20个惊艳的React组件库,每一个都值得收藏(上)
 在当今的前端开发领域,React无疑是一颗耀眼的明星,它以其灵活和高效赢得了无数开发者的青睐。 正因如此,围绕React,涌现出了大量的组件库,这些组件库大大简化了开发过程,让开发者可以更专注于创意和业务逻辑的实现。
在当今的前端开发领域,React无疑是一颗耀眼的明星,它以其灵活和高效赢得了无数开发者的青睐。 正因如此,围绕React,涌现出了大量的组件库,这些组件库大大简化了开发过程,让开发者可以更专注于创意和业务逻辑的实现。
今天,我特别激动地向大家介绍20个惊艳的React组件库。 这些库覆盖了从界面布局到交互设计的各个方面,无论你是在打造一个响应迅速的商务应用,还是一个交互丰富的个人项目,它们都能为你的开发之旅增添强大的助力。
为什么这些组件库如此重要?
-
时间效率:使用这些成熟的组件库可以大大缩短开发时间,让你能够快速从概念验证走向产品发布。
-
一致性和可靠性:这些库通常遵循最佳实践,提供一致的设计和交互模式,确保了应用的稳定性和用户体验的一致性。
-
易于维护:随着项目的发展,维护成本是一个不容忽视的问题。这些组件库的文档和社区支持可以使得后期维护和升级变得更加容易。
在众多React组件库中,React Grid Layout以其独特的功能和灵活性脱颖而出。这是一个专为React打造的网格布局库,它让页面布局变得既灵活又易于定制。通过使用React Grid Layout,开发者可以轻松创建出既美观又功能强大的网格布局界面。

为什么选择React Grid Layout?
-
拖拽和调整大小:最吸引人的特性之一就是支持拖拽和调整组件大小的功能。这不仅让用户体验更加友好,也让界面布局的调整变得简单直观。
-
高度自定义:无论是布局的行列数,还是每个网格的尺寸,都可以根据需要进行自定义,满足不同项目的需求。
-
响应式设计:支持响应式设计,确保你的布局在不同设备和屏幕尺寸上都能保持良好的显示效果。
实践中的应用
想象一下,你正在开发一个需要高度定制布局的仪表盘或者是一个拖拽界面的网站,React Grid Layout可以让这一切变得轻而易举。它的灵活性和易用性使得创建复杂的布局变得简单,而不需要从头开始手动编写大量的布局代码。
开始使用
要开始使用React Grid Layout,你可以通过npm或yarn直接安装到你的项目中:
npm install react-grid-layout
# 或者
yarn add react-grid-layout
然后,你可以按照官方GitHub页面上的文档和示例来开始构建你的网格布局。这里有大量的示例代码和配置选项,可以帮助你快速上手和实现复杂的布局需求。
2、React Beautiful DND:让拖拽体验更加美观流畅https://github.com/react-grid-layout/react-grid-layout

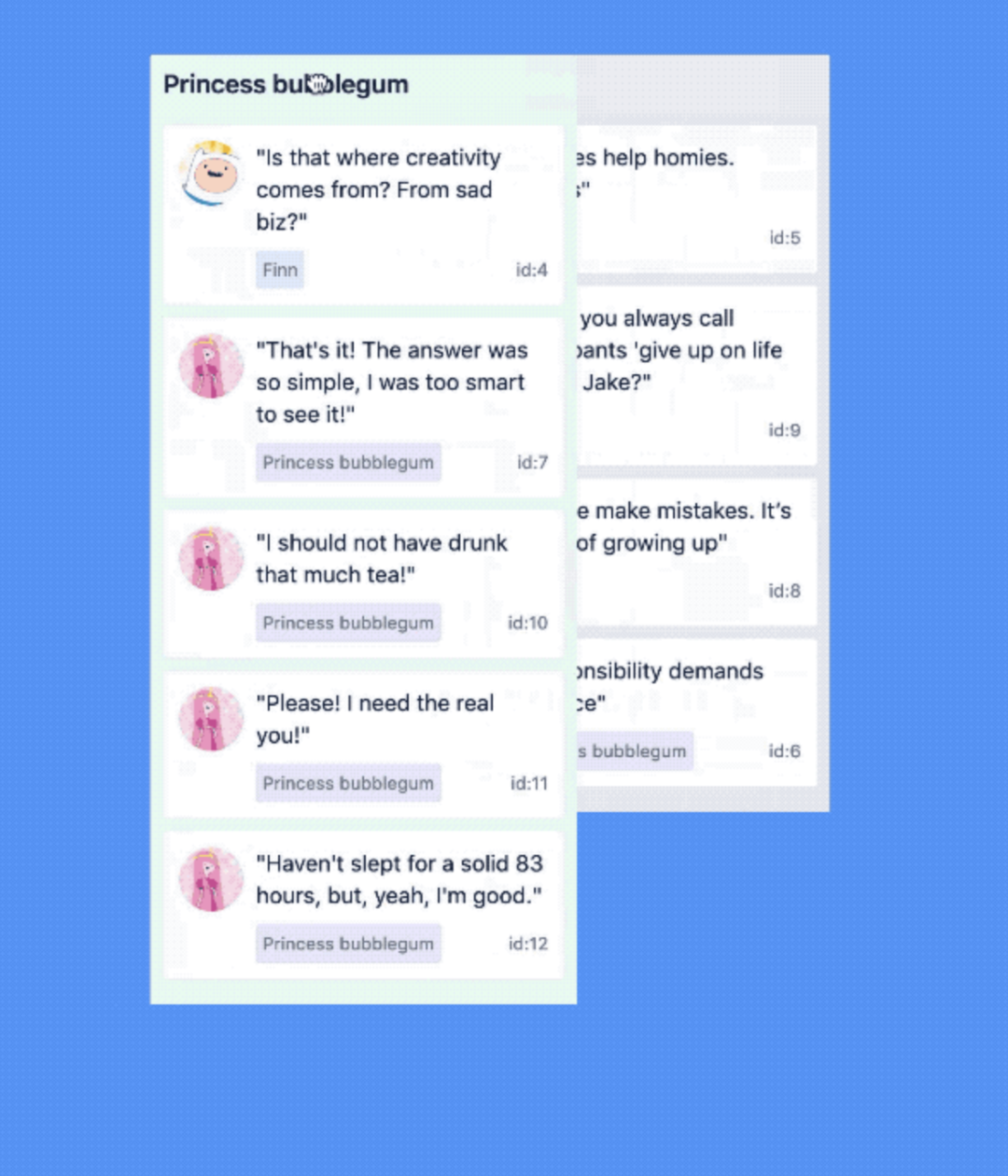
在现代网页设计中,拖拽功能不仅仅是一种交互方式,更是提升用户体验的重要手段。React Beautiful DND(Drag and Drop)是一个专门为React开发的库,旨在提供一个美观、流畅的拖拽体验。它通过简洁的API和灵活的配置选项,让开发者能够轻松实现复杂的拖拽交互逻辑。
React Beautiful DND的亮点
-
用户体验优先:这个库的设计初衷就是为了提供一种既自然又直观的拖拽体验。通过精心设计的动画和反馈效果,它确保用户的操作感觉既流畅又自然。
-
易于使用:React Beautiful DND提供了一个简单而强大的API,使得实现复杂的拖拽逻辑变得简单。即使是拖拽列表和网格,也可以通过少量的代码轻松完成。
-
高度可定制:无论是调整动画速度,还是自定义拖拽句柄,React Beautiful DND都提供了丰富的配置选项,满足开发者的个性化需求。
实际应用场景
React Beautiful DND非常适合那些需要提供拖拽排序、列表管理等交互功能的应用。无论是任务管理工具、电子邮件客户端,还是内容管理系统,它都能够提供优雅而高效的解决方案。
npm install react-beautiful-dnd
# 或者
yarn add react-beautiful-dnd
3、React Monaco Editor:打造你的代码编辑器https://github.com/atlassian/react-beautiful-dnd

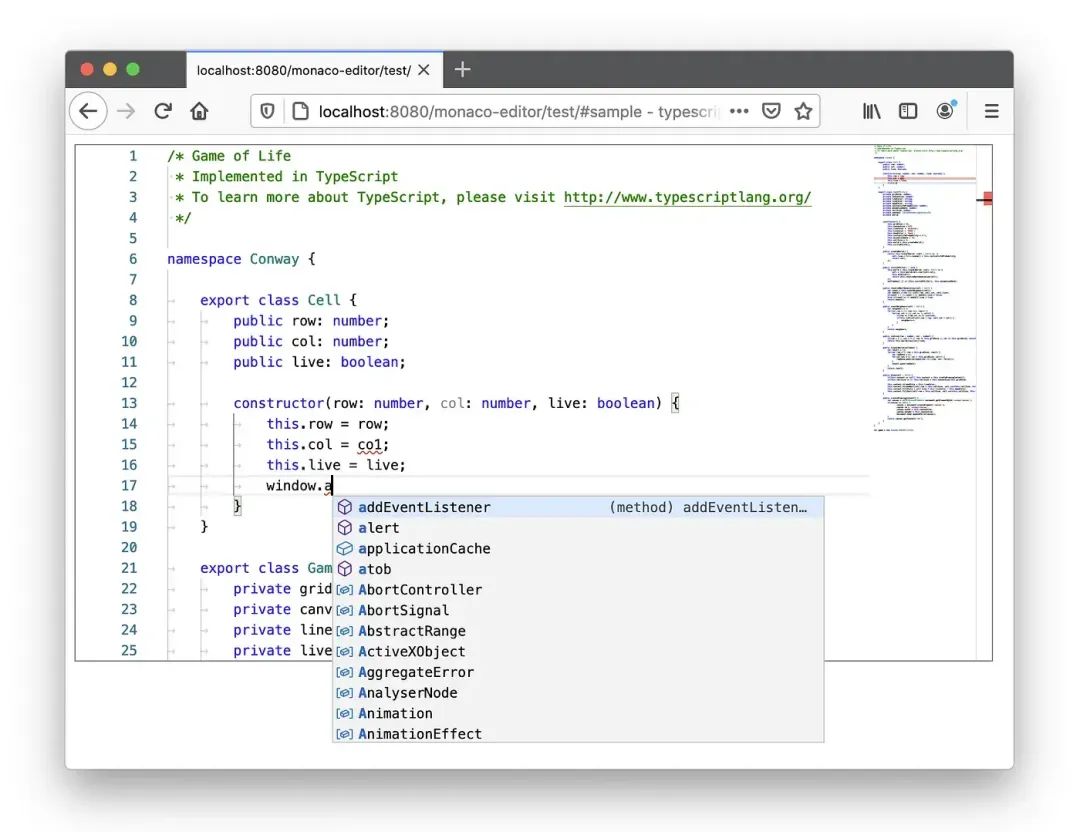
在开发工具和在线IDE中,代码编辑器是核心组件之一,而Monaco Editor是Visual Studio Code背后的强大代码编辑器。利用React Monaco Editor这个库,你可以轻松地将Monaco Editor集成到你的React应用中,打造强大的代码编辑和展示界面。
Monaco Editor的特点
-
语法高亮:支持多种编程语言的语法高亮,让代码更易于阅读和理解。
-
代码补全:智能的代码补全功能大大提高编码效率,减少打字量。
-
错误提示:即时的错误提示和代码问题标识帮助开发者快速定位和解决问题。
-
多样化配置:提供丰富的配置选项,允许定制编辑器的行为和外观,以适应不同的使用场景。
为什么选择React Monaco Editor?
将Monaco Editor集成到React项目中可能会遇到一些挑战,比如编辑器的初始化和配置。React Monaco Editor库提供了一个简单的React组件封装,让集成过程变得无痛,同时保留了Monaco Editor强大的功能和灵活的配置能力。
实践应用
React Monaco Editor非常适合开发在线代码编辑器、代码展示工具,或者任何需要在Web界面中编辑和展示代码的应用。无论是构建一个在线算法训练平台,还是开发企业内部的代码审核工具,React Monaco Editor都能提供优秀的用户体验和高效的开发体验。
4、React Quill:丰富你的React应用文本编辑体验https://github.com/Microsoft/monaco-editor

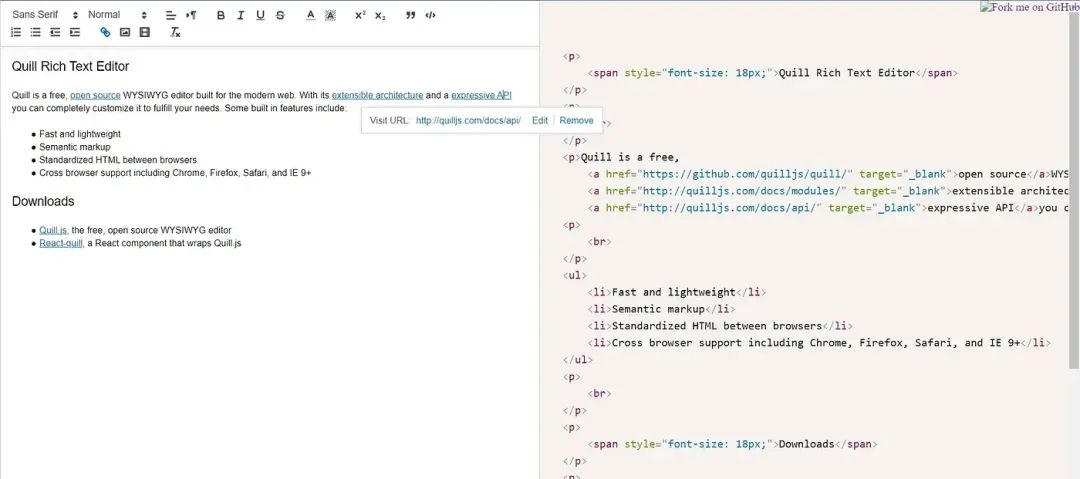
在Web应用中,富文本编辑器是一个常见而又复杂的组件,它允许用户以图形界面操作文本样式和布局,提供比传统文本框更为丰富的内容编辑功能。React Quill是基于Quill.js开发的一个React组件库,它提供了一个强大的富文本编辑器,不仅功能全面,而且界面风格可定制,非常适合集成到React应用中。
React Quill的特色
-
功能丰富:支持文本样式编辑、图片和视频嵌入、自定义格式等多种富文本编辑功能。
-
风格可定制:提供灵活的API和丰富的配置选项,允许开发者根据应用需求定制编辑器的界面和功能。
-
易于集成:作为一个React组件,React Quill可以轻松集成到任何React项目中,提供了简单直观的使用方式。
应用场景
无论是博客平台、在线文档编辑工具,还是CMS系统,富文本编辑器都是不可或缺的组件之一。React Quill的出现,让开发这些应用的过程变得更加简单高效。它不仅能提供给用户高度交互的内容编辑体验,同时也让开发者能够更加专注于业务逻辑的实现,而不是编辑器的内部工作细节。
5、React JSON View:优化React应用中的JSON数据展示https://github.com/zenoamaro/react-quill


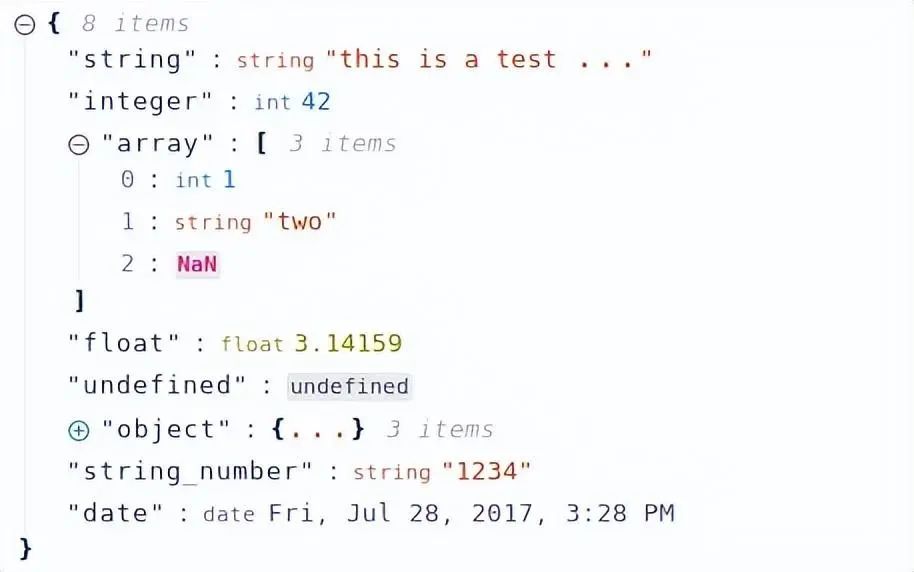
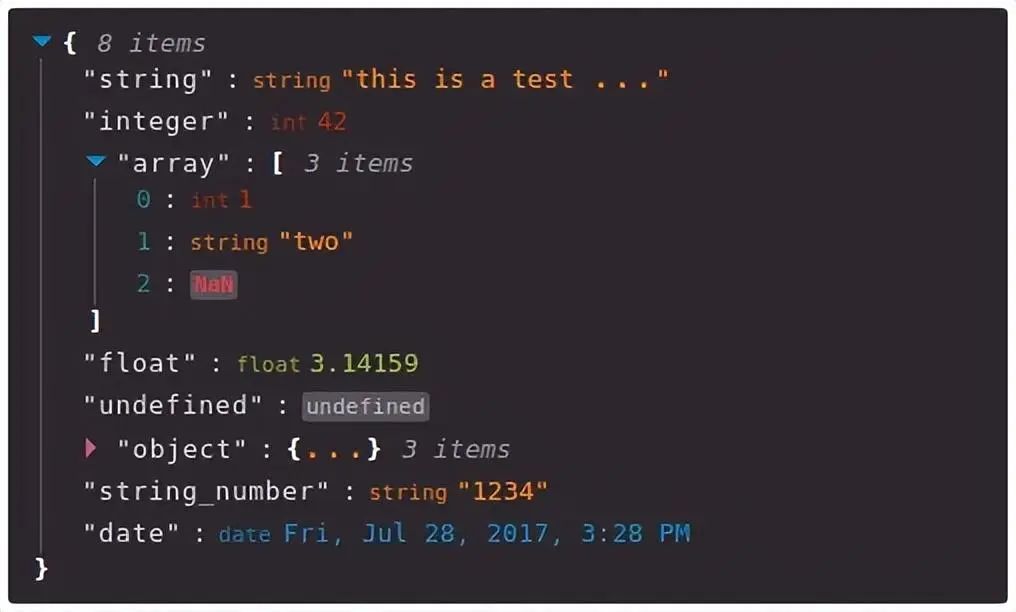
在开发过程中,经常需要查看和处理JSON数据。这些数据可能是配置文件、服务器响应或是应用状态管理中的部分。传统的JSON数据展示方式往往是纯文本,这对于阅读和分析大量或复杂的JSON结构来说并不友好。React JSON View库为此提供了解决方案,它能够在React应用中美观地展示JSON数据,支持数据的折叠、展开、语法高亮等功能,极大地提升了开发者和用户查看JSON数据的体验。
React JSON View的亮点
-
数据交互:支持数据的折叠和展开操作,用户可以轻松地查看或隐藏JSON结构中的特定部分。
-
语法高亮:通过语法高亮,不同类型的数据和层级结构一目了然,方便快速理解和分析数据。
-
用户友好:提供了一系列的配置选项,包括是否允许编辑、添加、删除JSON中的数据,使得组件在不同场景下都能灵活使用。
使用场景
React JSON View特别适合用于开发需要展示JSON数据的应用,如API测试工具、开发调试面板、配置管理界面等。它不仅能提高开发者调试和分析数据的效率,也可以作为应用的一部分,为用户提供查看和操作JSON数据的能力。
https://github.com/mac-s-g/react-json-view
6、React Responsive:实现响应式设计的React利器

随着移动互联网的普及,响应式设计变得越来越重要。一个优秀的网站或应用,应该能够在不同大小的屏幕上提供一致的用户体验。React Responsive是一个专为React应用设计的库,它提供了一套方便的组件和Hook函数,使得根据不同的设备或屏幕尺寸渲染不同界面成为可能,极大地简化了响应式设计的实现过程。
React Responsive的特点
-
简单易用:通过MediaQuery组件和useMediaQuery Hook,开发者可以轻松定义和使用媒体查询,无需编写复杂的CSS媒体查询规则。
-
灵活性高:提供了丰富的API,允许开发者精确控制在不同屏幕尺寸下的渲染逻辑,从而实现真正的响应式布局。
-
兼容性好:兼容所有现代浏览器,支持服务端渲染,确保了应用在不同环境下的一致性和稳定性。
实际应用
React Responsive非常适合开发需要在多种设备上运行的Web应用,例如电商平台、新闻网站、个人博客等。它可以帮助开发者轻松实现如下功能:
-
根据屏幕尺寸调整布局,例如在手机和平板电脑上显示不同的导航菜单。
-
隐藏或显示特定组件,以优化小屏幕设备的用户体验。
-
调整组件样式,确保在不同设备上的视觉效果一致。
快速上手
要开始在你的React项目中使用React Responsive,首先需要安装这个库:
npm install react-responsive
# 或者
yarn add react-responsive
安装完成后,你可以通过如下方式使用它:
import { useMediaQuery } from 'react-responsive';
function App() {
const isDesktop = useMediaQuery({ minWidth: 992 });
const isTablet = useMediaQuery({ minWidth: 768, maxWidth: 991 });
const isMobile = useMediaQuery({ maxWidth: 767 });
return (
<div>
{isDesktop && <p>This is rendered only on desktop</p>}
{isTablet && <p>This is rendered only on tablet</p>}
{isMobile && <p>This is rendered only on mobile</p>}
</div>
);
}
这个例子展示了如何使用useMediaQuery Hook根据不同的屏幕尺寸渲染不同的文本。同样地,你也可以使用<MediaQuery>组件来达到类似的效果。更多使用方法和配置选项,请参考官方GitHub页面。
7、React FontAwesome:丰富你的React应用图标库https://github.com/yocontra/react-responsive

图标在现代Web设计中扮演着至关重要的角色,它们不仅能够提高界面的美观度,还能有效地指导用户操作。FontAwesome是一个广受欢迎的图标库,提供了一系列设计精美的图标用于网页和应用。结合React FontAwesome,这些图标能够以组件的形式轻松集成到React应用中,无疑为开发者提供了极大的便利。
React FontAwesome的优势
-
图标丰富:FontAwesome拥有丰富的图标集合,无论是社交媒体图标、用户界面控件还是通用符号,几乎可以满足所有需求。
-
使用简单:React FontAwesome通过组件封装FontAwesome图标,使得在React项目中使用图标变得非常简单直观。
-
灵活可定制:支持自定义图标大小、颜色、旋转等属性,可以轻松地将图标融入到各种设计风格中。
使用场景
React FontAwesome适用于几乎所有需要使用图标的场景,例如:
-
导航菜单:使用图标指示菜单功能,增强用户体验。
-
按钮和控件:在按钮或控件上添加图标,提高界面的直观性和操作的便捷性。
-
提示和指引:利用图标作为视觉提示,帮助用户理解界面信息。
8、React NProgress:优化React应用的加载体验https://github.com/FortAwesome/react-fontawesome

在Web应用中,用户体验的一个重要方面是页面加载的反馈。用户在等待页面加载时,一个清晰的进度指示可以有效减少用户的焦虑感。React NProgress是一个基于NProgress库实现的React组件,专门用于在应用顶部显示进度条,为用户提供即时的页面加载反馈。
React NProgress的特点
-
简单易用:React NProgress提供了一种简单直观的方式来集成和控制进度条,通过少量的配置即可实现动态的加载效果。
-
高度可定制:支持自定义颜色、速度和进度条高度,可以轻松地调整进度条以符合你的应用风格。
-
改善用户体验:通过在页面加载时显示进度条,增加了用户的等待反馈,有助于提升整体的用户体验。
使用场景
React NProgress特别适合于需要加载资源或数据的Web应用,例如:
-
单页应用(SPA),在路由切换时显示进度条。
-
加载远程数据的应用,如新闻站点或电子商务平台,在数据请求过程中显示进度。
-
文件上传或下载界面,提供进度反馈。
9、React i18next:让你的React应用支持多语言https://github.com/tanem/react-nprogress

随着互联网的全球化,拥有多语言支持的应用变得越来越重要。它不仅可以帮助你的产品触及更广泛的用户群,还能提升非英语用户的使用体验。React i18next是一个强大的国际化库,基于i18next项目构建,专为React应用设计。它提供了一套方便的API和工具,帮助开发者轻松实现应用的多语言支持。
React i18next的优点
-
简单易用:通过提供高阶组件(HOC)和Hook,React i18next使得在React组件中添加语言支持变得非常简单。
-
灵活强大:支持从本地文件、服务器或其他来源加载翻译资源,同时提供丰富的配置选项以满足不同场景下的国际化需求。
-
社区活跃:作为一个成熟的项目,i18next拥有活跃的社区和丰富的文档资源,可以帮助开发者快速解决国际化中遇到的问题。
应用场景
无论是需要发布到全球市场的商业产品,还是只希望增加几种语言以覆盖更广用户群的个人项目,React i18next都能够提供必要的国际化支持。它适用于各种规模的React应用,从小型个人网站到大型企业级应用。
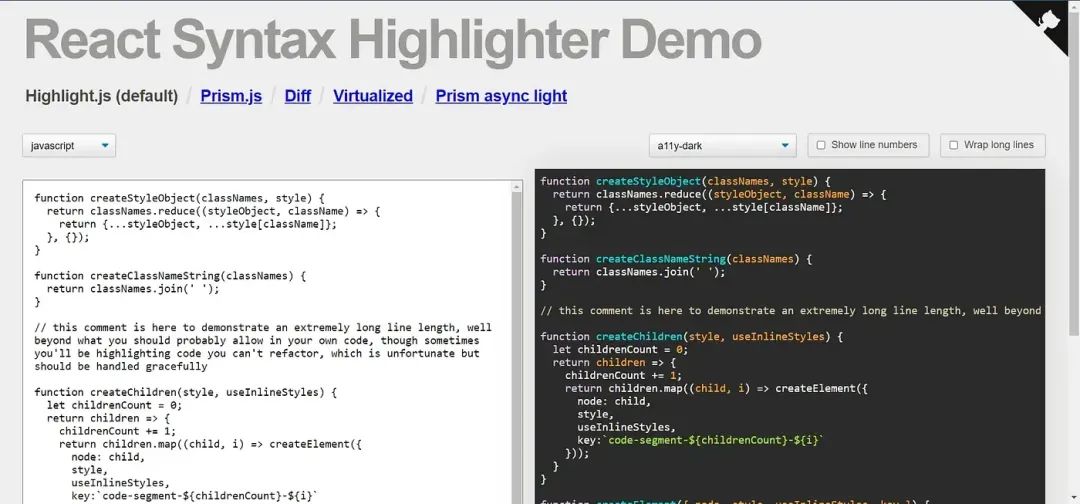
10、React Syntax Highlighter:美化React应用中的代码显示https://github.com/i18next/react-i18next

在开发文档站点、博客或任何需要展示代码片段的Web应用中,代码高亮是一个提升阅读体验的重要功能。React Syntax Highlighter提供了一种在React应用中实现代码高亮的简单而强大的方法。它支持多种编程语言和风格,无论是内置风格还是自定义风格,都能让你的代码在页面上以美观的方式展现。
React Syntax Highlighter的特性
npm install react-syntax-highlighter
# 或者
yarn add react-syntax-highlighter
-
广泛的语言支持:支持多种编程语言,几乎覆盖了所有主流的编程和标记语言。
-
丰富的样式选择:提供多种内置样式,也支持自定义样式,满足不同设计需求。
-
易于使用:通过简单的组件封装,可以轻松地在React组件中引入和使用,实现代码的高亮显示。
应用场景
React Syntax Highlighter非常适合用于:
-
技术博客和文档站点,提升代码片段的可读性和美观度。
-
在线教育平台,展示编程教程和示例代码。
-
开发者工具和IDE,作为代码编辑器的一部分提供语法高亮。
快速上手
要在你的React项目中使用React Syntax Highlighter,首先需要安装这个库:
npm install react-syntax-highlighter
# 或者
yarn add react-syntax-highlighter
安装完成后,你可以如下方式在你的组件中使用它来展示代码:
import React from 'react';
import { Prism as SyntaxHighlighter } from 'react-syntax-highlighter';
import { dark } from 'react-syntax-highlighter/dist/esm/styles/prism';
function App() {
const codeString = `(num) => num + 1`;
return (
<SyntaxHighlighter language="javascript" style={dark}>
{codeString}
</SyntaxHighlighter>
);
}
React Syntax Highlighter通过提供丰富的语言支持和样式选择,使得在React应用中实现代码高亮变得简单而有效。它不仅能提升应用中代码展示的美观度和可读性,还能增强用户的整体体验。无论是构建技术博客、文档站点还是在线教育平台,React Syntax Highlighter都是一个非常实用的工具。
https://github.com/react-syntax-highlighter/react-syntax-highlighter
结束
在今天的分享中,我们一起探索了10个强大的React插件库,它们各自以独特的功能和优势,为React开发者提供了丰富的工具和解决方案。从界面布局的灵活性、代码的美观高亮,到国际化支持和响应式设计,这些库共同构成了开发高质量React应用的基石。
React生态系统的强大之处,在于它的开放性和多样性。每一个库都是社区合作的成果,背后代表着无数开发者的智慧和努力。选择合适的库,可以让我们站在巨人的肩膀上,以更低的成本、更高的效率实现我们的想法和目标。
在接下来的开发旅程中,无论是面对新项目的规划,还是旧项目的优化,我们都可以根据项目的具体需求和特点,灵活选择和组合这些工具。而这仅仅是React丰富生态系统中的一小部分,还有更多的库等待我们去发掘和学习。
期待在下一期的分享中,我们将继续探索更多精彩的React插件库,为你的项目增添更多可能。在此之前,不妨亲自尝试和应用这些介绍的库,让它们成为你解决问题、创造价值的助力。React的世界广阔无垠,让我们一起前行,不断探索,共同成长。
感谢你的阅读,我们下期再会!
