网页如何唤起应用程序?
在网页中唤起应用程序的场景是很常见的,比如网页中唤起 QQ 聊天应用,网页中唤起百度网盘的应用。对于如何唤起这些应用,不知你是否研究过。今天咱们就说说这个流程。
注册表
Windows 系统下有一个数据库,叫注册表,存储了系统和应用程序的设置信息。我们安装一个 postman 接口测试工具,那现在我们去看看 postman 在 Windows 下的注册表信息。
通过 Windows+R 打开运行,输入"regedit",打开注册表编辑器。

我们需要的打开应用的注册表配置就存在 HKEY_CLASSES_ROOT 下。
打开应用程序 vscode
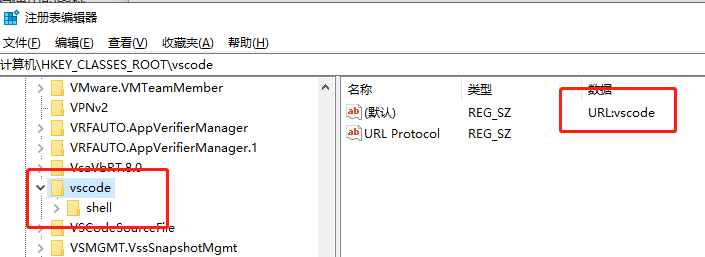
上面我们提到了如何找到应用程序的注册表信息,现在我们去打开一个应用程序,以vscode 为例,首先我们在 HKEY_CLASSES_ROOT 下找到对应的 vscode 应用程序。

我在上面标注了两个红色框,左边是找到的应用程序,右边是点击这个应用程序后,我们得到的 URL:vscode。这是应用程序的一种 URL Scheme 协议,用于告诉开发者这个程序所占用的协议。我们也可以导出这个注册表信息。

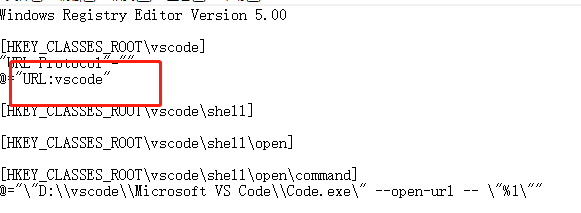
右击这个应用程序文件夹,点击导出。然后打开这个注册表,里面内容如下:

再回到页面文件中,我们就以这种 URL Scheme 协议来打开应用程序。
"vscode://" //后面的都是参数内容,可以根据自己的需求填写。这样我们就可以在网页链接中,打开 vscode 了。
注意:如果数据中没有配置 URL: vscode 就无法直接使用这种 URL Scheme 的形式打开应用,就需要去应用程序官方查找突破口了。
推荐阅读:
点个“在看”和“赞”吧,
毕竟我是要成为前端网红的人。
评论
