是什么尤大选择放弃Webpack?面向未来的前端构建工具 Vite
前言
文末有送书福利哦!
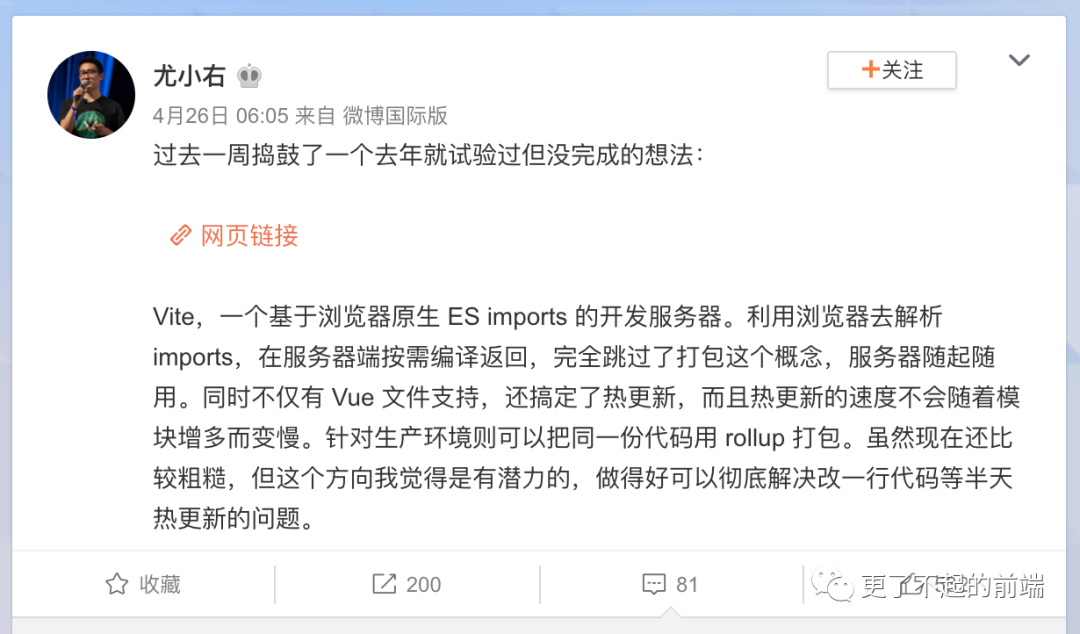
如果近期你有关注 Vue 的动态,就能发现 Vue 作者最近一直在捣鼓的新工具 vite。vite 1.0 目前已经进入了 rc 版本,马上就要正式发布 1.0 的版本了。几个月前,尤雨溪就已经在微博介绍过了 vite ,是一个基于浏览器原生 ESM 的开发服务器。

早期 Webpack 刚出来的时候,是为了解决低版本浏览器不支持 ESM 模块化的问题,将各个分散的 JavaScript 模块合并成一个文件,同时将多个 JavaScript 脚本文件合并成一个文件,减少 HTTP 请求的数量,有助于提升页面首次访问的速度。后期 Webpack 乘胜追击,引入了 Loader、Plugin 机制,提供了各种构建相关的能力(babel转义、css合并、代码压缩),取代了同期的 Browserify、Gulp。
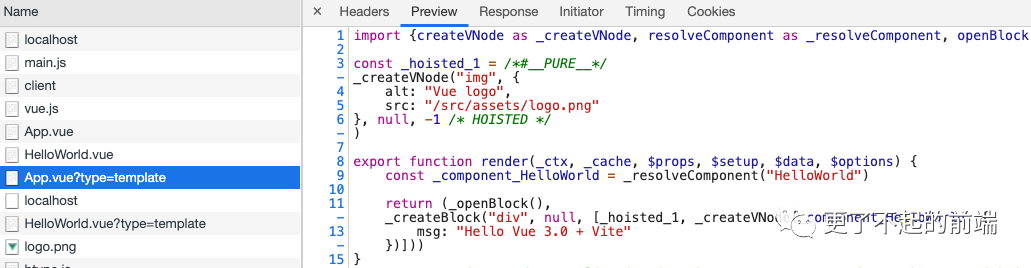
如今,HTTP/2 的盛行,HTTP/3 也即将发行,再加上 5G 网络的商用,减少 HTTP 请求数量起到的作用已经微乎其微,而且新版的浏览器基本已经支持了 ESM(
// 解析后
import HelloWorld from "/src/components/HelloWorld.vue";
let __script;
export default (__script = {
name: "App",
components: {
HelloWorld
}
})
import {render as __render} from "/src/App.vue?type=template"
__script.render = __render
template 中的内容,会被 vue 解析成 render 方法。关于 vue 模板是如何编译成 render 方法的,可以看我的另一篇文章:《Vue 模板编译原理》。
import {
parse,
SFCDescriptor,
compileTemplate
} from '@vue/compiler-sfc'
export async function vueMiddleware(
cwd: string, req, res
) {
// ...
if (query.type === 'template') {
// 返回模板
const { code } = compileTemplate({
filename,
source: template.content,
})
sendJS(res, code)
return
}
if (query.type === 'style') {
// 返回样式
}
}

而 template 的样式
import {
parse,
SFCDescriptor,
compileStyle,
compileTemplate
} from '@vue/compiler-sfc'
export async function vueMiddleware(
cwd: string, req, res
) {
// ...
if (query.type === 'style') {
// 返回样式
const index = Number(query.index)
const style = descriptor.styles[index]
const { code } = compileStyle({
filename,
source: style.content
})
sendJS(
res,
`
const id = "vue-style-${index}"
let style = document.getElementById(id)
if (!style) {
style = document.createElement('style')
style.id = id
document.head.appendChild(style)
}
style.textContent = ${JSON.stringify(code)}
`.trim()
)
}
}
style 的处理也不复杂,拿到 style 标签的内容,然后 js 通过创建一个 style 标签,将样式添加到 head 标签中。
小结
这里只是简单的解析了 vite 是如何拦截请求,然后返回需要的文件的过程,省略了热更新的代码。而且待发布 vite v1 除了启动服务用来开发,还支持了 rollup 打包,输出生产环境代码的能力。
总结
vite 刚刚发布的时候,还只能做 vue 的配套工具使用,现在已经支持了 JSX、TypeScript、Web Assembly、PostCSS 等等一系列能力。我们就静静的等待 vue3 和 vite 的正式版发布吧,到底能不能革了 webpack 的命,就看天意了。
对了,vite 和 vue 一样,来自法语,中文是「快」的意思。

本公众号将抽奖送出 5 本 《Web前端性能优化》,感谢北京大学出版社的赞助~

性能就像一条管道,数据流在管道流动的过程中,哪里容易堵塞,哪里就存在瓶颈。
《Web前端性能优化》通过三大优化思维+八处优化落点+40多个典型案例,教你轻松学会“大厂”的优化套路!
点击下方小程序参与抽奖吧~
