前端:使用纯css实现超实用的图标库(附源码)
今天我们来复盘一下前端中css伪元素的知识以及如何用css伪元素来减轻javascript的压力,做出一些脑洞大开的图形。

预备知识
伪元素
伪元素是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。伪元素主要有:
::first-letter 第一个字母的样式 ::first-line 首行文字的样式 ::before 元素头部添加的修饰 ::after 元素尾部添加的修饰 ::placeholder input的占位符样式 ::selection 被选中元素的样式
我个人觉得伪元素可以解释为元素的修饰,可以为元素带来额外的附加样式,属于额外的文档结构。
伪类
用来表示无法在CSS中轻松或者可靠检测到的某个元素的状态或属性,比如a标签的hover表示鼠标经过的样式,visited表示访问过的链接的样式,更多的用来描述元素状态变化时的样式,伪类主要有:
:link
:visited
:hover
:active
:focus
:lang(fr)
:not(s)
:root
:first-child
:last-child
:only-child
:nth-child(n)
:nth-last-child(n)
:first-of-type
:last-of-type
:only-of-type
:nth-of-type(n)
:nth-last-of-type(n)
:empty
:checked
:enabled
:disabled
:target
我们利用css伪类和伪元素可以实现很多强大的视觉效果,这里我主要介绍伪元素,如果对伪类或其他css特性感兴趣,可以看看我之前的css文章,写的很全面。
正文
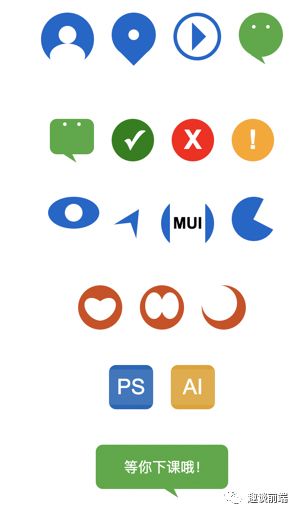
先看看我们用纯css实现的图标库:



当然,如果我们知道了做出如上图标的css原理,那么我们就可以实现更加丰富复杂的图形,甚至可以打造自己的图标库。接下来我会介绍实现如上图标的方式和方法,并给出部分源码,方便大家学习。
原理
我们实现如上css图标是基于伪元素的,可以利用伪元素的::before和::after和content属性来为元素添加额外视觉效果,我们在上文中也介绍了伪元素的概念和类型,接下来让我们来实现它吧~
实现箭头

思路其实就是利用元素的::before伪元素画一个三角形,用css设置span样式为一条线并进行布局定位:
less{position: relative;display: inline-block;: 0;: #ccc;{width: 16px;height: 1px;}::before {content: '';position: absolute;top: -4px;right: -8px;border: 4px solid transparent;: 4px solid #ccc;}}html="arrow arrow-hor right"></span>
这样就实现了一个指向右的箭头,我们用类似的方法也可以实现左箭头,上下箭头,实现双向箭头只需要加一个::after伪类并做适当定位就好了。
实现搜索图标

实现搜索图标实际上只需要一个圆和一根线,然后我们会用transform:ratate来实现角度倾斜,具体实现如下:
less{position: relative;display: inline-block;width: 12px;height: 12px;: 50%;border: 1px solid #ccc;: center;transform: rotate(-45deg);::after {content: '';display: inline-block;width: 1px;height: 4px;: #ccc;}}html="search"></span>
实现头像

实现头像我们要利用before和after伪元素,分别做人物头部和身体,身体我们会用css画一个椭圆来做:
less{position: relative;display: inline-flex;width: 60px;height: 60px;: 0;: center;: 50%;: #06c;transform: rotate(-90deg);::before {content: '';display: inline-block;width: 28px;height: 40px;: -3px;: 50% 50%;: 0;: #fff;}::after {content: '';display: inline-block;width: 20px;height: 20px;: 0;: 50%;: #fff;}}html="search"></span>
实现地点图标

地点图标由一个圆和一个三角形组成,如果要做的精致一点,我们可以再用一个伪元素来做一个定点:
less{position: relative;display: inline-block;width: 50px;height: 50px;: 50%;: #06c;::before {content: '';position: absolute;display: inline-block;width: 12px;height: 12px;: 50%;left: 50%;top: 50%;transform: translate(-50%, -50%);: #fff;}::after {content: '';: 45px;display: inline-block;border: 15px solid transparent;: #06c;}}html="locate-icon mr-20"></span>
实现微信图标

图中2个眼睛主要是用到一个伪元素加上box-shadow来实现,这样可以节约一个伪元素用来做小尾巴,至于如何实现不同形状的三角形,如果有不懂的可以和我交流,具体实现如下:
less{display: inline-block;width: 50px;height: 50px;: 50%;: rgb(68, 170, 59);::before {content: '';: 14px;position: absolute;width: 4px;height: 4px;: 50%;: #fff;: 16px 0 0 #fff;}::after {content: '';: 42px;display: inline-block;: 6px 10px 6px 10px;: solid;: transparent;: rgb(68, 170, 59);transform: rotate(-147deg);}}html="wechat-icon mr-20"></span>
实现对勾图标

这里也很简单,我们用伪元素的content里放置一个勾号,然后设置颜色大小就好啦:
// less.yes-icon {display: inline-flex;justify-content: center;align-items: center;width: 48px;height: 48px;background-color: green;border-radius: 50%;&::after {content: '✓';color:font-size: 30px;font-weight: bold;}}// html<span class="yes-icon mr-20"></span>
实现眼睛(一般用于网站访问量图标)

主要是做椭圆加上一个圆形的伪元素:
{display: inline-flex;: center;: center;width: 58px;height: 36px;: #06c;: 50%;::after {content: '';display: inline-block;width: 20px;height: 20px;: 50%;: #fff;}}
导航图标

原理类似,主要思想是画两个三较形,用伪元素的三角形遮住主元素底部即可:
{position: relative;display: inline-flex;: center;: center;: 30px 15px 30px 15px;: transparent;: solid;: #06c;transform: translate(10px, -16px) rotate(32deg);::after {position: absolute;bottom: -48px;content: '';display: inline-block;: 10px 38px 30px 38px;: transparent;: solid;: #fff;}}
实现心形图标

原理就是用两个伪元素实现两个椭圆,旋转重合即可:
{position: relative;display: inline-flex;width: 50px;height: 50px;: 50%;: rgb(212, 73, 17);::after {position: absolute;content: '';left: 10px;top: 12px;display: inline-block;width: 20px;height: 30px;: 50%;: #fff;transform: rotate(135deg);}::before {position: absolute;content: '';right: 10px;top: 12px;display: inline-block;width: 20px;height: 30px;: 50%;: #fff;transform: rotate(-135deg);}}
ps图标

这个也是用伪元素,一个伪元素用来做文字图形,一个用来做遮罩,来形成伪立体感:
{position: relative;display: inline-flex;: center;: center;width: 50px;height: 50px;: 8px;: rgb(15, 102, 184);::before {position: absolute;content: '';display: inline-block;width: 50px;height: 40px;: rgba(255, 255, 255, .1);}::after {position: absolute;content: 'PS';: 24px;display: inline-block;color: #fff;}}
实现气泡对话框

和微信图标类似:
{display: inline-block;width: 150px;height: 50px;: 8px;: rgb(68, 170, 59);::before {content: '等你下课哦!';: 14px;: -33px;position: absolute;color: #fff;}::after {content: '';: 42px;display: inline-block;: 6px 10px 6px 10px;: solid;: transparent;: rgb(68, 170, 59);transform: rotate(-147deg) translate(-12px, 6px);}}
由于篇幅原因,其他的图标就不一一实现了,原理都类似,笔者之前曾利用这个方案做过一套100个图标的库,成功应用于各个项目中,由于体积小不会造成额外请求,所以更加实用,但更复杂的图形就为了方便还是建议用字体图标或者svg,base64等。
最后
如果想了解更多css,javascript,nodeJS等前端知识和实战,欢迎在公众号《趣谈前端》加入我们一起学习讨论,共同探索前端的边界。
