2021 写博客指南·万字长文警告
前一段时间,被一篇名为「短视频时代,仍在做图文的我还有救吗?」的文章标题所吸引,这引发了我的思考。尽管疫情加速了短视频时代的到来,但作为技术人员,图文仍然是更低成本建立个人品牌的选择。
这也是为什么我强烈建议你写博客的原因之一。今天,以个人的角度来谈谈为什么建议你要写博客以及如何去写的问题。(欢迎指正和讨论)

目录:
思想篇; 理论篇; 实践篇;
Part 1. 思想篇
把自己想象成一家企业
尽管我的工作生涯非常短暂(只有 7 个月),但是第一天入职上班时领导找我谈话的内容却记忆犹新。

感激并赞成。这里的潜台词是:你并不是来同公司「做生意」的(以劳动换取报酬),而是来「创业」的(提供服务)。
这种心态的转变尤为重要。只有你开始把自己当做一个企业去思考时,你才能做出良好的商业决策。

如果你习惯于领取一份(不取决于你表现的)固定薪酬时,很容易产生一个心态——我只是在为某个公司打工。尽管在你的职业生涯的某个特定时间段里,你可能确实是在为某家公司打工,但是千万不要让那个特定的角色固化了你和你的整个职业生涯——这一点非常重要!
想象一下:一家企业,拥有某个产品或服务,他们将如何推广这一产品从而可以做到卓尔不凡?

大多数的程序员👨💻一头扎进工作中,根本不能做到。相反地,我们需要:
专注于你正在提供的服务,以及如何营销这项服务; 想方设法提升你的服务; 思考你可以专注为哪一特定类型的客户或行业提供特定的服务; 集中精力成为一位专家,专门为某一特定类型的客户提供专业的整体服务;
另外,还要想想如何更好地宣传你的服务,以及如何更好地找到你的客户。这也是我建议你写博客的原因之一了。

大多数软件开发人员在写好一份简历之后就随意丢给一些公司和招聘人员。但是,当你把职业生涯当作一个企业时,你真的认为这就是你拓展潜在客户的最佳途径或唯一方法吗?当然不是。
大多数成功的公司都会开发出让客户主动上门购买的产品或服务,它们才不会一个接一个地追逐客户。
再来想象一个场景:你走进面试房间,与面试官握手致意。当他看到你的时候,脸上露出了似曾相似的笑容:“嘿!我认识你,我在你博客上看过你的照片,也读过你博客的好多文章呢。”

你觉得你这场面试的成功率是多少呢。
事实就是人们很难通过面试的几个小时里充分了解你,但你如果有博客或别的什么,那么情况就会不太一样。
另一点是,当许多技术过硬的开发人员都在竞争同一个工作岗位时,决定胜负的最大因素已经不再是技术能力了。
基于信息论的人生观
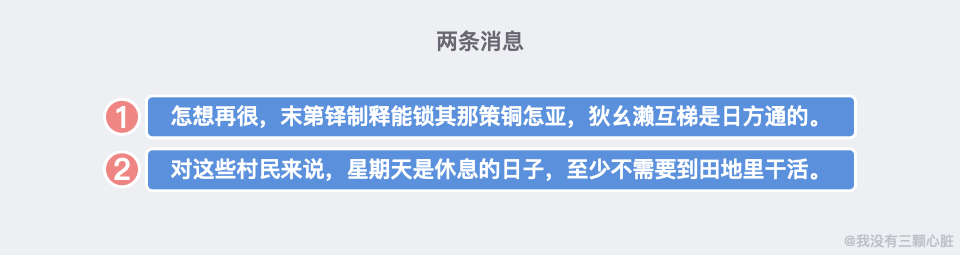
先来看两条"消息"。

第一条消息是我乱打的。第二条则是 2017 年获得诺贝尔文学奖的石黑一雄的小说《被掩埋的巨人》中的一句话。
请问,哪条消息的“信息量”更大?
从直觉上来说,第二条的信息量更大,因为它至少是一条信息,而第一条则完全是乱码。但第二条消息只不过是看起来更有意义而已——信息量更大的其实是第一条。

即使把第二条消息中多余的字去掉一些,我想你也能猜到内容吧。这一眼就能猜到是"星期天是休息的日子"。也就是说,第二条消息是可压缩的。
而第一条消息则不同,拿掉任何一个字,你都猜不出它是哪个字。
也就是说,一段消息所包含的信息量,并不仅仅由这条消息的长短决定。这就好像人生一样,活了同样岁数的两个人,他们人生经历的丰富程度可能大不相同。
信息就是意外。从“信息论”这个维度出发,有两种事情就特别值得我们去做:
出乎别人意料的事; 给自己增加选项的事;
所以如果你想给这个世界留下信息,那么写文章(出乎意料的)或许是一个不错的选择——几乎不用付出什么代价又可能回报高昂。

但你也需要注意信息量的问题。既要有创造性,又要可预测,这才是合理的信息输出。
如果你的观点非常新颖,语言又特别简练,那信息量就太大,别人很可能难以理解。而如果你文章中的道理很少,车轱辘话却说了很多,那也不行。
信息量到底要多少才好,这是一门艺术,你得慢慢摸索。在我看来,增加文字冗余度的唯一好处就是方便别人接收,只要读者能理解、能记住,信息就应该越密集越好。
人生价值在于"表达"
为什么大多数人的工作都不开心? 答案就是:因为他们工作的价值由他人来判定。

尼采在《重估一切价值》中指出:
“人类社会的组织形式越精密,人的个体价值丧失就越彻底。
无论是打工,还是创业,或者是在体制内混日子,这个世界上大多数的工作都是具有 "迎合" 性质的——就是为了赚钱"迎合他人"。
创业迎合用户,打工迎合老板,体制内迎合上司。它们的本质都是通过委屈自己来顺应外部环境进而获得金钱。

你看那些既有钱还很开心的人,要么就是已经财务自由,不需要出卖自己的时间和劳动来赚取金钱,要么就是虽然也上班,但是做的都是创造性的工作。
相反有些老板虽然收入也不低,但是除了业务范畴之外的事,对世界的认知格外短浅。因为他们的工作就是纯然的 "迎合",没有任何创造的空间。

那么什么才是创造性的工作呢?
不需要通过 KPI 考核、业绩决定收入,而是由自我价值的输出来决定收入的工作,就是创造性的工作。
举例来说:「设计师」 的工作虽然像是在创造,但是决定他收入的是甲方是否满意,这就不能算创造性的工作。而一个 「画家」,在画画的时候并不知道会卖给谁,这就是纯然的表达,这种工作就是创造性工作。

生命的本质在于体验,而价值在于"表达"。体验是输入,而"表达"则是输出。
当然这种"表达"不仅仅局限于文字,任何不以迎合外部世界为目标的行为,都是"表达"。
为什么现在互联网上喷子、杠精越来越多。这是因为他们在现实生活中的"表达空间"越来越小了,就只能通过网络的途径来实现"表达"的诉求。

这也是为什么建议你写博客的第三个原因。
一定要提高"表达"能力。随着人工智能技术的进一步发展、社会分工进一步变革,人们"表达"的空间会被进一步压缩。
而不懂得"表达"的人会被剥夺人的根本属性,甚至会被剥夺“充当工具的权利”。(观点来自下 3)
输出是最好的输入
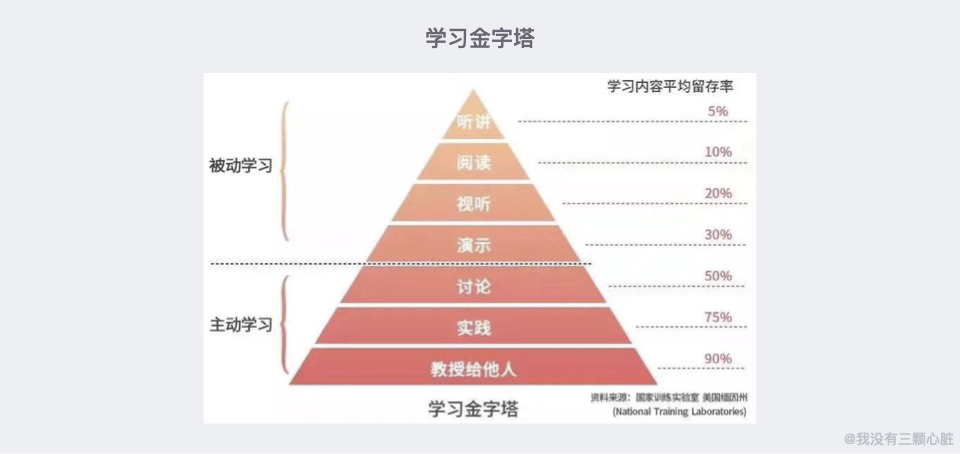
根据美国国家训练实验室的学习内容平均留存率研究,该研究统计了学习两周后,学习内容的留存率:

研究表明:教授他人是学习留存率最高的学习方式。
你完全可以想象一个上至 60 岁下至 6 岁的读者朋友,用自己的话,不带行业术语地把这些读者朋友说明白了,那你就真的 "理解" 这些知识了。

要达到这样的目的,自然而然地你也会主动去获取更多的知识。
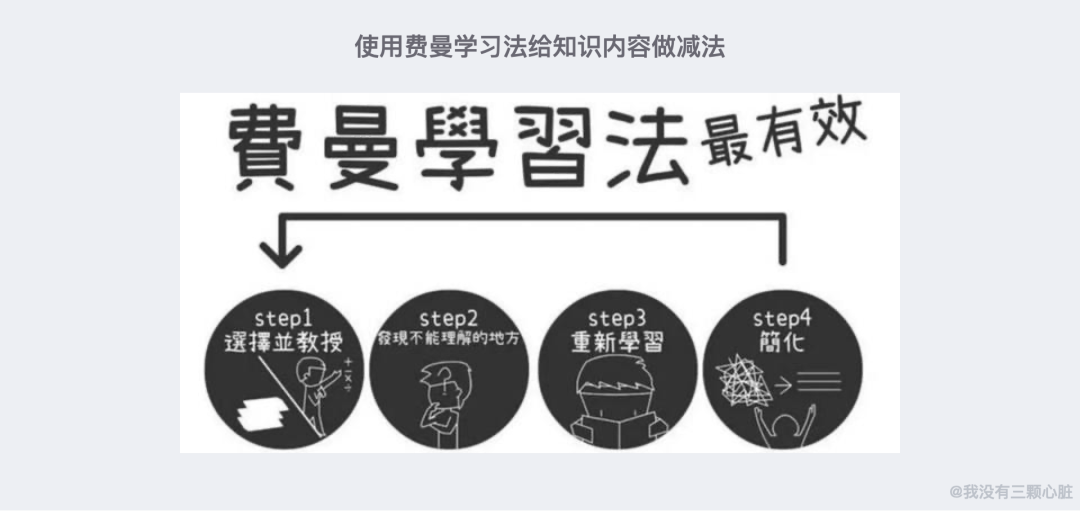
这也就是为什么费曼学习法(简单说就是把书读薄)被称为世界上最好的学习方法的原因了。
小结
综上所述,建议写博客的理由如下:
为了更好的宣传你的服务,更好的找到你的客户; 为世界留下更多的信息,制造更多的意外,输出自己独有的价值; 满足"表达"诉求,并锻炼"表达"的能力; 为了自身更好的学习;
Part 2. 理论篇
好文章的模样
我们能写的文章差不多可以分为如下几类:

不同类别的文章当然有不同的写文策略,我们在这里不做讨论。但是好的文章总归会有如下几个特点:
有溢出价值:你看完能有收获,能带来思考或成长; 可阅读性高:排版舒适,读者不累,看得也很流畅;
我们就以上几点详细来谈谈。
溢出价值
很多人不写博客的一大原因是:之前已经这么多人都折腾过的东西了,自己没必要再重复地再折腾一遍。

如果你写的东西只是现有东西的简单重复,那相信你自己也很难说服自己,它存在的意义和价值。如何避免这一情况呢?有几个简单可行的方法。
更多的输入
关于学习的本质,有一个说法是:把原本不相干的东西联系在一起的过程。

我们对某一个概念的认识总是有限的,通过更多的输入、不同领域的输入,再结合每个人自身的认知、见解的不同,就会产生新知。
我每一次看奇葩说,都觉得感叹:看似平平无奇的问题居然能有这么多不同立场、不同角度的解读。

这和我们学习是类似的。我们平时积累、学习,应该是对世界越来越不确定,而不是越来越确定。
我们可以通过不断的输入、不同领域的输入,来建立自己的新知,也就能带来更多的价值啦。
分享一些比较好的内容平台:

*欢迎评论区补充你常用的内容搜索平台吧~
使用恰当的比喻
我们认识事物的捷径就是:用熟悉的事物做类比。
譬如,钱钟书在《围城》中有一句很著名的比喻:
“忠厚老实人的恶毒,像饭里的沙砾或者出骨鱼片里未净的刺,给人一种不期待的伤痛。
譬如,在介绍「数据类型」时,引入了一张”被撕碎的纸片”,这就使得「数据类型」这个”形象”更具体了:

恰当的比喻,能够帮助我们加深对概念的认识和印象。
说一个好故事
关于故事的重要性,美国著名女诗人穆里尔·鲁凯泽(Muriel Rukeyser,1913.12.15—1980.2.12)有两行诗广为流传:

穆里尔·鲁凯泽(Muriel Rukeyser)墓志铭
“The universe is made of stories, not of atoms. ——Speed of Darkness
组成宇宙的是故事, 而非原子。——《黑暗的速度》
自互联网普及以来,「碎片化」的趋势愈发明显,「故事」或许是对「注意力不聚集」的一个良好解决方案。近来也涌现了一大批故事的创作者,比较典型的代表就是码农翻身。

事实固然有趣、理念自然重要,但是只有精彩的故事才会让然赞叹、难忘。
使用图片代替
人类是一种非常视觉化的动物,超过 50% 的大脑用于处理视觉信息,而触觉只有 8%,听觉只有 3%。在我们写博客时,需要牢记这点。
有时真的是一图胜千言,例如在介绍 Redis GeoHash 算法时,这一张图就把区域编码的核心逻辑展示地非常清晰:

高密度高质量的内容输出,本身就给人深刻的印象。图片就是很典型的例子。制图史学家亚瑟·鲁滨逊(Arthur Robinson)解释说:“以缩小的空间来替代现实空间,这本身就会给人留下深刻的印象。”
另外人的注意力本来就是有限的,在有限的时间内不断获取有用的知识内容不仅能帮我们重新捕获注意力,也能加深我们的印象。(参照抖音)
由于大脑极其重视视觉信息,所以,改善博客的视觉吸引力有助于提高价值和可信度。这就需要使用大量高密度高质量的图片来替代枯燥的文字。
体系价值
假设,两位医生,分别接诊了两个大腿中间的士兵,因为知识体系的分别结果完全不同 (参考出处):

D1 缺乏诊治箭伤的知识体系,脑中只有几点零散的知识,只会头痛医头脚痛医脚,想不到感染、发烧、饮食禁忌等事情,结果他的病人回去后,伤口感染、化脓,引起各种并发症,后来救治无效,含恨离世。
反观 D2,因为有知识体系,能够系统的、多维度的、多环节的考虑各种问题,妥善制定箭伤医治策略,他的病人得到了很好的诊治,很快就痊愈了。
医疗领域的知识体系,可以治病救人,效用立竿见影,其他领域的知识体系同样有这样的效果。写文章如是。
通常来说,一篇技术文章只要囊括 What/Why/How 就已经挺完整了。当然这只涉及某一个知识点,你仍然可以就相关的概念进行必要的论述。

体系完整的知识会有额外的体系价值。(这也是为什么会有万字、十万字文章出现的原因)
良好的阅读性是如何建立的?
读者阅读文章大概有两种方法。

所以基于读者的阅读习惯,提高文章的可读阅读性,我们能大致采取如下的办法:高亮关键词、开门见山的标题、首段点明文意、分点叙述等。
下面我们结合一些设计上的知识来详细说说。
少即是多
爱因斯坦曾经说过:
“If you can't explain it simply, you don't understand it well enough.
如果你没办法简单说明,代表你了解得不够透徹。
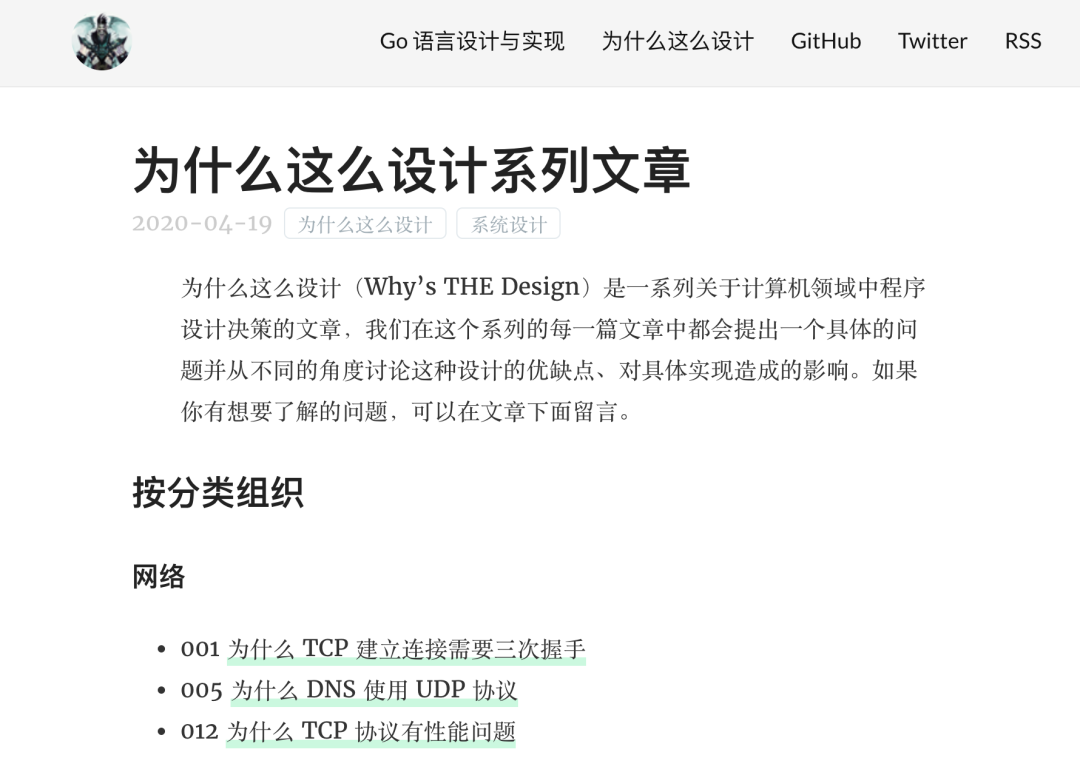
我心目中有两个优秀的案例,一是苹果的官网;二是阮一峰大大的博客。

为什么我们阅读优秀作品时,总会感觉干净清晰,给人清晰的视觉感受。其中很重要的原因就是:它们都能用最少的元素表达最清晰的意思。
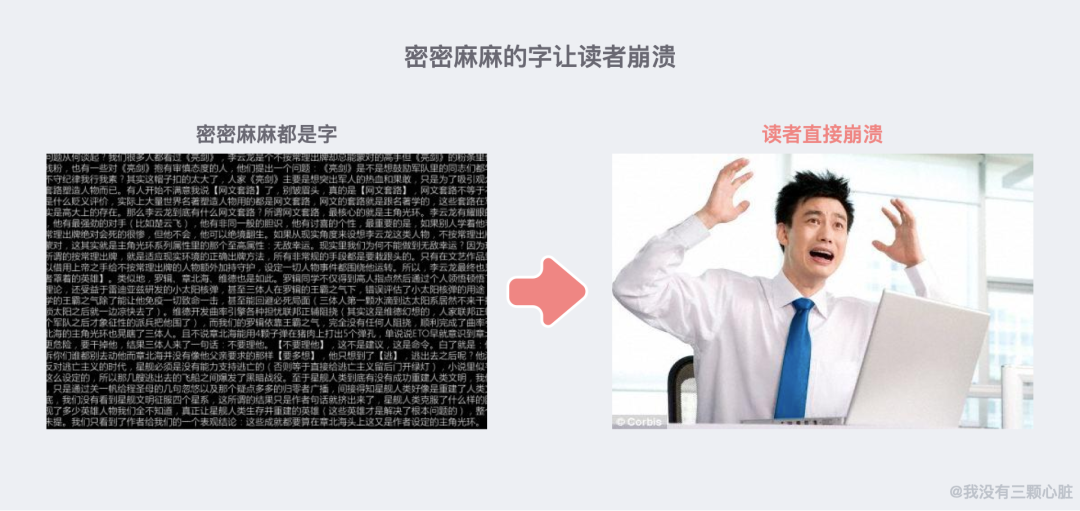
没有什么比通篇的长难句、字体墙更让读者感到崩溃了。

要遵循少即是多的(设计)原则,有几点需要注意。
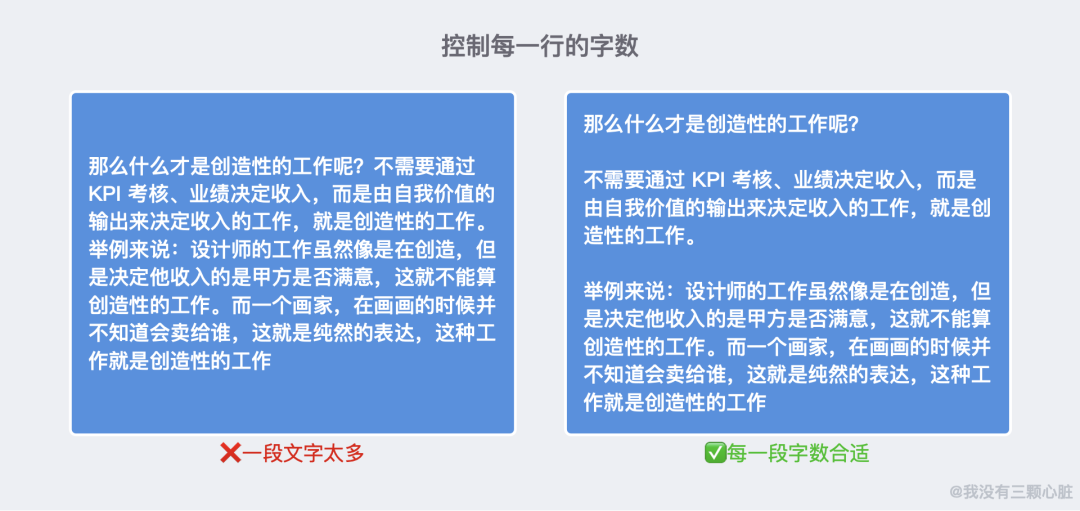
首先,每行控制在 25-40 个字:(尽可能...)

其次,采用费曼学习法给知识做减法:

其实也就是通过不断的输入学习来简化知识的过程。
然后,尽量避免宏大的主题。

切忌不要贪多,其实每一篇说清楚一个问题就够了。比如我非常喜欢的为什么这么设计系列文章,每一次就只说明一个问题,但每一个都足够深入,这就够了。

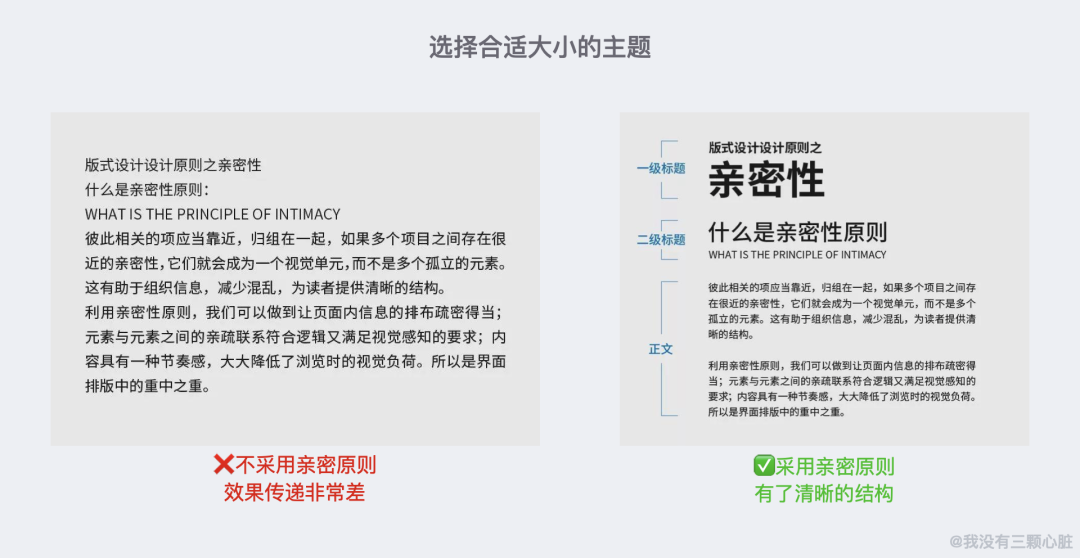
亲密性原则
这是设计中的概念,亲密原则指的就是相关的部分组织在一起,安排好他们之间的间距与主次。

把相关的元素组织在一起,信息就会更有条理,也更容易阅读和记住。这其中包括几点设置。
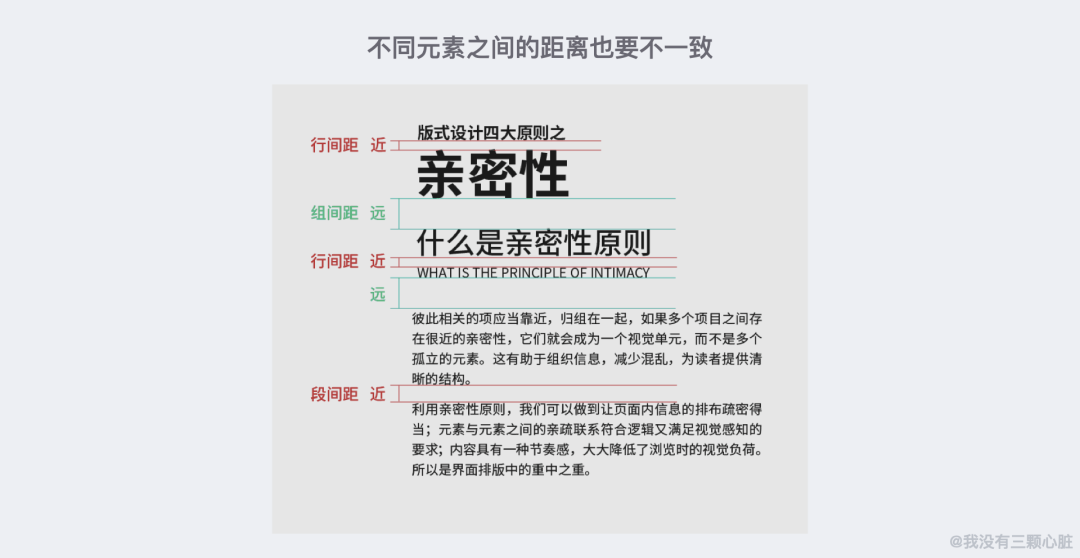
行间距设置:

行间距推荐使用字体大小的 1.4-1.6 倍。小于 1 倍或大于 2 倍会影响正常的阅读。
段间距设置:

另外不同类别元素之间体现「远近」的距离也需要不一致。这样才能下意识认为它们是一组的。

对比原则
对比分为三个方法:大小对比、粗细对比、颜色对比。运用好对比可以使你的主次分明,可以很好的突出重点。

如果两个元素想要形成对比,就应当使之不同,而且是截然不同。
注意节奏
我喜欢听歌。一个好的编曲一定是有起有伏,有高潮有低缓的。

听觉如此,视觉也是如此。一篇优秀的文章,要懂得如何妥善控制好视觉的轻重缓急、信息的密度等。对于这方面,我没有很好的建议——我自己也完全凭借直觉。
例如,一段干巴巴的技术输出之后,我会理所应当地觉得应该"适当休息一下",加一些图片或者表情包之类的。
虽然内容为王,但是适当的"呼吸感"是必要的。我有时候在 B 站看半佛仙人,吸引我的一方面是深刻的见解,另一方面是生动有趣的表情包。

这两方面都不可获取,组合起来产生了一种是神奇的化学反应,让我不断地有看下去的欲望。
标题党有必要吗?
先说结论:很有必要。

“随着互联网行业快速发展,“标题党”曾是一个极具讽刺的名词。
但随着编辑行业自己的方法论、系统的编辑规范也都出来,在互联网的新时代,“假大空”的标题已走进历史,“标题党”也有新的诠释。
在基于内容真实性的情况下,根据用户的心理使用一些技巧来激发用户对内容的感知,从而促使用户去获取对自己有用的信息才是如今“标题党”的追求。
下面介绍一些常见的“标题党”姿势。
震惊式
通过反常规的现象、事件,引起目标用户强烈的情感反应,让用户当时的感觉是震惊的,以至于特别想去了解一下详细情况。
“举例:
又出事了!特斯拉开着开着竟然起火了! 木桶理论已死,长板理论才是你 2021 年必须掌握的!! 骚操作!阿里对业务中台痛下杀手!但却继续推进数据中台?
数字式
用数字简洁、明了的传递信息,给观众一种确定感,然后促使读者迫切知道数字背后的点。
“举例:
月薪 10k 和 30k 的 Java 程序员有什么区别? CPU 执行程序的秘密,藏在了这 15 长图里 关于 HTTP 后端人员需要了解的 20+ 图片
"抱大腿"式
借助大众所知、热点、辨识度较高的名人、名企、名物的势能来彰显内容的价值。
“举例:
马云、马化腾、李彦宏等互联网大佬管理之道 周鸿祎:学习郎平好榜样 农夫山泉背后的男人"有点狠"
悬念式
采用一种欲言又止说一半留一半的方式,勾起人们的好奇心。
“举例:
阿里、京东仓库打开后,千万人惊呆了 警惕!朋友圈这 6 个坑千万不要踩 男子拒送女儿上学自己教 11 年,结果...
疑惑式
关键词:为什么、如何、怎么做……,通过构造一个场景、前置条件顺势抛出问题让用户产生疑惑。
“举例:
红利期已过,用户快速、持续增长,应该做好哪些事? 如何干净利落打造一篇 10 万+的文章? 搞 Java 的年薪 50w 是什么水平?
信息冲突式
在标题中制造两种信息的冲突、矛盾形成强烈的对比,从而放大用户的兴趣点。
“举例:
0 成本获得 25000 粉丝,我是怎么做到的 两次破产,坐过牢,竟创立 190 亿方便面帝国,靠一狠招 土豆一斤 50 元,全球最贵超市天天排队,竟用这 3 招颠覆沃尔玛
其他
比如请君入瓮式:传递出和用户有某种关系、体现出某种特定的标签,让用户有感同身受的感觉,自然就进入你设的瓮。
“举例:
给你说个笑话,我是做互联网的 张一鸣:我遇到的优秀年轻人的 5 个特质
再比如一些精华总结式:系统的梳理出垂直领域的知识、看点,方便用户集中的看到所有想看的。
“举例:
国庆赴日旅游最值得去的十大景点 史上最全最优质的 PPT 模板
小结
我写了 3 年多博客了,个人的感受是:酒香也怕巷子深。

但我们仍应该保持基本原则:在保证内容质量和真实性的前提下,提炼对读者有用的信息才是我们的追求。
另外从长期来看,标题也应该尽量符合搜索引擎的要求。千万不要起一些奇怪的只为博眼球的名字,譬如:《Java 这么多锁,能锁住灭霸吗?》

Part 3. 实践篇
从哪里开始
好了,我们终于要开始写文章了,从哪里开始呢?

如果实在不知道的话,就从如何踏上编程这条路开始吧。只要你开始了,就会停不下来。
当你有了一个什么新的想法、想要写的点子,把它记录下来!用手机的标签、或者 Todo List 软件都可以。但是不要太相信你的大脑。

原因是大脑并不靠谱,也有说法是:大脑不是用来记忆的,而是用来思考的。
写作工具
我们避免为什么使用 Markdown 的讨论(这样可以专注于内容,而非样式)。我们假设宁默认使用 Markdown 进行文章的书写✍️。

下面介绍几款写作时用到的工具。
Mdnice 编辑器
墨滴软件退出的一款 Markdown 编辑器,支持 PC/ 网页/ 浏览器插件 三种形式,官方网址:https://product.mdnice.com/

不仅仅可以一键复制到公众号、知乎等平台,还支持脚链、文件历史等额外功能。
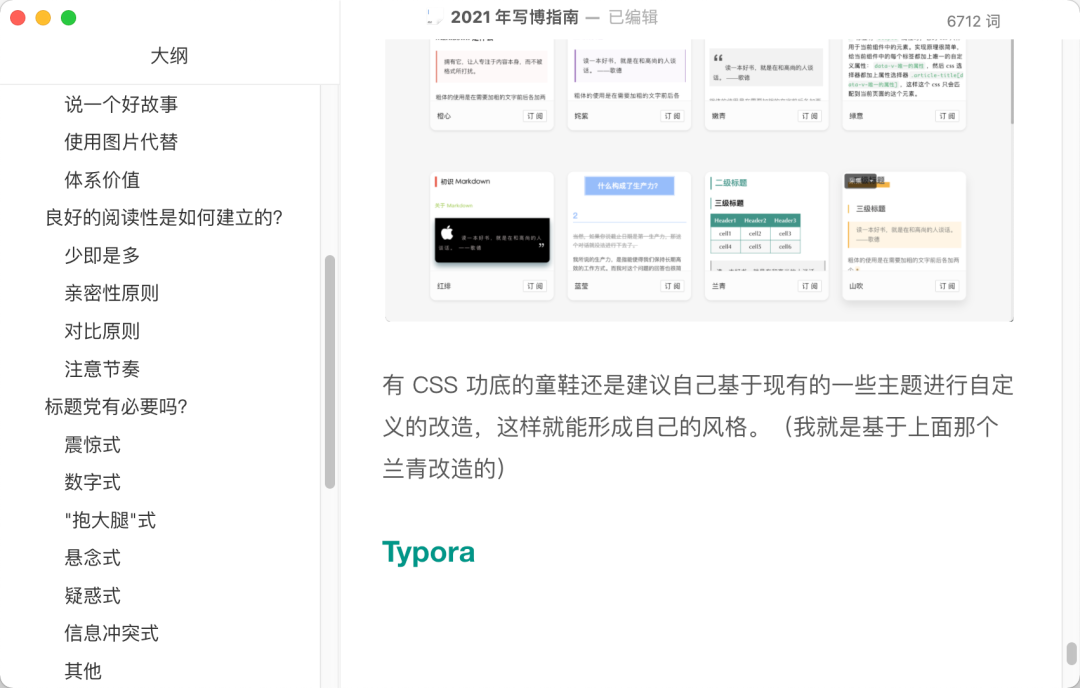
当然还有丰富的 CSS 主题和代码主题供你选择。

有 CSS 功底的童鞋还是建议自己基于现有的一些主题进行自定义的改造,这样就能形成自己的风格。(我就是基于上面那个兰青改造的)
我一般也就是用的这个进行排版和写作。
Typora
作为老牌 Markdown 编辑器,Typora 也是当仁不让地好用(谁用谁知道),最有特色的就是所见即所得功能:

其优势就在于方便的本地文件管理、导出(PDF/ 图片/ Word等多种格式)等功能。
如果你想要设置自定义的 CSS 主题,可以在设置中打开主题文件夹,放入自己定制好的 CSS 文件重启选中主题就好了:

图床如何搭建
最开始我在简书上更新文章,那时候简书还能够当作图床在各个平台分享发表。后来突然外部就不能访问简书的图片了。

想象一下:有一天你博客的所有图片都显示无法加载,该是什么心情。我想每一个经历过图床失效的博主,都能够感同身受。

所以我们需要搭建自己的图床。我尝试过很多图床和方法,直接说推荐的:Github + jsDelivr。

搭建也非常简单,结合上面👆推荐的写作工具分别来说一下。
Github 图床创建
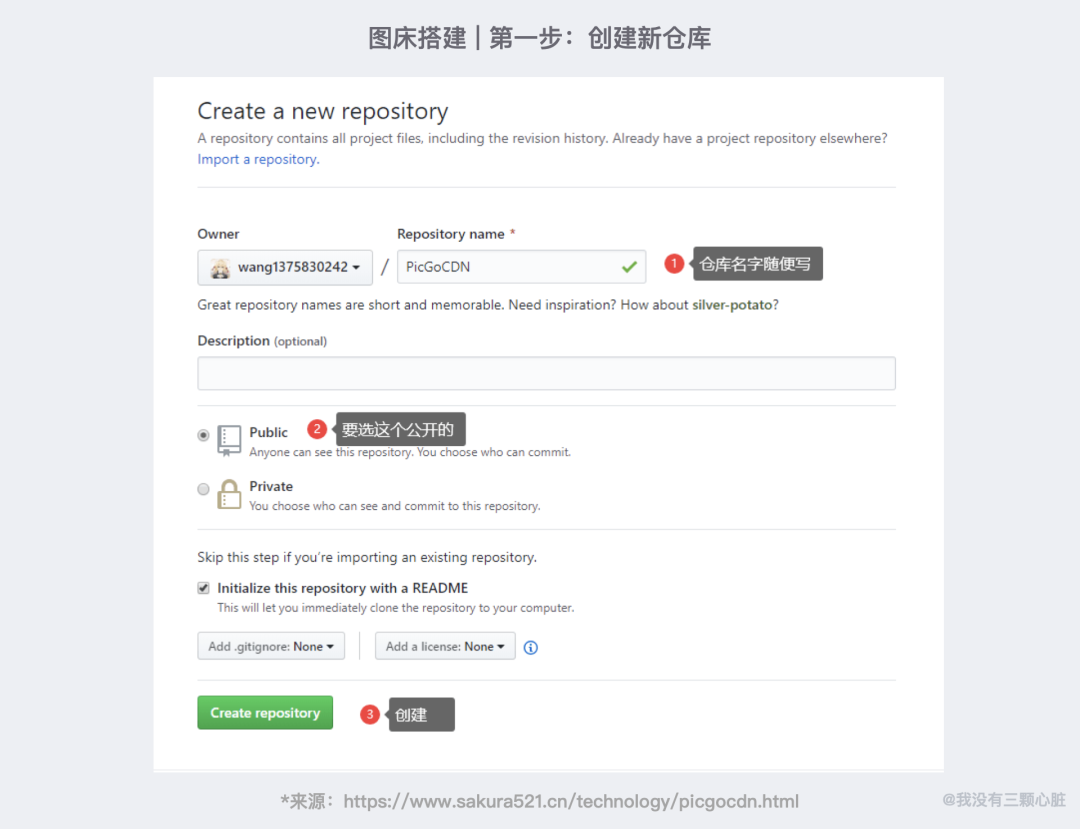
首先需要现在 Github 上创建一个仓库,命名就随便你啦。

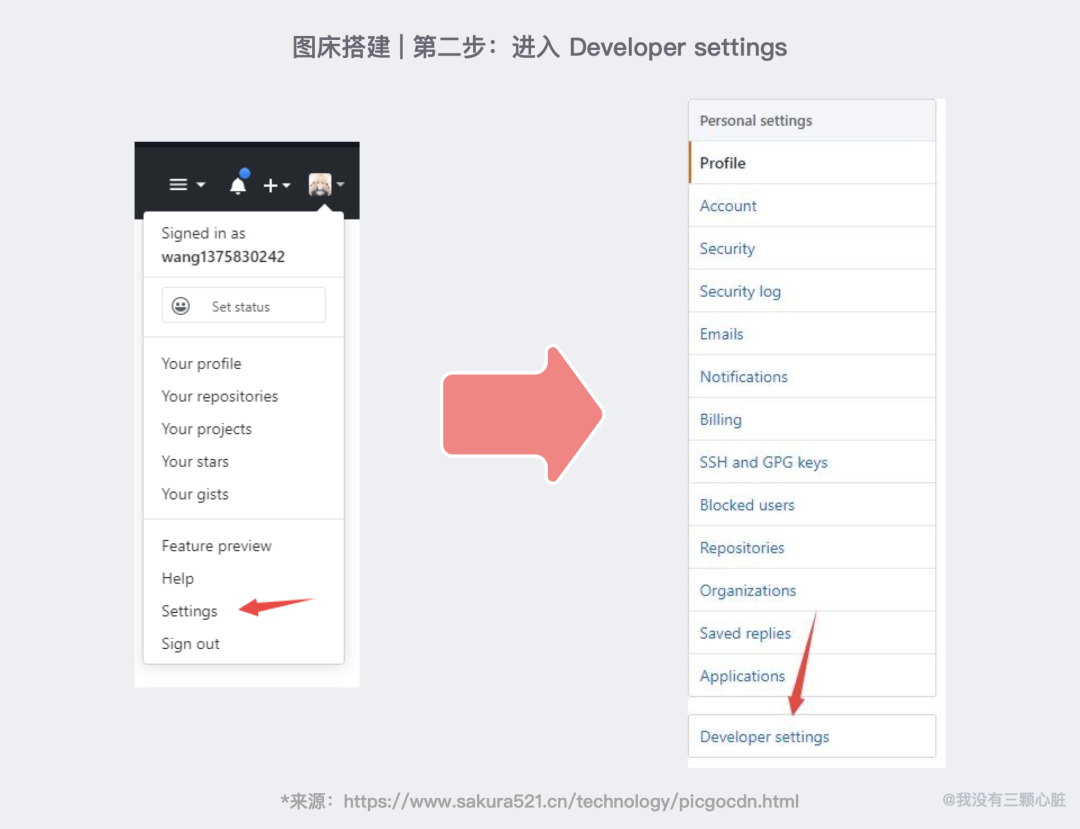
然后点自己的头像,点【setting】,进入到【Developer settings】标签页下:

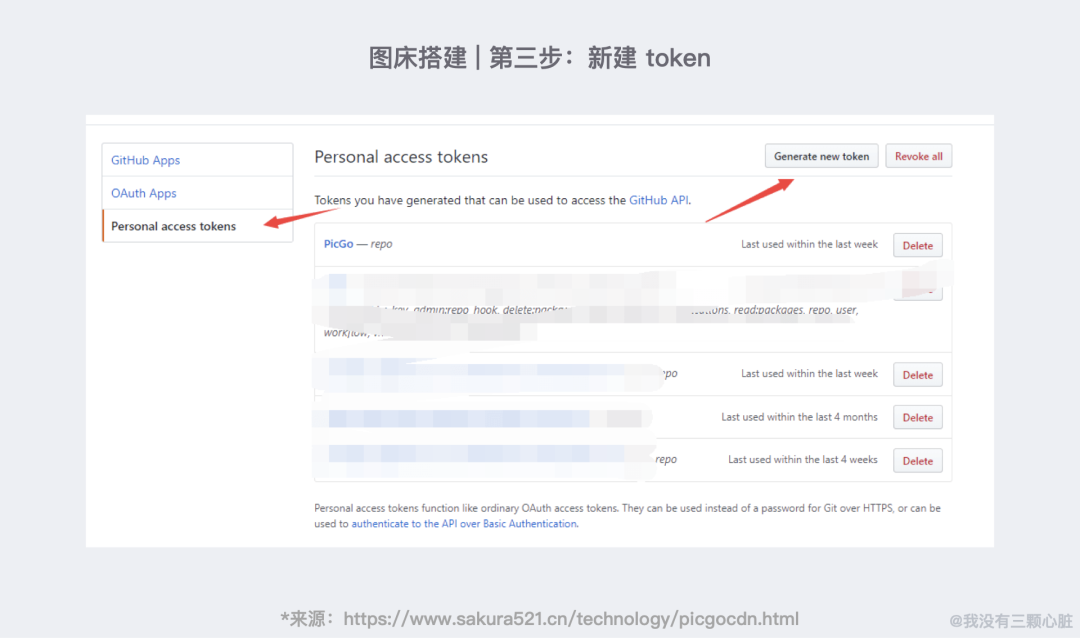
再点【Personal access tokens】,新建一个 token:

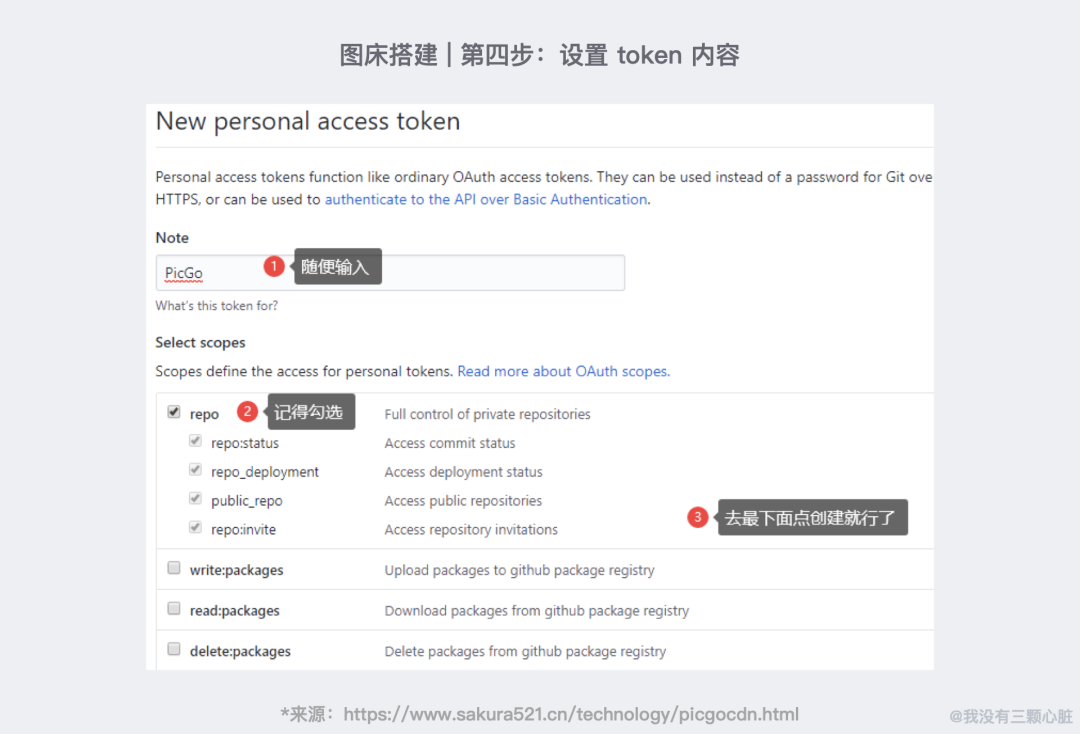
填写新 token 的设置内容,记得一定要勾选 repo:

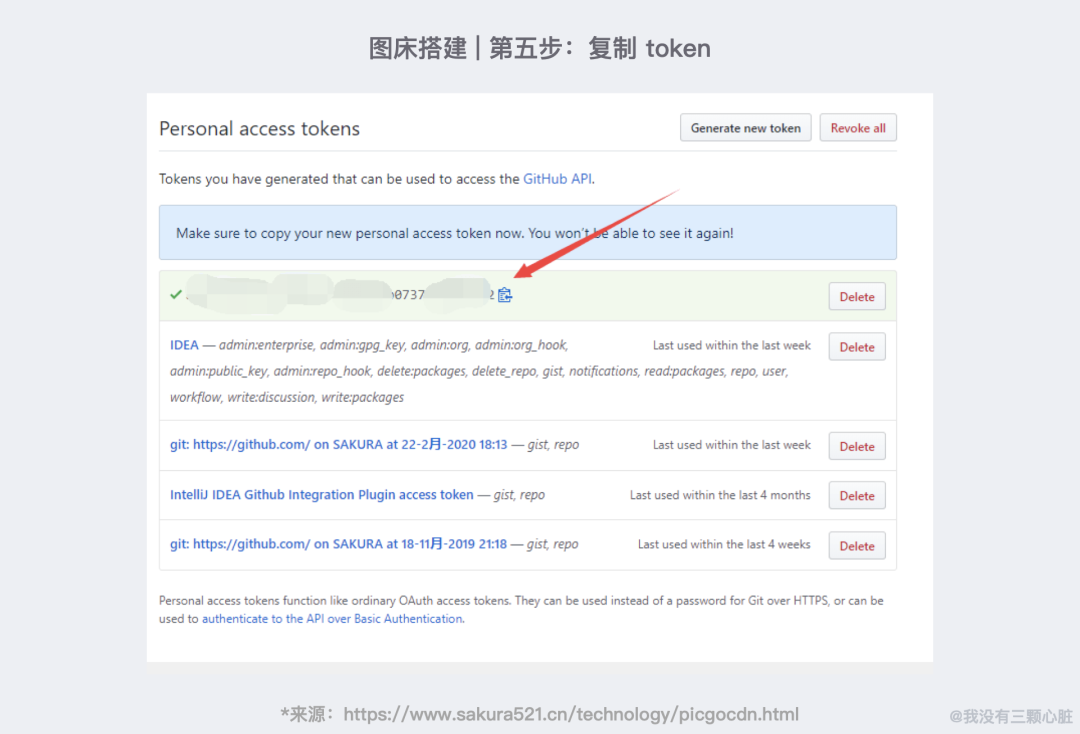
复制生成的 token**(关闭网页这个 token 就没法复制了!)**

好了,至此 Github 的工作就结束了。
Mdnice 编辑器设置

最后一步设置填写上 Github 相关信息就好了。(用户名是 Github 名字,token 是刚才复制的 token)
这样就可以愉快的在 Mdnice 上「Ctrl + V」一键上传图片了。

Typora 设置
这个稍微麻烦一点儿,你首先需要下载一个 PicGo 软件(地址:https://github.com/Molunerfinn/picgo/releases)

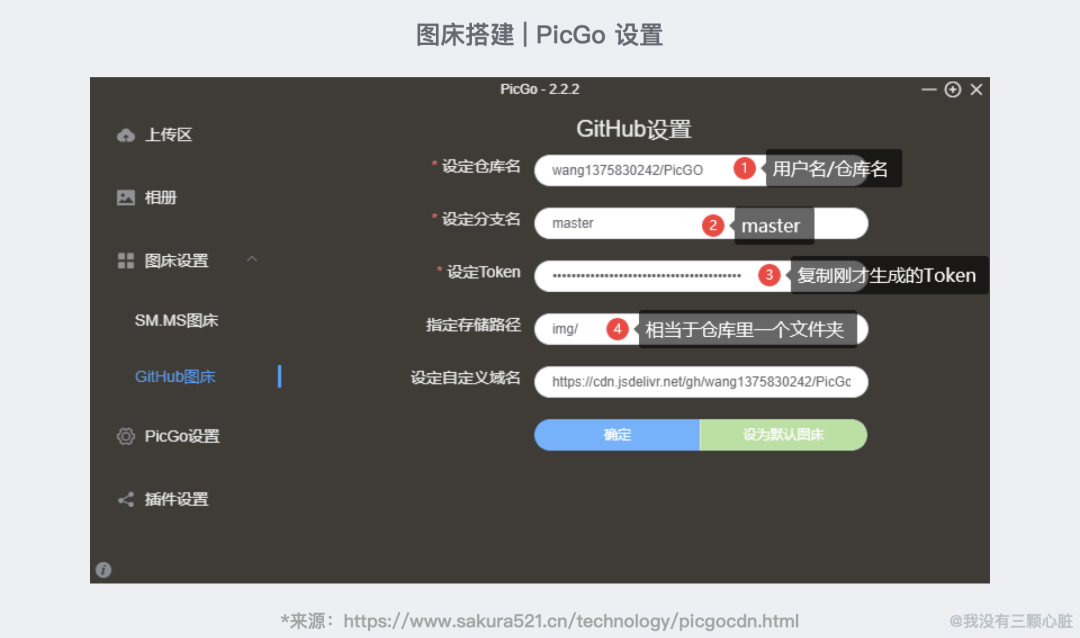
安装完成之后打开设置页面一顿设置就好啦:

注意这里的自定义域名需要额外设置一下:
https://cdn.jsdelivr.net/gh/用户名/仓库名/
这里就相当于给你上传的图片加上一个前缀,比如你上传的图片原本名字叫 a.jpg,设置了自定义域名之后,就会自动变成:(上面那一串)a.jpg。
平时你有图片需要上传就可以复制然后按下默认快捷键「Ctrl + U」进行上传了。
如果你想要上传之后的图片能够自动应用一些格式 (替换剪贴板),比如自动适应 Markdown 的格式,你也可以进行自定义设置:

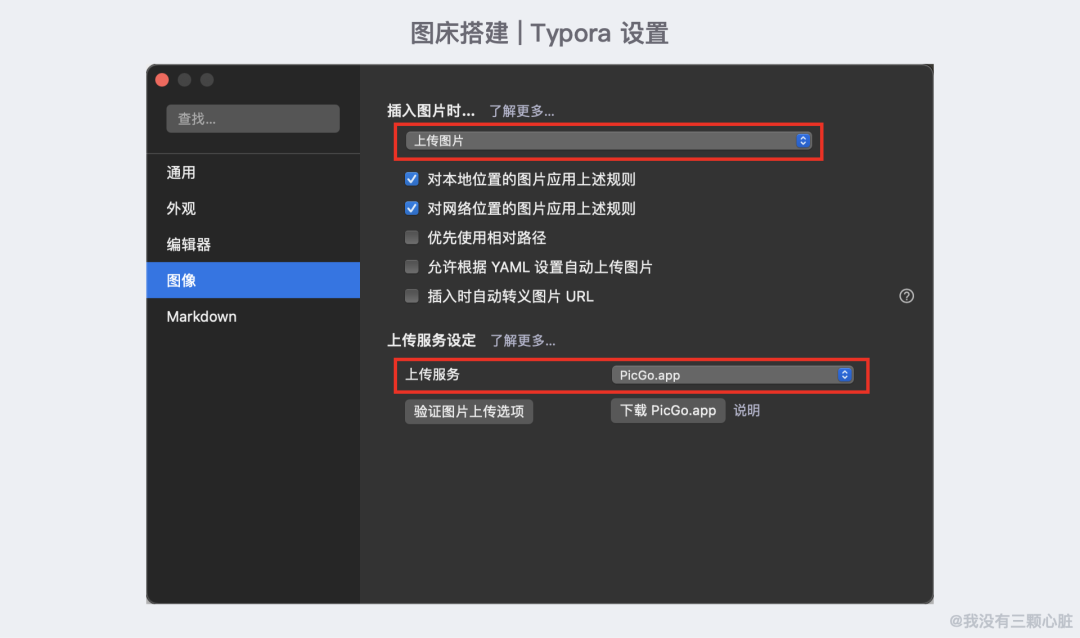
这时候我们仅仅是拥有了一个自动上传图片的应用,我们需要 Typora 跟 PicGo 之间建立关联,进入 Typora 的设置:

我是默认勾选上了所有图片都上传 PicGo,有时候会出现我复制剪贴也会重新上传一遍的情况(这也是为什么我不喜欢用 Typora 而是 Mdnice 的原因),你可以根据自己的情况设置。
这样,在 Typora 也拥有了一键粘贴上传的便捷体验了。

配图如何搞定
好了,现在我们也拥有了自己稳定的图床,可是博文中的图片怎么来呢?

图片大致分为:外部引入和自己原创的两类。
外部引入
原则是:一定要有作品版权意识。
你可以去一些没有版权的图片网站搜索图片:
https://unsplash.com/ (英文,推荐) https://pixabay.com/zh/ (中文) https://www.pexels.com/zh-cn/ (中文) ....
当你想要使用某一个图片时,一定要标注出出处,对别人原创的保护,就是对自己原创的保护,谨记x3。
自己原创
当你自己想要绘图时,有一些比较好的在线网站。
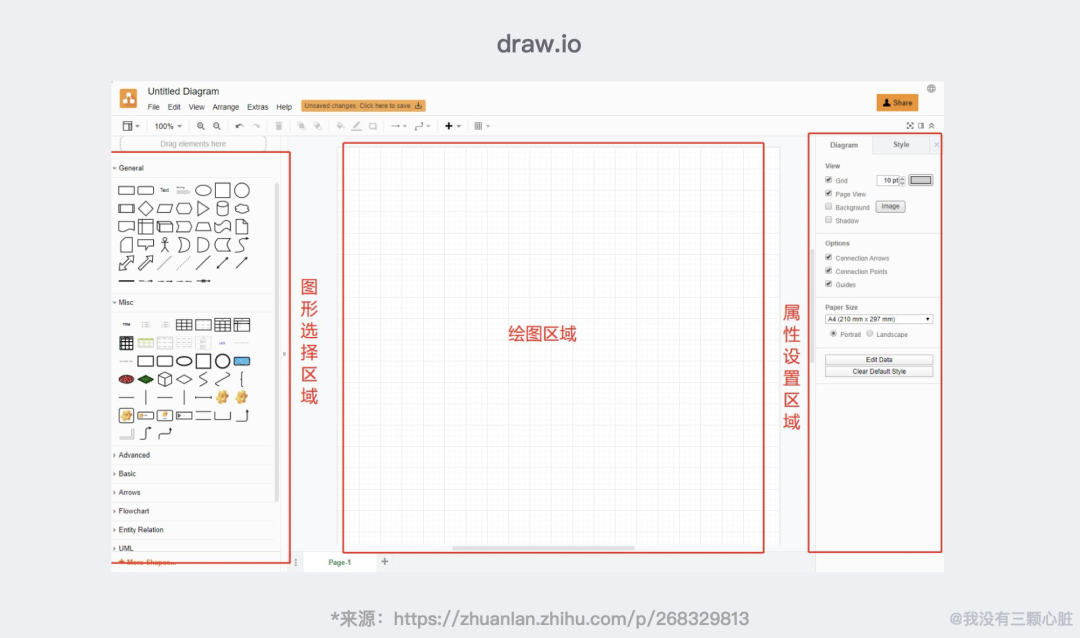
https://draw.io

方便简单,使用免费。而且没有什么限制。【小林coding】就用这个工具画了许多图。
https://www.processon.com/

也是免费方便,里面有很丰富的模板可以参考使用。但是个人觉得丑了些。
画图工具
使用在线工具虽然方便,总归有一定的局限性。下面就介绍一些顺手的工具吧。
Sketch

这个工具是因为 Draveness 大佬在用,所以有自己尝试过,但是始终不是很顺手,如果感兴趣可以去阅读一下它博客中的技术文章配图指南。
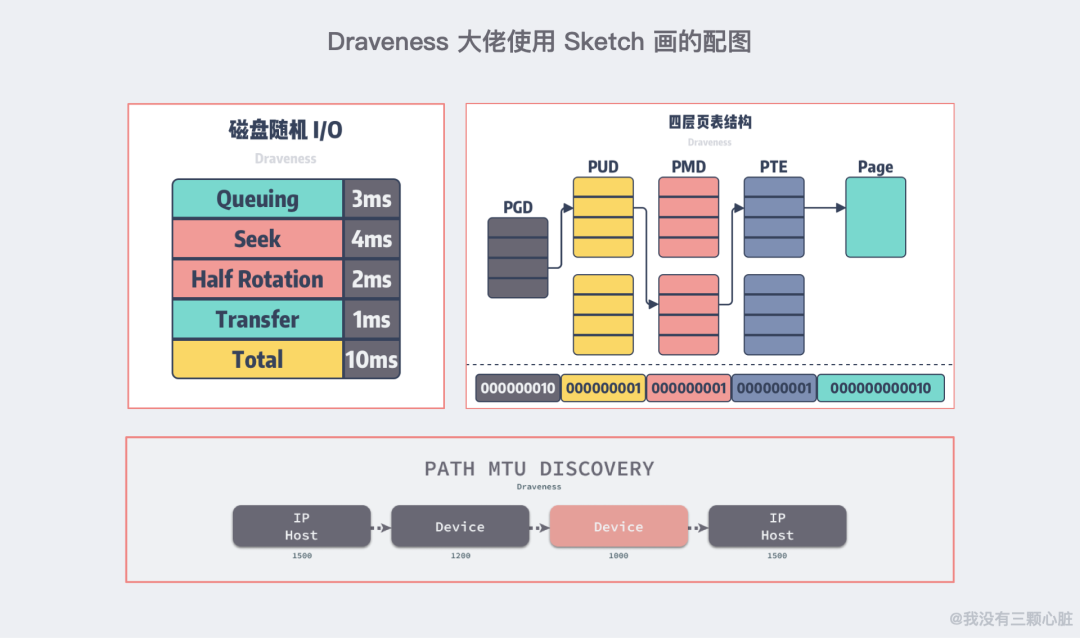
来稍微欣赏一下 Draveness 大佬用 Sketch 画的配图吧。

最开始大佬的风格是下面那种,很喜欢于是开始模仿。后来大佬换成上面那种风格了。(不知道是不是因为有 "模仿者" 出现,哈哈哈)
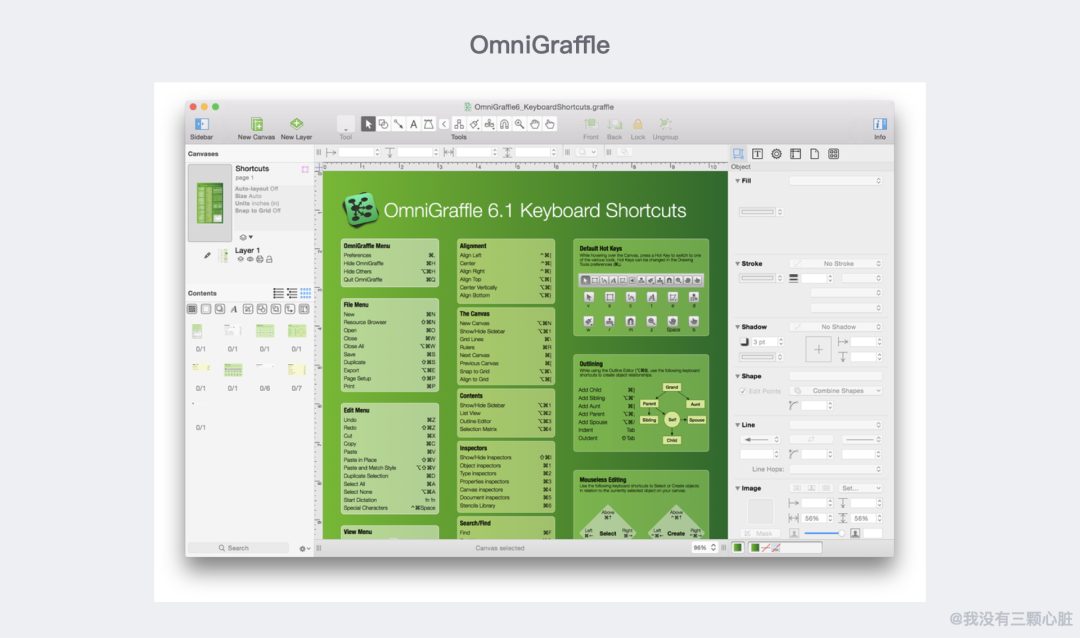
OmniGraffle

非常强大的一款工具,到现在我也一直在使用。不仅仅拥有在线网站那般拖拽自如的方便,最关键的是可以很容易搭建一套属于自己的组件库。

这些组件库使用起来也极其方便,只需要拖拽就可以使用了。

除了方便的绘图,还可以很方便的转换成需要的格式。(选中元素→编辑→拷贝为)

这就很符合要求了:方便、简单、美观。

如何制作动图
说一下我自己目前制作动图的方法吧,需要用到三款软件:
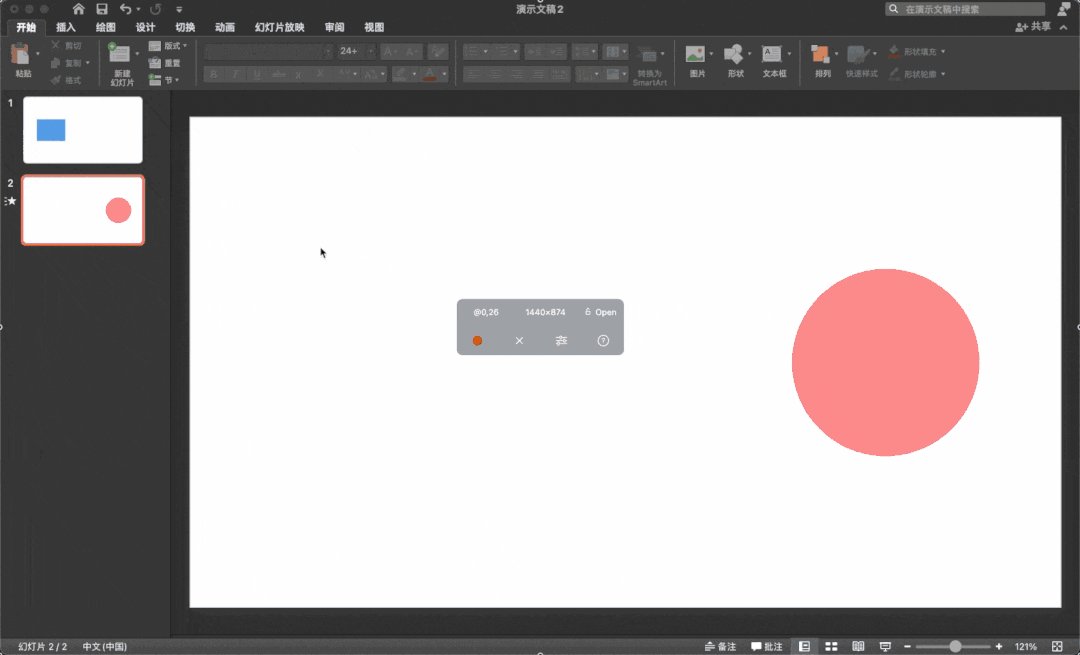
OmniGraffle:制作基础元素; PPT:利用「平滑」专场效果和动画制作整个流程和元素的对齐; Gifox:录制 PPT 的最终播放效果并转换成 .gif文件;
为什么使用这三款软件呢,最大的原因是:它们都很简单又特别好用。

OmniGraffle 和 Gifox 没什么好说的,可能大家对于 PPT 比较陌生,着重说一下 PPT 如何制作动图吧。
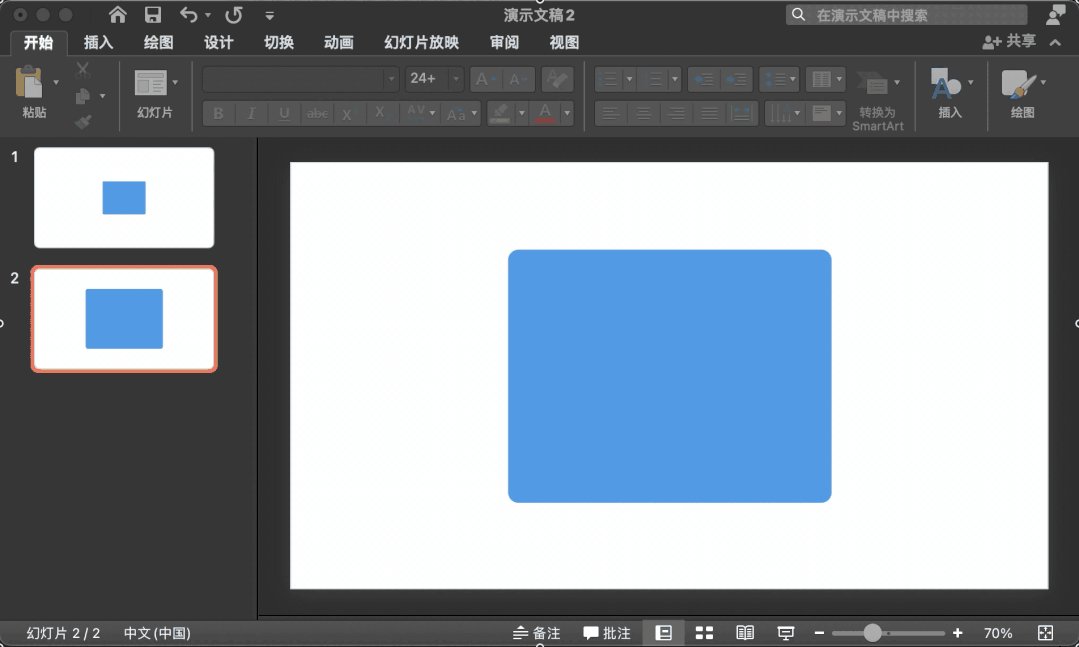
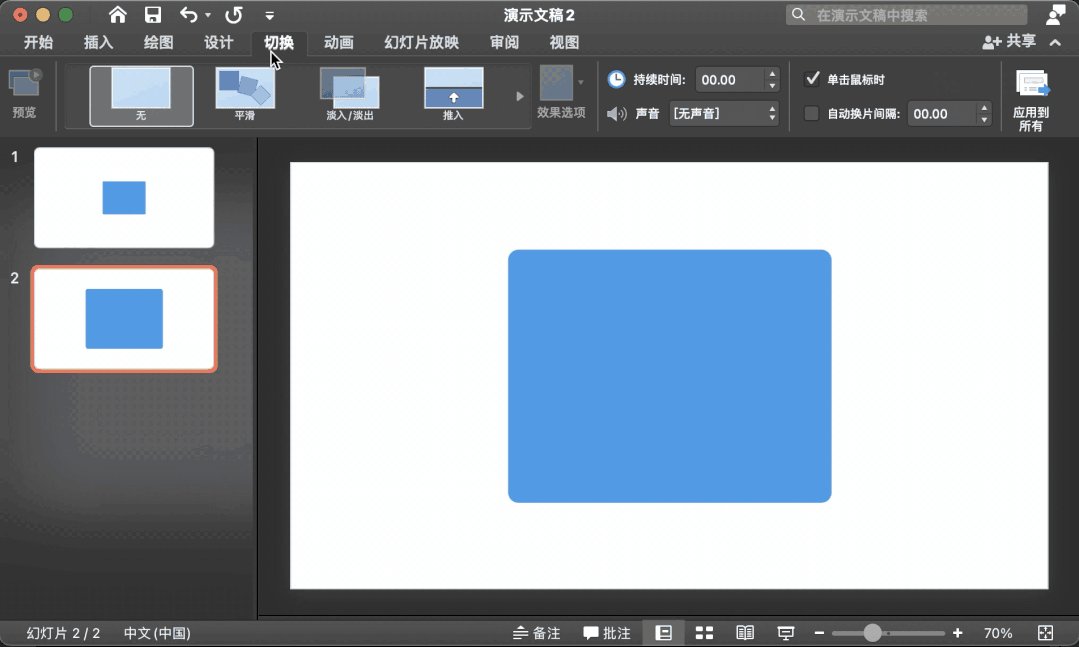
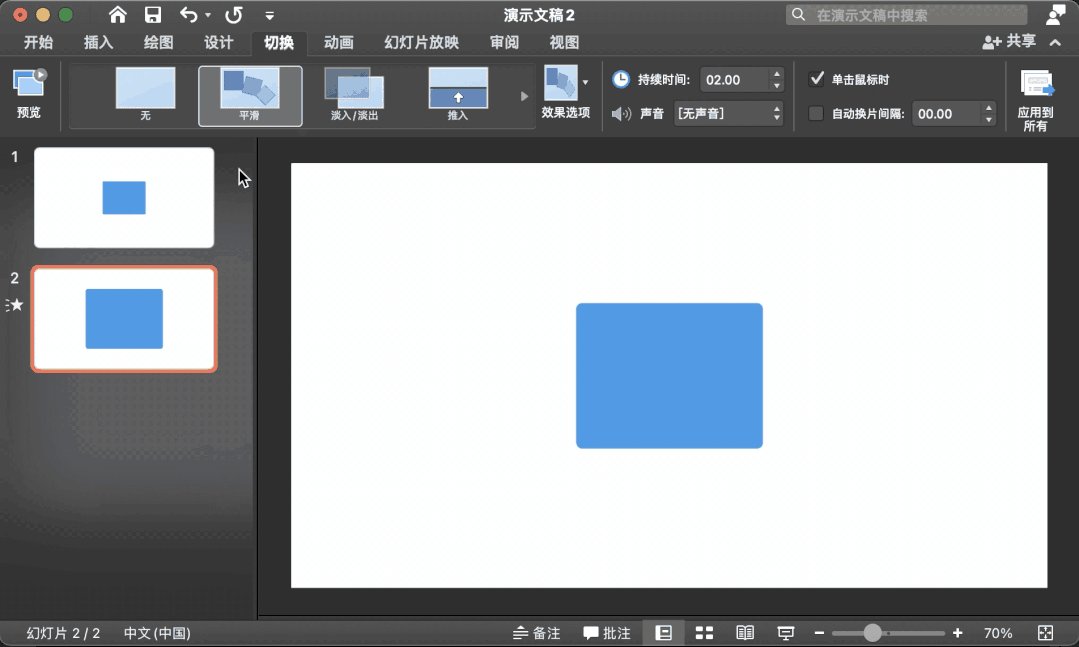
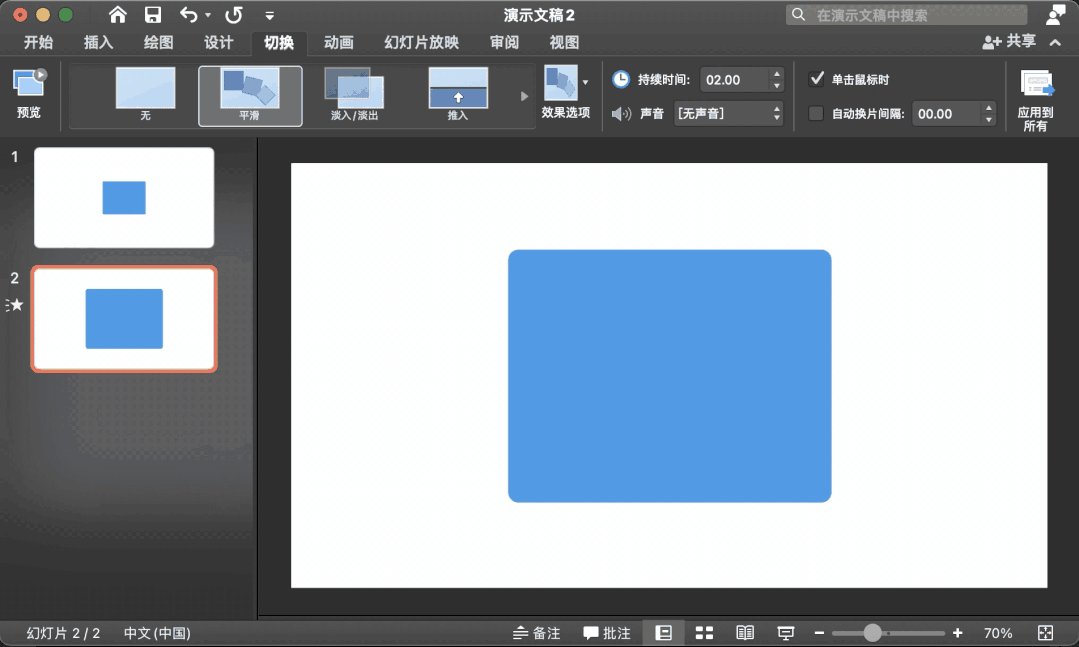
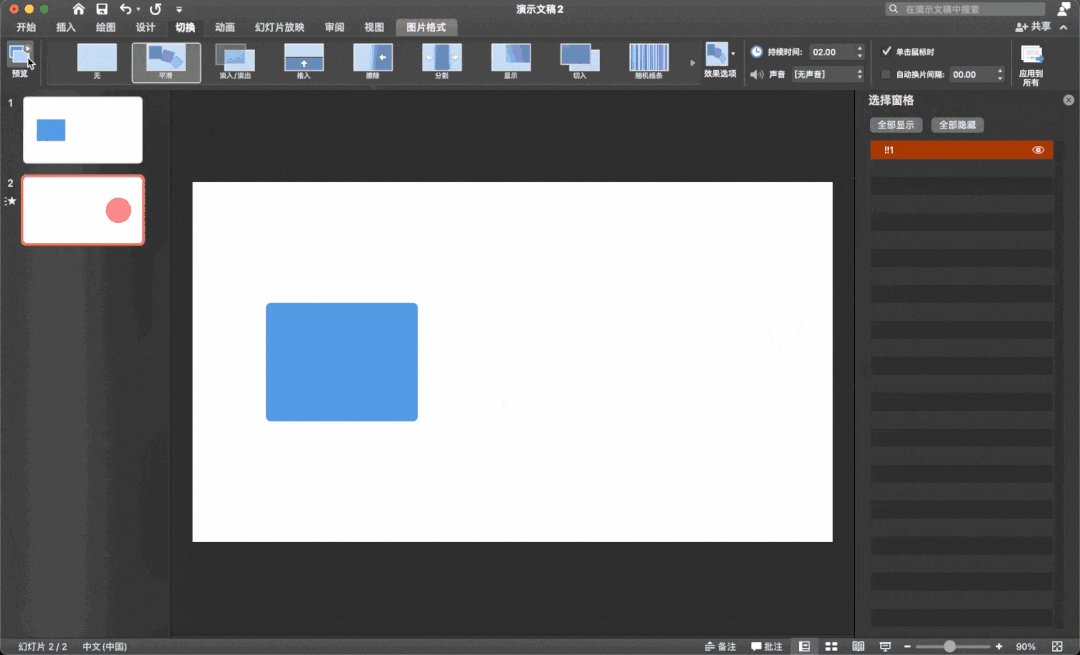
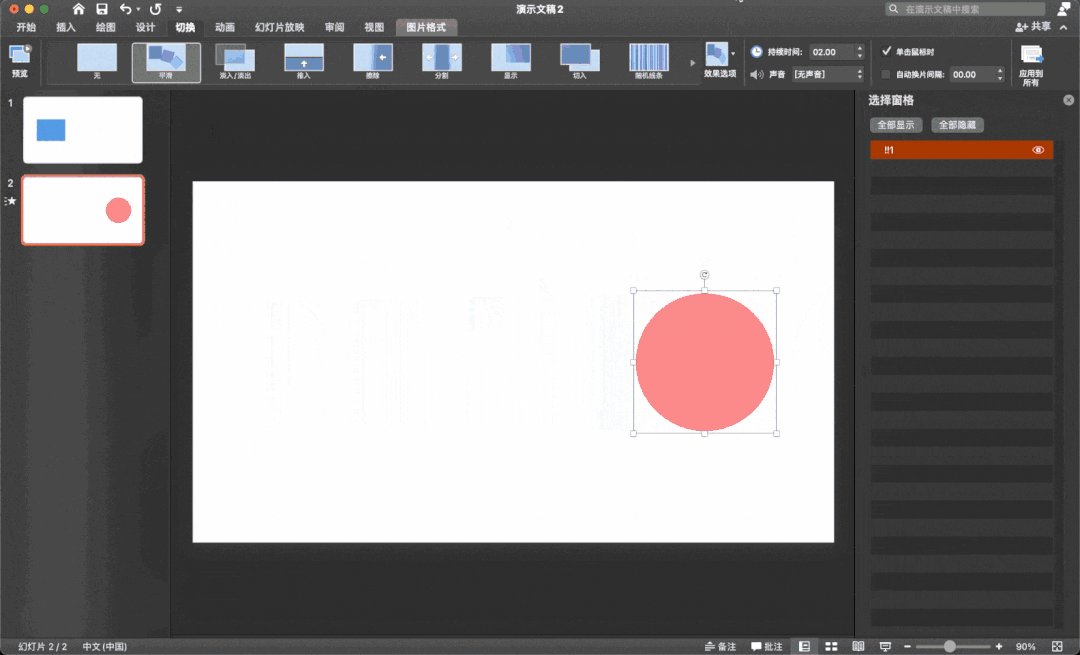
其中最重要的原理就是「平滑」转场,如果你在两页 PPT 之间加上「平滑」,那么相同的元素就会自动过渡。

“平滑功能的强大或许远超你想象,来看看大牛们的 PPT 吧:
上面是靠 PPT 3D 模型 + 平滑功能做出来的,如果想要进一步了解,可以戳这里。
可是有时候相同元素识别有误或者效果不太理想:

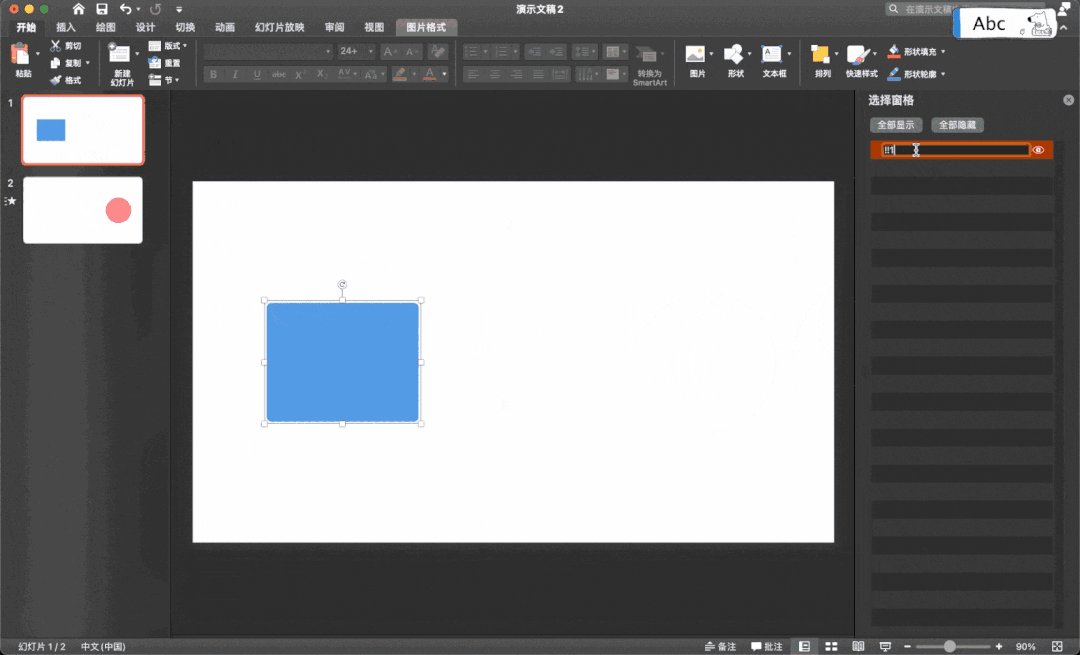
我们可以通过强制把两个元素绑定起来完成顺畅的过渡:

怕有些童鞋看不清楚,给个文字版的:
「开始」标签页下点击「排列」,把「选择窗口」打开; 给两个元素命名相同的名字,规则是前面需要加两个感叹号( !!任意字符),表示强制绑定;
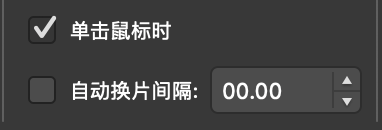
PPT 的动画就不说了,都是上手就能用的。只是要保证连续流畅的 PPT 自动运行,需要对 「切换」 选项进行一些额外的设置:

第一页:设置为点击鼠标时,这样能控制整个 PPT 的开始; 中间页:设置自动换片,间隔可以自己调整,这样可以保证 PPT 的自动运行; 最后一页:既不能点击,也不自动切片,这样防止 PPT 进入黑色结束页;
如此,PPT 就可以从自己点击鼠标开始自动播放到最后一页了,Gif 动图也就能录制好了。
写作平台
可供选择的写作平台有很多:简书、博客园、CSDN、知乎、掘金、开源中国、思否、微信公众号、GitChat。
没什么好说的,前期就是别挑,自己更新一段时间就知道主要火力在哪里了。
这里有一些简洁的经验:(个人向)
简书 SEO 最好,但是社区纷繁复杂; 知乎回答问题引流最好,且用户偏年轻; 博客园氛围最好,经常能有良好的互动; CSDN 最老牌,有很多大牛,但相对曝光度不是那么高; 掘金经常能上推荐,氛围也不错,中规中矩; 公众号最适合沉淀、分享,但是别沦为广告转载号;
写文的一些技巧
一些简单实用的小技巧送给大家,这些都是经验谈啊:
不要超过三级目录,否则反思自己的内容是否合理;
把所有有序列表的序号都写成
1.,这样可以避免排序更改序号的问题;
要注意标点符号附近的
**强调,不同编辑器的兼容性是不同的;
可以把一些公共的图片(例如二维码、表情包等)专门在图床中创建一个分类,这样就不用每次上传浪费空间,统一修改也非常方便;
欢迎留言区补充....
后记
互联网内容从贴吧论坛的传奇志怪,到微博时代的段子手,再到自媒体时代的长文章,到信息量更大的视频时代。

时代在不停变化,但优质的内容创造者们始终得以保留。
福柯在《语言的秩序》中提出了著名的哲学命题:“语言即权利”。而如今,基于算法的新兴媒体又为这一命题提供了技术条件。
我呼吁所有渴望"表达"、内心丰富、对世界有深刻见解的表达者,不要管粉丝和点赞,只管表达。
算法的进化最终会淘汰那些低劣的洗稿和营销号,把真正优质的内容和优质内容的创造者们留给世界。

参考资料
《软技能:代码之外的生存之南》 《你有你的计划,世界另有计划》 抖音 | 创造与表达 - https://v.douyin.com/e136mMr/ 文字排版四小点 - https://www.zcool.com.cn/article/ZMTE2NDE4OA==.html 设计者的气质-从技法到设计心理 - https://www.zcool.com.cn/article/ZNjY2NTEy.html 利用"亲密性"原则,让排版不再散乱 - https://www.shejidaren.com/qinmi-xing-yuan-ze.html 一名“标题党”自我修炼的 10 大技巧 - http://www.woshipm.com/operate/404315.html PicGo+jsDelivr+GitHub搭建免费cdn加速图床 - https://www.sakura521.cn/technology/picgocdn.html
(完)
- End -
Hi,这里是 我没有三颗心脏,分享一个自由技术人的成长和思考,2021,与您在 Be Better 的路上共同成长!

