http长连接和短连接机制



点击上方蓝色“迈莫coding”,选择“设为星标”
今天咱们聊一聊http的连接机制【长连接、短连接】。为什么在http1.0后支持长连接机制,它究竟解决了什么困惑?它又带来了什么问题?又是通过什么方式解决的?通过这篇文章,这些疑惑通通消灭掉~~~
计网以往文章
短连接
客户端与服务端进行交互时,首先会进行tcp三次握手建立通信连接,建立成功后才会进行数据传输。当服务端返回响应报文后会断开连接,这种连接方式被称为短连接。
短连接也可以理解为每次进行http请求时都会创建tcp连接,传输完成后断开连接。但短连接没有弊端吗?
举个例子,现在要加载某个网站,网站需要加载js、css、html、数据请求等等,会向服务端发送多个http请求,此时如果使用短连接的话,每个请求都会重复建立三次握手、四次挥手,加载时间大大延迟,影响性能。为了改进这一缺点,引进了"长连接"特性。
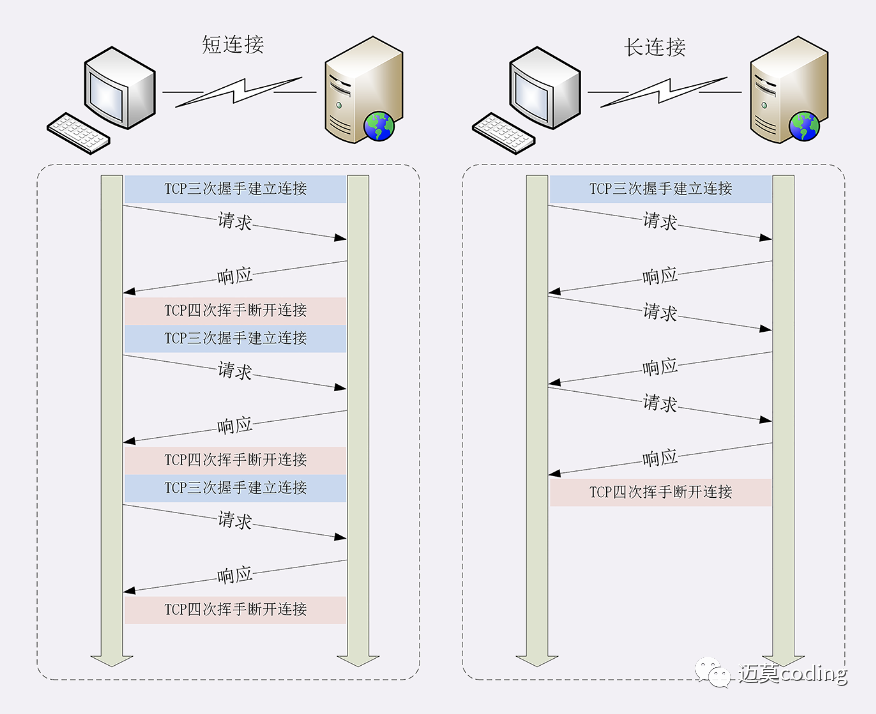
下图就是以短连接方式进行http请求,从图中可以看出,每次http请求都会建立tcp三次握手,服务端响应后进行tcp四次挥手断开连接。

长连接
http针对短连接暴露出来的问题,提出了一种解决方案:长连接。
长连接:tcp三次握手建立起通信后,可以在一次tcp连接上传输多个http请求,这样减少了tcp建立和关闭的消耗和延迟。
下图表示短连接和长连接的对比图:

从图中可知,使用短连接进行通信时,在每次http请求完成后都会经历四次握手断开连接;而长连接在建立起tcp通信时,在一次tcp传输上可以进行多个http请求。就以图中http请求次数为例,使用短连接通信需要经历三次tcp建立和关闭,使用长连接通信只需经历一次tcp建立和关闭。相比之下,使用长连接大大减少了tcp的建立和关闭所带来的时间延迟和资源消耗问题。
刚刚说了长连接的优势,那么问题来了,http使用长连接的话,它如何进行设置操作?
http连接机制
由于长连接对性能的改善效果非常显著,所以在 HTTP/1.1中的连接都会默认启用长连接。不需要用什么特殊的头字段指定,只要向服务器发送了第一次请求,后续的请求都会重复利用第一次打开的 TCP 连接,也就是长连接,在这个连接上收发数据。
当然,我们也可以在请求头里明确地要求使用长连接机制,使用的字段是Connection,值是“keep-alive”。
不过不管客户端是否显式要求长连接,如果服务器支持长连接,它总会在响应报文里放一个“Connection: keep-alive”字段,告诉客户端:“我是支持长连接的,接下来就用这个 TCP 一直收发数据吧”。
如果对http头报文不熟悉的话,可以看一下我之前写的文章<<揭开http报文的神秘面纱>>,这里面有解释Connection头字段属性以及取值含义。
队头阻塞
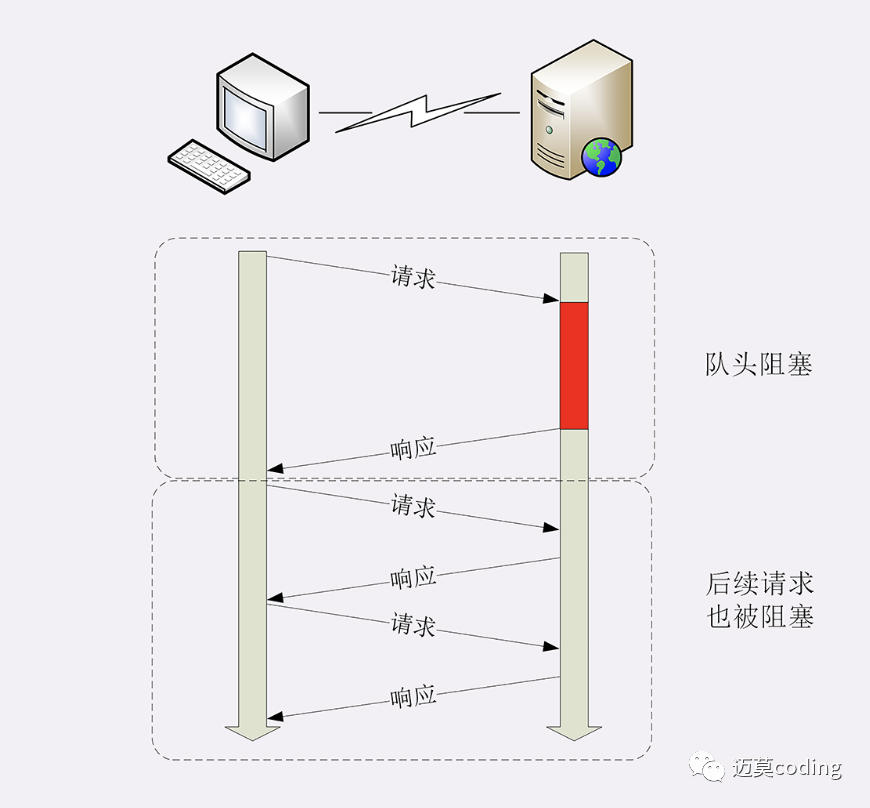
队头阻塞
看完了短连接和长连接,接下来就要说到著名的“队头阻塞”(Head-of-line blocking,也叫“队首阻塞”)了。
“队头阻塞”与短连接和长连接无关,而是由 HTTP 基本的“请求 - 应答”模型所导致的。
因为 HTTP 规定报文必须是“一发一收”,这就形成了一个先进先出的“串行”队列。队列里的请求没有轻重缓急的优先级,只有入队的先后顺序,排在最前面的请求被最优先处理。
如果队首的请求因为处理的太慢耽误了时间,那么队列里后面的所有请求也不得不跟着一起等待,结果就是其他的请求承担了不应有的时间成本。

性能优化
针对http的"队头阻塞"问题,到底如何进行优化呢?
并发连接:可以对一个域名并发发送多个连接,一个队头阻塞,将其后面的请求挂载到其他队列上,以此缓减"队头阻塞问题"。用数量解决质量问题
总结
早期的 HTTP 协议使用短连接,收到响应后就立即关闭连接,效率很低
HTTP/1.1 默认启用长连接,在一个连接上收发多个请求响应,提高了传输效率
服务器会发送“Connection: keep-alive”字段表示启用了长连接
报文头里如果有“Connection: close”就意味着长连接即将关闭
分割线
往期推荐
文章也会持续更新,可以微信搜索「 迈莫coding 」第一时间阅读。每天分享优质文章、大厂经验、大厂面经,助力面试,是每个程序员值得关注的平台。

你点的每个赞,我都认真当成了喜欢
