单元测试框架 Vitest

Vitest 是一个由 Vite 提供支持的极速单元测试框架。
Vitest 旨在将自己定位为 Vite 项目的首选测试框架,即使对于不使用 Vite 的项目也是一个可靠的替代方案。
Vite 而且它拥有许多插件和集成框架,从而慢慢形成一个活跃的生态社区。
由于 Jest 的大规模使用,Vitest 提供了与之兼容的API,允许大家在大多数项目中将其作为备选使用。同时还包括了单元测试时最常见的功能(模拟,快照以及覆盖率)。Vitest 非常注重性能,尽可能多地使用 Worker 线程进行并发运行。并且在一些端口的测试运行速度提高了一个数量级别。
安装
npm install -D vitest配置 Vitest
Vitest 的主要优势之一是它与 Vite 的统一配置。如果存在,vitest 将读取您的根目录 vite.config.ts 以匹配插件并设置为您的 Vite 应用程序。
如果要配置 vitest 本身,请在你的 Vite 配置中添加 test 属性。
在安装了 Vitest 的项目中,你可以在 npm 脚本中使用 vitest 脚本,或者直接使用 npx vitest 运行它。
{"scripts": {"test": "vitest","coverage": "vitest run --coverage"}}
要在不监视文件更改的情况下运行一次测试,请使用 vitest run。默认情况下修改测试文件里面的内容会重新执行的。
快速上手
准备一个测试的方法,我现在把我 index.js 文件写的方法导出。
export function sum (a, b) {return a + b}
创建文件 qs.sepc.js ,开始编写我们的单元测试。
// 测试用例的写法import { expect, test } from 'vitest'import { sum } from '../src/utils'test('测试sum函数', () => {expect(sum(1, 2)).toBe(3)})
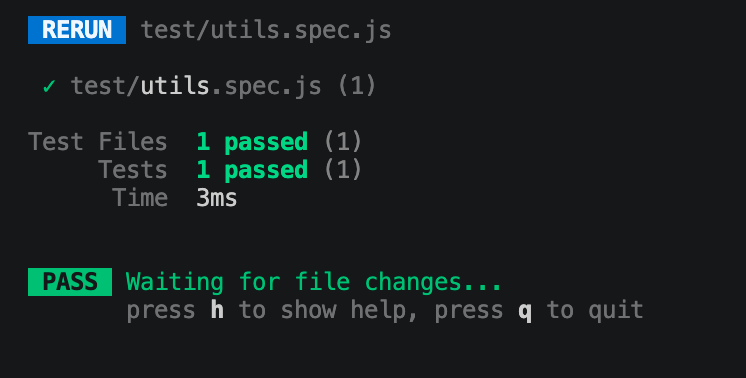
然后运行代码 npm run test,生成测试报告。

匹配器
相当,不相等,包含,等等,匹配的关系
// describe表示分组,分组里面一个个的用例describe('测试基本方法', () => {it('测试sum函数', () => {expect(sum(1, 2)).toBe(3)})it('测试1+1=2', () => {expect(1 + 1).toBe(2)})it ('对象比较', () => {expect({name: 1}).toEqual({name: 1})})})it('测试不相等', () => {expect(1+1).not.toBe(3) // 1+1不等3expect(3).toBeLessThan(5) // 3<5})it('测试包含', () => {expect('hello').toContain('h')expect('hello').toMatch(/h/)})
测试异步
// 回调export const getDataCallback = fn => {setTimeout(() => {fn({name: 'callback'})}, 1000);}// promiseexport const getDataPromise = fn => {return new Promise((resolve, reject) => {setTimeout(() => {resolve({name: 'callback'})}, 1000);})}
import { getDataCallback, getDataPromise } from '../index'// 异步回调(jest支持,但是Vitest不支持)it('测试回调函数', (done) => {getDataCallback((data) => {expect(data).toEqual({ name: 'callback' })done() // 标识调用完成})})it('测试promise', () => {// 返回的promise会等待完成return getDataPromise().then(data => {expect(data).toEqual({ name: 'callback' })})})it('测试promise', async () => {// 使用await语法const data = await getDataPromise()expect(data).toEqual({ name: 'callback' })})
当一个测试函数返回一个 promise 时,Vitest 将等待直到它被解决以收集异步的期望值。如果 promise 被拒绝,测试将失败。
方法介绍
test 别名: it,定义了一组关于测试期望的方法。它接收测试名称和一个含有测试期望的函数。
describe 当你在文件的顶层使用 test 时,它们将作为隐式测试套件的一部分被收集。你可以使用 describe 在当前上下文中定义一个新的测试套件,将其看作一组相关测试或者有别于其它的嵌套测试套件。测试套件可让你组织你的测试用例,使报告更清晰。
toBe 可用于断言基础对象是否相等,或者对象是否共享相同的引用。它相当于调用了 expect(Object.is(3, 3)).toBe(true)。如果对象不相同,但你想检查它们的结构是否相同,则可以使用 toEqual。
更多内容可查阅官方文档:https://cn.vitest.dev/guide/
