Springboot+Vue实现上传文件显示进度条效果功能
效果图
前端初始页面

添加上传文件页面

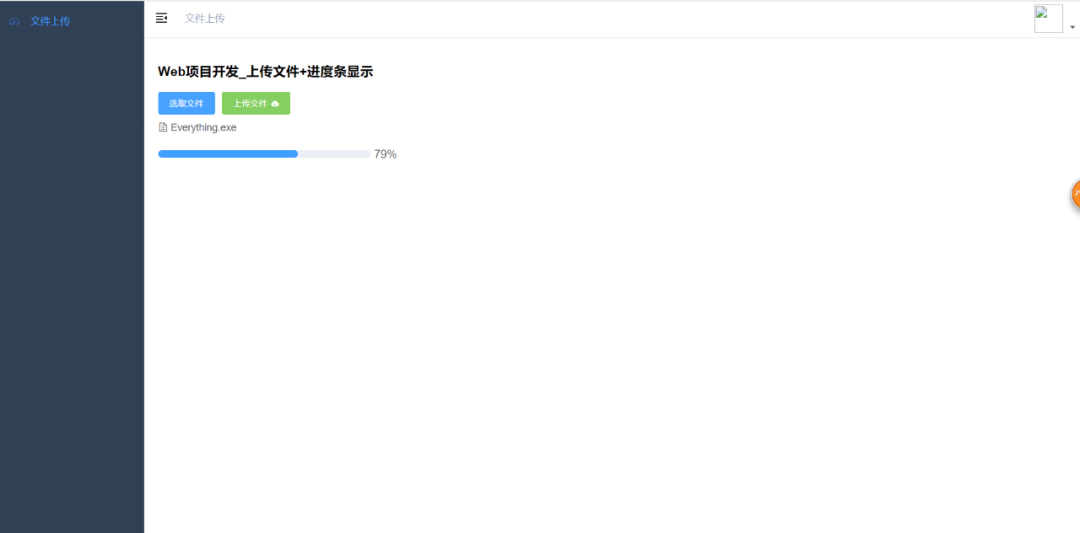
上传文件过程中页面

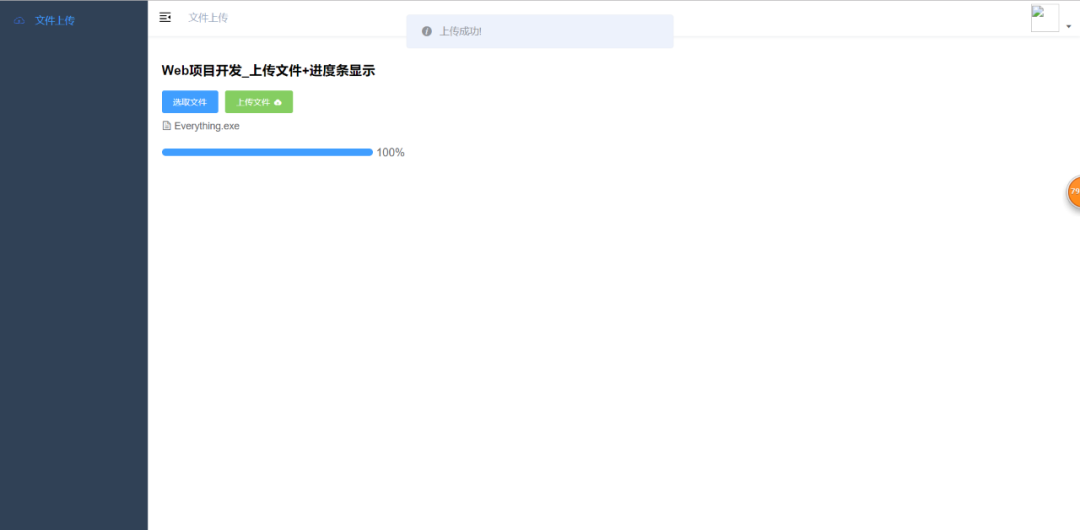
文件上传成功页面

文件上传成功路劲

环境介绍
JDK:1.8
数据库:Mysql5.6
前端:Vue
后端:SpringBoot
完整源码获取
扫码关注回复括号内文字【进度条】获取源码
如果你在运行这个代码的过程中有遇到问题,请加小编微信xxf960513,我拉你进对应微信学习群!!帮助你快速掌握这个功能代码!
核心代码介绍
FileController .class
package com.example.demo.controller;import io.swagger.annotations.Api;import io.swagger.annotations.ApiOperation;import org.springframework.beans.factory.annotation.Value;import org.springframework.web.bind.annotation.PostMapping;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestParam;import org.springframework.web.bind.annotation.RestController;import org.springframework.web.multipart.MultipartFile;import java.io.File;import java.io.IOException;import java.util.HashMap;import java.util.Map;public class FileController {private String PATH;public Map saveFile( MultipartFile file) {Map map = new HashMap();String originalFilename = file.getOriginalFilename();File fileExist = new File(PATH);if (!fileExist.exists()) {fileExist.mkdirs();}try {file.transferTo(new File(PATH + originalFilename));map.put("code", "0000");map.put("msg", "成功");} catch (IOException e) {e.printStackTrace();map.put("code", "9999");map.put("msg", "失败");}return map;}}
CrosConfig .class
package com.example.demo.config;import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.config.annotation.CorsRegistry;import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;//解决跨域问题public class CrosConfig implements WebMvcConfigurer {public void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedOrigins("*").allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS").allowCredentials(true).maxAge(3600).allowedHeaders("*");}}
main.js
import Vue from 'vue'import 'normalize.css/normalize.css' // A modern alternative to CSS resetsimport ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'import locale from 'element-ui/lib/locale/lang/en' // lang i18nimport '@/styles/index.scss' // global cssimport App from './App'import store from './store'import router from './router'import '@/icons' // iconimport '@/permission' // permission control/*** If you don't want to use mock-server* you want to use MockJs for mock api* you can execute: mockXHR()** Currently MockJs will be used in the production environment,* please remove it before going online ! ! !*/if (process.env.NODE_ENV === 'production') {const { mockXHR } = require('../mock')mockXHR()}// set ElementUI lang to ENVue.use(ElementUI, { locale })// 如果想要中文版 element-ui,按如下方式声明// Vue.use(ElementUI)Vue.config.productionTip = falsenew Vue({el: '#app',router,store,render: h => h(App)})
index.vue
<template><div><div class="upload"><h3>Web项目开发_上传文件+进度条显示h3><el-uploadclass="upload-demo":action="uploadUrl":show-file-list="false":auto-upload="false"ref="upload":on-success="handleSuccess":on-progress="uploadProcess":on-change="handleChange"><el-buttontype="primary"class="video-btn"slot="trigger"size="small">选取文件el-button><el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传文件<i class="el-icon-upload el-icon--right">i>el-button>el-upload><div class="file" v-if="fileName"><i class="el-icon-document">i> {{fileName}}div><el-progressv-if="isPercentage"class="progress":stroke-width="10":percentage="percentage">el-progress>div>div>template><script>export default {props: {},data() {return {uploadUrl: "http://139.159.147.237:9533/file/saveFile",isPercentage: false, //是否显示进度条percentage: 0,fileName: ''};},mounted() {},methods: {// 上传按钮submitUpload() {this.$refs.upload.submit();},// 上传列表handleChange(file, fileList) {this.fileName = file.name;},//进度条uploadProcess(event, file, fileList) {console.log(file.percentage)this.isPercentage = true;this.percentage = file.percentage.toFixed(0) * 1;},//上传成功回调handleSuccess(res, file) {this.isPercentage = true;this.percentage = file.percentage.toFixed(0) * 1;if (res.code == "0000") {this.$message("上传成功!");} else {this.$message.error("上传失败,请重新上传!");}}}};script><style scoped lang="scss">.upload {width: 350px;}.progress {margin-top: 20px;}.file {color: #606266;font-size: 14px;margin-top: 10px;}style>
--完--
如果你觉得这个案例以及我们的分享思路不错,对你有帮助,请分享给身边更多需要学习的朋友。别忘了《留言+点在看》给作者一个鼓励哦!
评论
