用Python聊聊北京生活成本之高,生活之不易!
最近发现了一个神奇的网站,可以查询世界上绝大多数城市的生活成本情况,包括衣食住行等等各个方面,可以让我人在家中坐,便知天下各地人民的生活状况。害,真是咸吃萝卜淡操心呐!
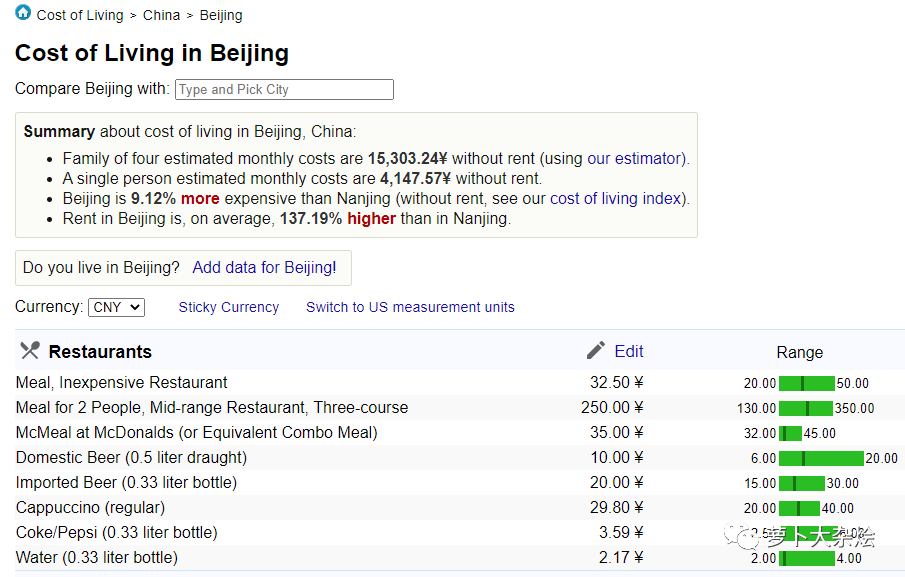
我们来看看这个网站,大致长这样

可以看到比如生活在北京,一个四口之家每个月的花费就要1.5W人民币,如果是一个单身汉的话,那么不算房租,也要4K多的开销,看来还真的是大北京,居不易啊!
当然网站上还有很多很好玩的数据,大家可以自行探索
https://www.numbeo.com/cost-of-living/in/Beijing
下面我们就来具体看看,生活在北京,衣食住行到底是怎么样的
最后我们还做成了一个大屏的效果

数据抓取
其实抓取数据还是比较简单的,直接使用 Pandas 的 read_html 函数即可,这真的是一个超级棒的工具
import pandas as pd
pd.set_option('display.max_rows', None)
pd.set_option('display.max_columns', None)
data = pd.read_html("https://www.numbeo.com/cost-of-living/in/Beijing", header=None)
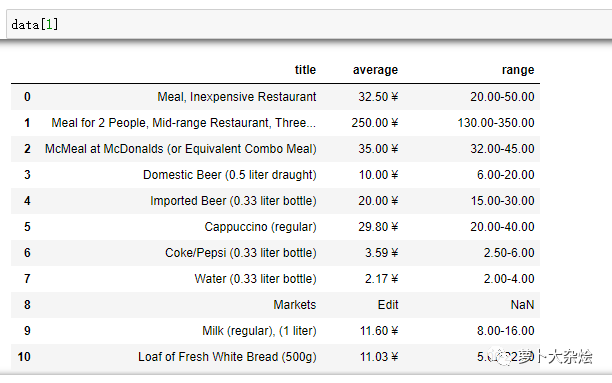
我们拿到的数据如下

接下来就可以全方位的通过图表来展示大北京的生活啦
北京的衣食住行
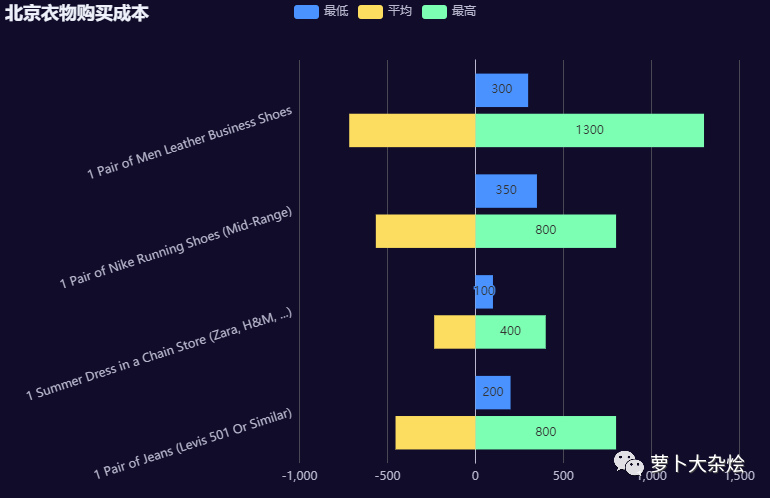
首先是北京的购衣成本

可以看出,男士的商务皮鞋是最贵的,而女士的裙子最高才不过400元,看来人们的消费观念有所改变,女人的钱不再那么好赚了
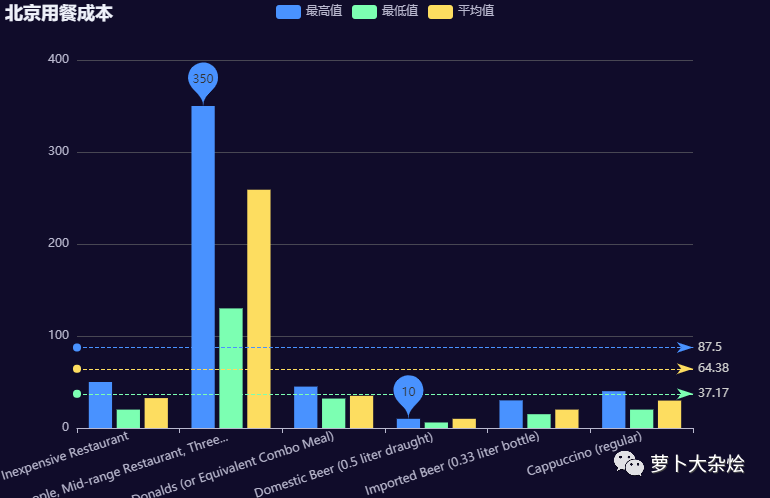
接下来是用餐成本

两人或三人,中等餐厅的人均消费水平是最高的,最高达到了350元,不过对于帝都来说,这好像也不算什么。
难道在吃这方面,北漂们都不特别讲究吗
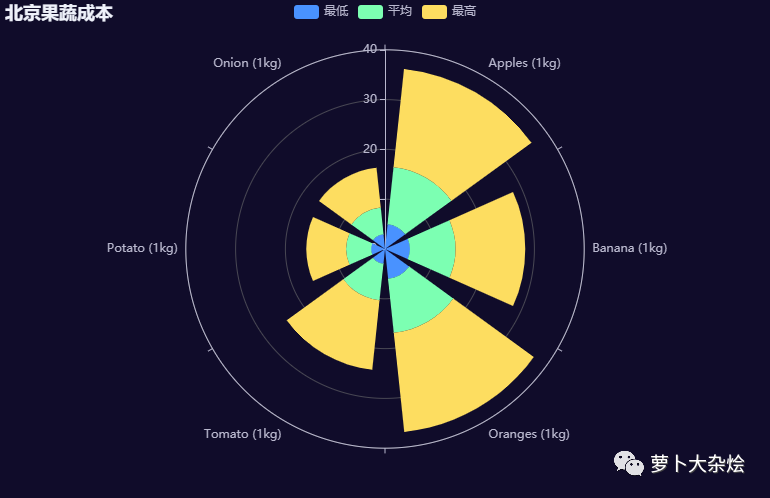
再来看看果蔬的成本

每千克最高的是苹果和橙子,总体来看,也还好的感脚呢
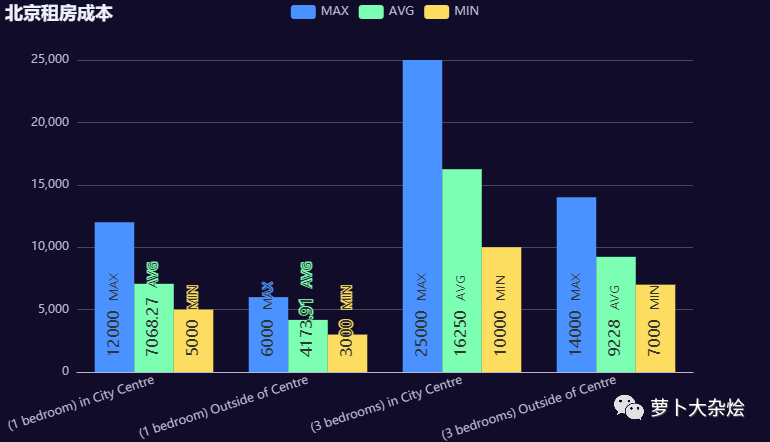
最后我们看看租房成本

可以说,租房这一项是最能体现帝都生活的数据了,市中心的单室套,最高达到了1.2W,而三室套也能达到2.5W的恐怖数字,看来在北京生活,其他方面都还好,这个住才是大问题呀
全国租房数据大屏
既然住是最为高成本的数据,那么我们来看看全国其他主要城市,租房的费用都是怎么样的呢
我们先获取数据
# coding = utf-8
"""
======================
@author:luobo
@time:2021/9/11:9:44
@email:
@File: main.py
======================
"""
import pandas as pd
import re
import time
import json
city_list = ['Beijing', 'Shanghai', 'Shenzhen', 'Guangzhou', 'Hangzhou', 'Suzhou', 'Nanjing', 'Fuzhou-China', 'Dalian',
'Qingdao', 'Shenyang', 'Jinan-China', 'Changchun', 'Harbin-China', 'Zhengzhou-China', 'Lanzhou-China',
'Chengdu', 'Chongqing', 'Wuhan', 'Tianjin']
city_url = "https://www.numbeo.com/cost-of-living/in/"
rent_dict = {}
rent_range_dict = {}
for city in city_list:
city_url_final = city_url + city
print(city_url_final)
data = pd.read_html(city_url_final)
one_bedroom = data[1].loc[54].tolist()[1]
one_bedroom_range = data[1].loc[54].tolist()[2]
data = re.findall(r'[0-9,.]+', one_bedroom)[0].replace(',', '')
data_range_list = [i.replace(',', '') for i in re.findall(r'[0-9,.]+', one_bedroom_range)]
data_range_list.append(data)
rent_dict[city] = data
rent_range_dict[city] = data_range_list
time.sleep(10)
with open("rent_data1.json", 'w') as f:
json_str = json.dumps(rent_dict, indent=4, ensure_ascii=False)
f.write(json_str)
with open("rent_data_range.json", 'w') as f:
json_str = json.dumps(rent_range_dict, indent=4, ensure_ascii=False)
f.write(json_str)
if __name__ == '__main__':
pass
运行代码,会生成两个json文件,分别是租房平均费用,已经最高最低费用
我们先编写获取柱状图的接口
@app.route("/get_chart_data")
def get_chart_data():
with open("rent_data.json") as load_f:
data = json.load(load_f)
chart_info = {}
chart1_data = get_data(["Beijing", "Shanghai", "Shenzhen", "Guangzhou", "Hangzhou"], data)
chart2_data = get_data(["Suzhou", "Nanjing", "Fuzhou-China", "Dalian", "Qingdao"], data)
chart3_data = get_data(["Shenyang", "Jinan-China", "Changchun", "Harbin-China", "Zhengzhou-China"], data)
chart4_data = get_data(["Lanzhou-China", "Chengdu", "Chongqing", "Wuhan", "Tianjin"], data)
chart_info['chart1'] = chart1_data
chart_info['chart2'] = chart2_data
chart_info['chart3'] = chart3_data
chart_info['chart4'] = chart4_data
return jsonify(chart_info)
这个接口会返回各个城市的平均租房费用,在前端我们使用 AJAX 来调用
$(function () {
$.ajax({
url: '/get_chart_data',
type: 'get',
dataType: 'json',
success: function (res) {
echarts_1(res['chart1']);
echarts_2(res['chart2']);
echarts_3(res['chart3']);
echarts_4(res['chart4']);
}
});
function echarts_1(data) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echart1'));
在这个js文件中,我们通过 echarts 来填充页面上的不同id所对应的区域即可
下面再编写各城市直接的对比数据接口
@app.route("/get_pie_data")
def get_pie_data():
with open("rent_data_range.json") as load_f:
data = json.load(load_f)
chart_info = {}
data_list = []
for i in city_list:
data_list.append(data[i])
chart_info["k"] = city_list
chart_info["d"] = data_list
return jsonify(chart_info)
对应的 echarts 代码部分如下
var chartDom = document.getElementById('map_1');
var myChart = echarts.init(chartDom);
var option;
var data = data["d"];
var cities = data['k'];
var barHeight = 50;
option = {
legend: {
show: true,
data: ['价格范围', '均值']
},
grid: {
top: 100
},
angleAxis: {
type: 'category',
data: cities
},
tooltip: {
show: true,
formatter: function (params) {
var id = params.dataIndex;
return cities[id] + '<br>最低:' + data[id][0] + '<br>最高:' + data[id][1] + '<br>平均:' + data[id][2];
}
},
...
option && myChart.setOption(option);
最后我们完成 flask 基本代码的编写,整个大屏就完成了
from flask import Flask, render_template, jsonify
import json
app = Flask(__name__)
city_list = ['Beijing', 'Shanghai', 'Shenzhen', 'Guangzhou', 'Hangzhou', 'Suzhou', 'Nanjing', 'Fuzhou-China', 'Dalian',
'Qingdao', 'Shenyang', 'Jinan-China', 'Changchun', 'Harbin-China', 'Zhengzhou-China', 'Lanzhou-China',
'Chengdu', 'Chongqing', 'Wuhan', 'Tianjin']
@app.route("/")
def index():
return render_template("chengben.html")
...
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0')
需要源码的同学:后台回复“生活成本”获取完整代码!
好了,今天的分享就到这里了,喜欢就点个赞吧
推荐阅读:
入门: 最全的零基础学Python的问题 | 零基础学了8个月的Python | 实战项目 |学Python就是这条捷径
干货:爬取豆瓣短评,电影《后来的我们》 | 38年NBA最佳球员分析 | 从万众期待到口碑扑街!唐探3令人失望 | 笑看新倚天屠龙记 | 灯谜答题王 |用Python做个海量小姐姐素描图 |碟中谍这么火,我用机器学习做个迷你推荐系统电影
趣味:弹球游戏 | 九宫格 | 漂亮的花 | 两百行Python《天天酷跑》游戏!
AI: 会做诗的机器人 | 给图片上色 | 预测收入 | 碟中谍这么火,我用机器学习做个迷你推荐系统电影
小工具: Pdf转Word,轻松搞定表格和水印! | 一键把html网页保存为pdf!| 再见PDF提取收费! | 用90行代码打造最强PDF转换器,word、PPT、excel、markdown、html一键转换 | 制作一款钉钉低价机票提示器! |60行代码做了一个语音壁纸切换器天天看小姐姐!|
年度爆款文案
点阅读原文,领AI全套资料!


