25个Web开发中的移动端响应式菜单练习案例

01、手机菜单

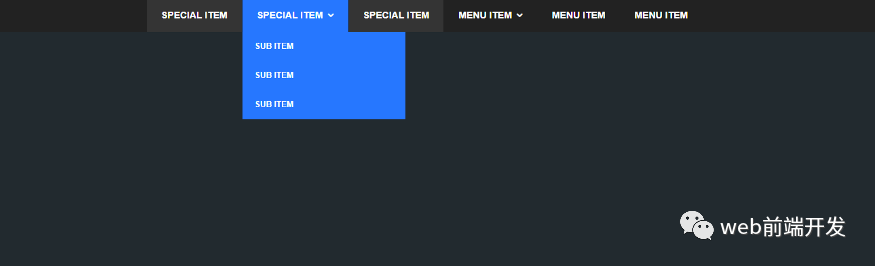
02、CSS3响应式导航

03、CSS3移动菜单

04、CSS移动菜单动画

05、HTM5 CSS3 移动导航

06、JavaScript移动菜单

07、CSS动画菜单导航

08、CSS移动导航动画

09、CSS响应式移动菜单

10、渐变菜单

11、JQuery移动菜单

12、移动动画菜单

13、移动动画页脚菜单

14、响应式圆形导航

15、CSS响应式导航菜单

16、HTML CSS3移动菜单

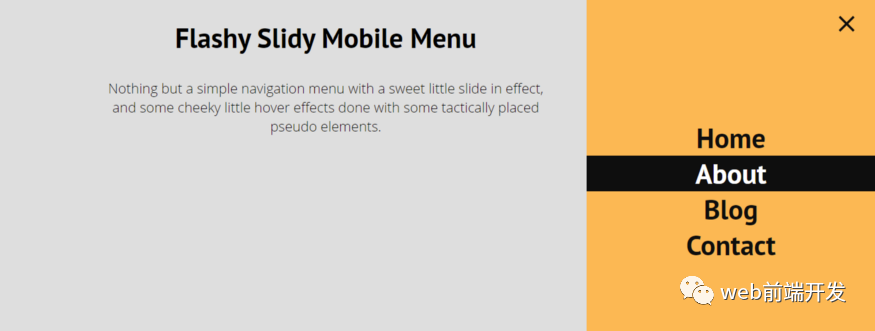
17、滑动移动导航

18、响应式汉堡菜单

19、CSS移动菜单

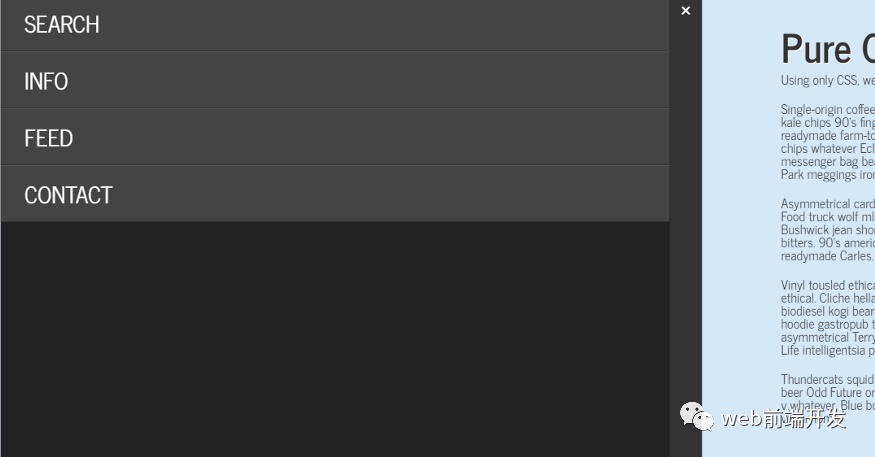
20、全屏手机菜单

21、响应式移动导航

22、SVG悬停式菜单导航

23、响应式移动菜单

24、移动菜单小工具

25、3D 移动菜单

通过这个25个案例练习,我希望它能为您提供有用的移动菜单开发、网站,如果您有任何问题,可以在留言区给我留言。如果您觉得不错,请给我点一个赞。
最后,感谢您的时间,感觉您阅读,祝你今天过得愉快!
学习更多技能
请点击下方公众号
![]()

评论
