产品⽂档和原型咋弄(一)
前言
回顾一下之前的两篇关联文章:
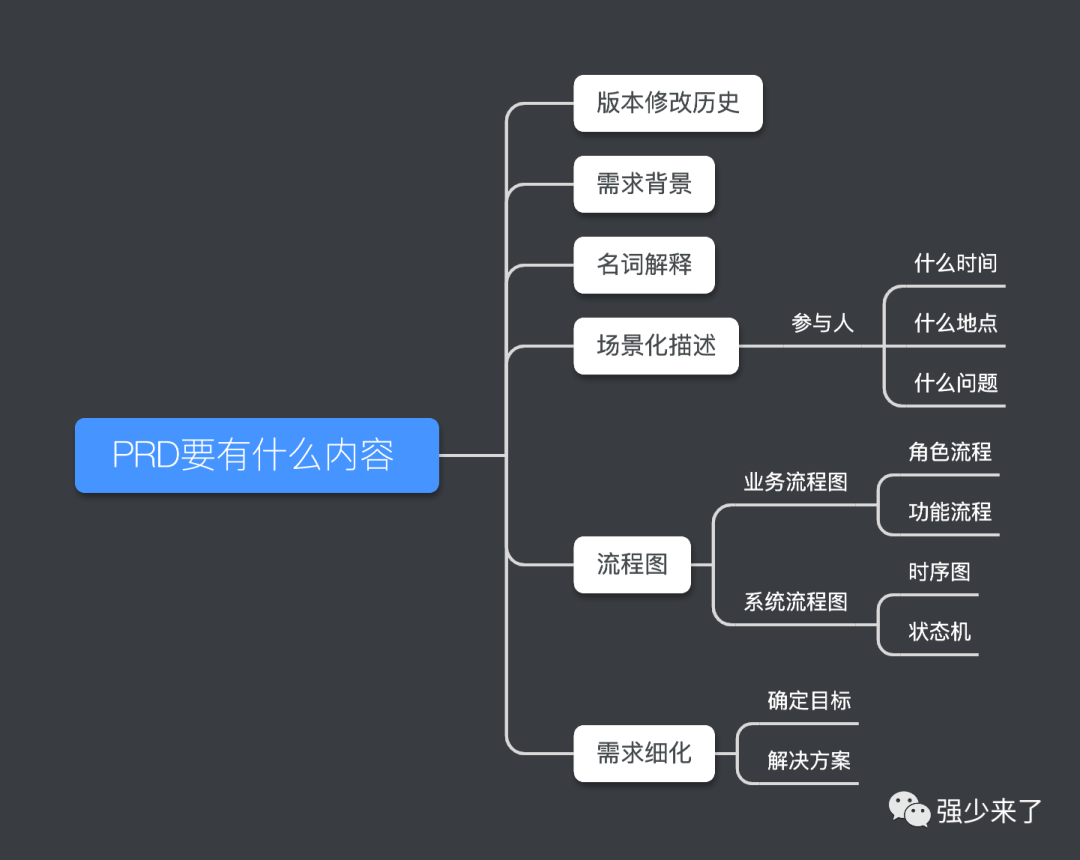
不同的人关注的PRD内容就会不一样,而PRD对自己也有很大的好处,便于自己回顾当时是怎么思考这个问题的
而对于开发、测试很大程度关注的这个需求的实现逻辑,避免开发沦为工具人的情况,在评审的时候也需要说明为什么会产生这样的需求,这个需求能解决什么问题,这里面就会关联到利益相关者场景问题了。
最后如果你的需求要别的系统配合改造,那么就会有其他产品经理来看你的PRD了,他们除了会关心前面开发、测试的问题外,还需要关心要怎么配合改造。

User Story:用户故事,从用户的角度来描述用户渴望得到的功能。一个好的用户故事包括三个要素:
角色:谁要使用这个功能。
活动:需要完成什么样的功能或目标。
商业价值:为什么需要这个功能,这个功能带来什么样的价值。

(点击放大查看)
 ,其中BRD、MRD、PRD被称为产品经理三大文档,先关注这三个。
,其中BRD、MRD、PRD被称为产品经理三大文档,先关注这三个。

 ,来个“赞”
,来个“赞” ,求“分享”
,求“分享”
评论
