏览器原生实现了?
大家好,我卡颂。
React这几年一直在完善的并发模式主要由以下两部分组成:
基于 fiber实现的可中断更新的架构基于调度器的优先级调度
可以说,从16年开始重构fiber架构到今年底(或明年初)React18发布正式版,这期间React团队大部分工作都是围绕这两点展开的。
如果现在告诉你,React呕心沥血多年实现的优先级调度,浏览器原生就支持,会不会很惊讶?

文章参考Building a Faster Web Experience with the postTask Scheduler。
什么是优先级调度
假设,我们有个记录日志的脚本需要在页面初始化后执行:
initCriticalTracking();
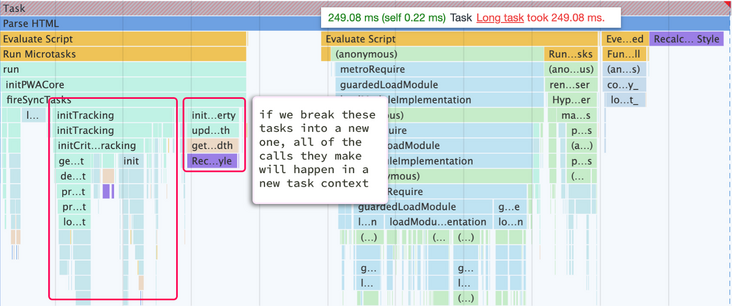
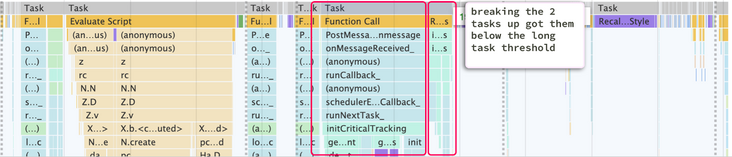
调用栈火炬图如下:

scheduler.postTask(() => initCriticalTracking());

Chrome实现的优先级调度API。scheduler.postTask属于试验功能,需要在 chrome://flags 中打开 #enable-experimental-web-platform-features
之前是如何实现优先级调度的
scheduler.postTask出现之前,通常使用浏览器提供的会在不同阶段调用的API模拟优先级调度,比如:requestAnimationFrame(简称rAF)一般用来处理动画,会在浏览器渲染前触发requestIdleCallback(简称rIC)在每一帧没有其他任务的空闲时间调用setTimeout、postMessage、MessageChannel在渲染之间触发
React使用MessageChannel实现优先级调度,setTimeout作为降级方案。API毕竟都有本职工作。用他们实现的优先级调度比较粗糙。
postTask Scheduler诞生了。postTask Scheduler的使用
scheduler.postTask有3种可选优先级:
// 默认优先级
scheduler.postTask(() => console.log('Hello, postTask'));
// 调用后延迟1秒执行,优先级最低
scheduler.postTask(() => console.log('Hello, postTask'), {
delay: 1000,
priority: 'background',
});
postTask建立在AbortSignal API上,所以我们可以取消尚在排队还未执行的回调函数。TaskController API控制:const controller = new TaskController('background');
window.addEventListener('beforeunload', () => controller.abort());
scheduler.postTask(() => console.log('Hello, postTask'), {
signal: controller.signal,
});
schedule.wait方法可以让我们轻松的等待某一时机后再执行任务。xxx.js:async function loadxxx() {
// 等待事件被派发
await scheduler.wait('myPageHasLoaded');
return import('xxx.js');
}
// 页面加载后派发事件
window.dispatchEvent(new CustomEvent('myPageHasLoaded'));
postTask的event配置项:scheduler.postTask(() => import('xxx.js'), {
event: 'myPageHasLoaded'
})
总结
资源提前、延后请求 第三方资源延迟加载

web应用复杂到一定程度时,出现了前端框架,开发者不用直接操作DOM。优先级。React现在在做的事么?
评论
