抖音系企业应用设计系统 Semi Design 开源啦!

简介
什么是Semi
Semi Design 是由抖音前端团队,MED 产品设计团队设计、开发并维护的设计系统。它作为全面、易用、优质的现代企业级应用 UI 解决方案,从字节跳动各业务线的复杂场景提炼而来,支撑近千计平台产品,服务内外部 10 万+ 用户。
经过近两年的迭代,在各类不同形态的业务落地验证后,Semi Design 已成为跨部门级的基础设施,并围绕组件库形成丰富的工具链和生态。为了让日趋成熟的设计系统服务更多用户,进一步挖掘使用场景,我们决定将 Semi 开源,借助社区的力量不断完善,扩展能力边界。
我们的愿景
Semi 多用于前缀或词组中,表示「一半」 —— 正如同一个完整的企业应用,通常由业务逻辑与前端界面构成,Semi Design 希望成为这不可或缺的一半,为企业应用前端提供坚实且优质的基础。
我们相信,设计系统的真正价值在于降低前端的搭建成本,同时提供优秀的设计和工程化标准,充分解放设计师与开发者的生产力,从而不断孵化明星产品。
亮点
设计 —— 不变与多变
近年来,越来越多的 SaaS 产品如 Slack,Notion,Figma,开始依靠优秀的用户体验来推动增长。对产品的评判标准,已从采购方逐渐转移到终端用户;一个产品体验的好与坏,将直接影响用户是否继续使用,B 端产品的体验设计也变得愈发重要。
Semi Design 始终致力于提升企业应用的体验。通过提炼简洁轻量,现代化的设计风格,细致打磨原子组件的交互,并在字节跳动的海量业务场景下进行迭代,沉淀了一套优质的默认基础 —— 它将保证 Semi 打造的企业应用产品,天生拥有连贯一致的「语言」,和明显优于陈旧系统的质量基线。
此外,一个好的设计系统必须是「活的」,它需要能跟随业务的增长而发展、更新。因此,Semi 从未尝试约束用户,固化所谓的「统一规范」,而是在默认基础上,充分进行模块化解耦,并开放自定义能力,方便用户进行二次裁剪与定制,搭建适用于不同形态产品的前端资产。

坚守优质且稳定的默认基础(不变),并在需要时充分开放自定义的灵活度(多变),这是 Semi Design 独特的,并将一直遵循的设计原则。
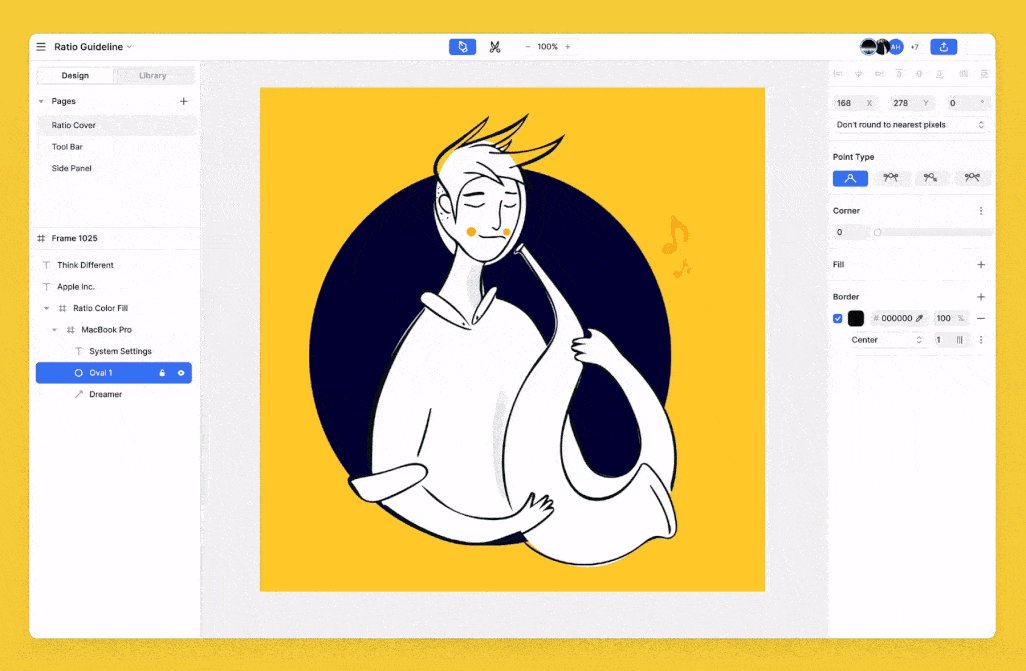
主题化 —— 品牌一键定制
Semi 是如何在连贯统一的基础上,做到灵活多变的?答案是强大的主题化方案。
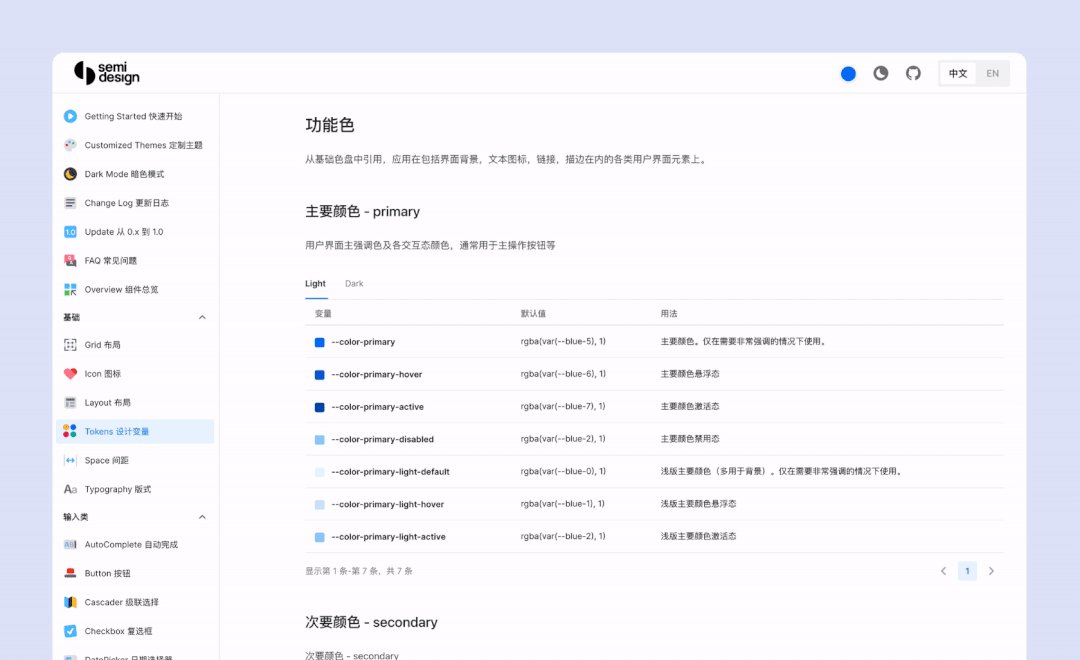
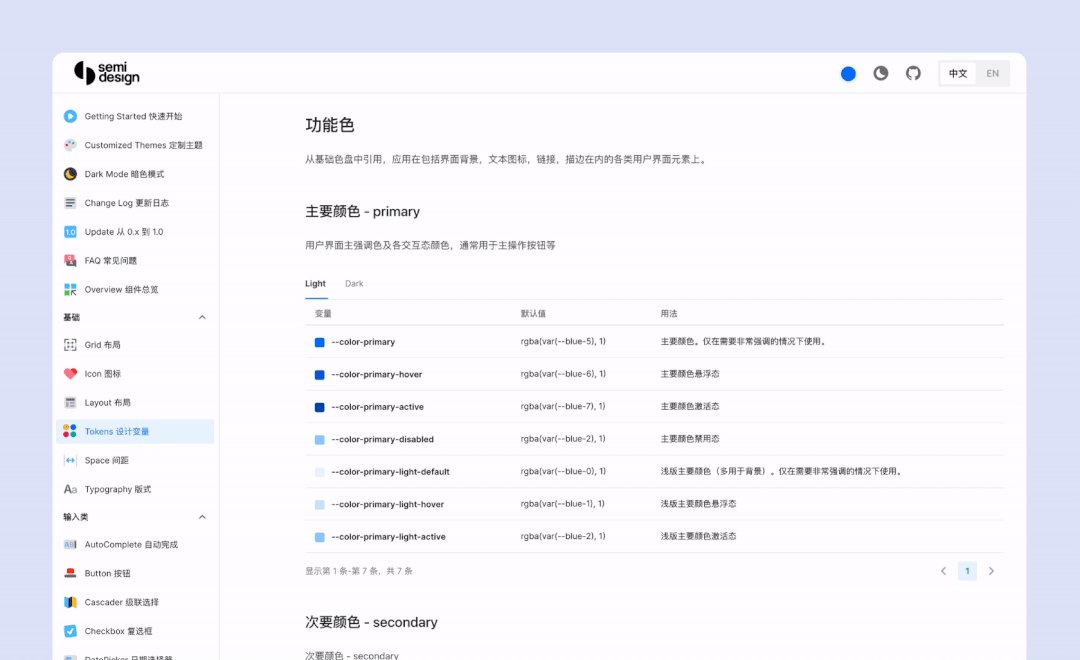
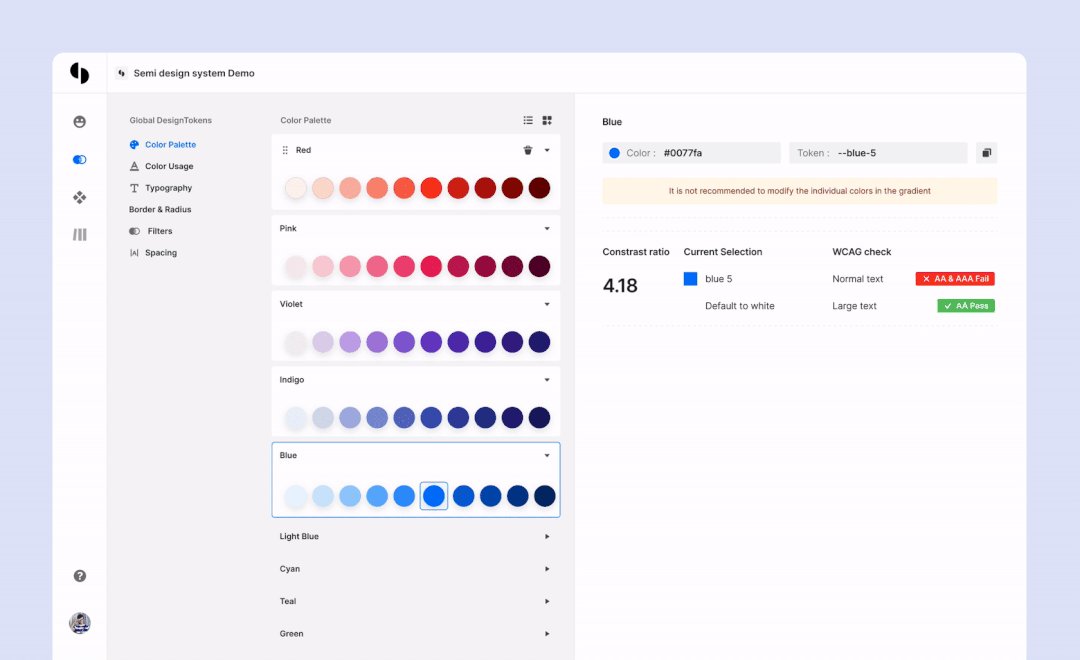
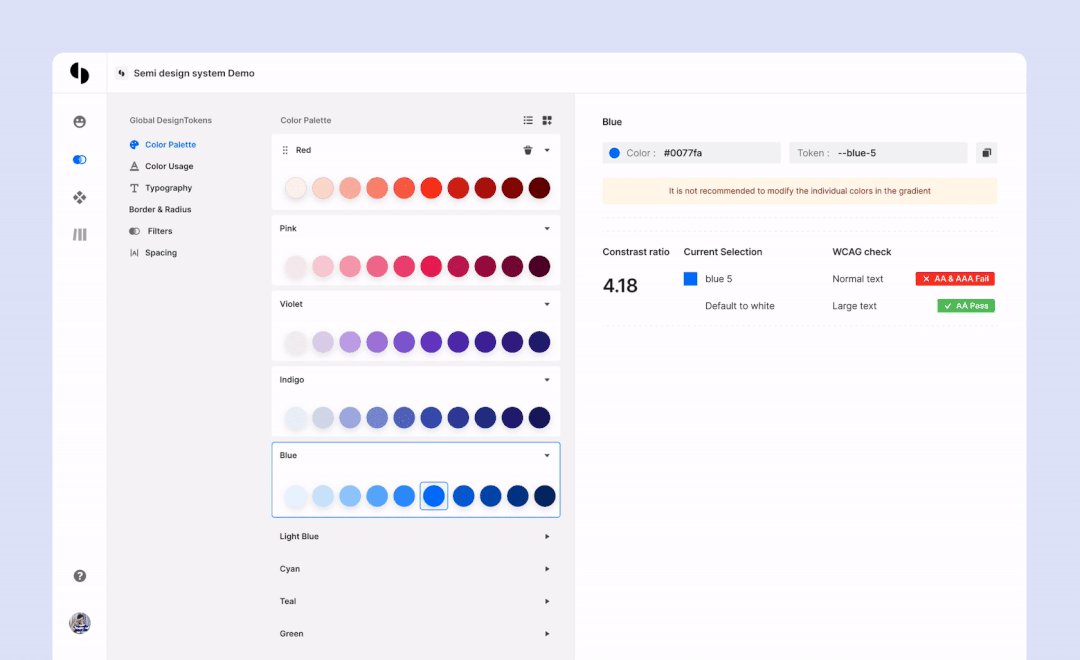
通过对数千个设计变量 (Design Token) 的分层和梳理,设计师和开发者可在全局、乃至组件级别,对 表现层进行深度定制 —— 即使你不了解 CSS,也可以通过主题编辑器(DSM),打造符合业务和品牌多样化视觉需求的风格。开发者则可通过 npm 包一键发布并替换,轻松定制,易于管理。
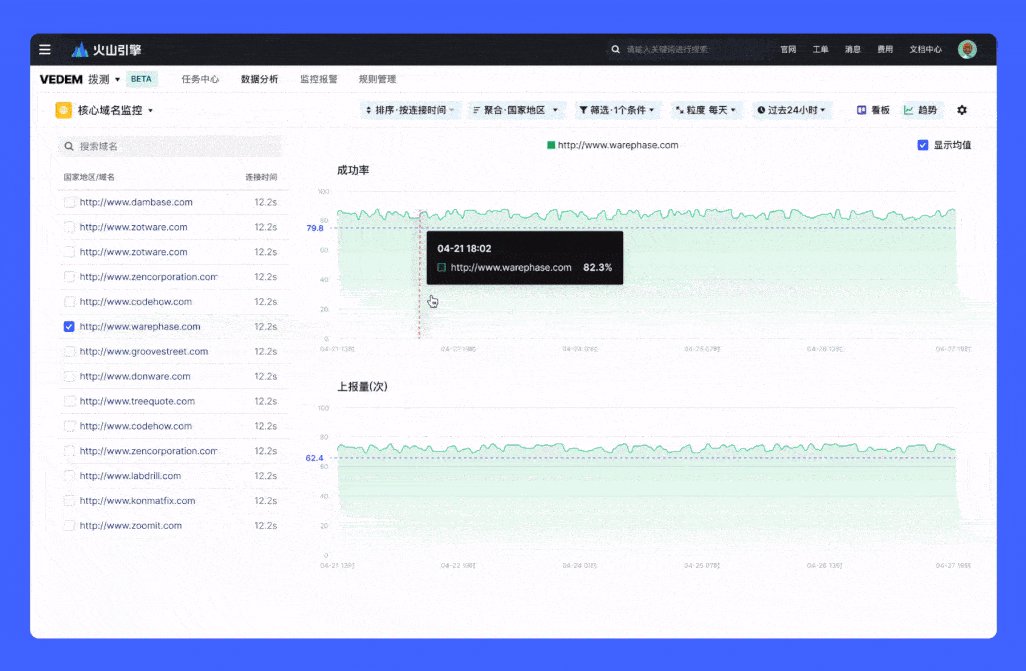
你可以在主题商店(https://semi.design/dsm/),查看 Semi 在抖音、剪映、飞书、火山引擎等不同品牌场景下的官方示例主题。

在今年内,我们还将实现主题从线上到设计工具的实时同步 —— 在提升效率的同时,进一步保证设计和研发的持续对齐,降低产研间的沟通成本。
深色模式
为了兼容更多用户群体在不同生产环境下的使用偏好,作为浅色模式的补充,Semi Design 的任意主题均自动支持深色模式,并能在应用运行时动态切换。
不仅如此,Semi 并且允许用户在应用内局部区域开启深色模式,以兼容 SDK 或插件型产品的使用场景。通过进阶设置,用户也可以实现应用和系统主题自动保持一致。
同时,为了进一步提升开发体验,我们也提供了将未规范化的存量旧工程一键兼容到 Semi 暗色模式的 cli 工具,通过自动化的方式规避迁移成本。

国际化 —— 多元兼容
在字节跳动全球化业务实践下,Semi Design 经过 30+ 版本迭代,已具备完善的国际化特性 —— 覆盖简/繁体中文,英语、日语、韩语、葡萄牙语等 10+ 语言,日期时间组件提供全球时区支持,全部组件可自动适配阿拉伯文 RTL 布局。
同时,随业务的拓展,也不断有海外地区的开发者开始使用 Semi 构建应用。为了更好地支持这部分用户的诉求,我们也对站点和文档进行了双语适配,以保证开发无障碍。

架构
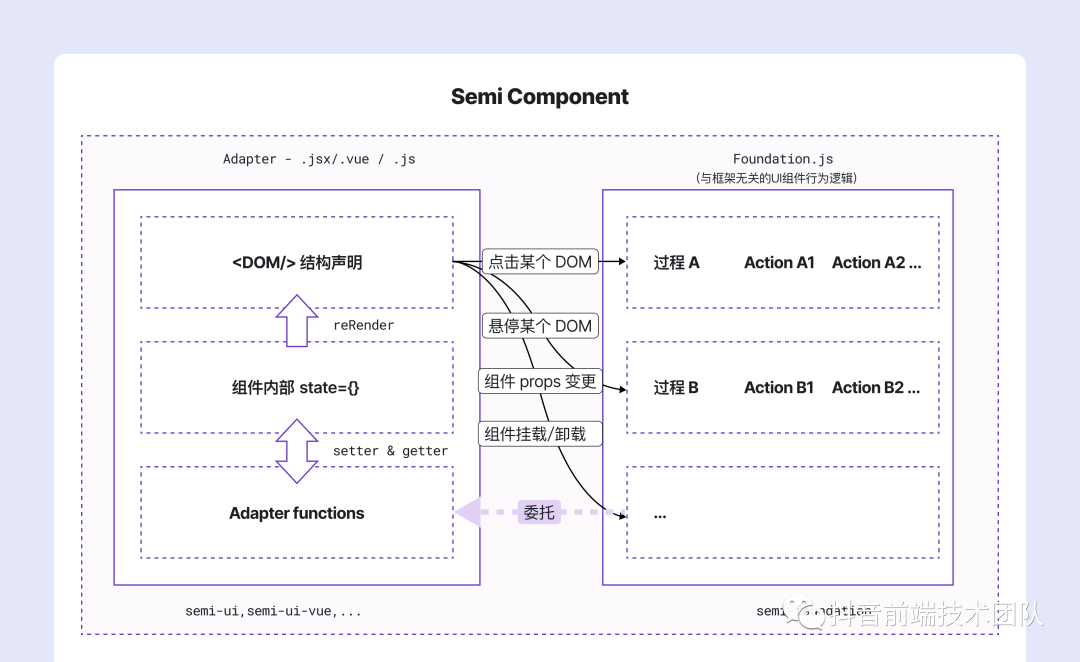
Semi Design 采用了一套跨前端框架技术方案,F/A 分层设计,将每个组件的 JavaScript 拆分为两部分:Foundation 和 Adapter,这使得我们可以通过仅重新实现适配器来跨框架重用 Foundation 代码,例如 React、Vue、Angular、Svelte 或者 WebComponent,快速打造不同平台上的通用组件库。

Foundation
Foundation 包含最能代表 Semi Design 组件交互的业务逻辑,不实际引用任何 DOM 元素。Foundation 为任何需要 DOM 操作的逻辑委派 Adapter 方法。
Adaptor
Adapter 是一个接口,具有 Foundation 实现 Semi Design 业务逻辑所需的所有方法,并负责具体渲染的 HTML 层。适配器可以有许多实现,允许与不同框架的互操作性。
目前,我们实现了 Adapter 的 React 版本,你可以直接通过引入 semi-ui 来使用我们的React组件。如果你对 Semi 的架构设计感兴趣,可以进一步查阅这篇文章。
应用
平台应用层面,Semi Design 在支持字节跳动多个核心业务的平台引擎,部分已达万级 DAU;对外,同样已有多款经内部验证的产品,通过飞书、火山引擎实现商业化。
产品形态层面,随着业务高速发展,Semi 所支持的品类也愈发多元。除了常规的 CMS/ERP 系统,也出现了云计算,音视频,设计工具及插件,消息 IM 等垂类;并且,在此基础上孵化了直播中台,客服平台等高质量、具有显著业务特性的的分支组件库。
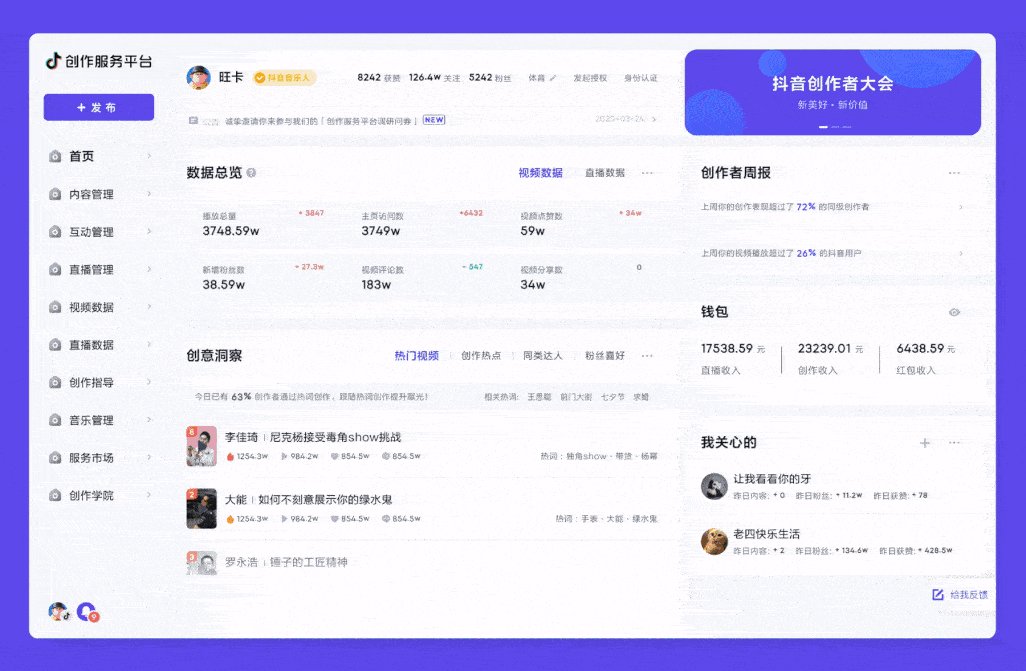
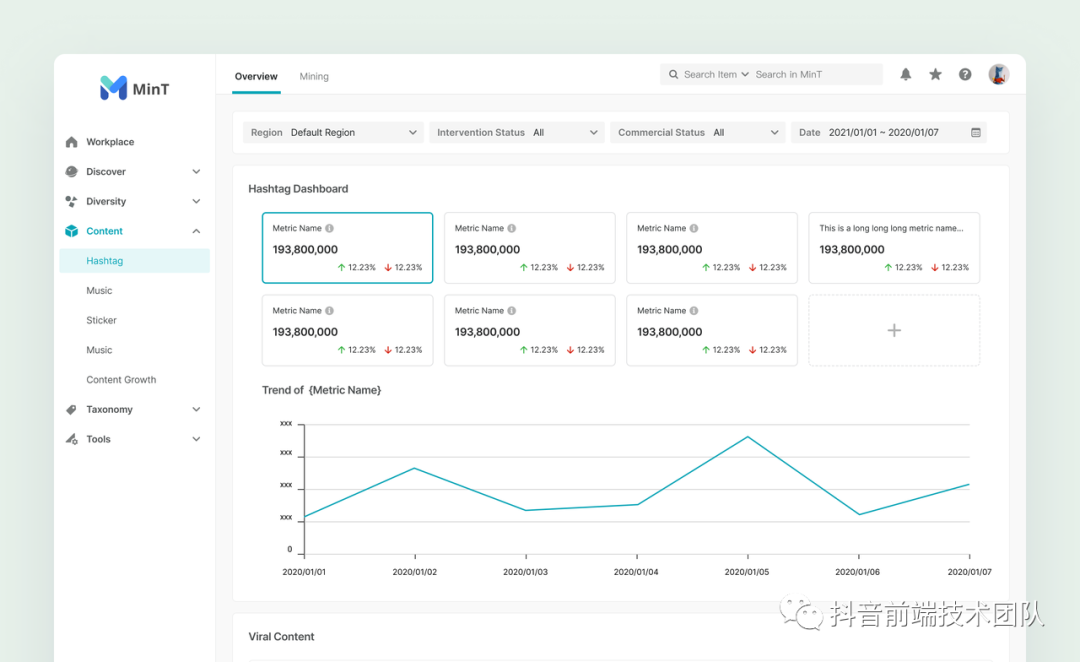
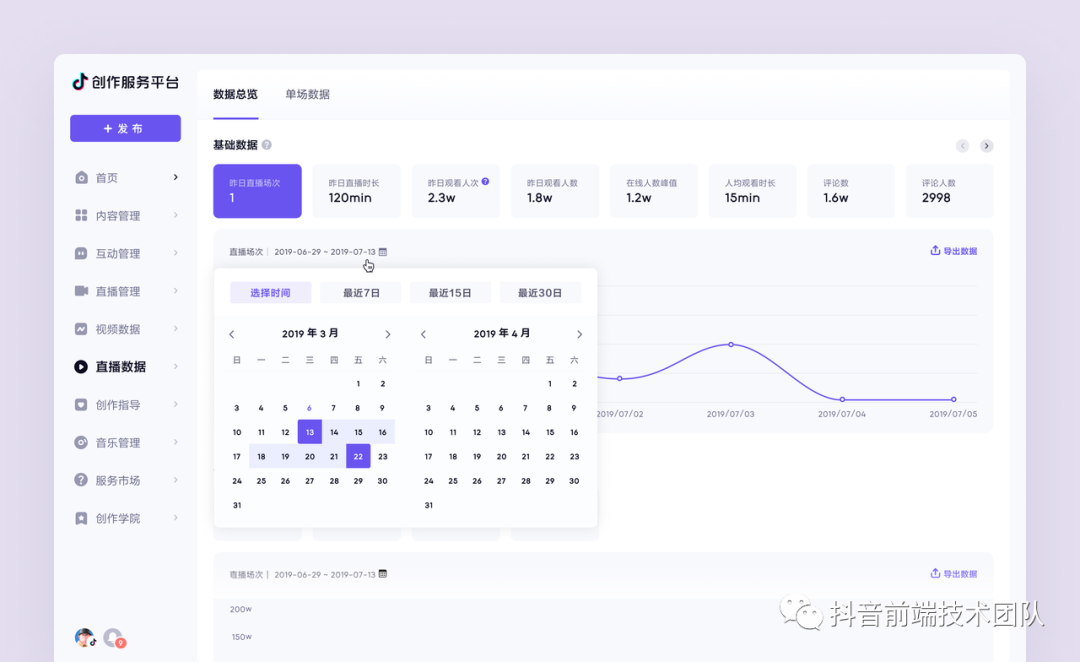
抖音创作服务平台
抖音官方面向创作者的一站式服务平台。集发布作品、管理帐号、分析数据、舆情监控等功能为一体,协助各类创作者/机构/自媒体/大 V 进行便捷高效的内容管理,并提供更多的创作可能性。
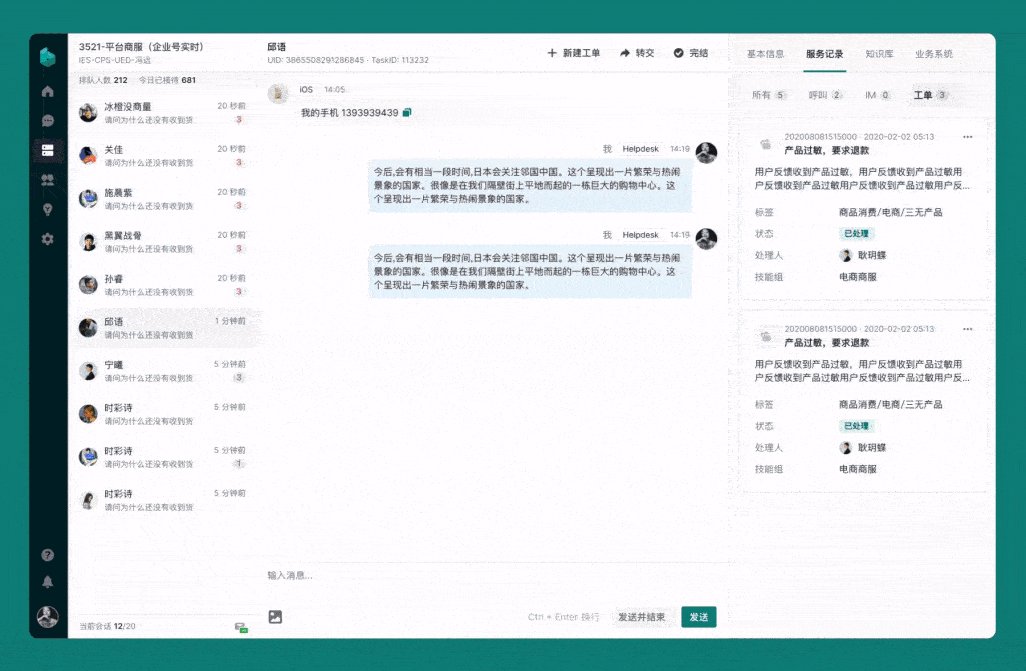
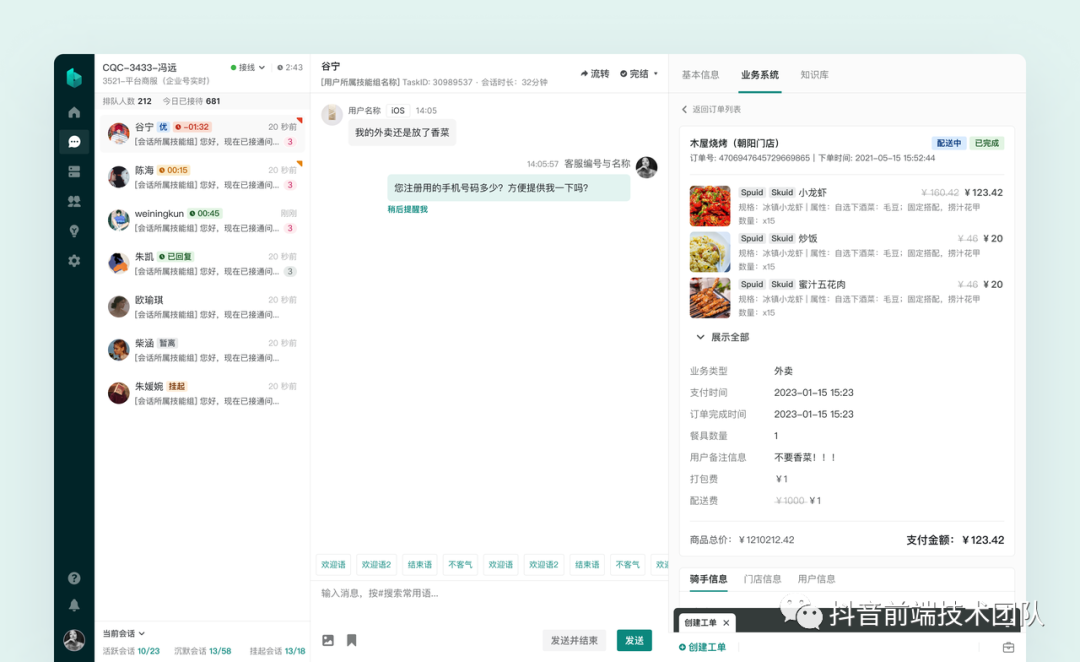
Bytedesk 智能客服
支撑字节跳动全体系多产品线的客服中台,正在高速成长为提供极致体验的全场景客服系统。目前,已接入抖音、今日头条、西瓜视频等多业务,覆盖内容、交易、医疗、广告等多场景,为业务方提供低成本、高效率、智能化的服务解决方案,致力于打造属于字节的服务品牌。

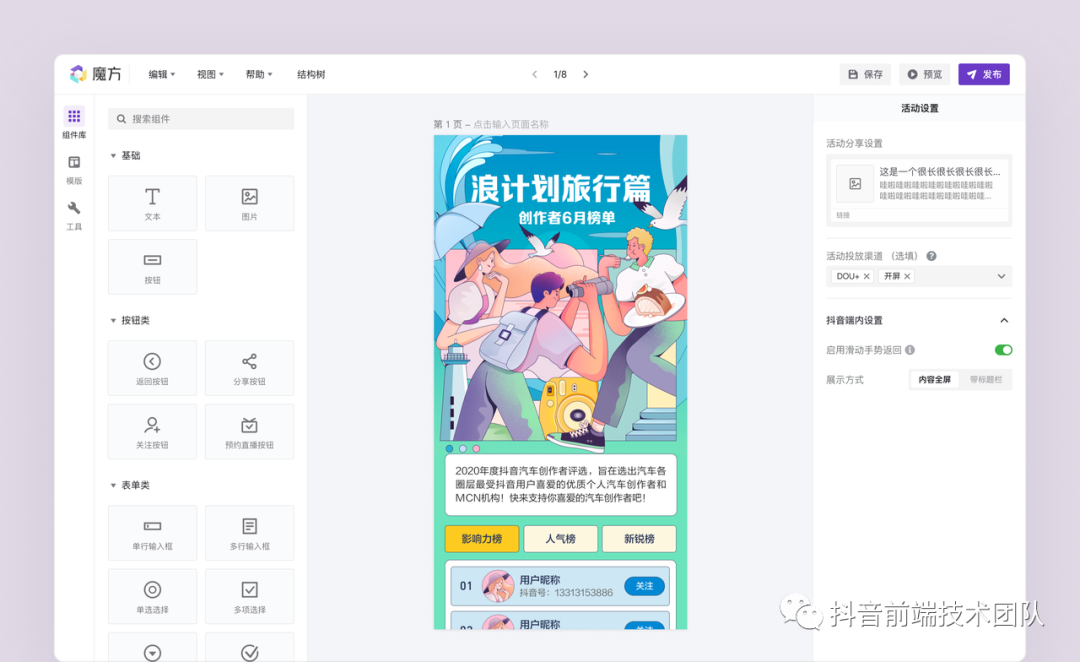
魔方
字节系活动搭建的基石,依托于高效专业的建站工具与灵活丰富的营销玩法,在营销活动全链路系统建设产品能力,致力于建设具有全球影响力的营销自动化平台。

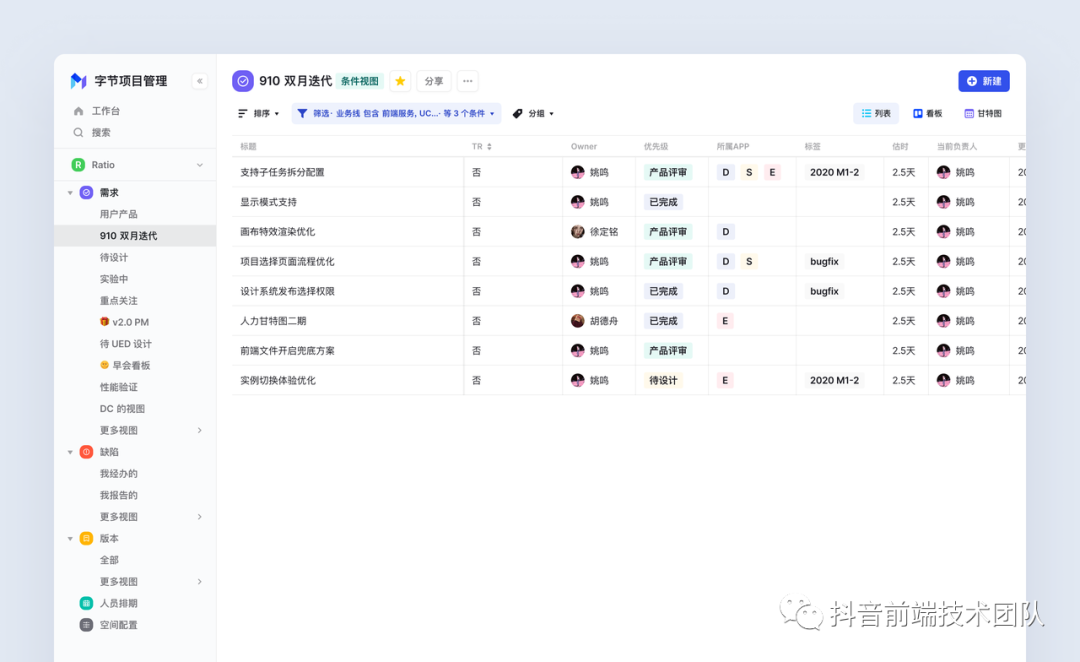
字节项目管理
字节内部万人级规模项目管理实践,高效驱动亿级用户产品上线。通过支持高度可配置,差异化管理流程和标准,自动化机制,驱动不同结构团队进行产品全流程跟踪管理。

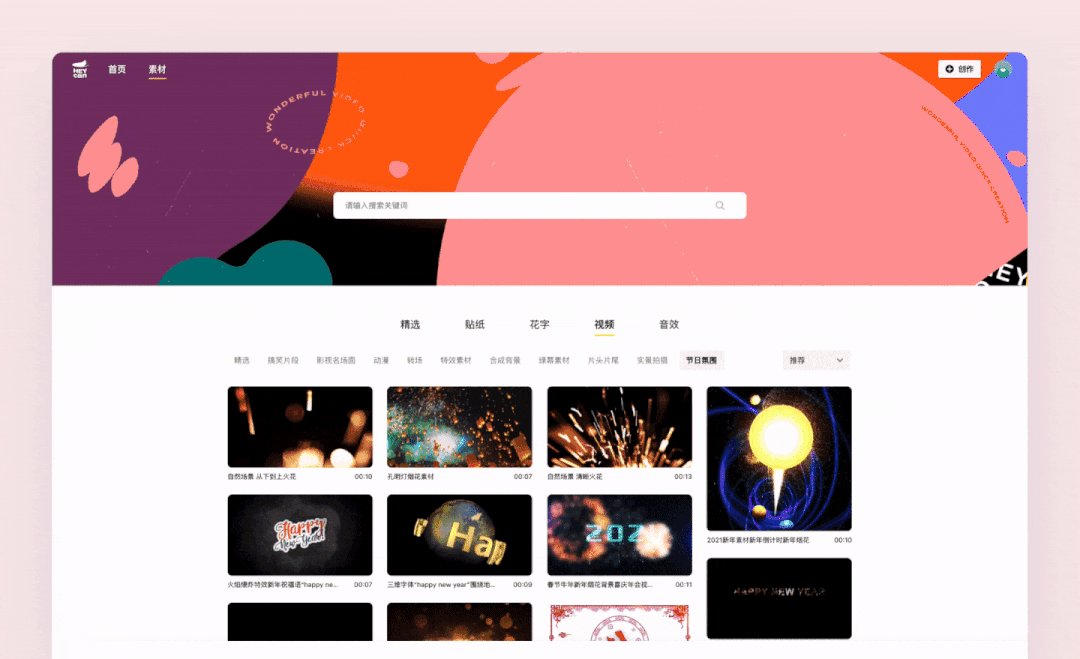
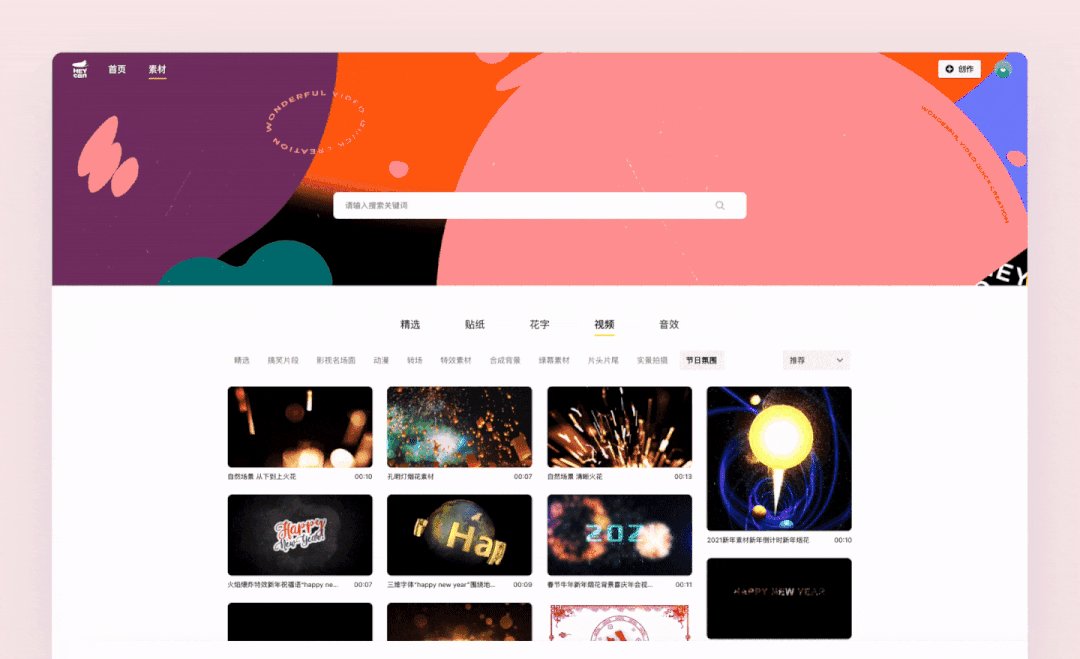
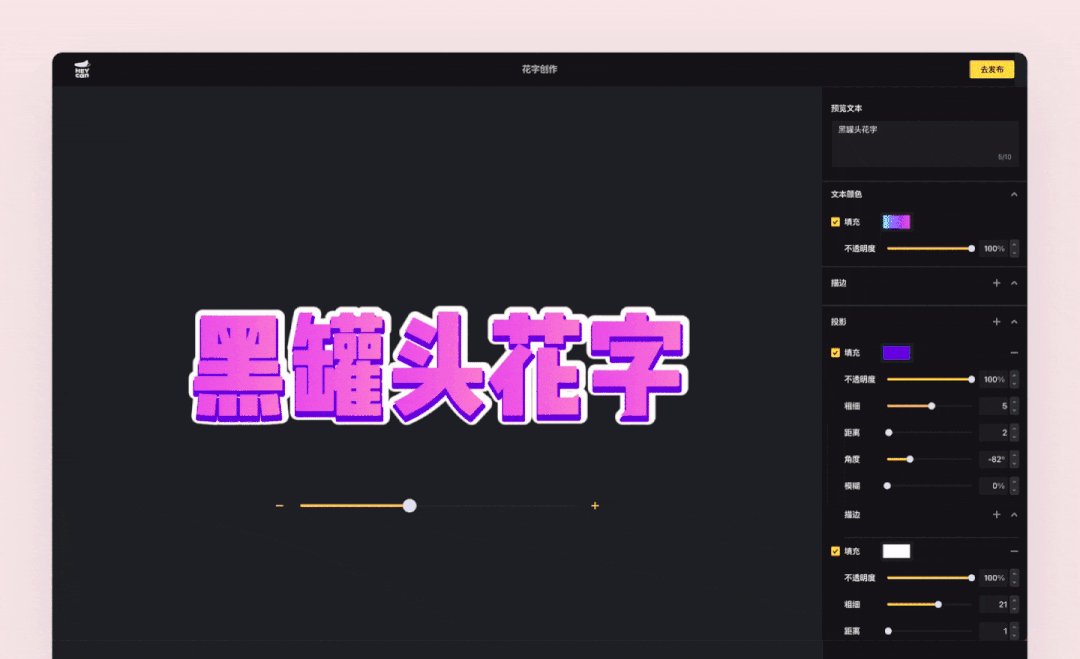
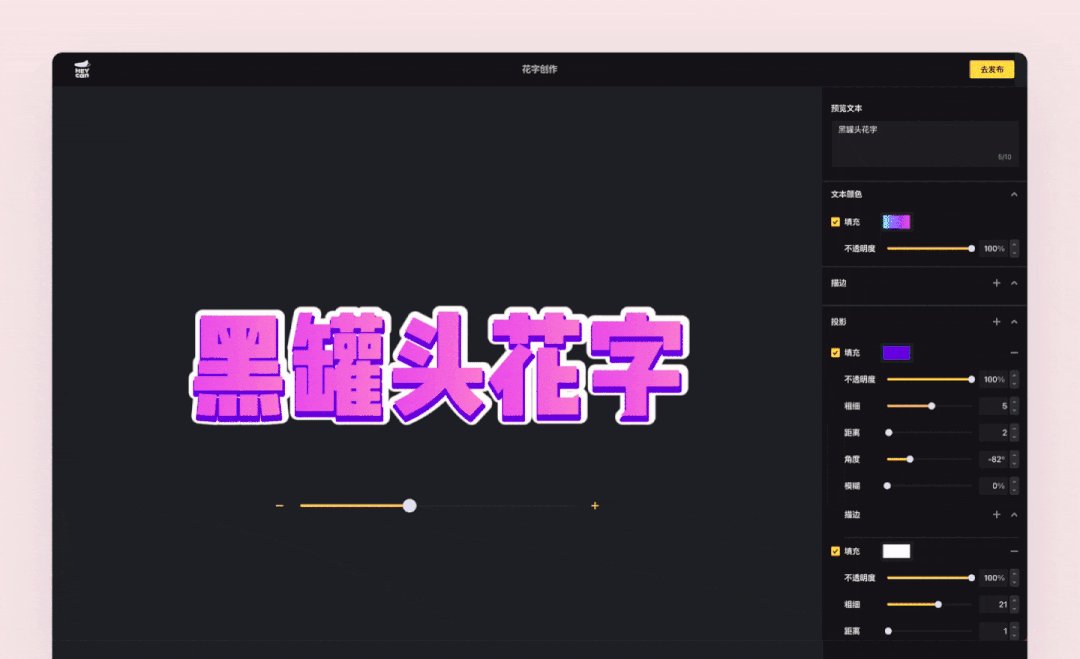
剪映 - 黑罐头
连接视频创作产业链中的所有参与者,提供素材分享、合作交流、商业变现等服务。平台构建素材库(模板、道具、音效、花字、特效等),同时为企业/广告主提供多元化广告内容形式,服务更丰富的商业化场景。

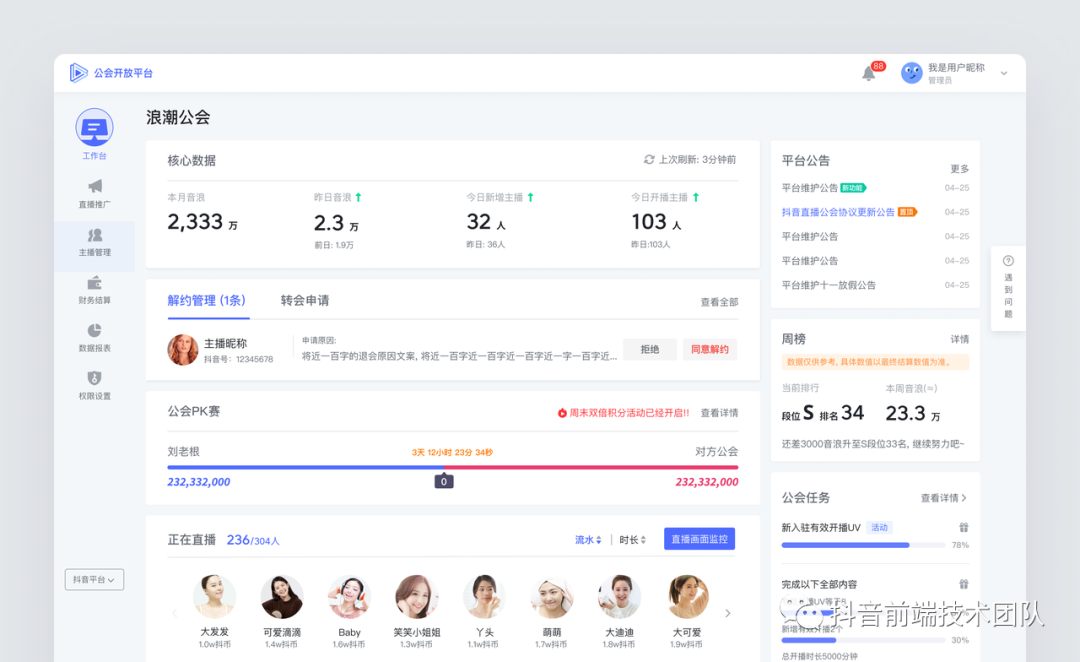
直播开放平台
直播机构入驻抖音、西瓜唯一渠道,助力创作者和机构成长,互利共建直播创作生态。提供实时跟播协助主播维护粉丝关系;数据分析助力机构精细化运营;机构 1V1 专属运营对接等直播创作服务。

为何开源
开源是促进科技行业发展的一大动力。在我们实现 Semi Design 的过程中,借助了一系列开源工具库进行开发;在进行技术方案设计时,也在从开源社区各类优秀实践中持续吸收灵感。
过去两年,我们投入了大量的精力,优化字节跳动内部设计师与开发者的使用体验,不断完善和打磨 Semi,也持续取得正面反馈。我们相信,相比其他竞品,Semi Design 在提升产品质量 & 开发效率上已逐渐形成优势 —— 我们希望能将这些优势带给业界,服务更多用户,挖掘更多使用场景,进一步扩展 Semi 的能力边界。
SemiDesign受益于开源,也希望回馈开源。我们期望借助社区的力量持续完善它。
非常欢迎社区开发者参与共建,详细可查阅 Semi Design 共建指南。
展望
在未来一年内,Semi Design 团队会持续进行质量提升与优化,并将更多内部落地的工具链与资源,陆续开放给社区用户,包括不限于:
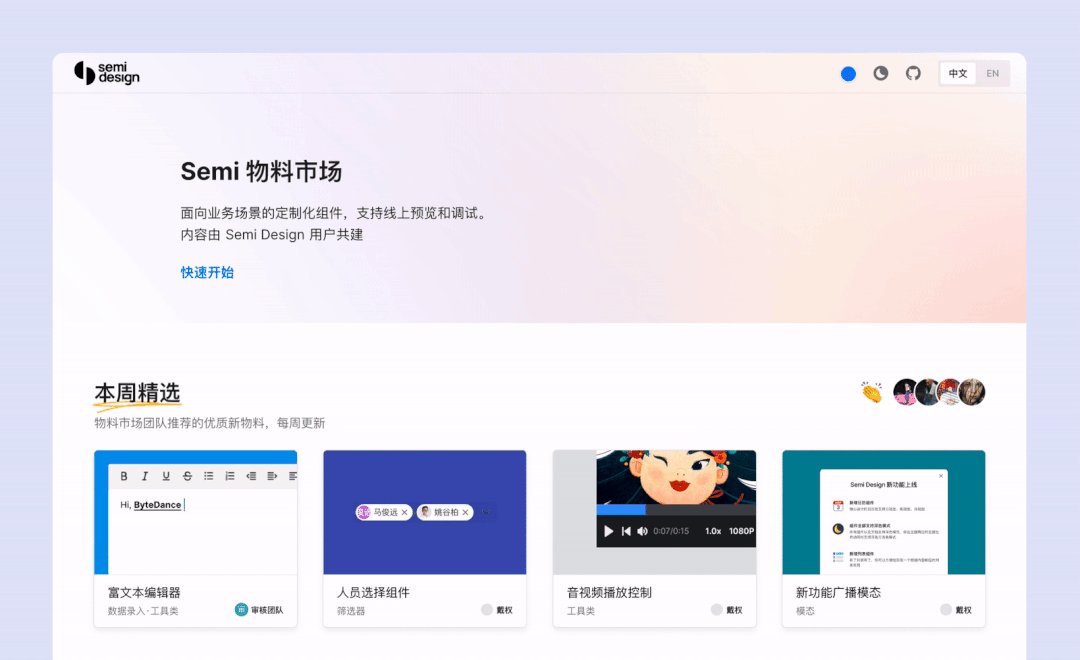
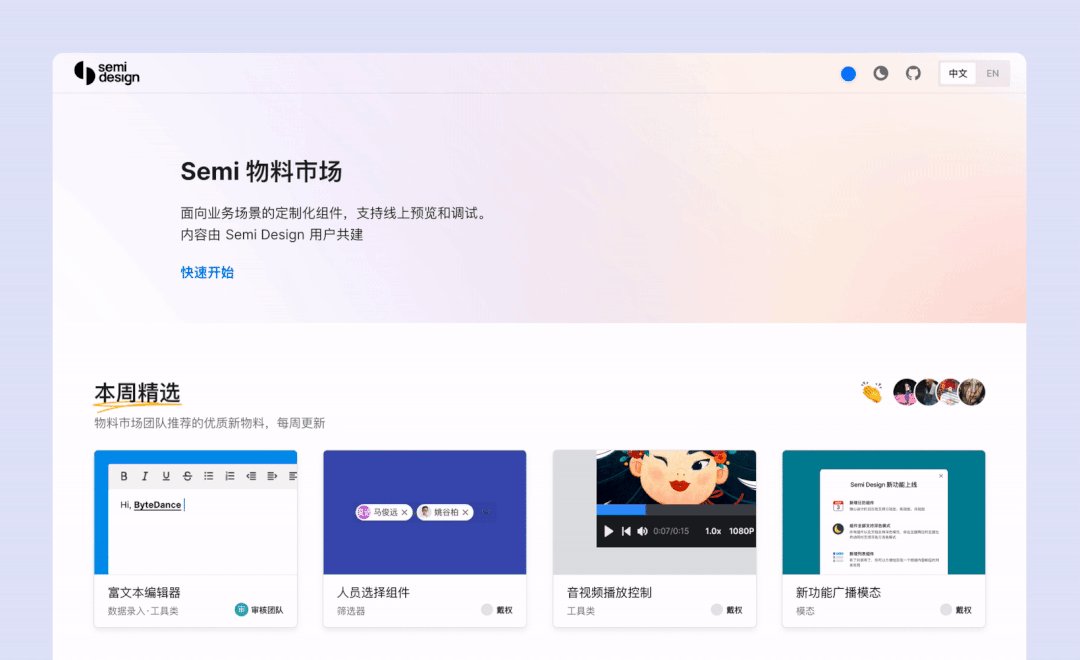
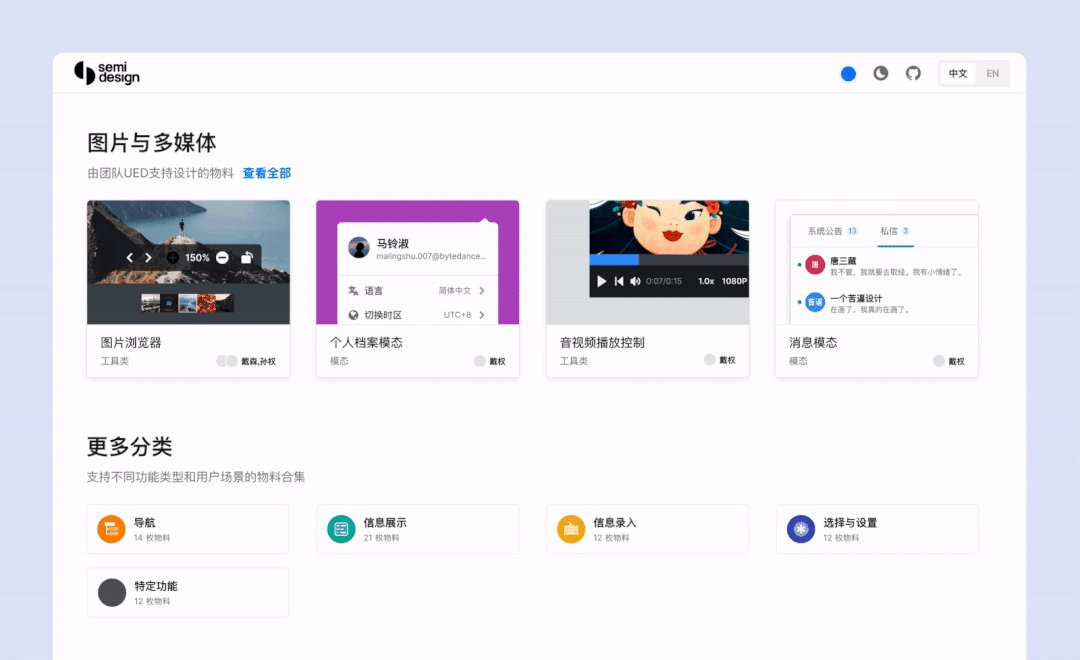
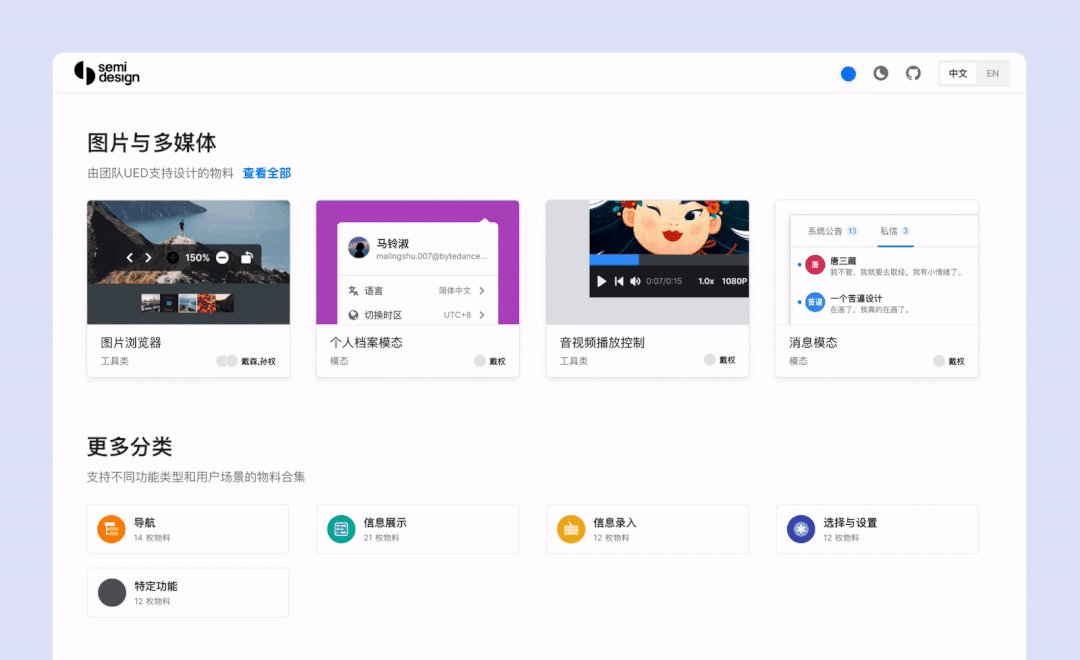
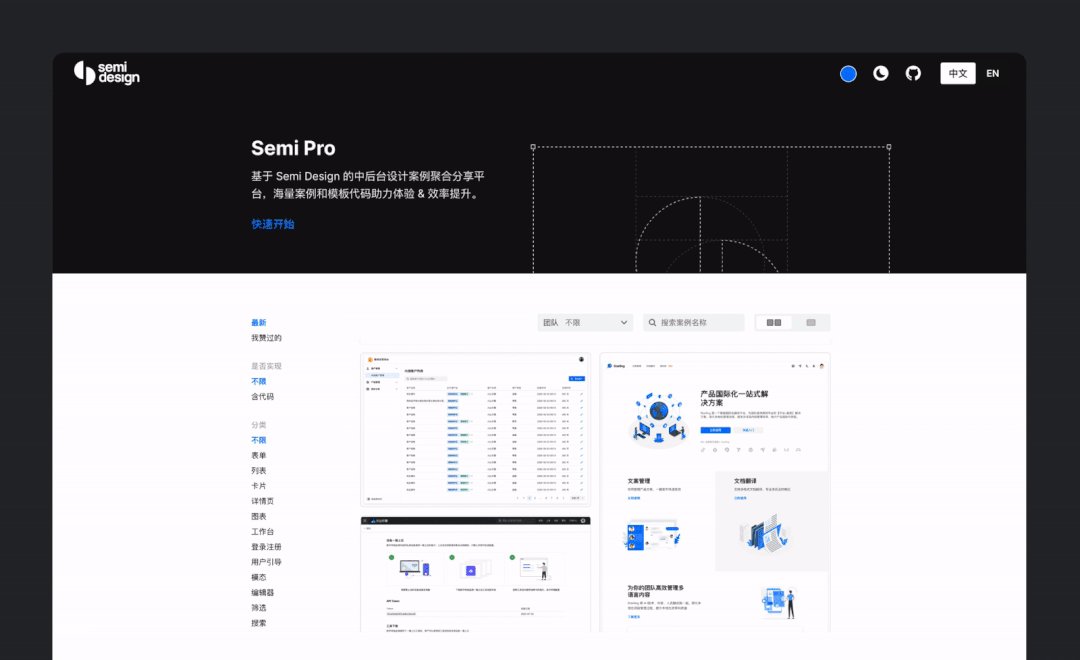
物料社区
过去一年来,字节内部各业务线团队的用户围绕 Semi 的基础组件,自主设计和开发了包含表单、多媒体、用户引导、消息通知、图表等种类繁多的 UI 物料,并发布在物料市场。Semi 的用户可基于产品需求,查找物料并复用,大幅节省开发成本;同时,优质的 UI 资源也得以形成积累和传播。
物料社区很快会和大家见面。届时,我们会将高质量的物料一同开源,并对社区用户开放物料的发布流程,提供开发指南。

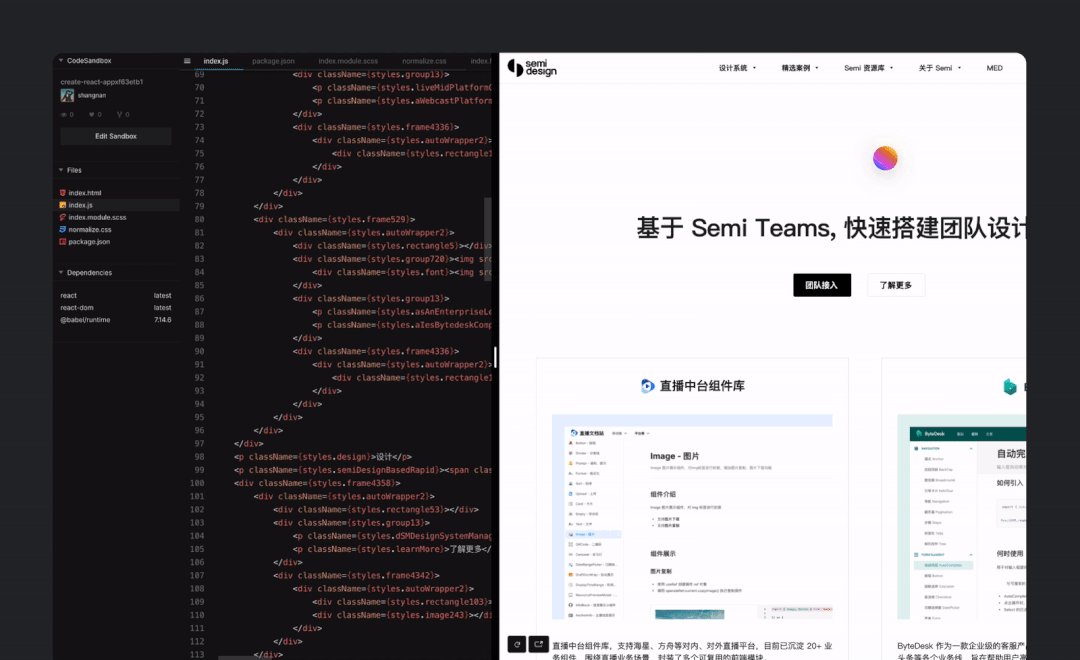
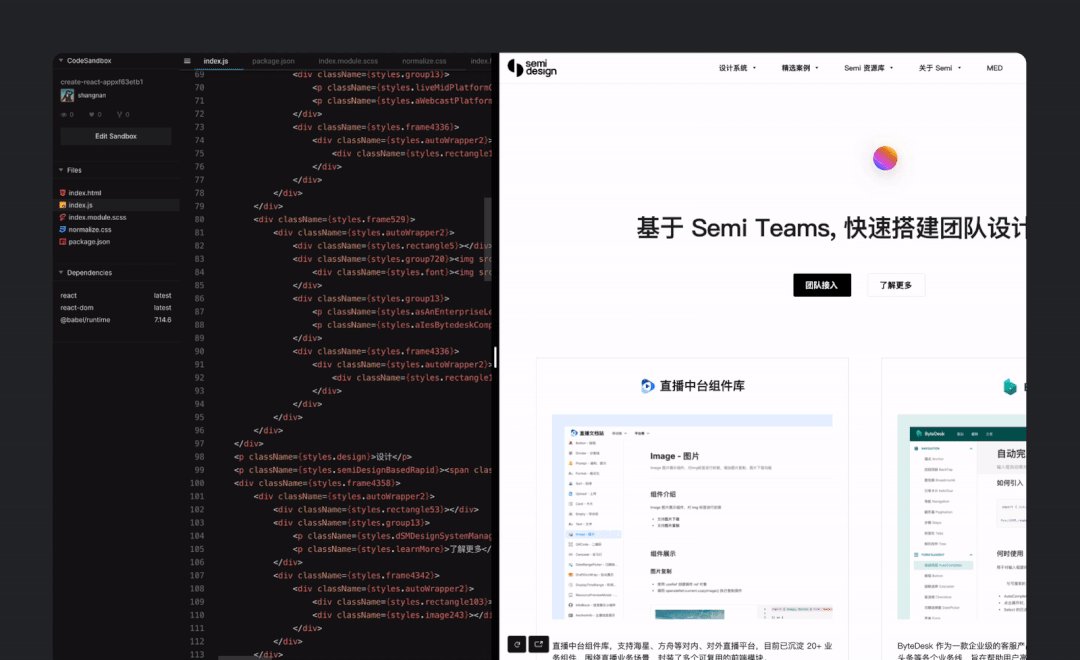
Design to Code
一直以来,Semi 团队都在尝试通过各类自动化手段,优化日常工作流程,帮助团队设计师和研发提效,甚至重新定义传统的工作方式。其中,「前端页面还原」这一环节存在耗时、沟通成本高等各种低效问题,一直是我们关注的重点。
目前,我们已实现了简单的静态页面设计稿转译,并在落地页等场景下进行了有效验证 —— 事实上,https://semi.design 官网正是借助该方案进行开发与还原的。
未来,Design to Code 方案将通过代码扫描,完成组件级别的识别与转译。同时,结合团队从海量业务场景中沉淀的页面模板,用户将能以极低的成本,快速完成前端页面的克隆和结构还原。

A11y
Semi 始终关注 Web 可访问性,当前我们从语义化标签,色盘算法可对比度、文本感知性等方面实现了一部分的无障碍支持,但我们相信这仍有不少提升的空间。我们后续会持续关注并提升组件的可操作性、可感知性,为基于鼠标的操作提供更便捷的键盘交互,提供更完善的 WAI-ARIA 支持。
多框架
高度可扩展性作为 Semi 的核心设计原则,贯穿于 Semi 的代码架构设计、API 设计、样式层抽象等各个方面。得益于 Foundation/Adapter 架构设计以及样式文件分层原则,Semi 非常易于迁移到其他前端框架。在 2.0 版本,我们基于 Typescript 对 Semi 进行了重写,期望在多框架迁移适配过程中依然能有良好的开发体验以及质量保障。
Foundation 层同样基于 MIT 协议开源,我们会在未来的迭代中,始终保持其代码实现的框架无关性。如果你期望将 Semi Design 带至更多平台框架,我们非常欢迎你对其进行直接复用。
我们团队当前阶段重点会聚焦于 React 体系内,但 WebComponent 也是我们重点关注的方向之一。未来时机合适,我们会进行更多的尝试,敬请期待。
反馈交流
Semi Design 重视用户的声音。我们欢迎通过下述任意方式,向我们提交反馈,或参与共建。
Github
飞书用户群
English User Group
用户群(微信)
联系我们
抖音前端技术团队
我们是抖音前端技术团队,服务于抖音及字节跳动旗下多个产品线,专注建设前端基础设施,积极探索社区技术。https://douyinfe.com/
MED 产品设计团队
MED 隶属于字节跳动互娱社区,致力于为公司多个平台引擎设计易用、严谨、可扩展的用户体验,以“愉悦”,“简洁”和“高效”为设计理念,通过设计为用户解决问题,为业务提效。
作品:https://dribbble.com/MetaEnterpriseDesign
加入我们(北京):https://job.toutiao.com/s/dw28nEb
加入我们(深圳):https://job.toutiao.com/s/dw28nEb
相关资源
官网: https://semi.design
Github 仓库:https://github.com/DouyinFE/semi-design
Figma UIKit: https://www.figma.com/@semi
特别鸣谢
感谢以下曾为 Semi Design 做出贡献的同学,排名不分先后:
李宇捷 张浩 周祎馨 夏隆泽 卢雨杭