30 个超实用的 Visual Studio Code插件
点击“开发者技术前线”,选择“星标”
让一部分开发者看到未来

英文 | https://blog.fundebug.com/2018/07/24/vs-extensions/
翻译 | Fundebug 回复“666”,获取一份专属大礼包


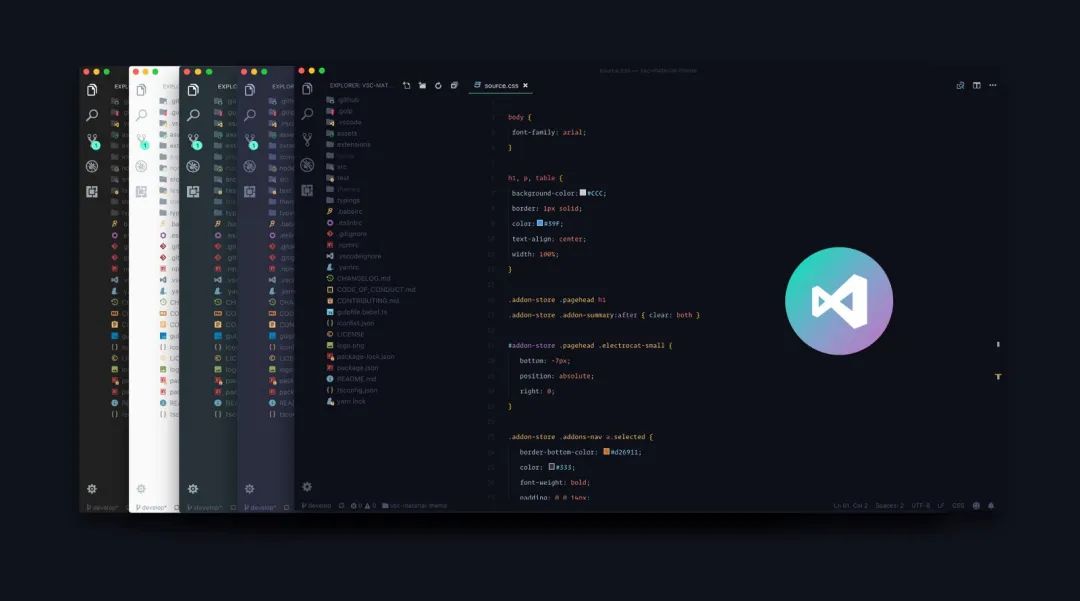
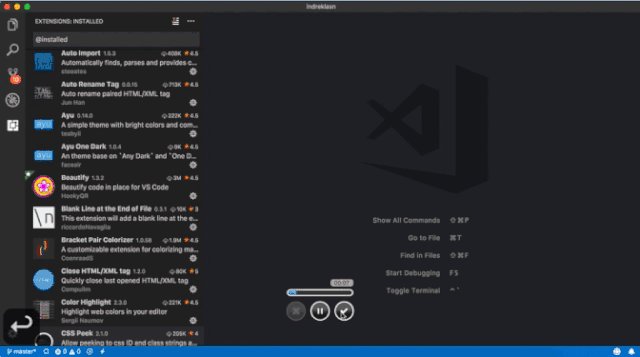
1、Material Theme

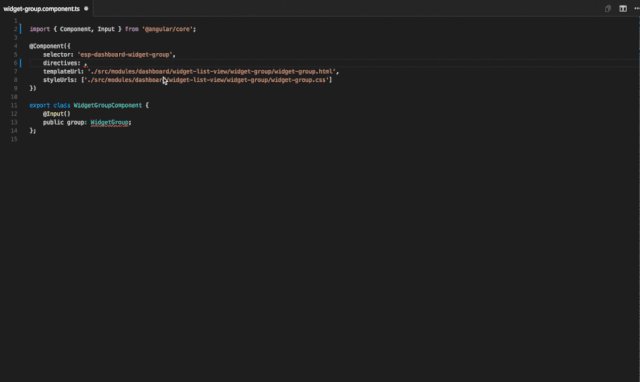
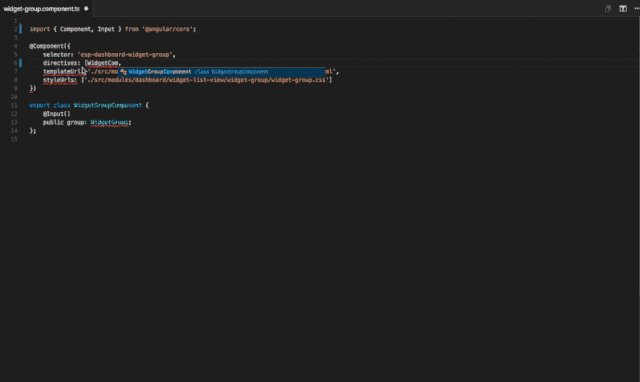
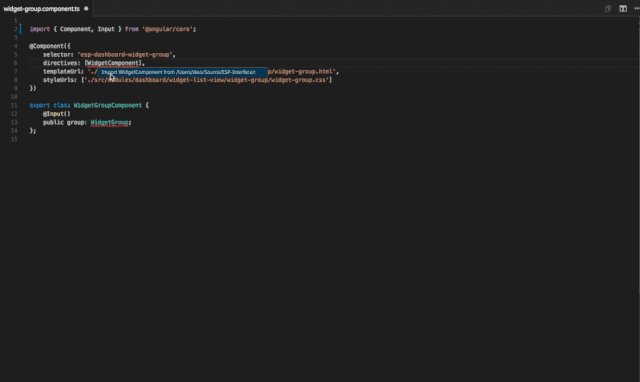
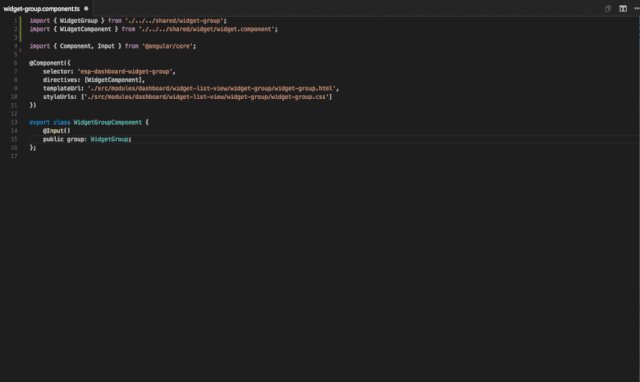
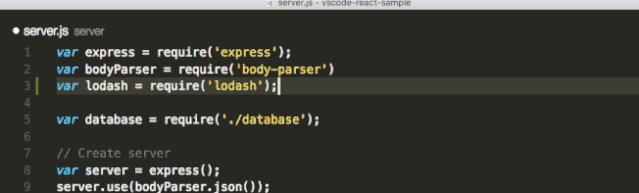
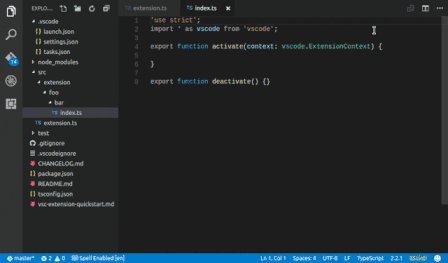
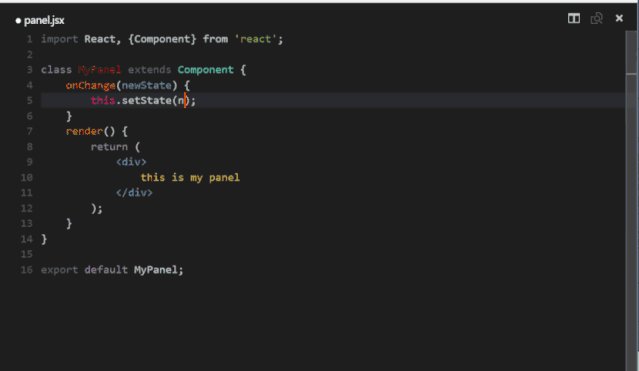
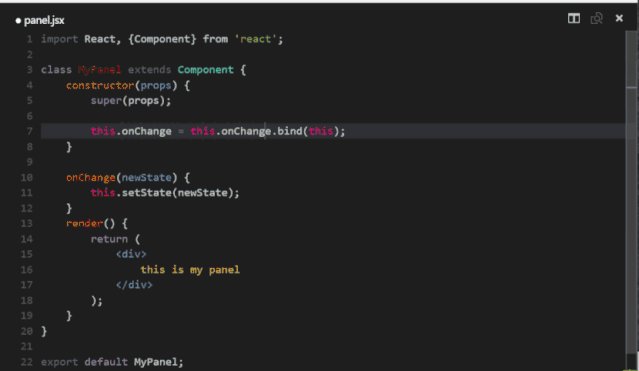
2、Auto Import

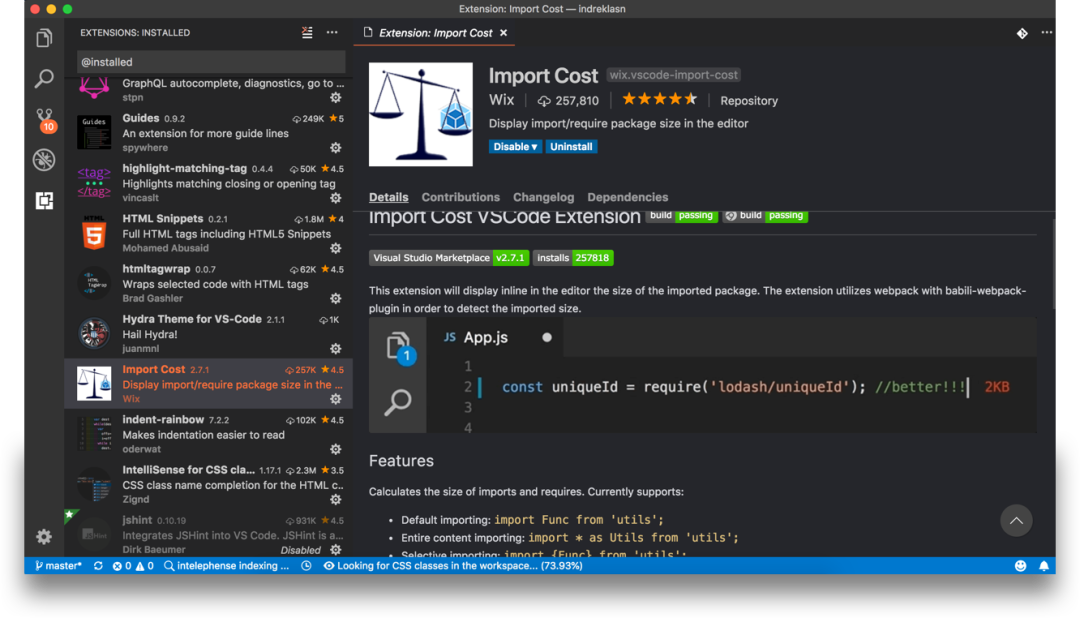
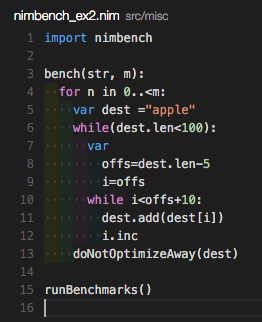
3、Import Cost

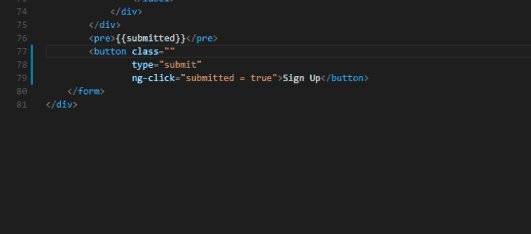
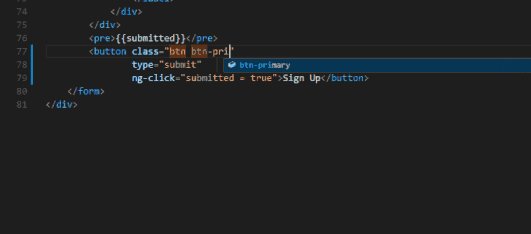
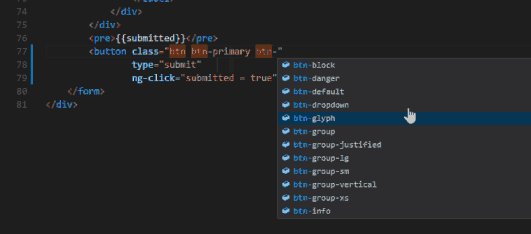
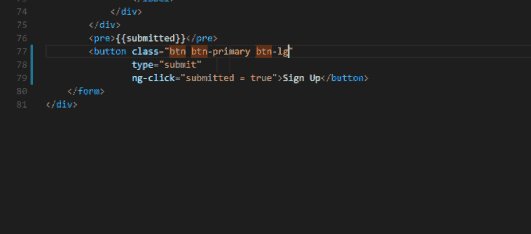
4、IntelliSense for CSS class names in HTML
link标签引用的外部文件,该智能插件提供 HTML 中 CSS class 名字的补全。
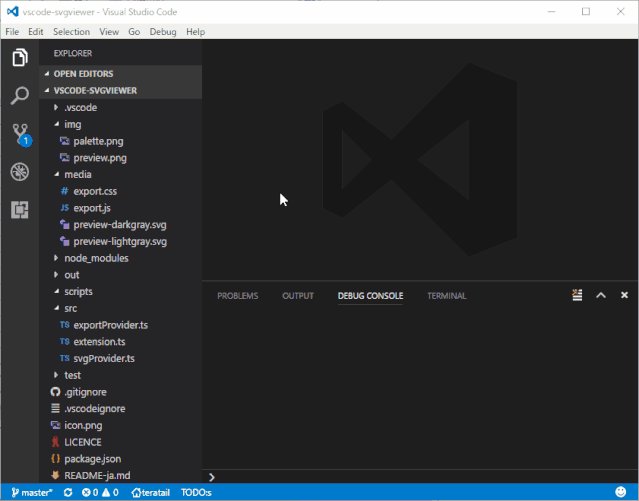
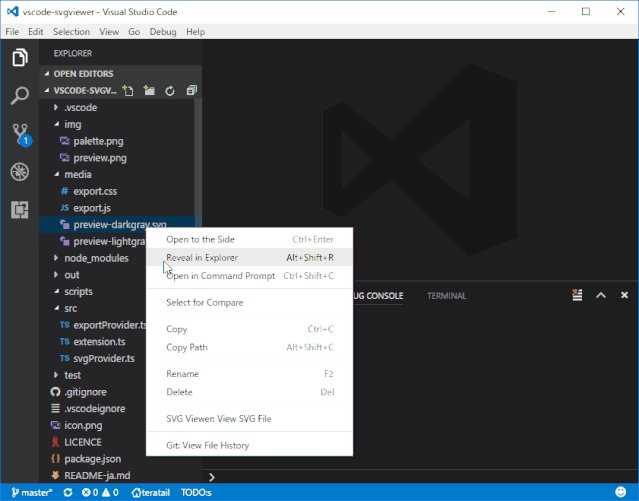
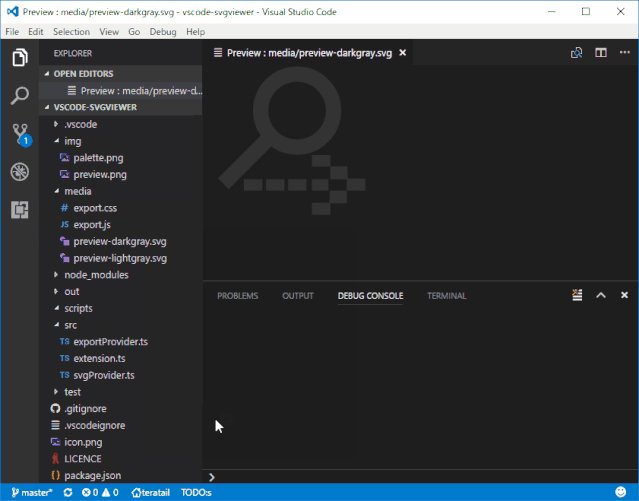
5、SVG Viewer

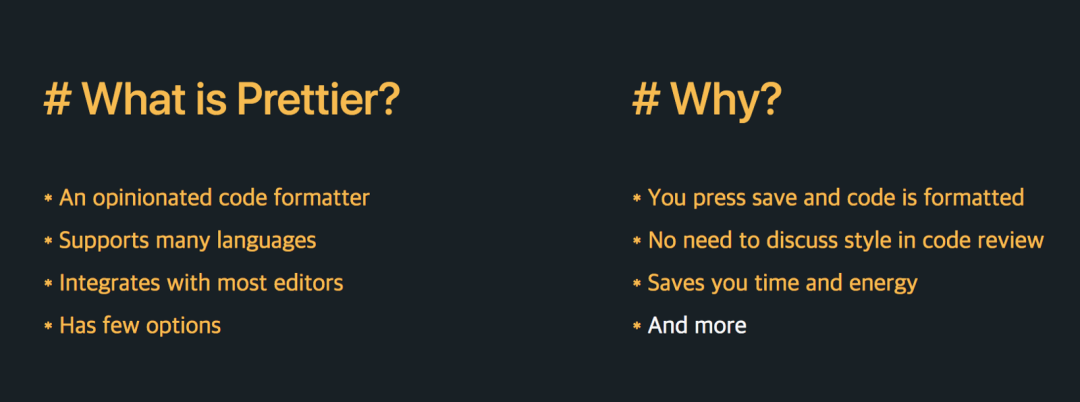
6、Prettier

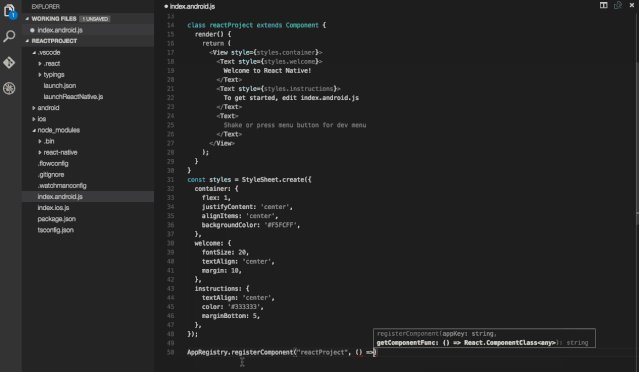
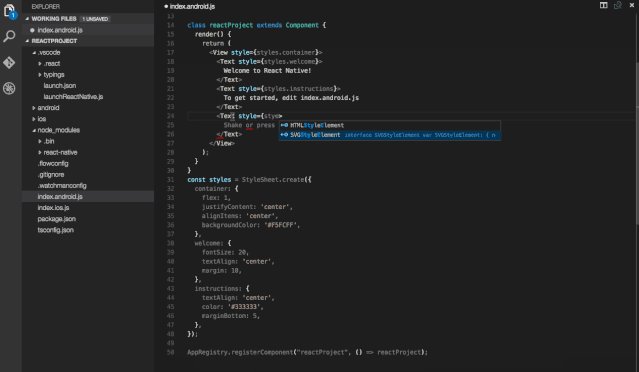
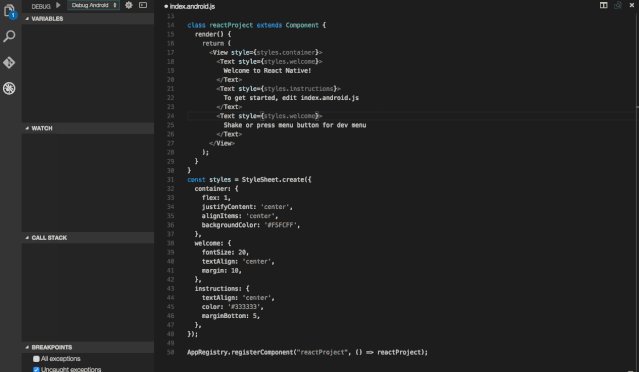
7、React Native Tools

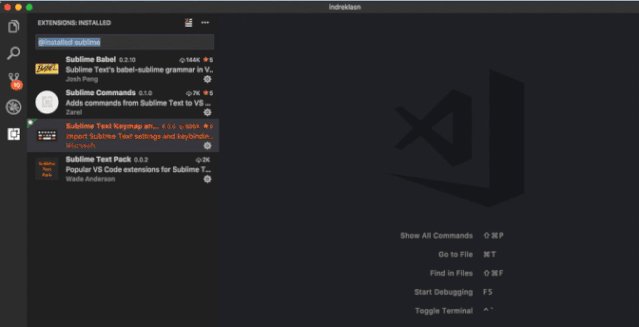
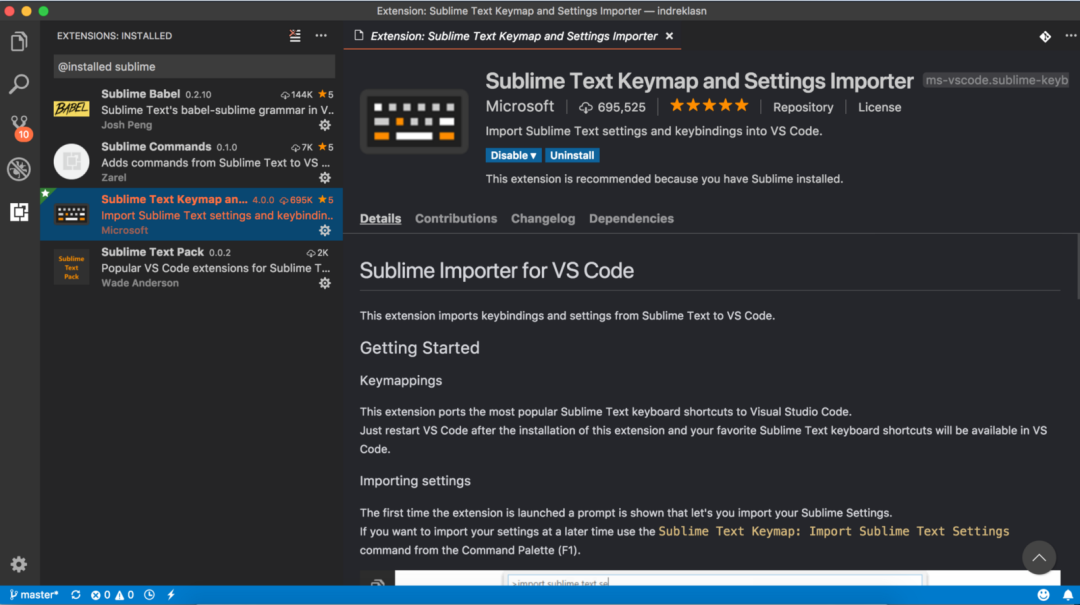
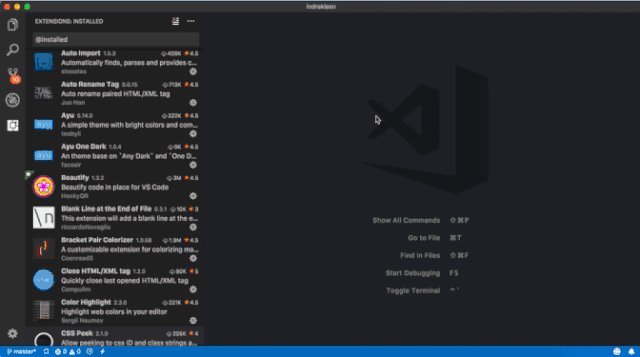
8、Sublime Text Keymap and Settings Importer


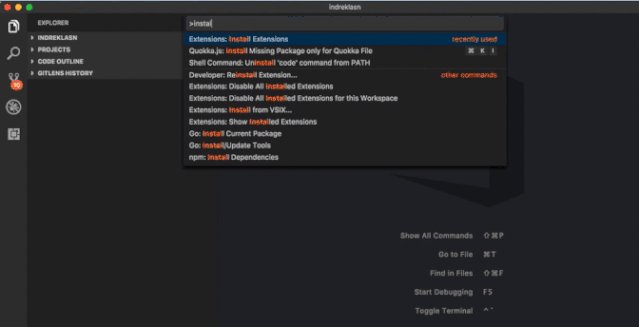
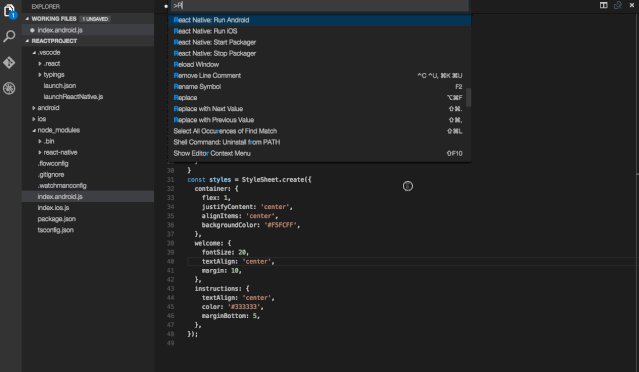
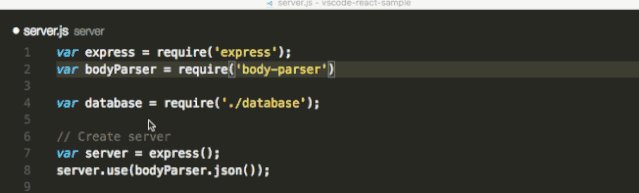
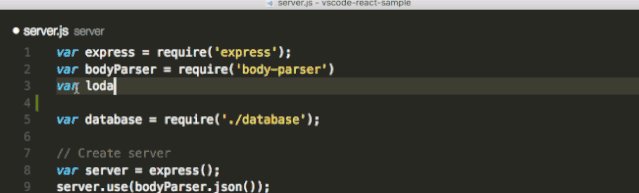
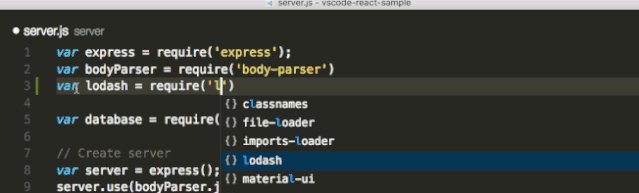
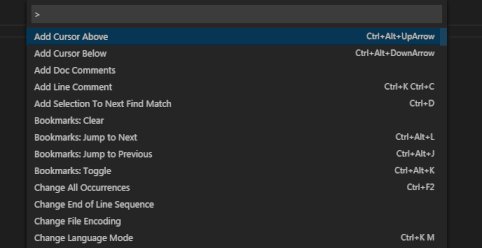
>符号,你甚至可以搜索动作,比如打开内置的终端、安装插件等等。9、npm Intellisense

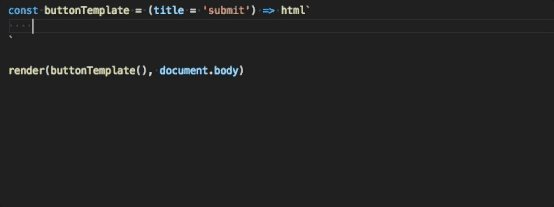
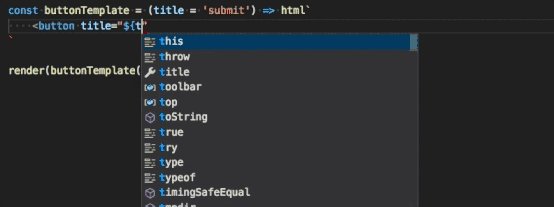
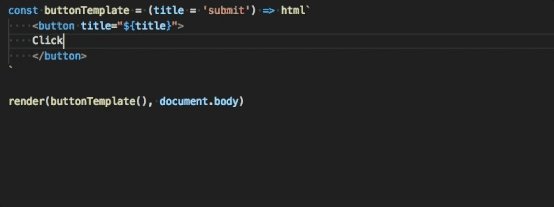
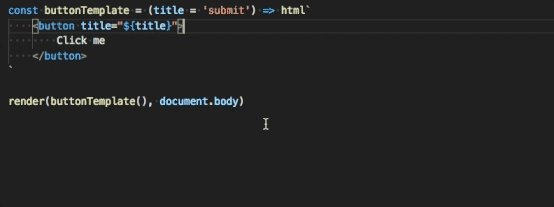
10、lit-html

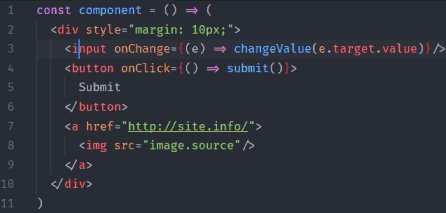
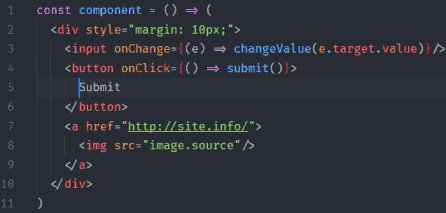
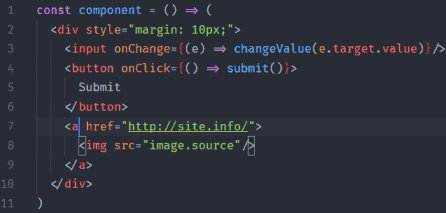
12、highlight-matching-tag

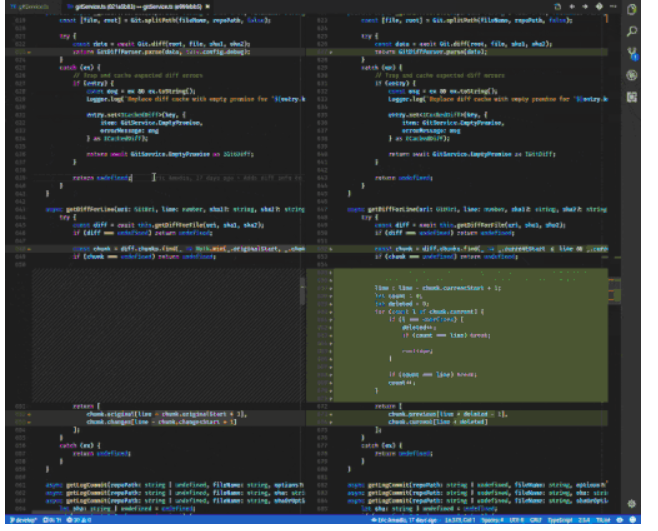
13、GitLens

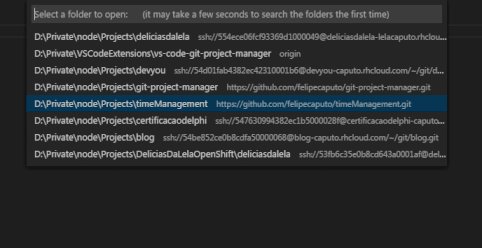
14、Git Project Manager

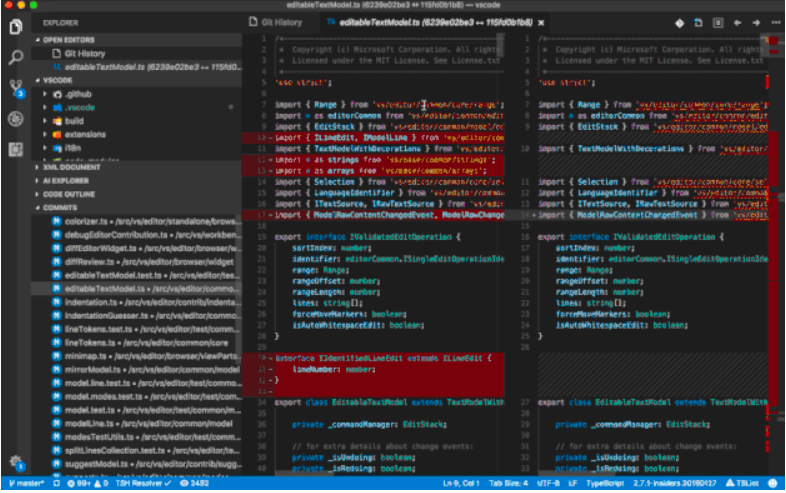
15、Git History

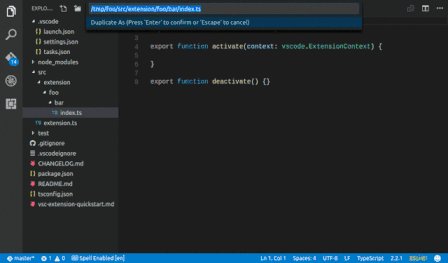
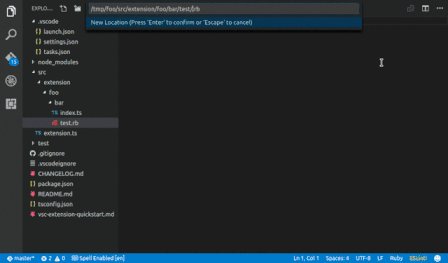
16、File Utils

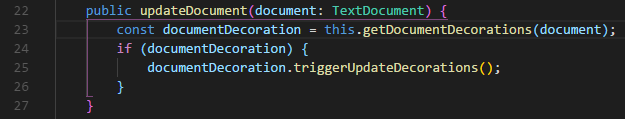
17、Bracket Pair Colorizer

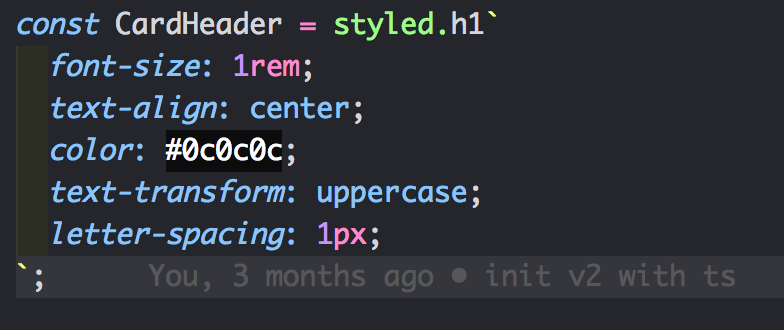
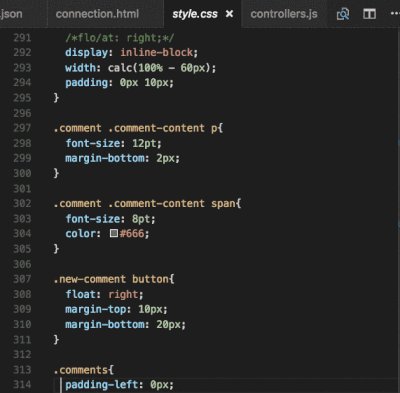
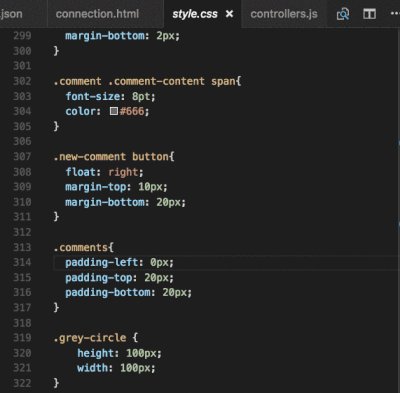
18、Color Highlight

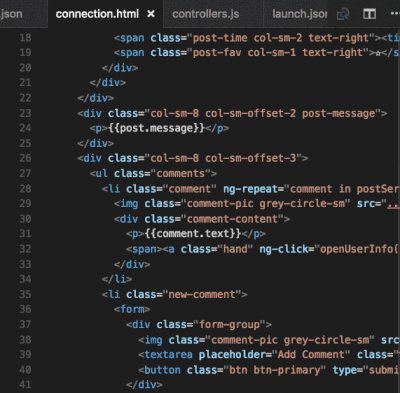
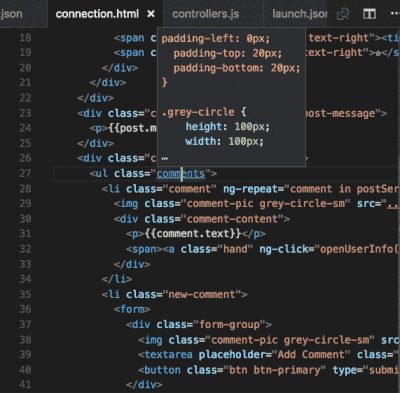
19、CSS Peek

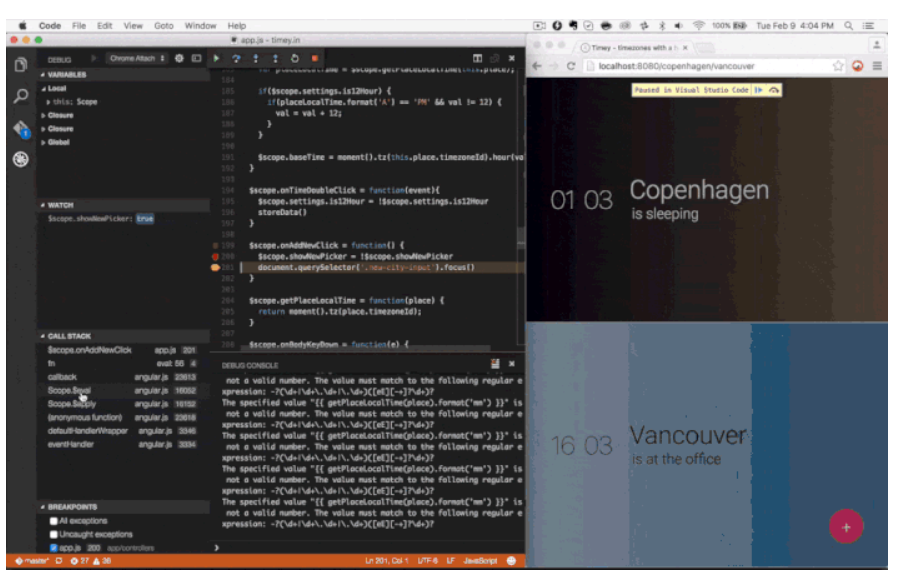
20、Debugger for Chrome

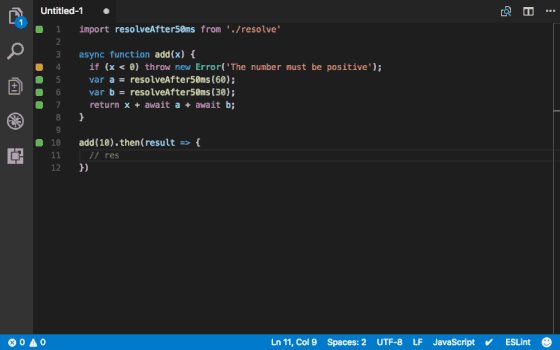
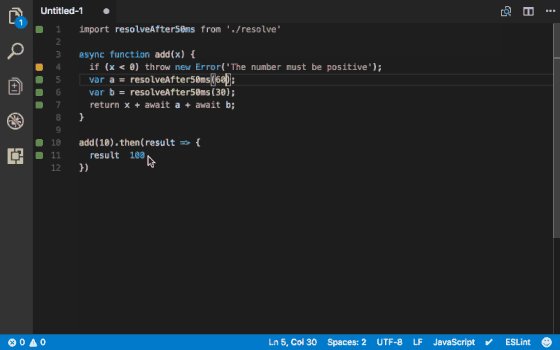
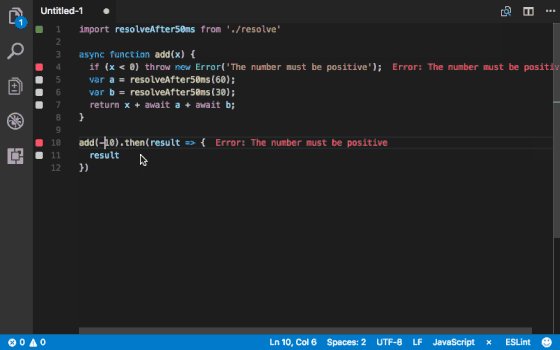
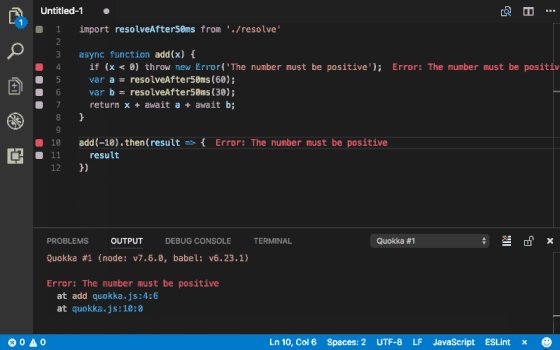
21、Quokka.js

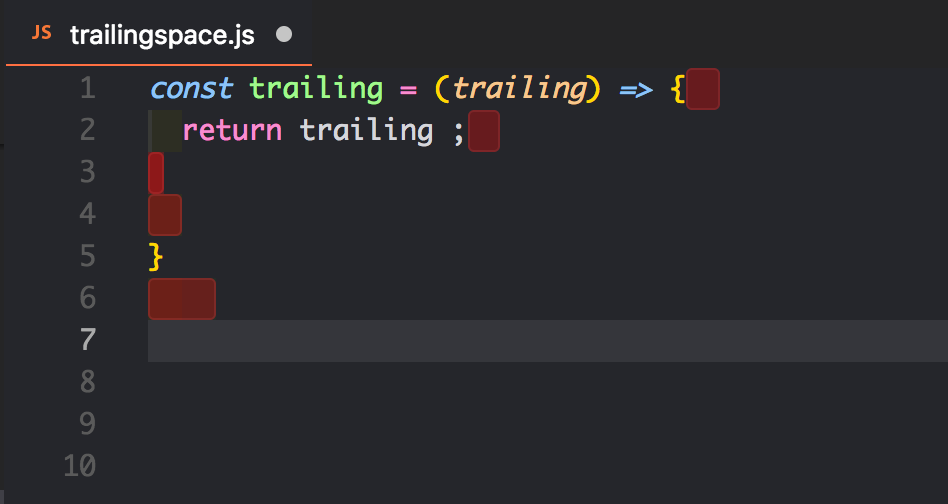
22、Trailing Spaces

23、TypeScript Hero

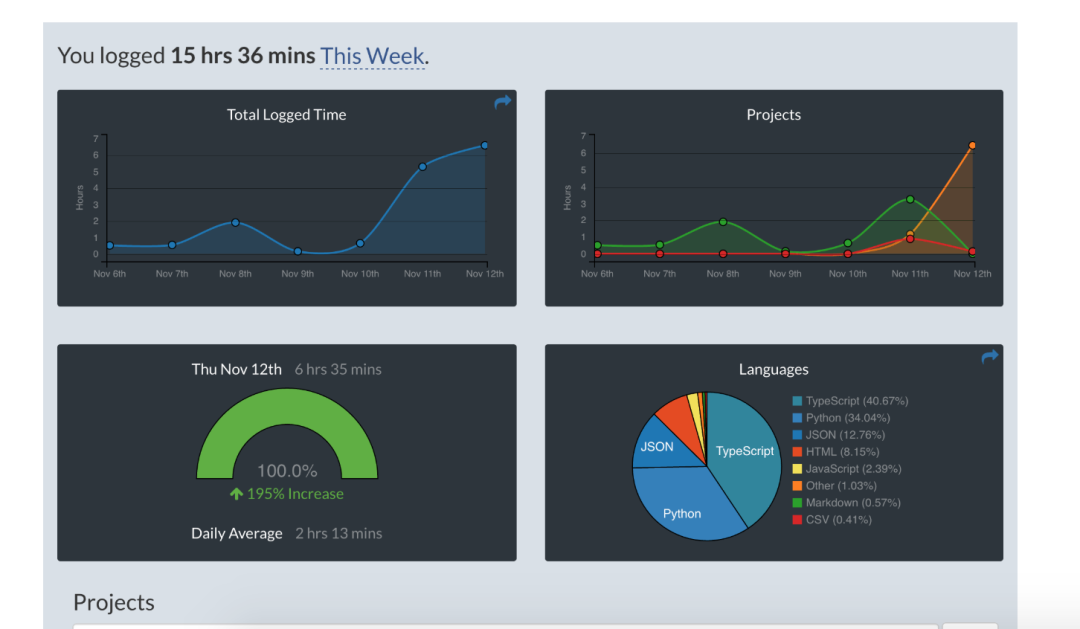
24、WakaTime

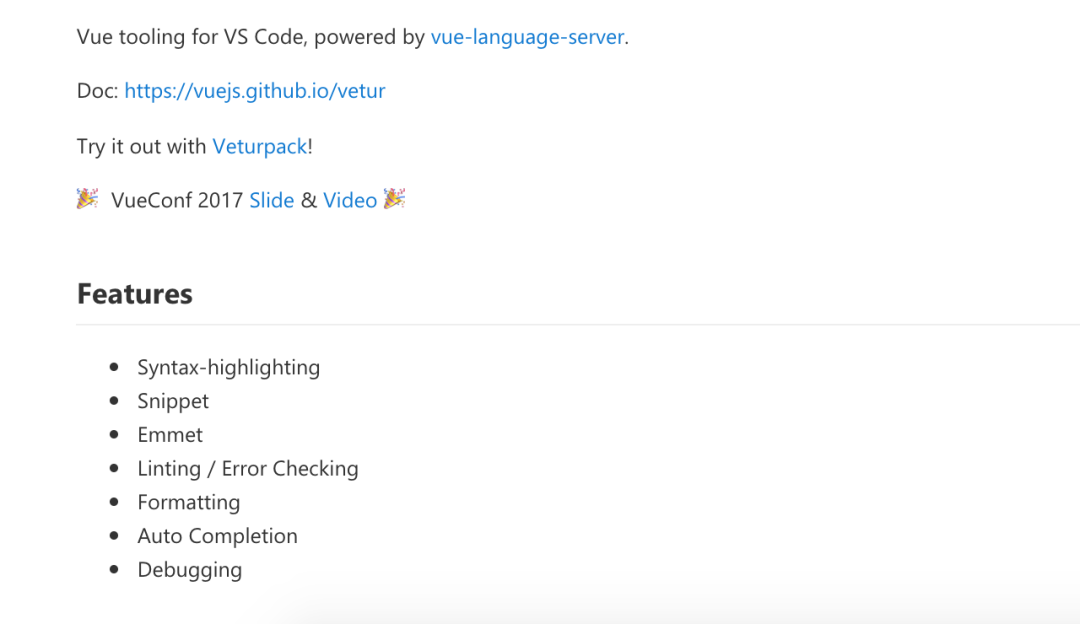
25、Vetur

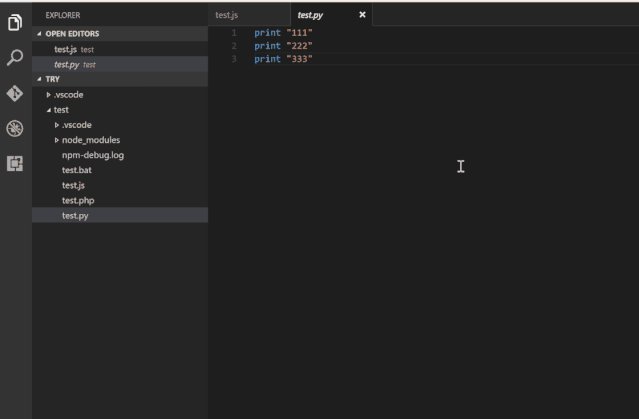
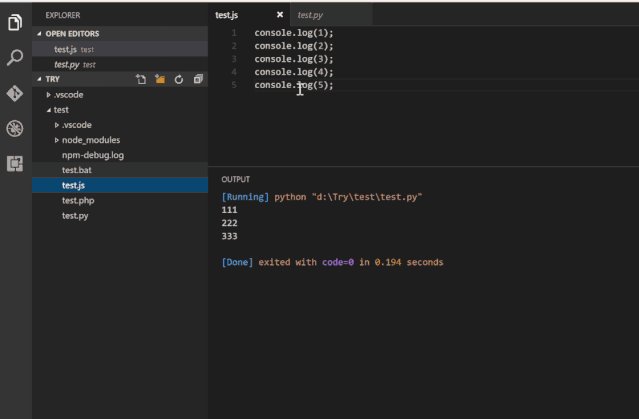
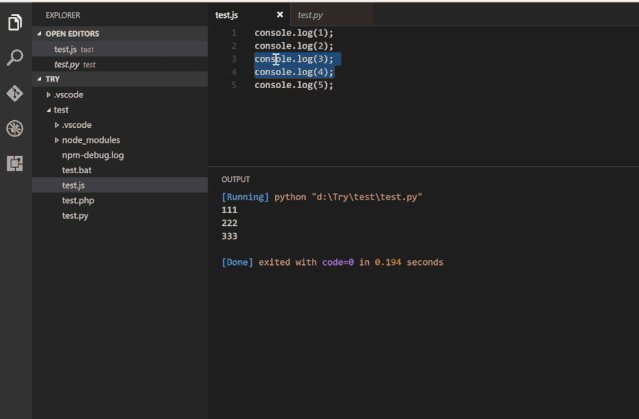
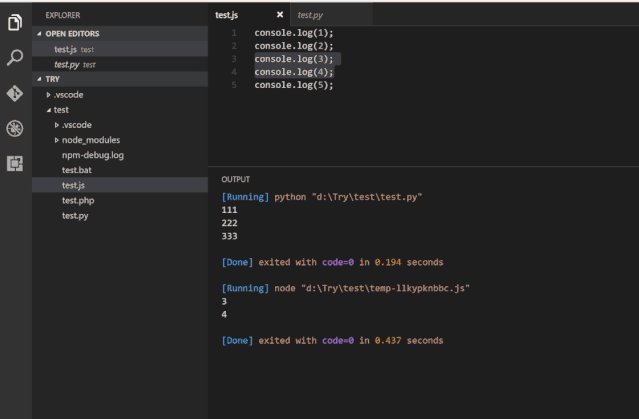
26、Code Runner

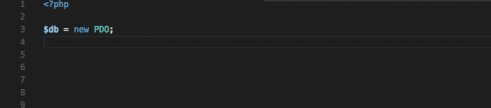
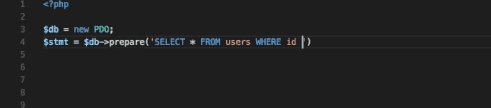
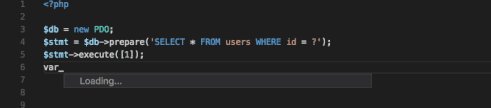
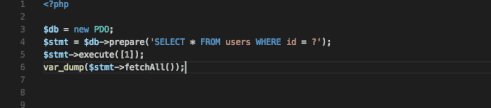
27、PHP IntelliSense

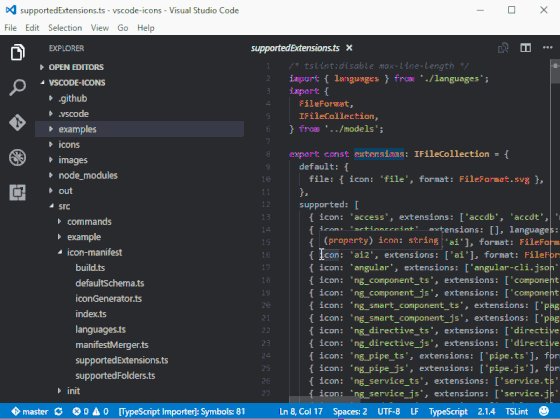
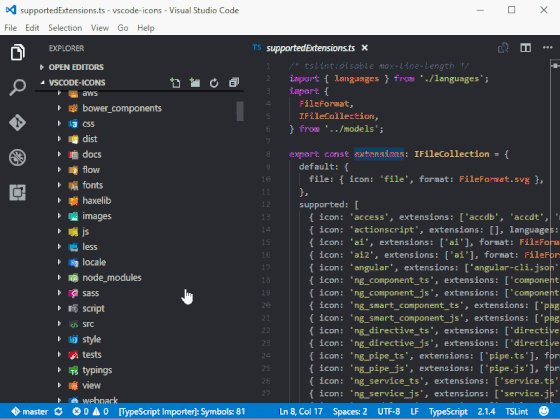
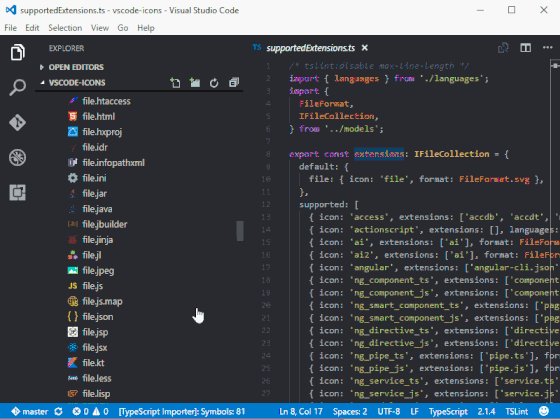
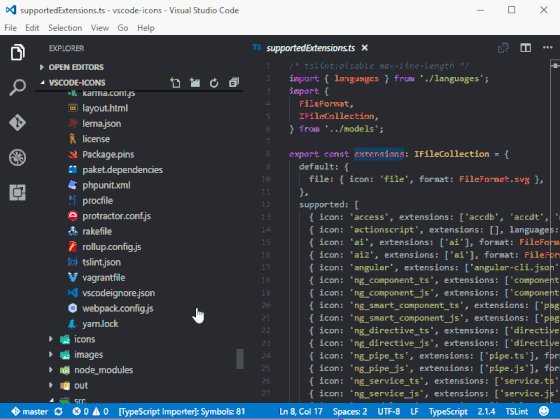
28、vscode-icons

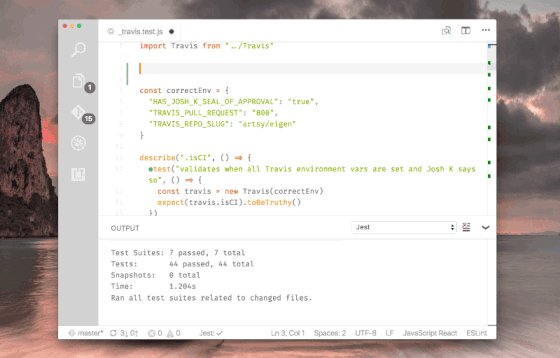
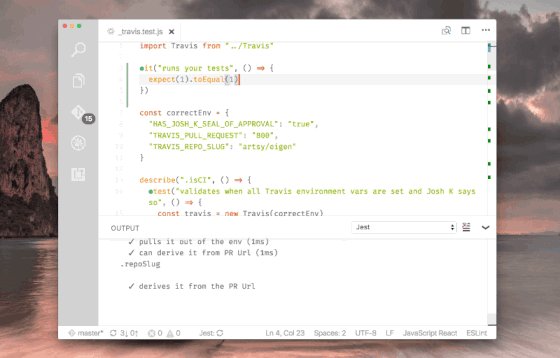
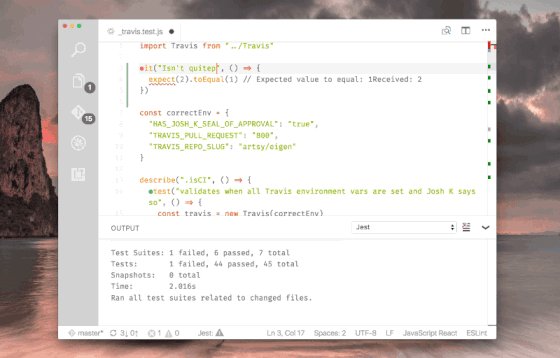
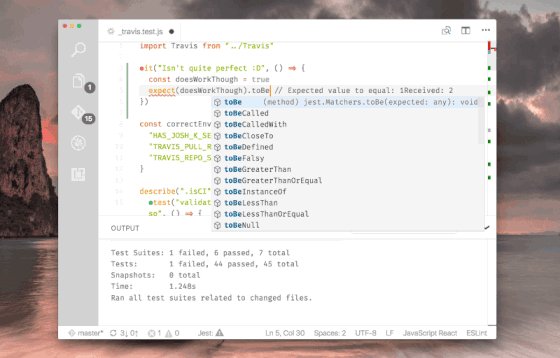
29、Jest

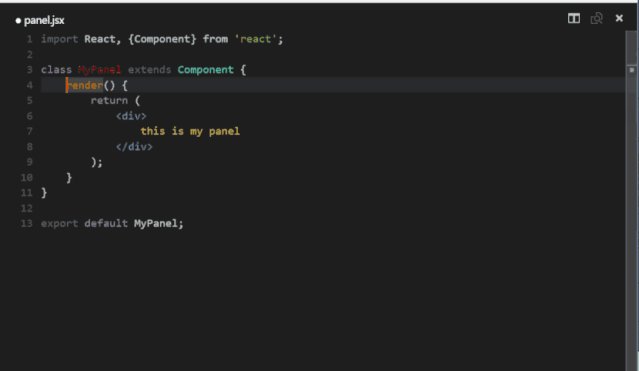
30、React.js code snippets

扫码加小编微信进群,内推和技术交流,大佬们零距离



评论
