我的第七个项目:做一个web版记事本
点击上方蓝色字体,关注程序员zhenguo

之前项目:
项目环境
Python版本是3.7.2
主要基于flask开发这个web版记事本,ORM框架选择flask_sqlalchemy,
from flask import Flask, render_template, url_for, request, redirect
from flask_sqlalchemy import SQLAlchemy
基于sqlite的数据库文末和源码一起提供下载,无需安装。
项目功能
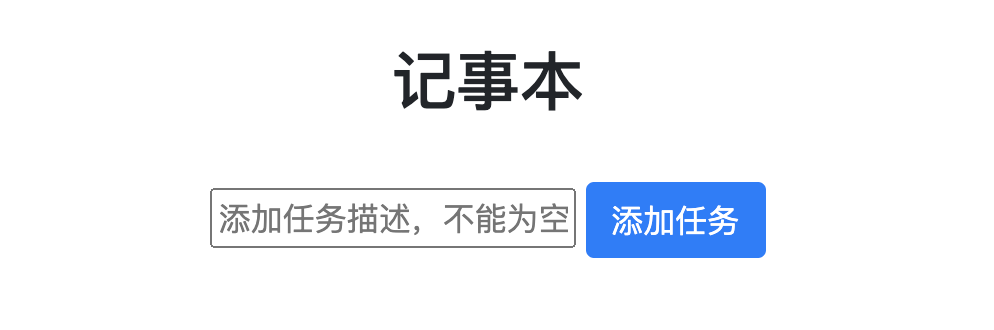
直接启动app.py,然后就能看到下面的web界面:

基本功能支持添加记事任务,更新和删除记事任务,并且全部硬存到sqlite数据库中,下次启动直接加载已有记录。
实现框架
两个html页面,模板引擎使用jinja,一个css文件;flask后端;sqlite数据库。
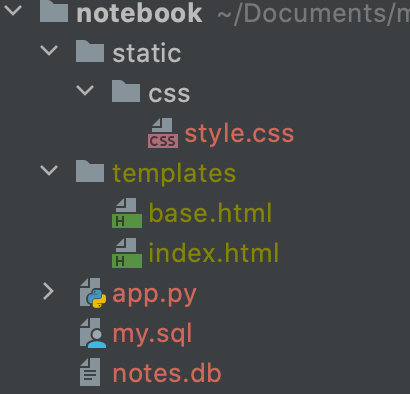
文件目录结构,如下所示:

核心代码
核心代码主要包括app.py,index.html两个文件。
配置
app.py模块,通过下面配置,建连了sqlite数据库和flask后端。
app = Flask(__name__)
app.config["SQLALCHEMY_DATABASE_URI"] = "sqlite:///notes.db"
app.config["SQLALCHEMY_TRACK_MODIFICATIONS"] = False
db = SQLAlchemy(app)
业务实体类Todo
Todo类继承了db.Model:
class Todo(db.Model):
id = db.Column(db.Integer, primary_key=True)
content = db.Column(db.String(200), nullable=False)
completed = db.Column(db.Integer, default=0)
pub_date = db.Column(db.DateTime, nullable=False, default=datetime.now())
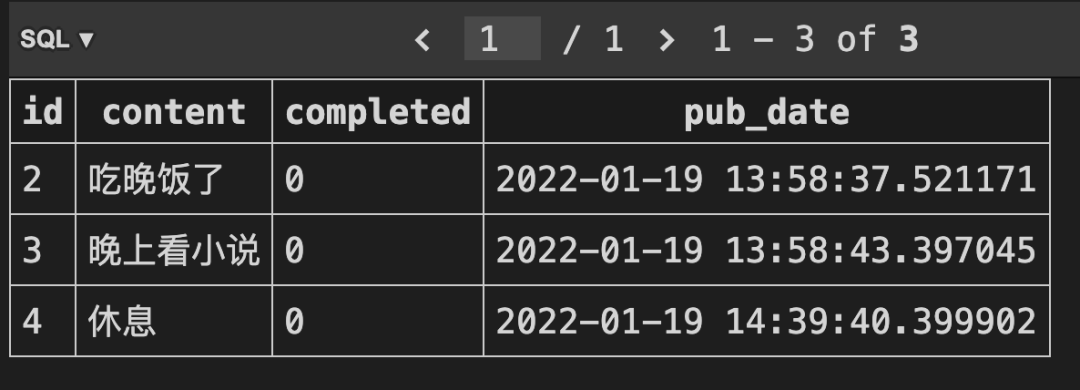
以此与sqlite数据库的表todo建立映射,其中todo表的字段和记录,如下所示:

首页加载
首页加载路由对应的处理函数,如下所示:
@app.route("/", methods=["POST", "GET"])
def index():
if request.method == "POST":
# 处理添加任务
task_content = request.form["task"]
if task_content == '':
return redirect("/")
new_task = Todo(content=task_content)
try:
db.session.add(new_task)
db.session.commit()
return redirect("/")
except:
return "加载首页有问题"
else:
tasks = Todo.query.order_by(Todo.pub_date).all()
return render_template("index.html", tasks=tasks)
首页加载请求时,method等于GET,走到else,根据pub_date排序记录,并渲染到html页面中。
当页面加载出来后,输入任务描述,并点击添加任务时,也会路由到上面index函数,只不过method等于POST:

对应index.html页面中表单method="post",如下第一行所示:
"" method="post">
class="form-group">
{% if task_updated %}
<input type="text" name="task" id="task" value="{{ task_updated.content }}" class="form-control-sm">
<input type="submit" value="更新任务" class="btn btn-info">
{% else %}
<input type="text" name="task" id="task" placeholder="添加任务描述,不能为空">
<input type="submit" value="添加任务" class="btn btn-primary" class="form-control-sm">
{% endif %}
div>
form>
增删记录
增删记录的路由分别为:
/delete/
/update/
响应路由的函数在此不再展开,大家想要完整代码的去下载。
项目测试
截止2021年1月19日,测试未发现bug。
完整代码下载
上面完整py代码文件,可以在我的公众号后台回复:c,之前的所有项目代码也都在这个文件夹里:
长按关注,回复c不用打赏,点个赞或在看
就心满意足了
评论
