项目案例|高德地图车道级导航设计探索


01 背景
相信很多人在开车时都用过手机或车机上的地图导航,而今天 Alibaba Design 想和大家分享的就是大家常用的地图导航的换代升级版 —— 车道级导航。
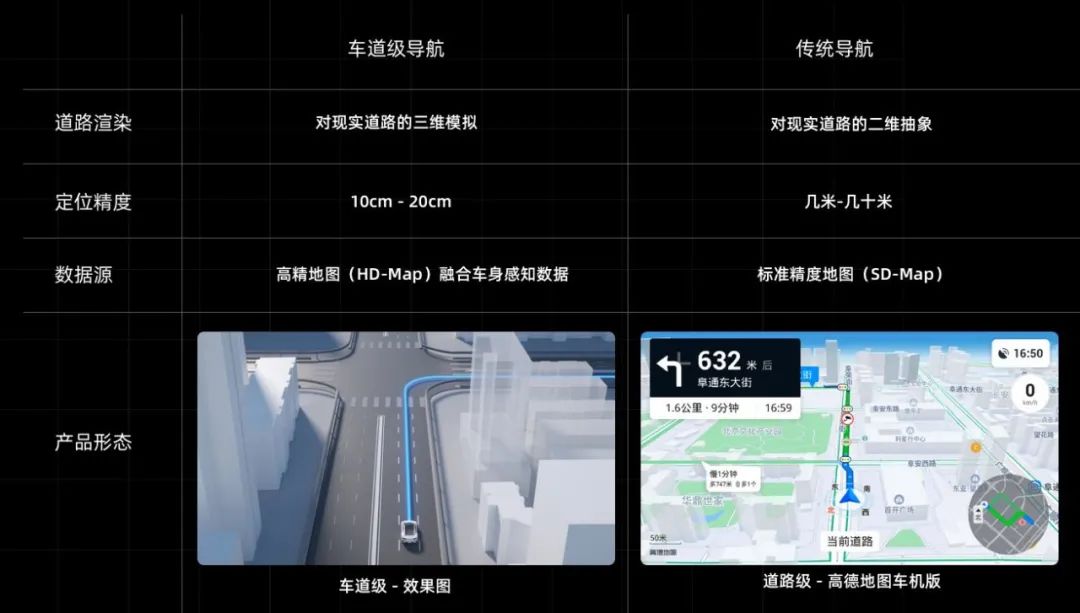
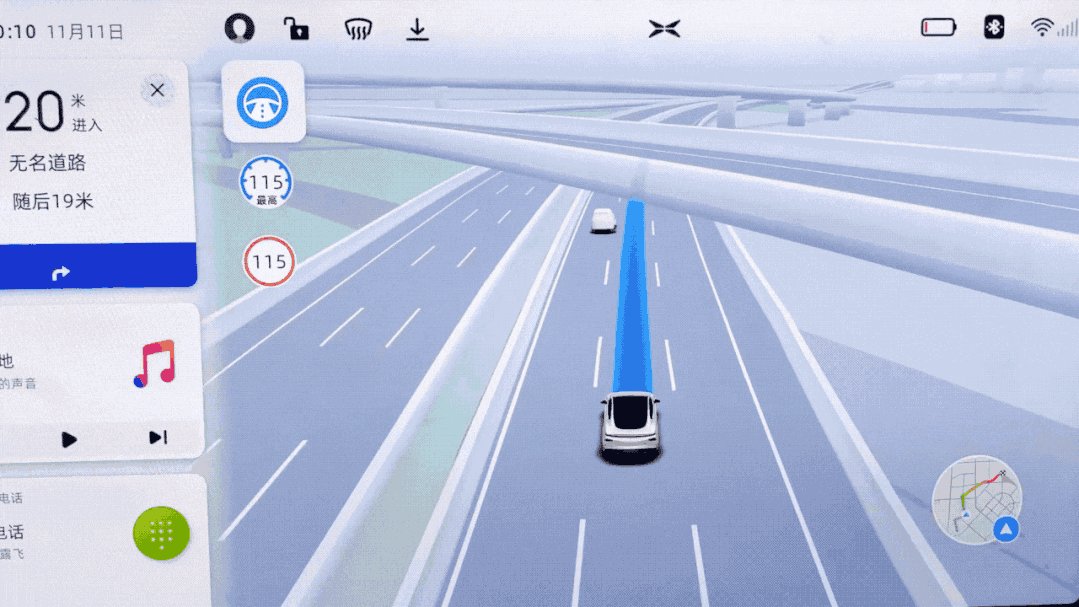
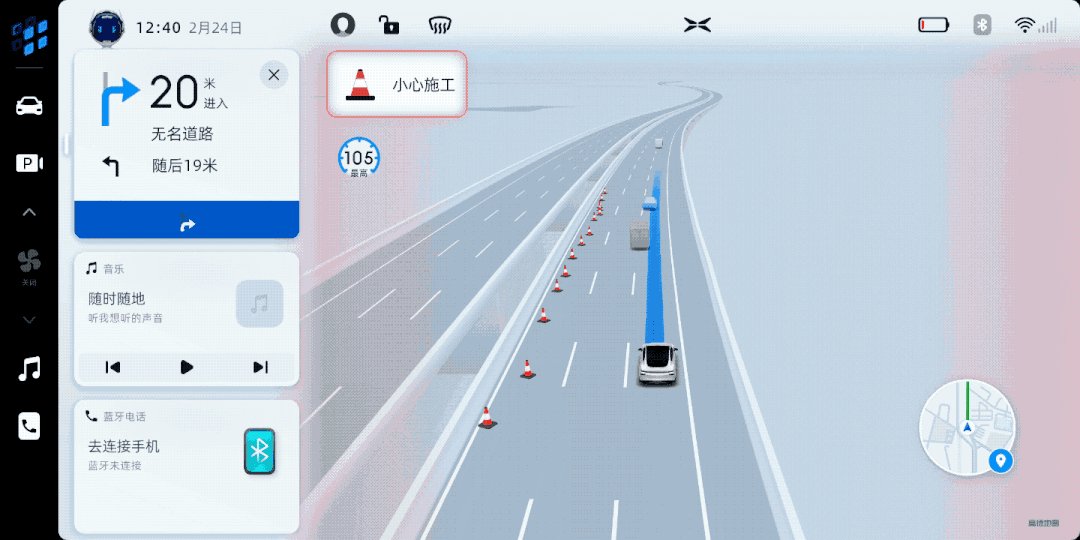
先来说说车道级导航有哪些不一样。相比于传统地图,车道级地图导航在信息精细度、定位准确性、动态信息丰富度上有大幅提升。比如,车道级导航能清晰显示道路上的虚实标线、自己的车行驶在哪条车道上,还能在地图上看到车身摄像头和雷达检测到的周围车辆、锥桶、防撞桶等。

车道级导航在智能汽车的驾驶场景中,有两方面的用户价值:
车辆自动驾驶时,提供驾驶环境实时模拟的视觉可视化界面,建立人对系统的认知和信任;
在人开车时,提供贴合现实的路口形状、直观的并线引导,降低驾驶者对导航信息的认知成本。
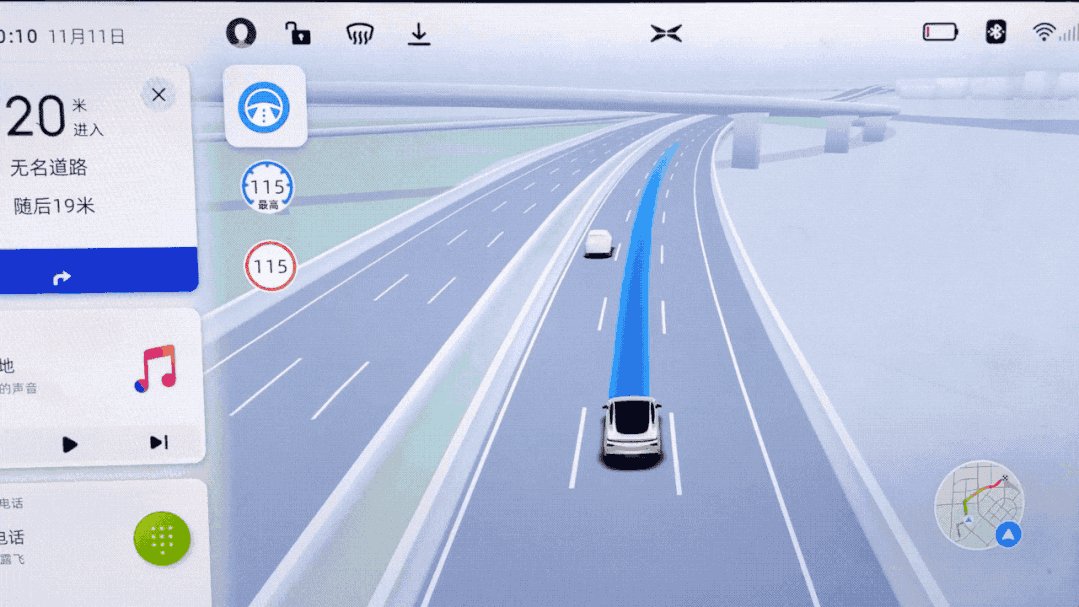
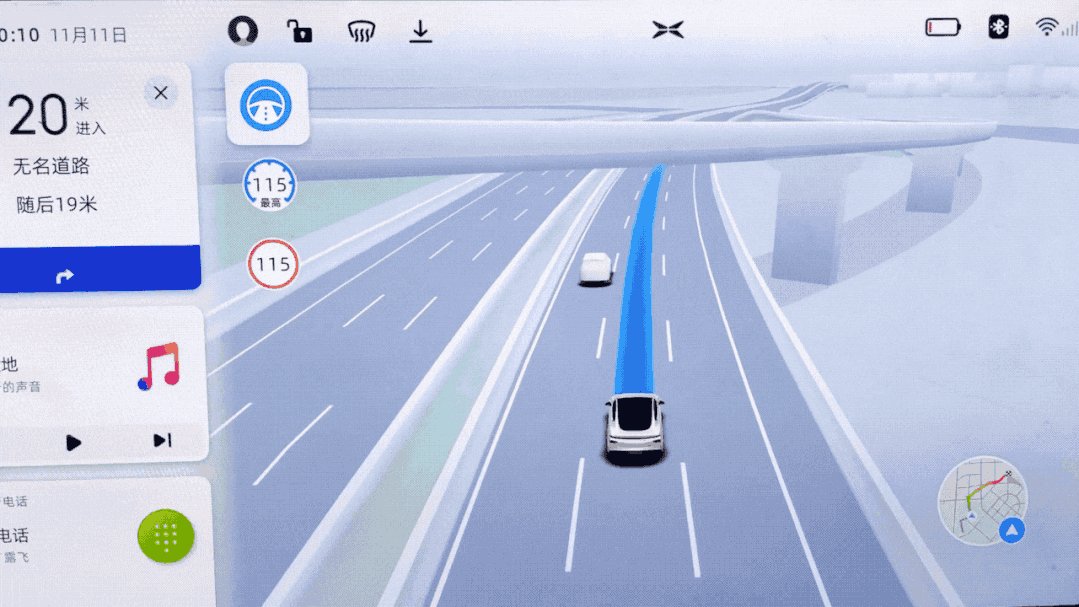
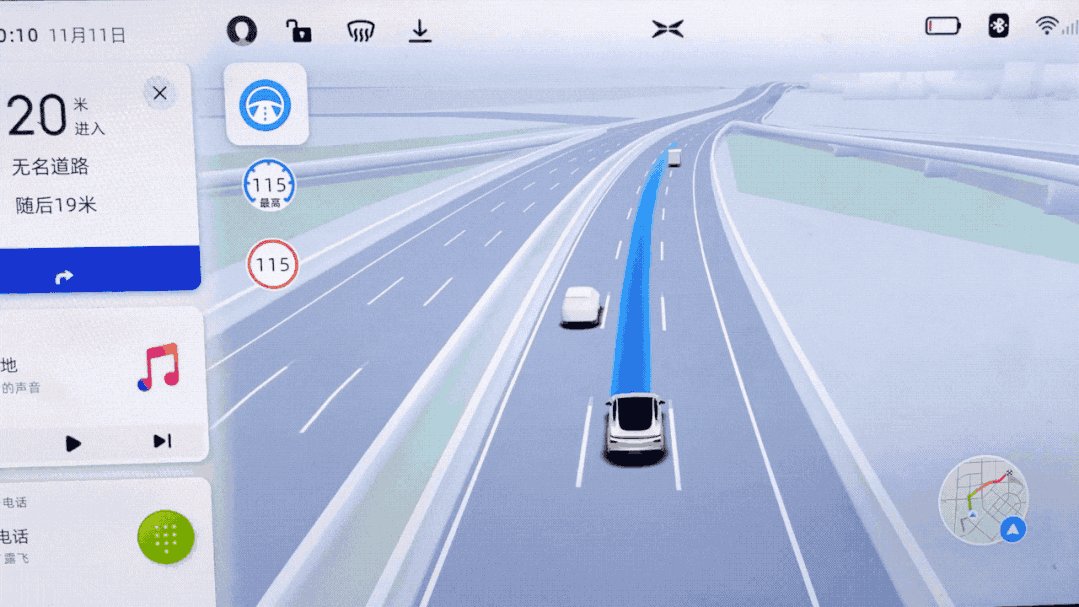
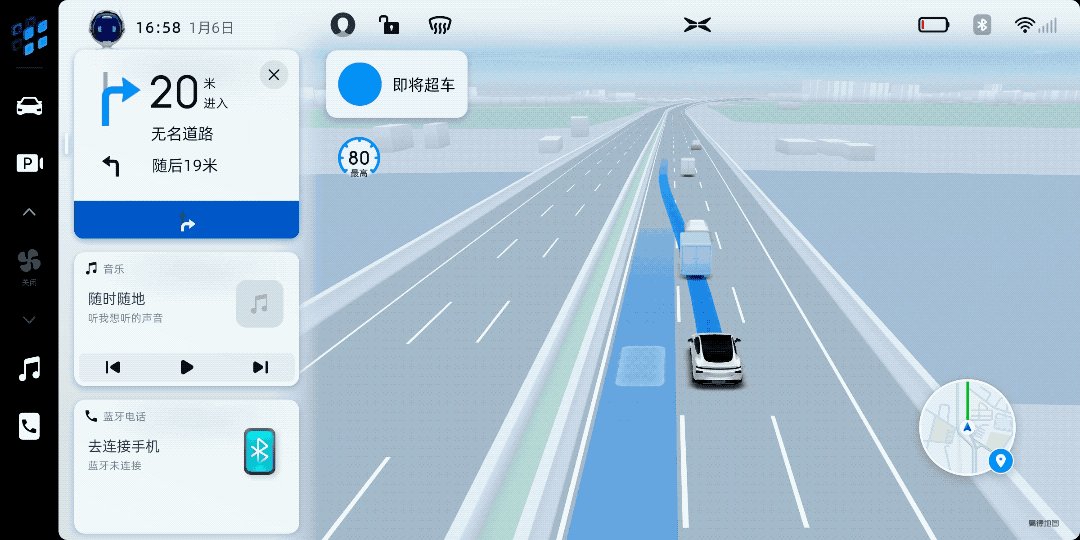
目前,高德已经发布搭载了车道级导航能力的量产产品 —— 高德第三代车载导航,已在小鹏 P7 车型的 NGP* 自动导航辅助驾驶系统中落地。
*NGP 是高级智能辅助驾驶系统,可以在全中国大部分高快速道路上进行自主并线、超车、驶入匝道等。

车道级地图导航承载的信息与传统地图有明显差异,如何将这些信息加工转化为愉悦的驾驶体验,就是设计师要解决的问题了。下面分享一些我们在车道级导航设计中的思考。
02 车道级地图导航的体验设计框架
车道级导航应用于智能汽车的人车共驾场景,需要同时考虑用户的驾乘体验和车企客户的设计定制诉求。包含三部分内容:
三维世界构建
空间视角展示
全局样式定制

■ 三维世界构建
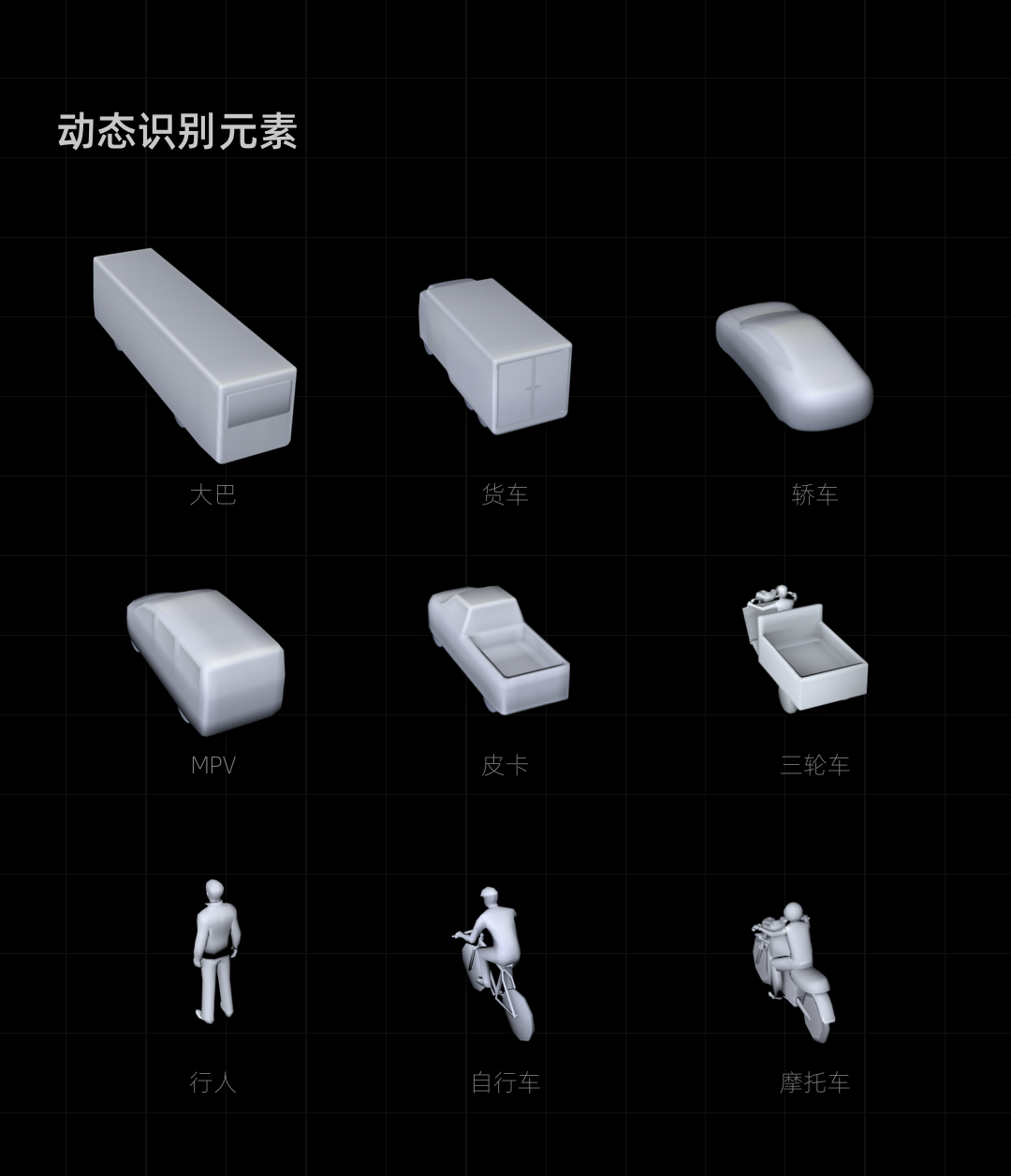
车道级地图中所呈现的数据元素对比普通地图更多更复杂,而且在不断采集更新中,但大致能划分为三类:动态识别元素、高精道路元素以及场景氛围元素,如下图所示。

我们要做的设计,就是将以上这些数据元素以三维视觉化的方式进行呈现,最终服务于驾驶场景中的驾驶者。我们总结了几个重要的构建原则:
「 清晰的空间关系展示 」
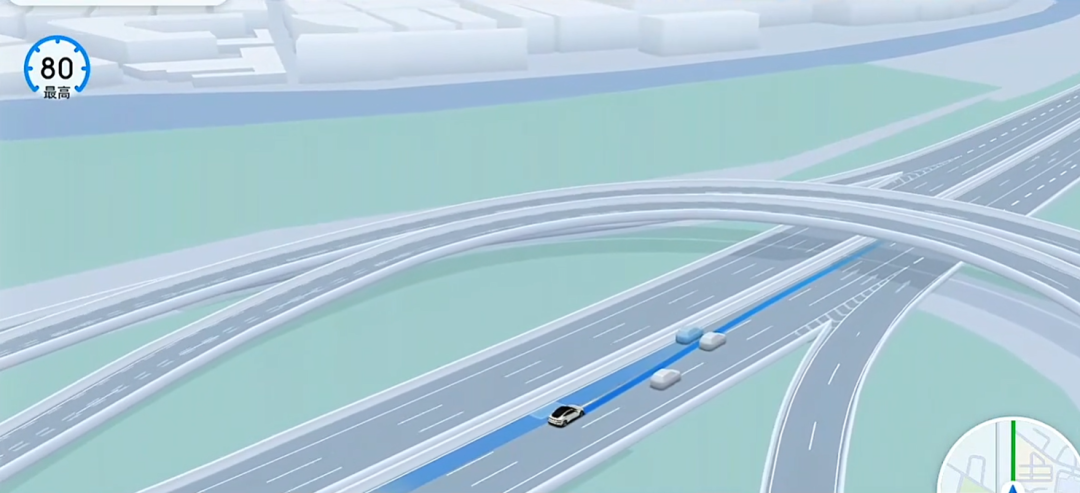
数字地图的优势在于能清晰展示复杂世界的空间结构、空间关系。空间关系的清晰表达能让驾驶者更了解当前所处道路环境,心里更有底,这对于开启自动驾驶的车辆尤为重要。


空间关系表达的关键在于表现道路的上下层级和联通关系、坡度变化,加上仿真的车辆及视角变化,实现高架穿桥而过、相机视角由远及近的场景展示。


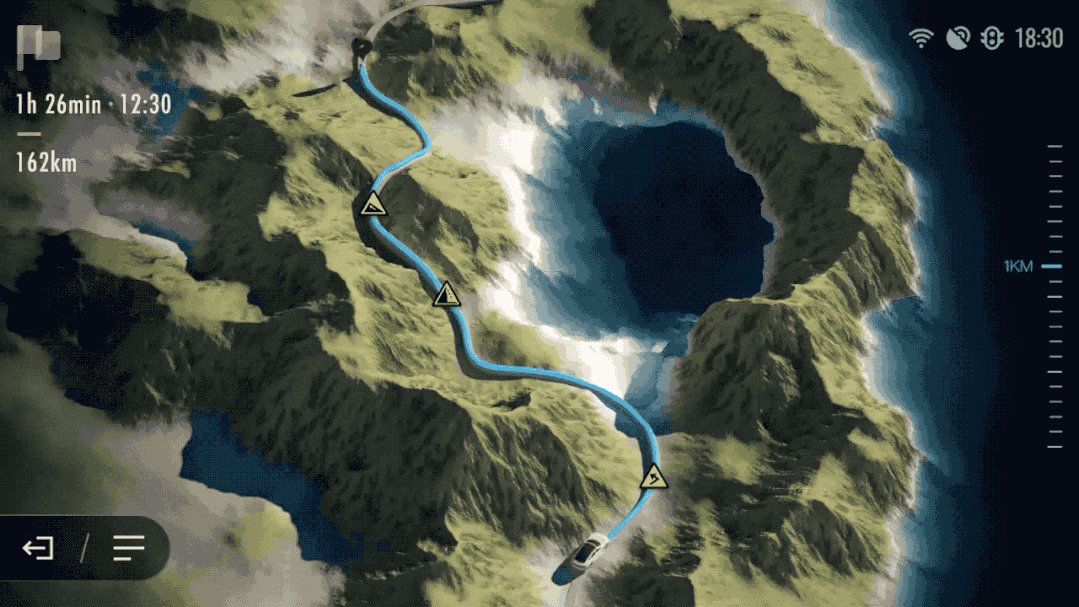
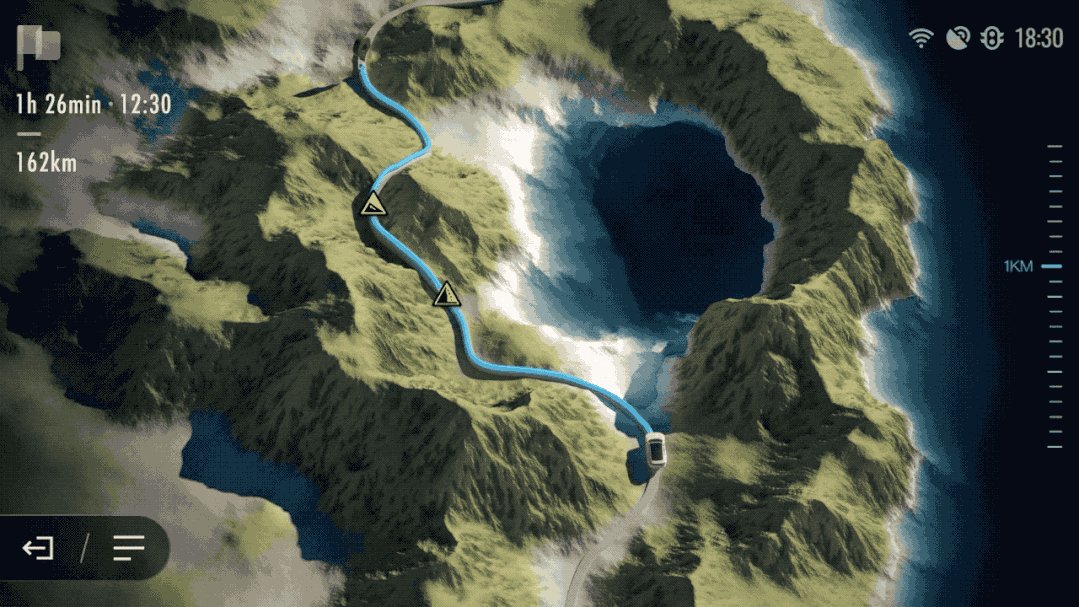
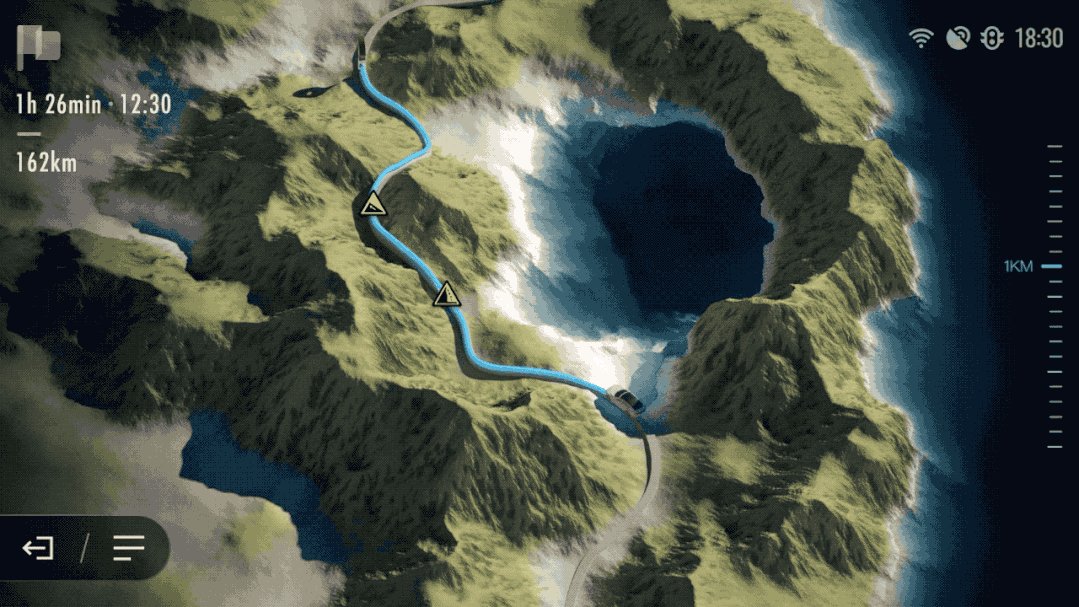
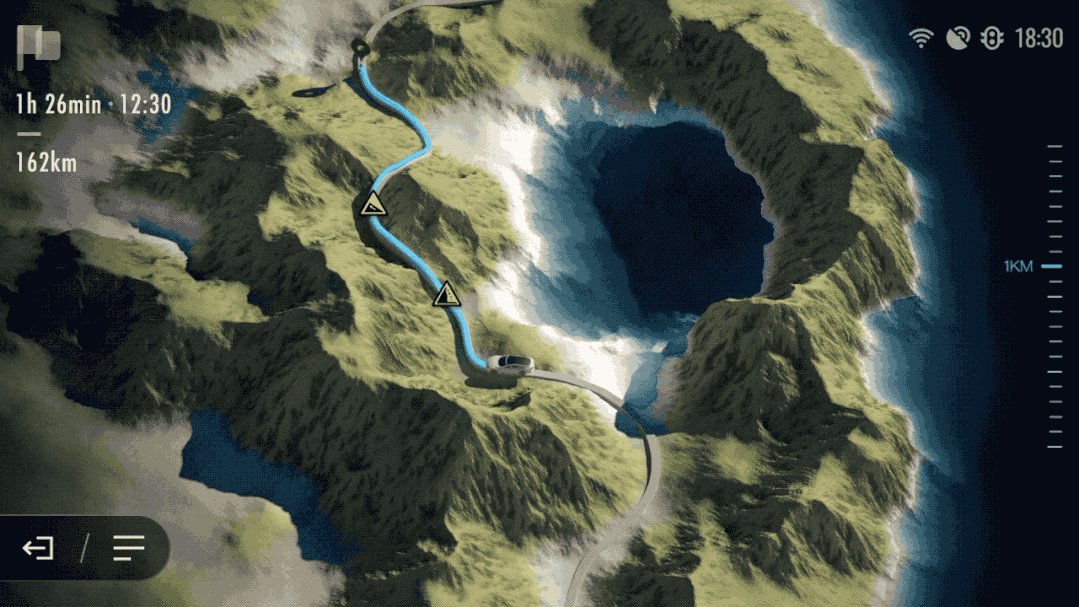
空间关系表达的另一重点在于道路与周围环境的关系,比如道路与山脉,通过高精地图可以看到远方道路的弯曲路形,提前减速,提升山路驾驶安全性。
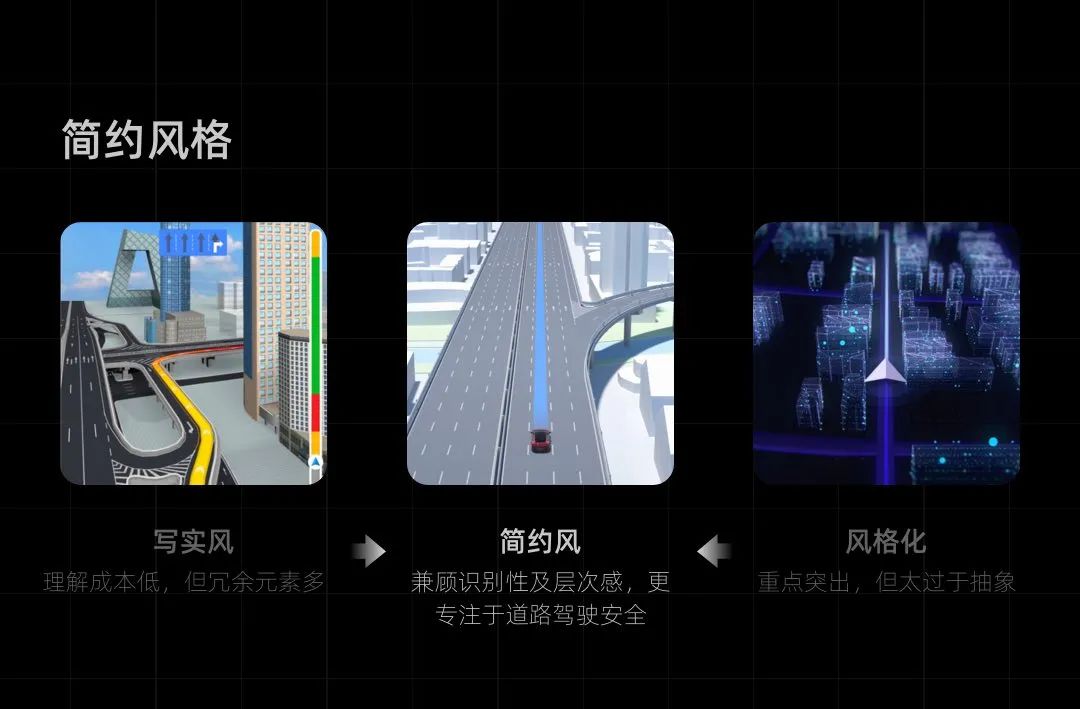
「 简约元素风格提炼 」
地图设计时整体风格选择需要克制,既要保证地图中各元素之间的区隔度,又要保证地图整体与上层业务组件拉开视觉层级。这样才能更好的突出当前需要驾驶者注意的重点元素,提升整体的信息传达效率和体验。
既要让驾驶者能快速识别地图中的元素是什么,又需要让画面整体有序,主次明确。所以我们使用介于写实与抽象风格之间的简约风格,既能写实展示元素的关键特征,整体又不复杂。

对于单个元素的设计上,主要是通过元素现实中的关键特征提取,去掉一些不影响认知的细节,让驾驶者一眼就能明确这个元素是什么。


「 动静风格统一 」
静态元素是由高精地图生成,而运动元素则是车辆传感器识别的车辆、交通设施等。地图上的这些元素的仿真表达,能够反应自车周围的实时动态环境信息,增强驾驶者对车辆感知能力的信任。
对于这些动态识别元素,我们推荐客户在设计风格上与地图相呼应,在保证识别性的前提下,两者风格尽量统一,形成整体感。
下面是客户设计团队制作的动态元素模型:

对于行人、自行车等出现人体的元素,我们通过循环的骨骼动画原地播放,以及传感器确定的运动轨迹,来模拟对应的人体运动。

■ 空间视角展示
地图画面是由渲染引擎程序的摄像机拍摄出来的。摄像机的位置、俯仰角、投影中心、裁剪区域等都会影响用户看到的画面内容。
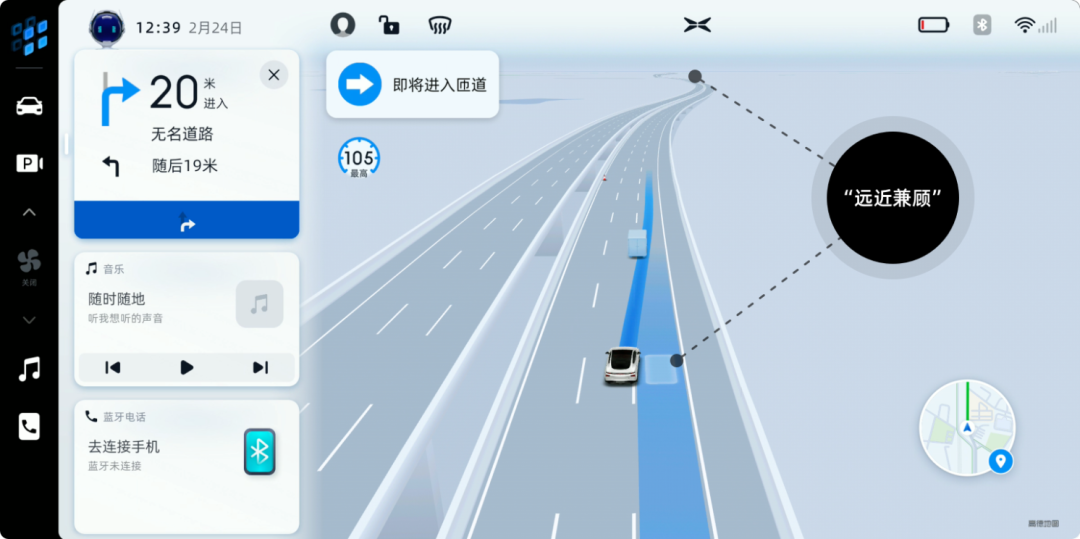
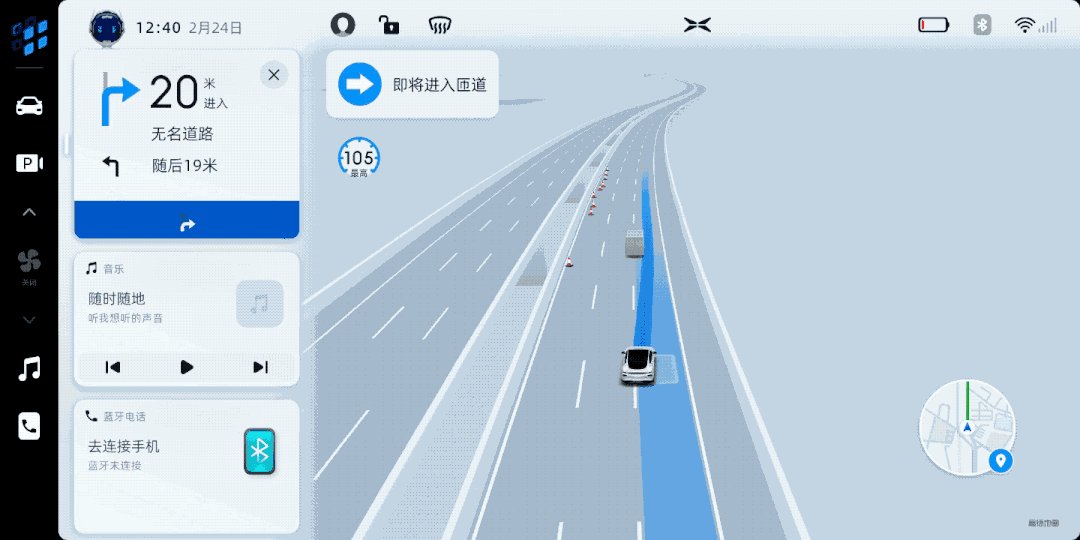
「 远近兼顾的视野 」
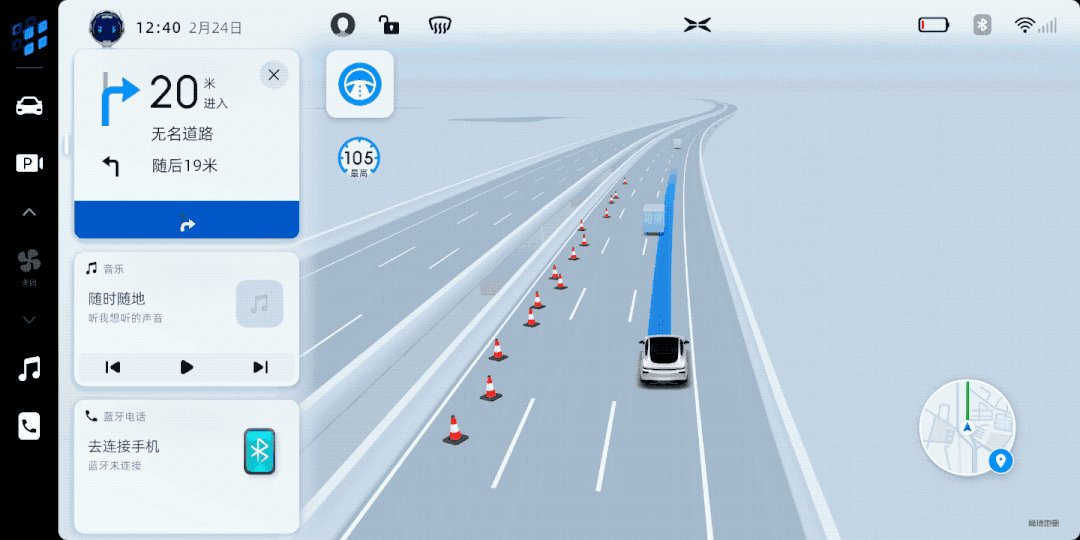
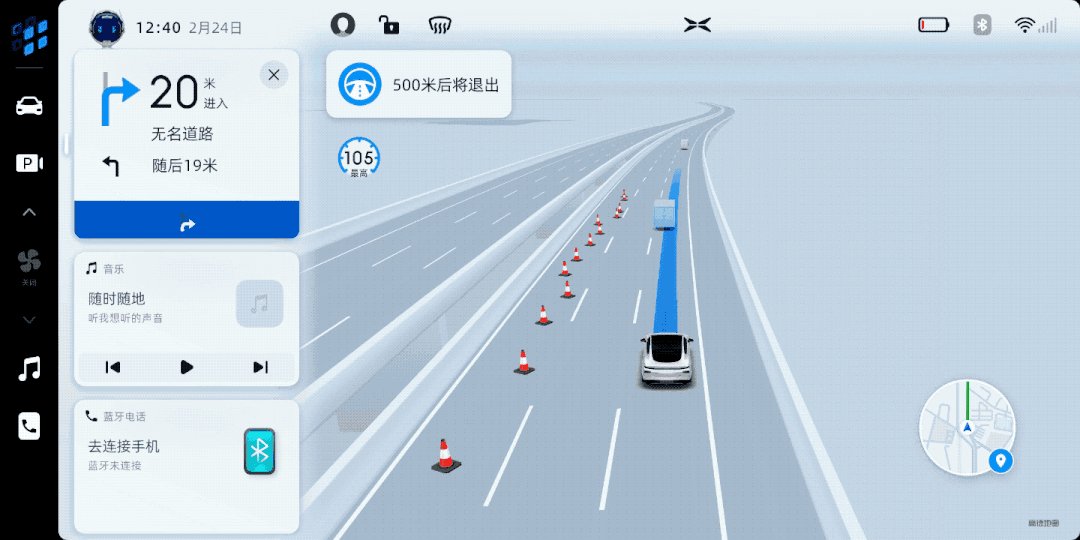
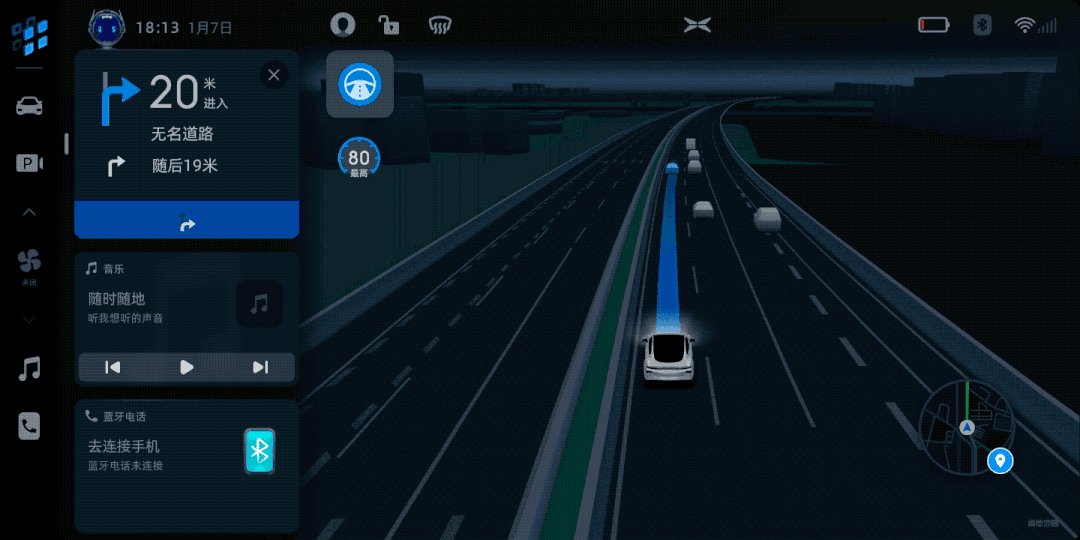
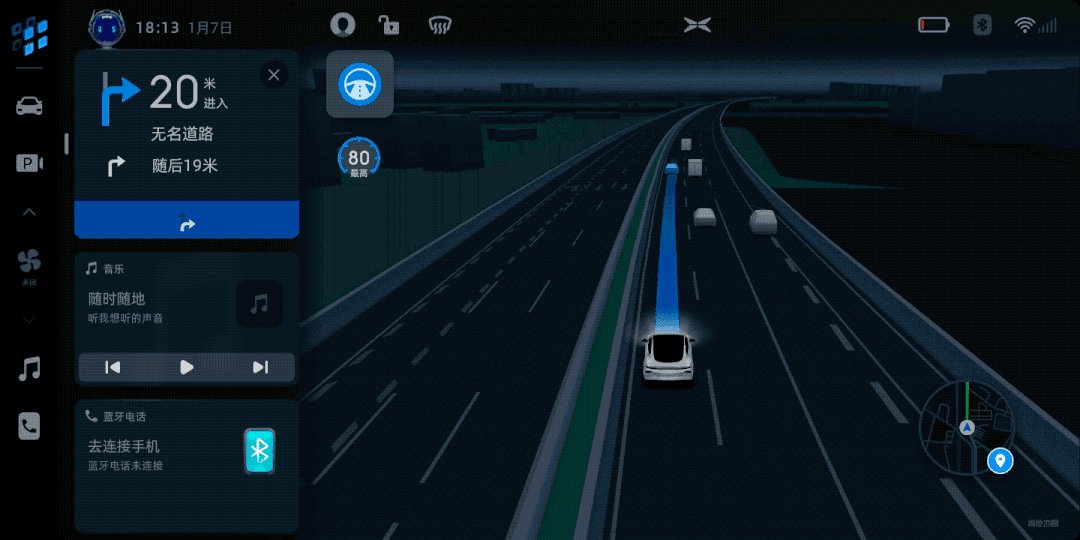
为了让驾驶者有全局的掌控感,车道级地图的摄像机视野需要兼顾眼前和远方的信息呈现。在地图上既可以看清眼前的车道标线、周围的车辆,又可以看到 500 米甚至一公里后的路形变化、高速出口等。

「 自动驾驶动态视角 」
我们与客户设计团队一起,对自动驾驶场景拆分做了多次讨论,最后决定对车速和并线这两个变量设计动态视角。
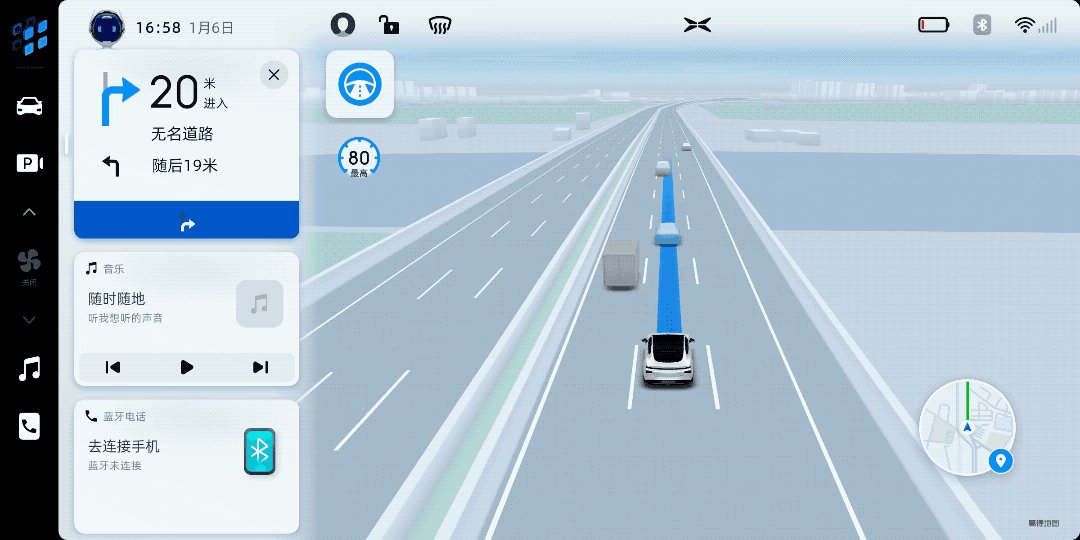
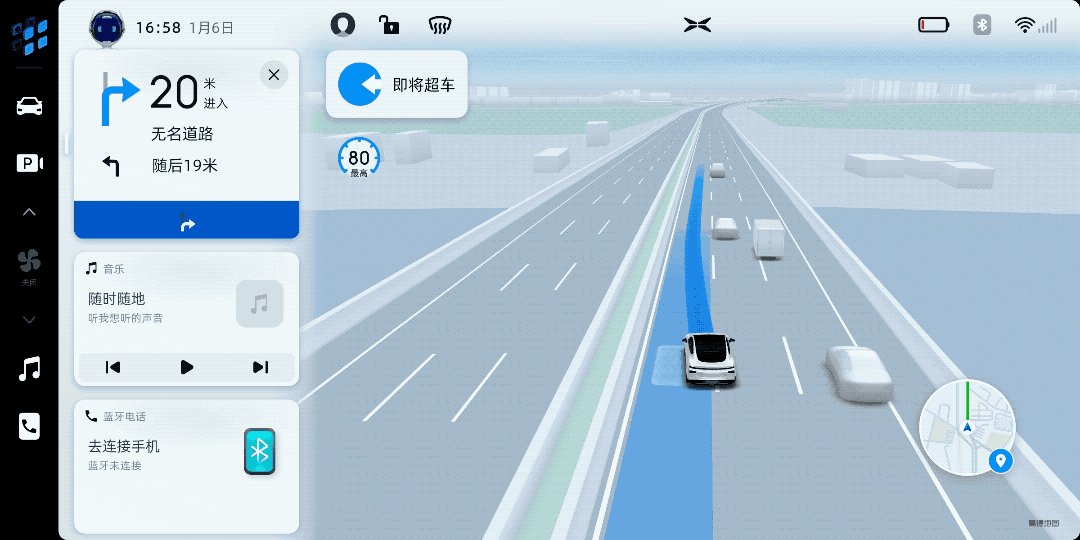
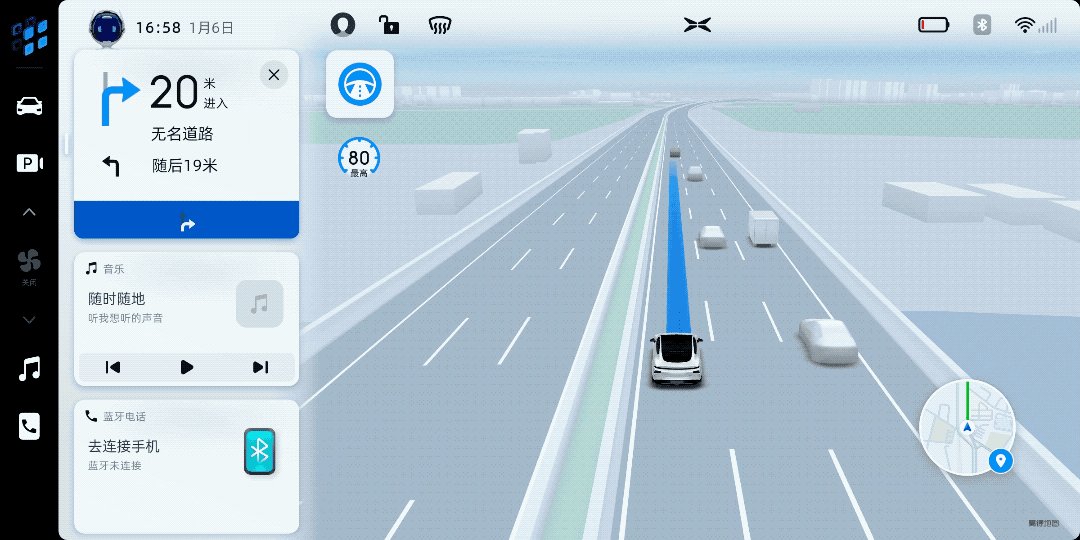
在自动驾驶场景中,摄影机与自车的距离会随着车速大小在一定范围内变化。当车速较慢时,拉近摄影机与自车的距离,以强化显示自车周围的动态信息。当车速较快时,拉远摄影机与自车的距离,获得更远的视野和足够的预判时间。

自动驾驶的关键场景是车辆自动并线。为了强化驾驶者对车辆并线决策的感知,在汽车进入并线等待状态时,相机的投射中心会移动到目标车位。

「 车道级导航动态视角 」
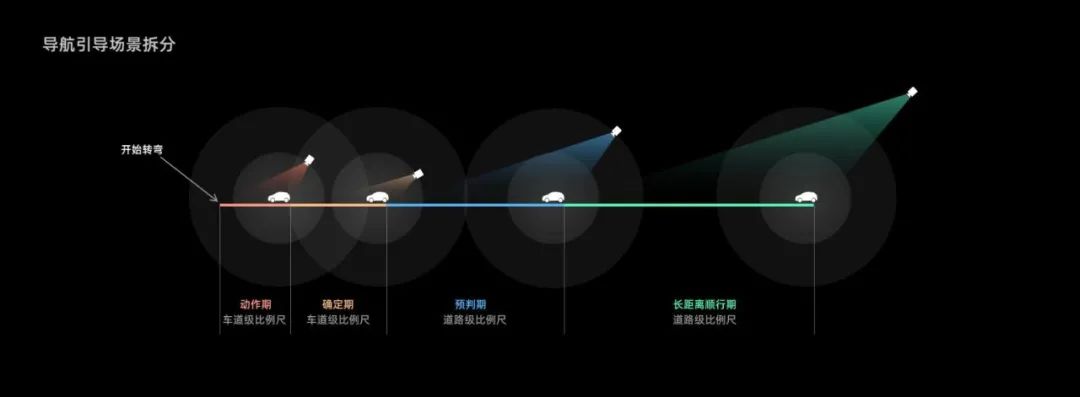
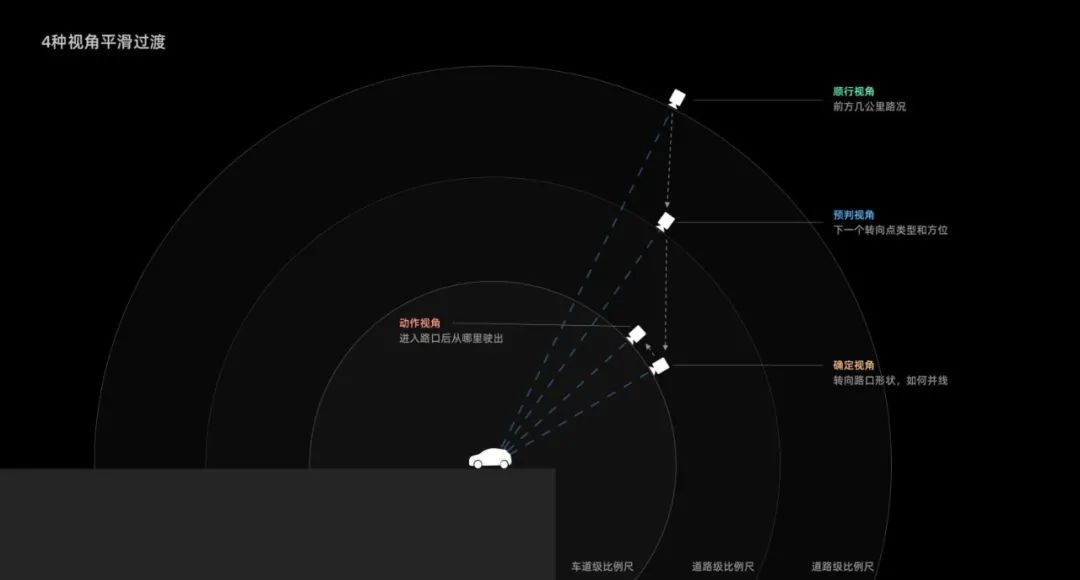
与自动驾驶相对的是人驾驶的场景。按与下一个转向路口的距离远近,人在驾车导航时可抽象为 4 个阶段: 顺行、预判、确定、动作。

不同的驾驶阶段需要不同的摄像机视角,来强调最相关的信息。例如:当下一个转弯路口在几公里以后时,驾驶员对几公里范围内路况的需求要强于对前方路口位置的需求;当临近路口时,驾驶员对前方从哪里转弯、走哪条车道的需求又会强于对几公里后路况的需求。

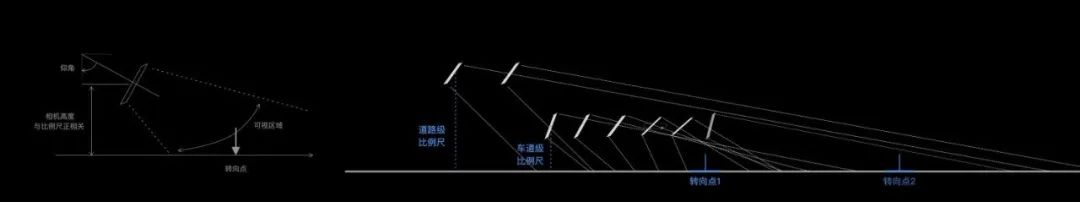
下面详细介绍一下临近路口时,摄像机视角的动态过渡策略:
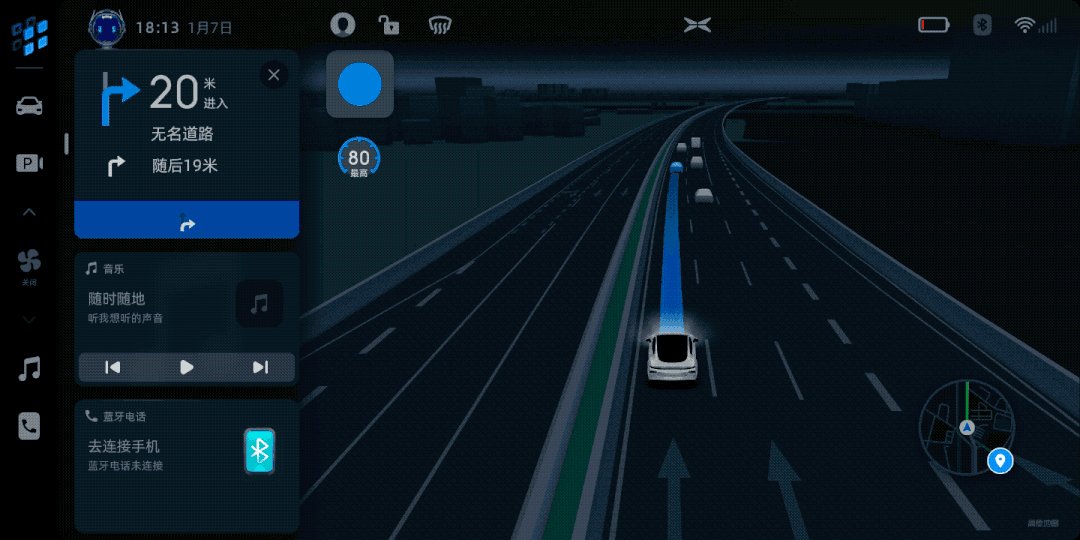
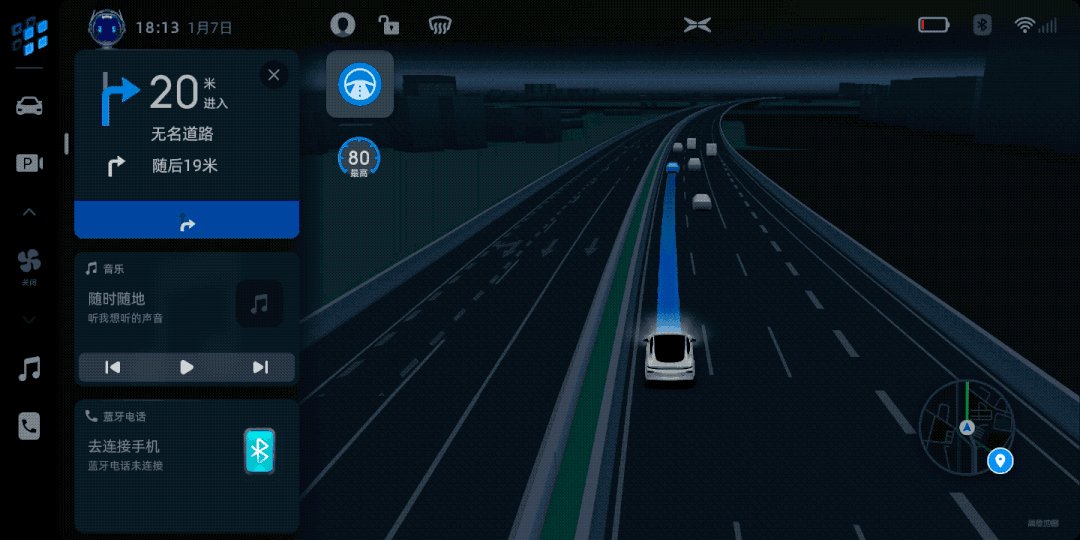
过程 1 :根据用户位置和交通情况,提示用户并线,此时将摄像机拉近,画面从 2D 地图视野平滑放大到车道级地图视野,突出并线引导和目标车道;
过程 2 :保持摄像机与自车距离不变,仰角随着自车与路口的距离逐渐减小 (即锁定路口在屏幕上的位置) 。这样既能有清晰的路口距离感知,又能让路口形状逐渐清楚,规避了大仰角导致的离路口越近,路口形状越扁平的问题。


不同的路口形状适合不同的仰角参数。例如分叉路口用 “大仰角” 就能既看清路口形状,十字路口则需要偏鸟瞰的 “小仰角” 才能看清路口形状。另外,当转弯路口之前很近的位置还有一个路口时,还需要调整相机的旋转角度,来清晰传达两个路口的位置和形状,防止驾驶员走错。

■ 全局样式定制
车道级地图与自动驾驶关联紧急,且依赖于车辆的精准定位能力,是车辆智能化的核心功能展示,对于设计上每个车企都会考虑进行深度定制,与自身 HMI 风格统一,且功能上有与其他车企的差异化与卖点,这就需要我们考虑规模化设计中的效率问题。
规模化难点在于,与客户产研设团队的合作链路摸索和优化;车道级元素种类多、状态多,设计产出的落地文件生成方式也不同;预览验证困难,导致新接触的客户设计师理解门槛高,缺乏对应的工具集。
「 低成本风格定制 」
第一阶段,我们为客户提供了各个设计阶段需要的设计规范、源文件、教程。第二阶段,客户可以使用高德设计团队打造的 D - Map 平台,通过所见即所得的方式进行设计方案配置,并且能快速预览设计效果。


「 低成本增减元素 」
对于车道级地图中新增三维元素,梳理了对应的元素新增流程,规范前期建模中的模型面数、坐标、法线等,减少返工调整。

03 总结
传统导航地图的使用对象只是人,而车道级导航地图是人车共用的。在自动驾驶时,车道级导航地图不仅为自主驾驶系统提供地图和导航路径,驾驶者与乘客也可以通过地图更清楚地了解车辆做决策的依据,增强对于车辆的信任感;而在人驾驶时,通过车道级的精细引导,可为驾驶员带来更舒适、更安全的导航体验。
地图是人类文明的坐标,随着科技进步,地图不断被赋予新的内涵。对于车道级导航的设计探索才刚开始,未来,我们也会尝试利用不断增强的车载硬件算力,与车企一起创造次世代的车载导航体验,为用户提供更准确好用的高德地图。
超值课程推荐
原创好文推荐
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
想要引导用户行为转化,设计师必须深刻理解这 4 个认知心理学理论
让设计圈一片哗然的 Google 新 logo 到底出了什么问题?国外的设计专家这么说
如何系统的增强用户粘性,提升产品转化率?你要懂得“行为设计学”
设计新趋势「玻璃拟态」到底是什么?这里有一份实现效果的详细教程
如何将设计系统快速的从 Sketch 切换到 Figma?这里有 6 个需要注意的关键点
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。