chalk.js(node终端样式库)

默认 node 在输出终端的文字都是黑白的,为了使输出不再单调,添加文字背景什么的,改变字体颜色什么的,我们可以使用 chalk.js 这个库。

安装
npm install chalk设置字体颜色
const chalk = require('chalk')console.log(chalk.blue('Hello world!'));
上面的代码中 Hello world! 文字会变成蓝色。我们还可以多种颜色混合使用,比如下面的 Hello 是蓝色,符号 ! 是红色的。
const chalk = require('chalk')console.log(chalk.blue('Hello') + ' World' + chalk.red('!'));
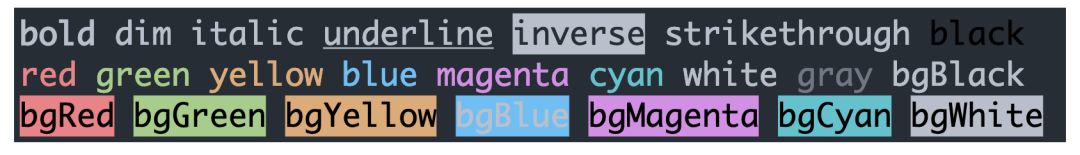
目前支持的字体颜色API如下:
blackredgreenyellowbluemagentacyanwhiteblackBright (alias: gray, grey)redBrightgreenBrightyellowBrightblueBrightmagentaBrightcyanBrightwhiteBright
如果没有你想要的颜色,那么也可以使用rgb方法定义字体颜色:
console.log(chalk.rgb(10, 100, 200)('Hello!'));设置背景颜色
const chalk = require('chalk')console.log(chalk.bold('Hello world!'));
字体颜色和背景颜色也可以一起设置:
const chalk = require('chalk')console.log(chalk.blue.bgRed.bold('Hello world!'));
目前支持的背景颜色API如下:
bgBlackbgRedbgGreenbgYellowbgBluebgMagentabgCyanbgWhitebgBlackBright (alias: bgGray, bgGrey)bgRedBrightbgGreenBrightbgYellowBrightbgBlueBrightbgMagentaBrightbgCyanBrightbgWhiteBright
如果没有你想要的颜色,那么也可以使用 bgRgb 方法定义背景颜色:
const chalk = require('chalk')console.log(chalk.bgRgb(15, 100, 204)('Hello!'));
这个库在很多写脚手架的地方被用到,比如 vue-cli,颜色可以让文字描述更形象。
评论
