「HTML+CSS」自定义加载动画【028】
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
span {
width : 96px;
height: 96px;
border-radius: 50%;
display: inline-block;
position: relative;
border: 10px red;
border-style: dashed solid solid dotted;
border-bottom-color: transparent;
animation: rotation 2s linear infinite ;
}
span::after{
content: '';
position: absolute;
left: 51px;
top: 79px;
border: 20px solid transparent;
border-right-color: red;
transform: rotate(-45deg);
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
原理详解
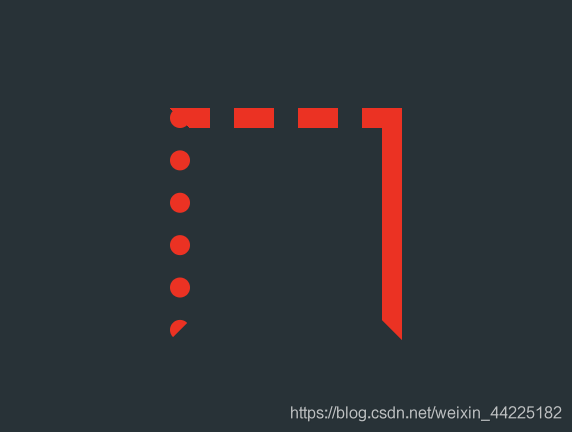
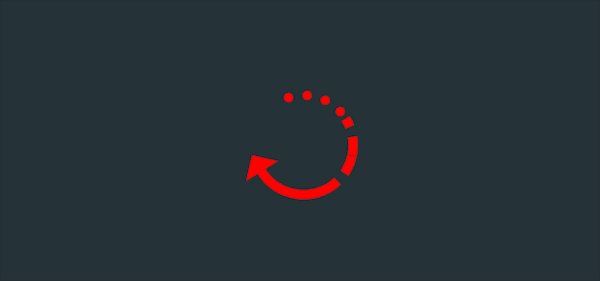
步骤1
使用span标签作为箭尾,设置为
宽度、高度均为96px 上边框:10px 红色 dashed(虚线) 下边框:10px 透明 solid(实线) 左边框:10px 红色 dotted(点状) 右边框:10px 红色 solid(实线)
width : 96px;
height: 96px;
border: 10px red;
border-style: dashed solid solid dotted;
border-bottom-color: transparent;
效果图如下

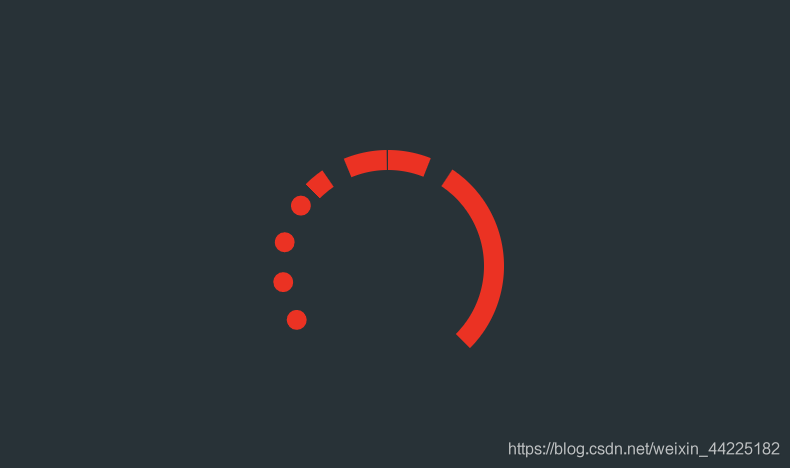
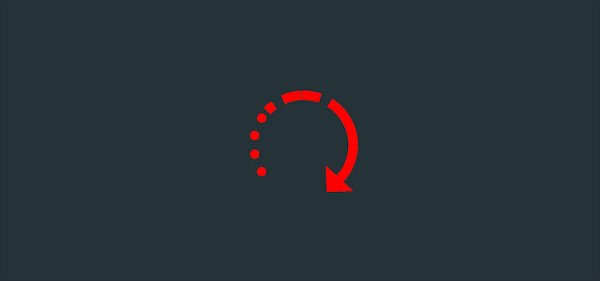
步骤2
span标签圆角化
border-radius: 50%;
效果图如下

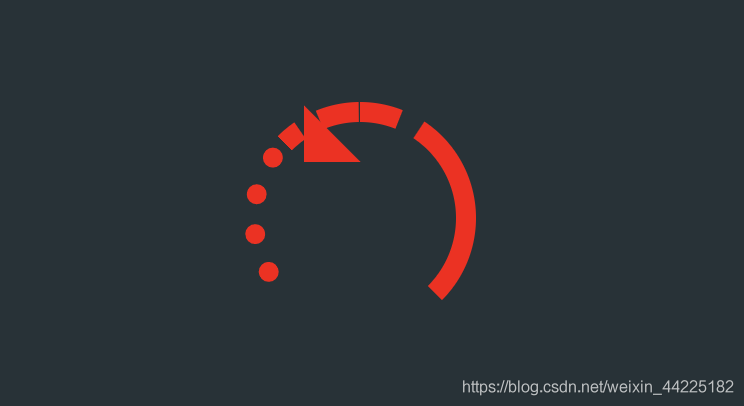
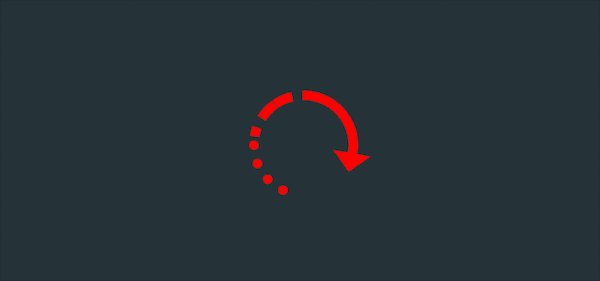
步骤3
使用span::after伪类元素 作为箭头
设置为
绝对定位 边框:20px solid,右边框为红色,上/下/左边框为透明 旋转-45度
position: absolute;
border: 20px solid transparent;
border-right-color: red;
transform: rotate(-45deg);
效果图如下

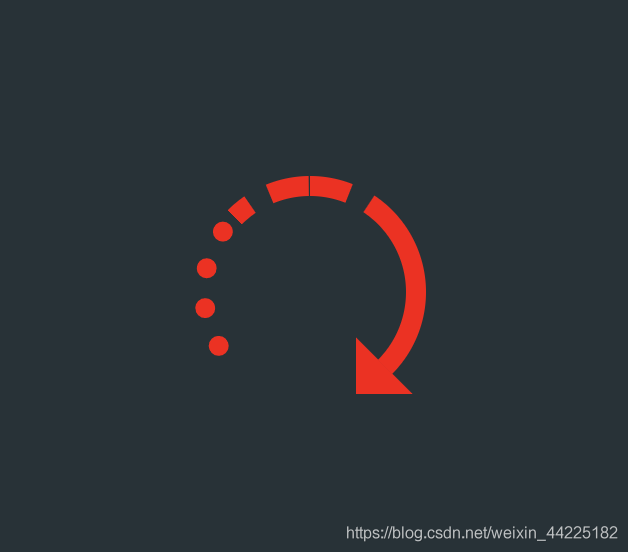
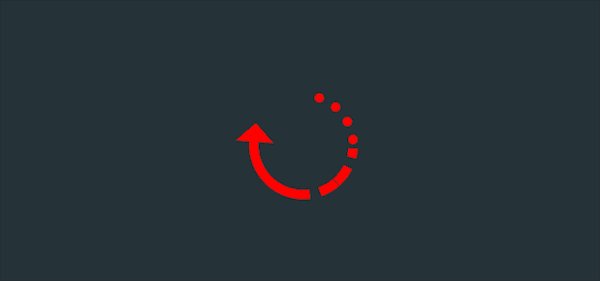
步骤4
设置span::after的位置
注:
这里移动位置时候就需要一点点移动了 确保箭头和箭尾可以很好的重合 这里肯定是可以用数学公式计算出来的,这里稍微需要点时间,之后有空再更新更为一般情况时需要移动的距离公式吧
/*这里箭头需要移动的距离*/
left: 51px;
top: 79px;
效果图如下

步骤5
为span添加动画
顺时针旋转(0-360度) 2s 无限循环
animation: rotation 2s linear infinite ;
/*动画实现*/
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
效果图如下

结语
学习来源:
❝https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程。
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话请点个赞吧
谢谢支持❤️
评论
