经历过这种情况吗:研究了很多框架,还是决定自己造轮子
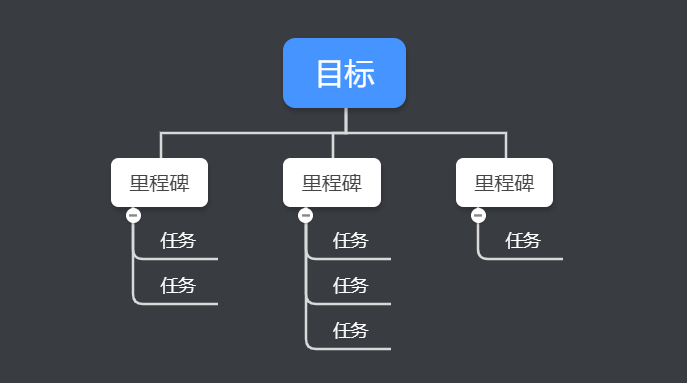
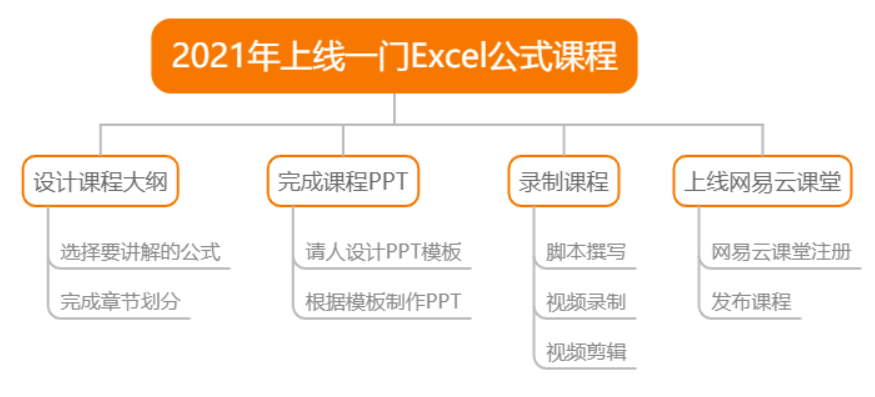
我这段时间给我的课程开发工具,想要做一个基于Web的组织结构图生成工具,生成类似下面这样的结构图。

你知道的,我熟练的开发语言是C++,比较擅长的是C++后端和客户端开发,对HTML和JavaScript都不熟悉。所以我第一反应就是找一些开源的库,组合一下看能不能实现。
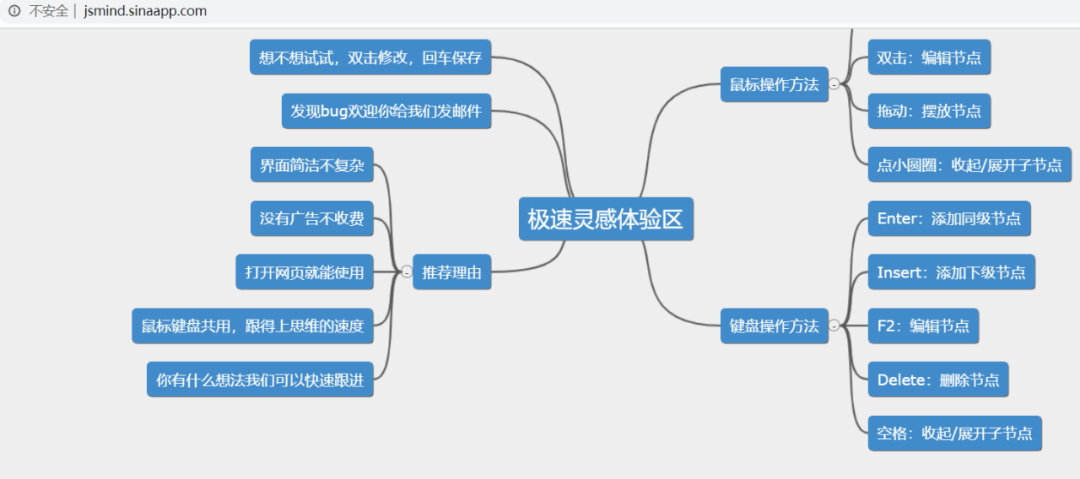
我先找到了jsMind,发现它很强大,做出来的思维导图也很漂亮,类似下面这样:

可是我去翻看它在GitHub上的项目代码和文档,却发现它只支持 left、right 这种样式的导图,不支持bottom、top这种方向的图。
我试着使用transform旋转了一个div,结果画出来的图简直了,一坨一坨的。
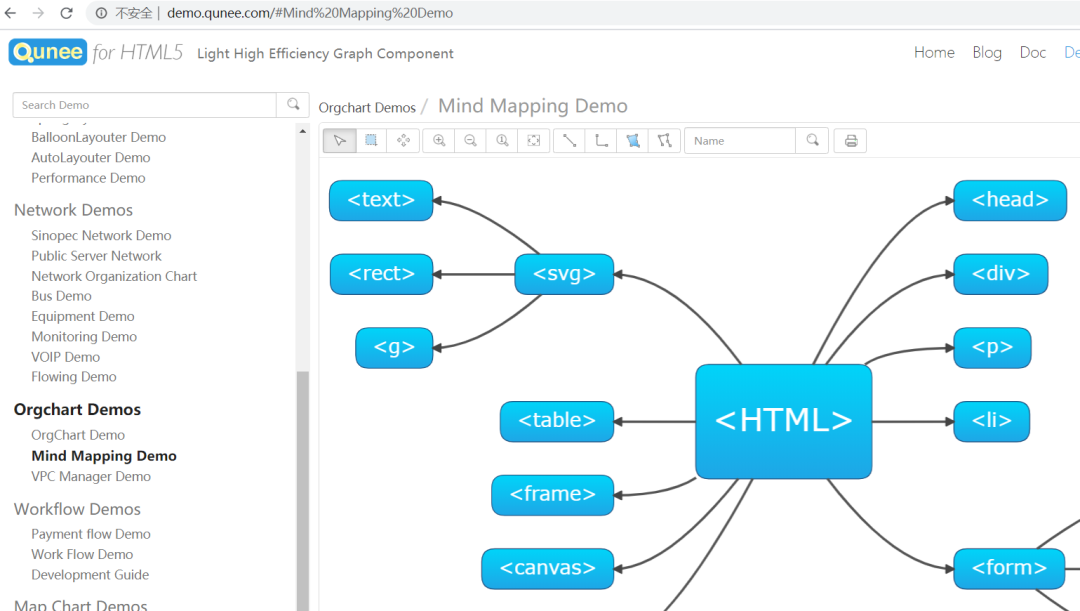
一边赞叹着这个开源库的强大,一边放弃了它,找到了Qunee for HTML5。

哇,这个解决方案非常友好,文档还有中文的,示例也很全,看例子,就能满足我的需求。可是我一看,嘿嘿,一年的授权费用几万块,我的小工具,用不起。
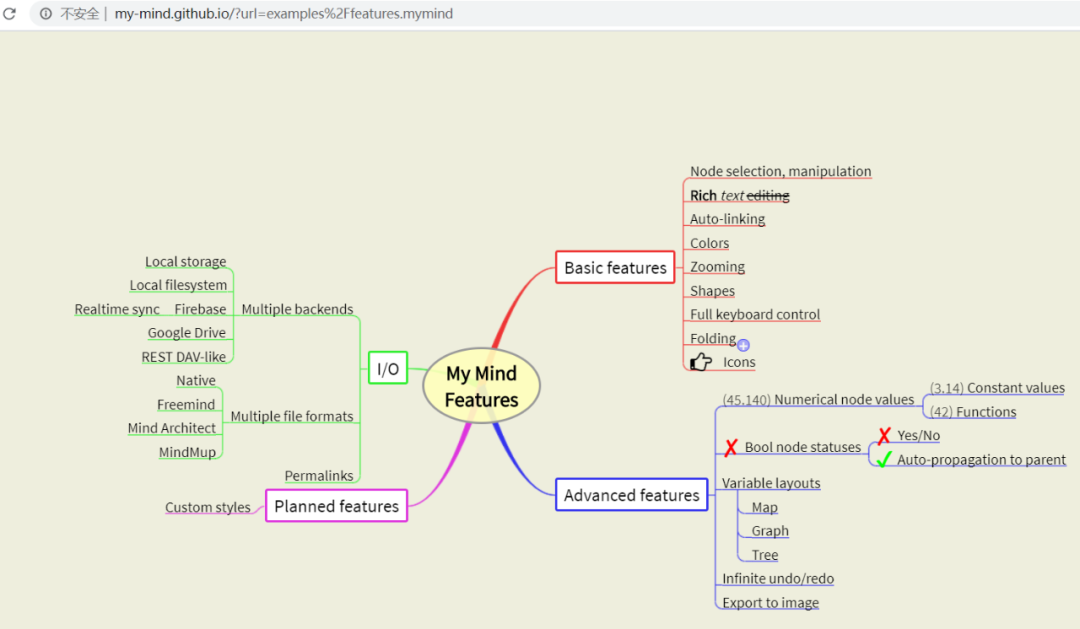
于是只好继续寻找开源库,嘿嘿,居然找到一个看起来也可以实现我需求的库,my-mind,做出的东西,类似这样。

嗯,效果不错,测试页面上有支持 bottom、up 的选项,明显可以实现我的需求。
可是我翻了翻GitHub上的源码,啊哈,居然没有找到文档……API说明也没……后来研究了一阵子,发现,这个更多是个工具……虽然代码开源,但比较难整合到自己的项目中……
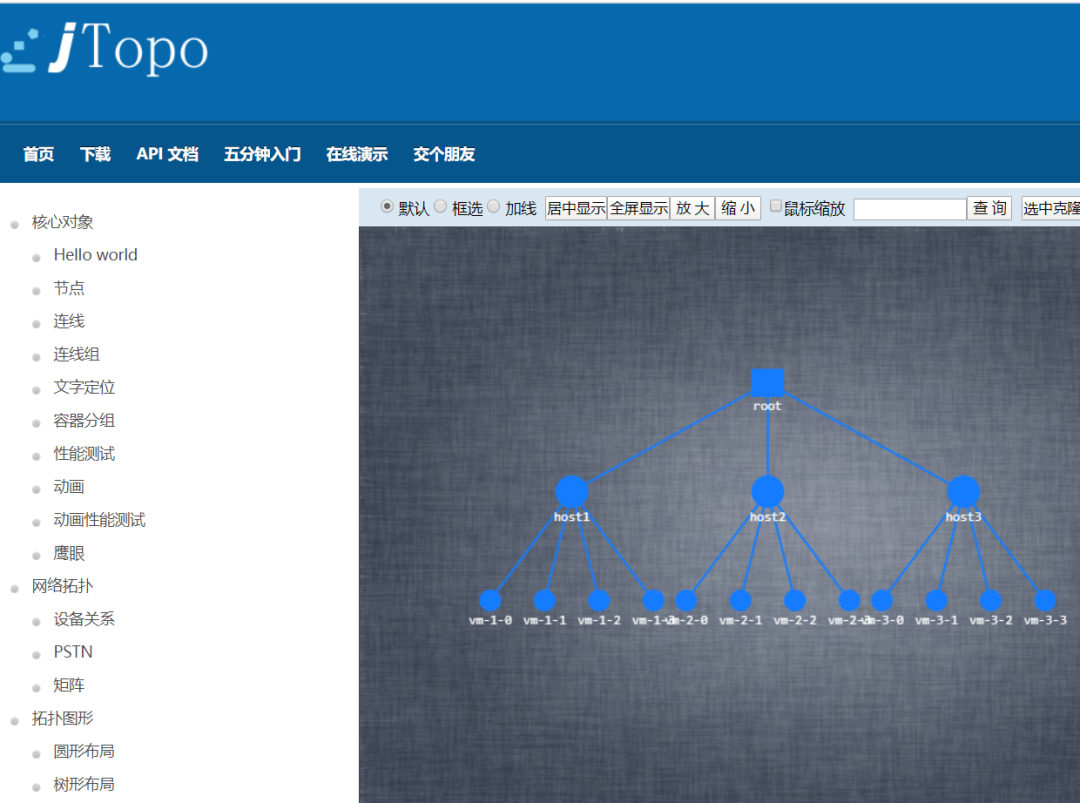
于是继续找,嘿嘿,皇天不负有心人,我找到了jTopo,个人开发的,能做出来的东西,也蛮好。

而且每个示例都有源码……虽然,jTopo没什么文档……也还可以看。关键是,只有一个js文件,打包后77kb,引入项目非常方便,正合我意。
于是我就下载了最新版本,用Node.js搭建了一个环境,开始写代码调试。
参考人家的例子,搞定了圆角矩形、文字、各种风格的连线,做出了点样子。
 可是我想把第三个层级做成本文开头那个样子,就需要自定义节点,自定义节点时,我发现,要画图,而我画的竖线,怎么调整,都和第二个层级的节点,连接不到一起去!
可是我想把第三个层级做成本文开头那个样子,就需要自定义节点,自定义节点时,我发现,要画图,而我画的竖线,怎么调整,都和第二个层级的节点,连接不到一起去!你说这是闹哪般!
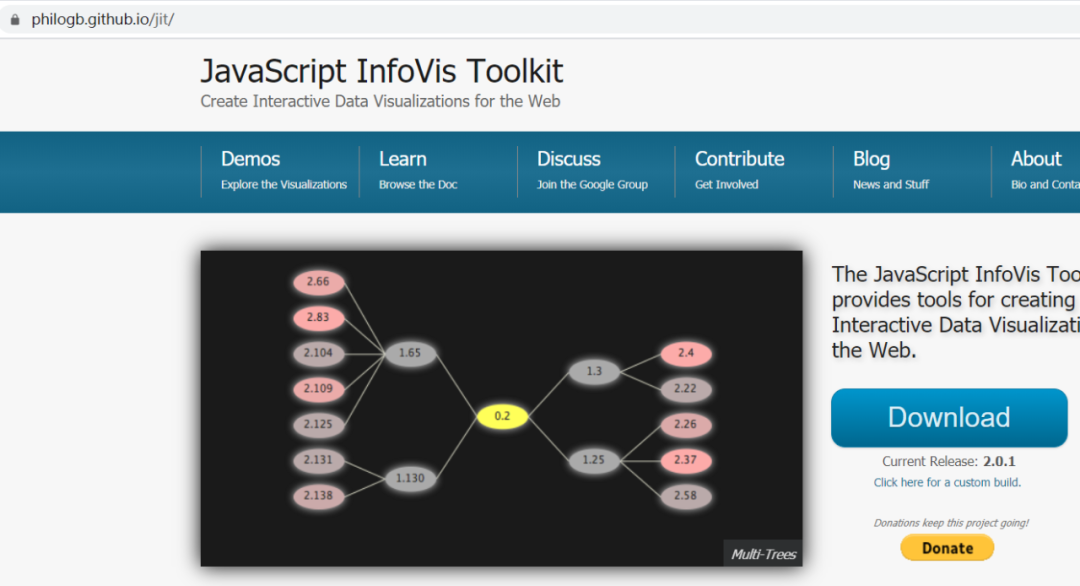
我决定再找找其他框架,发现了一个超级强大的,叫InfoVis,哇,树图还可以有很赞的动画效果。

可是……看起来这个东西好庞大,想用到项目里好麻烦……我看了会示例和源码,20分钟过去,还没看明白……
于是我又找别的,找到了这个:

唉,一堆依赖啊,头疼……
后来我想,我要做出的效果,就是幕布提供的那种图呀,于是我就用Chrome的开发者模式,研究幕布的页面源码,发现它的思维导图,居然就是用div+Canvas动态生成的html元素组合出来的……我想参考这个,而且明显是可行的……可分析了一下页面里的代码,感觉个把小时也搞不定它的绘图逻辑……
我的心好乱,这一通研究,一天就要过去鸟~
后来我一狠心,心想我就是这么两三天的任务周期,不能这么找来找去浪费时间,干脆自己造轮子吧,用 HTML5 的 Canvas 自己画,后台用 Node.js 来做个简单的服务,两边一对接,完事儿。
你别说,这么整,还真是蛮快的,一天功夫,前后端跑通了,可以根据用户录入的数据,动态生成 bottom 样式的图了。
 目前还有几个小缺陷,1)没法保存图片;2)移动端没适配。但我想,再花一两天时间,就可以搞定了,下周就能给训练营用上。
目前还有几个小缺陷,1)没法保存图片;2)移动端没适配。但我想,再花一两天时间,就可以搞定了,下周就能给训练营用上。◇◇◇
经过这两天的折腾,我理解了为什么我们程序员爱造轮子。对我们的小需求而言:
商业的太贵;
开源的又没那么方便,要么没文档,要么整合起来复杂,要么需要改造才能用,要么过于巨大;
时间紧任务急,没那么多时间研究。
而自己造,只针对当下需求就好,简单粗暴速度快好交活儿。
◇◇◇
最后,还想求助下,请你留言,帮忙推荐个支持Node.js的集成开发环境,要求:
免费软件或开源软件
前后端都支持
我现在用的工具,太原始了——Notepad++,都不好意思说。
◇◇◇
最近文章这188本书,助你逆风翻盘怎么用一技之长赚钱?这本书能让你减肥/戒烟/工作脱困/重掌生活
评论
