为 Vue 配置 GraphQL API
阅读大约需要 3 分钟
接前文为 Django 配备 GraphQL API,Django 提供 GraphQL 接口服务之后,我们需要让前端来消费这些接口数据,以 Vue 为例,看一看前端如何访问后端 GraphQL API。本文提供一个跑的通的 demo,可以先收藏,后面如有需要可以直接使用。
先创建一个 Vue 项目
执行下面的命令,就可以创建并启动一个 Vue 的 hello-world 项目:
vue create hello-world
cd hello-world
npm run serve
默认情况下,服务将监听 localhost 的 8080 端口,浏览器访问 http://localhost:8080 就会看到 Vue 框架渲染的网页。
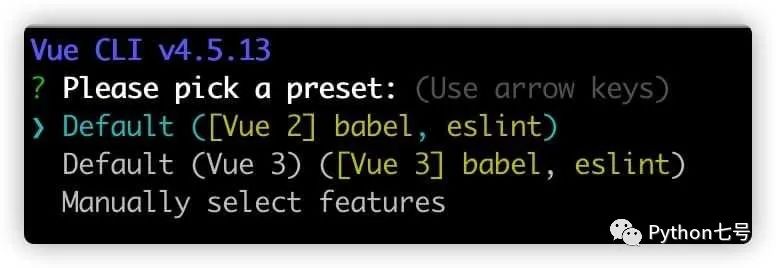
注意第一步执行 vue create hello-world 时我们选择默认的 Vue2, Vue3 是 2020 年 09 月 18 日发布的,我在使用 Vue3 时后面生成样例代码那一步报错了,这里暂时用 Vue2 吧,让 Vue3 再飞一会儿。

如果你还没有用过 Vue,请去官方网站[1]学习一下。
使用 Vue Apollo
Vue Apollo[2] 是一个三方库,可以让你在 Vue 的应用中使用 GraphQL,使用起来也很轻松,在上述 hello-world 目录下,也就是 package.json 同级的目录下,打开命令窗口执行:
vue add apollo
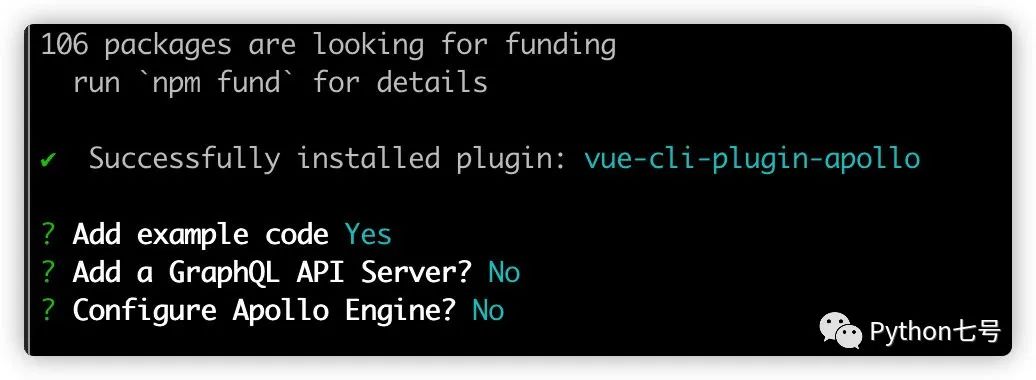
这个命令会自动安装 npm 包:graphql graphql-tag @apollo/client。除此之外会让你选择是否生成代码,是否配置相关的 API,如下图所示:

这里只选择生成样例代码即可,其他都选否。生成样例代码的好处是我们不需要关心配置信息,集中精力放在业务逻辑即可。
生成样例代码后,我们先修改配置文件,将 graphql 的接口对接 Django 的 url。也就是修改文件配置文件 vue-apollo.js 的 httpEndpoint, 修改后的 httpEndpoint 如下所示:
const httpEndpoint = process.env.VUE_APP_GRAPHQL_HTTP || 'http://127.0.0.1:8000/graphql/'
然后参考 hello-world/graphql 目录内的其他文件,新建文件 CookbookCategory.gql,内容就是之前 Django 里面的 graphql 的查询语句,因为需要传入参数,这里外层做了一下封装,不要问为啥这样写,这是 apollo 规定好了的,我们只需要比葫芦画瓢,如下:
query categoryByName($name: String!) {
categoryByName(name: $name) {
id
name
ingredients {
id
name
}
}
}
接下来就是让前端调用这个查询,并展示数据了。
前端展示
修改文件:hello-world/src/components/ApolloExample.vue
删除多余的部分,只保留一个文本框和展示数据的部分,修改后的最终结果如下所示:
<template>
<div class="apollo-example">
<!-- Cute tiny form -->
<div class="form">
<label for="field-name" class="label">查询菜谱分类</label>
<input
v-model="name"
placeholder="请输入菜谱名称"
class="input"
id="field-name"
>
</div>
<!-- Apollo watched Graphql query -->
<ApolloQuery
:query="require('../graphql/CookbookCategory.gql')"
:variables="{ name }"
>
<template slot-scope="{ result: { loading, error, data } }">
<!-- Loading -->
<div v-if="loading" class="loading apollo">Loading...</div>
<!-- Error -->
<div v-else-if="error" class="error apollo">An error occured</div>
<!-- Result -->
<div v-else-if="data" class="result apollo">
<vue-json-pretty :data="data" @click="handleClick"> </vue-json-pretty>
</div>
<!-- No result -->
<div v-else class="no-result apollo">No result :(</div>
</template>
</ApolloQuery>
</div>
</template>
<script>
import VueJsonPretty from 'vue-json-pretty';
import 'vue-json-pretty/lib/styles.css';
export default {
components: {
VueJsonPretty,
},
data () {
return {
name: 'Dairy',
newMessage: '',
}
},
apollo: {
files: FILES,
},
computed: {
formValid () {
return this.newMessage
},
},
methods: {
},
}
</script>
<style scoped>
......
</style>
这里为了让返回的 json 数据格式更加好看,我这里用了插件:vue-json-pretty,只需要使用 npm install vue-json-pretty --save 安装下,然后像上述代码那样导入:
import VueJsonPretty from 'vue-json-pretty';
import 'vue-json-pretty/lib/styles.css';
然后加入组件:
export default{
components: {
VueJsonPretty,
}
......
}
接下来就可以在 html 里面以标签的形式使用了:
<vue-json-pretty :data="data" @click="handleClick"> </vue-json-pretty>
</div>
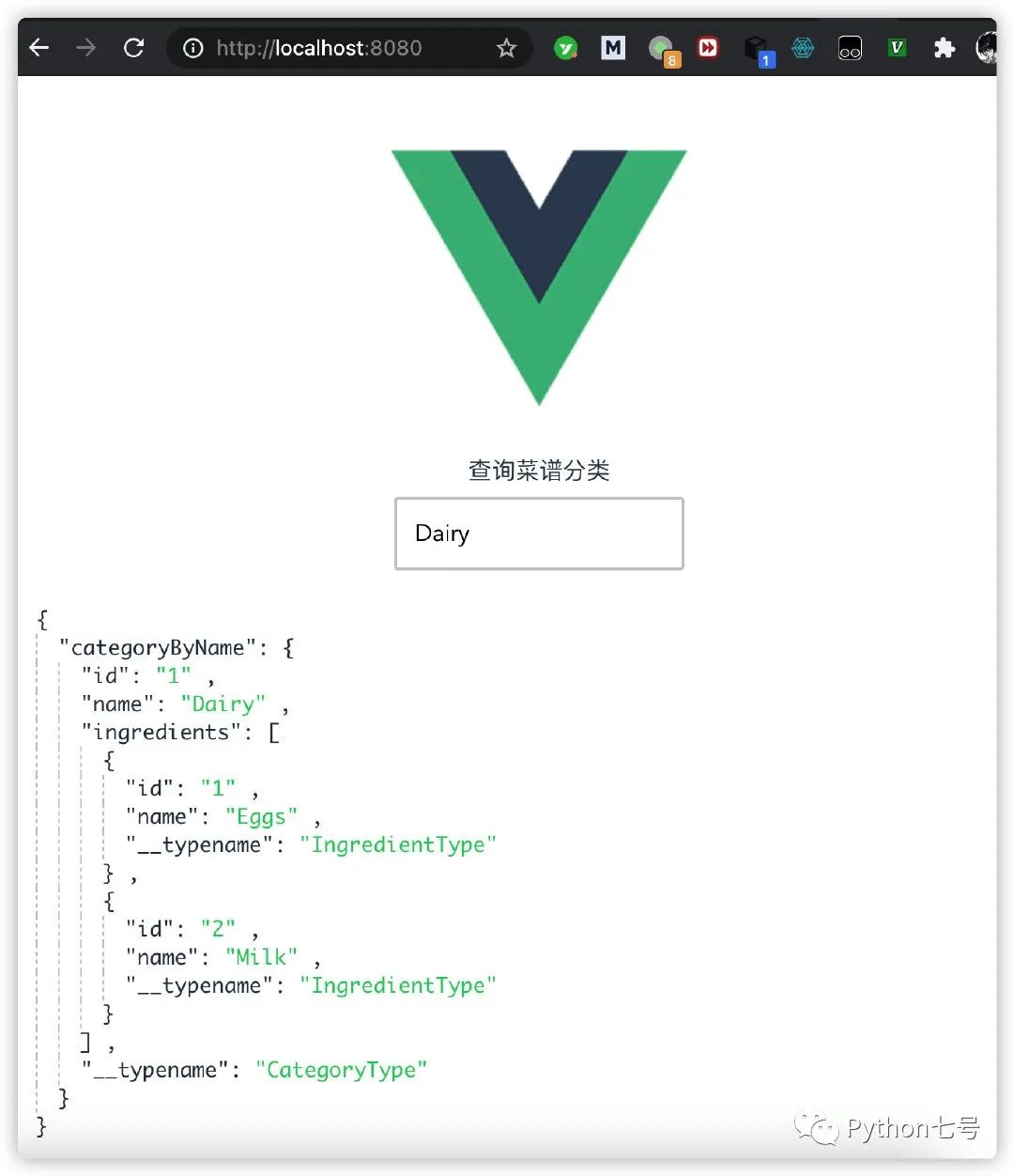
确保 django 服务已启动,现在重新执行下 npm run serve,浏览器的显示如下所示:

由于搜索框有默认值 'Dairy' 因此显示时已经查询出了 Django 的数据。
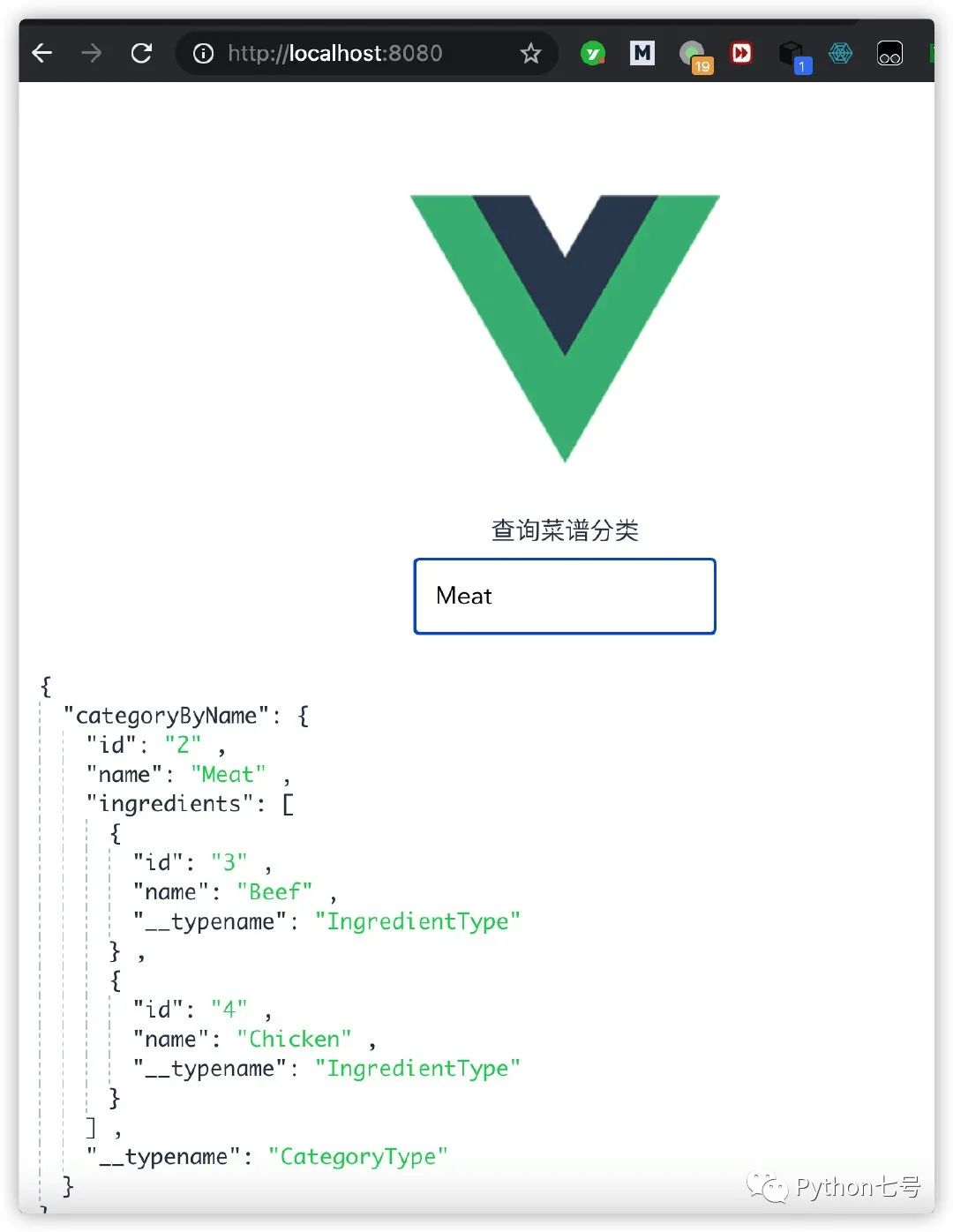
改变搜索的菜谱分类名称,可以看到结果立刻显示:

到这里,我们已经实现了前端通过 GraphQL API 获取后端数据的过程。
其实,Vue Apollo 还有很多功能,比如上传文件。今天的介绍只是抛砖引玉,更多 Vue Apollo 功能请参考文末的官方链接。
可能遇到的问题
使用 Django API 最常见的问题就是跨域(CORS)问题,前端的错误提示可能是这样的:
Access to XMLHttpRequest at 'url’' from origin has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
CORS (Cross-origin resource sharing) 就是跨域资源共享,django 的域是 localhost:8000,而 Vue 的域是 localhost:8080,他们是两个不同的域,只要不是 localhost:8000 发过来的请求,Django 都会阻止。
现在让我们来解决这一问题:
安装
pip install django-cors-headers
配置 setting.py
INSTALLED_APPS 内添加
"corsheaders",MIDDLEWARE 内添加
'corsheaders.middleware.CorsMiddleware',setting.py 末尾添加
CORS_ORIGIN_ALLOW_ALL = True
运行
python manage.py runserver
另外,如果 django 输出:

说明可能遇到了 django cors 错误,按照上面的方法解决即可。
总结
用了 GraphQL ,前端需要哪一种数据格式可以自助实现,后端不需要再配合前端来修改接口,前后端分离更加彻底,这样可以满足前端频繁的数据格式变化需求,大大提升了开发效率。今后做接口开发,能用 GraphQL 的,就不用 REST API。
本文代码地址:https://gitee.com/somenzz/hello-world.git[3]
关注「Python七号」并加星标,第一时间收到文章推送,如果你需要技术支持,请加我微信。
参考资料
官方网站: https://cn.vuejs.org/index.html
[2]Vue Apollo: https://v4.apollo.vuejs.org/
[3]https://gitee.com/somenzz/hello-world.git: https://gitee.com/somenzz/hello-world.git
