UI&UX 小技巧(第5篇)
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 2669 字,预计阅读 7 分钟
TCC 情报局的 第 207 篇 干货分享
2023 年的 第 36 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。在做界面设计时,往往细节决定成败。好的细节往往可以起到“四两拨千斤”的作用,让你的设计档次大幅提升。今天我们就来看看web设计中有哪些好用的小技巧吧~
当你在为项目创建高效、无障碍、美观的 UI 界面时,有时候只需要一些小小的调整就可以快速改善你的设计。
在这篇文章中,我收集了一些易于投入实践的小技巧,只需要付出一点点努力,就可以改善你的设计和用户体验。
1. 信息简短亲切,删除多余内容
1. Keep your messages short and sweet. Cut out the fluff.
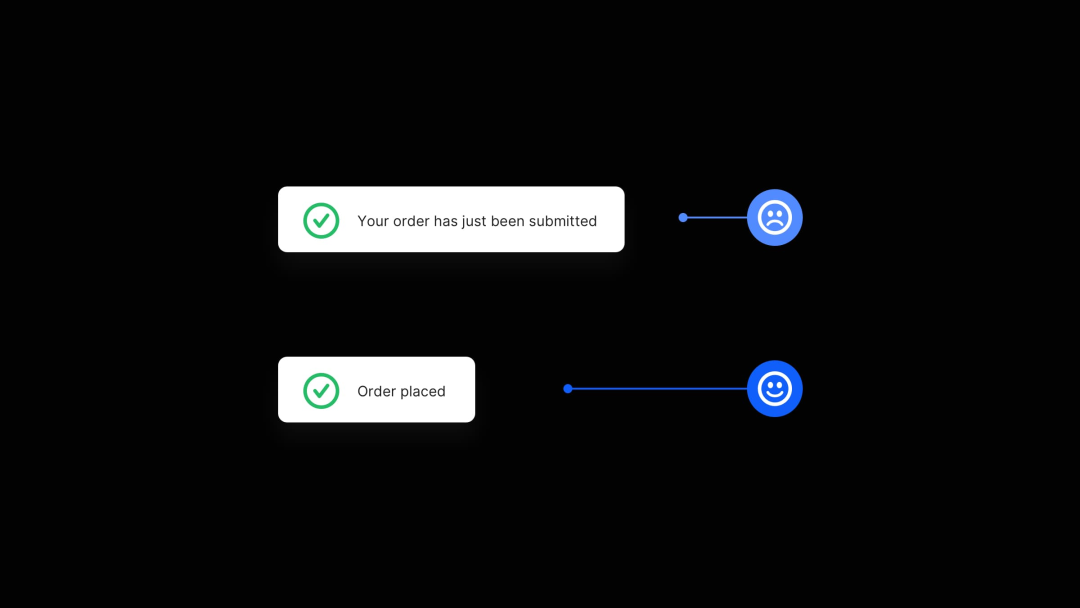
尽量使信息简短且命中要点,以用户能够容易理解的声音与他们交谈。如果没必要使用任何专业术语,就删掉,避免冗余内容。向用户呈现清晰和简洁的信息可以帮助他们更好地实现自己的目标。

(上:“你的订单已经提交”|下:“订单已提交”)
2. 创作长篇幅内容时不妨试试20pt
2. Give 20pt a try when you’re creating long-form content.
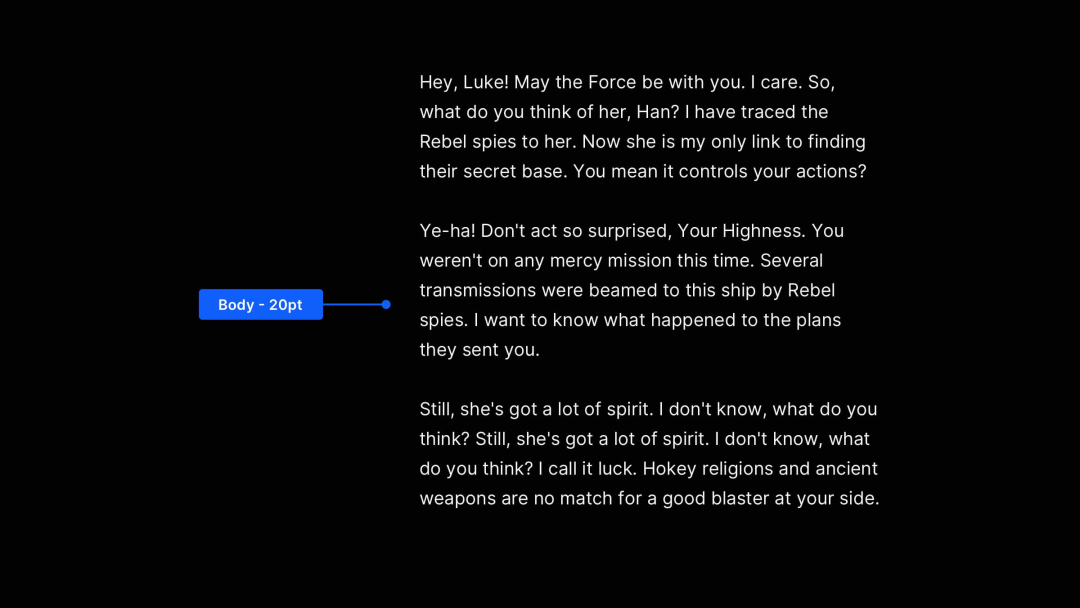
对长篇幅的内容(例如文章、项目介绍等),正文间距可以用 20pt 或略微更多一些。
当然,这也取决于使用的字体,但大部分流行的正文字体在 20pt 时效果都很好。当用户在面对像一整墙的文字时,他们的阅读体验明显更好。

(正文间距用20pt的视觉效果)
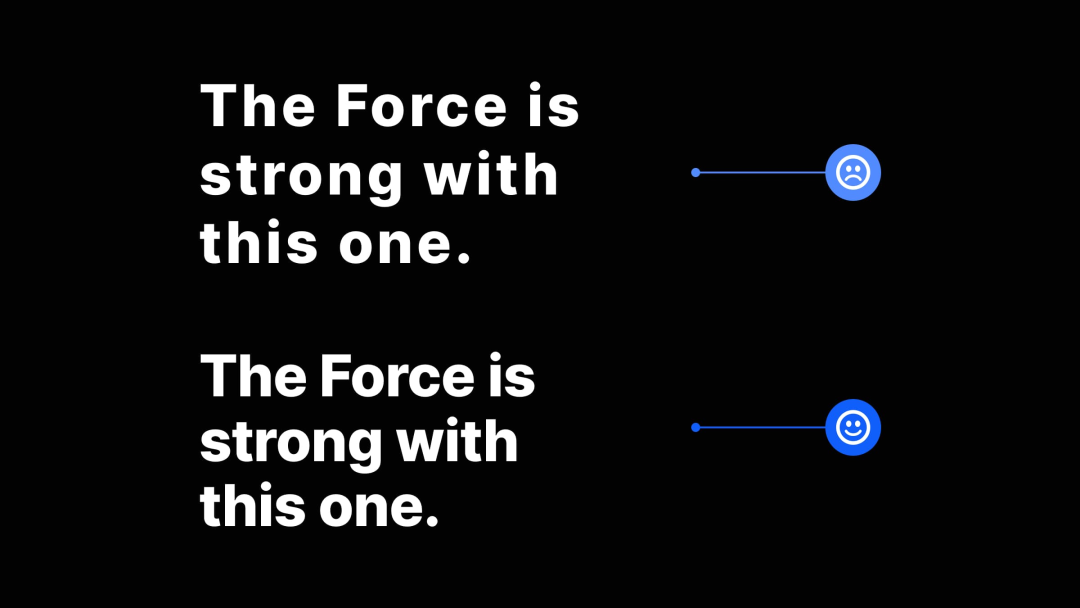
3. 不要仅靠颜色来传递报错信息
3. Don’t rely on just colour alone to convey information with error messages.
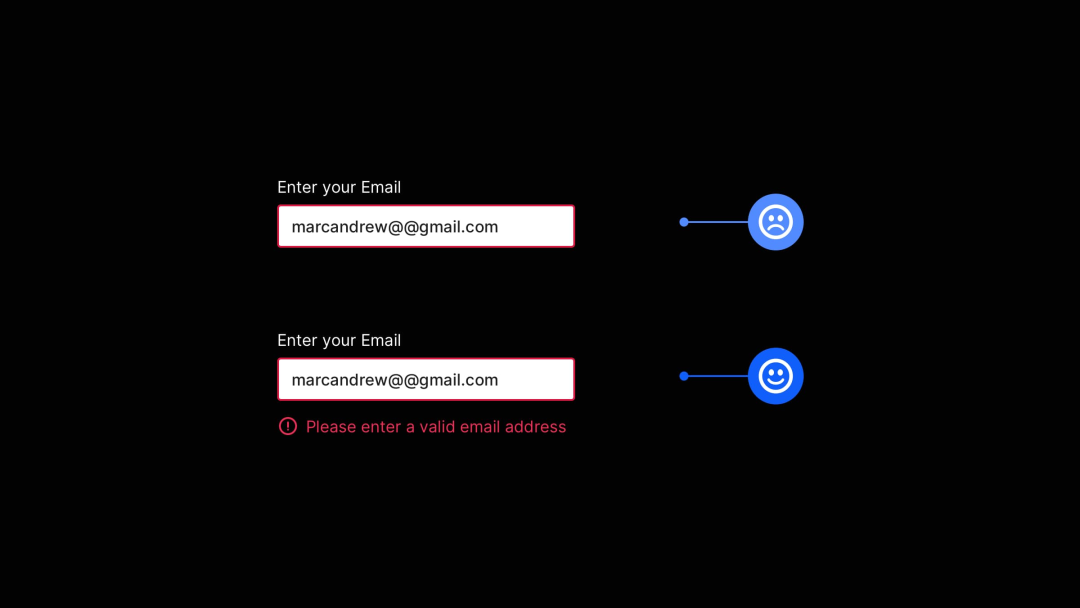
尽管在设计中颜色很重要,但不要仅靠颜色来向用户传递重要信息。例如,表单的错误状态,选择“没有多大想象力”的红色边框对于大部分用户来说不够有用。
把诸如图标或描述性文本的东西加入其中,可以更详细地传达你的信息,同时也助于无障碍。

(上:边框变红|下:边框变红+提示图标+提示文案)
4. 用4pt基线和8pt网格创建和谐的竖直节奏感
4. Create a harmonious vertical rhythm with the 4pt Baseline & 8pt Grid.
当设计文字排版时,结合 4pt 基线和 8pt 网格,可以让你的设计在竖直方向上节奏更加和谐。根据 4pt 基线网格来调整文字,使行高值为 4 的倍数(例如4,8,12,16,20 等)
为什么是 4 呢?就我个人而言,过去我曾用 8 的倍数来设定基线网格,但是在处理某些特定字号时会把行距推得太远,而使用 4pt 的基线网格可以更精确地控制,产生更好的效果。

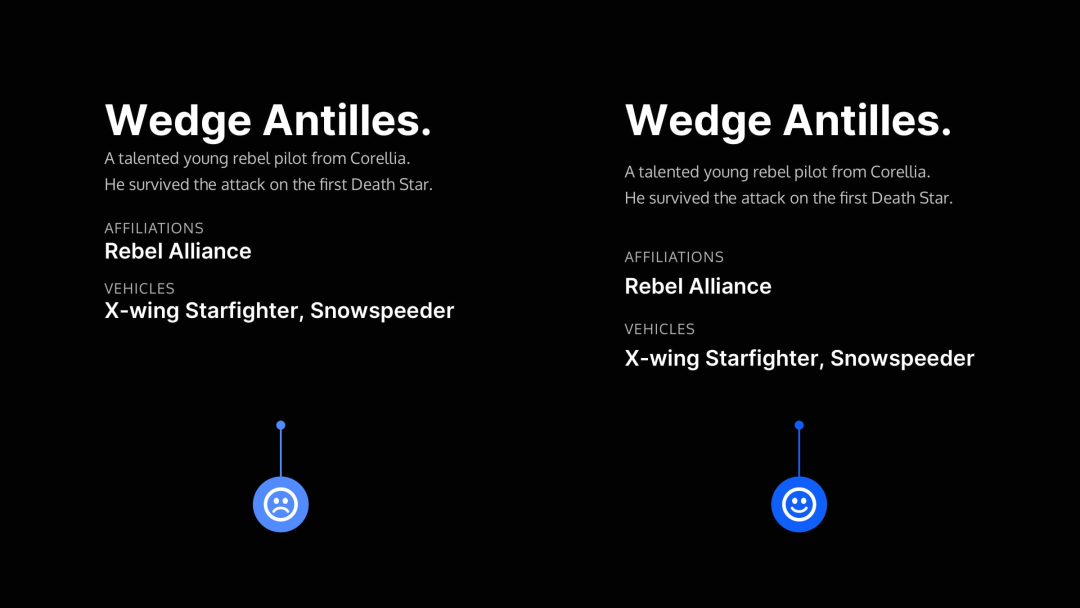
5. 减小标题的字母间距和行高
5. Decrease the letter spacing, and line height on those Headings.
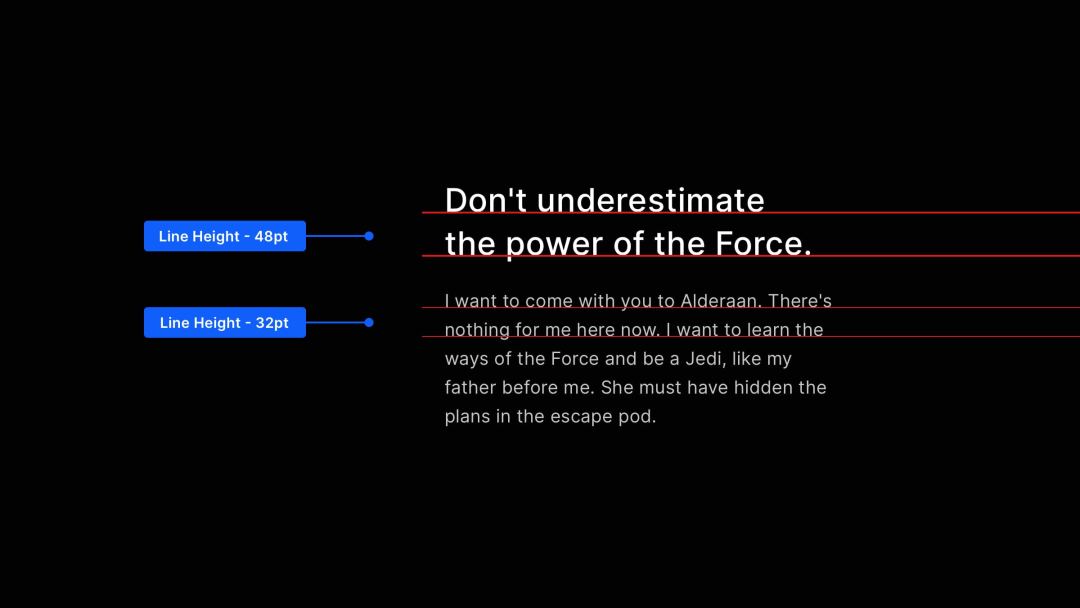
相对于长篇幅正文,标题通常要短很多,这使得你可以适当减小一些行间距。
标题也很可能是字号更大,字母间的间距在视觉上看起来就显得更大,因此减小字母间距将可以让标题看起来更有视觉平衡。去减小你标题上的字母间距和行高,以获得最好的可读性。

(上:大字母间距+大行高|下:减小字母间距和行高)
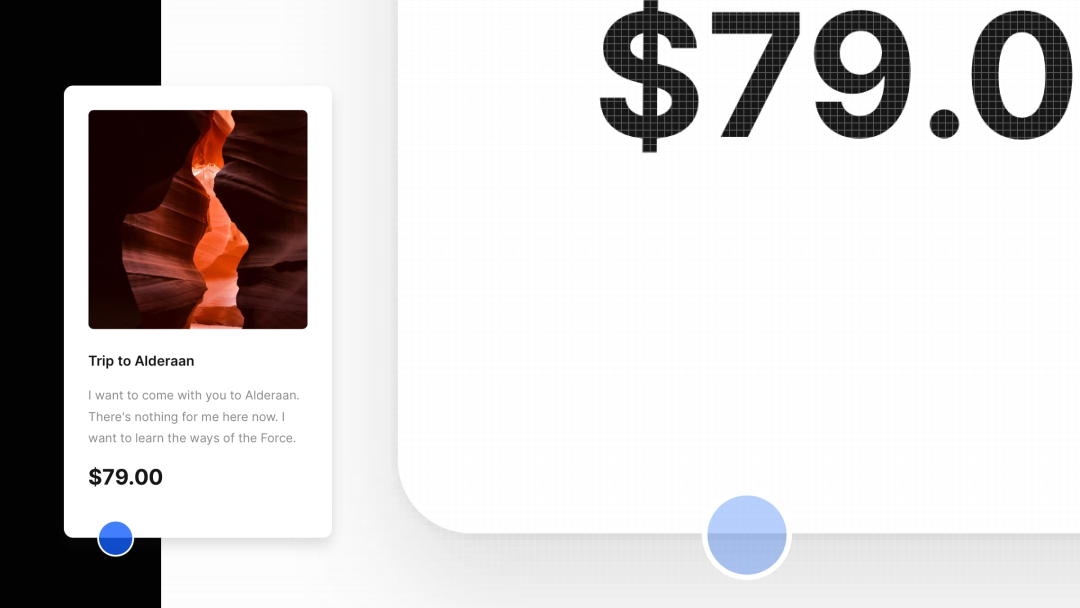
6. 使用多重阴影或微边框让元素更突出
6. Use multiple shadows, or a subtle border to make those elements pop!
在某些元素周围使用多个阴影或一个细微的 1px 边框(只比你的实际阴影深一两个色度),可以让它们看起来更清晰和明确。用这个简单方案可以使你的元素更加突出,有助于避免那些看起来脏脏的阴影,为设计增添亮点。

(给阴影增加一层短短的边框)
7. 你的阴影都是从一个光源来的吗?
7. Are your shadows actually coming from one light source?
确保你的阴影是从一个光源投射下来的,通常是从上方。创建不同角度的阴影是一个简单易犯的错误,这也会让你的设计显得草率。记住,我们不是居住在一个有千百个太阳的地方。

(上:多重阴影|下:单光源阴影)
8. 好好使用留白来实现更稳固的视觉层级
8. Use White Space well to achieve a more robust Visual Hierarchy.
留白是负空间,合理平衡可以在页面建立一个稳固的视觉层级。太少的留白会完全消除视觉层级,让用户感觉应接不暇,容易分神。留白需要平衡,以保持可读性、支持扫读,帮助用户集中注意力。

(上:留白较小|下:适当增大留白)
9. 通过为正文选择正确的行长度来提升可读性
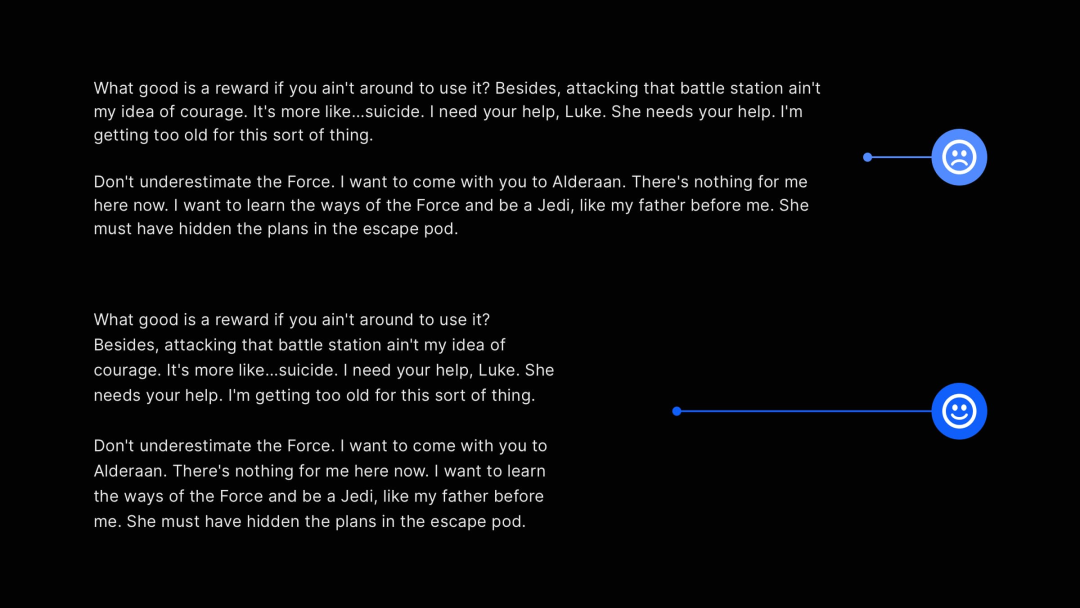
9. Improve readability by choosing the right line length for your body text.
在处理正文时,确定合适的行长度是一个平衡的行为。人们普遍认为45到75个字符的行长度对于单列页面来说就足够了,而 66 个字符(包括字母和空格)则是最佳的长度。当然,字体大小和行高也是影响可读性的因素,但是对于行长度来说,坚持在 45-75 个字符,就可以了。

(上:行长度过大|下:合适的行长度)
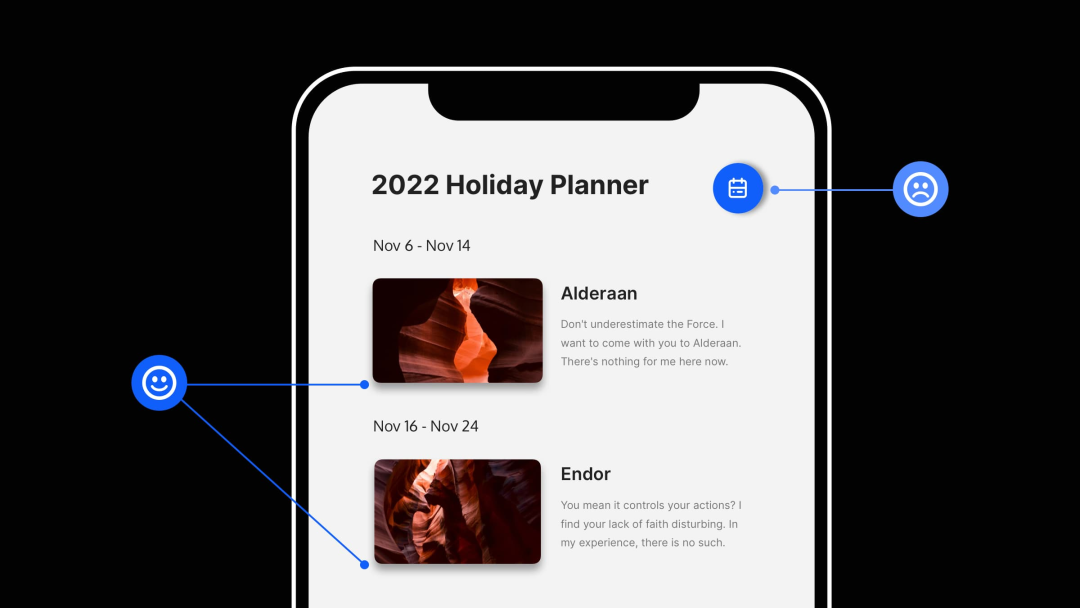
10. 以有用的空状态来提示新手用户操作
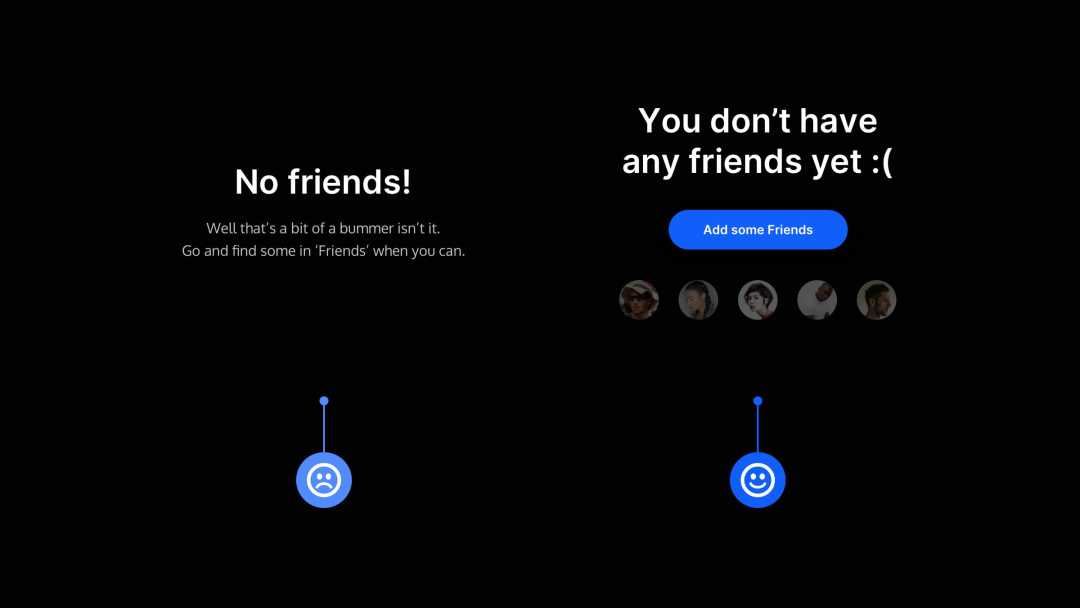
10. Prompt initial user action with helpful empty states.
空状态,在提升用户体验方面有很有用,但却经常被忽略。利用空状态作为一个机会,让用户快速发现对他们有帮助的功能,让他们更快实现自己的目标,并按照你希望的方式使用网站或者 app。请不要让你的用户迷失在首先要做什么上,让他们有一个好的开始。

(上:无操作提示的空状态|下:有提示操作的空状态)

原文:https://www.marcandrew.me/ui-ux-micro-tips-volume-nine/
作者:Marc Andrew
译者:蓝建杭
审核:李泽慧
编辑:韩硕
本文翻译已获得作者的正式授权(授权截图如下)

十个技巧帮助你设计一款在线学习 APP
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

