我写代码的十八般兵器!
分享一些优秀的写代码工具和使用感受
大家好,我是鱼皮。
俗话说的好:工欲善其事,必先利其器。一款好的开发工具对程序员来说是至关重要的,可以降低开发成本、提高开发的效率和代码质量。
所以今天分享一些主流的编程开发工具,基本都是我曾经或正在使用的,附带一些使用感受。
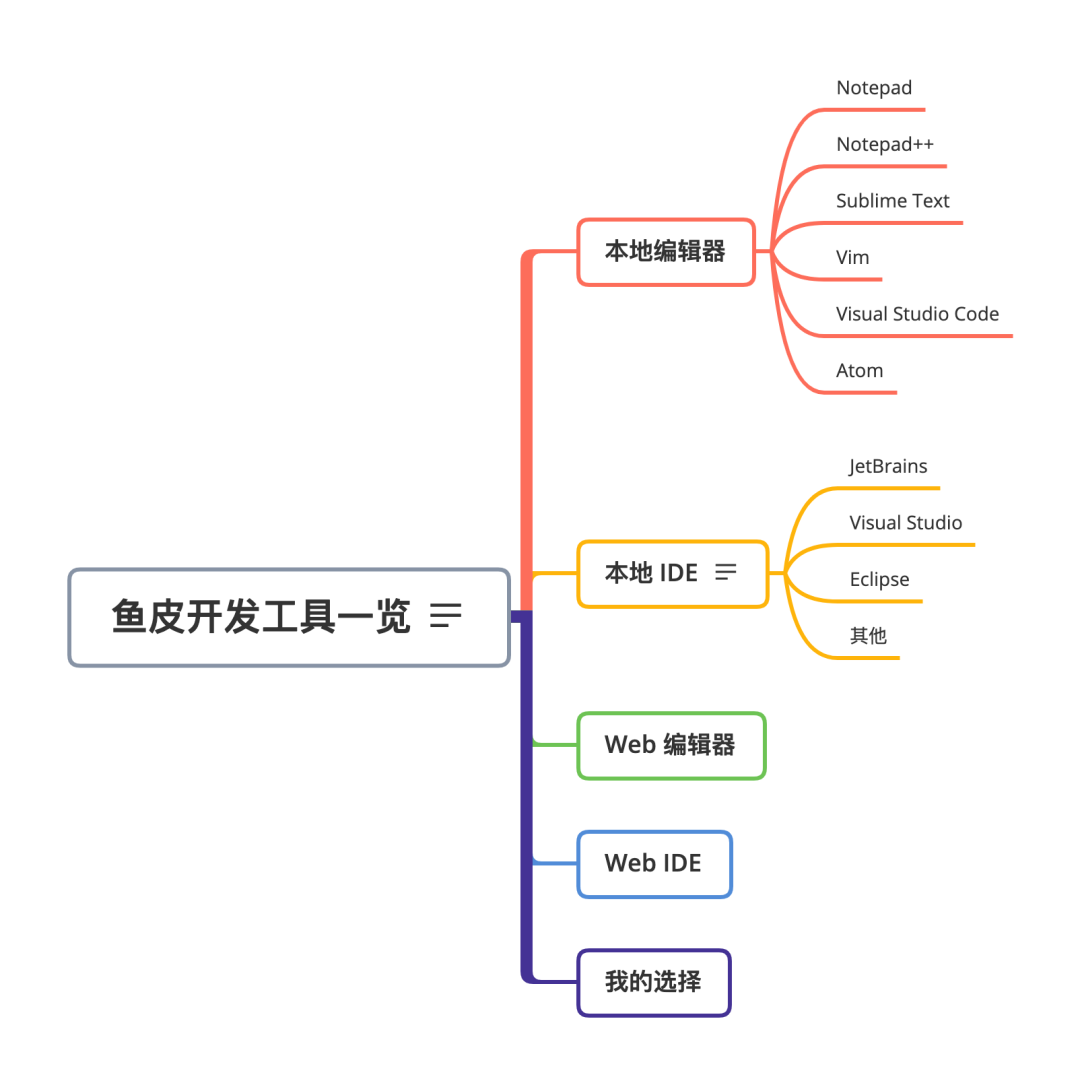
编程开发工具一览
本文大纲:

本地编辑器
Notepad
其实就是 Windows 系统自带的记事本啦,致敬经典!
别小瞧记事本,其实它也能作为一款最原始最纯洁的代码编辑器来使用。比如我初学前端时,就用记事本编辑网页代码,然后在保存文件时修改后缀为 .html ,双击就能运行了。正因为原始、没有任何代码提示和校验功能,所以记事本很适合培养新手写代码的规范,缩进、代码的正确性都要自己来保证。

Notepad++
虽然软件名称叫 Notepad++,但它的功能可以说比 Win 自带的记事本高了几个次元!
它是一款开源免费的文本编辑器,软件非常轻小,但却同时支持几十种编程语言,很适合拿来写一些代码片段,开发项目也不在话下。

Sublime Text
极其轻量、界面简洁的文本编辑器。软件基本能做到秒开,而且也支持安装各种插件,功能非常强大!

Vim
适用于 Linux 操作系统的文本编辑器,这个编辑器比较 “特殊”,没有华美的界面,操作都在小黑框框中进行。

因此对于新手来说可能不太友好,想要自如地操作它,就要花一些时间去学习它的使用快捷键。可一旦上手,就会发现它其实很牛逼很好用很高效,而且可谓是极客们的装 x 神器!
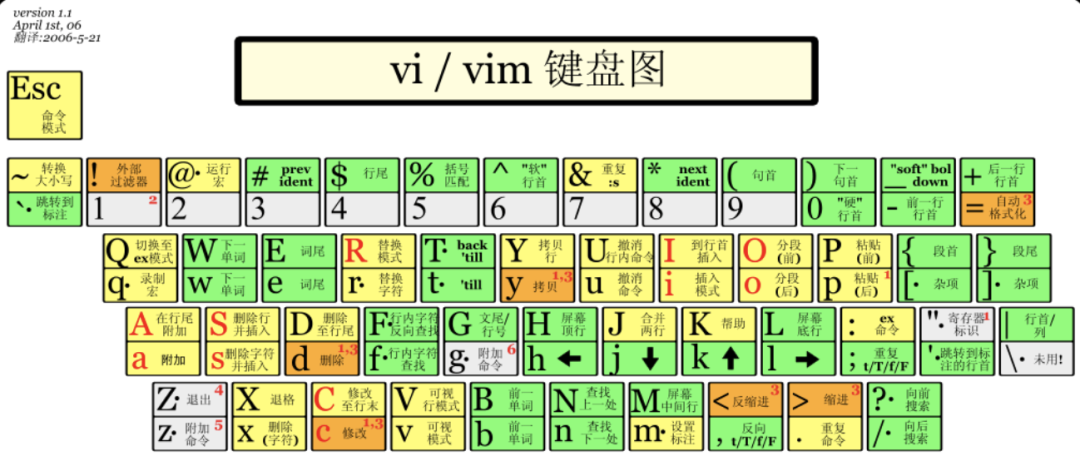
网上有一张 Vim 快捷键的键盘图,看一下就大概知道这东西可操作性还是很强的。

后台开发中,有时我们需要对 Linux 服务器上的文件进行编辑,使用 Vim 就能直接解决了,因此多少还是要学习一点它的基础用法。
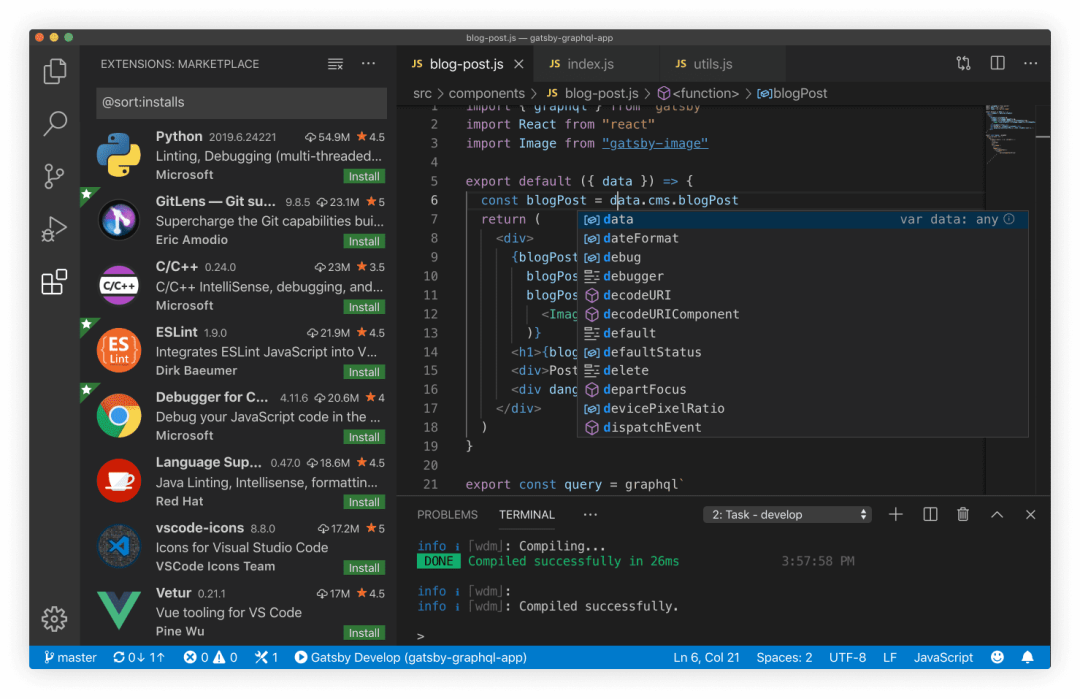
Visual Studio Code
就是 VS Code,是微软 2015 年发布的 免费开源 的轻量级代码编辑器。由于轻量、炫酷、插件丰富等特点,使得这些年来它越发受到开发者的青睐。
首次安装 VS Code 时,它是一款简单易用的代码编辑器。但通过安装各种插件,可以将其打造为适用于开发一切编程语言的强大 IDE(集成开发环境)。其中有一款知名的 远程开发 插件,吸引了不少开发者,大大提高开发效率。

Atom
GitHub 开源的代码编辑器,官网称其为 21 世纪的极客编辑器,特点是简洁炫酷,让人一看就想写代码哈哈。

和 VS Code 一样,可以通过安装插件来增强 Atom 的功能,把它从代码编辑器打造成功能丰富的 IDE。
我在大二的时候第一次接触 Atom,就是被它的界面吸引,给我一种 “用它写代码会很酷” 的感觉。但实际使用后,感觉并不如 Sublime Text 轻量,而且当时还频繁出现输入时闪退的 Bug,所以后面就一键卸载了。
本地 IDE
上面提到的几款本地开发工具本质上更像是文本编辑器,很多都已经无法满足(或者不太方便)复杂的企业级项目开发,所以,为了提高开发效率,通常我们会使用包含了更多功能的 IDE。
下面几款都是比较优秀的本地 IDE。
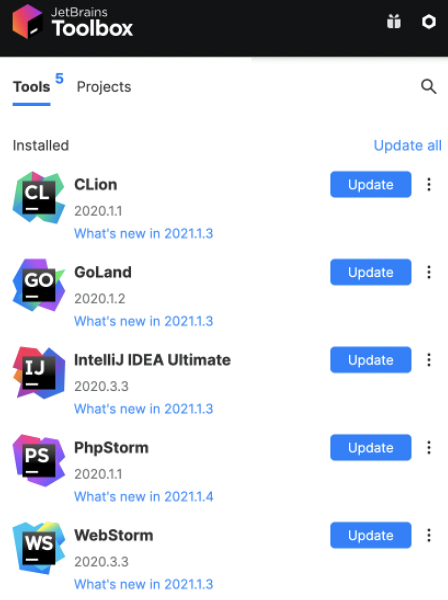
JetBrains
JetBrains 全家桶系列几乎覆盖了所有主流编程语言的集成开发环境,是我最喜欢、最常用的开发工具了。工作中,我一般会用 IDEA 写 Java、用 WebStorm 写前端、PhpStorm 写 PHP、Goland 写 Go 语言等,还可以使用 Toolbox 集中管理这几个软件。

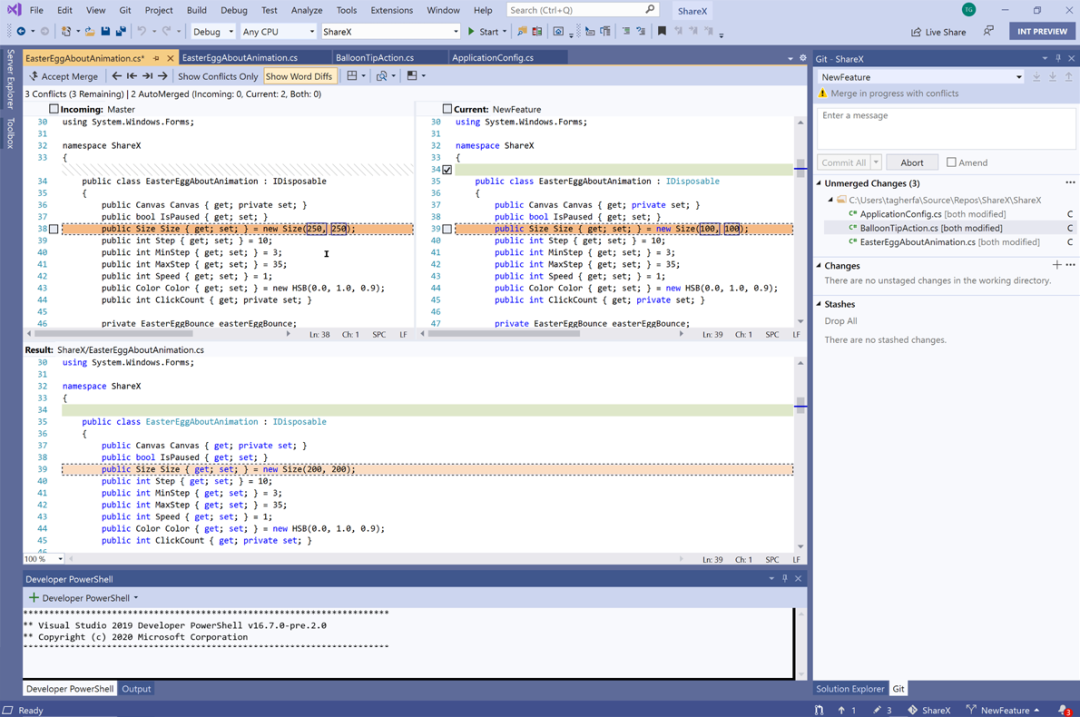
Visual Studio
微软多年的匠心之作,官方称其为 “面向任何开发者的同类最佳工具”。
不错,功能的确极其强大且丰富,能够支持多种编程语言的开发,Android、iOS、Mac、Windows、Web 和云应用都不在话下。但这却是一把双刃剑,它应该是我认知范围内最重最庞大的 IDE 了!而且因为功能太多,不适合新手使用。
时隔多年,我依然记得首次安装和卸载 Visual Studio 的噩梦,C 盘直接爆炸!

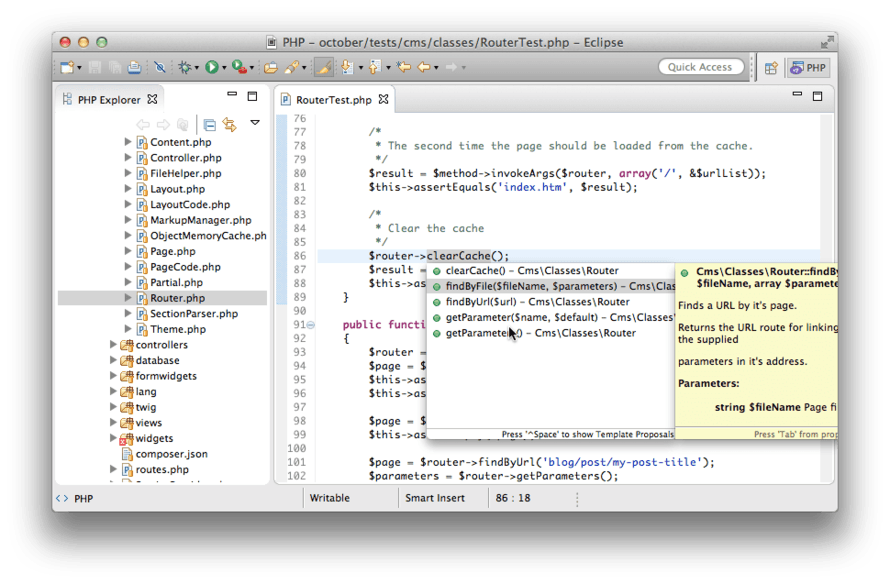
Eclipse
以前很流行的跨平台集成开发环境,我最开始学 Java 和 PHP 编程时用的都是它,但后来发现无论是在界面风格、使用体验、功能丰富度、插件生态等方面,都比不上 JetBrains 系列,所以我就直接抛弃了 Eclipse。

记得我在第一次实习写 Java 的时候,我的导师用的就是 Eclipse,后来他发现我在用 JetBrains IDEA,于是就真香了,跟我一起愉快地用 IDEA 来写代码。
其他
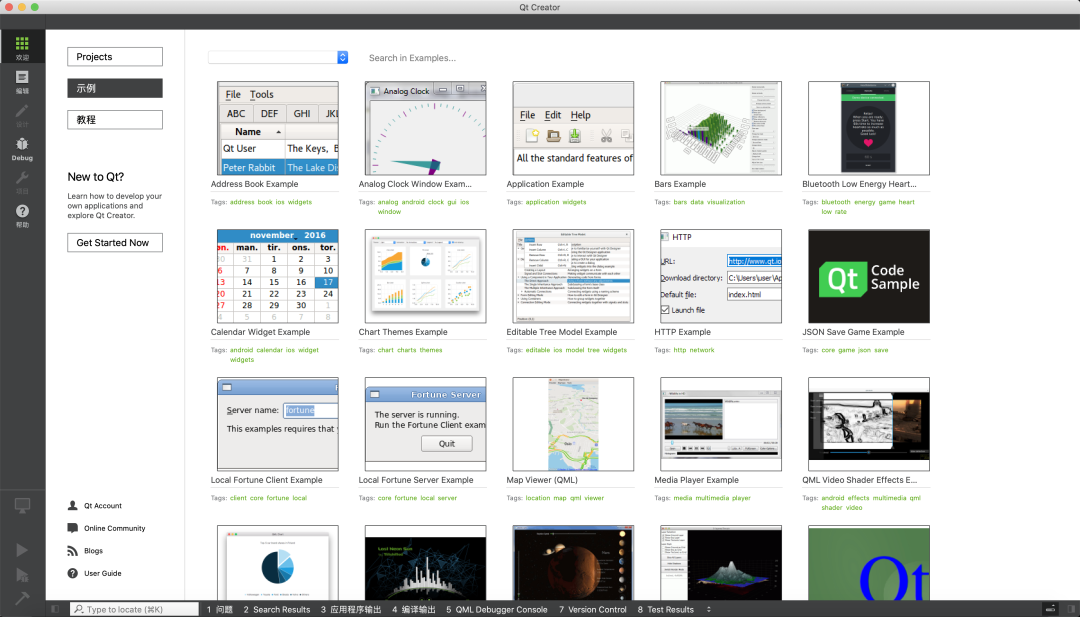
除了上面这些比较通用的开发工具外,也有一些 独角兽,专门适用于某个编程语言或技术方向。比如可以使用 HBuilder (X) 开发前端和小程序、使用 Android Studio 开发移动端 APP、使用 Dev-C++ 和 Code::Blocks 开发 C++ 小项目、使用 Qt Creator 开发 C++ 图形界面软件等。

Web 编辑器
除了本地开发外,还可以使用 Web 在线编辑器直接编写和运行小代码,更高效!
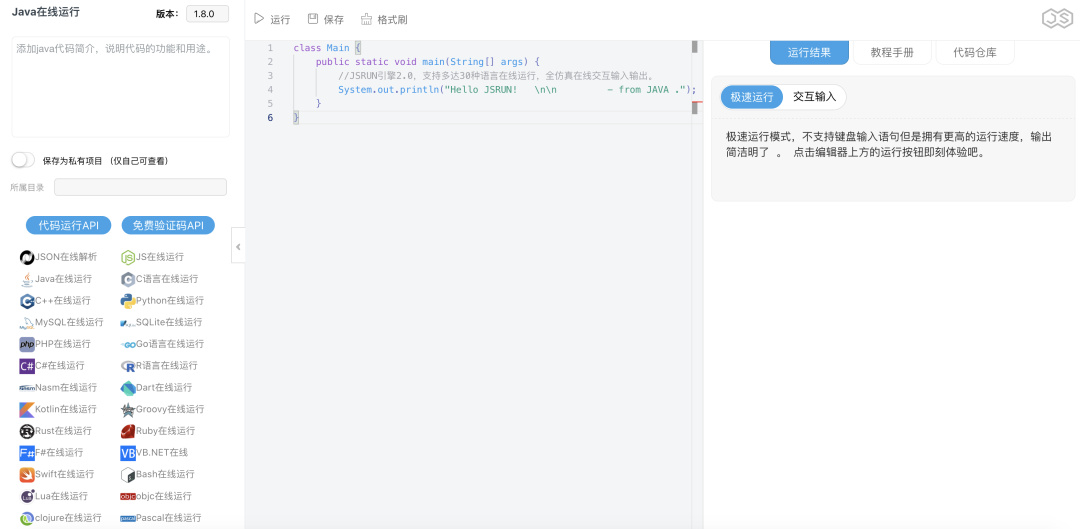
现在这种技术也见怪不怪了,网上一搜就有一大堆的 Web 编辑器,这里推荐几个大而全的优秀 Web 编辑器网站。比如 dooccn、菜鸟教程编译工具、JsRun 小闪电、BeJSON 等。

Web IDE
除了简单的 Web 编辑器外,前端 Web IDE 技术非常流行,将整个本地厚重的开发环境搬上云端。使得我们可以在网页中开发项目,甚至可以多人实时协作开发!
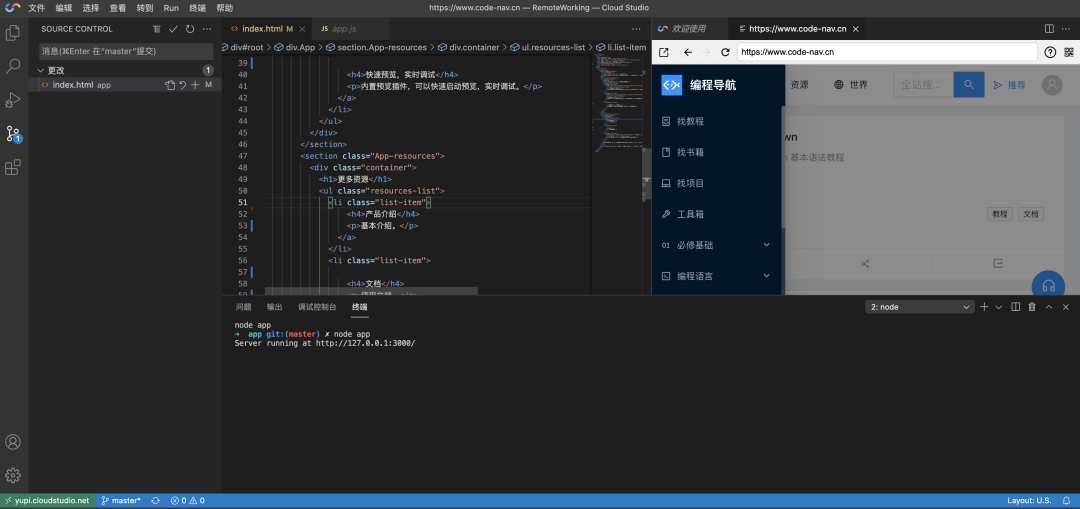
像 Coder、StackBlitz、Codespaces 和 Gitpod,基于 VS Code Web 版,提供了在浏览器上运行的 VS Code 开发环境。
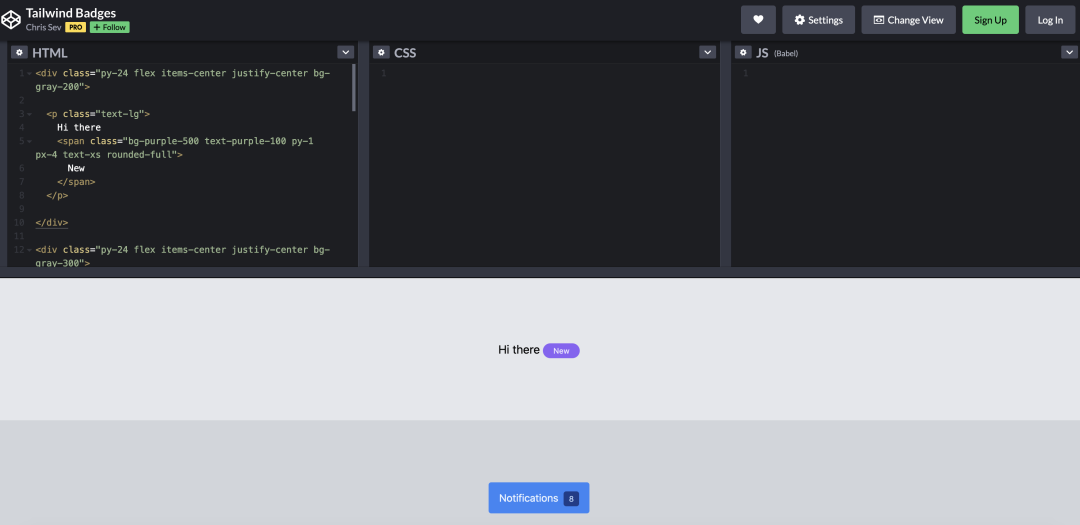
像 Codepen 和 CodeSandbox,可以灵活编写前端代码片段并进行分享、多人协作。

国内的 Coding 现在做的也非常不错,不仅支持 Web 云端开发,还将整个项目的研发流程都集成到了云端,实现全云端开发。

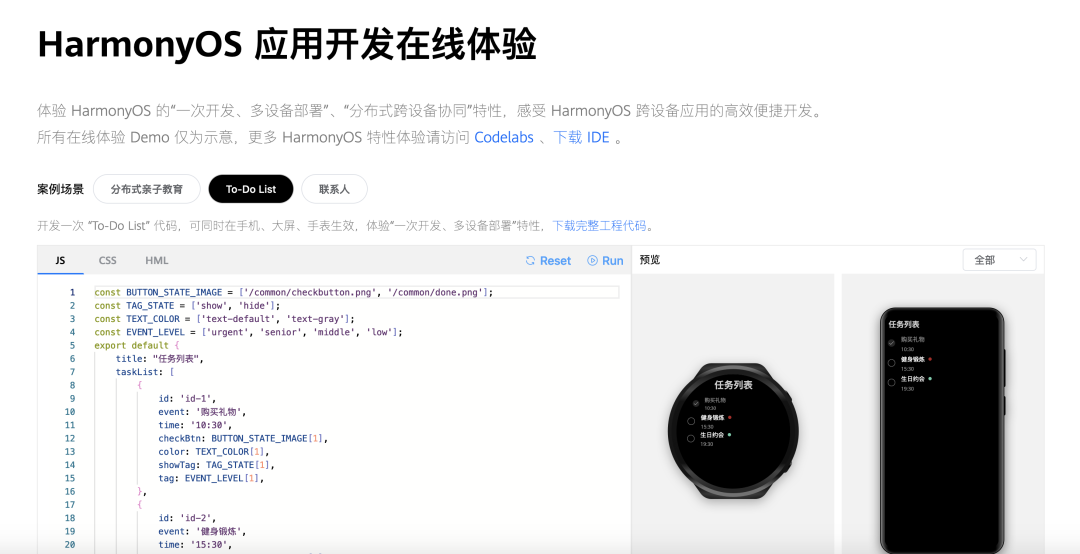
现在很多新兴的编程语言和技术框架也都提供了 Web IDE,帮助开发者快速上手,省去搭建环境的烦恼。
比如 HarmonyOS 的在线开发体验环境、区块链开发技术 Solidity 的 IDE 等。

我的选择
我在工作中一般选用 JetBrains 全家桶 + Sublime Text + Web 编辑器 + Web IDE 进行开发。
选择 JetBrains 作为主要项目开发工具,理由有 3 点:
功能强大,插件丰富
知名度高,维护用心
自成体系,生态广泛。对于一名全栈开发者,经常要跟着项目需要去写不同编程语言的代码。而 JetBrains 全家桶基本支持所有主流编程语言,且界面风格、工具用法、快捷键保持一致,降低了语言切换和工具学习成本。

当然,JetBrains 也有缺点,就是太重了,一般 16 G 内存的笔记本开 2 - 3 个项目可能就会卡了。所以在老电脑上,有时我也会选择更轻量的 Vs Code。
除了一款主武器外,我选择极其轻量的 Sublime Text 作为副武器,当我要临时记录或编辑一些代码时,我会把它单独粘贴到 Sublime 的新标签页,把它当成一个灵活的备忘录或者小剪切板。当我要去阅读服务器上密密麻麻的日志或 dump 文件时,我也会把文件下载到本地,再用 Sublime 打开,获得更好的阅读体验。此外,Sublime 也常常被我当做文本替换、格式化代码工具。

为什么选择这些本地开发工具呢?其中很重要的一点是它们都支持安装插件。建议大家像我一样,通过安装插件来增强开发工具的功能,比如快捷键提示、代码提示、代码美化、代码检测、代码生成、代码小地图等。
想要做到真正高效,光有本地的工具是不够的。我们在工作中经常会编写一些小脚本,在保证安全性的前提下,我会选择直接找一个可在线编辑和运行代码的 Web 编辑器,上面提到的那些都可以。
在我需要快速学习或体验一门新技术时,一般直接使用官方自带的 Web IDE 来练手,省去了搭建环境的麻烦。
建议大家也利用好 Web 在线开发工具,尤其是在初学编程时,直接在线上手写代码更容易提起对编程的兴趣,才能坚持学习下去,千万不要被一些复杂的环境搭建过程直接劝退了!
最后,除了选择好的开发工具,熟练使用开发工具也是优秀程序员的必备技能。持续写代码、持续探索工具的妙用,提高你的编程效率吧~
那么你心目中最好的开发工具是什么呢?
