设计价值能度量?来,干货教你自证!

点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x 阿里健康设计
正文共:2404 字 18 图 预计阅读时间:7 分钟

点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x 阿里健康设计

01.
现状和问题
设计师在日常的工作中会遇到各种各样的问题,会面对各种各样的质疑,比如“我觉得这次设计没有竞品好”,“你们对产品指标有什么贡献”,“我觉得这次主要是设计的问题才导致这样”,“你们只关心美不美,浪费资源”等等,却又无力反驳,进而会导致“自己也不知道在忙什么”,“也不知道自己做的到底有没有价值”。这些综合起来其实都是设计师面临如何进行价值自证的问题,因为没有明确衡量设计的标准。
现代管理学之父:Peter F. Drucker 有一句名言:If you can’t measure it,you can’t manage it(如果你不能很好地度量它,也就无法有效地管理它)。因此设计师也需要一套用户度量体系去呈现自己的工作价值。从体验管理角度,体验度量融入了可度量、可监控、可分析、可验证的工作流,同时也培养了设计师多维度的衡量标准和思维模式。从业务的价值角度去看,体验度量体系可以帮助业务有更多维度的需求挖掘方式,并且也为迭代优化提供有效依据。

02.
适用于药电商当前阶段的体验度量体系的思考
在建立自己的度量体系之前也同时研究了其他团队衡量体系,这些知名度较高的度量模型(如:PULSE/HAERT / PETCH 等)前期基建阶段依赖数据、用研、前端、设计多团队合作,需要打造较复杂的评价体系,如底层能力数据查看后台、配置后台、多种数据测试量表等,在实际应用和可操作性上略复杂。我们也能发现体验度量具有较强的业务特点:不同的业务类型、业务阶段、业务规模、资源情况都会有与之相配的不同的合适的度量方式。

当前阶段对我们的度量体系设想是:主观+客观数据结合,简单、高效、可持续。先用MVP的方式实施起来,用精简最小可用的验证方法快速验证找准方向。首先需要明确以下几点:
1.明确我们的目的
如何更加客观地衡量与验证改版前后的体验优化?
如何建立持续带给业务价值、持续推动业务的体验度量框架?
2.我们有什么(当前我们常用的衡量方法)
A/B TEST:目前常用且较为成熟的在同一时间段内查看优化前后版本之间的用户行为数据比对方式
埋点数据:A+等前端或者BI创建的数据报表查看页面以及模块埋点数据
3.我们缺什么
缺少设计改动后的主观评价和长期可持续的用户声音反馈监测机制
缺少设计专业度和过程的跟进
缺少各项指标的综合展示面板
4.我们怎么做:建立简易高效的主观&客观评测度量体系
在业界度量体验的各个模型中,针对不同业务,不同场景,不同切入点都有不同的指标。但是总结下来,无论划分的维度是什么样的,无异于和用户态度、用户行为、系统表现相关。那么在这为基础上新增了更适合我们电商团队今年着重想要设计优化的用户五类感知对比和设计质量考评。最后按照业务场景对指标将进行权重配比。

5.如何实施
1)什么情况下适用该度量工具 ?
建议:针对较大型的改版项目 (页面级/场景流程级) 适用,这样可以保证数据维度的完整性和科学性
不建议:仅观测某个按钮/小模块的体验变化时,此类情况直接采用埋点查询/小范围问卷等效率更佳
2)体验度量应该在什么时间点开始准备 ?
建议:在改版设计开始前即可开始「改版前的度量看板」搭建工作,这样可以通过看板提前对旧版本的设计进行体验洞察和改进
不建议:新版本设计已经定稿 / 新版本在开发中 / 已经上线后 才开始,一方面延后可能会导致旧版的数据无法统计(需至少在旧版下线前预留 15-30 天时间供统计),另一方面也会导致看板仅起到评分作用而无法及时给出改进建议
03.
以门户首页改版为例
STEP 1: 门户改版目标与衡量指标拆解
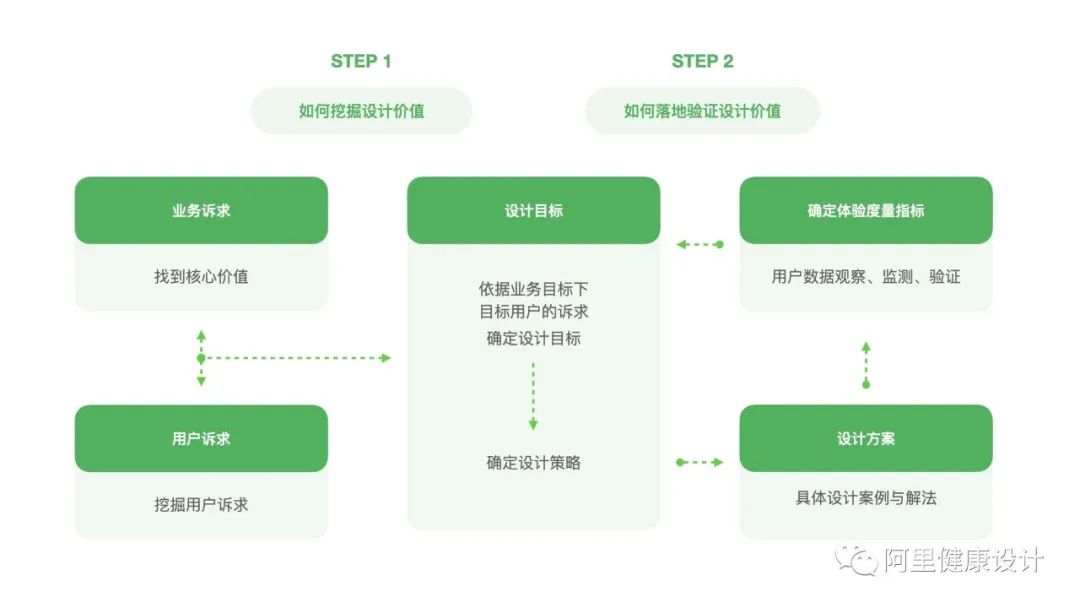
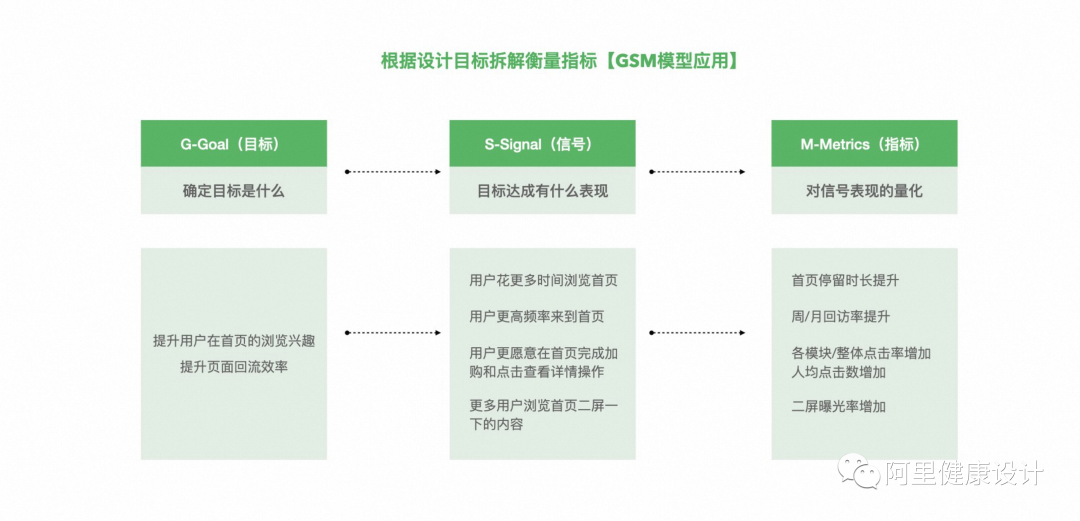
这个指标拆解的步骤可以利用GSM模型来帮助我们看清在体验度量过程中需要什么样的指标。首先从目标下手。
设计目标
1、模块布局和视觉升级,提升用户在首页浏览和选购兴趣度
2、框架升级,提升页面回流效率
3、组件灵活度提升
拆解衡量指标
在目标-信号-指标的步骤指引下,我们可以进一步得出以下的量化指标。

STEP 2: 建看板,实施度量
按照最开始设立的定量+定性指标度量四大维度体系,我们针对首页改版采用问卷投放的方式获取用户满意度以及感知度变化,邀请专家完成设计质量前后对比评价。而页面定量数据则通过提前对改版前后的不同方案埋点,并投放AB实验获取同一时间段内的多版本数据效果。
STEP 3: 分析看板,验证设计改版
最后呈现出整个看板前后数据对比,可以直观地看到哪些指标提升,哪些指标下降。需要注意的是,最终的结论需要通过多个维度的综合来看,有些情况下,客观评测数据虽然提升了,但也会有可能用户的感受或者满意度下降了,这里设计师就需要注意,是不是存在为了追求业务指标而舍弃用户体验感受。好的设计改版一定是双赢的,也一定是需要多方协同共同努力的。
我们在看到数据变化的同时,除了考虑设计自身的问题外,也可以将其他反馈出来的问题(例如页面性能差、算法推荐不准确)以推动项的方式,将整体看板和调研细节分享给产品经理和研发,共同参与进来,一起对用户体验负责。

04.
总结案例,沉淀工具
在实际案例应用过程中,也初步沉淀了一些可供其他设计师复用的度量工具和组件。下方简要罗列了示例,感兴趣的朋友可作为模版在自己的项目中尝试。
设计质量5分制评分表

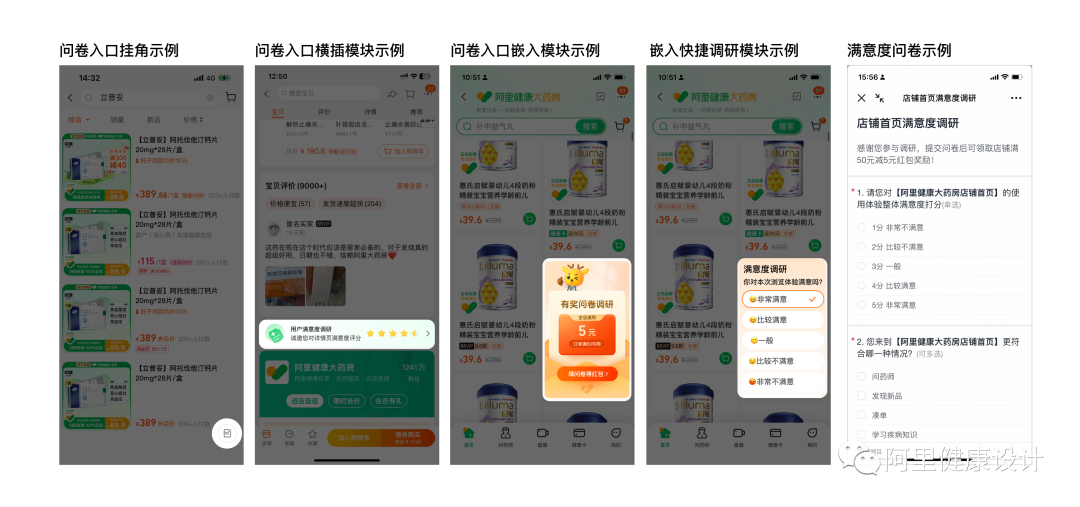
满意度问卷入口组件与示例

- END -
我们相信设计师和创造者一样是思想家