愚人节笑话:Serverless 就是无服务
上一篇《后端架构的演进之路:Serverless 的诞生》,我们通过简单梳理后端架构的发展,引出了 Serverless。你可能已经迫不及待地想要尝试 Serverless 了,但是 Serverless 中有很多全新概念的引入。相比于具体的应用,Serverless 的相关理念更值得我们探讨和学习,那么 Serverless 到底是什么呢?
技术圈对 Serverless 的定义也在不断地调整和变化中,所以导致有不少刚接触 Serverless 的同学会认为 FaaS 就是 Serverless,也有同学认为 PaaS 也是 Serverless,还有同学说使用 Serverless 就没有服务器了。总的来说,很多同学对 Serverless 到底是什么并没有一个很清晰的认知,概念还比较模糊。那么,接下来,我们尝试从广义和狭义两个角度入手,解释 Serverless 的架构理念。

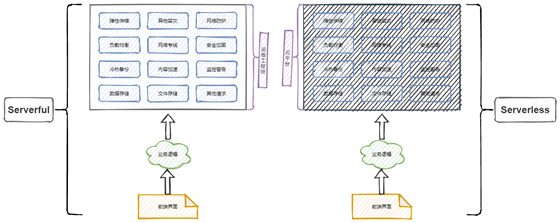
广义上来说,Serverless 是一种后端架构理念,或者说是一种思想、概念,直接翻译过来叫做 “无服务”。但是不要被字面意思误导,这并不代表着应用运行不需要服务器。在 Serverless 时代之前,我们可以将传统架构统称为 Serverful 时代,意思就是关于服务器的一切,我们都需要人工干预。而 Serverless,更准确地说,应该是开发者不用关心服务器的意思,是将服务器相关的工作交给云平台来做。对于开发者来说,与服务器运维有关的所有工作都不再关心,Server(服务器)是不可能真正消失的。
2019年 2 月,UC 伯克利大学发表了一篇标题为《CloudProgramming Simplified: A Berkeley View on Serverless Computing》的论文,论文中有这样一段对 Serverless 的描述:
在云的上下文中,Serverful 的计算就像使用低级的汇编语言编程,而 Serverless 的计算就像使用 Python 这样的高级语言进行编程。例如 c=a+b 这样简单的表达式,如果用汇编描述,就必须先选择几个寄存器,把值加载到寄存器,进行数学计算,再存储结果。
这就好比今天在云环境下 Serverful 的计算,开发首先需要分配或找到可用的资源,然后加载代码和数据,再执行计算,将计算的结果存储起来,最后还需要管理资源的释放。
如果你不是计算机专业,可能感知并不是很强烈,但从计算机专业的角度来讲,这样的比喻非常清晰。Serverful 是我们今天主流的使用云的方式,但不应该是未来我们使用云的方式。Serverless 所希望的,是开发者用代码去支撑业务逻辑,而对于资源的管理交给工具和云。
在 Serverful 的架构下,我们需要关心的问题非常多,比如,根据业务流量大小等指标,响应式地调整服务规模,实现自动弹性伸缩。再比如异地容灾、负载均衡、日志监控、文件存储等等,解决这些复杂的问题需要投入大量的人力、物力,而在 Serverless 架构下,开发者只专注于开发业务逻辑,所有的这些与业务无关的基础设施,全部交给云平台负责,由云平台统一调度、运维。

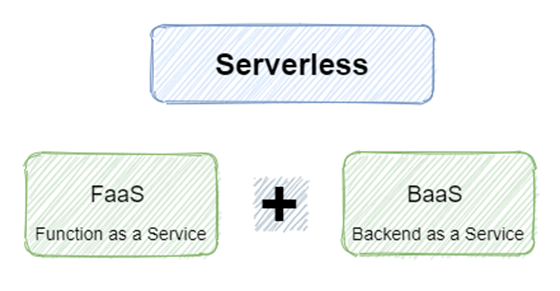
在这样的理念指导下,各家云平台厂商都有不同实现方案。每家云平台提供的Serverless 服务,都或多或少地存在差异。但是,按照 CNCF (云原生计算基金会) 对Serverless 计算的定义,Serverless 架构应该是采用 FaaS(函数即服务)和 BaaS(后端即服务)服务来解决问题的一种设计。这样的定义从应用落地的角度来说,更加的具体可行,也让我们对 Serverless 的理解更加的清晰明了。因此,从应用落地的角度,狭义的 Serverless 就是 FaaS+BaaS 的组合。

那么 FaaS 和 BaaS 分别是什么呢?
FaaS 是 Function as a Service 的缩写,翻译过来的意思是 "函数即服务" ;
BaaS 是 Backend as a Service 的缩写,意思也很简单,翻译过来就是 "后端即服务"。
具体什么意思呢?我们先来看 BaaS ,前面说,Serverless 把后端架构的工作全部包揽下来,硬件的维护,集群的管理,运行环境的搭建,全部由云平台完成,除此之外,像缓存、数据库、文件存储、消息中间件等,也全部由云平台帮我们做好,封装起来,以接口的形式提供服务,这就是 BaaS,所谓后端即服务。对于开发者,BaaS 就是一个黑盒,你不用知道我怎么做,更不需要关心我如何做,你需要什么过来拿就行了。

但是,我需要向数据库存一条数据,用户上传的照片我需要裁剪以后存到文件存储中,这是需要我们编写业务逻辑代码完成的功能。
假设我现在已经把这些逻辑代码写好,用的是 Node.js。前面说所有的服务器及运行环境都放在了 BaaS 这个黑盒子中,我怎么让这些代码运行呢?换句话说就是,我现在写的逻辑代码,是需要 Node.js 这个运行环境的,怎么办?
我们只需要将写好的代码,交给 Serverless 就行了,Serverless 中有专门运行我们逻辑代码的地方,这个地方就是 FaaS。FaaS 是以函数的方式运行我们的代码的,本质上 FaaS 就是一个函数运行平台。大多数的 Serverless 云平台提供的 FaaS ,都支持 Node.js、Python、Java、PHP 等编程语言。你可以选择你喜欢的编程语言编写函数并运行。对于开发者来说,使用 FaaS 几乎就是使用 Serverless 的一切了,在 FaaS 中,我们能够体会到 Serverless 全部的特性。
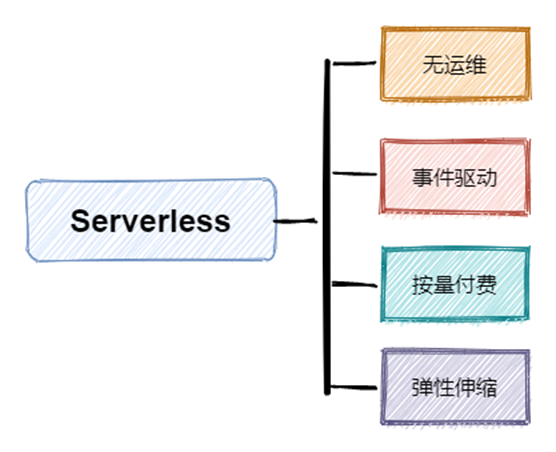
首先 FaaS 函数运行时,开发者对底层的服务器是无感知的,FaaS 产品会负责服务器资源的调度和运维。这些就是我们前面说的 BaaS,这也是 Serverless 最大的特点,无运维。
其次,FaaS 中的函数也不是持续运行的,而是通过一定的条件进行触发,比如 HTTP 事件、消息事件、定时器事件等。产生事件的源头叫触发器,FaaS 平台会集成这些触发器,我们直接用就行,这是 FaaS 的第二个特点,事件驱动。
再者就是 Serverless 的付费方式了,与其他云产品不同的是,Serverless 的付费方式是按量付费,是按照 FaaS 函数执行次数和执行时消耗的 CPU、内存等资源进行计费的,用多少付多少,不用不付费。
同时,FaaS 会根据并发量自动生成多个函数实例,BaaS会根据函数运行所需要的资源量自动调配服务器资源,理论上的资源调用量没有上限,这也就实现了不同访问量的弹性伸缩了,而且是实时的弹性伸缩。

基于 FaaS 和 BaaS 的架构,是一种计算和存储分离的架构。计算由 FaaS 负责,存储由 BaaS 负责,计算和存储也被分开部署和收费。这使应用的存储不再是应用本身的一部分,而是演变成了独立的云服务,降低了数据丢失的风险。而应用本身也变成了无状态的应用,更容易进行调度和扩缩容。
基于 FaaS 和 BaaS ,你的应用就实现了自动弹性伸缩、按量付费、不用关心服务器,这正是 Serverless 架构的必要因素。所以说狭义的 Serverless 是 FaaS 和 BaaS 的组合。
这里我们也简单总结一下,Serverless 可以不用运维、实现自动的弹性伸缩、按量付费节省成本、更高的安全性、易于迭代和部署。
Serverless 就是十全十美的吗,不,它一样也存在很多缺点。了解它的缺点,可以让你今后更好地进行技术选型,决定是否用 Serverless 进行应用开发。那么它都有什么缺点呢?
依赖第三方服务
Serverless 的能力是云厂商打包提供的,所以 Serverless 产品一定是和云厂商绑定的。又因为 Serverless 理念和具体实现之间并没有统一的标准,比如 A 厂商认为 Serverless 的数据库必须使用标准 SQL 规范,而 B 厂商则认为数据库可以使用 SQL 规范,也可以使用 JSON 文件的存储方案,这就出现了不同的云厂商实现了不同的 FaaS 接口。我们的同一套代码,是无法在不同的 Serverless 产品上运行的,要想从一个云平台迁移到另一个云平台,成本非常高。
开发调试困难
Serverless 应用依赖的云服务,难以在本地环境搭建,要想在本地开发调试非常复杂。同时,Serverless 架构正处于飞速发展的阶段,其开发、调试、部署工具链并不完善。
底层硬件的多样性
目前 Serverless 的技术实现是 FaaS 和 BaaS。我们的应用代码在 FaaS 上运行,但 BaaS 是个黑盒,其底层的硬件资源是不确定的,某些场景下,代码必须运行在某种类型的 CPU 或 GPU 上,目前云厂商并没有提供针对底层硬件的可选项。
Serverless 还有很多特性,包括它其他的优缺点,运行机制,开发方式等等。当然,你也可能对前面的内容依然处于似懂非懂的状态。没关系,接下来,我会在具体的应用实践中,带你深入感受 Serverless的架构理念,补充对 Serverless 其他特性的讲解,关于Serverless 的一切,我们会在接下来的案例中,一一呈现。下一篇见(ง •_•)ง。
推荐阅读:
点个“在看”和“赞”吧,
毕竟我是要成为前端网红的人。
