20k以上面试必问,Webpack原理和优化
webpack大家应该都非常熟悉了,在前端构建领域,webpack是最热门的工具之一,无论你用啥框架,走的哪条前端路线,都得会webpack。

不过,大多数小伙伴只是会用,会基本的通用配置,对原理方面不求甚解。觉得会通用的配置,日常工作就够用了。
但实际上,如果你想去比较大的公司或者胜任更高阶一些的职位,必须要会webpack原理。因为随着公司业务复杂度的提升,是需要根据不同的项目去个性化定制webpack的,如果你不懂webpack原理,想给基础库做个升级、想优化一下编译性能都做不到,更别提自定义了。
面试官在问到webpack相关内容时,也会着重考察原理层面,比如:
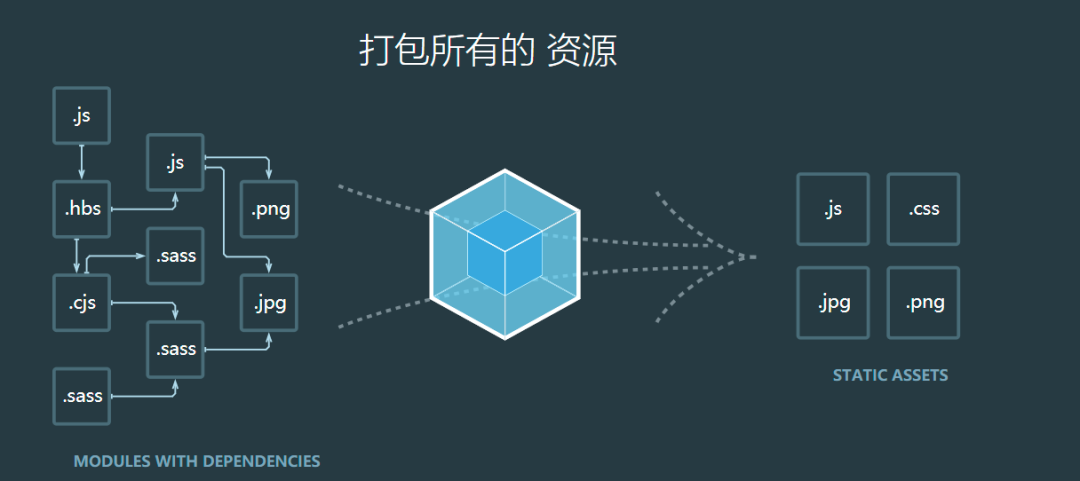
webpack是如何解析依赖的?
Loader和Plugin是做什么的?解决了什么问题?
编写一个Loader和Plugin的思路和过程是怎样的?
Compiler 和 Compilation 是什么?什么关联和区别?
如果你不懂原理,很难答上来。
不过webpack由于其自身的复杂性,我们自学原理时往往搞不清头绪。因此,我邀请到了拥有5年后端经验、6年前端经验的钟益老师,从以上较难的webpack面试题入手,详细讲解webpack的使用、原理及扩展。
《前端项目构建与模块打包利器 - webpack》公开课,9月10日晚20:00开讲,咱们公众号粉丝可 免费 参加!
上课时间:9月10日 周五 20:00
立刻扫码,0元报名
学习如何配置、编写 Loader 和 Plugin 清晰理解 webpack 的工作流程和核心原理 学习webpack相关的面试题回答策略
只要你来上课,就可以获得《前端工程化实战》视频
完课还可领取《前端面试要点》脑图


评论
