使用 Midjourney 打造 40 + 组出色的用户界面设计

关注 三分设 和 10 万设计师一起成长

关注 三分设 和 10 万设计师一起成长
本文转自:魔豆AI

Midjourney
Midjourney 的人工智能艺术创作工具是一个非凡的改变游戏规则的工具,能释放你的创造潜能!这项神奇的技术利用人工智能和机器学习,帮助你轻松创建令人惊叹的视觉效果。
-
用户界面 -
细化风格 -
选择调色板 -
包括具体内容 -
更多细节控制 -
包括著名 UI 设计师(可选) -
奖金
一、用户界面
森林探险游戏的用户界面设计
Prompt: UI design of a Forest Exploration Game, Landing Page --ar 4:3

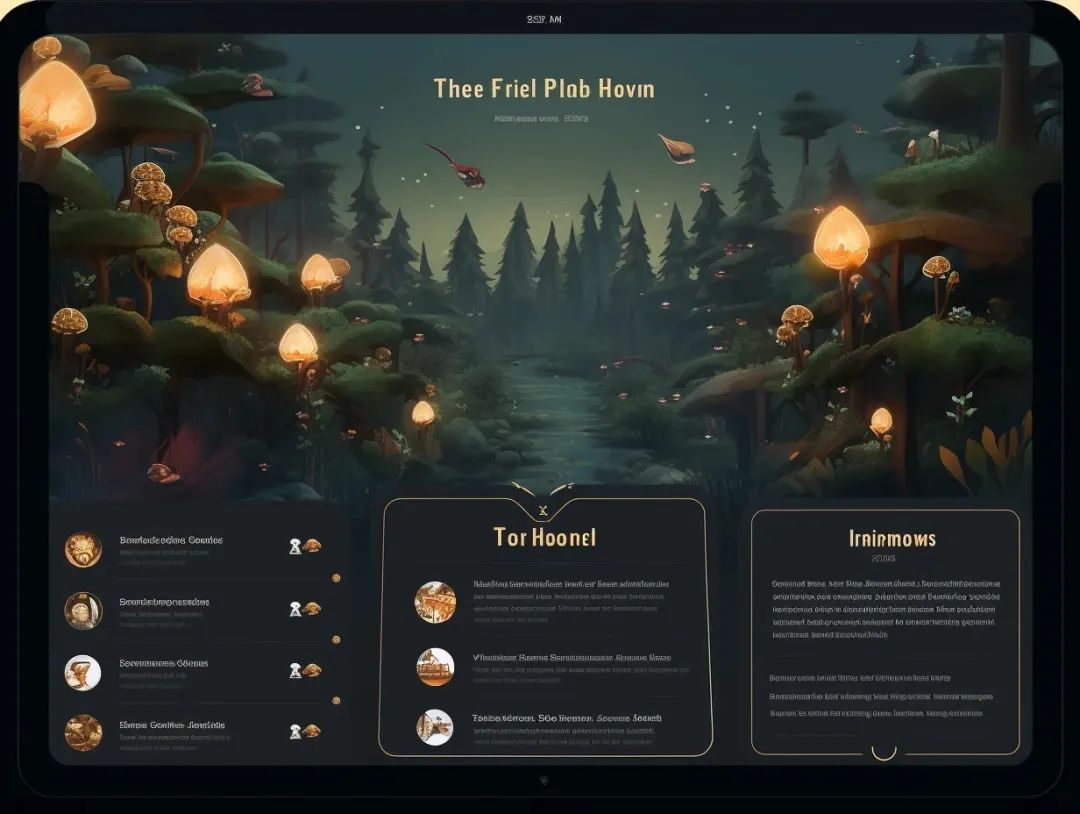
平板电脑森林探险游戏的用户界面设计
Prompt: UI design of a Forest Exploration Game, Landing Page on a Tablet --ar 4:3

二、细化风格
你可以在系统中输入任何单词来尝试捕捉你的想法,但是你使用的更具体的提示,你会得到更好的输出质量。
用描述性的风格为品牌增添点缀:
Minimalistic / Modern / Feminine / Vintage / Elegant / Clean / Smart / Classy / High end / Luxury / Urban / Cute / Cartoonish / Mysterious / Sci-fi / Futuristic / High-tech / Futuristic / AI Utopia Advancement / Vibrant / Bright / Neon / Cyber / Watercolor / Retro
让我们尝试一下现代、优雅和高端的风格吧
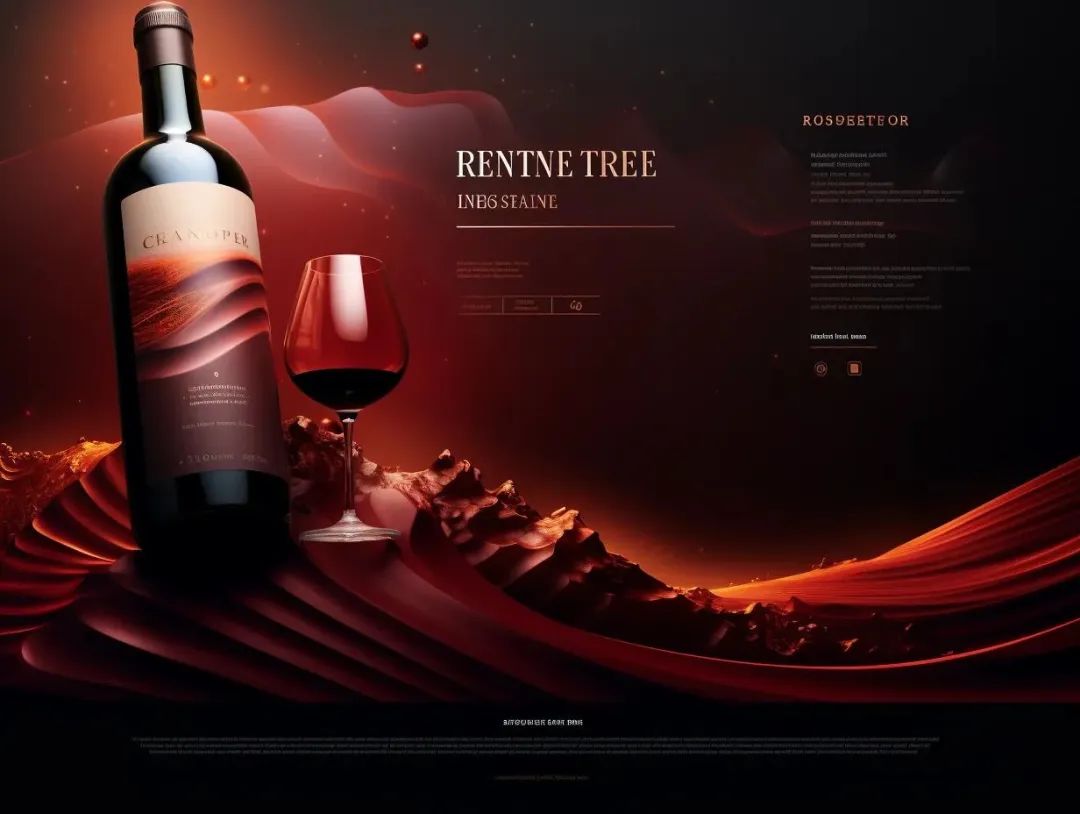
某红酒公司的用户界面设计
Prompt: UI design of a Red Wine Company, Landing page, Modern, Classy, High end --ar 4:3

三、选择调色板
颜色是设计令人印象深刻的 UI 的绝佳资源。它可以用来展示你的企业身份,设定客户期望,同时传递信息!
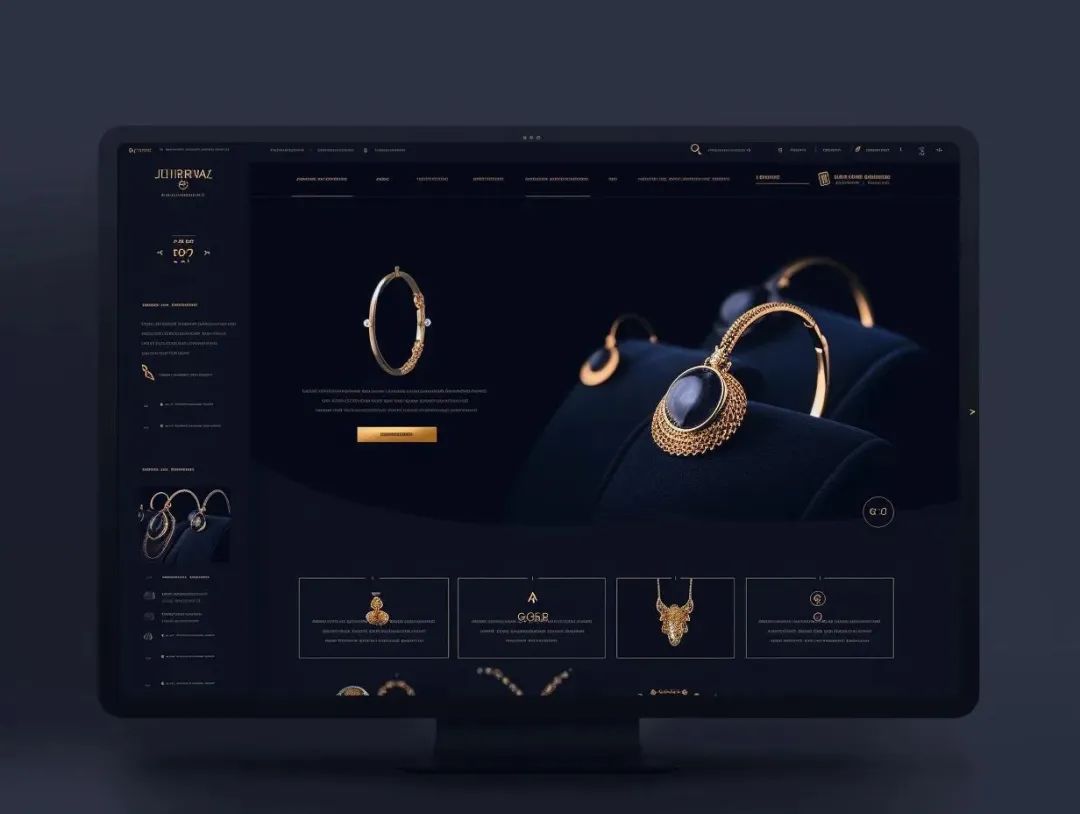
某复古珠宝公司的用户界面设计
Prompt: UI design of a Vintage Jewellery Company, Landing page, Vintage, Classy, Minialistic, Elegant, Navy Blue and Gold color palette --ar 4:3

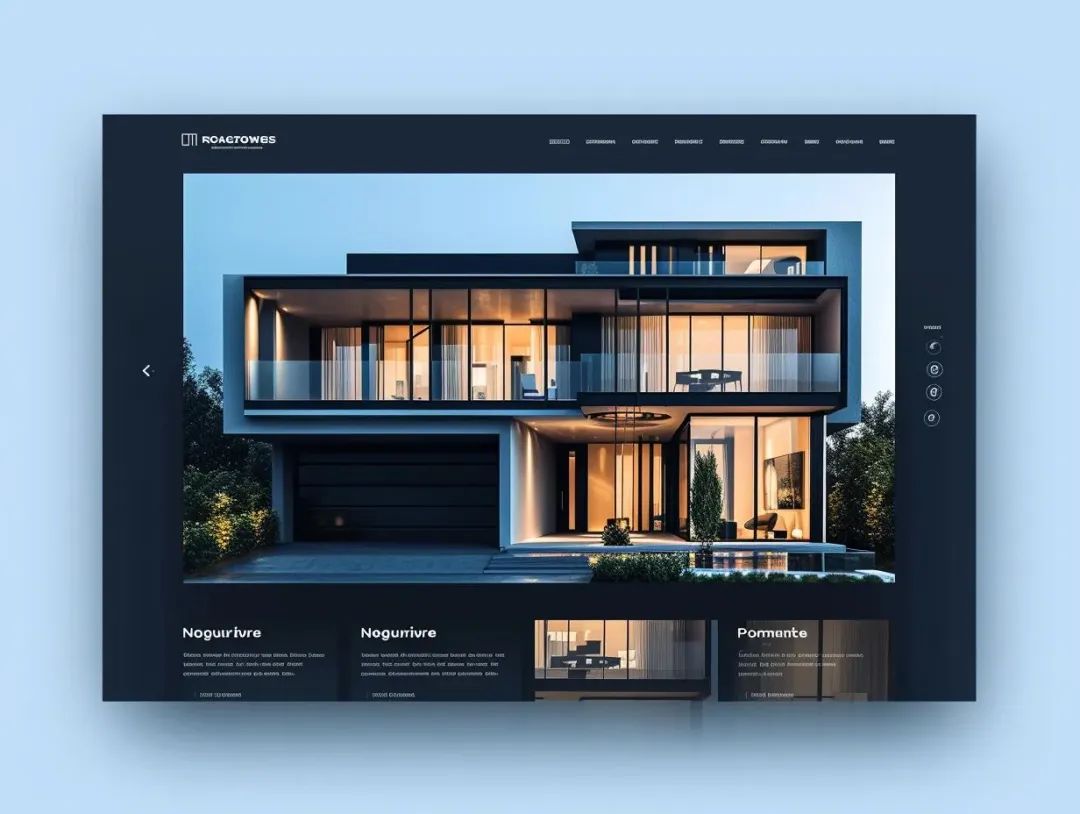
某房地产中介机构的用户界面设计
Prompt: UI Design of a Real Estate Agency, Landing page, Modern, Classy, Minimalistic, Trending Blue Color Palette on Dribble --ar 4:3

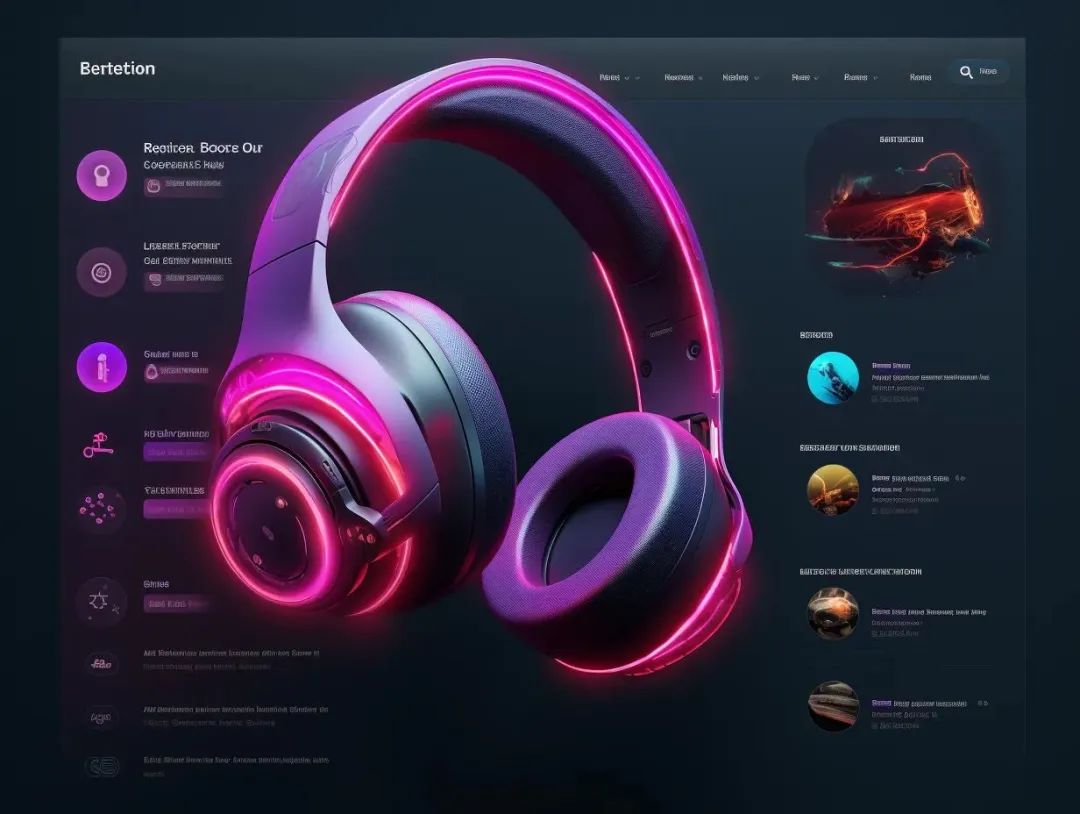
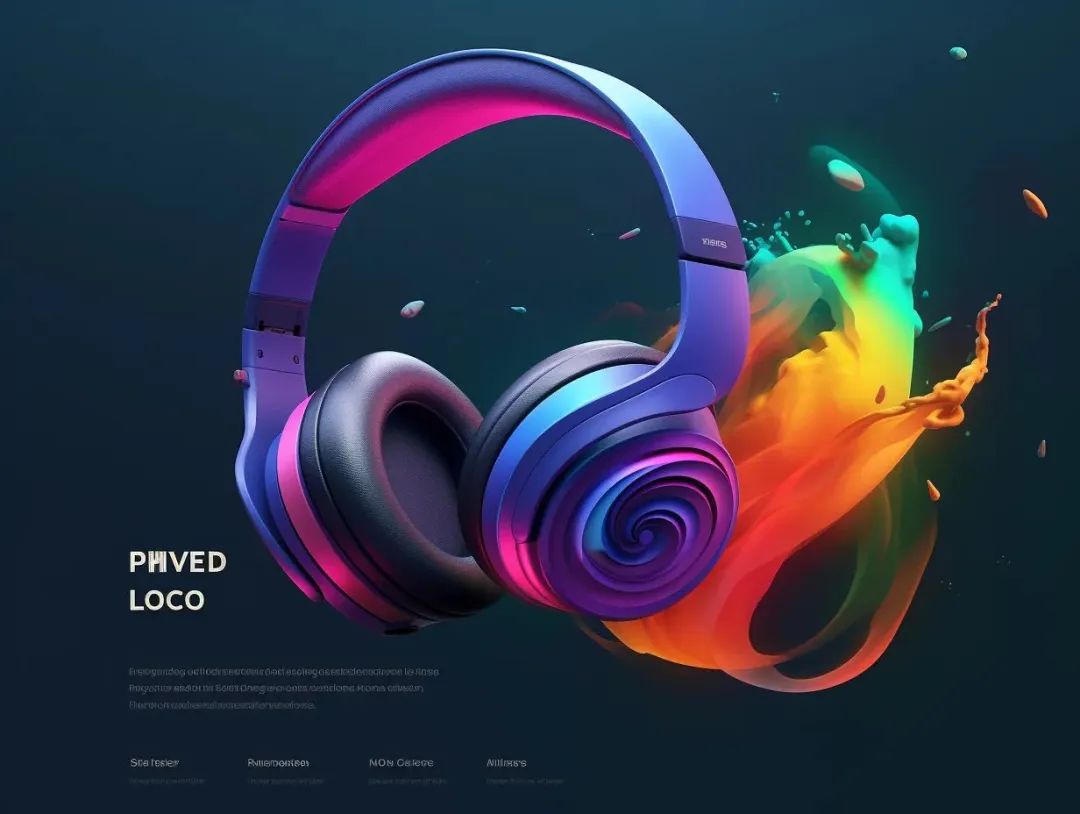
耳机产品的用户界面设计
Prompt: UI Design of a Headphone with 3D Illustration, Landing page, Sci-fi, High-tech, Futuristic, Trending UI color on Dribble --ar 4:3

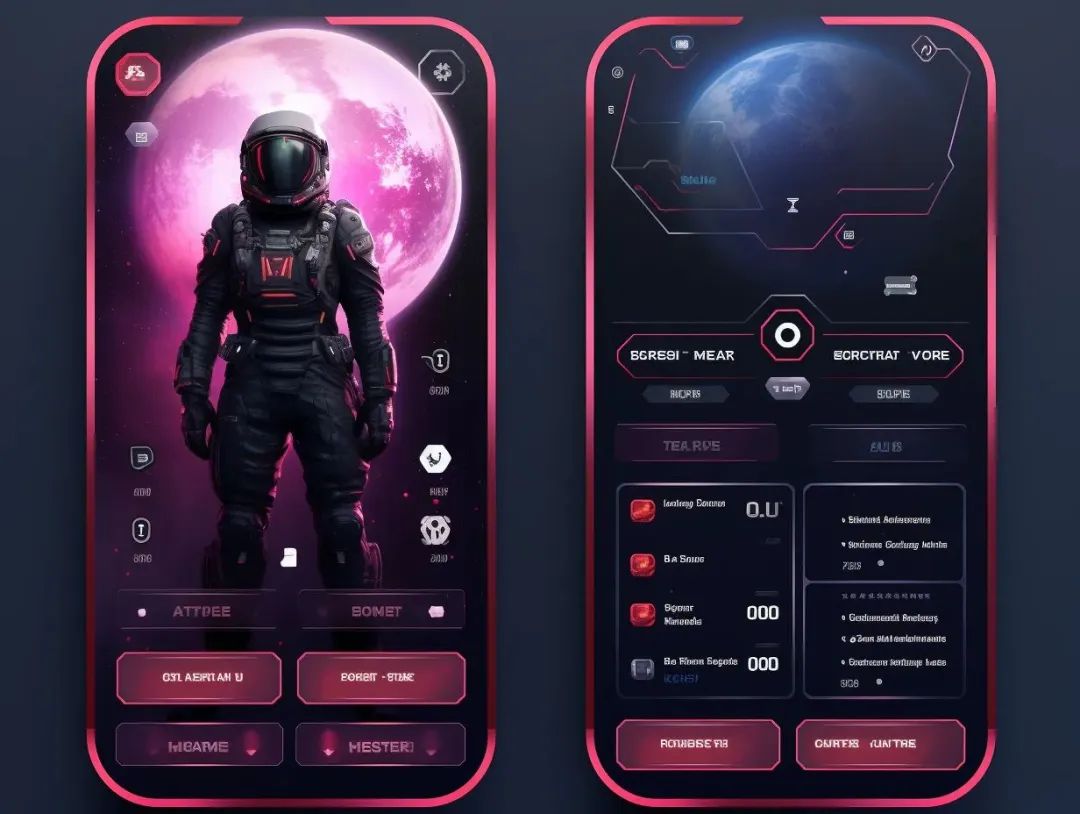
太空游戏的用户界面设计
Prompt: UI Design of a Space Game, Inspired by Star Wars, Sci-Fi, Clean, Neon Color Palette, Mobile App --ar 4:3

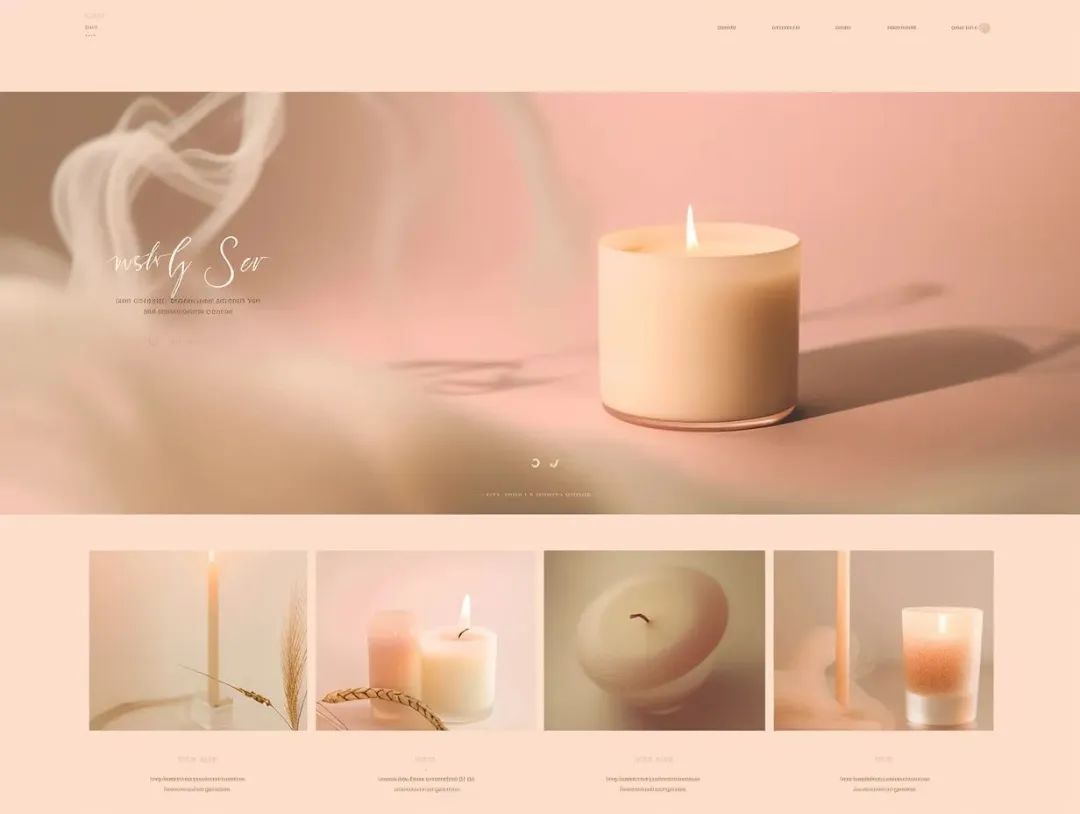
香薰蜡烛公司的用户界面设计
Prompt: UI Design of Scented Candles, Landing page, Minimalistic, Elegant, Dreamy Pastel Color Palette --ar 4:3

四、包括具体内容
如果您觉得需要添加一些内容,请务必包含与项目相关的关键词。
例如,这是一个专门销售韩国纸杯蛋糕的食品订购页面。输入 "漂亮的韩式纸杯蛋糕 "等利基词,可以获得更具体的信息。
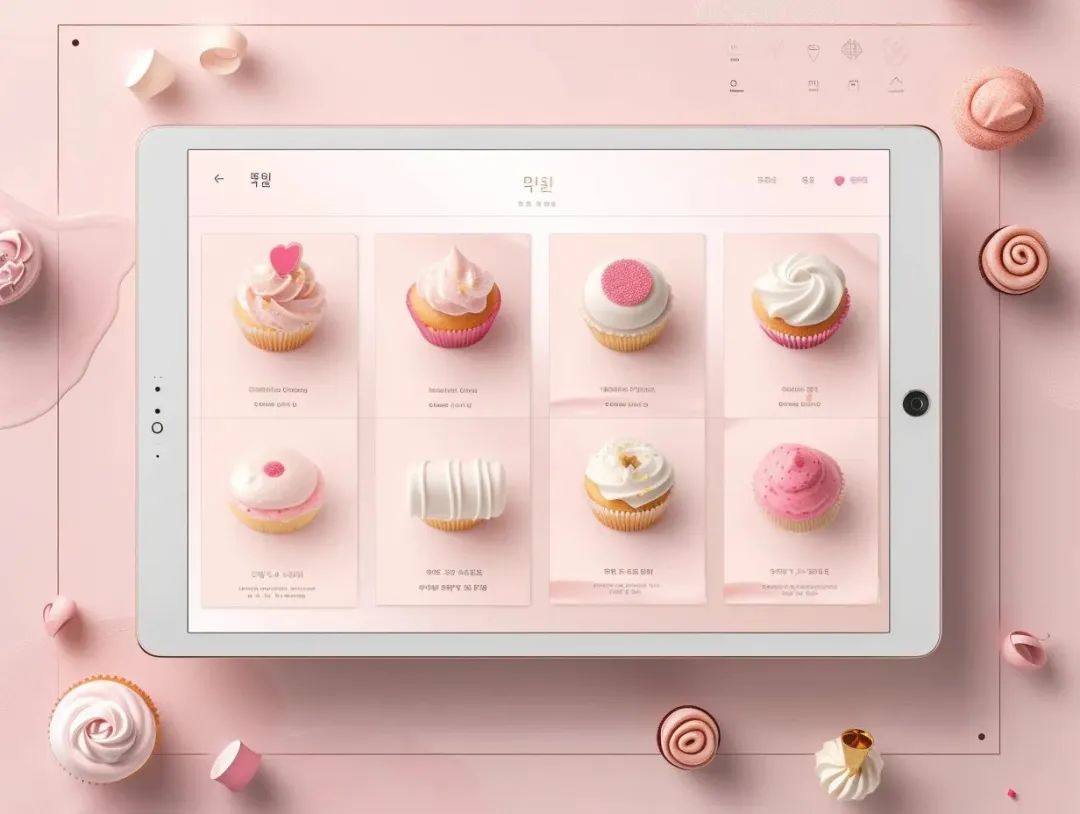
韩国纸杯蛋糕店的用户界面设计
Prompt: UI Design of Food Ordering Page of a Dessert Company with Beautiful Korean Style Cupcakes, Tablet Interface, Landing page, Feminie, Elegant, Fancy Pastel Color Palette --ar 4:3

科技公司用的用户界面设计:深色或浅色模式实验
Prompt: UI Design of a Tech Company Dashboard, Landing page, Dark Mode, with Bar and Line Chart, Data sets, Technology base, Trending Gradient Color on Dribble, Futuristic --ar 4:3

森林战争射击游戏的用户界面设计
下面是另一个带有 "积分系统和统计数据 "的游戏用户界面示例
Prompt: UI Design of a Forest Wargame Shooting Gamescene with Point system and Statistics, Futuristic, Clean, Neon Color Palette, Mobile App --ar 4:3

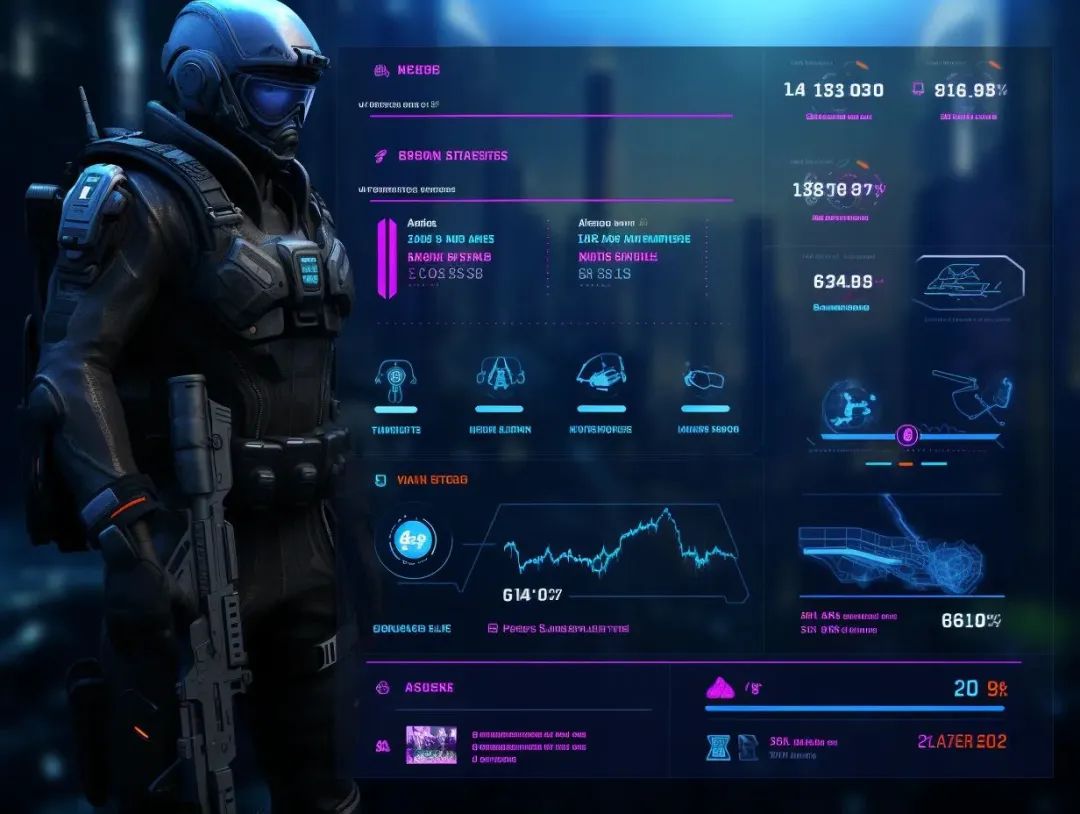
未来森林战争游戏的游戏屏幕
A game screen for a futuristic forest war game. In a neon blue interface are gameplay elements like a life bar, score, and weapon icons. Stylized statistics and data visualizations track gameplay. A 3D-rendered soldier aims a rifle. Clean, neon UI for an immersive future combat game, neon color palette --ar 4:3
-
Archetypal scene ( Category/ Industry and Product): A game screen for a futuristic forest war game. 原型场景(类别/行业和产品):未来森林战争游戏的游戏屏幕。
-
Call-back details: In a neon blue interface are gameplay elements like a life bar, score, and weapon icons. Stylized statistics and data visualizations track gameplay. 回调细节:霓虹蓝面中有游戏元素,如生命条、分数和武器图标。风格化的统计数据和数据可视化跟踪游戏。
-
Setting details: A 3D-rendered soldier aims a rifle. 设定细节:一个3D的士兵瞄准步枪。
-
Vibe or aesthetic: Clean, neon UI for an immersive future combat game, neon color palette 氛围或美学:干净,霓虹灯UI沉浸式未来战斗游戏,霓虹灯调色板

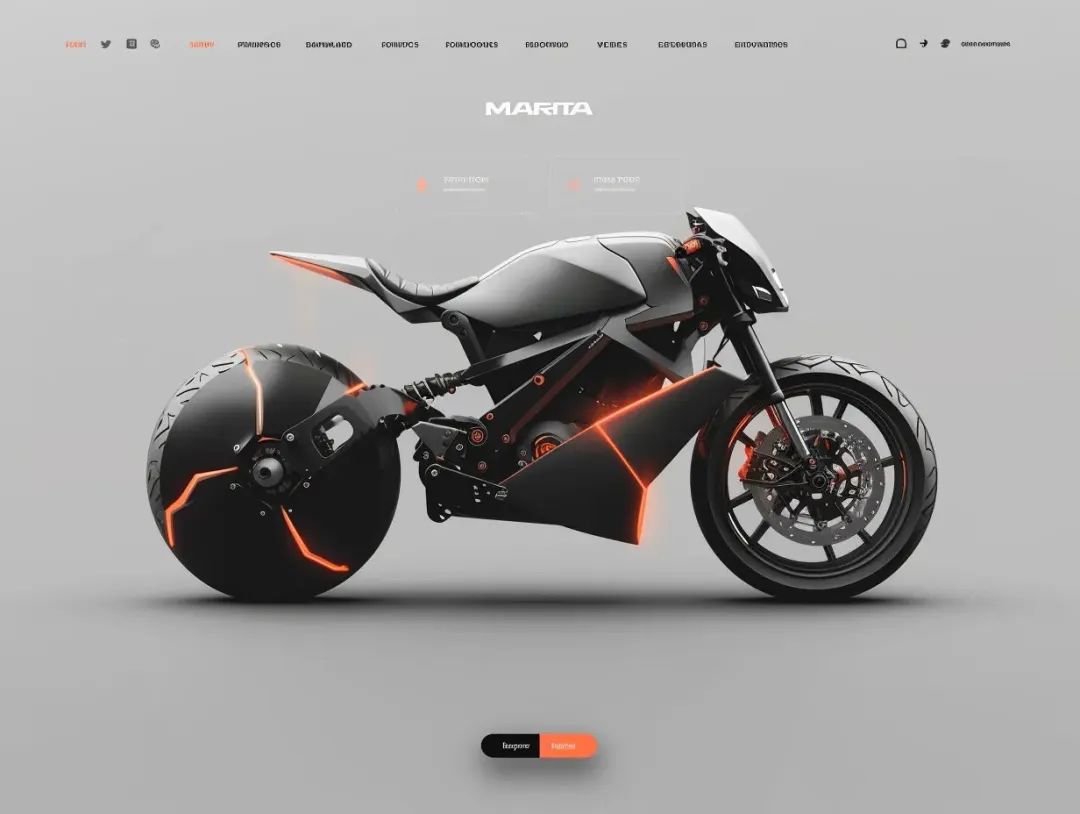
摩托车网站的的用户界面设计
Prompt: A landing page for a modern motorbike company with a 3D illustrated bike with clean and minimalist UI . The sleek page has a grey and orange color scheme. The large 3D rendering of a motorbike is the focus. The company name is in a bold, angular font. Below it is a button to explore models.Inspired by the refined aesthetics of Google and Apple’s web design. --ar 4:3
-
Archetypal scene ( Category/ Industry and Product): A landing page for a modern motorbike company with a 3D illustrated bike with clean and minimalist UI. 原型场景(类别/行业和产品):一个现代摩托车公司的登陆页面,配有3D插图自行车,UI干净简约。
-
Call-back details: The sleek page has a grey and orange color scheme. The large 3D rendering of a motorbike is the focus. 回调细节:光滑的页面有灰色和橙色配色。摩托车的大3D渲染是焦点。
-
Setting details: The company name is in a bold, angular font. Below it is a button to explore models. 设置细节:公司名称采用粗体、棱角分明的字体。下面是一个探索模型的按钮。
-
Vibe or aesthetic: Inspired by the refined aesthetics of Google and Apple’s web design. 氛围或美学:灵感来自谷歌和苹果网页设计的精致美学。

Midjourney V6 必备品
六、包括著名 UI 设计师(可选)
如果你喜欢特定的设计风格,还可以添加知名用户界面设计师的名字。
Leo Natsume / Zhenya Rynzhuk / Nguyen Le / Jide Lambo / Salim Dabanca
灵感来自 Nguyen Le
植物电子商务商店的用户界面设计
Prompt: UI design of a Botanical E-Commerce Shop with Plants and Flowers, Landing page, Minimalist, Clean, Dreamy Pastel Color Palette, by Nguyen Le --ar 4:3

Prompt: UI Design of a Headphone with 3D Illustration, Landing page, Trending UI Color palette, by Leo Natsume, Vibrant --ar 4:3

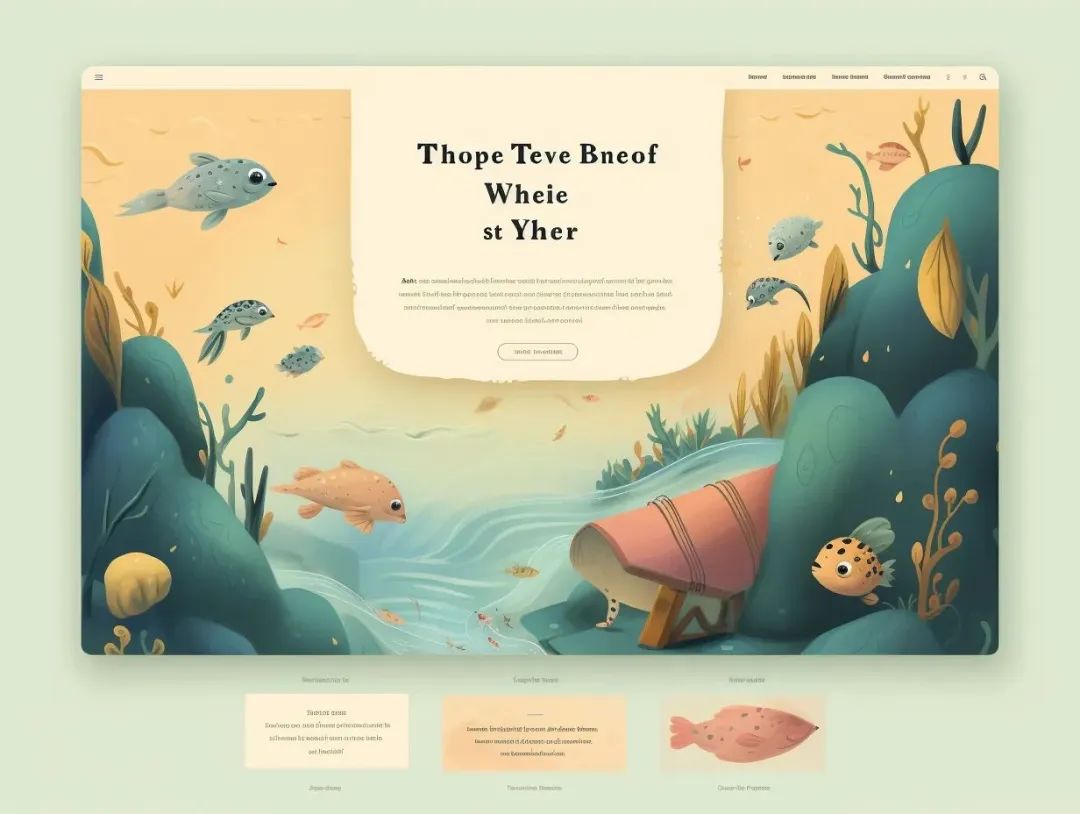
启发的儿童图书插图设计
Prompt: UI Design of a Children’s Book Illustration, Landing page, Inspired by Studio Ghibli, Dreamy and Fancy Color Palette, Clean --ar 4:3

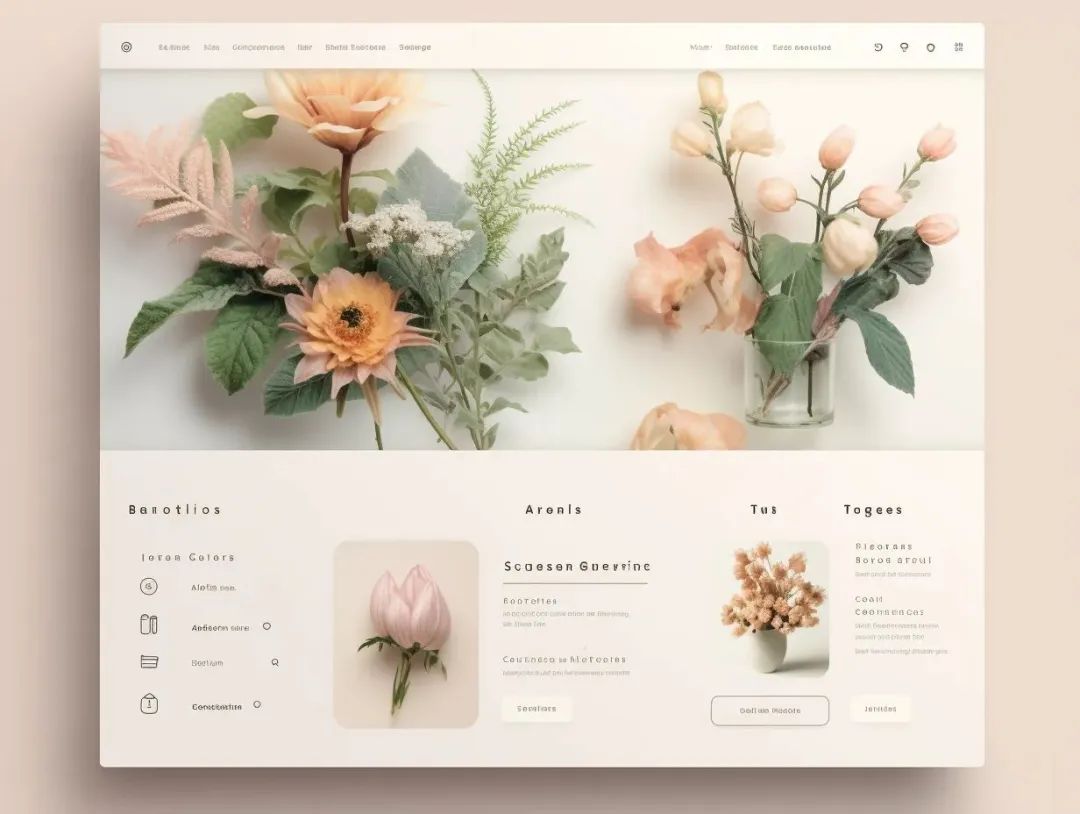
花店的用户界面设计
Prompt: UI Design of a Floral Shop with Dreamy Flowers, Landing page, Dreamy Pastel Color Palette, Soft Lighting, by Victo Ngai--ar 4:3

初始提示:
如果你不确定如何开始,可以尝试从以下公式开始
UI Design of [ Industry or Product ], [ Type of user Interface ][ Description of interface/ Descriptive keywords and items], [Include 1–3 styles], [ Color Palette ] High Resolution--ar 4:3
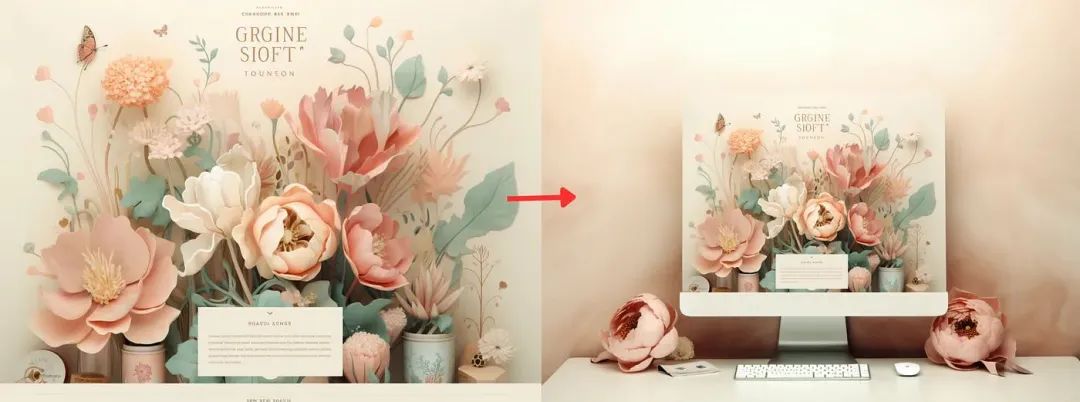
额外:专业模型
有了 Midjourney 新的 "Zoom-Out" 功能,你现在可以创建与界面设计风格一致的模型,使其更美观、更专业。




最后的思考
Midjourney 能否取代用户界面设计师的位置?
虽然 Midjourney 可以有效地生成具有视觉吸引力的用户界面设计,但必须承认,人的因素对于确保最佳用户体验仍然至关重要。
这个工具在设计的早期阶段尤其有益,例如头脑风暴和视觉探索。当与人类专业知识结合使用时,AI 和 UX / UI 的结合可以在项目开发中产生显著的结果。


评论
