Android仿支付宝首页头部伸缩效果
1. 效果图
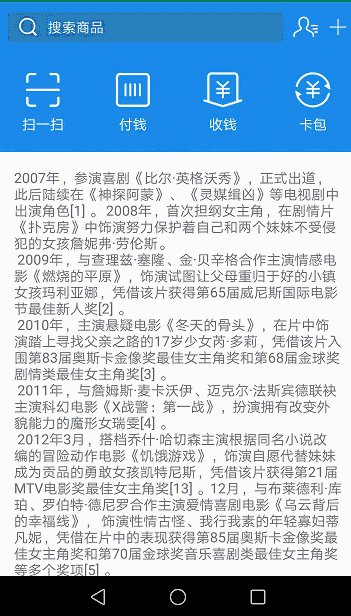
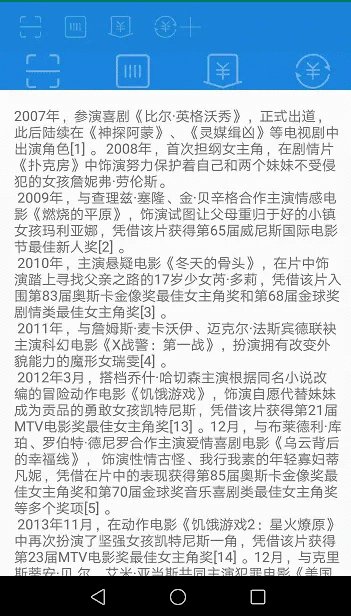
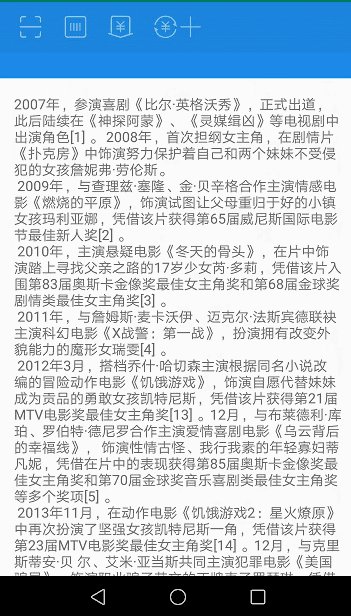
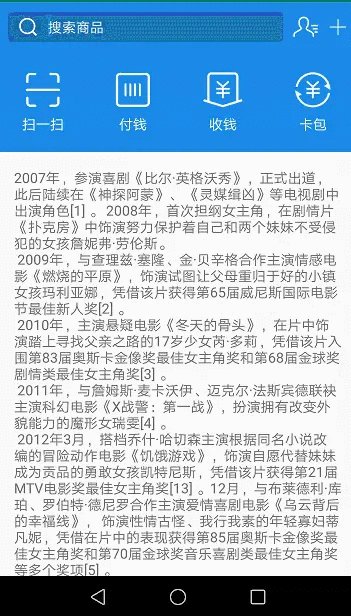
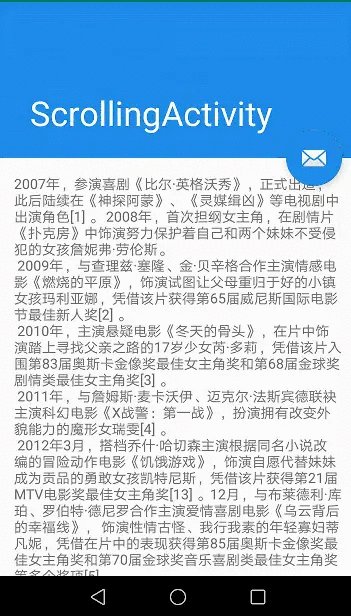
下面是我们将要实现的效果图:

2.具体实现
我们可以利用design和v7包中的控件来实现,涉及到的控件有
CoordinatorLayout、AppBarLayout、Toolbar、NestedScrollView第一步:创建一个Scrolling Activity
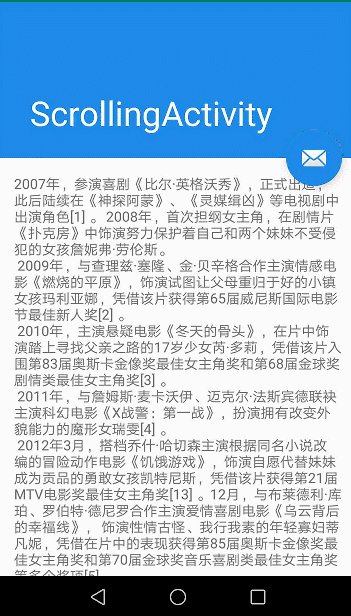
下面是该activity的界面效果图

第二步:编写最终效果图需要用到的xml
在第一步的基础上构造出我们最终想要的效果图。
(1) include_toolbar_open.xml
该布局是头部展开时toolbar对应的效果图:

<?xml version="1.0" encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="50dp"android:background="@color/colorPrimary"><RelativeLayoutandroid:layout_margin="@dimen/dimen_10dp"android:layout_toLeftOf="@+id/iv_contact"android:background="@drawable/shape_search"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingLeft="@dimen/dimen_10dp"android:paddingRight="@dimen/dimen_10dp"><ImageViewandroid:id="@+id/iv_search"android:layout_width="20dp"android:layout_height="20dp"android:layout_centerVertical="true"android:src="@mipmap/ic_search"/><EditTextandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_centerVertical="true"android:layout_toRightOf="@id/iv_search"android:hint="搜索商品"android:background="@null"android:paddingLeft="@dimen/dimen_10dp"android:textColorHint="@android:color/white"android:textSize="14sp"/></RelativeLayout><ImageViewandroid:id="@+id/iv_plus"android:layout_width="20dp"android:layout_height="20dp"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:layout_marginRight="@dimen/dimen_10dp"android:src="@mipmap/ic_add"/><ImageViewandroid:id="@+id/iv_contact"android:layout_width="25dp"android:layout_height="25dp"android:layout_centerVertical="true"android:layout_marginRight="@dimen/dimen_10dp"android:layout_toLeftOf="@id/iv_plus"android:src="@mipmap/ic_contact"/><Viewandroid:id="@+id/bg_toolbar_open"android:layout_width="match_parent"android:layout_height="match_parent"/></RelativeLayout>
(2) include_toolbar_close.xml
该布局是头部收缩时toolbar对应的效果图:

<?xml version="1.0" encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="50dp"android:background="@color/colorPrimary"><ImageViewandroid:id="@+id/iv_scan"android:layout_width="25dp"android:layout_height="25dp"android:layout_alignParentLeft="true"android:layout_centerVertical="true"android:layout_marginLeft="20dp"android:src="@mipmap/ic_scan"/><ImageViewandroid:id="@+id/iv_pay"android:layout_width="25dp"android:layout_height="25dp"android:layout_centerVertical="true"android:layout_marginLeft="20dp"android:layout_toRightOf="@+id/iv_scan"android:src="@mipmap/ic_payment"/><ImageViewandroid:id="@+id/iv_charge"android:layout_width="25dp"android:layout_height="25dp"android:layout_centerVertical="true"android:layout_marginLeft="20dp"android:layout_toRightOf="@+id/iv_pay"android:src="@mipmap/ic_transfer"/><ImageViewandroid:layout_width="25dp"android:layout_height="25dp"android:layout_centerVertical="true"android:layout_marginLeft="20dp"android:layout_toRightOf="@+id/iv_charge"android:src="@mipmap/ic_card"/><ImageViewandroid:id="@+id/iv_plus"android:layout_width="25dp"android:layout_height="25dp"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:layout_marginRight="20dp"android:layout_toRightOf="@+id/iv_scan"android:src="@mipmap/ic_add"/><Viewandroid:id="@+id/bg_toolbar_close"android:layout_width="match_parent"android:layout_height="match_parent"/></RelativeLayout>
(3) include_open.xml
该布局是头部打开时折叠区对应的效果图:

<?xml version="1.0" encoding="utf-8"?><FrameLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/colorPrimary"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"><LinearLayoutandroid:layout_weight="1"android:layout_width="0dp"android:layout_height="match_parent"android:gravity="center"android:orientation="vertical"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:src="@mipmap/ic_scan"/><TextViewandroid:layout_gravity="center_horizontal"android:layout_marginTop="5dp"android:text="扫一扫"android:textColor="@color/white"android:layout_width="wrap_content"android:layout_height="wrap_content" /></LinearLayout><LinearLayoutandroid:layout_weight="1"android:layout_width="0dp"android:layout_height="match_parent"android:gravity="center"android:orientation="vertical"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:src="@mipmap/ic_payment"/><TextViewandroid:layout_gravity="center_horizontal"android:layout_marginTop="5dp"android:text="付钱"android:textColor="@color/white"android:layout_width="wrap_content"android:layout_height="wrap_content" /></LinearLayout><LinearLayoutandroid:layout_weight="1"android:layout_width="0dp"android:layout_height="match_parent"android:gravity="center"android:orientation="vertical"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:src="@mipmap/ic_transfer"/><TextViewandroid:layout_gravity="center_horizontal"android:layout_marginTop="5dp"android:text="收钱"android:textColor="@color/white"android:layout_width="wrap_content"android:layout_height="wrap_content" /></LinearLayout><LinearLayoutandroid:layout_weight="1"android:layout_width="0dp"android:layout_height="match_parent"android:gravity="center"android:orientation="vertical"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:src="@mipmap/ic_card"/><TextViewandroid:layout_gravity="center_horizontal"android:layout_marginTop="5dp"android:text="卡包"android:textColor="@color/white"android:layout_width="wrap_content"android:layout_height="wrap_content" /></LinearLayout></LinearLayout><Viewandroid:id="@+id/bg_content"android:layout_width="match_parent"android:layout_height="100dp"/></FrameLayout>
(3) content_zfbhome_telescopic.xml
内容区
<?xml version="1.0" encoding="utf-8"?><android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"tools:context=".activity.ZFBHomeTelescopicActivity"tools:showIn="@layout/activity_zfbhome_telescopic"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="@dimen/text_margin"android:text="@string/large_text" /></android.support.v4.widget.NestedScrollView>
(3) activity_zfbhome_telescopic.xml
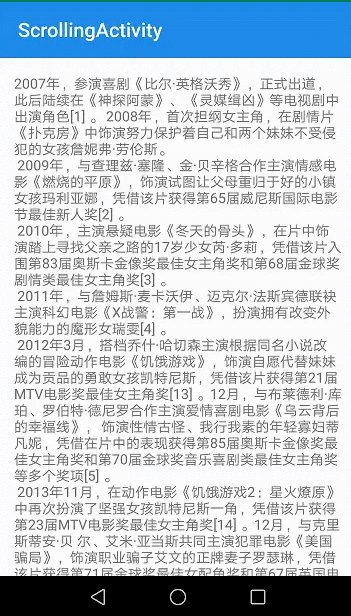
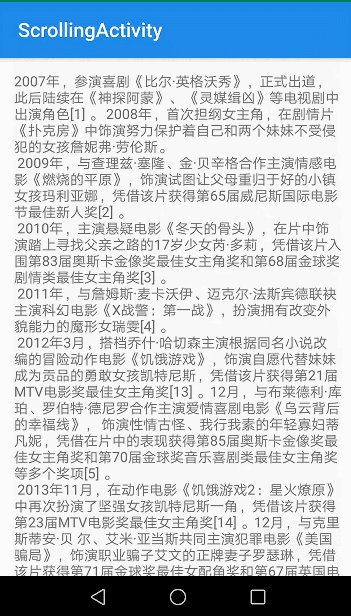
最终的在activity布局里的效果图:

<?xml version="1.0" encoding="utf-8"?><android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"tools:context=".activity.ZFBHomeTelescopicActivity"><android.support.design.widget.AppBarLayoutandroid:id="@+id/app_bar"android:layout_width="match_parent"android:layout_height="wrap_content"><android.support.design.widget.CollapsingToolbarLayoutandroid:id="@+id/toolbar_layout"android:layout_width="match_parent"android:layout_height="match_parent"app:contentScrim="?attr/colorPrimary"app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"><includelayout="@layout/include_open"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="50dp"app:layout_collapseMode="parallax"app:layout_collapseParallaxMultiplier="0.7"/><android.support.v7.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="50dp"app:contentInsetLeft="0dp"app:contentInsetStart="0dp"app:layout_collapseMode="pin" ><include android:id="@+id/include_toolbar_open"layout="@layout/include_toolbar_open"/><include android:id="@+id/include_toolbar_close"layout="@layout/include_toolbar_close"/></android.support.v7.widget.Toolbar></android.support.design.widget.CollapsingToolbarLayout></android.support.design.widget.AppBarLayout><include layout="@layout/content_zfbhome_telescopic" /></android.support.design.widget.CoordinatorLayout>
注:布局中涉及到的一些属性具体的作用就不做阐述了,可以自行查阅。
第三步:主Activity(ZFBHomeTelescopicActivity.java)
我们需要对AppBarLayout设置偏移监听,需要实现一些背景色缩放效果和收缩展开时toolbar对应布局的显示。
public class ZFBHomeTelescopicActivity extends AppCompatActivity implements AppBarLayout.OnOffsetChangedListener {@BindView(R.id.bg_content)View bgContent; //大布局背景遮罩层@BindView(R.id.iv_search)ImageView ivSearch; //@BindView(R.id.iv_plus)ImageView ivPlus;@BindView(R.id.iv_contact)ImageView ivContact;@BindView(R.id.iv_scan)ImageView ivScan;@BindView(R.id.iv_pay)ImageView ivPay;@BindView(R.id.iv_charge)ImageView ivCharge;@BindView(R.id.bg_toolbar_close)View bgToolbarClose; //收缩状态下toolbar的遮罩层@BindView(R.id.toolbar)Toolbar toolbar;@BindView(R.id.toolbar_layout)CollapsingToolbarLayout toolbarLayout;@BindView(R.id.app_bar)AppBarLayout appBar;@BindView(R.id.bg_toolbar_open) //展开状态下toolbar的遮罩层View bgToolbarOpen;private View toolbarOpen; //展开状态下toolbar显示的内容private View toolbarClose; //收缩状态下toolbar显示的内容@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_zfbhome_telescopic);ButterKnife.bind(this);toolbarOpen = findViewById(R.id.include_toolbar_open);toolbarClose = findViewById(R.id.include_toolbar_close);Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);setSupportActionBar(toolbar);appBar.addOnOffsetChangedListener(this);}@Overridepublic void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {//垂直方向偏移int offset = Math.abs(verticalOffset);//最大偏移距离int scrollRange = appBarLayout.getTotalScrollRange();//当滑动没超过一半时,展开状态下toolbar显示内容,根据收缩位置,改变透明值if (offset <= scrollRange / 2){toolbarOpen.setVisibility(View.VISIBLE);toolbarClose.setVisibility(View.GONE);//根据偏移百分比,计算透明值float scale2 = (float) offset / (scrollRange / 2);int alpha2 = (int) (255 * scale2);bgToolbarOpen.setBackgroundColor(Color.argb(alpha2,25,131,209));}else {//当滑动超过一半,收缩状态下toolbar显示内容,根据收缩位置,改变透明值toolbarClose.setVisibility(View.VISIBLE);toolbarOpen.setVisibility(View.GONE);float scale3 = (float) (scrollRange - offset) / (scrollRange / 2);int alpha3 = (int) (255 * scale3);bgToolbarClose.setBackgroundColor(Color.argb(alpha3,25,131,209));}//根据偏移值百分比计算扫一扫布局的透明度值float scale = (float) offset / scrollRange;int alpha = (int) (255 * scale);bgContent.setBackgroundColor(Color.argb(alpha,25,131,209));}@Overrideprotected void onDestroy() {super.onDestroy();appBar.removeOnOffsetChangedListener(this);}}
源码地址:
https://github.com/gaojuanjuan/MaterialDesign_V7
到这里就结束啦
评论
