【程序源代码】微信商城-前端开发最佳实践
“ 关键字:小程序开发 后台系统开发 最佳实践”
01
—
1、概述
微信商城类小程序基础框架分类几大块,设计前要先考虑清楚
从软件设计的角色考虑,一般商城类小程序项目应该是具有一定手机展示能力和后端服务能力的一套完整的、合理的销售、支付型软件工程。它一般都会包括两个主要的部分:小程序(前端)+服务端(后端)。另外在前后端中间有必要的业务数据服务单元(服务接口),主要用于数据传输、业务服务响应等。用一句话说:小程序、服务端、接口、数据库存储;
这里补充说明下:目前一些小程序是基础微信云开发框架开发的,这块的服务端就是云开发平台提供的服务函数或者服务。但实际上也是服务端的一种形式。只是不需要开发人员独立再考虑开发后端了。
02
—
从前端功能的角度说一说:前端功能主要有哪些。
微信商城类小程序基础功能都有哪些,在开发前一定要有概念。小程序功能模块主要包括:移动端商品浏览展示、用户注册和登录,移动端购物车管理、个人订单信息查询和管理、以及一些其它功能如:优惠券、商品评价、用户等级维护。其它商城类的小程序基本功能都差不多。实际开发中可以找到许多可以参考的实例:淘宝、京东。
2、1 首页
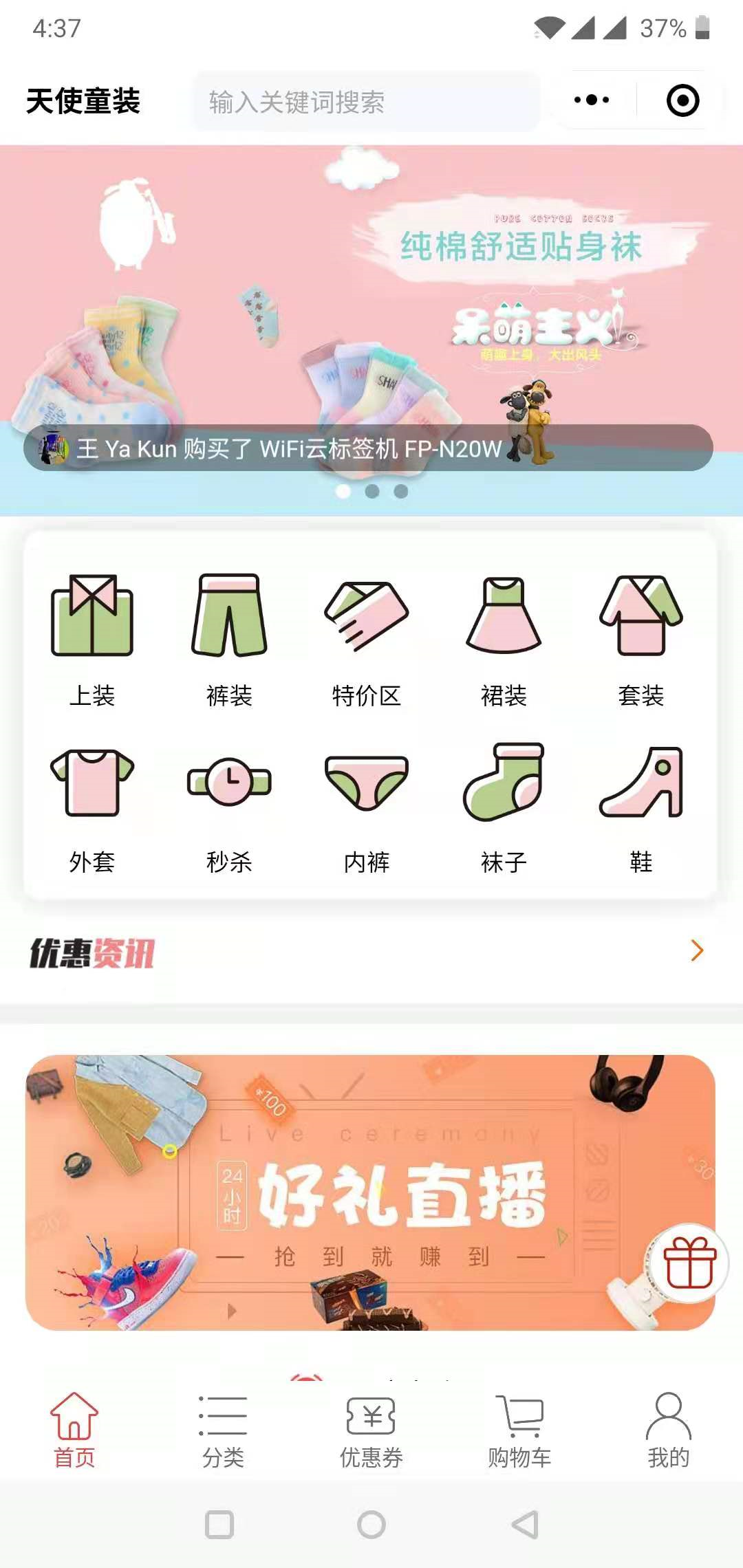
客户打开系统主页后,可以在主页进行商品信息的浏览或着商品分类信息的浏览及商品搜索。在公司推出新产品或者做活动时,及时把商品设计到的信息发布在资讯栏中,以便用户第一时间了解到商品。在商品搜索时可以以图识图进行查找
2、2 我的
若是第一次使用可以使用微信登录的功能进行登录,登录完成后就可以进行购买操作。
2、3 购物车
用户可一次购买多件商品,在浏览时加入购物车,然后进入购物车模块即可进行购物车的管理。在购物车模块中,用户可以查看购物车商品、删除商品、修改商品数量、购物车结算等操作。群人购买,会进入购买页面。
2、4个人订单管理
注册用户确认购买商品后,可以生成此次购物的订单,随后用户可以登录系统查看订单信息的管理,其功能包括:查看订单详细信息、查看历史订单信息、查看订单状态,申请取消订单,对订单进行确认收货。交易成功后可以对于购买的商品进行评价,再次评价或删除评价登操作。
2、5 用户信息维护
登录用户可以完善个人资料、查看个人注册信息、修改个人信息等操作。
03
—
主要的功能截图和原型图。如下参考
一、首页

二、商品分类

三、优惠券

04
—
主要框架应用 了uni-app 是一个使用 Vue.js 开发所有前端应用的框架。采用组件化、模块化、可扩展;基于js开发、易于使用和扩展;开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
05
前端源码下载地址:
05
—
商城类小程序最佳解决方案
联
方
式
公众号ID: itcode
视频号: 程序源代码
微信ID: itcoder
免
声
明
—————————————












———————

 ————————
————————
【你的每一份打赏就是对我最真诚的鼓励】
