VUE+ElementUI后台管理项目经验与技巧分享,跳槽必看!

用vue+elementUI开发项目成了越来越多中小企业的首选,特别是开发各种管理平台和移动端项目,如何从零开始到系统构建呢?以下是我的一些经验和技巧;
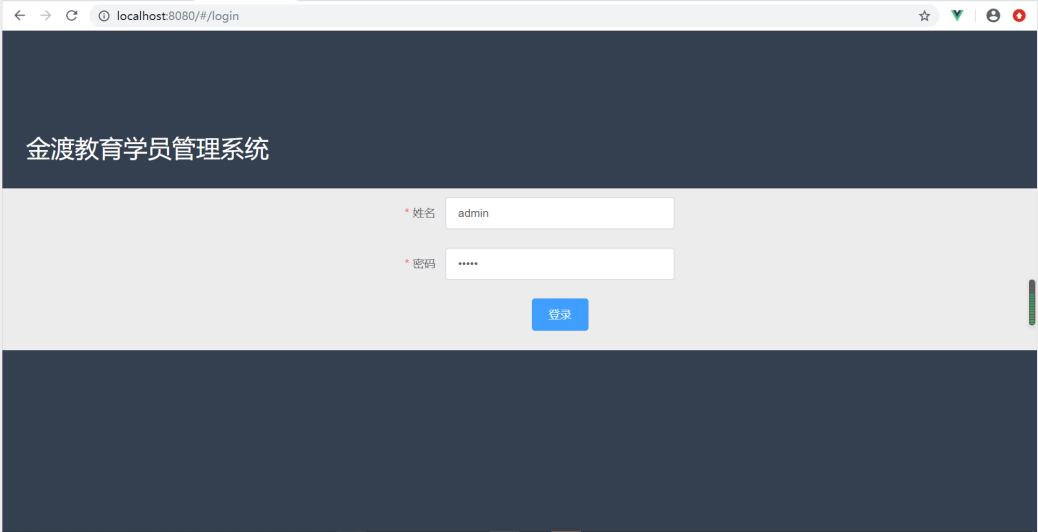
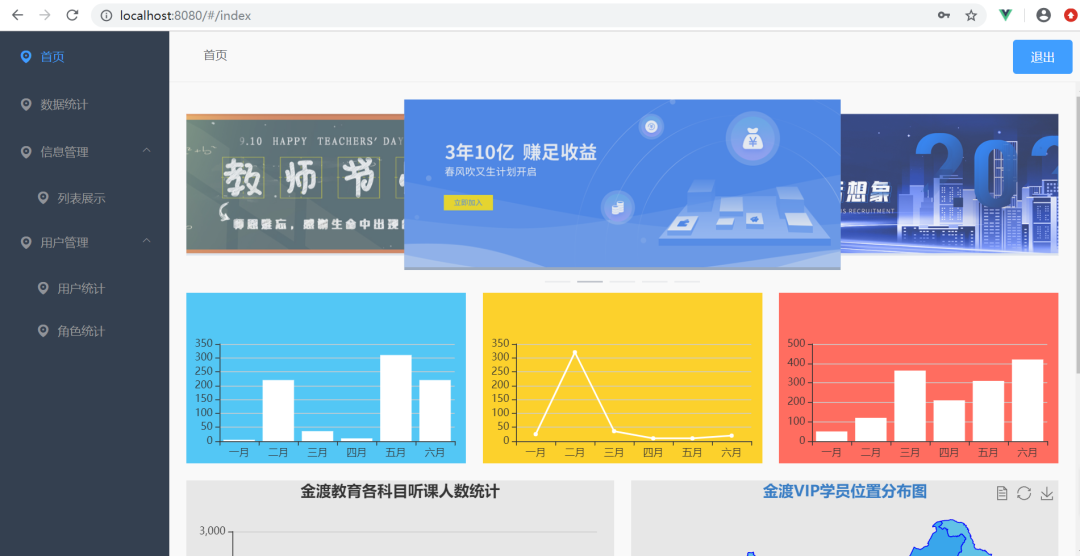
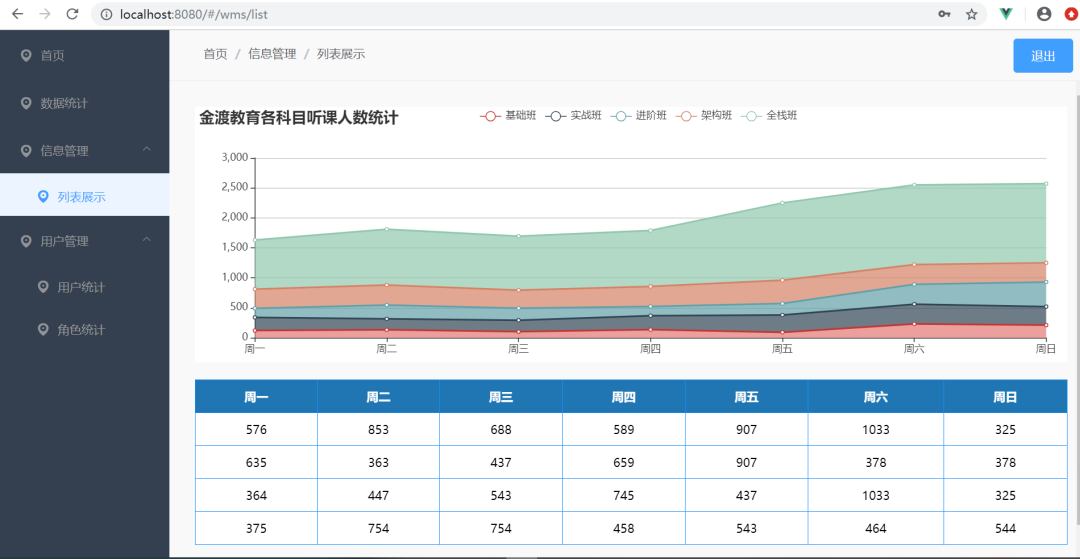
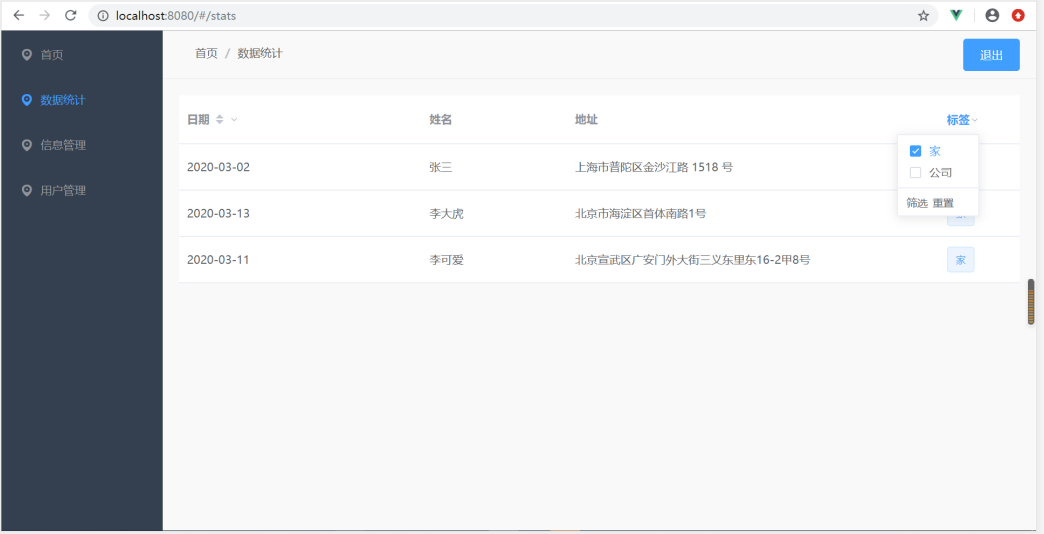
先上效果图——




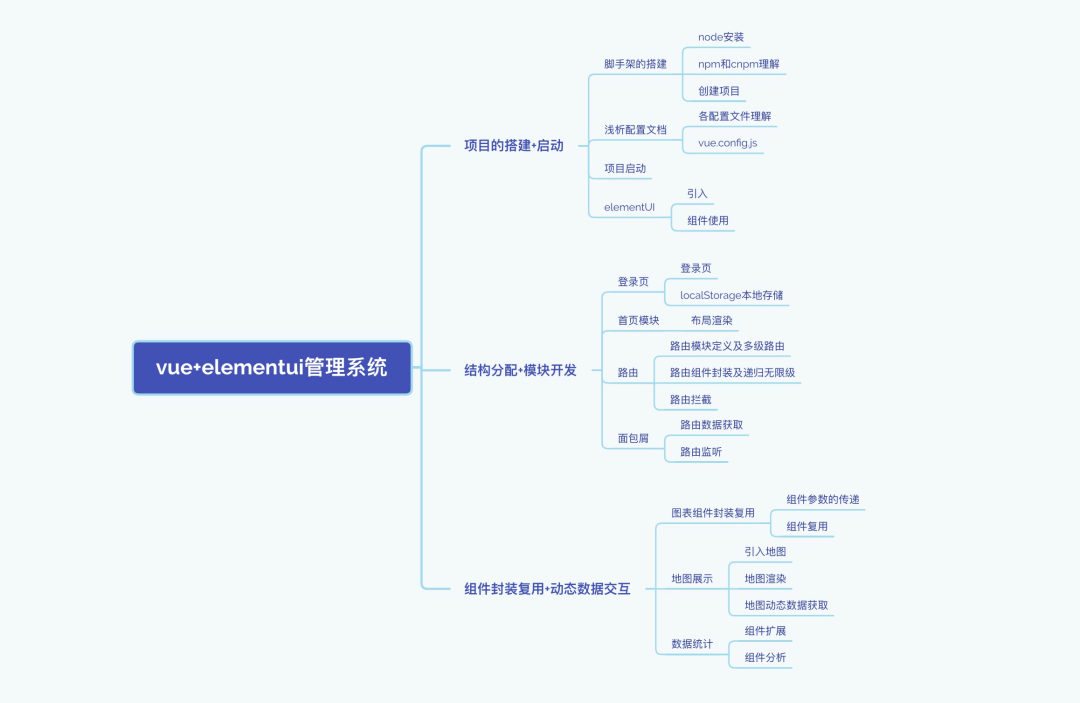
涉及知识点——

若扫不上可以再扫一次试试
以下是整个功能的全部代码哟——
第一部分:vue-cli脚手架的搭建
一、安装vue-cli脚手架构建工具
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
安装:$ cnpm install -g @vue/cli //g表示全局安装
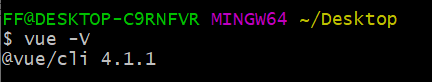
安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。

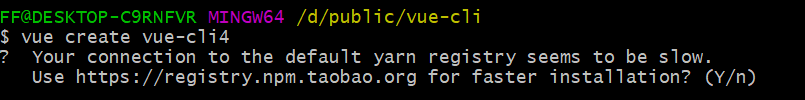
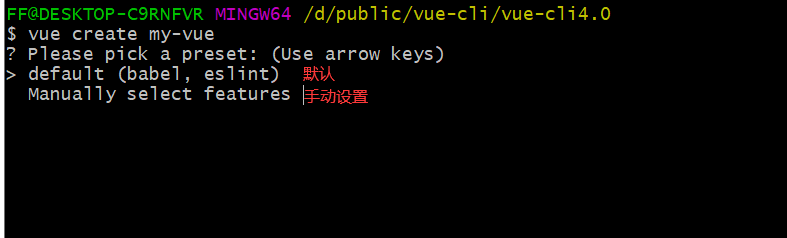
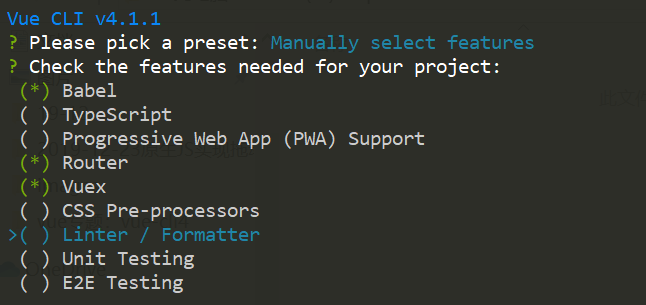
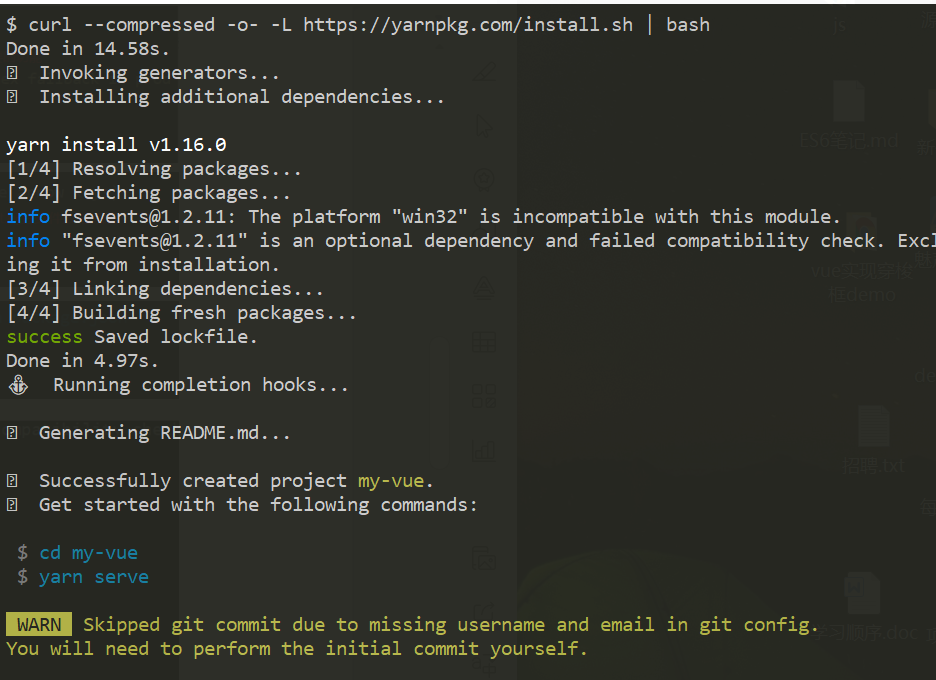
二、创建项目
vue create 项目名称




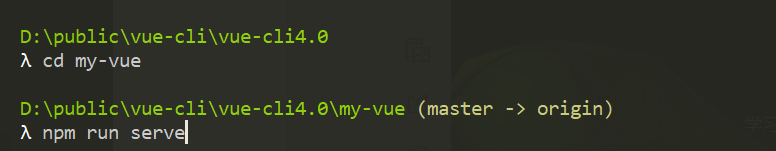
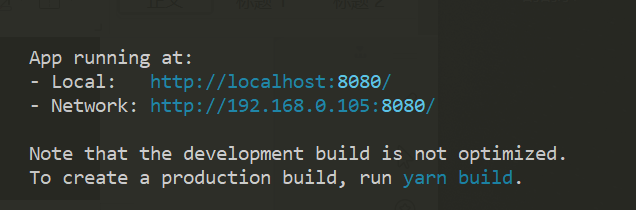
三、运行项目



项目结构配置
通过以上的努力,vue-cli脚手架搭建的项目结构如下:

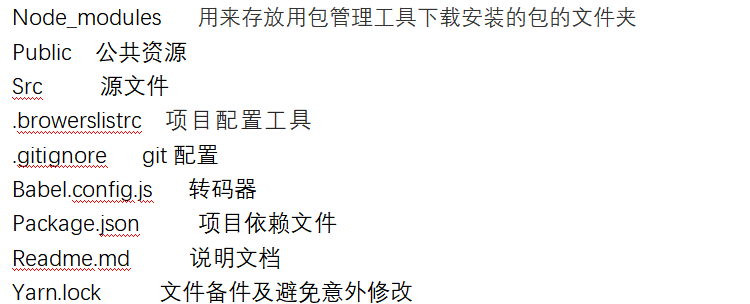
目录结构及其对应作用
通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的解释:

第二部分 各模块开发
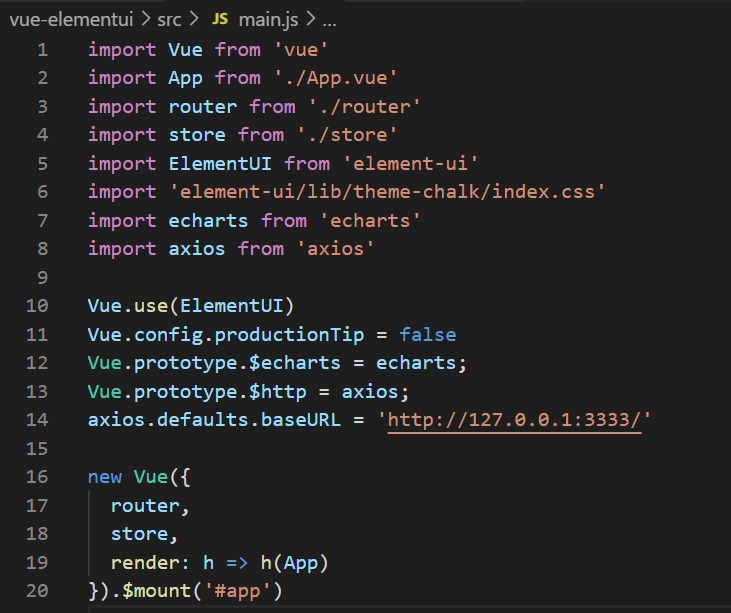
项目的入口文件是main.js

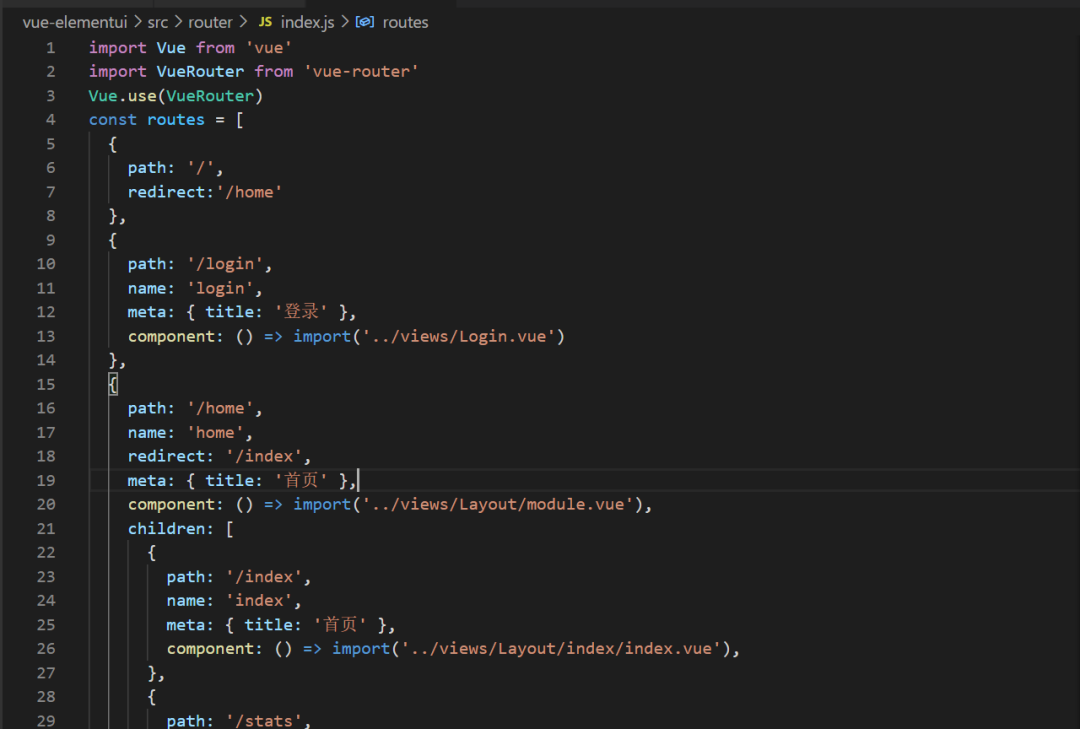
路由的设置

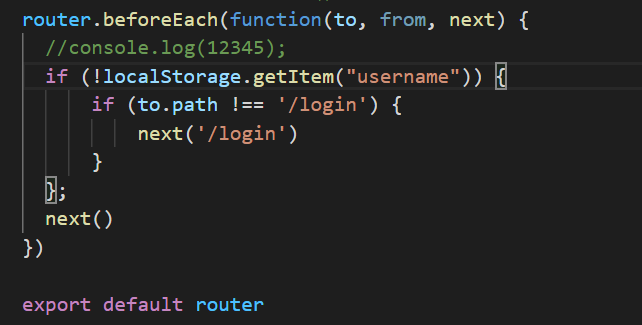
路由中添加了拦截功能,在页面刷新时判断是否有登录来判断是否进入到登录页或当前页

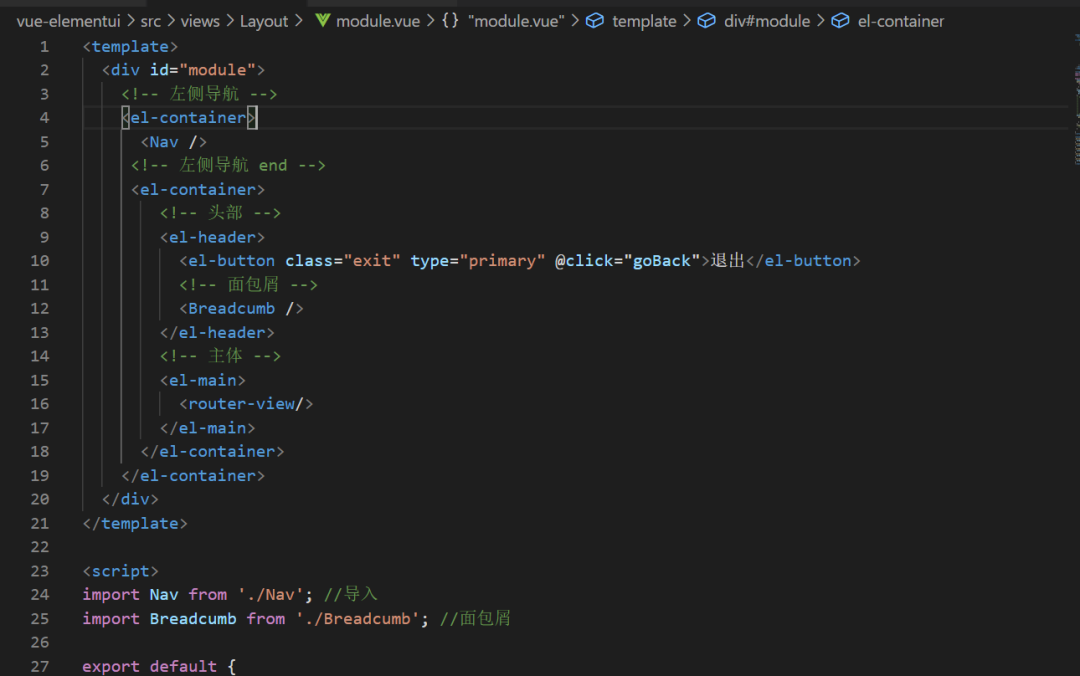
当页面的布局较多时,需要更好的复用思想,组件的封装和复用是必不可少的

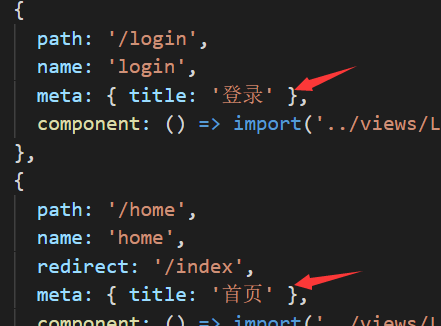
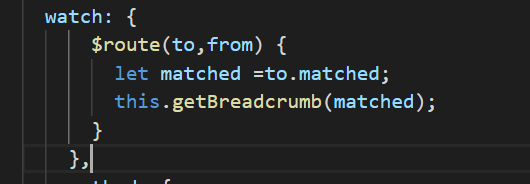
面包屑在企业项目中是最常见的开发功能,在路由跳转时,获取到对应的导航列表,但路由是存的是路径,如何显示为导航对应的内容呢?先得添加一个title值

还需要监听路由的变化

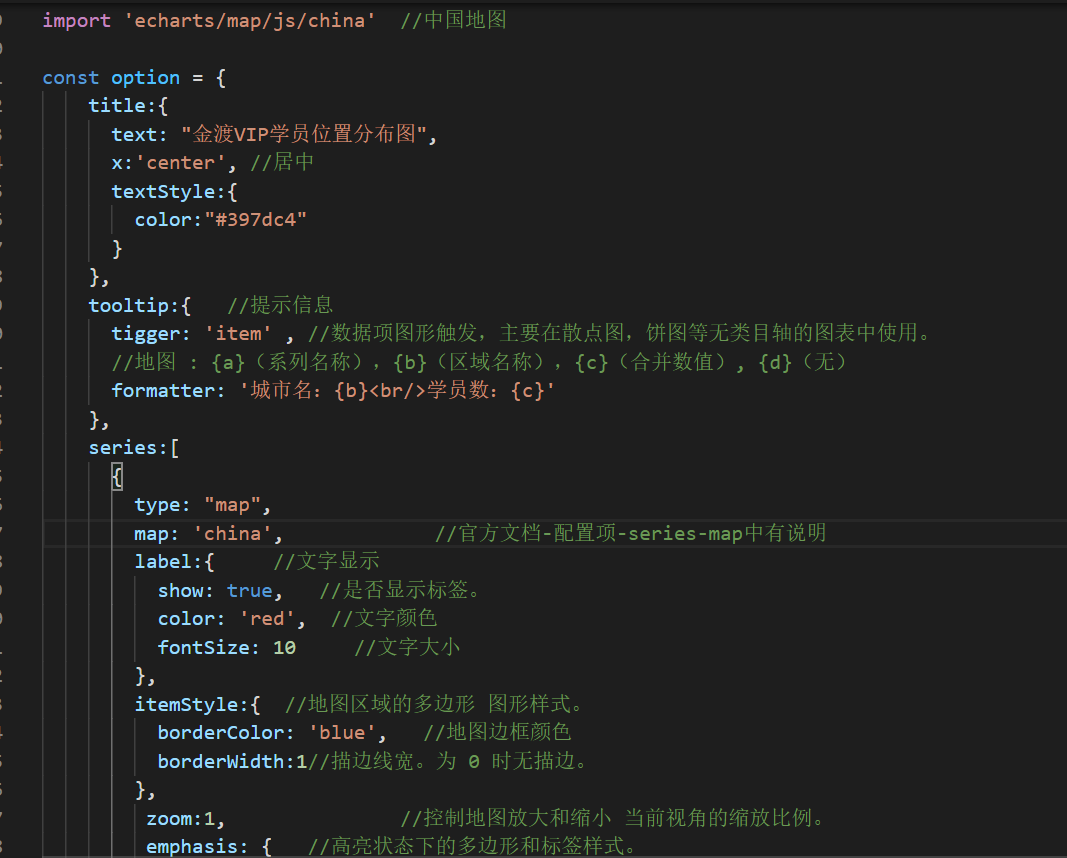
地图的展示其实不难,引入echarts图表,贴些各种配置

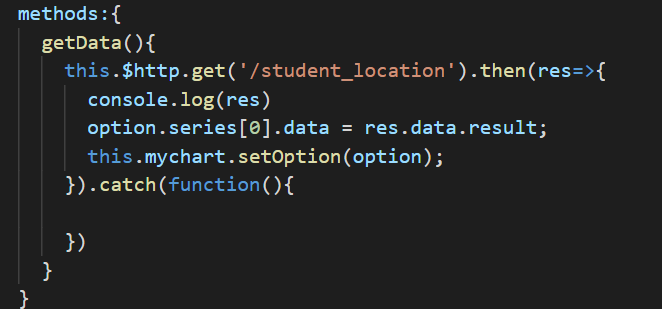
这是动态数据的处理

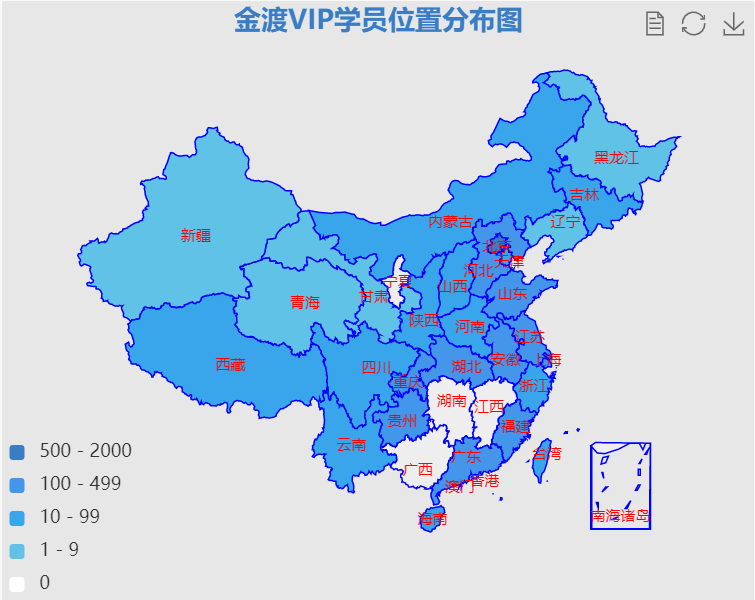
展示的效果是这样的

总结:由于时间较紧,跟小伙伴们贴上了部分代码,想从零开始到构建项目希望能有所帮助;整套项目资料还有全套直播视频讲解哟,需要的小伙伴可以关注下方二维码获取
速度扫码前50名免费获取!
