居然有比 npm link 更好的调试?
在一个项目中,我们会用 HRM 热更新来让我们修改的代码在浏览器中快速看到效果,快速验证我们的代码是否正确。
当项目开始变大,为了提效、跨项目复用,我们会不可避免的需要开始去拆分一些通用的 NPM 模块。
对于 NPM 包的调试方式,传统的方法是下面这样子的:
一、直接修改 dependencies
{
"dependencies": {
"npm-test": "file:实际包地址"
}
}
真正的纯手工 😂,上线后还需要时刻记得修改 dependencies,现在应该也没什么人用这种方法了,不细讲了。
二、npm link
官方文档[1]
原理:将调试的包跟项目中做一个软链
cd 对应npm包地址
npm link
之后可以在命令行中看到如下日志,则说明 npm 库已经链接到你本地 node_modules 下面了
✔ Installed 17 packages
✔ Linked 1 latest versions
✔ Run 0 scripts
✔ All packages installed (used 213ms(network 209ms), speed 4.25KB/s, json 1(910B), tarball 0B)
link /Users/beidan/.nvm/versions/node/v14.5.0/lib/node_modules/npm-test@ -> /对应的包实际地址
之后只需要将项目对应的包链到你本地的全局地址即可
cd 项目地址
npm link npm-test
同样的,我们可以在命令行中看到如下日志,则说明项目中的包也已经链接成功
link /对应的包实际地址@ -> /Users/beidan/.nvm/versions/node/v14.5.0/lib/node_modules/npm-test
对于 Npm link 方式,「因为 Npm 和 项目属于不同的项目,它们有自己的 node_modules」,如果组件和应用都使用了同一个依赖,它们会在各自的 node_modules 去查找,如果这个依赖不支持多例,应用就会异常。如果 npm 的编译规则 和应用的编译规则不匹配,也同样会出问题。如下:
hooks can only be called inside the body of a function component
❝NPM 组件 和你的项目使用了 React Hooks 的情况,React 会报致命异常。(原因是 React Hooks 依赖上下文,所以全局只能使用一个,即使是版本完全一样的,官方推荐的解决方法 React 错误提示[2])
❞
三、更好的调试方式:yalc
官方文档[3]
yalc 将组件的包依赖提升至应用中,在全局添加组件依赖,在应用下新建文件拉取依赖,即使有共同的依赖也会从应用的 node_modules 去查找。「使用 yalc 可以避免上面 npm link 的依赖问题」
使用起来也非常方便:
npm i yalc -g
yalc publish // 在对应的 npm 包中发布
yalc link // 在对应的项目中 link 对应的包
四、实际应用
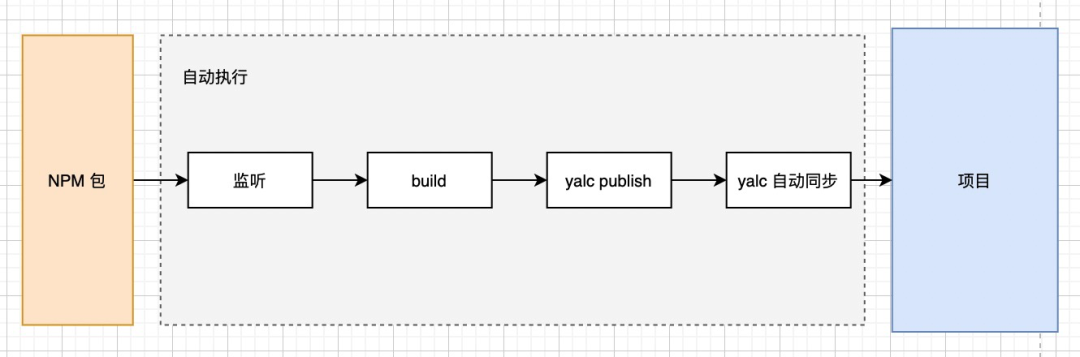
我们期望的工作流程是这样子的。
在灰色区域,期望是自动化的,而不是写一下代码,重新 build 一下, 那自动监听更新文件可以用一下 nodemon 。
nodemon 可以来监视文件更改并执行对应的命令。
nodemon
--ignore dist/ # 忽略目录
--ignore node_modules/
--watch projects # 观察目录
-C # 只在变更后执行,首次启动不执行命令
-e ts,html,less,scss # 监控指定后缀名的文件
--debug # 调试
-x "npm run build && yalc push" # 自定义命令
❝可以通过 nodemon -h 查看更多命令
❞
结合 yalc ,我们来重新改造下 npm 包调试的流程。
一、在 npm 包中增加命令
npm 命令我写过一篇文章,不了解可以看一下: 你要知道的 Npm Script 都在这里
"scripts": {
"build": "打包包的命令",
"async": "npm run build && yalc push",
"watch": "nodemon --ignore dist/ --ignore node_modules/ --watch src/ -C -e ts,tsx,scss --debug -x 'tnpm run async'", // 自动监听
},
二、项目中
yalc link 包名
npm run start
这样子,在 npm 包中修改,在项目中可以快速看到结果,快速验证了,并且不会出现 npm link 中各种奇奇怪怪的问题。
Reference
官方文档: https://docs.npmjs.com/cli/v7/commands/npm-link
[2]React 错误提示: https://zh-hans.reactjs.org/warnings/invalid-hook-call-warning.html]
[3]官方文档: https://github.com/wclr/yalc
