将文本一键转化成流程图,这个极简工具火了,在线可玩!

流程图 / 思维导图让工作变得高效。
但是,绘制流程图 / 思维导图的方式能不能更高效一些呢?
比如,随手敲字,就自动生成简洁明了的可伸缩矢量图。
现在,一款名叫 flowchart.fun 的网页工具,就实现了这样的功能。
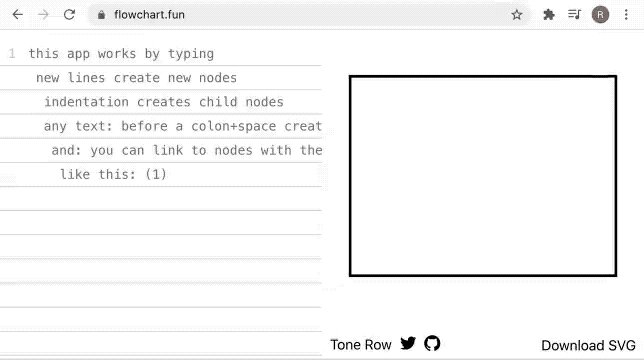
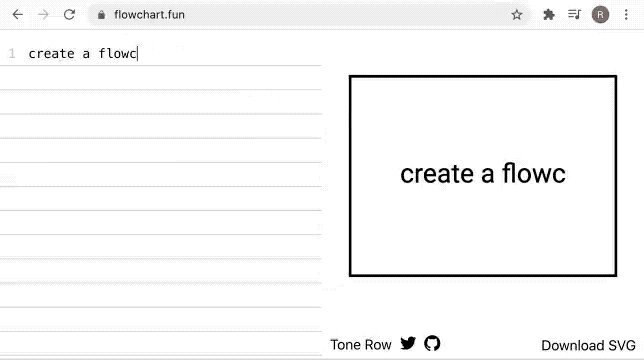
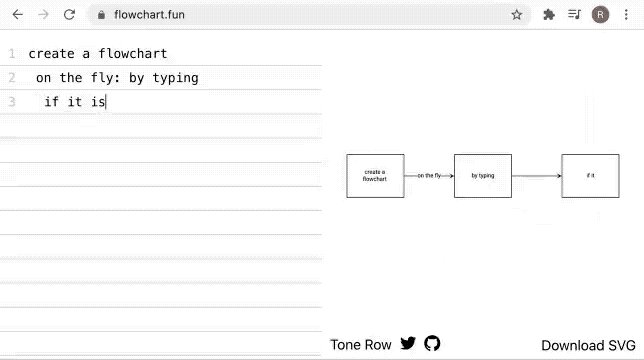
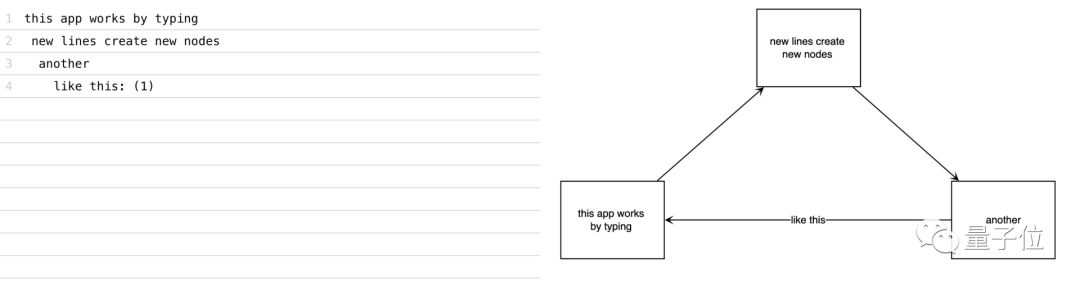
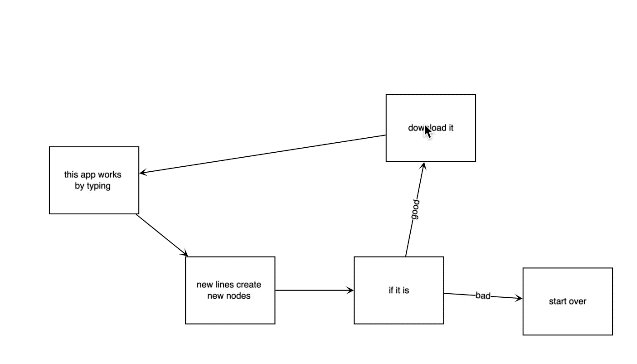
像这样敲下一行文字,就能自动生成一个框图,输入的文字即为图上显示的文字。
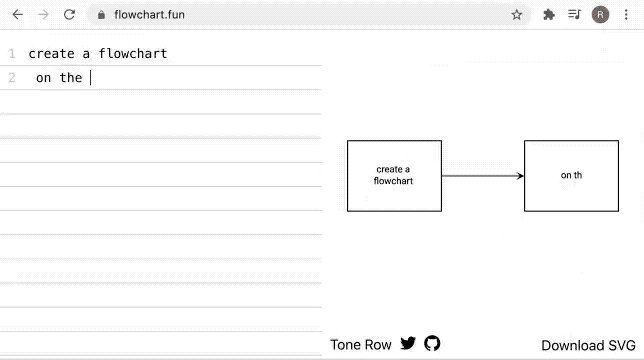
而想要绘制下一级框图,另起一行,用缩进就能控制:

这样一个小工具,已经在 GitHub 上获得了 300 + 的标星。
并且,它能实现的效果,也不止是上面展示的这么简单,具体详情,不如一起来在线试试~
功能试玩
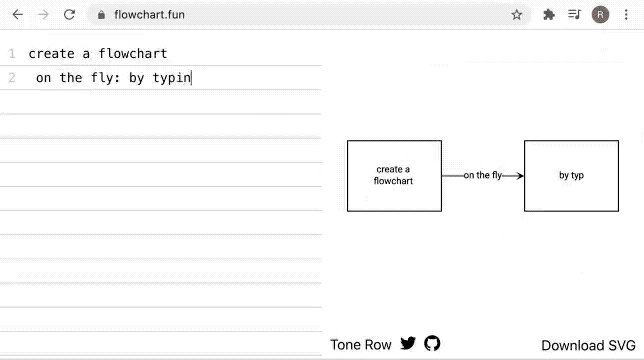
你可能也注意到了,在上图中,当输入一行:
on the fly: by type
连接框图的箭头线上就出现了 “on the fly” 的字样。
也就是说,当你想要在线上输入文字,用 “: ” 就可以实现了。
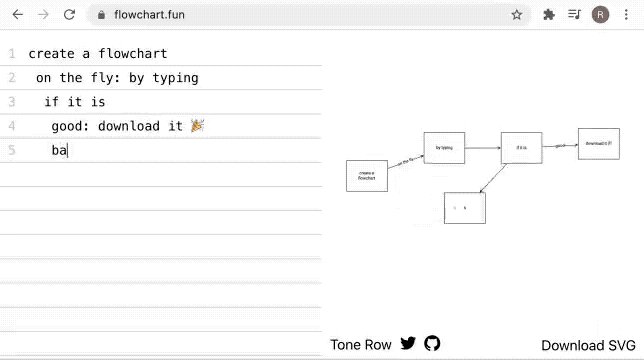
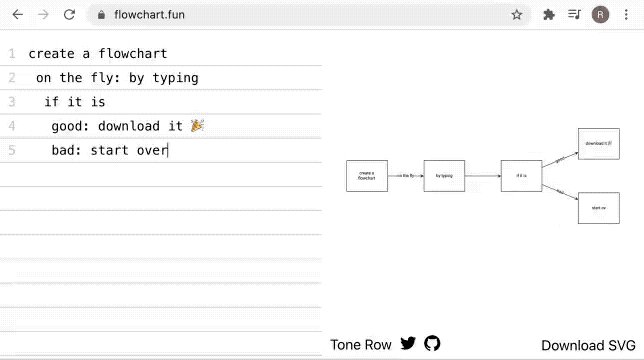
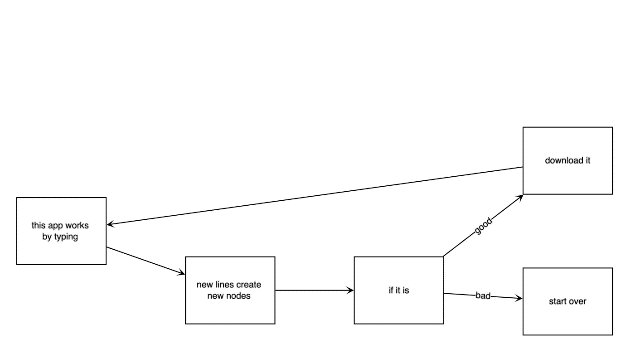
比如 if 结构,就可以这样表示:

并且,箭头并非只能单向连接到下一级,比如想拉一个从第 4 级框图到第 1 级框图的箭头,只需另起一行缩进,输入 (1)。括号中的数字,即为箭头指向的列。

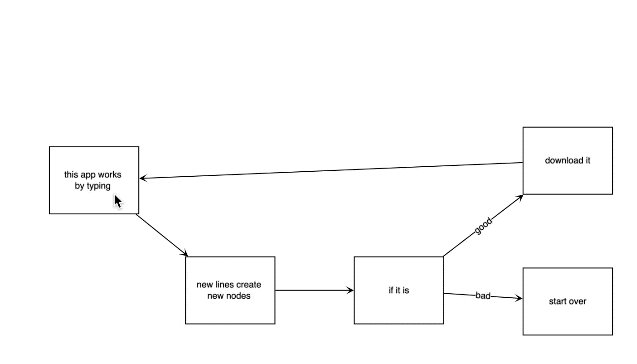
另外需要说明的是,图中的框线都是可以手动调整位置的。

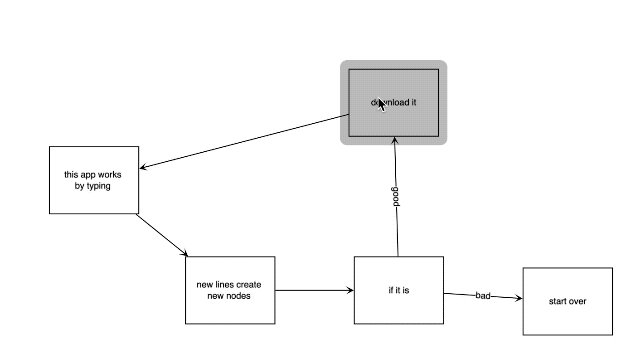
网站还提供了 SVG 文件的下载。
是不是还挺简单、方便的?
flowchart.fun 一上线,就以其简洁的风格、简单的操作赢得了不少网友的点赞。

就有网友已经第一时间把它用在了工作中,并强烈安利:
我已经用它来向客户展示我们的架构了。
如果你没有试过像这样一步一步创建一个图表,我强烈推荐你试一试。

爱了爱了,我想把这个加入我们用生物数据构建图表的工作流中。

而 flowchart.fun 的轻便、响应迅速,也是网友们好评如潮的重要原因:
我感觉这就像命令行一样,我实在很烦 PlantUML 漫长的文档编译时间。

另外,据作者介绍,这款工具主要是用可视化工具库 cytoscape.js 和 Facebook 的 create react app 打造的。
那么,你觉得这个流程图工具可还行?
如果感兴趣,不妨通过下方传送门,亲自体验一下吧~
传送门
网站地址:https://flowchart.fun/
如果你也有好的开源项目,欢迎推荐!
微信号联系:westbrook12000(ps:加好友请备注“开源”)


低调使用:全网音乐免费听,WOW!

好玩推荐:50%的人不知道微信状态视频这么玩!附大量视频素材!
