WebXR 应用开发之 aframe 框架入门
大厂技术 坚持周更 精选好文
本文主要共包含三大部分:第一部分为 WebXR,包括WebXR 的概念、标准、优点以及主流的开发方式;由 WebXR 开发方式中【使用封装好的第三方库开发】又引出了第二部分—— aframe 框架,其简介、特性及其中应用的 ECS 架构;第三部分为通过一个小游戏 demo,快速掌握 aframe 开发基础。
可以先对小游戏进行一个体验:
游戏体验地址:https://webxr-game.zlxiang.com
源码地址:https://github.com/zh-lx/webxr-game
WebXR
什么是 WebXR?
WebXR 是一组支持将渲染3D场景用来呈现虚拟世界(虚拟现实,也称作VR)或将图形图像添加到现实世界(增强现实,也称作AR)的标准。这个标准实际上是一组 WebXR Device API[1],它们实现了 WebXR 功能集的核心,管理输出设备的选择,以适当的帧速率将3D场景呈现给所选设备,并管理使用输入控制器创建的运动矢量。
WebXR 兼容性设备包括沉浸式3D运动和定位跟踪耳机,通过框架覆盖在真实世界场景之上的眼镜,以及手持移动电话,它们通过用摄像机捕捉世界来增强现实,并通过计算机生成的图像增强场景。
为了完成这些事情,WebXR Device API 提供了以下关键功能:
查找兼容的VR或AR输出设备
以适当的帧率将3D场景渲染到设备
(可选)将输出镜像到2D显示器
创建代表输入控件运动的向量
WebXR api 是建立在早期 WebVR api 之上的,如今除了支持 VR 之外,还添加了对 AR 的支持,VR、AR是从感官体验的角度来区分的:
VR是用户借助外设输入输出(头戴、手柄、体感、运动感知等软硬件系统)来和纯虚拟场景的交互体验
AR也是用户借助外设来体验额外的虚拟内容,区别是虚拟内容是叠加在真实世界上,其方式可以是通过投射或者视频叠加
一个 WebXR 应用的生命周期
一个 WebXR 应用,底层都要经过以下生命周期:

WebXR 开发 VR 应用的优点
WebXR是基于网页的XR应用程序,可以用来支持一些本地XR应用不那么适合的场景,比如一些短小精干时效不长的营销推广页面、在线沉浸式视频、电商、在线小游戏和艺术创作等。
相比于本地 XR 应用,WebXR 具备如下等优点:
Web的即时性:我们只需通过链接分享一段内容然后单击,就能立即使用该内容。从用户的角度来看,这是一个优势——无需安装App即可使用内容。从开发者的角度来看,我们可以完全掌控自己的工作,无需征得许可,也无需通过管理或审批流程即可发布应用。
Web 标准的稳定性:因为 Web 标准的存在,WebXR api 在现阶段已经发布之后,浏览器几乎就不会删除这些 api 了,因此我们通过 WebXR 建立的应用,可以保持长时间的稳定性,而不像原生应用那般需要不断随系统升级而进行适配。
Web 开发拥有大量的从业者:目前 XR 在 Web 开发中尚未流行起来,而 Web 开发者的群体基数十分庞大,一旦 WebXR 开发在 Web 开发从业者中流行,那么势必会得到一个快速发展,促进该项技术的繁荣。
WebXR 应用的开发方式
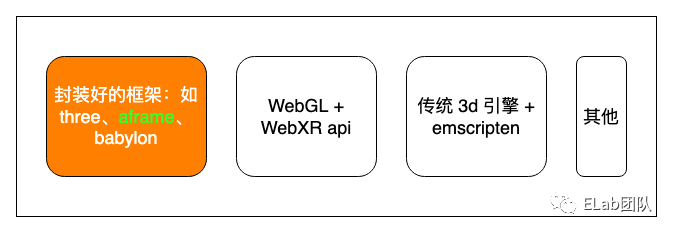
主流的 WebXR 应用开发方式有三种:

使用封装好的第三方库
对于没有 WebGL 基础的用户,学习和开发成本相对都比较高,因此市面上有一些在 WebGL 基础上封装的库,帮助我们快速上手开发 WebXR,例如 aframe[2]、babylon[3]、three.js[4]
WebGL + WebXR api
使用 WebGL 加 WebXR api 开发的方式,相对来说是比较贴近于底层的,对于底层,特别是渲染模块我们可以做一些优化操作从而提升 XR 的性能和体验。
传统 3d 引擎 + emscripten
传统的 3D 应用开发我们一般都会采用一些比较知名的 3D 引擎例如 unity、unreal 等,借助 emscripten[5],我们可以将 C 和 C++ 代码编译为 WebAssembly,从而实现 web 端的 XR。
aframe 框架
简介
aframe 是一个用来构建虚拟现实(VR)应用的网页开发框架,它基于 HTML 之上,使其上手十分简单。但是 aframe不仅仅是一个3D场景渲染引擎或者一个标记语言,其核心思想是基于 Three.js 来提供一个声明式、可扩展以及组件化的编程结构。
它由WebVR的发起人 Mozilla VR[6] 团队所构建,是当下用来开发WebVR内容主流技术方案,现在由 aframe 在 Supermedium 中的联合创建者维护。作为一个独立的开源项目,aframe 已经成长为最大的 VR 社区之一。
特性
简单的 VR 制作:只需要引入
