盘点一下 Python 和 JavaScript 的主要区别(详细)

如果你想了解 Python 和 JavaScript 之间的区别,那么本文适合你
这两种语言非常流行且功能强大,但是它们之间确实存在关键差异,我们将在这里详细介绍它们
在本文中,你将学习:
Python 和 JavaScript 在现实世界中的不同应用 Python 和 JavaScript 之间关键的语法和功能差异
让我们开始! ✨
Python VS JavaScript:实际应用
我们将从快速浏览它们的实际应用程序开始。

Python
由于其强大的功能和多功能性,Python已经成为世界上几乎每一个科学应用程序中必不可少的工具,它是一种支持不同编程范式的通用编程语言。
它广泛用于科学和专业应用,包括数据科学、人工智能、机器学习、计算机科学教育、计算机视觉和图像处理、医学、生物学甚至天文学。
它还用于Web开发,这是我们可以开始将其应用程序与JavaScript应用程序进行比较的地方。Python用于后端开发,这是Web开发领域,负责创建用户看不见的元素,例如应用程序的服务器端。
JavaScript
尽管可以使用Python开发Web应用程序的后端部分,但是可以使用JavaScript开发应用程序的后端和前端。
前端是用户看到并与之交互的应用程序部分。每当你看到网站或Web应用程序或与之交互时,即在“幕后”使用JavaScript。
同样,当你与移动应用程序进行交互时,你可能会使用JavaScript,因为像React Native这样的框架使我们可以编写适应不同平台的应用程序。
JavaScript在Web开发中应用如此广泛,是因为它是一种多功能语言,为我们提供了开发web应用程序组件所需的工具。
Python和JavaScript应用程序之间的差异
简而言之,开发人员将Python用于一系列科学应用程序。他们使用JavaScript进行web开发、面向用户的功能和服务器。
Python VS JavaScript: 语法
现在你知道了它们的用途,让我们看看它们是如何编写的以及它们的语法差异。
我们将讨论它们在主要元素上的差异:
代码块 变量定义 变量命名约定 常量 数据类型和值 注释 内置数据结构 操作符 输入/输出 条件语句 For循环和While循环 函数 面向对象编程
Python和JavaScript中的代码块
每种编程语言都有自己的样式来定义代码块,让我们看看它们在Python和JavaScript中的区别:
Python如何定义代码块
Python依靠缩进来定义代码块。当一系列连续的代码行在同一级别缩进时,它们被视为同一代码块的一部分。
我们使用它来定义条件,函数,循环以及Python中基本上每个复合语句。
这些是一些示例:

💡 提示: 稍后,我们将看到Python和JavaScript中这些元素之间的特定差异。目前,请注意缩进。
JavaScript如何定义代码块
相反,在JavaScript中,我们使用花括号({})对属于同一代码块的语句进行分组。
这些是一些示例:

Python和JavaScript中的变量定义
赋值语句是任何编程语言中最基本的语句之一。让我们看看如何在Python和JavaScript中定义变量。
如何在Python中定义变量
要在Python中定义变量,我们要写出变量的名称,后跟等号(=)和将分配给该变量的值。
像这样:
<variable_name> = <value>
例如:
x = 5
如何在JavaScript中定义变量
语法在JavaScript中非常相似,但是我们只需要在变量名称前添加关键字 var 并以分号(;)结尾即可。
像这样:
var <variable_name> = <value>;
例如:
var x = 5;
我们还可以使用关键字 let:
let <variable_name> = <value>;
例如:
let x = 5;
💡 提示: 在这种情况下,当我们使用let时,变量将具有块作用域。它只会在定义它的代码块中被识别。

💡 提示: 在JavaScript中,语句的末尾用分号(
;)来标记,但在Python中,我们只需以新行开始,以标记语句的结束。
Python和JavaScript中的变量命名约定
Python和JavaScript遵循两种不同的变量命名约定。
如何在Python中命名变量
在Python中,我们应该使用 snake_case 命名样式。
根据Python样式指南:
变量名与函数名遵循相同的约定。
函数名称应小写,必要时用下划线分隔单词以提高可读性。
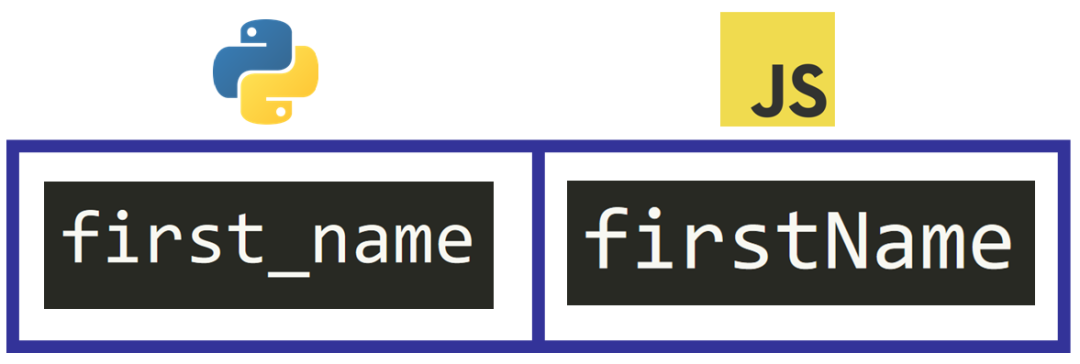
因此,Python中的典型变量名称如下所示:
first_name
💡 提示: 样式指南还提到:“仅在已经是主流样式的上下文中才允许使用
mixedCase,以保持向后兼容。”
如何在JavaScript中命名变量
相反,我们应该在JavaScript中使用 lowerCamelCase 命名样式,名称以小写字母开头,然后每个新单词以大写字母开头。
根据MDN Web文档的JavaScript准则文章:
对于变量名,请使用lowerCamelCasing,并在适当的地方使用简洁的、易于阅读的语义名称。
因此,JavaScript中的典型变量名称应如下所示:
firstName

Python和JavaScript中的常量
太好了。现在你对变量有了更多的了解,我们来谈谈常量,常量是在程序执行期间不能更改的值。
如何在Python中定义常量
在Python中,我们依赖于命名约定来定义常量,因为该语言中没有严格的规则可以防止更改其值。
根据Python样式指南:
常量通常在模块级别定义,并以所有大写字母书写,并用下划线分隔单词。
这是我们用于在Python中定义常量的命名方式:
CONSTANT_NAME
例如:
TAX_RATE_PERCENTAGE = 32
💡 提示: 这对我们自己和其他开发人员来说是一个红色警告,指示不应在程序中修改此值。但是从技术上讲,该值仍然可以修改。
如何在JavaScript中定义常量
相反,在JavaScript中,我们可以定义不能在程序中更改的常量,并且不能重新分配变量标识符。
但这并不意味着值本身不能更改。
根据MDN Web文档中的 const 文章:
const声明创建对值的只读引用。这并不意味着它持有的值是不可变的——只是不能重新分配变量标识符。例如,在内容是一个对象的情况下,这意味着对象的内容(例如,它的属性)可以被更改。
要在JavaScript中定义常量,我们在变量名称之前添加关键字 const:
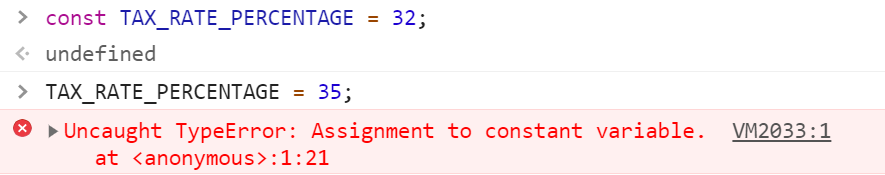
const TAX_RATE_PERCENTAGE = 32;
如果尝试更改常量的值,则会看到此错误:

因此,该值不能更改。
💡 提示: 要运行和测试JavaScript代码的小片段,可以使用Chrome开发者工具中的控制台。

Python和JavaScript中的数据类型和值
让我们看看Python和JavaScript数据类型之间的主要区别。
数值数据类型
Python具有三种数值类型,可帮助我们为科学目的执行精确的计算,这些数字类型包括:int(整数)、float(浮点数)和complex (复数)。它们都有自己的属性、特征和应用。
相比之下,JavaScript只有两种数字类型:Number 和 BigInt,整数和浮点数都被认为是 Number 类型的。
根据MDN Web Docs中的Number文章:
像JavaScript代码中的
37这样的数字文本是一个浮点值,而不是整数。日常使用中没有单独的整数类型。(JavaScript现在具有BigInt类型,但并非旨在代替Number日常使用。37仍然是Number,而不是BigInt。)
None vs. null
在Python中,有一个特殊的值 None,我们通常使用它来指示变量在程序中的特定位置没有值。
JavaScript中的等效值为 null,“表示有意缺少任何对象值”。

undefined值
在JavaScript中,我们有一个特殊的值,当我们声明变量而不分配初始值时,该值会自动分配。
这是一个例子:

如你所见,变量 x 的值是 undefined。
在Python中,你必须为变量分配一个初始值,没有初始值就无法声明它。
💡 提示: 你可以在Python中将
None分配为变量的初始值,以表示缺少值。
Python和JavaScript中的原始数据类型
原始数据类型代表我们可以在编程语言中使用的最基本的值。让我们比较一下这两种语言的原始数据类型:
Python有四种原始数据类型:整数( int)、浮点数(float)、布尔值(bool)和字符串(str)。JavaScript具有六种原始数据类型:未定义( undefined)、布尔值(Boolean)、字符串(String)、数字(Number)、BigInt和符号(Symbol)。
如何用Python和JavaScript编写注释
注释对于编写简洁易读的代码非常重要。让我们看看如何在Python和JavaScript中使用它们:
单行注释
在Python中,我们使用井号( #)编写注释,该符号之后同一行上的所有字符均被视为注释的一部分。在JavaScript中,我们写两个斜杠( //)来开始单行注释。
这是一个图形示例:

在Python中:
# Comment
在JavaScript中:
// Comment
多行注释
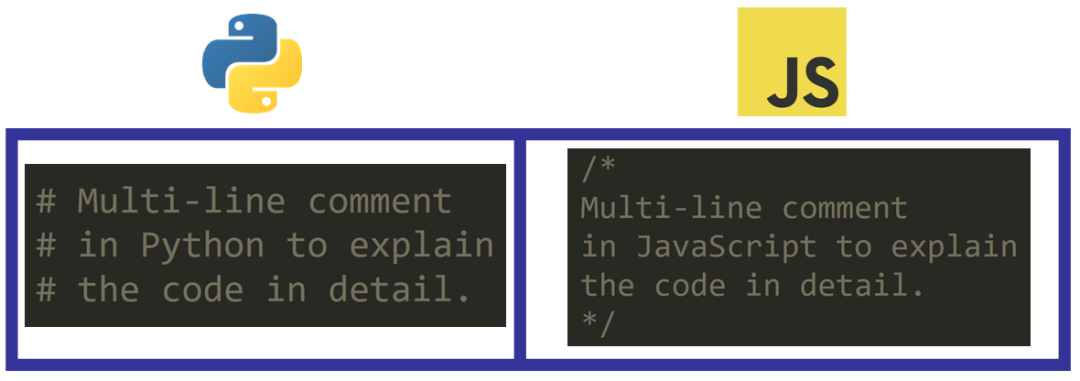
在Python中,要编写多行注释,我们以井号标签开始每一行。 在JavaScript中,多行注释以 /*开头,并以*/结尾,这些符号之间的所有字符均视为注释的一部分。

在Python中:
# Multi-line comment
# in Python to explain
# the code in detail.
在JavaScript中:
/*
Multi-line comment
in JavaScript to explain
the code in detail.
*/
Python和JavaScript中的内置数据结构
Python和JavaScript中的内置数据结构也有关键区别。
元组(Tuples)
在Python中,我们有一个称为 tuple的内置数据结构,它与列表非常相似,但不可变。因此,在程序执行期间无法更改它,因此它用于存储不应修改的数据。在JavaScript中,没有具有这些特征的内置数据结构,尽管你可以使用语言的某些功能来实现类似的数据结构。

列表(Lists) vs. 数组(Arrays)
在Python中,列表用于在同一数据结构中存储一系列值。可以在程序中对其进行修改、索引、切片和使用。 在JavaScript中,此数据结构的等效版本称为array。
这是一个例子:

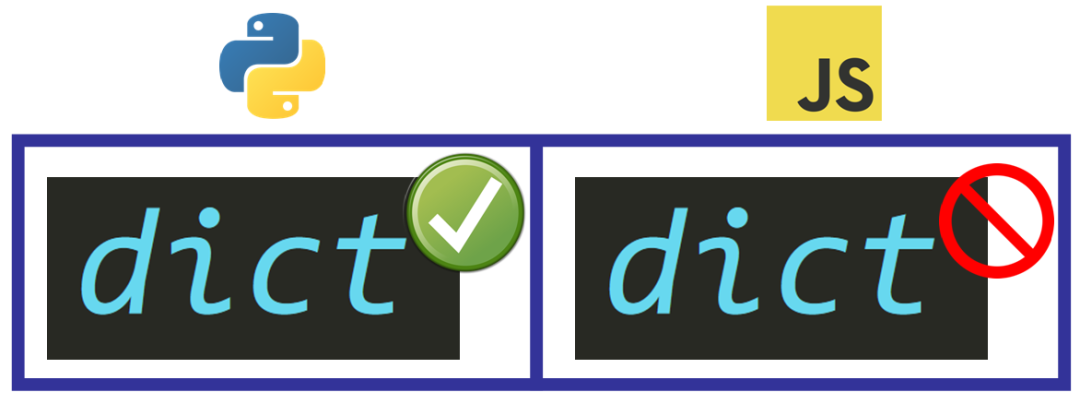
哈希表(Hash Tables)
在Python中,有一个称为**字典(dictionary)**的内置数据结构,可帮助我们将某些值映射到其他值并创建键值对,这可用作哈希表。 JavaScript没有这种类型的内置数据结构,但是有某些方法可以使用语言的某些元素来重现其功能。

Python和JavaScript中的运算符
运算符对于以任何编程语言编写表达式都是必不可少的,让我们看看它们在Python和JavaScript中的主要区别。
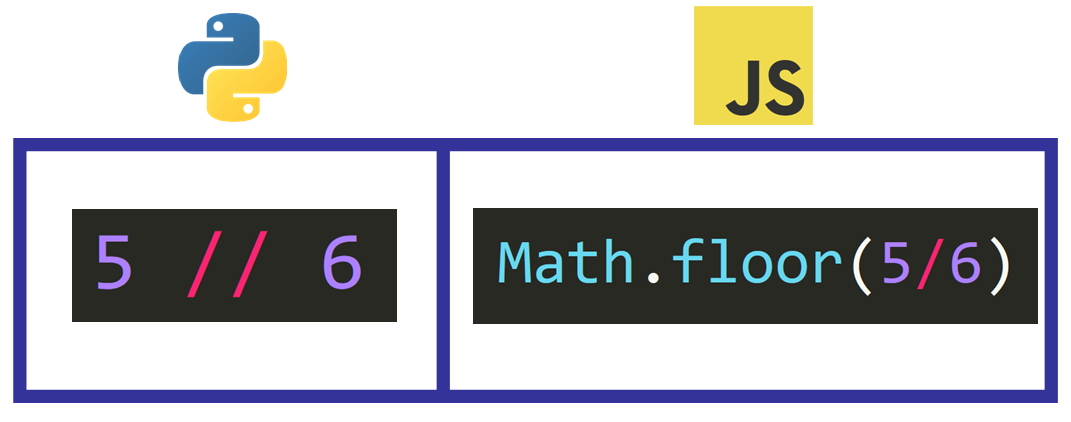
向下取整除
尽管大多数算术运算符在Python和JavaScript中的工作原理完全相同,但向下取整除运算符却略有不同。
在Python中,底数分割操作(也称为“整数除法”)用双斜杠( //)表示。在JavaScript中,我们没有特定的向下取整除运算符。相反,我们调用 Math.floor()方法将结果四舍五入到最接近的整数。

比较值和类型
在Python中,我们使用 == 运算符比较两个值及其数据类型是否相等。
例如:
# Comparing Two Integers
>>> 0 == 0
True
# Comparing Integer to String
>>> 0 == "0"
False
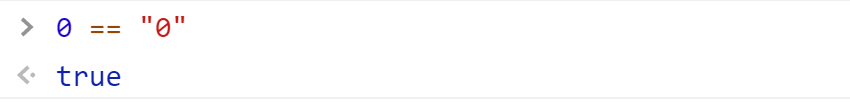
在JavaScript中,我们也有此运算符,但它的工作方式略有不同,因为它在实际执行比较之前将两个对象转换为相同的类型。
如果我们使用JavaScript( 0 == '0')检查上一个示例的“整数与字符串”比较的结果,则结果为 True 而不是 False,因为在比较之前将值转换为相同的数据类型:

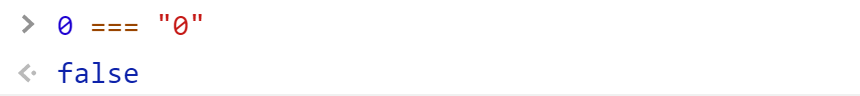
在JavaScript中,要检查值和数据类型是否相等,我们需要使用此运算符 ===(三重等号)。
现在我们得到了预期的结果:

太好了吧?
💡 提示:Python中的
==运算符的工作方式类似于JavaScript中的===运算符。
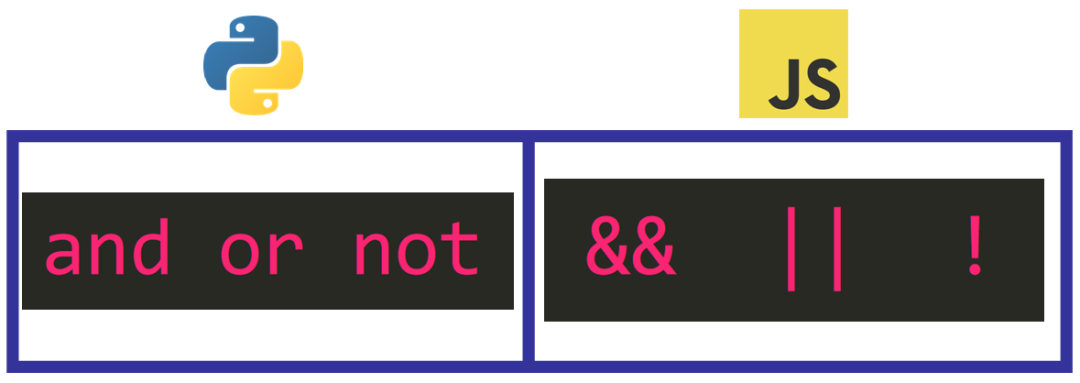
逻辑运算符
在Python中,三个逻辑运算符是: and、or、和not。在JavaScript中,这些运算符为: &&、||和!。

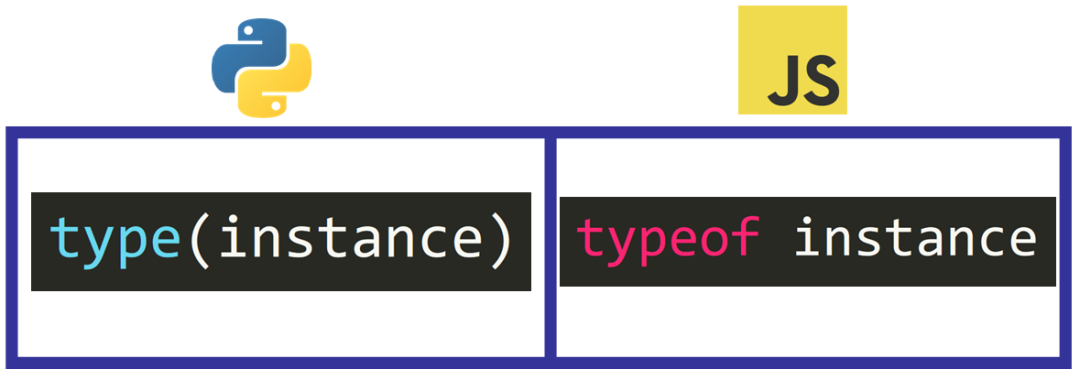
类型运算符
在Python中,要检查对象的类型,我们使用 type()函数。在JavaScript中,我们使用 typeof运算符。
这是它们语法的图形描述:

Python和JavaScript的输入和输出
要求用户输入并向用户显示值是非常常见的操作,让我们看看如何用Python和JavaScript做到这一点:
输入
在Python中,我们使用 input()函数请求用户输入,我们将消息写在括号内。在JavaScript中,一种替代方法(如果正在浏览器上运行代码)是显示带有 window.prompt(message)的小提示,并将结果分配给变量。
这两种方法的主要区别在于,在Python中,用户会被提示在控制台中输入一个值,而在JavaScript中,浏览器上会显示一个小的提示符,它会要求用户输入一个值。

💡 提示:你将在Python控制台中看到以下输入值:

在JavaScript中,如果你打开Chrome Developer工具并在控制台中输入以下代码行:

此提示符将显示:

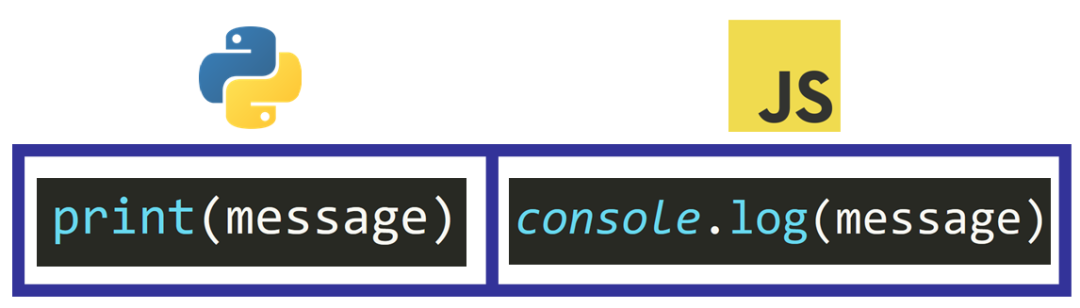
输出
在Python中,我们使用 print()函数将值打印到控制台,并在括号内传递该值。在JavaScript中,我们使用 console.log()将值打印到控制台,并在括号内传递该值。

💡 提示:如果你使用的是浏览器,则还可以调用
alert()以显示一个小提示,并在括号内传递消息(或值)。
Python和JavaScript中的条件语句
使用条件,我们可以根据特定条件是 True 还是 False 选择程序中发生的事情,让我们看看它们在Python和JavaScript中的区别。
if语句
在Python中,我们依靠缩进来指示哪些代码行属于条件代码。 在JavaScript中,必须用括号将条件括起来,用花括号将代码括起来,该代码也应缩进。

if/else语句
两种语言中的else子句非常相似,唯一的区别是:
在Python中,我们在 else关键字后写一个冒号(:)在JavaScript中,我们用花括号( {})将属于此子句的代码括起来。

多种条件
要编写多个条件:
在Python中,我们编写关键字 elif后跟条件。条件之后,我们编写一个冒号(:),并在下一行缩进代码。在JavaScript中,如果条件之后(由括号包围),我们将编写关键字 else if。条件完成后,我们编写花括号并在括号内缩进代码。

Switch in JavaScript
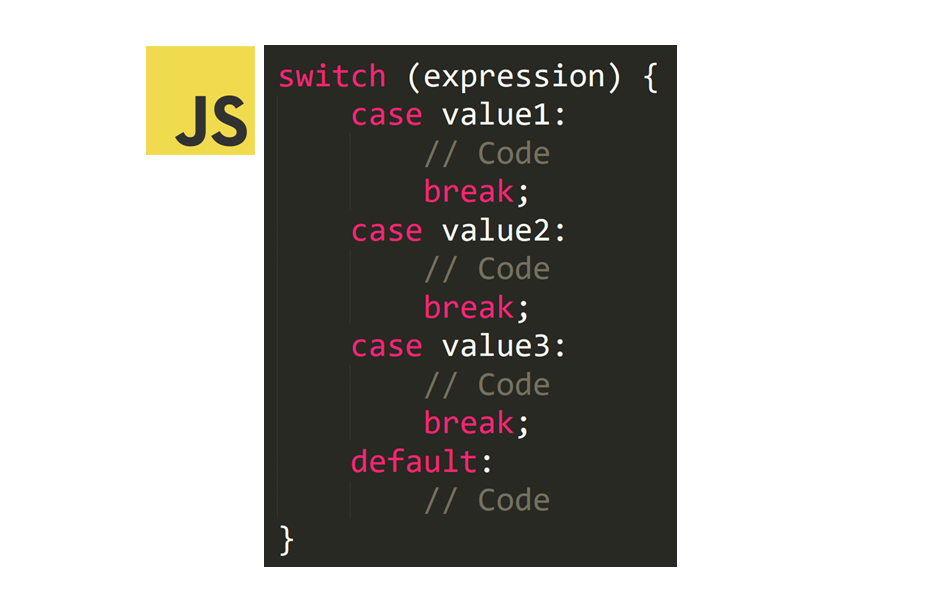
在JavaScript中,我们还有一个额外的控件结构,可用于根据表达式的值选择要发生的事情,该语句称为 switch。Python没有这种类型的内置控件结构。
这是该语句的一般语法:

在JavaScript中:
switch (expression) {
case value1:
// Code
break;
case value2:
// Code
break;
case value3:
// Code
break;
default:
// Code
}
💡 提示:我们可以根据需要添加任意多个case,并且表达式可以是变量。
Python和JavaScript中的For循环和While循环
现在让我们看看如何在Python和JavaScript中定义不同类型的循环以及它们的主要区别。
For循环
在Python中定义for循环的语法比JavaScript中的语法相对简单。
在Python中,我们编写关键字 for,后跟循环变量的名称,关键字in以及对range()函数的调用,以指定必要的参数。然后,我们编写一个冒号(:),后跟缩进的循环体。在JavaScript中,我们必须明确指定几个值。我们以 for关键字开头,后跟括号,在这些括号内,我们定义循环变量及其初始值,必须为False的条件以停止循环,以及如何在每次迭代中更新该变量。然后,编写花括号以创建代码块,然后在花括号内编写缩进的循环主体。

遍历可迭代对象
我们可以在Python和JavaScript中使用for循环来迭代可迭代的元素。
在Python中,我们编写关键字 for,后跟循环变量,in关键字和iterable。然后,我们编写一个冒号(:)和循环主体(缩进)。在JavaScript中,我们可以使用 for .. of循环。我们先写for关键字,后跟括号,然后在这些括号内,写关键字var,后跟循环变量,关键字of和iterable。我们用花括号将循环的主体括起来,然后缩进它。

在JavaScript中,我们还有 for .. in 循环可循环访问对象的属性。
根据MDN Web文档:
for ... in语句迭代对象的所有可枚举属性(包括继承的可枚举属性),这些可枚举属性由字符串键入(忽略由Symbol键入的属性)。
这是一个例子:
const object = { a: 1, b: 2, c: 3 };
for (const property in object) {
console.log(property, object[property]);
}
当我们在Chrome开发者工具的控制台中运行此代码时,输出为:

While循环
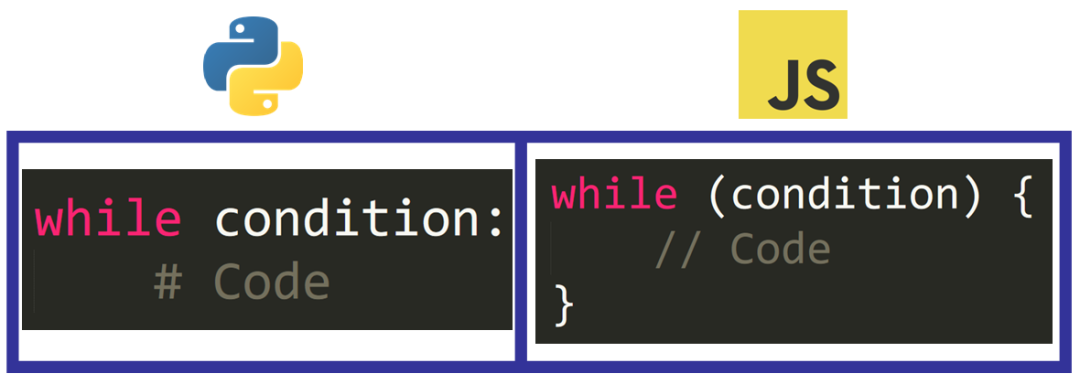
While循环在Python和JavaScript中非常相似。
在Python中,我们先写 while关键词,后跟条件,冒号(:),并在新行中写出循环体(缩进)。在JavaScript中,语法非常相似。所不同的是,我们必须用括号将条件括起来,并用花括号将循环的主体括起来。

JavaScript中的do..while循环
在JavaScript中,我们还有一种Python不存在的循环类型。
这种循环称为 do..while 循环,因为它至少执行一次操作,并且在条件为 True 时继续运行。
这是基本语法:
do {
// Code
} while (condition);
💡 提示:这种类型的循环保证代码将至少执行一次。
当我们要求用户输入时,这是特别有用的,因为用户将被提示输入。如果输入是有效的,我们可以继续这个程序。但是如果它无效,我们可以提示用户再次输入该值,直到它有效为止。
Python和JavaScript中的函数
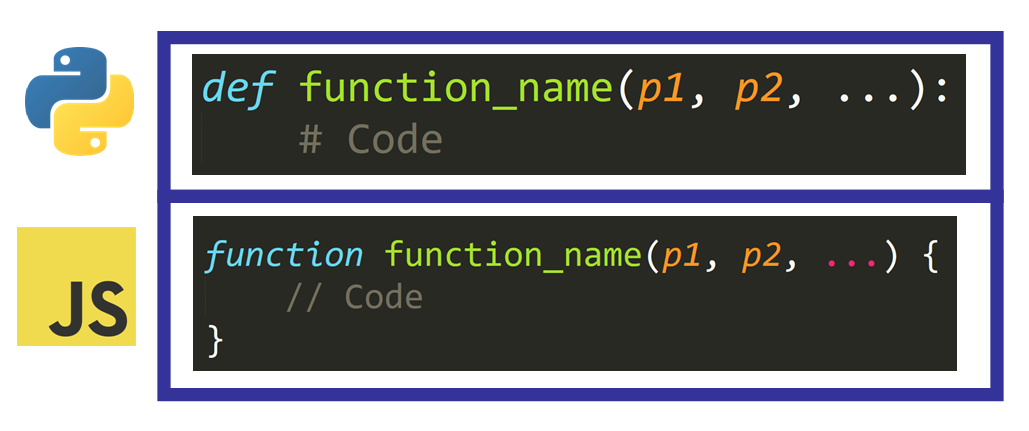
对于编写简洁,可维护和可读的程序,函数非常重要。语法在Python和JavaScript中非常相似,但让我们分析它们的主要区别:
在Python中,我们编写关键字 def,后跟函数名称,并在参数列表的括号内。在此列表之后,我们编写一个冒号(:)和函数主体(缩进)。在JavaScript中,唯一的区别是我们使用 function关键字定义了一个函数,并用花括号将函数的主体括起来。

此外,Python和JavaScript函数之间还有一个非常重要的区别:函数参数。
在Python中,传递给函数调用的参数数量必须与函数定义中定义的参数数量匹配。如果不是这种情况,将发生异常。
这是一个例子:
>>> def foo(x, y):
print(x, y)
>>> foo(3, 4, 5)
Traceback (most recent call last):
File "<pyshell#3>", line 1, in <module>
foo(3, 4, 5)
TypeError: foo() takes 2 positional arguments but 3 were given
在JavaScript中,这是没有必要的,因为参数是可选的。你可以使用比函数定义中定义的参数更少或更多的参数来调用函数。默认情况下,为缺少的参数分配 undefined 值,并且可以使用 arguments 对象访问其他参数。
这是JavaScript中的示例:

注意如何使用三个参数调用函数,但是函数定义的参数列表中仅包含两个参数。
💡 提示:要获取传递给函数的参数数量,可以在函数内使用
arguments.length。
使用Python和JavaScript进行面向对象的编程
Python和JavaScript均支持面向对象的编程,因此让我们看看如何创建和使用此编程范例的主要元素。
类 Class
类定义的第一行在Python和JavaScript中非常相似。我们编写关键字 class,后跟该类的名称。
唯一的区别是:
在Python中,在类名之后,我们写一个冒号( :)在JavaScript中,我们用大括号( {})包围了类的内容

💡 提示:在Python和JavaScript中,类名应以大写字母开头,每个单词也应以大写字母开头。
构造函数和属性
构造函数是一种特殊的方法,当创建类的新实例(新对象)时会调用该方法,它的主要目的是初始化实例的属性。
在Python中,用于初始化新实例的构造函数称为 init(带有两个前导下划线和尾部下划线)。创建类的实例以初始化其属性时,将自动调用此方法。其参数列表定义了创建实例必须传递的值,该列表以self作为第一个参数开头。在JavaScript中,构造函数方法称为 constructor函数,它也具有参数列表。
💡 提示:在Python中,我们使用
self来引用实例,而在JavaScript中,我们使用this来引用实例。
要将值分配给Python中的属性,我们使用以下语法:
self.attribute = value
相反,我们在JavaScript中使用以下语法:
this.attribute = value;

Python和JavaScript中的方法
在Python中,我们使用 def 关键字定义方法,后跟它们的名称以及括号内的参数列表。此参数列表以 self 参数开头,以引用正在调用该方法的实例。在此列表之后,我们编写一个冒号(:),并将该方法的主体缩进。
这是一个例子:
class Circle:
def __init__(self, radius, color):
self.radius = radius
self.color = color
def calc_diameter(self):
return self.radius * 2
在JavaScript中,方法是通过写名称,后跟参数列表和花括号来定义的。在花括号内,我们编写方法的主体。
class Circle {
constructor(radius, color) {
this.radius = radius;
this.color = color;
}
calcDiameter() {
return this.radius * 2;
}
}
实例
要创建类的实例:
在Python中,我们编写类的名称,并在括号内传递参数
my_circle = Circle(5, "Red")在JavaScript中,我们需要在类名之前添加
new关键字。my_circle = new Circle(5, "Red");
总结
Python 和 JavaScript 是功能强大的语言,具有不同的实际应用程序。
Python 可以用于 web 开发和广泛的应用程序,包括科学用途;JavaScript 主要用于 web 开发(前端和后端)和移动应用开发
它们具有重要的差异,但是它们都有我们编写强大程序所需的相同基本元素
希望你喜欢这篇文章并发现对你有所帮助,现在你知道了 Python 和 JavaScript 之间的主要区别
- END -
点赞 + 在看 + 留言,每周送书,下一个幸运儿就是你!
