你不知道的Cypress系列(1) --鸡肋的BDD
iTesting,爱测试,爱分享
我的新书前端自动化测试框架Cypress从入门到精通出版啦!
自从我的新书<前端自动化测试框架 -- Cypress从入门到精通>上市以来,这本书受到了大量同学热情的追捧和讨论。在跟同学们的交流中,我也了解到, 原来除了国外优秀的公司(例如Adobe, 迪士尼,AutoDesk等等), 国内也有很多公司在尝试使用Cypress提升测试效率。而在Cypress中国群内、在公众号iTesting里,我每天都能看到大量关于Cypress的使用讨论和私下问询。这让我感到无比荣幸。(买了书的同学们,公众号回复你的微信,拉你到Cypress中国群)。
除了日常推荐大家通过阅读我的书来解决日常Cypress使用问题外,我也一直在更新着我这边的Cypress知识图谱, 不夸张的说,目前我总结和实践下来知识点多达200多篇。本着“雕琢自我,普惠他人”的原则,我决定在公众号iTesting上开设<你不知道的Cypress系列>专栏。此专栏目的是分享一些我自己趟过的坑,走过的弯路、以及在选型时抛弃了的实践。希望让大家在选用Cypress作为前端自动化测试框架方案时, 可以借鉴一下,避免再走我走过的弯路。
今天是<你不知道的Cypress系列>的第一篇 --鸡肋的BDD。
经常有同学问我,为什么不在自动化测试中使用BDD?
... 进退两难之际,夏侯惇入帐,禀请夜间口号。曹操随口曰:“鸡肋!鸡肋!”
01
—
什么是BDD?
Behavioural Driven Development (BDD)是从TDD发展来的(什么,TDD你都不知道?!),它通过自然语言定义系统行为,以功能使用者的角度,编写需求场景,且这些行为描述可以直接形成需求文档,同时也是测试标准。
这个概念太绕了,我不准备详细展开。你只要记住,BDD的背后是Gherkin, 而Gherkin的最佳体现是Cucumber框架,所以当你看到有人的测试用例/脚本是下面这个样子时,它就是BDD了。
Given XXXWhen XXXThen XXX
02
—
BDD为什么是鸡肋?
本着测试工程师的优良传统 “You Can You Up, No Can No BB”, 我们直接用代码说话:
假设我有一个网站,它如下面这个样子:

它非常简单,当你输入正确的用户名和密码,我就允许你登录。假设我们要测试这个登录功能,那么我们先来看下,该如何测试。
不使用BDD
//login.jsdescribe('HTML form submission', function () {beforeEach(function () {cy.visit('/login')})const username = "kevin.cai"const password = "password123"it('验证登录成功', function () {//登录cy.get('input[name=username]').type(username)cy.get('input[name=password]').type(password)cy.get('form').submit()// 登录后验证cy.url().should('include', '/dashboard')cy.get('h1').should('contain', 'kevin.cai')cy.getCookie('cypress-session-cookie').should('exist')})})
可以看到,这个代码非常的Stright Forword。
为了简单起见,在这里我没有用任何的设计模式,实际工作中代码要比这个复杂的多,但是这一点不影响我们的比较,因为即使你用了PO, 用了Custom Commands, 也无非是代码结构更清晰一点,全部放在这里的代码无非分开放到公用Page里,放到Commands.js里。
再来看下,BDD的用法
要使用BDD, 它的文件结构会如下所示:
|--iTesting(你的项目)|--integration|--login.feature(你的feature文件)|--login|--login.js(你的Step Definitons)|--plugins|--index.js|--support|--commands.js|--index.js
其中,login.feature文件的代码如下所示:
Feature: LoginiTesting want to loginScenario: iTeting DemoGiven I am on the home pageWhen I login with| username | password || kevin.cai | password123 |Then the url is| url || /dashboard |And iTesting logged
BDD宣称的最大好处就在这里了:用自然语言描述一个测试,并把它当成测试用例使用。
真的是这样的吗?经验告诉我们,华丽的外袍下面,一定是千疮百孔。来跟我一起解密,这些所谓的”自然语言“是如何起作用的吧。
再来看下Step Definiton, login.js的代码如下:
import { Given, When, Then } from 'cypress-cucumber-preprocessor/steps'Given(/^I am on the home page$/, () => {cy.visit("http://localhost:7077/login")})When(/^I login with$/, (dataTable) => {dataTable.hashes().forEach(auth => {cy.get('input[name=username]').type(auth.username)cy.get('input[name=password]').type(auth.password)cy.get('form').submit()})})Then(/^the url is$/, (dataTable) => {dataTable.hashes().forEach(dashbord => {cy.log(dashbord.url)cy.url().should('eq', `${Cypress.config().baseUrl}${dashbord.url}`)})})And(/^iTesting logged$/, () => {cy.getCookie('cypress-session-cookie').should('exist')})
看到这里,你心里是不是跟我一样,就这??(黑人问号脸), 这难道不是另一种形式的函数吗?或者再高大上一点, 关键字?怎么你就敢这么秀?竟然开宗立派叫自己BDD, 要我说,BDD, 你应该叫“别BB,你就是DD!”
我们再来看运行时表现:
用了BDD后,你的测试用例里只能看到定义的feature文件(华丽的外袍给你看,内里就不好意思拿出来喽~)。

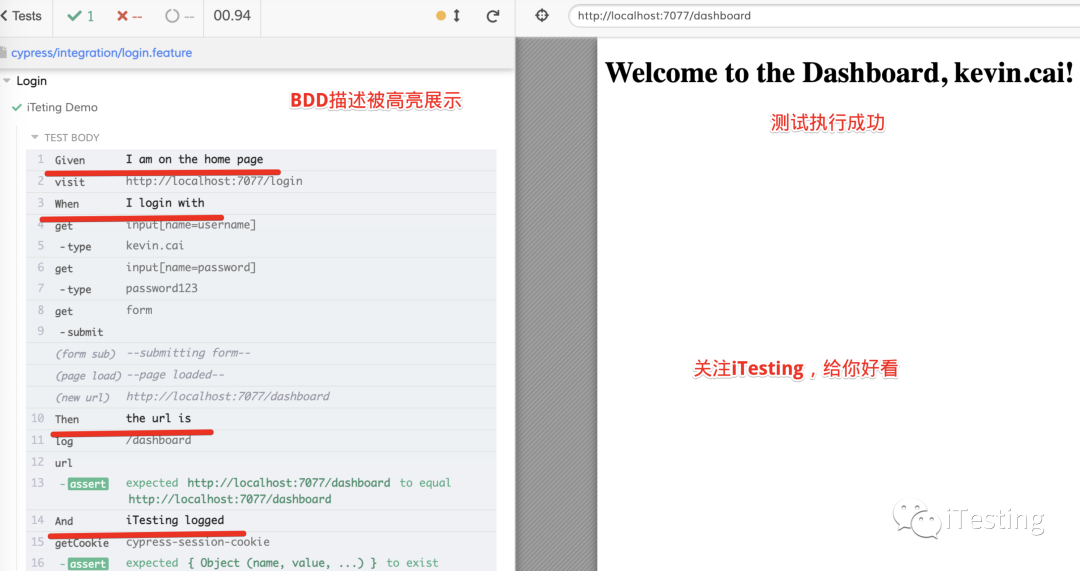
运行一下:

我再次笑了, 除了把我写的描述高亮出来,有什么区别吗??
BDD唯一让我觉得不是一无是处的地方在于,可以给feature文件加标签,支持按标签运行:
Feature: LoginiTesting want to login@smokeScenario: iTeting DemoGiven I am on the home pageWhen I login with| username | password || kevin.cai | password123 |Then the url is| url || /dashboard |And iTesting logged
然后命令行中运行:
yarn cypress-tags run -e Tags='@smoke'这样能起到一个挑选测试用例运行的目的。
03
—
总结
我一贯是讨厌BDD的,在初次定义Cypress框架规范时,也有同学建议我用BDD,我都是一票否决的。原因无它,BDD使用下来的唯一感受就是(相信我,我开发基于Python的测试框架时也鄙视过BDD),会写代码的同学不想用BDD,觉得BDD是脱裤子放屁,隔靴搔痒多此一举。不会写代码的同学用不好BDD, 不是说自然语言描述吗?为什么我描述的框架都不认 :)。
BDD除了给我们增加点工作量和Debug负担后,没有带来任何测试效率提升。
正所谓:“进退维谷,曹阿瞒不想吃鸡, 幸灾乐祸,老蔡笑骂BDD”。
下次预告:
你不知道的Cypress系列(2) -- 绝知此事要躬行,别被Cypress官方忽悠瘸了!
点赞+转发,然后我们继续下一篇 
技术讨论
公众号里直接回复 666, 带你入圈。
- - 时人莫小池中水, 浅处不妨有卧龙 - -
作者:
Kevin Cai, 江湖人称蔡老师。
两性情感专家,非著名测试开发。
技术路线的坚定支持者,始终相信Nobody can be somebody。
· 猜你喜欢的文章 ·
