好惨,我竟然被批评了,问我为什么不安排教程?我怕了
菜心的第324篇原创
2021年的第101篇
2021年小目标100篇原创已完成,已提升至150篇
前几天和大家分享了毛玻璃效果的六大使用场景,文章下面有人评论,如果有点教程就更好的!
本来我觉得已经有很多人都写过关于毛玻璃的效果了,再讲也没啥意思,但是最近几天还是看到一些星友问一些关于毛玻璃的问题,于是决定还是来一篇教程吧。
其实我主要想讲以下几点:
1. 识别
2. 技法
3. 底色
1. 一定要注意识别度
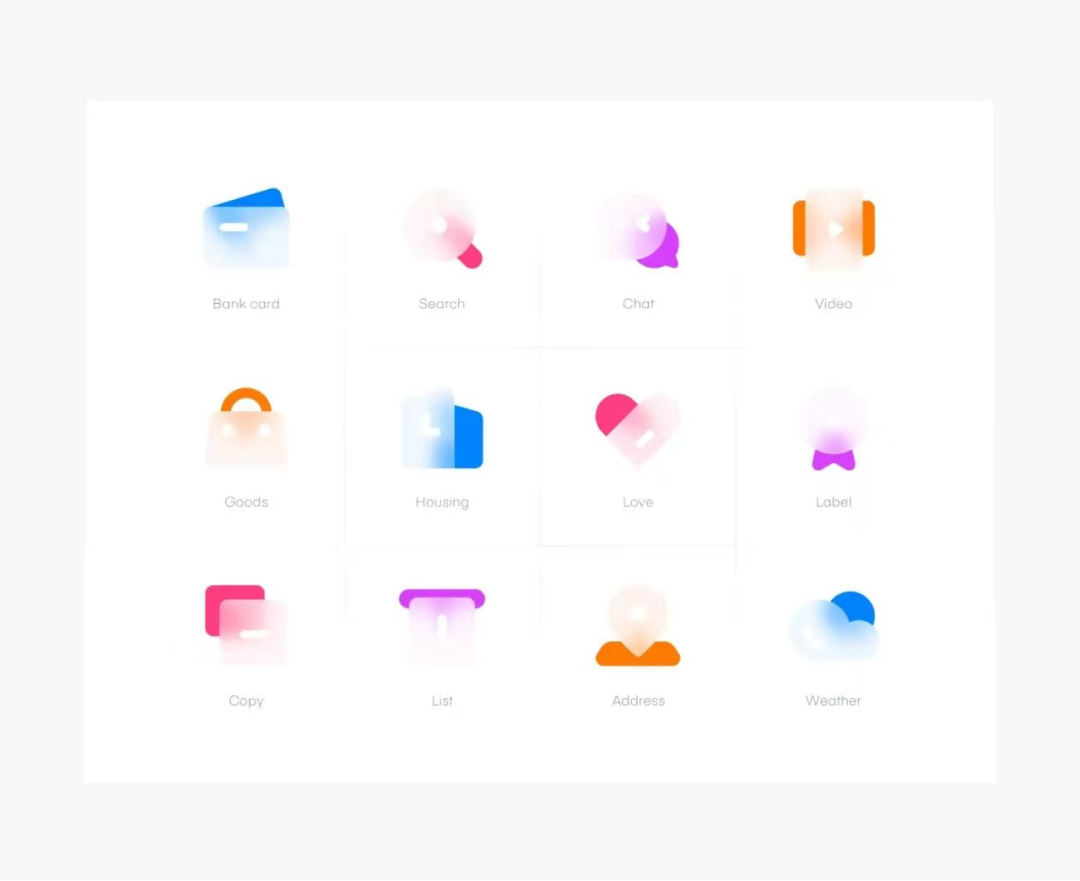
其实我一直不敢使用毛玻璃效果的原因,就是害怕有识别度问题,其实网上现在有很多毛玻璃图标:

做概念稿练习练习还好,如果真的落地肯定不行,太影响识别了。
为了不影响识别,我们可以有两个做法。
其一:就是毛玻璃的透明度别太低,像腾讯视频这种:

这样不影响我们识别图形的轮廓。
其二,我们可以把图标主图形用颜色填充,毛玻璃的面积只是很小一部分,起到辅助作用即可,比如像喜马拉雅这种:

这样整体的识别度也不会太受影响。
以上就是关于不影响识别的小方法。
2. 技法
毛玻璃图标大部分一共分三层,填充层、玻璃层,模糊层(模糊层是嵌入到玻璃层的)。
其中最重要的一个关键点就是,玻璃层其实是假的,并不是透明的,而是100%的填充色。
举个最简单的例子,我们先画一个深蓝色的填充层:

然后加一个玻璃层,这个玻璃层不是透明的,而是100%填充色:

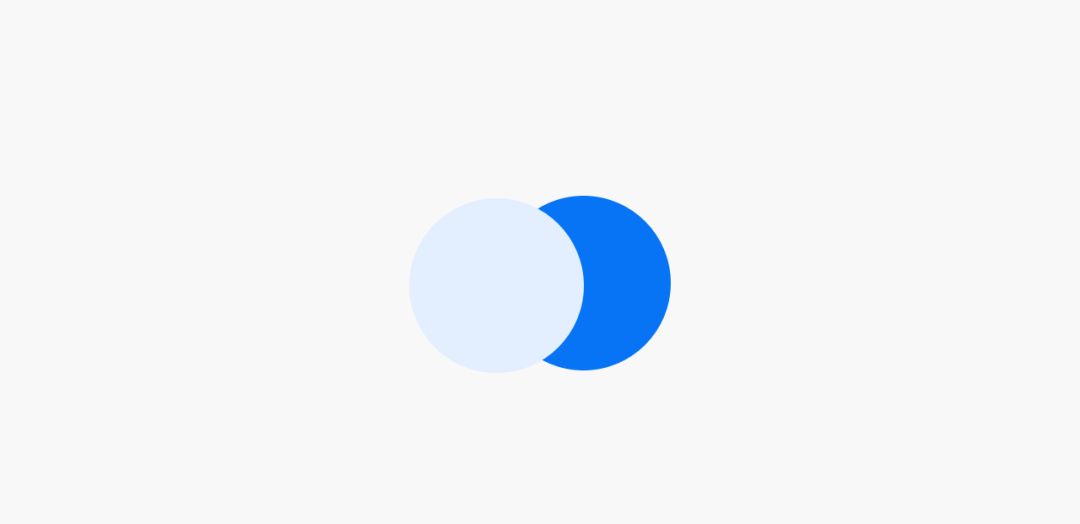
那有同学就会问了,毛玻璃效果怎么产生呢?其实就是把下面的深蓝色圆复制一个进入到前面的玻璃层:

有人又会问,这也没效果啊,对,因为复制进入玻璃层的圆形和后面的原型位置一摸一样,如果不做改变,就看不出变化,所以我们先来模糊下:

区分的还是不够开,我们再降低透明度:

这效果就立马出来了。
所以从技法层面来说,并不是很难,主要是要注意识别度和整体的设计感。(当然,这只是我个人制作的方法,可能别人也有其他的方式)。
3. 底色
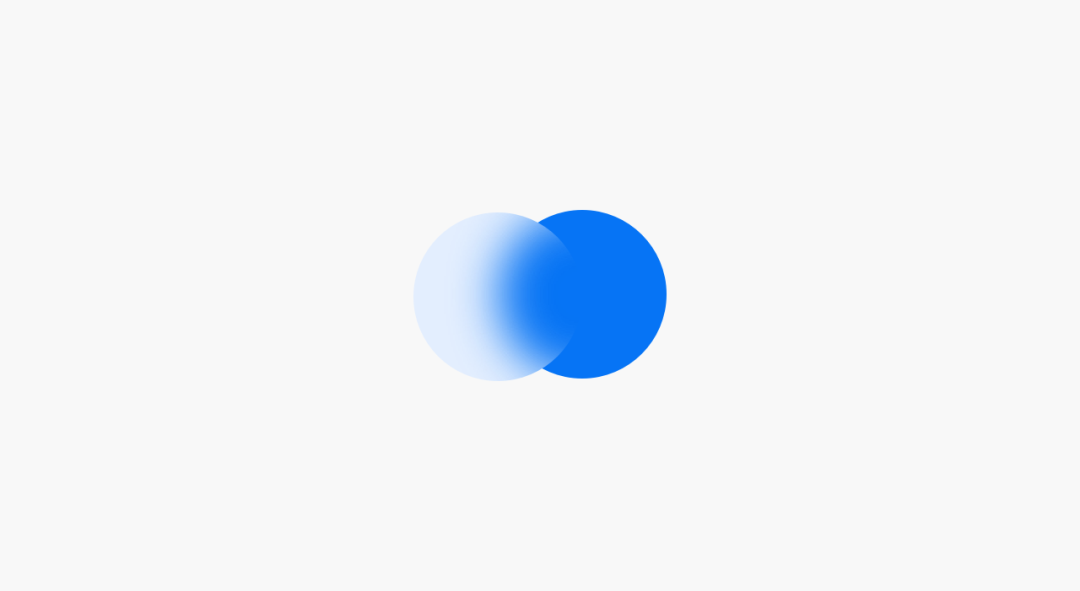
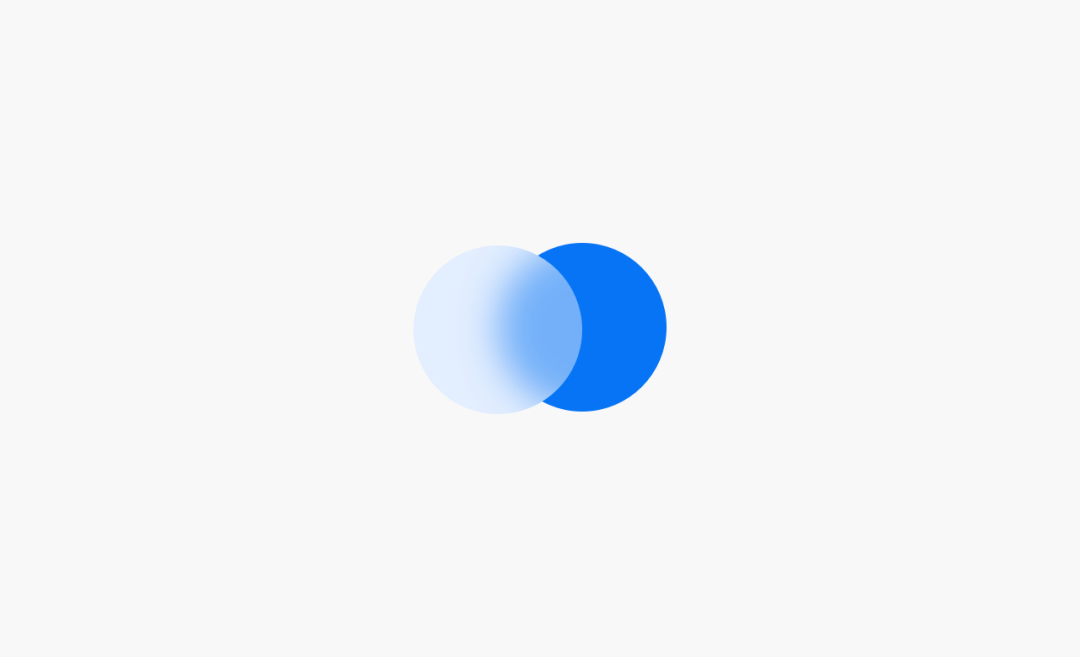
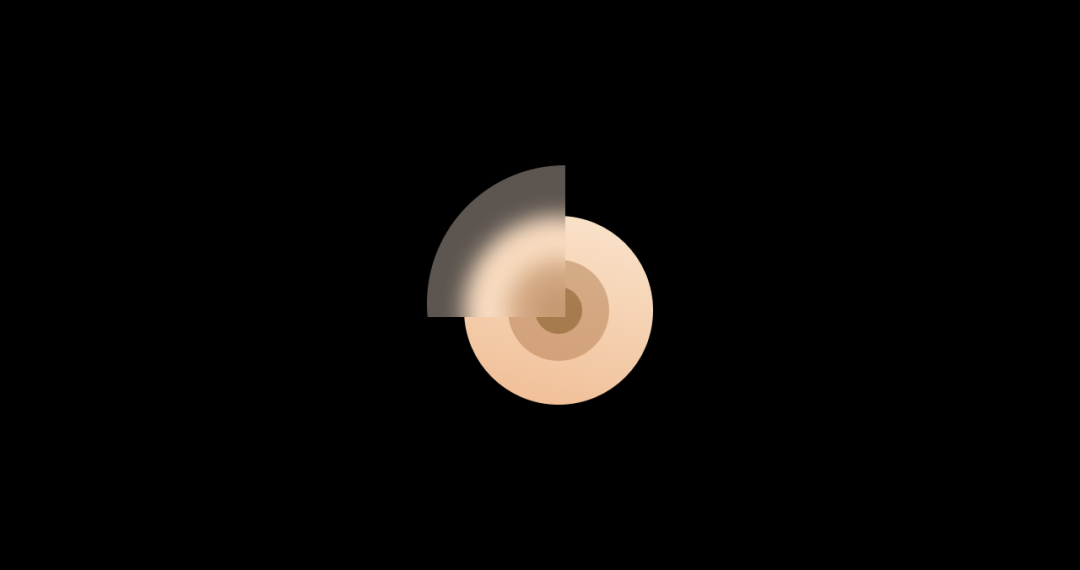
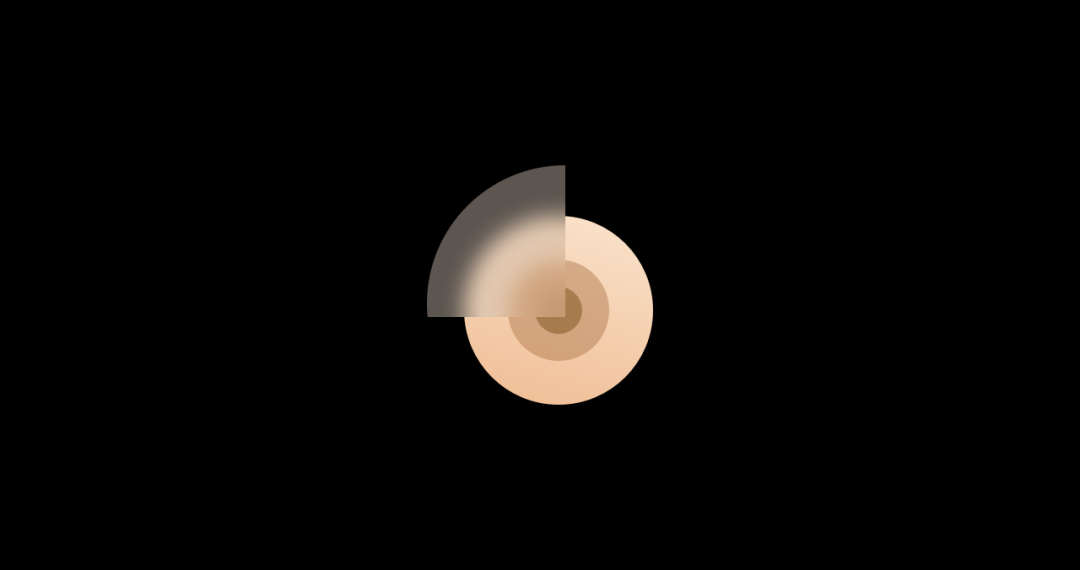
前几天在群里看到一位星友问,说为什么他做的效果是第二个,而不是第一个那种透透的毛玻璃感觉:

其实我在最开始做毛玻璃效果的时候和她遇到了一样的问题,这个问题产生的原因就是因为底色,现在的底色是黑色,一个玻璃放在黑色上面,透出来的颜色肯定是深灰色,而不是浅白色(除非你这块毛玻璃本来就是白色的)。
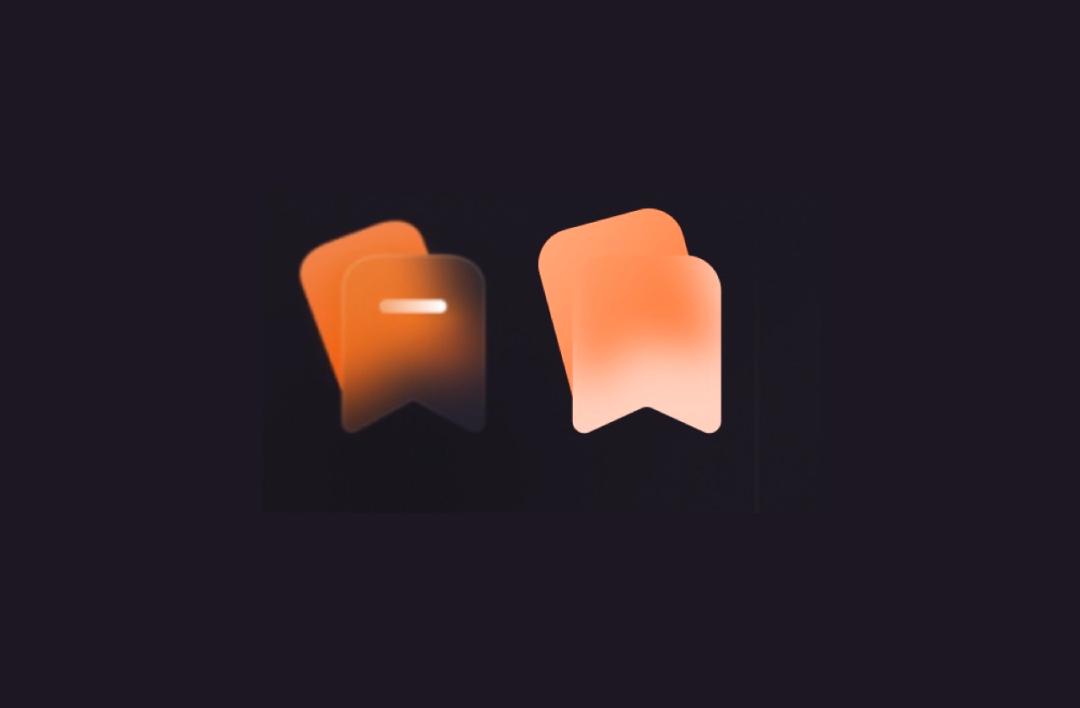
我在之前的一次练习时,做一个黑金配的的毛玻璃效果,最开始就做成了这个样子:

总感觉有点奇怪,其实就是因为在黑色背景上,玻璃层的颜色用了白色,感觉没透过去,就感觉怪怪的,后来我把玻璃层的颜色变成深灰色:

这样看起来就好多了。
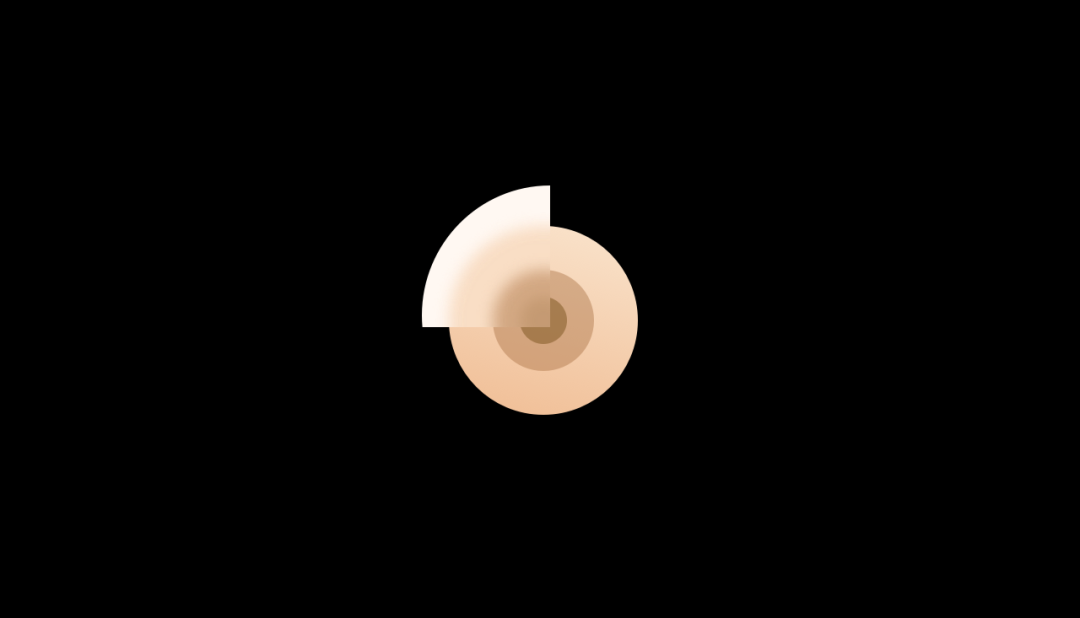
制作的原理和刚才说的是一样的,先把大形画完:

然后前面整一个玻璃层,选一个深灰色:

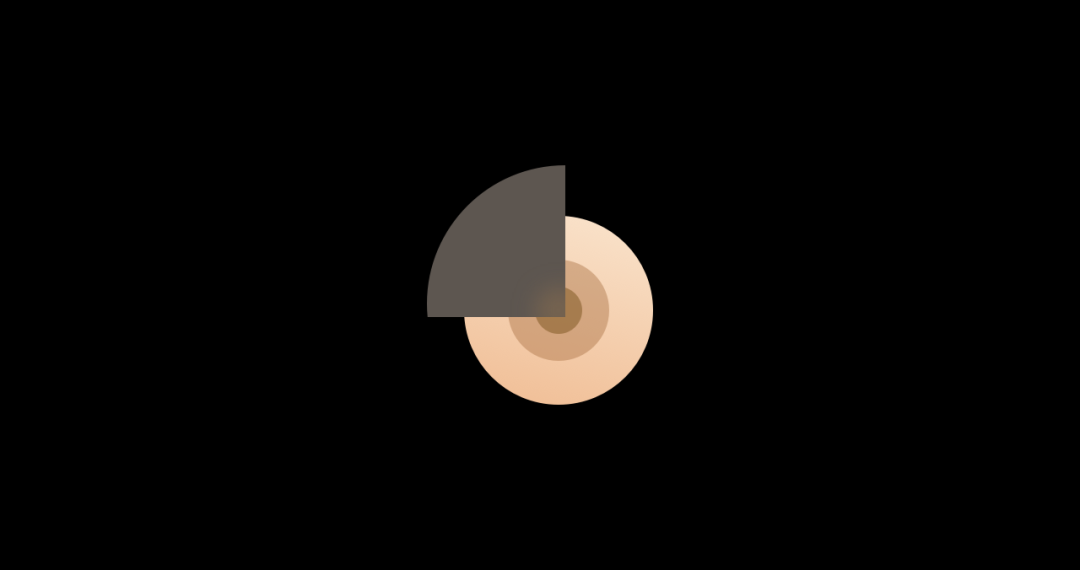
然后把下面的形状复制一个剪切到玻璃层中:

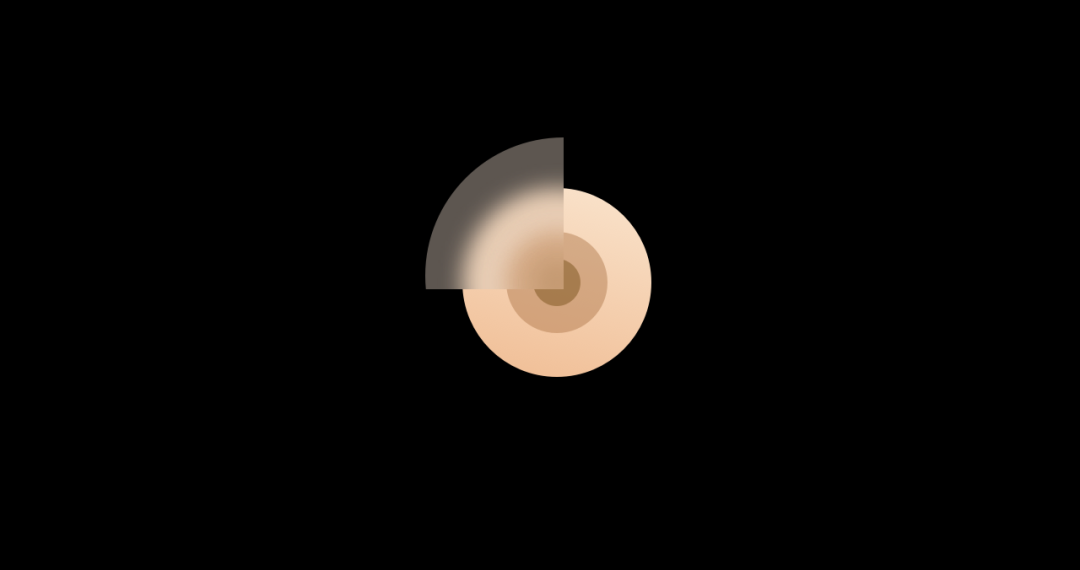
现在看不出效果是因为玻璃层里面的图形和后面的图形位置是一摸一样的,这时候我们把玻璃层的图形模糊:

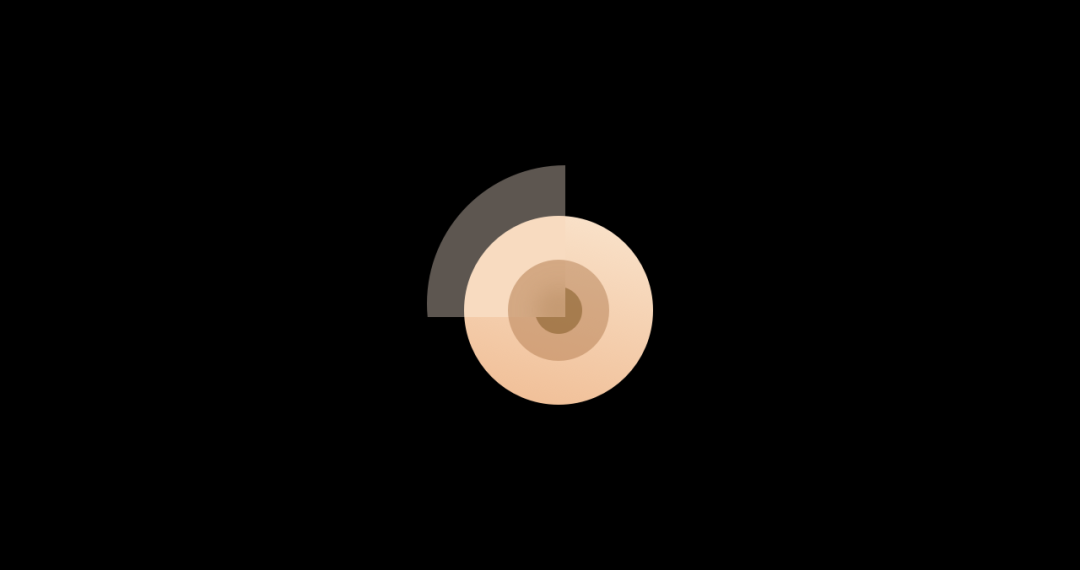
现在已经差不多区分出来了,如果想要更明显的区分,可以把透明度再降低一点:

也还ok,当然,我觉得加不加透明度,还是看具体效果调整就可以了!
再强调下,大家在做毛玻璃的时候一定要注意背景色哦,不然可能就会看起来很奇怪。
总结
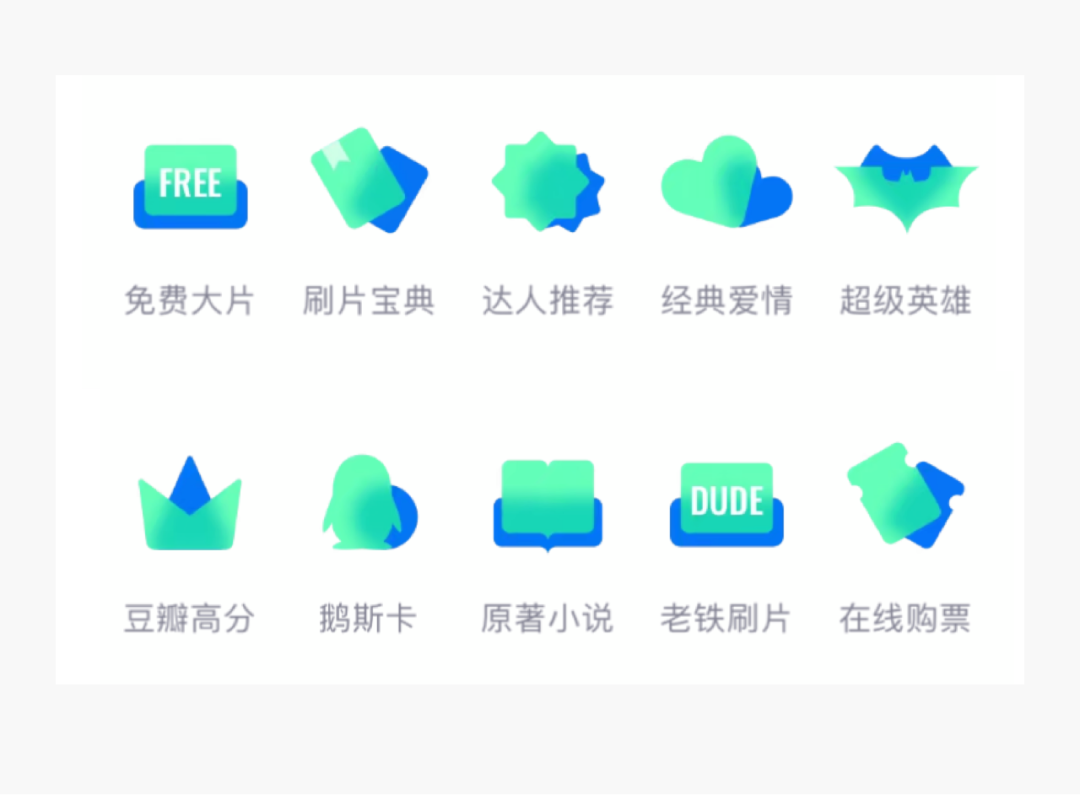
好了,以上就是我个人对于毛玻璃效果的一点总结,我个人还是比较喜欢一组毛玻璃图标是多色的,如果是一个颜色,比如这种:

相对来说没那么耐看,如果是多色的:

就会耐看很多,希望给大家一点启发,下期见,默默扔!
不想迷茫看这里

