没有Fimga的日子,我爱上了「即时设计」
由于一些不可描述的原因,我被迫放弃了Figma,但又不想用回臃肿的Sketch,于是我抱着试一试的心态体验了一把「即时设计」,不经让我发出了awesome的尖叫,现在国产的在线设计工具都那么牛X了吗?如果你还没体验过「即时设计」带来的awesome,借着今天这个机会,我向你们好好的介绍一下这款国内领先的次时代设计工具。
本文将从3个不同的职位作为切入点,带大家了解这款强大的设计工具。
产品经理
打点评论,高效沟通

如果你是产品经理,你可以在即时设计上实时沟通无需刷新,不用预约会议,随时随地在线评审任务清单式管理,将已完成的评论标记「已解决」@相关成员,轻松指派任务,分工更明确。
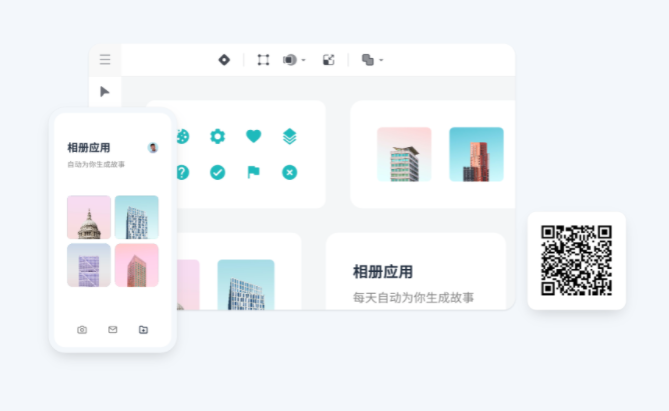
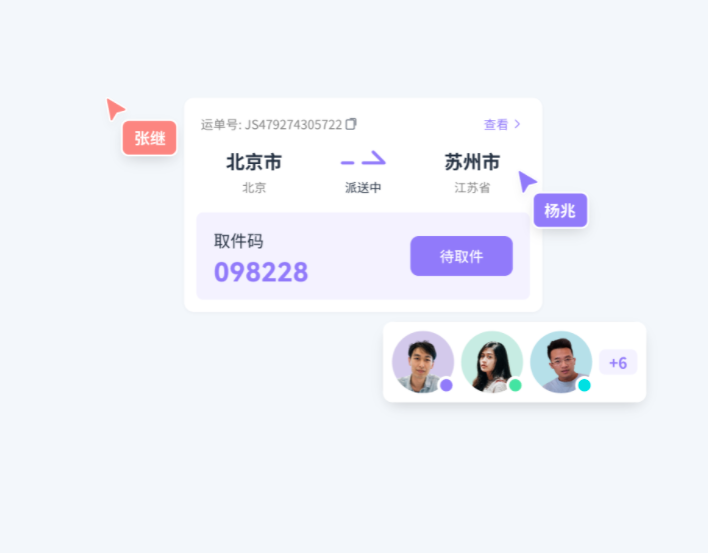
扫码预览,多端同步

即时设计摆脱传统的文件传输方式,一个链接即可交付移动端 App 或微信直接扫码预览,多端实时预览设计效果设计稿内容同步更新,无需多次交付。
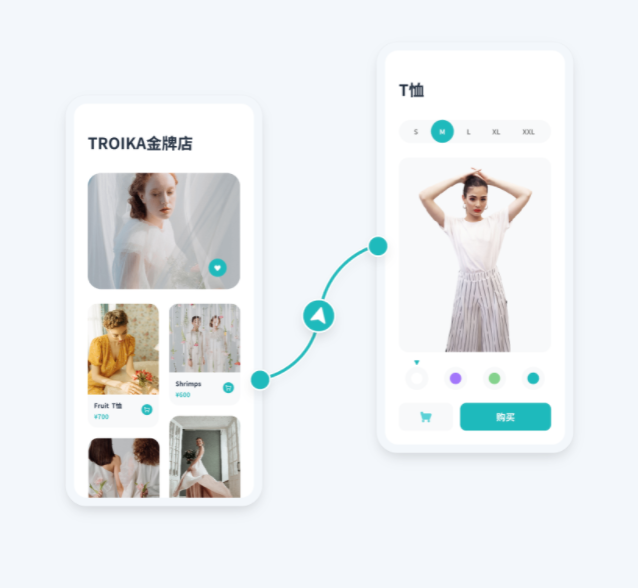
高保真交互演示

设计图轻松转化高保真交互演示,直观模拟产品流程支持组件、页面、返回上一页、外部链接等丰富跳转效果一键设置区域滚动,细节演示更完整,效果更逼真。
设计师
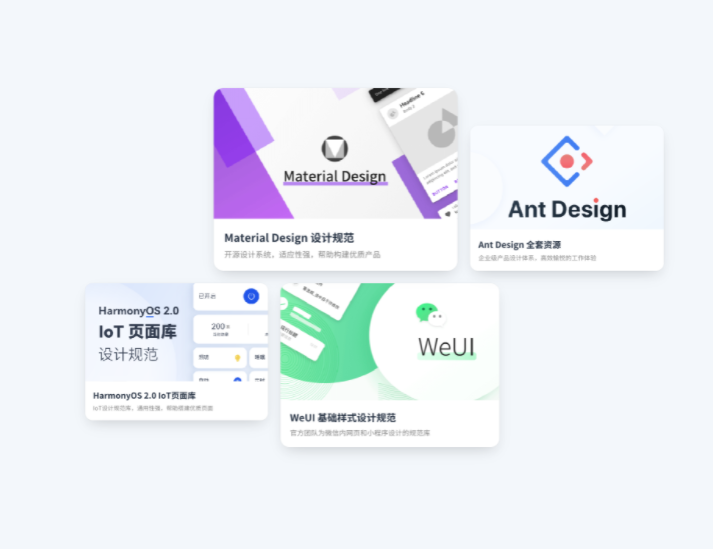
站内查找、引用资源

前期调研,收集素材,一键导入资源库分类管理,查找便捷,即拿即用复用高效,告别传统资源存储管理困扰,不占本地空间。
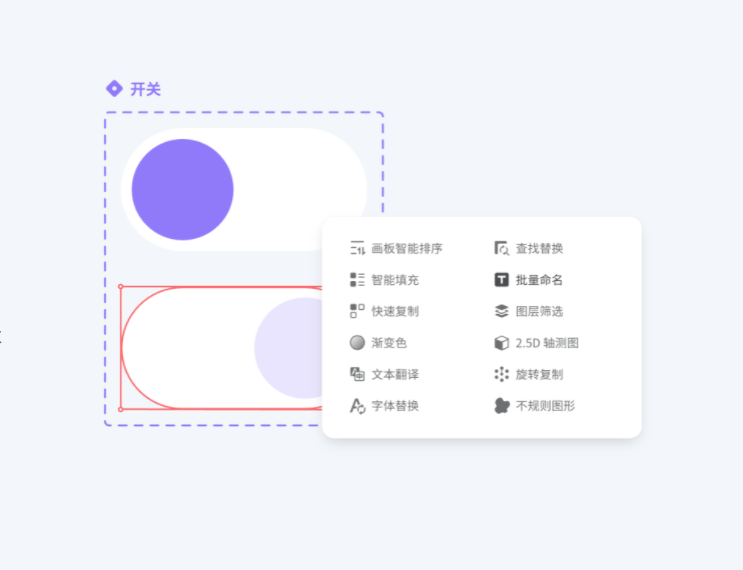
满足精细化编辑需求

作为一款专业 UI 设计工具,包含传统工具所有基础功能,并内置各类效率型插件,满足设计师日常工作需求包含 Symbol、变体、共享样式、自动布局等高级功能,减少重复性工作,让设计更高效。
多成员实时协作

多人同文件内实时创作,互不干扰,打破常规的独立工作模式同步无延迟,“直播级”观察成员工作进度,沟通对接更高效。
一个文件轻松迭代

修改自动保存,任意时间节点回溯,避免设计内容丢失手动创建历史版本,支持筛选查看,关键版本一键恢复一个文件搞定所有版本管理,避免迭代版本混淆,减少冗余文件。
从找素材资源-设计创作-评审交付-迭代管理,实现了一个工具完成工作流。
开发者
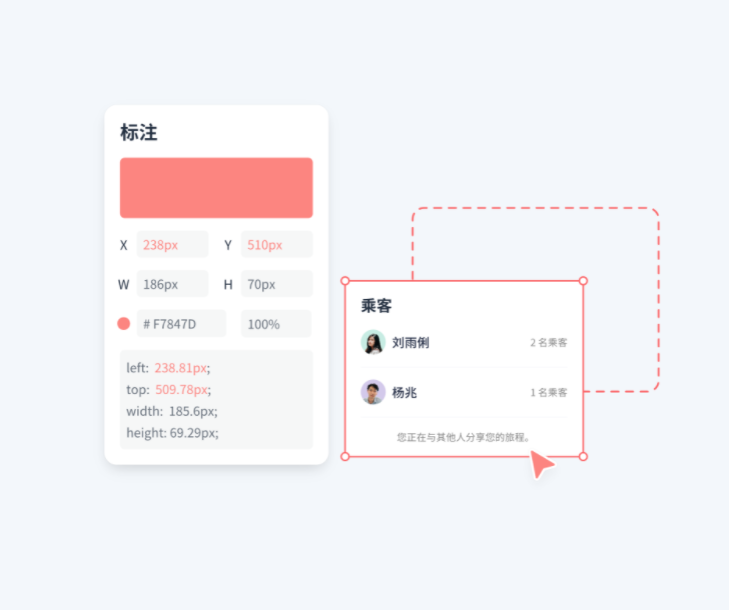
自动生成标注

无需使用任何第三方插件,设计稿直接生成标注参数支持切换多种参数格式,一键复制单项参数或整段代码。
自定义导出切图

按需导出,可自定义倍率、格式切图支持批量操作,多选全选一键导出,高效快捷可按切片、画板、文件缩略图筛选导出内容,满足不同场景。
修改参数,实时同步

项目内修改实时同步,告别过去反复手动导入文件的麻烦研发人员在线随时查看最新参数,一键复制替换。
写在最后
通过上边的介绍,相信你对即时设计已经有了一定的了解,如果你想更全面的了解这款强大的设计工具,欢迎加入我们的体验群,我们期待你的加入。
